10. selenium API (二)
目录
1. 多层框架/窗口定位
2. 下拉框处理
2.1 前端界面
2.2 代码
3. 针对 alert 弹窗进行操作
3.1 前端界面
3.2 代码
4. 文件提交
4.1 前端界面
4.2 代码
5. 显示等待
6. 操作浏览器滚动条
7. 截图
8. 浏览器关闭
9. 窗口切换
在上篇文章中,我们学习了 selenium 的一部分 API ,接下来我们将继续学习 selenium 的其他 API。
1. 多层框架/窗口定位
运行以下代码:
<html>
<head><meta http-equiv="content-type" content="text/html;charset=utf-8" /><title>frame</title><link href="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/css/bootstrap-combined.min.css" rel="stylesheet" /><script type="text/javascript">$(document).ready(function(){});</script>
</head>
<body>
<div class="row-fluid"><div class="span10 well"><h3>frame</h3><iframe id="f1" src="inner.html" width="800", height="600">#document<html><head><meta http-equiv="content-type" content="text/html;charset=utf-8" /><title>inner</title></head><body><div class="row-fluid"><div class="span6 well"><h3>inner</h3><iframe id="f2" src="http://www.baidu.com" width="700"height="500"></iframe><a href="javascript:alert('watir-webdriver better thanselenium webdriver;')">click</a></div></div></body></html></iframe></div>
</div>
</body>
<script src="http://netdna.bootstrapcdn.com/twitter-bootstrap/2.3.2/js/bootstrap.min.js"></script>
</html>在展示的界面中,点击“click”,弹出如下图所示的对话框:

那么,对于以上的多层框架,我们如何进行操作呢?
private static void page02() {// 创建浏览器驱动ChromeOptions options = new ChromeOptions();options.addArguments("--remote-allow-origins=*");WebDriver webDriver = new ChromeDriver(options);// 打开网页webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=bl946c4l1esjbgi09kpv3kfull");// 找到 click 元素点击webDriver.switchTo().frame("f1");webDriver.findElement(By.cssSelector("body > div > div > a")).click(); // click 元素属于 f1}运行以上代码后,可以看到自动选择了 f1 点击了 click 按钮,并弹出了对话框。

2. 下拉框处理
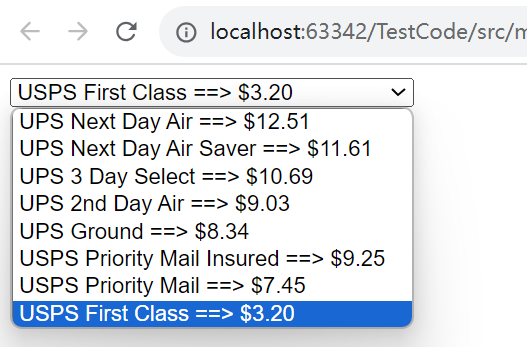
2.1 前端界面
<html>
<body>
<select id="ShippingMethod"
onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod">
<option value="12.51">UPS Next Day Air ==> $12.51</option>
<option value="11.61">UPS Next Day Air Saver ==> $11.61</option>
<option value="10.69">UPS 3 Day Select ==> $10.69</option>
<option value="9.03">UPS 2nd Day Air ==> $9.03</option>
<option value="8.34">UPS Ground ==> $8.34</option>
<option value="9.25">USPS Priority Mail Insured ==> $9.25</option>
<option value="7.45">USPS Priority Mail ==> $7.45</option>
<option value="3.20" selected="">USPS First Class ==> $3.20</option>
</select>
</body>
</html>如下图所示:

2.2 代码
我们根据 Value 来进行选择:

代码如下:
private static void page03() {// 创建浏览器驱动WebDriver webDriver = new ChromeDriver();// 打开网页webDriver.get("http://localhost:63342/TestCode/src/main/Page/test03.html?_ijt=446o7rpogvt1o4i9oujv9j6tcg&_ij_reload=RELOAD_ON_SAVE");// 操作下拉框Select select = new Select(webDriver.findElement(By.cssSelector("#ShippingMethod")));// 通过 Value 进行修改
// select.selectByValue("12.51");// 通过 Index 进行修改select.selectByIndex(2);}3. 针对 alert 弹窗进行操作
针对一个普通的 alert 的弹窗的操作有:确定、取消、输入。
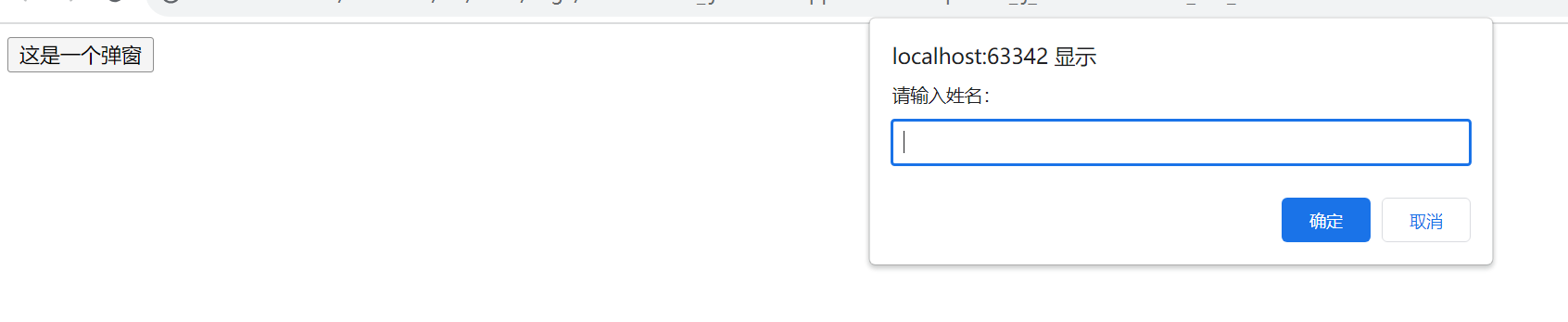
3.1 前端界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<button onclick="Click()">这是一个弹窗</button>
</body>
<script type="text/javascript">function Click() {let name = prompt("请输入姓名:");let parent = document.querySelector("body");let child = document.createElement("div");child.innerHTML = name;parent.appendChild(child)}
</script>
</html>
3.2 代码
private static void page04() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/TestCode/src/main/Page/test04.html?_ijt=qndlcui1g1leqr5le5ehehn2hm&_ij_reload=RELOAD_ON_SAVE");webDriver.findElement(By.cssSelector("button")).click();sleep(3000);
// // alert 弹窗确定
// webDriver.switchTo().alert().accept();
// // alert 弹窗取消
// webDriver.switchTo().alert().dismiss();// alert 弹窗输入webDriver.switchTo().alert().sendKeys("你好");webDriver.switchTo().alert().accept();}4. 文件提交
4.1 前端界面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<input type="file">
</body>
</html>
4.2 代码
private static void page05() {WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/TestCode/src/main/Page/test05.html?_ijt=jm7pqiancl1i3ktkuciodrk1dl&_ij_reload=RELOAD_ON_SAVE");// 找到按钮(上传文件的按钮),输入一个字符串webDriver.findElement(By.cssSelector("input")).sendKeys("D:\\CSDN\\cat.jpg");}以下内容为补充内容!!!
5. 显示等待
显示等待和隐式等待,表示最多等待输入的时间,如果找到了对应元素则直接执行后续代码,不再强制等待,即显示等待和隐式等待都是智能等待;不同点:隐式等待等待的是页面上的所有元素,显示等待等待条件满足即可。
private static void test13() throws InterruptedException {WebDriver webDriver = new ChromeDriver();
// webDriver.get("http://www.baidu.com/");webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=7f6liucvphpe698jjd88202qv0&_ij_reload=RELOAD_ON_SAVE");sleep(3000);WebDriverWait webDriverWait = new WebDriverWait(webDriver,50);
// webDriverWait.until(ExpectedConditions.titleIs("百度一下,你就知道"));webDriverWait.until(ExpectedConditions.textToBe(By.cssSelector("hs"),"frame"));}6. 操作浏览器滚动条
private static void test14() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("http://www.baidu.com/");// 在搜索框输入”软件“webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");// 点解”百度一下"按钮webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);// 滚动条滚动到最下端((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");}7. 截图
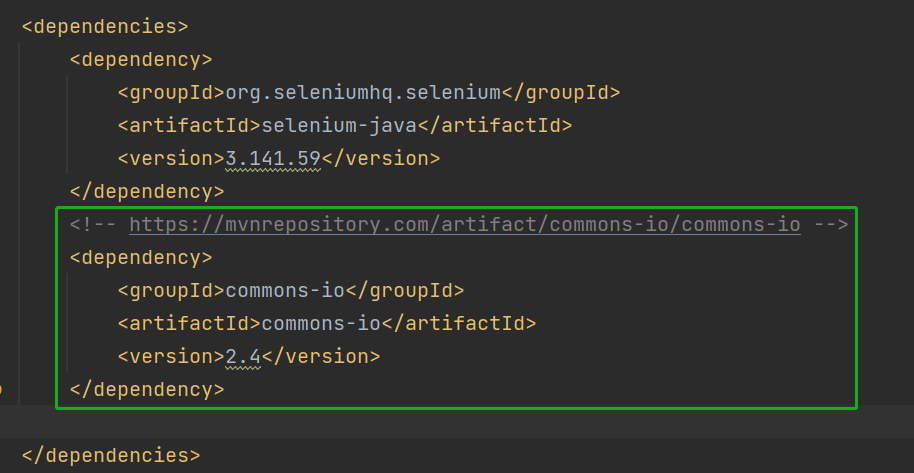
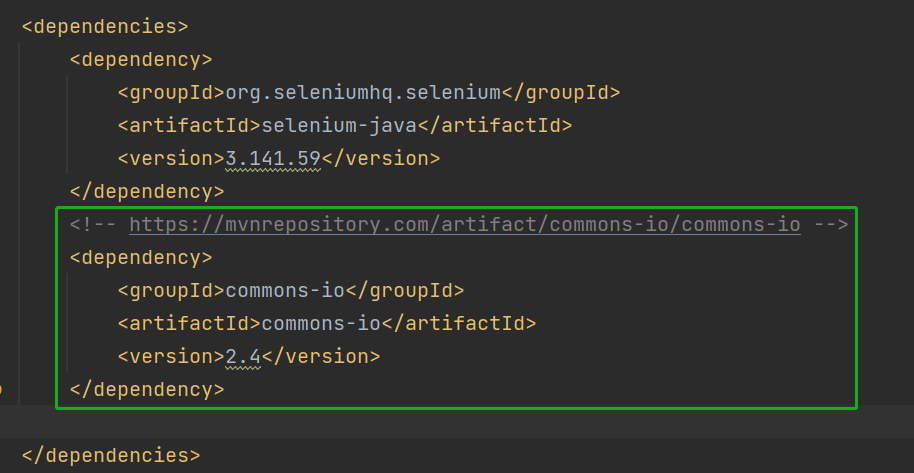
添加依赖:https://mvnrepository.com/artifact/commons-io/commons-io/2.4

将以上依赖添加到 pom.xml 中:

private static void test15() throws IOException, InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("http://localhost:63342/TestCode/src/main/Page/test02.html?_ijt=7f6liucvphpe698jjd88202qv0&_ij_reload=RELOAD_ON_SAVE");sleep(5000);// 强制类型转换File src_file = ((TakesScreenshot)webDriver).getScreenshotAs(OutputType.FILE);// 将截图复制到指定的文件路径下,并命名为:jietu.pngFileUtils.copyFile(src_file,new File("D:\\CSDN\\jietu.png"));}8. 浏览器关闭
private static void test14() throws InterruptedException {WebDriver webDriver = new ChromeDriver();webDriver.get("http://www.baidu.com/");// 在搜索框输入”软件“webDriver.findElement(By.cssSelector("#kw")).sendKeys("软件");// 点解”百度一下"按钮webDriver.findElement(By.cssSelector("#su")).click();sleep(3000);// 滚动条滚动到最下端((JavascriptExecutor)webDriver).executeScript("document.documentElement.scrollTop=10000;");// 关闭浏览器webDriver.quit();}
quit 相当于直接点击了右上角进行关闭。
private static void test16() {WebDriver webDriver = new ChromeDriver();webDriver.get("http://www.baidu.com/");webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();// 关闭浏览器webDriver.close();}close 关闭的是当前页面;quit 关闭的是浏览器,同时会删除网站的 cookie。
9. 窗口切换
private static void test17() {WebDriver webDriver = new ChromeDriver();webDriver.get("http://www.baidu.com/");webDriver.findElement(By.cssSelector("#s-top-left > a:nth-child(1)")).click();// 获取到浏览器所有的窗口句柄Set<String> handles = webDriver.getWindowHandles();String target_handle = "";for(String handle:handles){target_handle = handle;}// 窗口切换webDriver.switchTo().window(target_handle);webDriver.findElement(By.cssSelector("#header-link-wrapper > li:nth-child(5) > a")).click();}相关文章:

10. selenium API (二)
目录 1. 多层框架/窗口定位 2. 下拉框处理 2.1 前端界面 2.2 代码 3. 针对 alert 弹窗进行操作 3.1 前端界面 3.2 代码 4. 文件提交 4.1 前端界面 4.2 代码 5. 显示等待 6. 操作浏览器滚动条 7. 截图 8. 浏览器关闭 9. 窗口切换 在上篇文章中,我们学…...

[国产MCU]-W801开发实例-用户报文协议(UDP)数据接收和发送
用户报文协议(UDP)数据接收和发送 文章目录 用户报文协议(UDP)数据接收和发送1、UDP简单介绍2、W801的UDP创建逻辑2.1 UDP使用步骤2.2 代码实现1、UDP简单介绍 用户数据报协议 (UDP) 是一种跨互联网使用的通信协议,用于对时间敏感的传输,例如视频播放或 DNS查找。它通过在数…...

JavaScript 生成 16: 9 宽高比
这篇文章只是对 for 循环一个简单应用,没有什么知识含量。 可以跳过这篇文章。 只是我用来保存一下我的代码,保存在本地我嫌碍眼,总想把他删了。 正文部分 公式:其中 width 表示宽度,height 表示高度 16 9 w i d t…...

HTML5之drawImage函数
参数说明: drawImage(image, x, y) //按原图片大小绘制。 drawImage(image, x, y, width, height) //按指定大小绘制。 drawImage(image, sourceX, sourceY, sourceWidth, sourceHeight, destX, destY, destWidth, destHeight) //常用于图片裁剪。 其中:…...

leetcode7.整数反转-Java
题目 给你一个 32 位的有符号整数 x ,返回将 x 中的数字部分反转后的结果。 如果反转后整数超过 32 位的有符号整数的范围 [−231, 231 − 1] ,就返回 0。 假设环境不允许存储 64 位整数(有符号或无符号)。 7. 整数反转 - 力扣&a…...

操作系统备考学习 day2 (1.3.2 - 1.6)
操作系统备考学习 day2 计算机系统概述操作系统运行环境中断和异常的概念系统调用 操作系统体系结构操作系统引导虚拟机 计算机系统概述 操作系统运行环境 中断和异常的概念 中断的作用 CPU上会运行两种程序,一种是操作系统内核程序,一种是应用程序。…...

Django-跨域
一、基础概念 cors 跨域资源共享 二、跨域请求-简单请求 满足以下全部条件的请求为 简单请求 1.请求方法如下: GET or HEAR or POS 2.请求头仅包含如下: Accept、Accept-Language、Content-Language、Content-Type 3.ConTent-Type 仅支持如下三种&…...

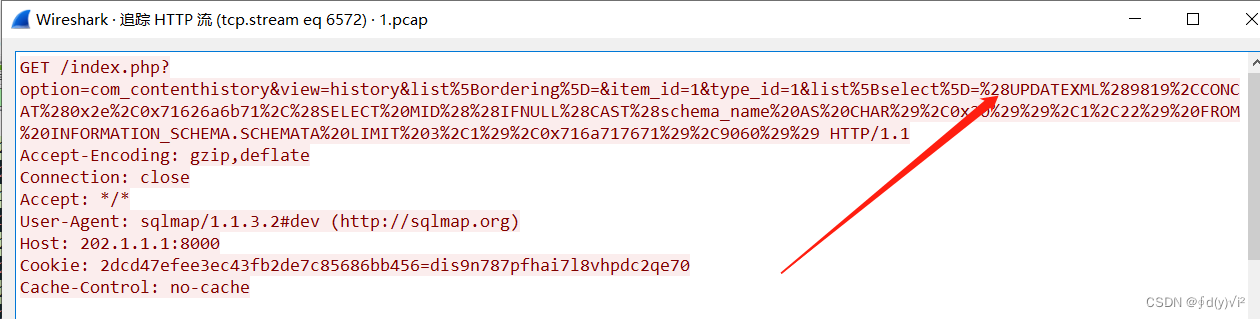
wireshark抓包体验
目录 1、使用基础 1.1 数据包筛选 1.2 MAC地址筛选 1.3 端口筛选 1.4 协议筛选 1.5 包长度筛选 1.6 http请求筛选 2.数据包搜索 3.数据包还原 2、例题复现 1、使用基础 1.1 数据包筛选 ip.src 源ip地址 同理可以得到筛选目标地址: ip.dst 目的ip地址 1.2 …...

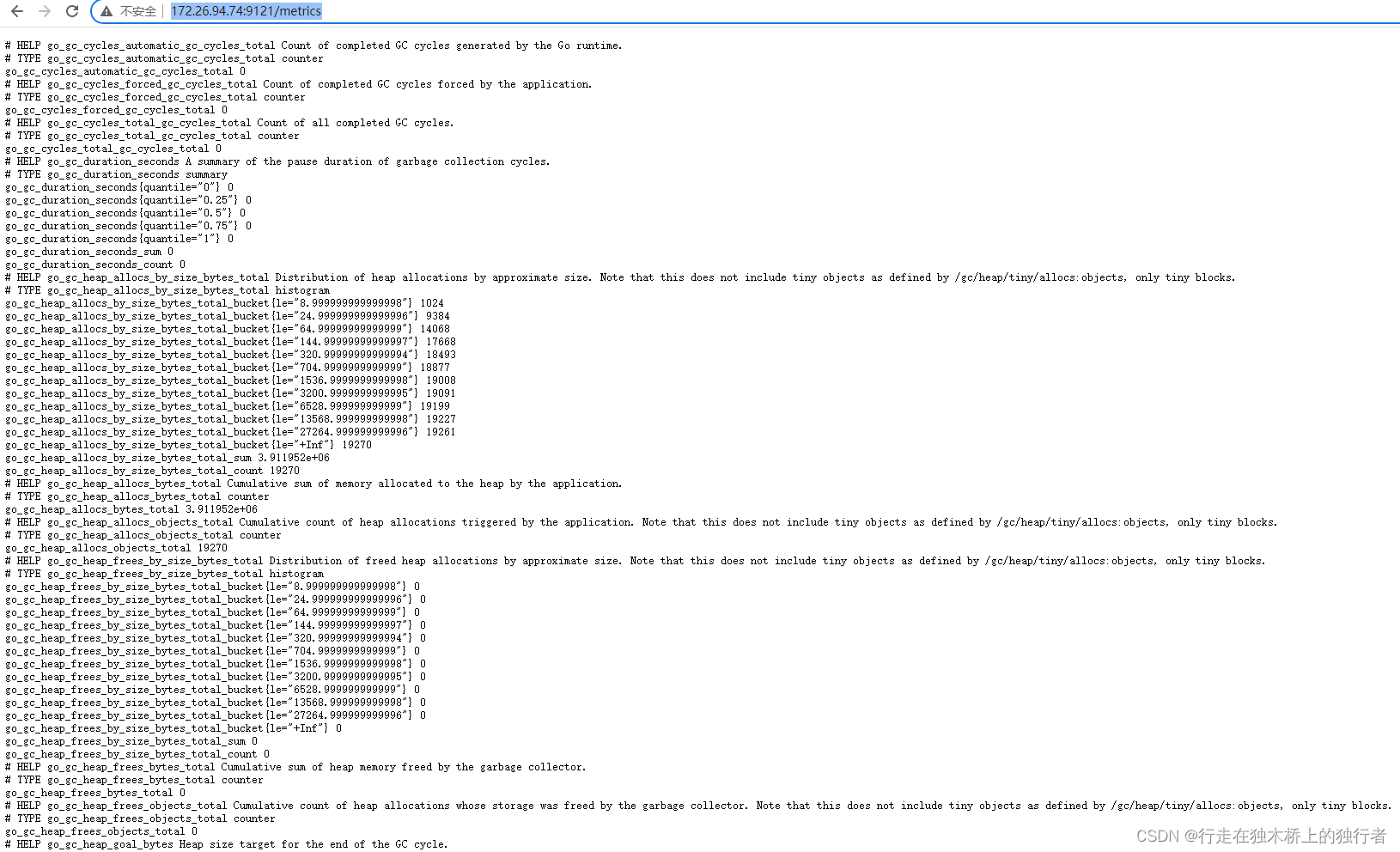
Prometheus+grafana安装配置
Prometheus安装配置 Prometheus下载地址 官方地址:Download | Prometheus 可根据系统版本下载想要的安装包,复制链接地址 wget https://github.com/prometheus/prometheus/releases/download/v2.33.3/prometheus-2.33.3.linux-amd64.tar.gzwg 解压pr…...

长连接和短连接有什么区别?
长连接和短连接是什么? HTTP的长连接和短连接本质上是TCP长连接和短连接。HTTP属于应用层协议,在传输层使用TCP协议,在网络层使用IP协议。 IP协议主要解决网络路由和寻址问题,TCP协议主要解决如何在IP层之上可靠地传递数据包&…...

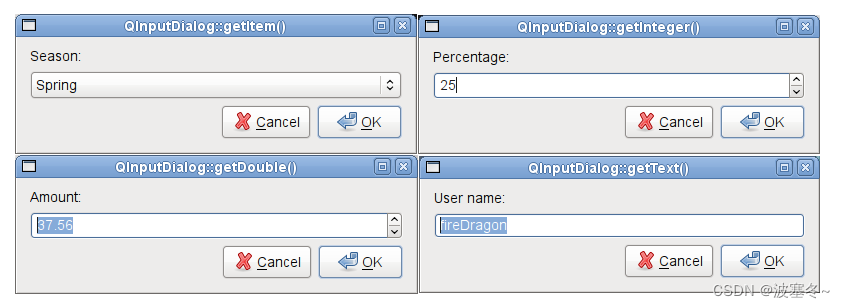
Qt应用开发(基础篇)——输入对话框 QInputDialog
一、前言 QInputDialog类继承于QDialog,是一个简单方便的对话框,用于从用户获取单个值。 对话框窗口 QDialog QInputDialog输入对话框带有一个文本标签、一个输入框和标准按钮。输入内容可以字符、数字和选项,文本标签用来告诉用户应该要输入…...

C++ struct 笔记(超级详细)
今日碎碎念:我在学C语言时经常用到结构体struct,之后在写C程序时遇到在struct中定义构造函数和成员函数的情况,这在c语言中是从未遇到过的,觉得奇怪,想到之前并没有真正系统学习C里的struct,有必要今天详细…...

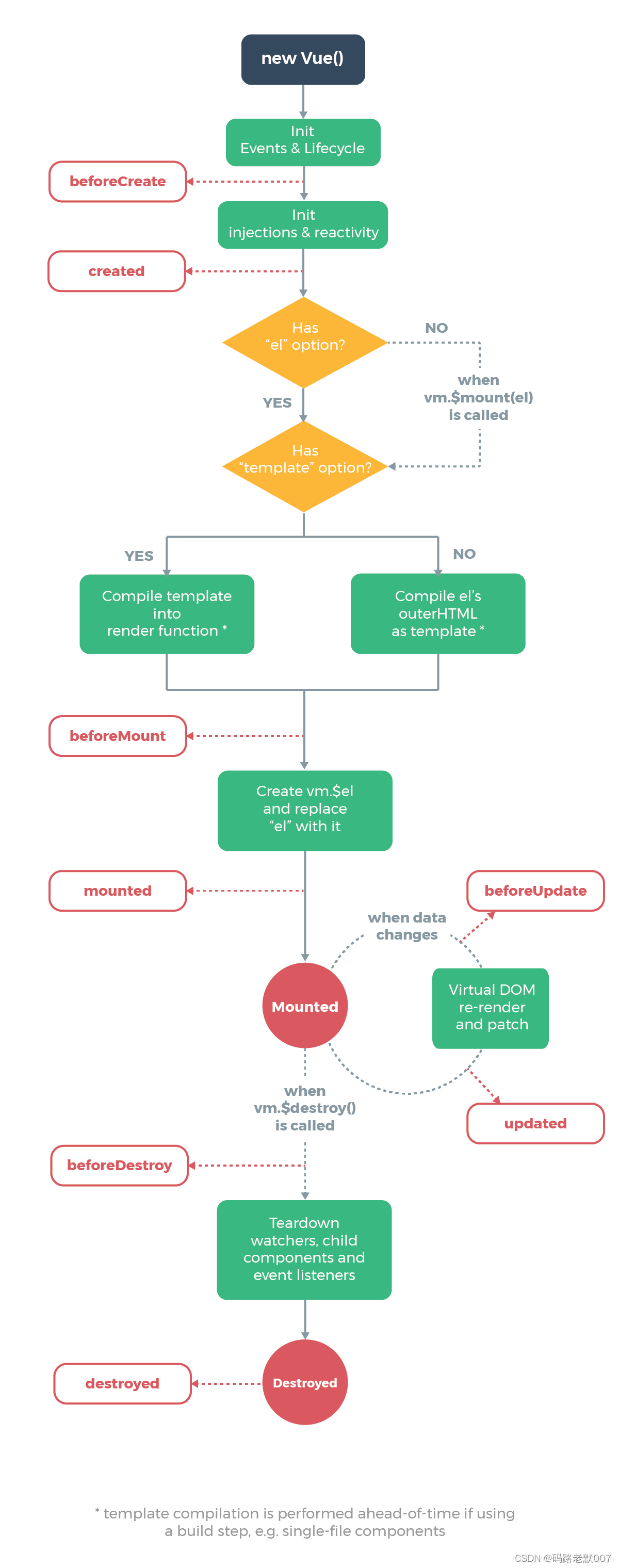
Vue基础1:生命周期汇总(vue2)
Description 生命周期图: 可以理解vue生命周期就是指vue实例从创建到销毁的过程,在vue中分为9个阶段:创建前/后,载入前/后,更新前/后,销毁前/后,其他;常用的有:created&…...

Linux串口驱动
《I.MX6ULL 参考手册》第 3561 页的“Chapter 55 Universal Asynchronous Receiver/Transmitter(UART) I.MX6ULL串口原理 1.1UART与USART UART是异步通信,USART是异步/同步通信,比UART多了一条时钟线 USART 的全称是 Universal Synchronous/Asynchr…...

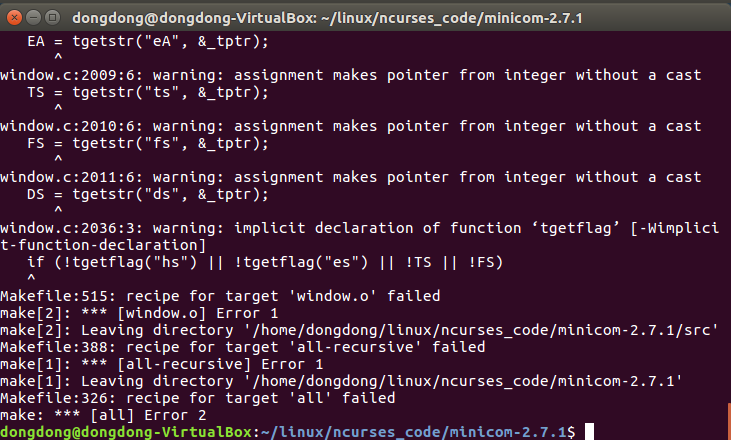
java反编译工具jd-gui使用
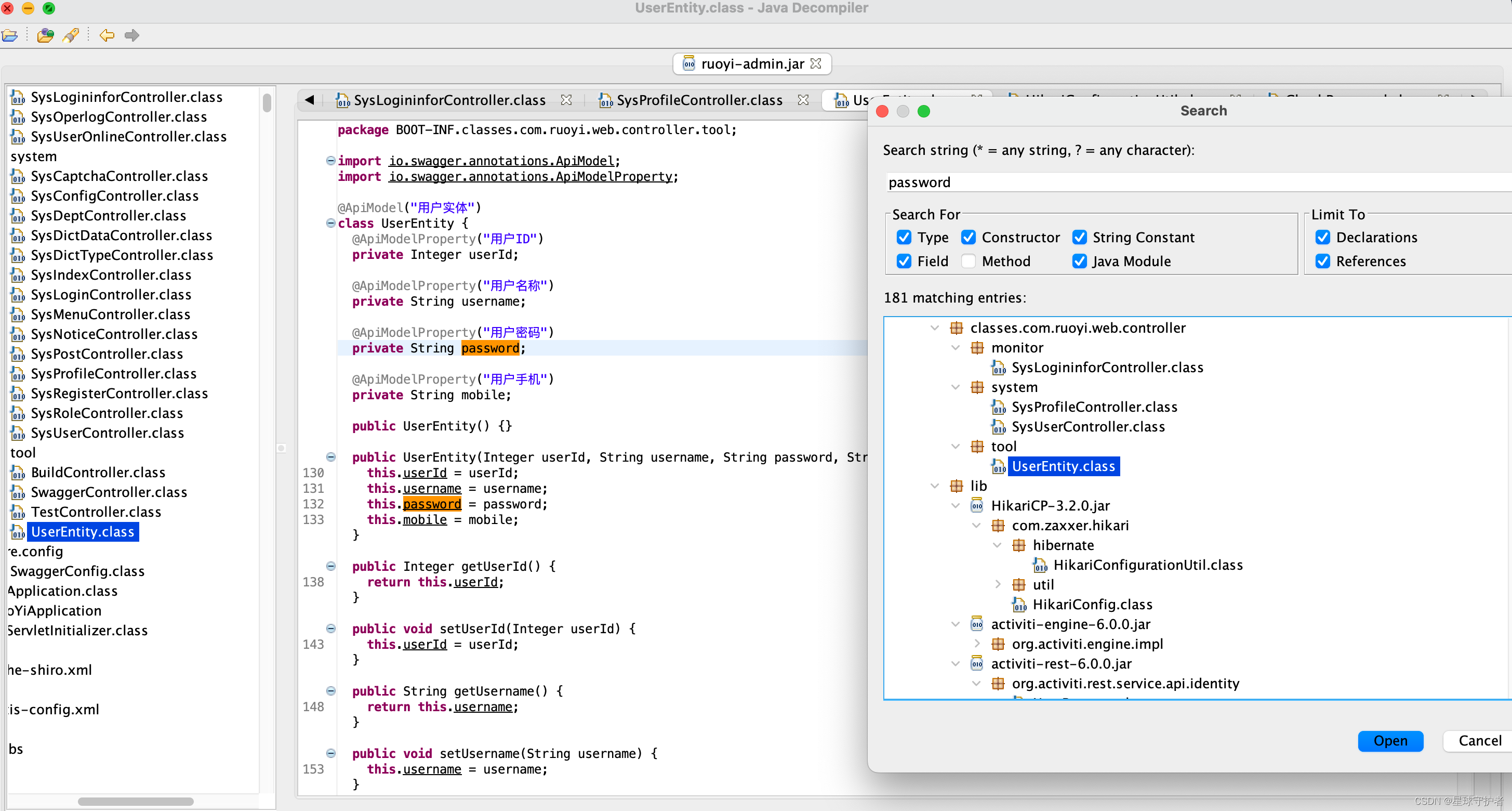
文章目录 一、JD-GUI介绍二、下载三、安装四、使用教程五、免责声明摘抄 一、JD-GUI介绍 JD-GUI是一个独立的图形实用程序,显示“.class”文件的Java源代码。 使用JD-GUI浏览重构的源代码,以便即时访问方法和字段。 二、下载 MAC安装包:ht…...

Linux 之 shell 脚本
Linux 之 shell 脚本 1、脚本的格式要求2、shell 脚本常用执行方式2.1、绝对路径或相对路径方式2.2、sh脚本方式(不推荐) 3、shell 的变量3.1、定义 shell 变量3.2、将命令返回值赋值给变量 (重点)3.3、设置环境变量3.4、位置参数…...

如何去阅读开源的第三方库的源码
2023年9月2日,周六晚上 今天探索了一天如何去阅读第三方库的源码,终有所获。 再结合以前看cereal项目的源码的经验,于是就有了这篇博客。 我个人认为: 在阅读一个开源的第三方库之前,要先学会这个第三方库的一些简单…...

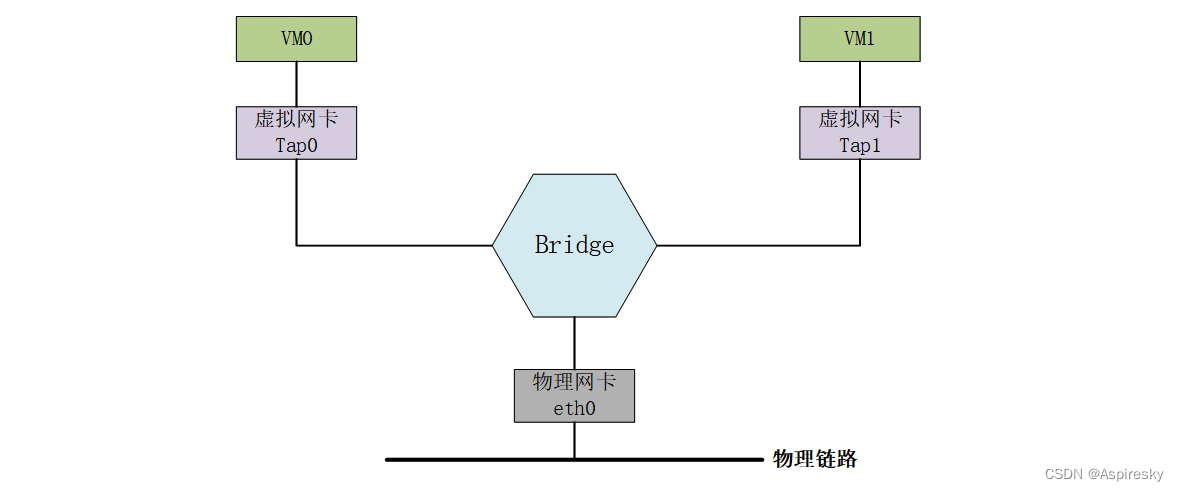
浅析Linux虚拟网络技术
文章目录 概述Tap/tun设备tun/tap的工作机制 Bridge网桥Bridge的工作机制Bridge IP 相关参考 概述 在传统的网络环境中,一台物理主机包含一张或多张网卡,要实现与其它物理主机之间的通信,需要将自身的网卡通过路由器或者交换机连接到外部的物…...

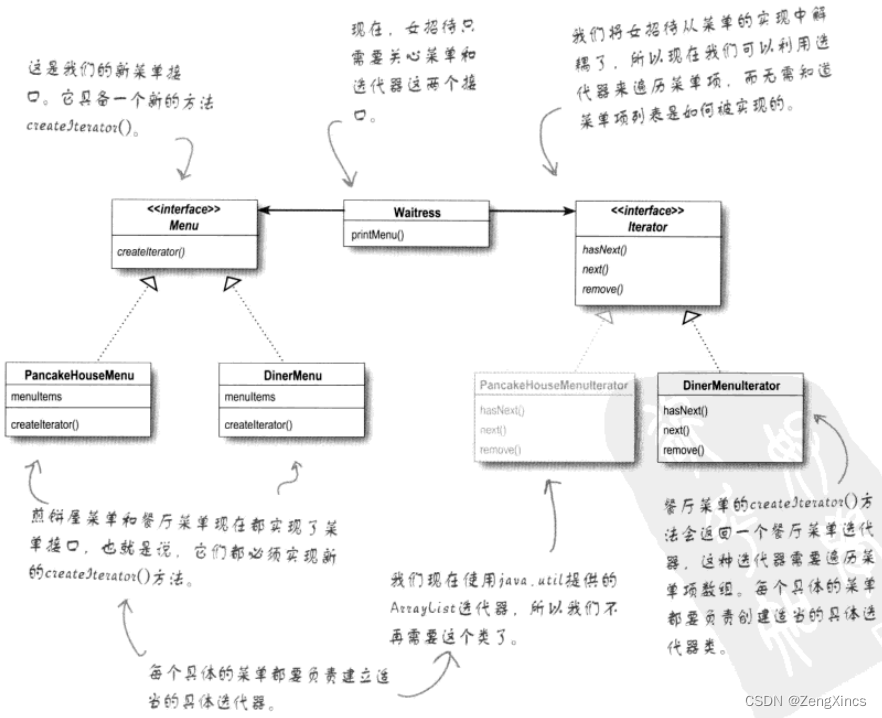
设计模式之九:迭代器与组合模式
有许多方法可以把对象堆起来成为一个集合(Collection),比如放入数组、堆栈或散列表中。若用户直接从这些数据结构中取出对象,则需要知道具体是存在什么数据结构中(如栈就用peek,数组[])。迭代器…...

官方推荐:6种Pandas读取Excel的方法
Pandas提供了多种读取Excel文件的方法,以下是官方推荐的6种方法: 1. 使用pd.read_excel()函数 这是最常用的方法,可以读取Excel文件,并将其转换为Pandas数据框。可以指定工作表名和列名的行号。 df pd.read_excel(data.xlsx, …...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
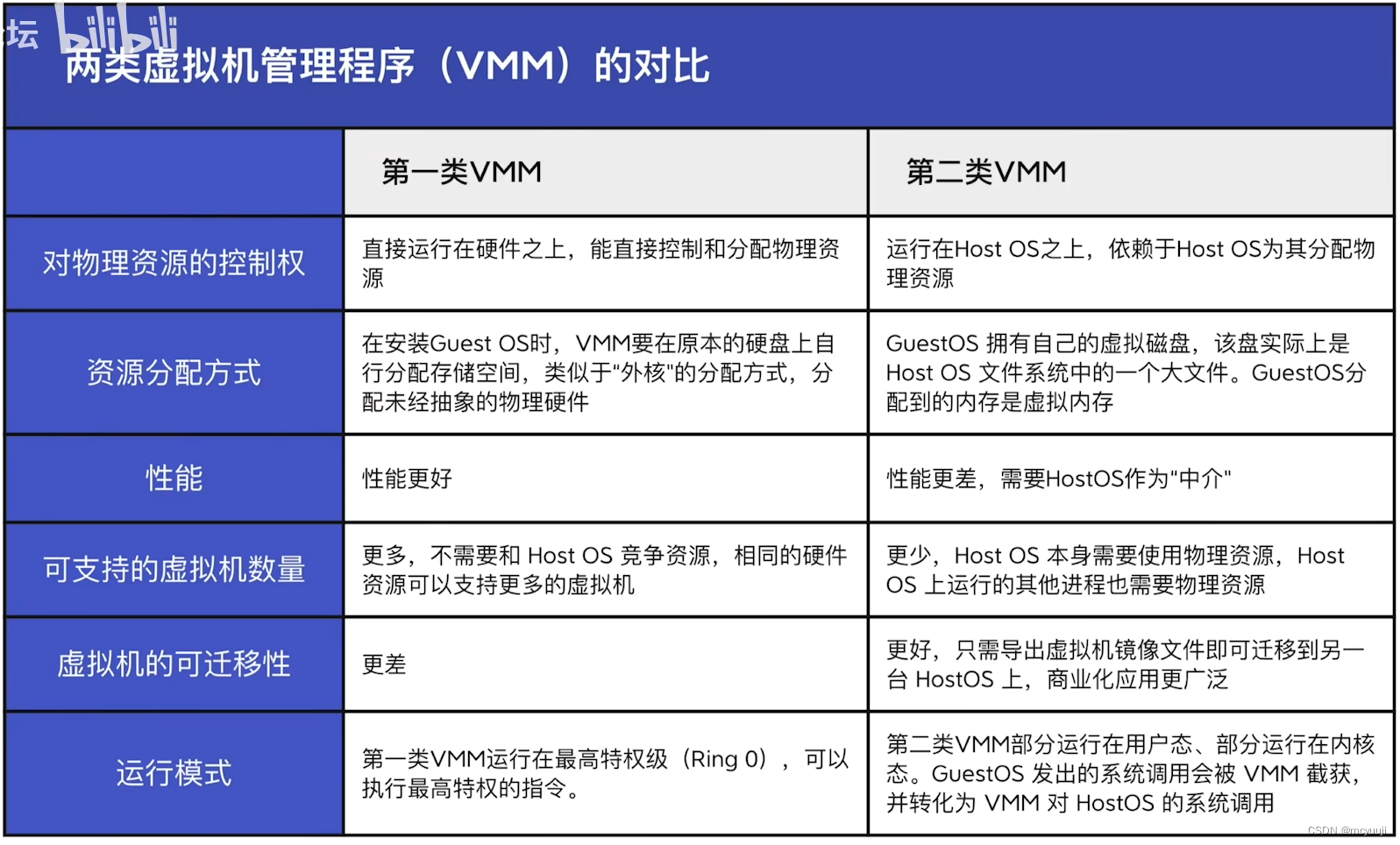
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...
