springboot整合jquery实现前后端数据交互
一 实施逻辑
1.1 前端
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="Generator" content="EditPlus®"><meta name="Author" content=""><meta name="Keywords" content=""><meta name="Description" content=""><title>Document</title><script type="text/javascript" src="js/jquery-1.8.2.min.js"></script><script type="text/javascript">$(document).ready(function(){alert(1111);$.ajax({url: 'http://127.0.0.1:8080/monilogin',data:{id:"132456"},method: "get",dataType: "json",
// contentType: 'application/json',success: function (r) {// console.log(r)//alert(r.name);var jsonData = JSON.stringify(r);alert(jsonData);$("#xianshi").html("<font color='red'>返回数据:"+jsonData+"!</font>"+r.data.name);}});});</script><style type="text/css">
div{
border: 1px solid #000000;
border-color: red;
text-align: center;
}</style></head><body><div id="xianshi" class="wait">返回内容:</div></body>
</html>
2.截图

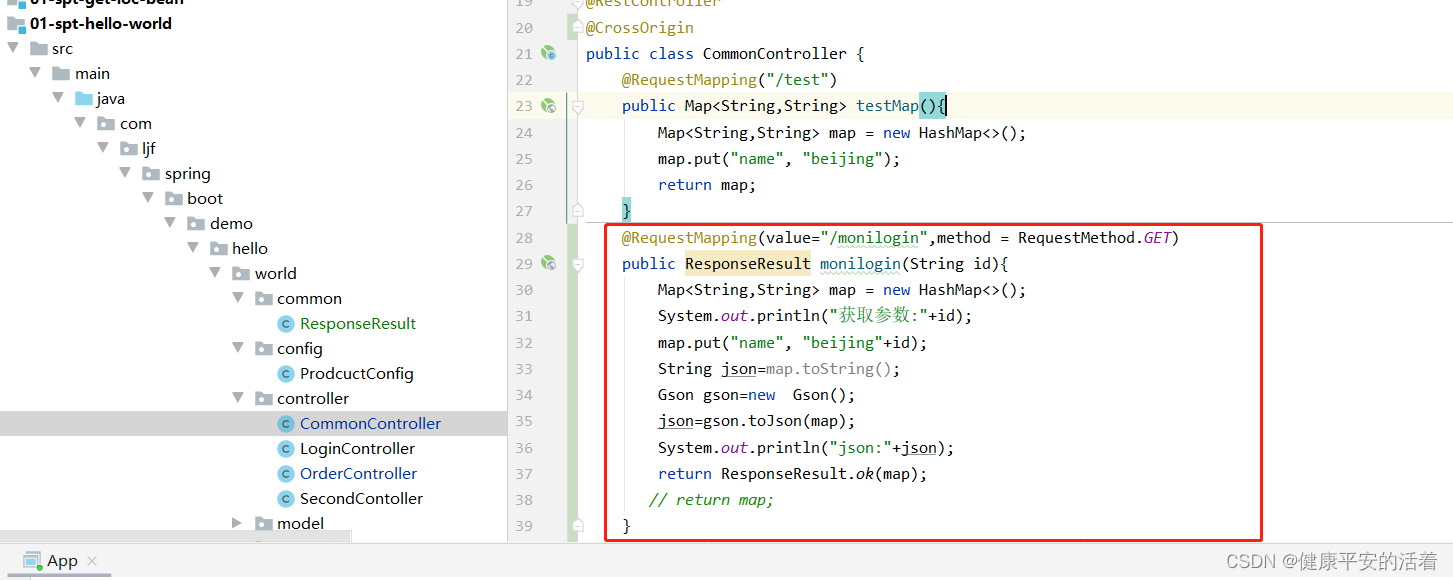
1.2 后端

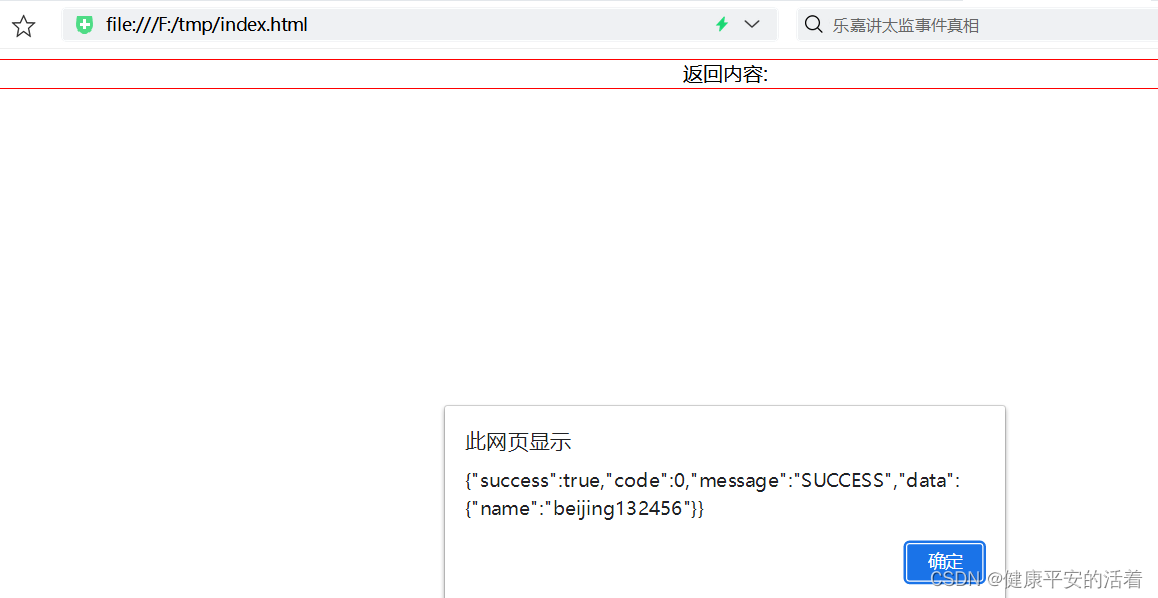
1.3 测试

回显

相关文章:

springboot整合jquery实现前后端数据交互
一 实施逻辑 1.1 前端 <!doctype html> <html lang"en"><head><meta charset"UTF-8"><meta name"Generator" content"EditPlus"><meta name"Author" content""><meta n…...

TypeScript 中的类型检查实用函数
TypeScript 中的类型检查实用函数 文章目录 TypeScript 中的类型检查实用函数一、概述二、代码实现 一、概述 在前端开发中,我们经常需要判断变量的类型以进行相应的操作或处理。TypeScript 提供了基础的类型检查,但有时我们需要更复杂或更灵活的类型检…...

JavaScript中的事件委托(event delegation)
聚沙成塔每天进步一点点 ⭐ 专栏简介⭐ JavaScript事件委托⭐ 事件冒泡(Event Bubbling)⭐ 事件委托的优点⭐ 如何使用事件委托⭐ 写在最后 ⭐ 专栏简介 前端入门之旅:探索Web开发的奇妙世界 记得点击上方或者右侧链接订阅本专栏哦 几何带你启…...

ubuntu OCR 脚本
1. 百度 PaddleOCR 介绍 2. 环境安装 pip install paddlepaddle -i https://pypi.tuna.tsinghua.edu.cn/simple # 进入 https://github.com/PaddlePaddle/PaddleOCR # 这里有个 requirements.txt pip install paddleocr -i https://mirror.baidu.com/pypi/simple pip instal…...

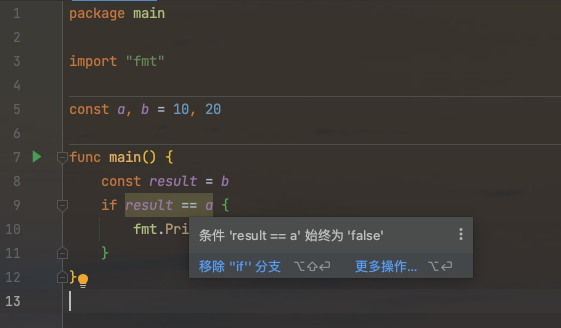
Go死码消除
概念: 死码消除(dead code elimination, DCE) 是一种编译器优化技术, 作用是在编译阶段去掉对程序运行结果没有任何影响的代码 和 逃逸分析[1],内联优化[2]并称为 Go编译器执行的三个重要优化 效果: 对于 const.go代码如下: package mainimport "fmt"func max(a, b i…...

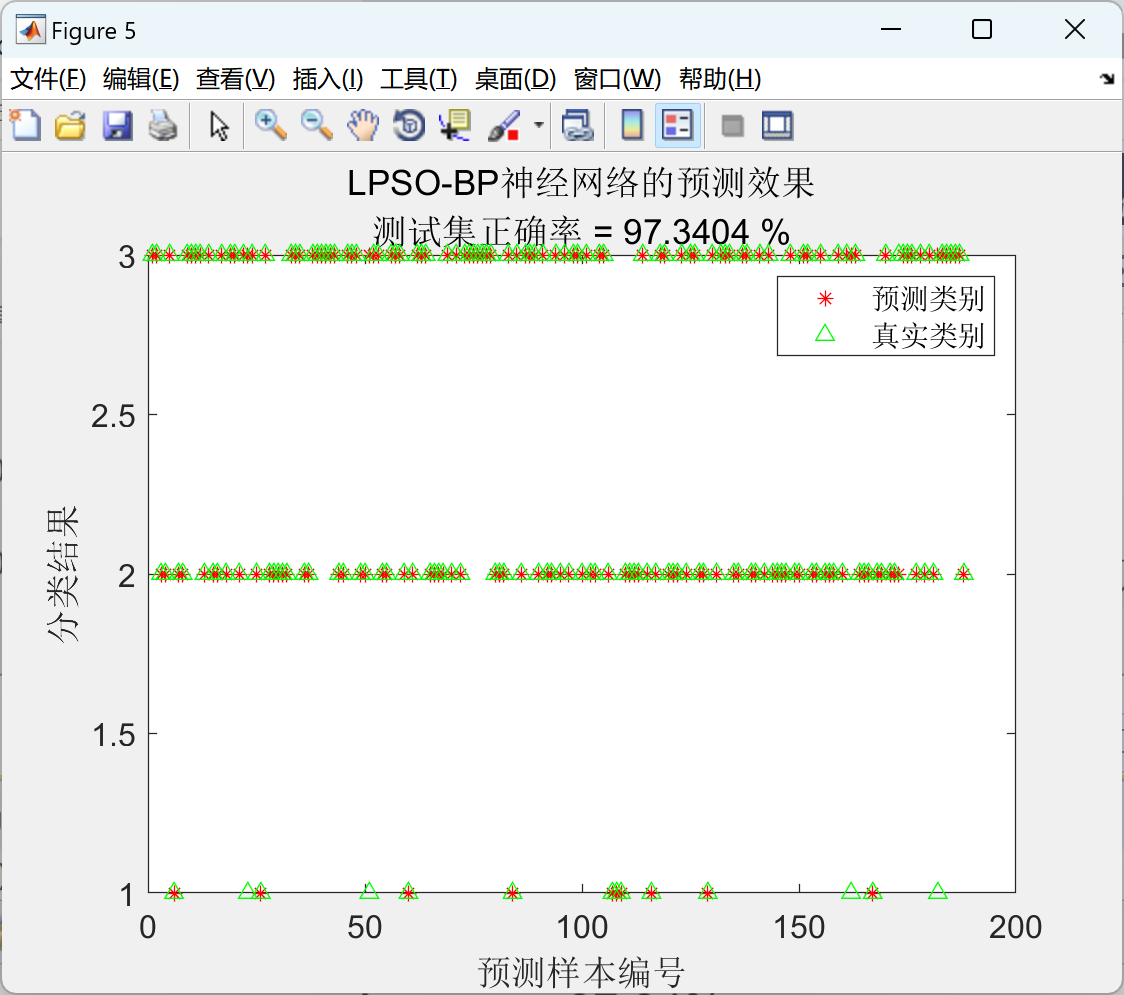
基于改进莱维飞行和混沌映射的粒子群优化BP神经网络分类研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

12. 自动化项目实战
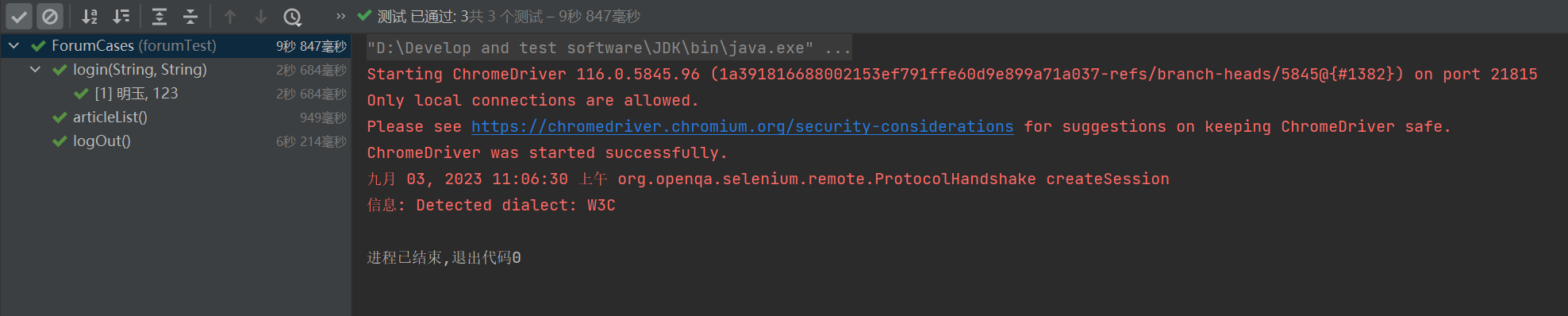
目录 1. 登录测试 2. 测试首页的帖子列表数不为0 3. 帖子详情页校验 4. 发布帖子 5. 退出登录 自动化项目实施的基本流程如下图所示: 手工测试用例、自动化测试用例。 1. 登录测试 校验登录后主页显示的用户名称和登录时输入的用户名是否相等。 public class…...

Window11下载安装jdk8-jdk11与环境变量的配置
目录 一、下载jdk 二、安装jdk 三、配置环境变量 四、检查JDK是否配置成功 一、下载jdk jdk8下载链接:请点击网址 jdk11下载链接:请点击网址 二、安装jdk 按照提示一步一步安装即可。 默认安装位置:C:\Program Files\Java 三、配置…...

Vector Search with OpenAI Embeddings: Lucene Is All You Need
本文是LLM系列文章,针对《Vector Search with OpenAI Embeddings: Lucene Is All You Need》的翻译。 使用OpenAI嵌入的向量搜索:Lucence是你所需的一切 摘要1 引言2 从架构到实现3 实验4 讨论5 结论 摘要 我们在流行的MS MARCO文章排名测试集上使用Lu…...

JS算法与树(二)
前言 二叉搜索树(BST)存在一个问题:当你添加的节点数够多的时候,树的一边可能会非常的深。而其他的分支却只有几层。 AVL树 为了解决上面的问题,我们提出一种自平衡二叉搜索树。意思是任何一个节点左右两侧子树的高度之…...

composer 扩展库。助手库文档
composer helpers packagist 简介 death_satan/composer 作用于在有composer管理工具的项目中。封装了上层由 composer V2 提供的 ClassLoader 和 InstallVersion 轻量级的封装,无任何第三方包集成。便捷式的使用composer V2 API 安装要求 php > 7.4composer &g…...

Web弹性布局
/*弹性盒子 弹性布局 */ /* 默认从左到右 */ display: flex; /* 从右到左 */ /* flex-direction: row-reverse; */ /* 从上到下 */ /* flex-direction: column; */ …...

基于深度学习的AI生成式人脸图像鉴别
AIGC(AI内容生成)技术的快速发展确实为创作者提供了高效生产力工具,但同时也引发了一些问题和挑战。这些技术可以生成以假乱真的图像、视频换脸等,给不法分子提供了滥用的机会。其中,一些不法分子可能利用AIGC技术制造…...

iOS开发Swift-1-Xcode创建项目
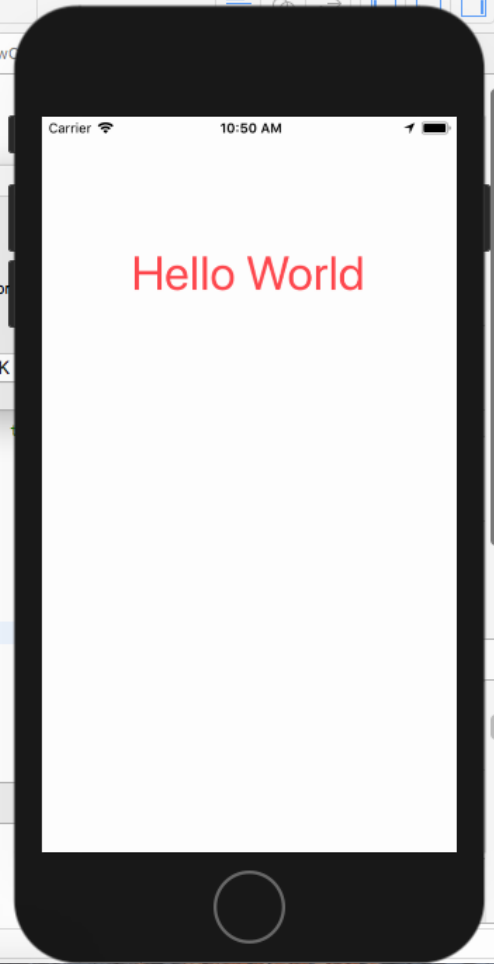
1.创建项目 双击Xcode App,选择Create a new Xcode project。 选择创建一个iOS普通的App项目。选择Single View App,点击Next。 填写项目名,组织名称等,点击next。 选择好文件的存储路径,点击create。 2.为前端添加组件…...

AI 领域中 SLAM、Planning 和 Perception 的区别和联系
在人工智能(AI)领域,SLAM、Planning 和 Perception 是三个关键的概念,它们在机器人、自主驾驶车辆等领域中扮演着重要的角色。以下是它们之间的区别和联系: SLAM SLAM(Simultaneous Localization and Map…...

【数据库】MySQL基础知识全解
系列综述: 💞目的:本系列是个人整理为了秋招面试的,整理期间苛求每个知识点,平衡理解简易度与深入程度。 🥰来源:材料主要源于拓跋阿秀、小林coding等大佬博客进行的,每个知识点的修…...

【golang】调度系列之goroutine
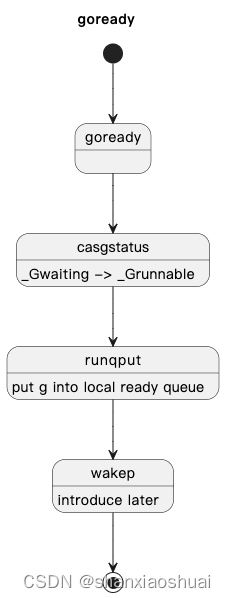
前面的两篇,从相对比较简单的锁的内容入手(也是干货满满),开始了go的系列。这篇开始,进入更核心的内容。我们知道,go应该是第一门在语言层面支持协程的编程语言(可能是我孤陋寡闻),goroutine也完全算的上是go的门面。g…...

A 股个股资金流 API 数据接口
A 股个股资金流 API 数据接口 全量股票资金流数据,全量A股数据,最长30日历史数据 1. 产品功能 支持所有A股资金流数据查询;每日定时更新数据;支持多达 30 日历史数据查询;超高的查询效率,数据秒级返回&am…...

【前端】Layui动态数据表格拖动排序
目录 一、下载layui-soul-table 二、使用 三、Layui实际使用 1、html代码 2、JS代码 3、PHP后台代码 目的:使用Layui的数据表格,拖动行进行排序。 使用插件:layui-soul-table 和 Layui 1.layui-soul-table文档:https://…...

Linux 忘记密码解决方法
很多朋友经常会忘记Linux系统的root密码,linux系统忘记root密码的情况该怎么办呢?重新安装系统吗?答案是不需要进入单用户模式更改一下root密码即可。 步骤如下: 重启linux系统 3 秒之内要按一下回车,出现如下界面 …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

ESP32 I2S音频总线学习笔记(四): INMP441采集音频并实时播放
简介 前面两期文章我们介绍了I2S的读取和写入,一个是通过INMP441麦克风模块采集音频,一个是通过PCM5102A模块播放音频,那如果我们将两者结合起来,将麦克风采集到的音频通过PCM5102A播放,是不是就可以做一个扩音器了呢…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...
