jQuery成功之路——jQuery介绍和jQuery选择器概述
一、jQuery介绍
1.1 jQuery概述
jQuery的概述
jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。JQuery封装了JavaScript常用的功能代码,提供了一套易于使用的API,可以跨多种浏览器工作,使HTML文档的遍历和操作、事件处理、动画设计和Ajax交互等操作变得更加简单。
jQuery的作用
- 访问和操作DOM元素
- 控制页面样式
- 对页面事件进行处理
- 扩展新的jQuery插件
- 与Ajax技术完美结合
jQuery能做的JavaScript也都能做,但使用jQuery能大幅提高开发效率
其实,jQuery和JavaScript的之间关系,可以理解为“成语”和“白话文”之间的关系。成语是对白话文的高度压缩,而jQuery也是对JavaScript的高度压缩库
jQuery的优势
- 体积小,压缩后只有100KB左右
- 强大的选择器
- 出色的DOM封装
- 可靠的事件处理机制
- 出色的浏览器兼容性
1.2 jQuery框架的下载与引入
jQuery的官方下载
-
jQuery的官方下载地址:http://www.jquery.com
jQuery的版本介绍
-
1.x:兼容IE678,使用最为广泛的,官方只做BUG维护,功能不再新增。因此一般项目来说,使用1.x版本就可以了,最终版本:1.12.4 (2016年5月20日)
-
2.x:不兼容IE678,很少有人使用,官方只做BUG维护,功能不再新增。如果不考虑兼容低版本的浏览器可以使用2.x,最终版本:2.2.4 (2016年5月20日)
-
3.x:不兼容IE678,只支持最新的浏览器。除非特殊要求,一般不会使用3.x版本的,很多老的jQuery插件不支持这个版本。目前该版本是官方主要更新维护的版本
-
开发版本与生产版本,命名为jQuery-x.x.x.js为开发版本,命名为jQuery-x.x.x.min.js为生产版本,开发版本源码格式良好,有代码缩进和代码注释,方便开发人员查看源码,但体积稍大。而生产版本没有代码缩进和注释,且去掉了换行和空行,不方便发人员查看源码,但体积很小。
jQuery的引入
在需要使用jQuery的html中使用js的引入方式进行引入,如下:
<script type="text/javascript" src="jquery-x.x.x.js></script>jQuery引入成功的测试
关键代码解释
$(function(){ 代码 })-
是指 $(document).ready(function(){}) 的简写
-
用来在DOM加载完成之后执行一系列预先定义好的函数。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 引入jQuery --><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script><!-- 测试jQuery --><script type="text/javascript">$(function(){alert("jQuery引入成功....");});</script></head><body></body>
</html>1.3 jQuery对象与js对象之间的转换
jQuery本质上虽然也是js,但如果使用jQuery的属性和方法那么必须保证对象是jQuery对象,而不是js方式获得的DOM对象,二者的API方法不能混合使用,若想使用对方的API,需要进行对象的转换。
使用js方式获取的对象是js的DOM对象,使用jQuery方式获取的对象是jQuery对象。两者的转换关系如下:
js的DOM对象转换成jQuery对象
- 语法:
$(js的DOM对象)
jQuery对象转换成js对象
- 语法:
jquery对象[索引] 或 jquery对象.get(索引)
代码演示:
-
演示使用js的DOM对象方式、jquery对象方式获取div中的文本数据
-
演示将js的DOM对象 转换成 jquery对象,再使用转换后的jquery对象方式获取div中的数据
-
演示将jquery对象 转换成 js的DOM对象, 再使用转换后js的DOM对象方式获取div中的数据
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><!-- 引入jQuery --><script type="text/javascript" src="../js/jquery-3.3.1.min.js"></script><!-- 测试jQuery --><script type="text/javascript">$(function(){ //1.演示使用js的DOM对象方式获取div中的文本数据var divEle = document.getElementById("myDiv");//js的DOM对象alert(divEle.innerHTML);//js对象的innerHTML属性//1.演示使用jquery对象方式获取div中的文本数据var $divEle = $("#myDiv");//jQuery对象alert($divEle.html());//jQuery对象的html方法//2.演示将js的DOM对象 转换成 jquery对象,再使用转换后的jquery对象方式获取div中的数据alert($(divEle).html());//转换后正常执行//3.演示将jquery对象 转换成 js的DOM对象, 再使用转换后js的DOM对象方式获取div中的数据alert($divEle[0].innerHTML);});</script></head><body><div id="myDiv">通过不同方式获得文本内容</div></body>
</html>
小结:
js的DOM对象转换成jQuery对象
-
语法:
$(js的DOM对象)var jsDomEle = document.getElementById("myDiv"); //js的DOM对象 var $jQueryEle = $(jsDomEle); //js的DOM对象 转换成 jquery对象
jQuery对象转换成js对象,
-
语法:
jquery对象[索引] 或 jquery对象.get(索引)var $jQueryEle = $("#myDiv"); //jQuery对象 var jsDomEle = $jQueryEle[0]; //jquery对象 转换成 js的DOM对象
提示:JQuery对象变量名前面的$符号,主要作用是便于我们区分该变量是 JsDOM对象 与 jQuery对象,并无特殊含义。写$符号代表jQuery对象 是 行业书写规范,不加$,代码也没有错误。
二、jQuery选择器
2.1 基本选择器
-
语法
| 选择器名称 | 语法 | 解释 |
|---|---|---|
| 标签选择器(元素选择器) | $("标签名称") | 获得所有匹配标签名称的于元素 |
| id选择器 | $("#id的属性值") | 获得与指定id属性值匹配的元素 |
| 类选择器 | $(".class的属性值") | 获得与指定的class属性值匹配的元素 |
需求
-
改变 id 为 one 的元素的背景色为红色
-
改变元素名为 <div> 的所有元素的背景色为红色
-
改变 class 为 mini 的所有元素的背景色为红色
-
改变所有的<span>元素和 id 为 two 的元素的背景色为红色
实现:
<script type="text/javascript">//<input type="button" value="改变 id 为 one 的元素的背景色为 红色" id="b1"/>$("#b1").click(function(){$("#one").css("backgroundColor","red");});
//<input type="button" value=" 改变元素名为 <div> 的所有元素的背景色为 红色" id="b2"/>$("#b2").click(function(){$("div").css("backgroundColor","red");});
//<input type="button" value=" 改变 class 为 mini 的所有元素的背景色为 红色" id="b3"/>$("#b3").click(function(){$(".mini").css("backgroundColor","red");});
//<input type="button" value=" 改变所有的<span>元素和 id 为 two 的元素的背景色为红色" id="b4"/>$("#b4").click(function(){$("span,#two").css("backgroundColor","red");});
</script>2.2 层级选择器
语法:
重点:
-
获得A元素内部的所有的B元素:$("A B ") 后代选择器(包含子孙)
-
获得A元素下面的所有B子元素:$("A > B") 只有儿子,没有孙子
了解:
-
获得A元素同级下一个B元素:$("A + B") 下一个兄弟
-
获得A元素同级所有后面B元素:$("A ~ B") 后边的所有兄弟
-
获取A元素的同级B元素: $("A").siblings("B") 获取所有的兄弟
需求:
-
改变<body>内所有<div>的背景色为红色
-
改变<body>内子<div>的背景色为 红色
实现:
<script type="text/javascript">//<input type="button" value=" 改变 <body> 内所有 <div> 的背景色为红色" id="b1"/>$("#b1").click(function(){$("body div").css("background-color","red");});
//<input type="button" value=" 改变 <body> 内 子 <div> 的背景色为 红色" id="b2"/>$("#b2").click(function(){$("body>div").css("background-color","red");});
</script>2.3 属性选择器
语法:
重点:
-
获得有属性名的元素:$("A[属性名]")
-
获得属性名 等于值元素:$("A[属性名=值]")
-
复合属性选择器,多个属性同时过滤:$("A[属性名!=值]...[属性名!=值]")
了解:
-
获得属性名不等于值元素:$("A[属性名!=值]")
-
获得属性名以值开头元素:$("A[属性名^=值]")
-
获得属性名以值结尾元素:$("A[属性名$=值]")
-
获得属性名含有值元素:$("A[属性名*=值]")
需求:
-
含有属性title 的div元素背景色为红色
-
属性title值等于test的div元素背景色为红色
-
选取有属性id的div元素,然后在结果中选取属性title等于“test”的 div 元素背景色为红色
实现:
<script type="text/javascript">//<input type="button" value=" 含有属性title 的div元素背景色为红色" id="b1"/>$("#b1").click(function(){$("div[title]").css("background-color","red");});//<input type="button" value=" 属性title值等于test的div元素背景色为红色" id="b2"/>$("#b2").click(function(){$("div[title='test']").css("background-color","red");});//<input type="button" value="选取有属性id的div元素,然后在结果中选取属性title等于“test”的 div 元素背景色为红色" id="b3"/>$("#b3").click(function(){$("div[id][title='test']").css("background-color","red");});
</script>2.4 基本过滤选择器
语法:
-
获得选择的元素中的第一个元素: :first
-
获得选择的元素中的最后一个元素: :last
-
不包括指定内容的元素例如: :not(selecter)
-
偶数,从0开始计数: :even
-
奇数,从0开始技术: :odd
-
指定索引(index)元素: :eq(index)
-
大于指定索引(index)元素: :gt(index)
-
小于指定索引(index)元素: :lt(index)
-
获得标题,固定写法(<h1> /<h2> ....) :header
了解:
-
获得正在执行的动画,固定写法 :animated
需求:
-
改变第一个 div元素的背景色为 红色
-
改变最后一个 div元素的背景色为 红色
-
改变class不为 one的所有 div 元素的背景色为 红色
-
改变索引值为偶数的 div 元素的背景色为 红色
-
改变索引值为奇数的 div 元素的背景色为 红色
-
改变索引值为大于3的div元素的背景色为 红色
-
改变索引值为等于3的div元素的背景色为 红色
-
改变索引值为小于3的div元素的背景色为 红色
-
改变所有的标题元素的背景色为 红色
实现:
2.5 表单属性选择器
语法:
-
获得可用元素: :enabled
-
获得不可用元素: :disabled
-
获得单选/复选框选中的元素(单选radio ,多选checkbox): :checked
-
获得下拉框选中的元素(下列列表select): :selected
需求:
-
利用 jQuery 对象的 val() 方法改变表单内可用 <input> 元素的值
-
利用 jQuery 对象的 val() 方法改变表单内不可用 <input> 元素的值
-
利用 jQuery 对象的 length 属性获取多选框选中的个数
-
利用 jQuery 对象的 text() 方法获取下拉框选中的内容
实现:
<script type="text/javascript">
// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内可用 <input type="text"> 元素的值" id="b1"/>
$("#b1").click(function(){var $input = $("input[type='text']:enabled");$input.val("input标签可用文本输入框的值被改变");
});// <input type="button" value=" 利用 jQuery 对象的 val() 方法改变表单内不可用 <input type="text"> 元素的值" id="b2"/>
$("#b2").click(function(){var $input = $("input[type='text']:disabled");$input.val("input标签不可用文本输入框的值被改变");
});// <input type="button" value=" 利用 jQuery 对象的 length 属性获取多选框选中的个数" id="b3"/>
$("#b3").click(function(){var $cb = $("input[type='checkbox']:checked");alert($cb.length);
});// <input type="button" value=" 利用 jQuery 对象的 text() 方法获取下拉框选中的内容" id="b4"/>
//获取id是b4的按钮对象,增加一个单击事件
$("#b4").click(function(){var $option = $("option:selected");alert($option.text());---------------------------------------var $options = $("option:selected");for(var i=0;i<$options.length;i++){alert($($options[i]).text());
});
</script>相关文章:

jQuery成功之路——jQuery介绍和jQuery选择器概述
一、jQuery介绍 1.1 jQuery概述 jQuery的概述 jQuery是一个快速、简洁的JavaScript框架。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。JQuery封装了JavaScript常用的功能代码,提供了一套易于使…...

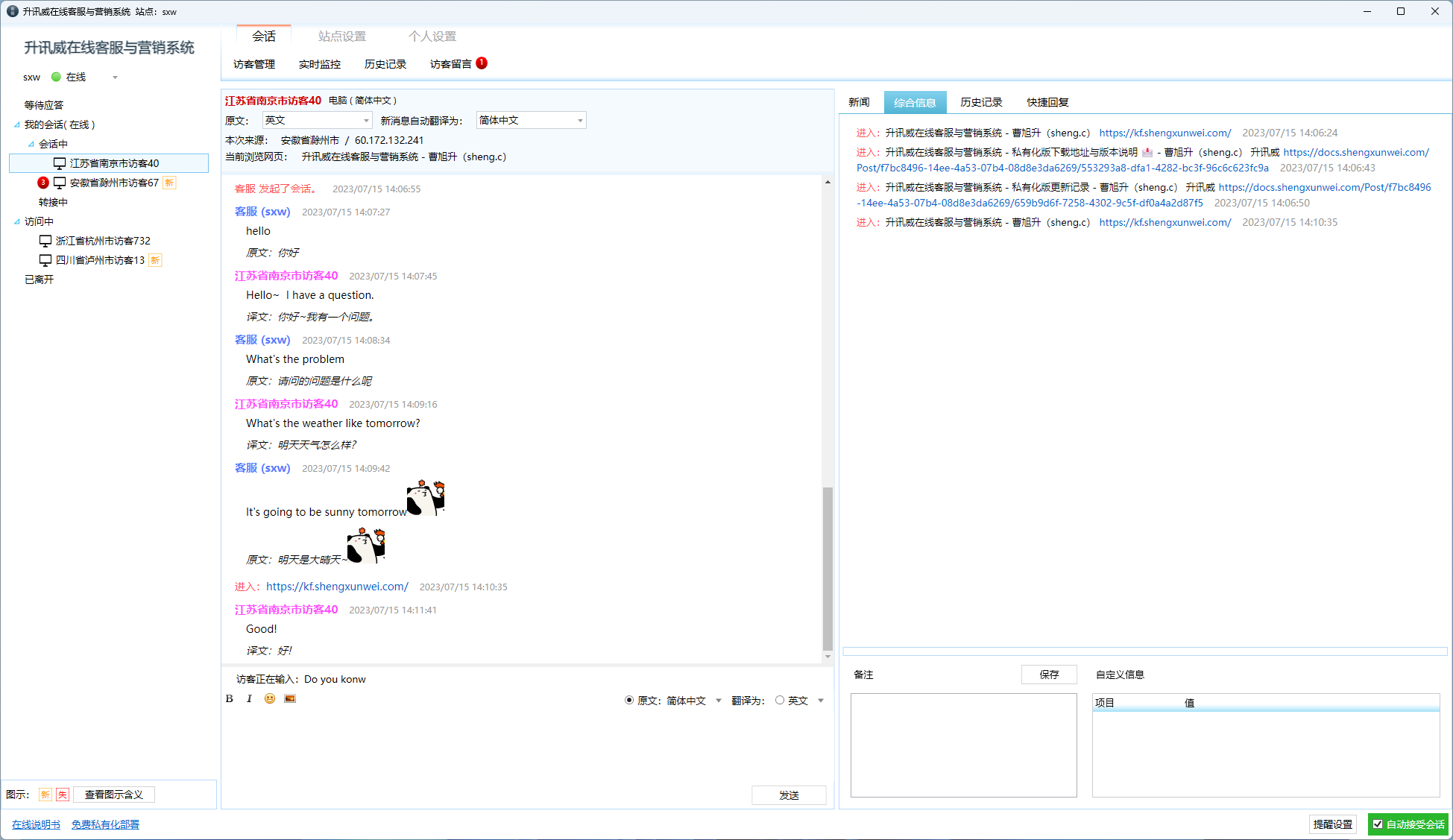
极限五分钟,在宝塔中用 Docker 部署升讯威在线客服系统
最近客服系统成功经受住了客户现场组织的压力测试,获得了客户的认可。 客户组织多名客服上线后,所有员工同一时间打开访客页面疯狂不停的给在线客服发消息,系统稳定无异常无掉线,客服回复消息正常。消息实时到达无任何延迟。 本文…...

Java--静态字段与静态方法
1、静态字段 如果将一个字段定义为static,每个类只有一个这样的字段。而对于非静态的实例字段,每个对象都有自己的一个副本。 例如: class Employee {private static int nextId 1;private int id;... }其中,每一个Employee对…...

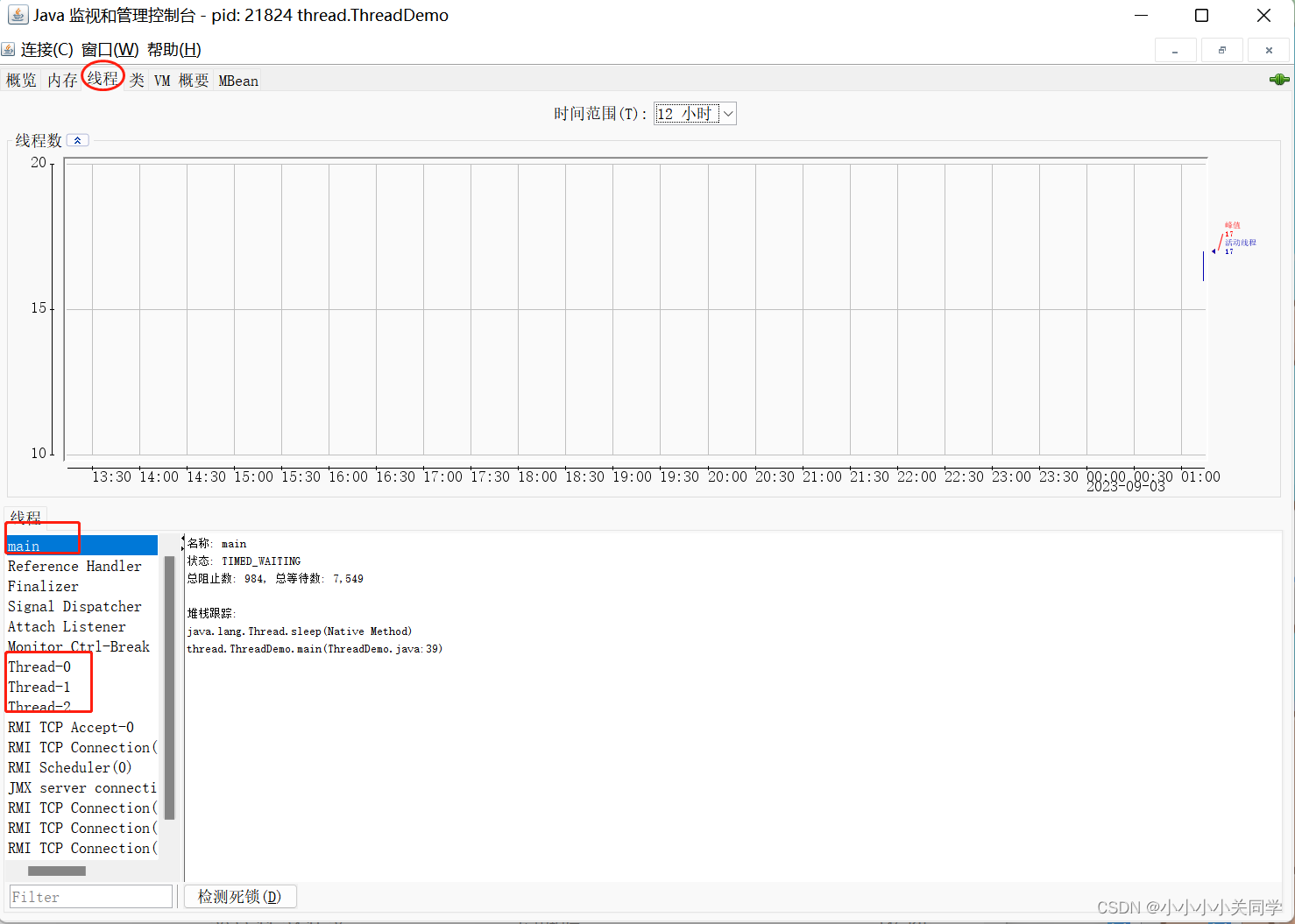
多线程的五种“打开”方式
1 概念 1.1 线程是什么?? 线程(Thread)是计算机科学中的一个基本概念,它是进程(Process)中的一个执行单元,负责执行程序的指令序列。线程是操作系统能够进行调度和执行的最小单位。…...

信息熵 条件熵 交叉熵 联合熵 相对熵(KL散度) 互信息(信息增益)
粗略版快速总结 条件熵 H ( Q ∣ P ) 联合熵 H ( P , Q ) − H ( P ) 条件熵H(Q∣P)联合熵H(P,Q)−H(P) 条件熵H(Q∣P)联合熵H(P,Q)−H(P) 信息增益 I ( P , Q ) H ( P ) − H ( P ∣ Q ) H ( P ) H ( Q ) − H ( P , Q ) 信息增益 I(P,Q)H(P)−H(P∣Q)H(P)H(Q)-H(P,Q) 信息…...

Fiddler Response私人订制
在客户端接口的测试中,我们经常会需要模拟各种返回状态或者特定的返回值,常见的是用Fiddler模拟各种请求返回值场景,如重定向AutoResponder、请求拦截修改再下发等等。小编在近期的测试中遇到的一些特殊的请求返回模拟的测试场景,…...

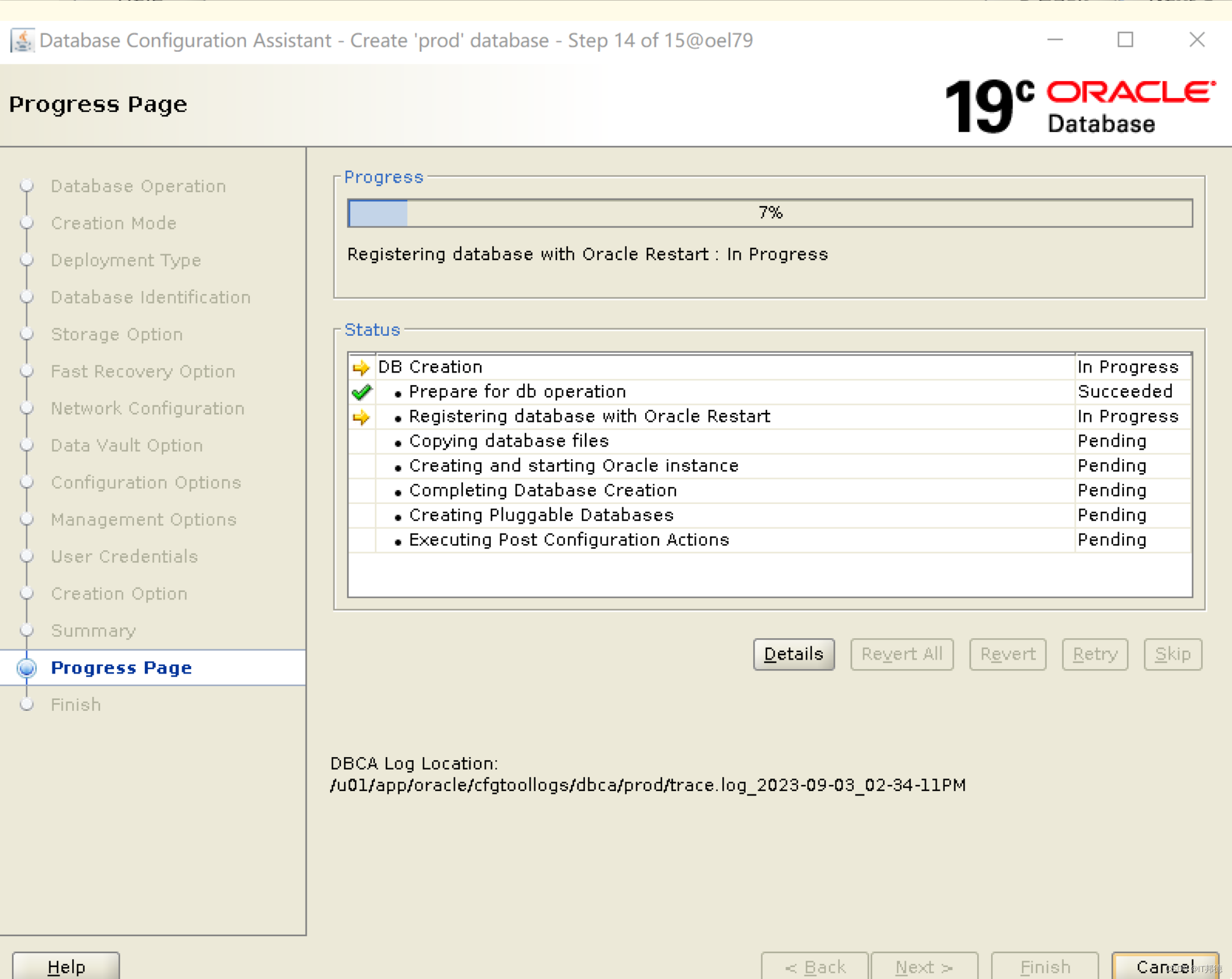
【德哥说库系列】-ASM管理Oracle 19C单实例部署
📢📢📢📣📣📣 哈喽!大家好,我是【IT邦德】,江湖人称jeames007,10余年DBA及大数据工作经验 一位上进心十足的【大数据领域博主】!😜&am…...

手写一个简单爬虫--手刃豆瓣top250排行榜
#拿到页面面源代码 request #通过re来提取想要的有效信息 re import requests import re url"https://movie.douban.com/top250"headers{"user-agent":"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/11…...

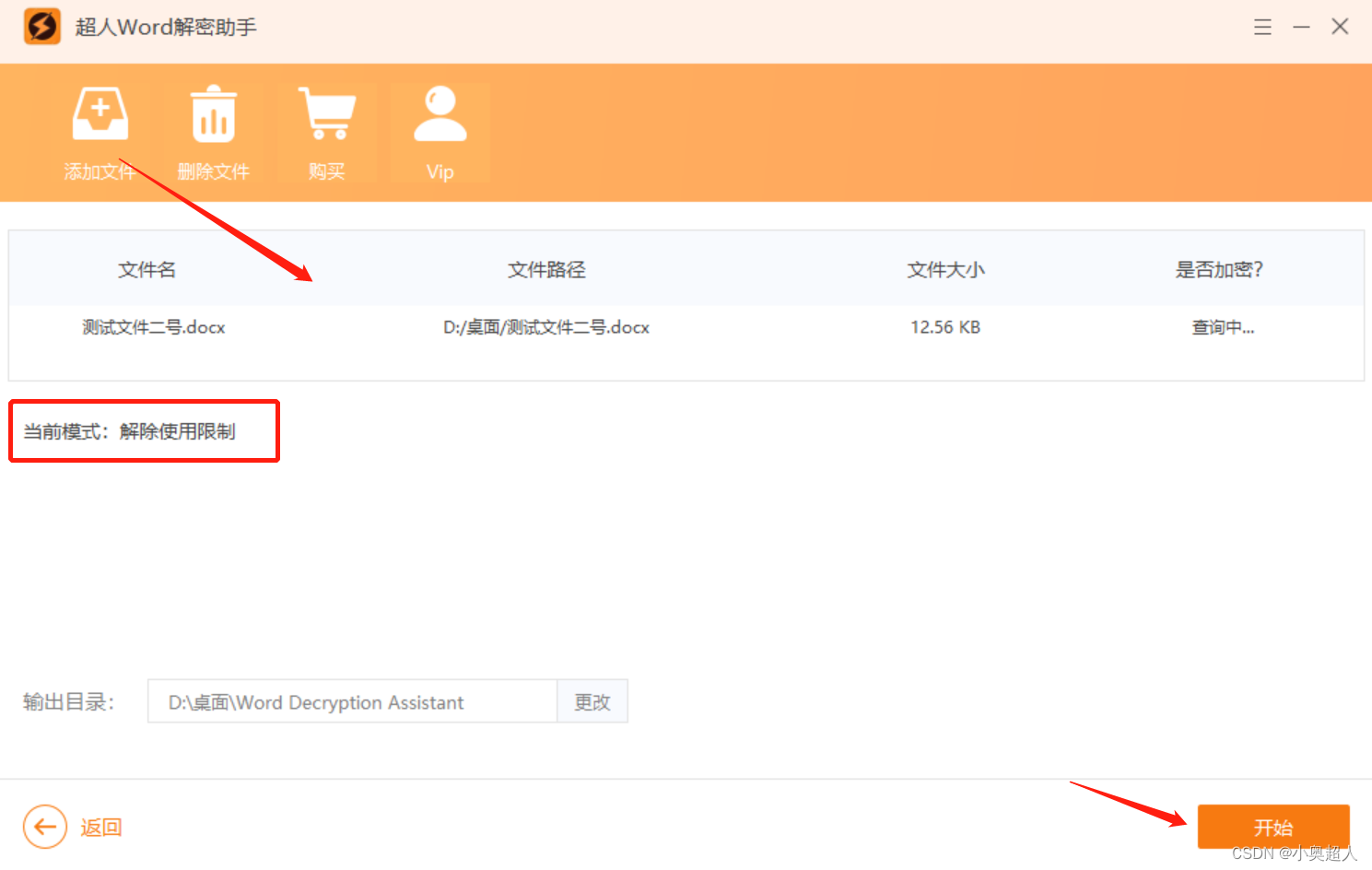
【word密码】如何限制word文件中部分内容?
Word文件中有一部分内容不想他人编辑,我们可以设置限制编辑,可以对一部分内容设置限制编辑,具体方法如下: 我们将需要将可以编辑的地方选中,然后打开限制编辑功能 然后勾选限制编辑设置界面中的【限制编辑】和【每个人…...

spring 自定义类型转换-ConverterRegistry
1背景介绍 一个应用工程里面,一遍会涉及到很多的模型转换,如DTO模型转DO模型,DO模型转DTO, 或者Request转DTO模型,总的来说,维护起来还是相对比较复杂。每涉及一个转换都需要重新写对应类的get或者set方法,…...

springboot实现发送短信验证码
目录 一、选择并注册短信服务提供商: 二、添加依赖: 三、配置短信服务信息: 四、编写发送短信验证码的方法: 五、调用发送短信验证码的方法: 一、选择并注册短信服务提供商: 1、选择一个可靠的短信服…...

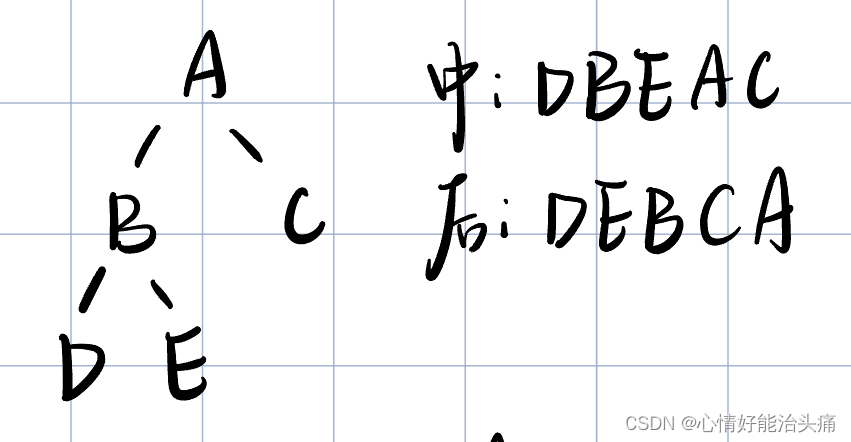
2024王道408数据结构P144 T18
2024王道408数据结构P144 T18 思考过程 首先还是先看题目的意思,让我们在中序线索二叉树里查找指定结点在后序的前驱结点,这题有一点难至少对我来说…我讲的不清楚理解一下我做的也有点糊涂。在创建结构体时多两个变量ltag和rtag,当ltag0时…...

在windows下安装配置skywalking
1.下载地址 Downloads | Apache SkyWalkinghttp://skywalking.apache.org/downloads/ 2.文件目录说明 将文件解压后,可看到agent和bin目录: Agent:作为探针,安装在服务器端,进行数据采集和上报。 Config:…...

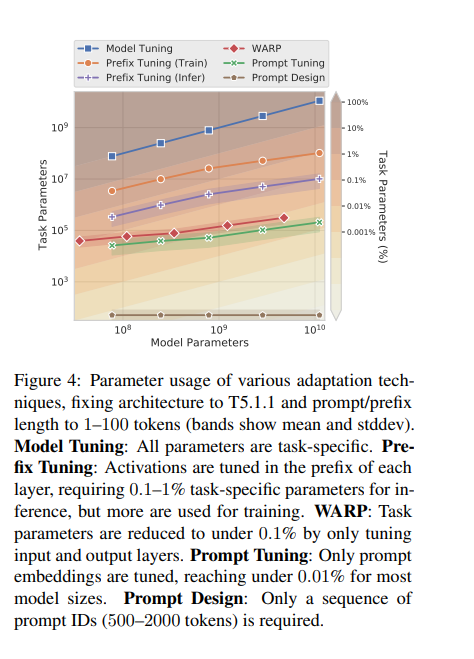
关于大模型参数微调的不同方法
Adapter Tuning 适配器模块(Adapter Moudle)可以生成一个紧凑且可扩展的模型;每个任务只需要添加少量可训练参数,并且可以在不重新访问之前任务的情况下添加新任务。原始网络的参数保持不变,实现了高度的参数共享 Pa…...
)
方法的引用第一版(method reference)
1、体验方法引用 在使用Lambda表达式的时候,我们实际上传递进去的代码就是一种解决方案:拿参数做操作那么考虑一种情况:如果我们在Lanbda中所指定的操作方案,已经有地方存在相同方案,那是否还有必要再重复逻辑呢&#…...

Android DataBinding 基础入门(学习记录)
目录 一、DataBinding简介二、findViewById 和 DataBinding 原理及优缺点1. findViewById的优缺点2. DataBinding的优缺点 三、Android mvvm 之 databinding 原理1. 简介和三个主要的实体DataViewViewDataBinding 2.三个功能2.1. rebind 行为2.2 observe data 行为2.3 observe …...

spring 错误百科
一、使用Spring出错根源 1、隐式规则的存在 你可能忽略了 Sping Boot 中 SpringBootApplication 是有一个默认的扫描包范围的。这就是一个隐私规则。如果你原本不知道,那么犯错概率还是很高的。类似的案例这里不再赘述。 2、默认配置不合理 3、追求奇技淫巧 4、…...

OpenCV基本操(IO操作,读取、显示、保存)
图像的IO操作,读取和保存方法 1.1 API cv.imread()参数: 要读取的图像 读取图像的方式: cv.IMREAD*COLOR:以彩色模式加载图像,任何图像的图像的透明度都将被忽略。这是默认参数 标志: 1 cv.IMREAD*GRAYSCALE :以…...

1.快速搭建Flask项目
一.Pear Admin Flask 官网文档:http://www.pearadmin.com/doc/index.html 1.1下载安装 # 下 载 git clone https://gitee.com/pear-admin/pear-admin-flask# 安 装 pip install -r requirements.txt1.2修改配置 applications下的config.py docker运行的修改dockerdata/conf…...

编程题四大算法思想(三)——贪心法:找零问题、背包问题、任务调度问题、活动选择问题、Prim算法
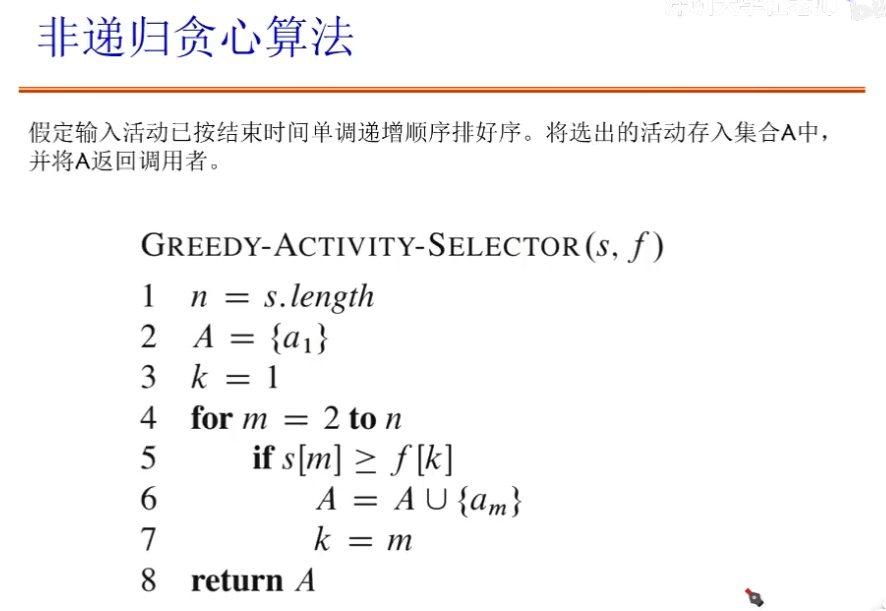
文章目录 贪心法找零问题(change-making problem)贪心算法要求基本思想适合求解问题的特征 背包问题0/1背包问题0/1背包问题——贪心法 分数背包问题 任务调度问题活动选择问题活动选择——贪心法最早结束时间优先——最优性证明 Prim算法 贪心法 我在当…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...
