Qt日历控件示例-QCalendarWidget
基本说明
QCalendarWidget介绍:
QCalendarWidget 是 Qt 框架中提供的一个日期选择控件,用户可以通过该控件快速选择需要的日期,并且支持显示当前月份的日历。
这里,我们继承了QCalendarWidget,做了一些简单封装和样式调整
1.使用的IDE: QtCreator;
2.qt 版本:Desktop Qt 5.15.2 MSVC2015 64bit
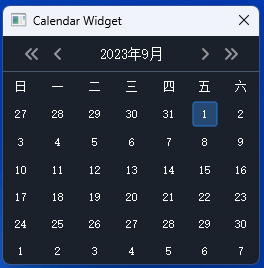
3.效果图:

代码
TCalendarWidget.h
#ifndef TCALENDARWIDGET_H
#define TCALENDARWIDGET_H#include <QCalendarWidget>class QPushButton;
class QLabel;class TCalendarWidget : public QCalendarWidget
{Q_OBJECTpublic:TCalendarWidget(QWidget *parent = 0);~TCalendarWidget();void SetHighlightDate(QList<QDate> lstDate);private:void InitControl();void InitTopWidget();void SetDataLabelTimeText(int year, int month);signals:void SignalSetCalendarTime(const QDate& data);private slots:void SlotBtnClicked();protected:void paintCell(QPainter *painter, const QRect &rect, const QDate &date) const;private:QPushButton *m_pBtnLeftYear;QPushButton *m_pBtnLeftMonth;QPushButton *m_pBtnRightYear;QPushButton *m_pBtnRightMonth;QLabel *m_pLblDate;QList<QDate> m_lstHighlightDate;
};#endif //_T_PROPERTY_H_TCalendarWidget.cpp
#pragma execution_character_set("utf-8")
#include "TCalendarWidget.h"#include <QLocale>
#include <QPainter>
#include <QTextCharFormat>
#include <QProxyStyle>
#include <QTableView>
#include <QLayout>
#include <QPushButton>
#include <QLabel>class QCustomStyle : public QProxyStyle
{
public:QCustomStyle(QWidget *parent) {setParent(parent);};private:void drawPrimitive(PrimitiveElement element, const QStyleOption *option,QPainter *painter, const QWidget *widget) const{if (element == PE_FrameFocusRect){return;}QProxyStyle::drawPrimitive(element, option, painter, widget);}
};TCalendarWidget::TCalendarWidget(QWidget *parent): QCalendarWidget(parent)
{InitControl();
}TCalendarWidget::~TCalendarWidget()
{}void TCalendarWidget::SetHighlightDate(QList<QDate> lstDate)
{m_lstHighlightDate = lstDate;updateCells();
}void TCalendarWidget::InitControl()
{layout()->setSizeConstraint(QLayout::SetFixedSize);setLocale(QLocale(QLocale::Chinese));setNavigationBarVisible(false);setVerticalHeaderFormat(QCalendarWidget::NoVerticalHeader);setHorizontalHeaderFormat(QCalendarWidget::SingleLetterDayNames);setStyle(new QCustomStyle(this));QTextCharFormat format;format.setForeground(QColor("#FFFFFF"));format.setBackground(QColor(27, 33, 43));setHeaderTextFormat(format);setWeekdayTextFormat(Qt::Saturday, format);setWeekdayTextFormat(Qt::Sunday, format);setWeekdayTextFormat(Qt::Monday, format);setWeekdayTextFormat(Qt::Tuesday, format);setWeekdayTextFormat(Qt::Wednesday, format);setWeekdayTextFormat(Qt::Thursday, format);setWeekdayTextFormat(Qt::Friday, format);InitTopWidget();connect(this, &QCalendarWidget::currentPageChanged, [this](int year, int month) {SetDataLabelTimeText(year, month);});
}void TCalendarWidget::paintCell(QPainter *painter, const QRect &rect, const QDate &date) const
{bool bHightlight = false;foreach (QDate date1,m_lstHighlightDate){if (date1 == date){bHightlight = true;}}if (date == selectedDate()){painter->save();painter->setRenderHint(QPainter::Antialiasing);painter->setPen(QColor("#1B212B"));painter->setBrush(QColor("#1B212B"));painter->drawRect(rect);painter->setPen(QColor("#2678D5"));painter->setBrush(QColor("#264974"));painter->drawRoundedRect(rect.x() + 6, rect.y() + 2, 24, 24, 2, 2);painter->setPen(bHightlight?QColor("#2678D5"): QColor("#FFFFFF"));painter->drawText(rect, Qt::AlignCenter, QString::number(date.day()));painter->restore();}else if (date == QDate::currentDate()){painter->save();painter->setRenderHint(QPainter::Antialiasing);painter->setPen(QColor("#1B212B"));painter->setBrush(QColor("#1B212B"));painter->drawRect(rect);painter->setPen(QColor("#2678D5"));painter->setBrush(Qt::NoBrush);painter->drawRoundedRect(rect.x()+6, rect.y()+2, rect.width()-12, rect.height()-4, 2, 2);painter->setPen(bHightlight ? QColor("#2678D5") : QColor("#FFFFFF"));painter->drawText(rect, Qt::AlignCenter, QString::number(date.day()));painter->restore();}else if (date < minimumDate() || date > maximumDate()){painter->save();painter->setRenderHint(QPainter::Antialiasing);painter->setPen(Qt::NoPen);painter->setBrush(QColor(249, 249, 249));painter->drawRect(rect.x(), rect.y() + 3, rect.width(), rect.height() - 6);painter->setPen(QColor("#3D4E5E"));painter->drawText(rect, Qt::AlignCenter, QString::number(date.day()));painter->restore();}else{painter->save();painter->setRenderHint(QPainter::Antialiasing);painter->setPen(QColor("#1B212B"));painter->setBrush(QColor("#1B212B"));painter->drawRect(rect);painter->setPen(bHightlight ? QColor("#2678D5") : QColor("#FFFFFF"));painter->drawText(rect, Qt::AlignCenter, QString::number(date.day()));painter->restore();}
}void TCalendarWidget::InitTopWidget()
{QWidget* pTopWidget = new QWidget(this);pTopWidget->setObjectName("CalendarTopWidget");pTopWidget->setFixedHeight(36);pTopWidget->setSizePolicy(QSizePolicy::Preferred, QSizePolicy::Fixed);QHBoxLayout* pHBoxLayout = new QHBoxLayout;pHBoxLayout->setContentsMargins(20, 0, 20, 0);pHBoxLayout->setSpacing(10);m_pBtnLeftYear = new QPushButton(this);m_pBtnRightYear = new QPushButton(this);m_pBtnLeftMonth = new QPushButton(this);m_pBtnRightMonth = new QPushButton(this);m_pLblDate = new QLabel(this);m_pBtnLeftYear->setObjectName("CalendarLeftYearBtn");m_pBtnRightYear->setObjectName("CalendarRightYearBtn");m_pBtnLeftMonth->setObjectName("CalendarLeftMonthBtn");m_pBtnRightMonth->setObjectName("CalendarRightMonthBtn");m_pLblDate->setObjectName("CommonTextWhite14");pHBoxLayout->addWidget(m_pBtnLeftYear);pHBoxLayout->addWidget(m_pBtnLeftMonth);pHBoxLayout->addStretch();pHBoxLayout->addWidget(m_pLblDate);pHBoxLayout->addStretch();pHBoxLayout->addWidget(m_pBtnRightMonth);pHBoxLayout->addWidget(m_pBtnRightYear);pTopWidget->setLayout(pHBoxLayout);QVBoxLayout *vBodyLayout = qobject_cast<QVBoxLayout *>(layout());vBodyLayout->insertWidget(0, pTopWidget);connect(m_pBtnLeftYear, SIGNAL(clicked()), this, SLOT(SlotBtnClicked()));connect(m_pBtnLeftMonth, SIGNAL(clicked()), this, SLOT(SlotBtnClicked()));connect(m_pBtnRightYear, SIGNAL(clicked()), this, SLOT(SlotBtnClicked()));connect(m_pBtnRightMonth, SIGNAL(clicked()), this, SLOT(SlotBtnClicked()));SetDataLabelTimeText(selectedDate().year(), selectedDate().month());
}void TCalendarWidget::SetDataLabelTimeText(int year, int month)
{m_pLblDate->setText(QString("%1年%2月").arg(year).arg(month));
}void TCalendarWidget::SlotBtnClicked()
{QPushButton *senderBtn = qobject_cast<QPushButton *>(sender());if (senderBtn == m_pBtnLeftYear){showPreviousYear();}else if (senderBtn == m_pBtnLeftMonth){showPreviousMonth();}else if (senderBtn == m_pBtnRightYear){showNextYear();}else if (senderBtn == m_pBtnRightMonth){showNextMonth();}
}
样式:

QString Dialog::GetQss()
{QString str = " QPushButton{font-family: \"Microsoft YaHei\";border:none;background:transparent;}\\QWidget#CalendarTopWidget \{ \background: #1B212B; \border:none; \border-bottom: 1px solid #45596B; \} \\QPushButton#CalendarLeftYearBtn \{ \max-height:16px; \min-height:16px; \max-width:16px; \min-width:16px; \image: url(STYLESHEET_PIC_PATH/common/year_last_nor.png); \} \\QPushButton#CalendarLeftYearBtn:hover \{ \image: url(STYLESHEET_PIC_PATH/common/year_last_down.png); \} \\\QPushButton#CalendarRightYearBtn \{ \max-height:16px; \min-height:16px; \max-width:16px; \min-width:16px; \image: url(STYLESHEET_PIC_PATH/common/year_next_nor.png); \} \\QPushButton#CalendarRightYearBtn:hover \{ \image: url(STYLESHEET_PIC_PATH/common/year_next_down.png); \} \\QPushButton#CalendarLeftMonthBtn \{ \max-height:16px; \min-height:16px; \max-width:16px; \min-width:16px; \image: url(STYLESHEET_PIC_PATH/common/month_last_nor.png); \} \\QPushButton#CalendarLeftMonthBtn:hover \{ \image: url(STYLESHEET_PIC_PATH/common/month_last_down.png); \} \\QPushButton#CalendarRightMonthBtn \{ \max-height:16px; \min-height:16px; \max-width:16px; \min-width:16px; \image: url(STYLESHEET_PIC_PATH/common/month_next_nor.png); \} \\QPushButton#CalendarRightMonthBtn:hover \{ \image: url(STYLESHEET_PIC_PATH/common/month_next_down.png); \} \QLabel#CommonTextWhite14 \{ \color: #ffffff; \font-size: 14px; \} \";str.replace("STYLESHEET_PIC_PATH/common/", "://res/");return str;
}
图片资源
图片下载
调用代码
Dialog::Dialog(QWidget *parent): QDialog(parent), ui(new Ui::Dialog)
{ui->setupUi(this);setWindowTitle(tr("Calendar Widget"));setWindowFlags(Qt::Dialog | Qt::WindowCloseButtonHint);// 样式 1setStyleSheet(GetQss());m_pCalender = new TCalendarWidget(this);QHBoxLayout* pMainLayout = new QHBoxLayout(this);pMainLayout->setMargin(0);pMainLayout->addWidget(m_pCalender);
}
相关文章:

Qt日历控件示例-QCalendarWidget
基本说明 QCalendarWidget介绍: QCalendarWidget 是 Qt 框架中提供的一个日期选择控件,用户可以通过该控件快速选择需要的日期,并且支持显示当前月份的日历。 这里,我们继承了QCalendarWidget,做了一些简单封装和样式调整 1.使用的IDE&…...
Stream流使用)
函数式编程(四)Stream流使用
一、概述 在使用stream之前,先理解Optional 。 Optional是Java 8引入的一个容器类,用于处理可能为空的值。它提供了一种优雅的方式来处理可能存在或不存在的值,避免了空指针异常。 Optional的主要特点如下: 可能为空ÿ…...

区块链面临六大安全问题 安全测试方案研究迫在眉睫
区块链面临六大安全问题 安全测试方案研究迫在眉睫 近年来,区块链技术逐渐成为热门话题,其应用前景受到各国政府、科研机构和企业公司的高度重视与广泛关注。随着技术的发展,区块链应用与项目层出不穷,但其安全问题不容忽视。近年…...

K8S---kubelet TLS 启动引导
一、引导启动初始化过程(Bootstrap Initialization ) 1、kubeadm 生成一个Token,类似07401b.f395accd246ae52d这种格式,或者自己手动生成2、使用kubectl命令行,生成一个Secret,具体详见认证、授权3、kubelet 进程启动 (begin)4、kubelet 看到自己没有对应的 kubeconfig…...

Android系统修改驱动固定USB摄像头节点绑定前后置摄像头
前言 Android系统中usb摄像头节点会因为摄像头所接的usb口不同或者usb设备识别顺序不一样而出现每次开机生成的video节点不一样的问题。由于客户app调用摄像头时,需要固定摄像头的节点。因此需要针对前面的情况做处理。 方式1:通过摄像头名称固定摄像头节点 --- a/kernel…...

RT-Thread 内核移植
内核移植 内核移植就是将RTT内核在不同的芯片架构、不同的板卡上运行起来,能够具备线程管理和调度,内存管理,线程间同步等功能。 移植可分为CPU架构移植和BSP(Board support package,板级支持包)移植两部…...

springboot中entity层、dto层、vo层通俗理解三者的区别
entity:这个类的属性是跟数据库字段一模一样的(驼峰命名),当我们使用MyBatis-Plus的时候经常用得到。 dto:用于后端接收前端返回的数据,一般是post请求,前端会给我们返回一个json对象ÿ…...

TypeScript_队列结构-链表
队列 队列(Queue),它是一种受限的线性表,先进先出(FIFO First In First Out) 受限之处在于它只允许在队列的前端(front)进行删除操作而在队列的后端(rear)进…...

STM32G0 定时器PWM DMA输出驱动WS2812配置 LL库
通过DMA方式输出PWM模拟LED数据信号 优点:不消耗CPU资源 缺点:占用内存较大 STM32CUBEMX配置 定时器配置 定时器通道:TIM3 CH2 分频:0 重装值:79,芯片主频64Mhz,因此PWM输出频率:…...

记录错误:Access denied for user ‘root‘@‘localhost‘ (using password:No) 解决方案
他说我没输入密码,但是我输入了啊??于是,我试了试这儿,password 一改就好了。。。 他原来是是我打的很快,快速生成的。。。。...

python爬虫实战(5)--获取小破站热榜
1. 分析地址 打开小破站热榜首页,查看响应找到如下接口地址 2. 编码 定义请求头 拿到标头 复制粘贴,处理成json 处理请求头代码如下: def format_headers_to_json():f open("data.txt", "r", encoding"utf-8") # 读…...

单目标应用:基于麻雀搜索算法SSA的微电网优化调度MATLAB
一、微网系统运行优化模型 参考文献: [1]李兴莘,张靖,何宇,等.基于改进粒子群算法的微电网多目标优化调度[J].电力科学与工程, 2021, 37(3):7 二、麻雀搜索算法简介 麻雀搜索算法 (Sparrow Search Algorithm, SSA) 是一种新型的群智能优化算法,于2020…...

C# easymodbus
库介绍 EasyModbus是用于 .NET 和 Java 平台上的Modbus TCP/UDP/RTU通讯协议库,支持多种编程语言,如C#、VB.NET、Java、C 与更多C#的变体,如Unity、Mono、.NET Core等等。 EasyModbus的Java版本至少需要Java 7,而C#版本兼容 .NE…...

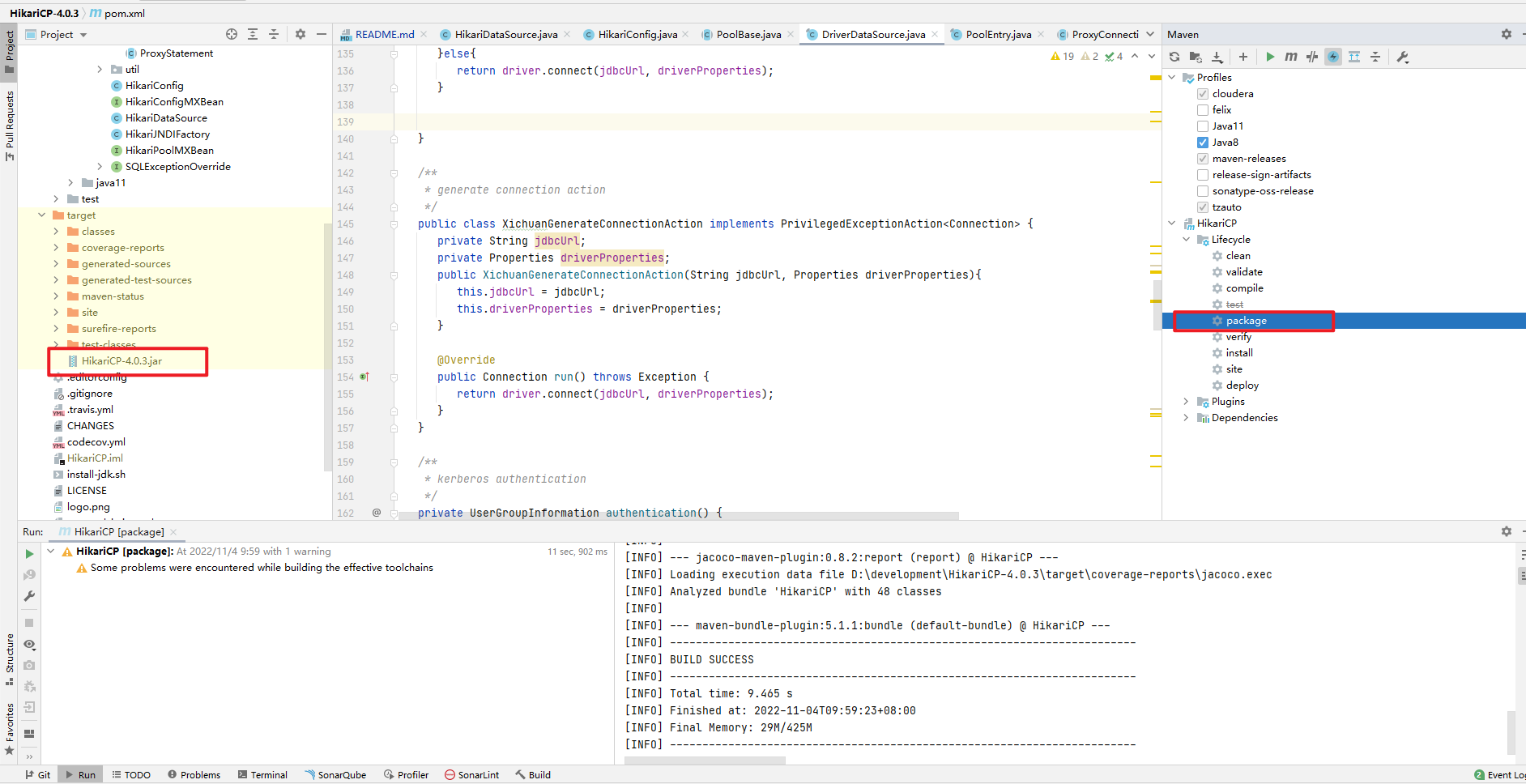
HikariCP源码修改,使其连接池支持Kerberos认证
HikariCP-4.0.3 修改HikariCP源码,使其连接池支持Kerberos认证 修改后的Hikari源码地址:https://github.com/Raray-chuan/HikariCP-4.0.3 Springboot使用hikari连接池并进行Kerberos认证访问Impala的demo地址:https://github.com/Raray-chuan/springboot-kerberos-hikari-im…...

5分钟看明白rust mod use
rust把mod简单的事没说清,一片混乱,似懂非懂. mod语句查找只有一条规则:先找mod名1.rs,没有就我同名文件夹下的mod名1.rs,如果没有,就同名文件夹下的mod名1/mod.rs,再没有就error. 在mod.rs中,pub mod 文件…...

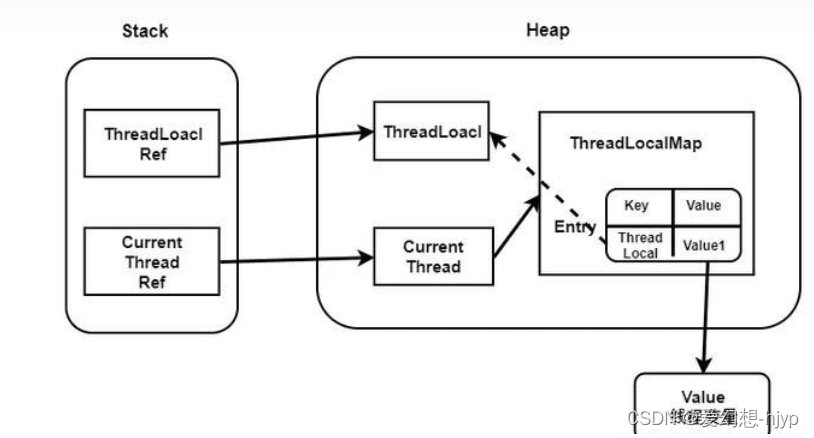
【Java核心知识】ThreadLocal相关知识
ThreadLocal 什么是ThreadLocal ThreadLoacal类可以为每个线程保存一份独有的变量,该变量对于每个线程都是独占的。实现原理为每个Thread类中包含一个ThreadHashMap,key为变量的对应的ThreadLocal对象,value为变量的值。 在日常使用中&…...
》阅读笔记 1)
《Python基础教程(第三版)》阅读笔记 1
目录 1 快速上手:基础知识2 列表和元组3 字符串4 字典5 条件、循环及其他6 抽象7 再谈抽象8 异常9 魔法方法、特性和迭代器10 开箱即用 本文参考自《Beginning Python: from novice to professional》,中文版为《Python基础教程(第三版&#…...

坦克400 Hi4-T预售价28.5万元起,越野新能源好理解
8月25日,在以“智享蓉城,驭见未来”为主题的成都国际车展上,坦克品牌越野新能源再启新程,首次以全Hi4-T新能源阵容亮相展台,释放坦克品牌加速布局越野新能源的强烈信号。 Hi4-T架构首款落地车型坦克500 Hi4-T上市至今斩…...
)
我的Vim学习笔记(不定期更新)
2023年9月3日,周日上午 学到了啥就写啥,不定期更新 目录 字体 文件 标签页 分屏 调用系统命令 字体 设置字体大小 :set guifont字体:h字体大小 例如,:set guifontMonospace:h20 查询当前使用的字体和字体大小 :set guifont? 查看…...

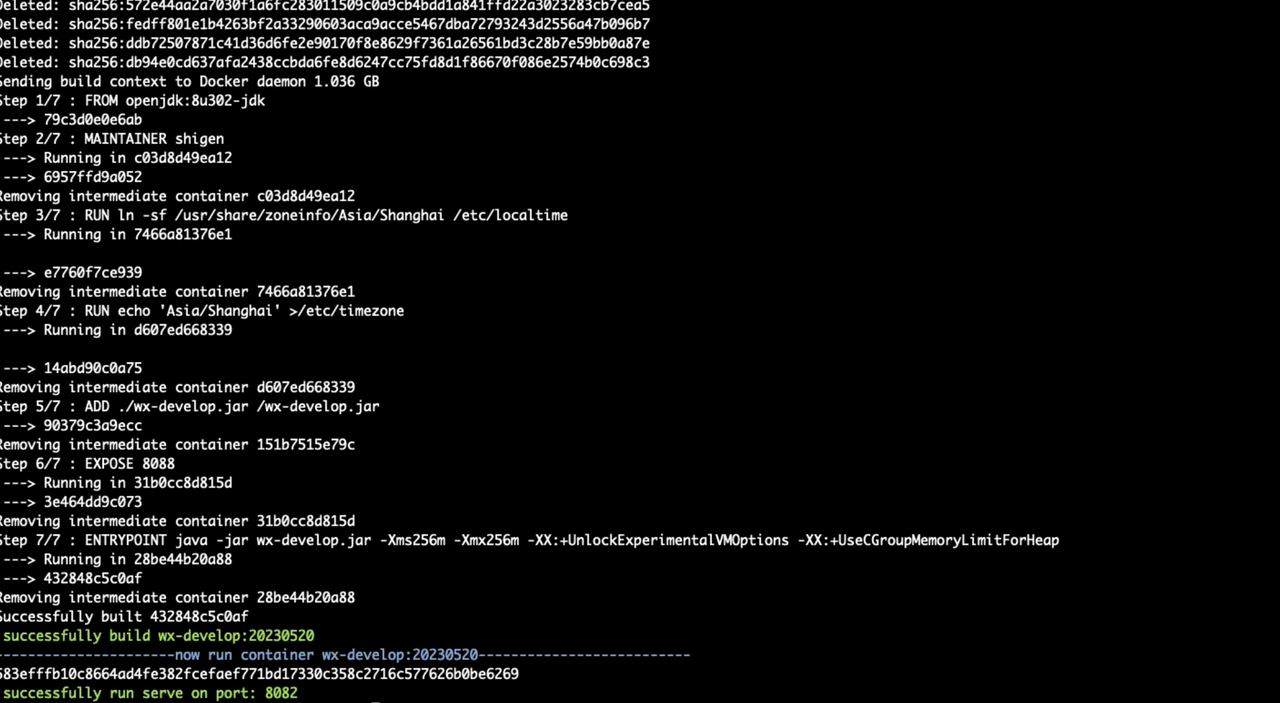
spring boot项目生成容器并运行
一个安静的周末,shigen又睡懒觉了,上次说的拖延症的惩罚来了:早晚各100个健腹轮练习,早上的已经完成了。今天的文章来的有点晚,但是依旧保持质量。 springboot项目生成容器并运行 背景 将springboot项目打包成jar包&…...

19c补丁后oracle属主变化,导致不能识别磁盘组
补丁后服务器重启,数据库再次无法启动 ORA01017: invalid username/password; logon denied Oracle 19c 在打上 19.23 或以上补丁版本后,存在与用户组权限相关的问题。具体表现为,Oracle 实例的运行用户(oracle)和集…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

【WebSocket】SpringBoot项目中使用WebSocket
1. 导入坐标 如果springboot父工程没有加入websocket的起步依赖,添加它的坐标的时候需要带上版本号。 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dep…...

2.2.2 ASPICE的需求分析
ASPICE的需求分析是汽车软件开发过程中至关重要的一环,它涉及到对需求进行详细分析、验证和确认,以确保软件产品能够满足客户和用户的需求。在ASPICE中,需求分析的关键步骤包括: 需求细化:将从需求收集阶段获得的高层需…...

C++11 constexpr和字面类型:从入门到精通
文章目录 引言一、constexpr的基本概念与使用1.1 constexpr的定义与作用1.2 constexpr变量1.3 constexpr函数1.4 constexpr在类构造函数中的应用1.5 constexpr的优势 二、字面类型的基本概念与使用2.1 字面类型的定义与作用2.2 字面类型的应用场景2.2.1 常量定义2.2.2 模板参数…...

二叉树-144.二叉树的前序遍历-力扣(LeetCode)
一、题目解析 对于递归方法的前序遍历十分简单,但对于一位合格的程序猿而言,需要掌握将递归转化为非递归的能力,毕竟递归调用的时候会调用大量的栈帧,存在栈溢出风险。 二、算法原理 递归调用本质是系统建立栈帧,而非…...
