htmx-使HTML更强大
本文作者是360奇舞团开发工程师
htmx
让我们先来看一段俳句:
javascript fatigue:
longing for a hypertext
already in hand
这个俳句很有意思,是开源项目htmx文档中写的,意思是说,我们已经有了超文本,为什么还要去使用javascript,javascript的繁琐,让人感到疲惫。
目前前端框架很多,但是很多时候我们只是想要一个简单的功能,比如点击一个按钮,然后发送一个请求,然后更新页面的某个部分,这个时候,我们就不需要一个复杂的前端框架,只需要一个简单的工具就可以了,这个时候,htmx就是一个很好的选择。
htmx是什么
先来看HTML,HTML的优势在于,它是一个声明式的语言,我们可以直接在html中声明我们想要的效果,而不需要去写js代码,这样就可以减少很多的代码量,同时也可以减少很多的bug。而且,html是一个很简单的语言,很多人都可以很快的上手,这样也可以减少很多的学习成本。
我们先看看HTML的一些限制:
仅
<a>和<form>发送HTTP请求仅
click和submit事件触发HTTP请求仅
GET和POST方法可以用传统的前端开发中,页面的更新通常是通过重新加载整个页面来实现的
htmx让我们可以在html中使用属性直接访问AJAX, CSS Transitions, WebSockets和Server Sent Events,用超文本语言来构建现代用户界面。还有一个消息,2023年6月,htmx进入了github加速器扶持的项目的第一序列。
htmx就是利用了这些HTML优势,解决了HTML的这些限制,让我们可以在HTML中直接声明我们想要的效果,而不需要去写js代码。
htmx 如何实现的
htmx 的实现原理是通过 AJAX、HTML5 和 WebSocket 等技术,将前端和后端的交互方式从传统的请求-响应模式转变为增量更新模式,从而实现了无刷新、无跳转的动态页面更新。具体来说,htmx 通过在 HTML标签中添加自定义属性,如 hx-get、hx-post、hx-trigger 等,来指定需要执行的 AJAX 请求、响应后的操作以及触发 AJAX 请求的事件等。在响应返回后,htmx 会根据响应的内容和指定的操作,更新页面中的部分内容,从而实现了动态更新页面的效果。此外,htmx 还支持一些高级特性,如服务器推送、表单验证、动画效果等,可以帮助开发者更加方便地实现复杂的交互效果。
对了,htmx的AJAX请求实现是继承自intercooler.js。
htmx 如何使用
htmx的安装
htmx的安装非常简单,只需要在HTML中引入htmx的cdn地址就可以了,如下所示:
<script src="https://unpkg.com/htmx.org@1.9.5" integrity="sha384-xcuj3WpfgjlKF+FXhSQFQ0ZNr39ln+hwjN3npfM9VBnUskLolQAcN80McRIVOPuO" crossorigin="anonymous"></script>使用npm安装的话,只需要执行下面的命令就可以了:
npm install htmx.org --savehtmx.org是最新版本, htmx是旧版本,不推荐使用。
htmx的使用
AJAX 请求
htmx可以通过在html标签中添加hx-get、hx-post、hx-put、hx-patch、hx-delete属性来实现AJAX请求,如下所示:
<div hx-get="/time" hx-trigger="every 5s">The time is now: <span hx-swap="outerHTML"></span></div>上面的代码中,hx-get属性指定了请求的URL,hx-trigger属性指定了触发请求的事件,这里是每5秒触发一次,hx-swap属性指定了响应返回后,需要更新的内容,这里是更新span标签的内容。
htmx的AJAX请求触发事件有很多,如click、input、load、mouseover、submit等。
<button hx-get="/click" hx-trigger="click">Click Me!</button>在进行 AJAX 请求时,如何给用户反馈呢?
htmx提供了hx-indicator属性,可以指定一个元素,当 AJAX 请求发出时,会在这个元素上添加一个hx-indicator类,当请求返回时,会移除这个类,这样我们就可以通过 CSS 来实现一些动画效果,来给用户反馈。
<div><button hx-get="/click" hx-indicator="#indicator">Click Me!</button><img id="indicator" class="htmx-indicator" src="/spinner.gif"/>
</div>另外,如果你希望响应返回后的内容被加载到一个不同于发出请求的元素中,可以使用 hx-target 属性,该属性接受一个 CSS 选择器。通过指定 hx-target 属性,可以将响应返回的内容加载到指定的元素中,而不是默认的发出请求的元素中。
<input type="text" name="q"hx-get="/trigger_delay"hx-trigger="keyup delay:500ms changed"hx-target="#search-results"placeholder="Search..."
>
<div id="search-results"></div>有了返回的数据,我们可以通过hx-swap属性来指定如何更新页面,htmx提供了很多更新页面的方式,如outerHTML、innerHTML、afterbegin、beforebegin、afterend、beforeend等。
<!-- this fixed-height div will scroll to the bottom of the div after content is appended --><div style="height:200px; overflow: scroll" hx-get="/example" hx-swap="beforeend scroll:bottom">Get Some HTML & Append It & Scroll To Bottom</div>更复杂情况,需要协调两个元素之间的请求,如何处理呢?例如一个元素的请求能够取代另一个元素的请求,或者等待另一个元素的请求完成后再发出请求。
htmx 提供了 hx-sync 属性, 通过指定 hx-sync 属性,可以将多个元素的请求进行同步,从而实现协调和控制请求的顺序和优先级。
<form hx-post="/store"><input id="title" name="title" type="text"hx-post="/validate"hx-trigger="change"hx-sync="closest form:abort"><button type="submit">Submit</button>
</form>CSS Animations 示例
<style>.smooth {transition: all 1s ease-in;}
</style>
<div id="color-demo" class="smooth" style="color:red"hx-get="/colors" hx-swap="outerHTML" hx-trigger="every 1s">Color Swap Demo
</div>在 htmx 中,当从服务器接收到新的内容时,会先检查页面中是否存在与新内容中相同 id 属性的元素。如果找到了匹配的元素,则会将旧内容的属性复制到新元素上,然后再进行内容的替换。在替换完成后,会有一个“settle”延迟(默认为20毫秒),然后再将新属性值进行替换。这种方式可以让 CSS 过渡效果在不需要开发者编写任何 JavaScript 的情况下实现。
htmx还有很多其他的功能,如表单验证、服务器推送、WebSocket等,具体可以参考htmx文档,这里不再一一介绍了。
总结
htmx是一个很好的工具,可以让我们在不需要写js代码的情况下,实现很多复杂的功能。但是,通过上述例子也可以发现,为了实现一些复杂的功能,我们需要在html中添加很多属性,这样会导致HTML代码变得很臃肿,不利于维护,所以,htmx的使用场景还是有一定的局限性的,我们需要根据实际情况来选择使用。
总之,善于使用工具,才能更好的提高我们的开发效率。
参考资料
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Transitions/Using_CSS_transitions
https://htmx.org/docs
- END -
关于奇舞团
奇舞团是 360 集团最大的大前端团队,代表集团参与 W3C 和 ECMA 会员(TC39)工作。奇舞团非常重视人才培养,有工程师、讲师、翻译官、业务接口人、团队 Leader 等多种发展方向供员工选择,并辅以提供相应的技术力、专业力、通用力、领导力等培训课程。奇舞团以开放和求贤的心态欢迎各种优秀人才关注和加入奇舞团。

相关文章:

htmx-使HTML更强大
本文作者是360奇舞团开发工程师 htmx 让我们先来看一段俳句: javascript fatigue: longing for a hypertext already in hand 这个俳句很有意思,是开源项目htmx文档中写的,意思是说,我们已经有了超文本,为什么还要去使用javascr…...

Java学习之序列化
1、引言 《手册》第 9 页 “OOP 规约” 部分有一段关于序列化的约定 1: 【强制】当序列化类新增属性时,请不要修改 serialVersionUID 字段,以避免反序列失败;如果完全不兼容升级,避免反序列化混乱,那么请…...

C++实现蜂群涌现效果(flocking)
Flocking算法0704_元宇宙中的程序员的博客-CSDN博客 每个个体的位置,通过计算与周围个体的速度、角度、位置,去更新位置。...

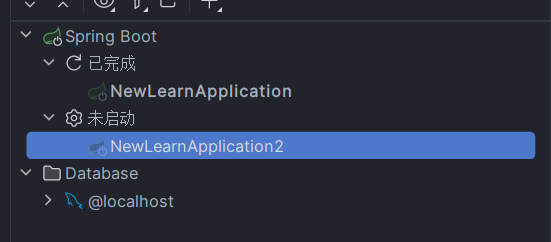
IDEA复制一个工程为多个并启动,测试负载均衡
1 找到服务按钮 2 选择复制配置 3 更改新的名称与虚拟机参数 复制下面的代码在VM参数中 -Dserver.port8082 4 最后启动即可...

001_C++语法基础
C语法基础 所有C语法要用英文区分大小写每个语句写完以分号结束 C标准输入输出头文件iostream 若想通过C实现数据的输入和输出,需要导入标准输入输出头文件 #include <iostream>标准输入输出头文件<iostream>中包含了cin输入语句和cout输出语句 标…...

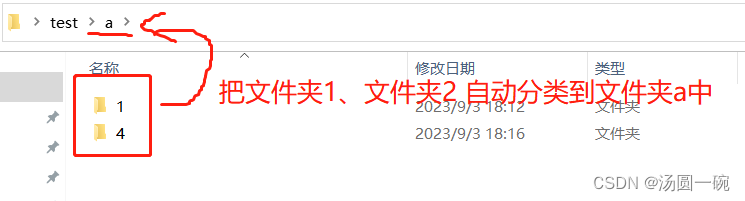
对Excel表中归类的文件夹进行自动分类
首先把excel表另存为.txt文件(注意:刚开始可能是ANSI格式,需要转成UTF-8格式);再新建一个.txt文件,重命名成.bat文件(注意:直接创建的如果是是UTF-8格式,最好转成ANSI格式࿰…...

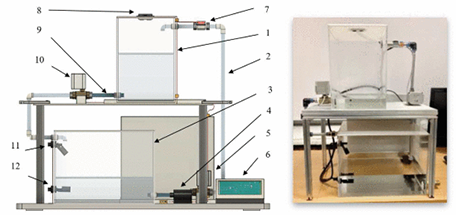
LabVIEW液压支架控制系统的使用与各种配置的预测模型的比较分析
LabVIEW液压支架控制系统的使用与各种配置的预测模型的比较分析 模型预测控制在工业中应用广泛。这种方法的优点之一是在求解最优控制问题时能够明确考虑对输入和输出状态施加的约束。控制对象模型用于有限时间范围内最优控制的实时计算。所使用的数学设备允许从具有单输入和单…...

C++中位运算符使用
& 与 只有都为1结果为1 0 & 0 00 & 1 01 & 0 01 & 1 1 | 或 只要一个为1结果为1 0|00 0|11 1|01 1|11 ^ 异或 两个相同的数字为0,其余为1 0^00 1^01 0^11 1^10 ~ 取反 将进制位数进行取反 ~1-2 //0000 0001-->代…...

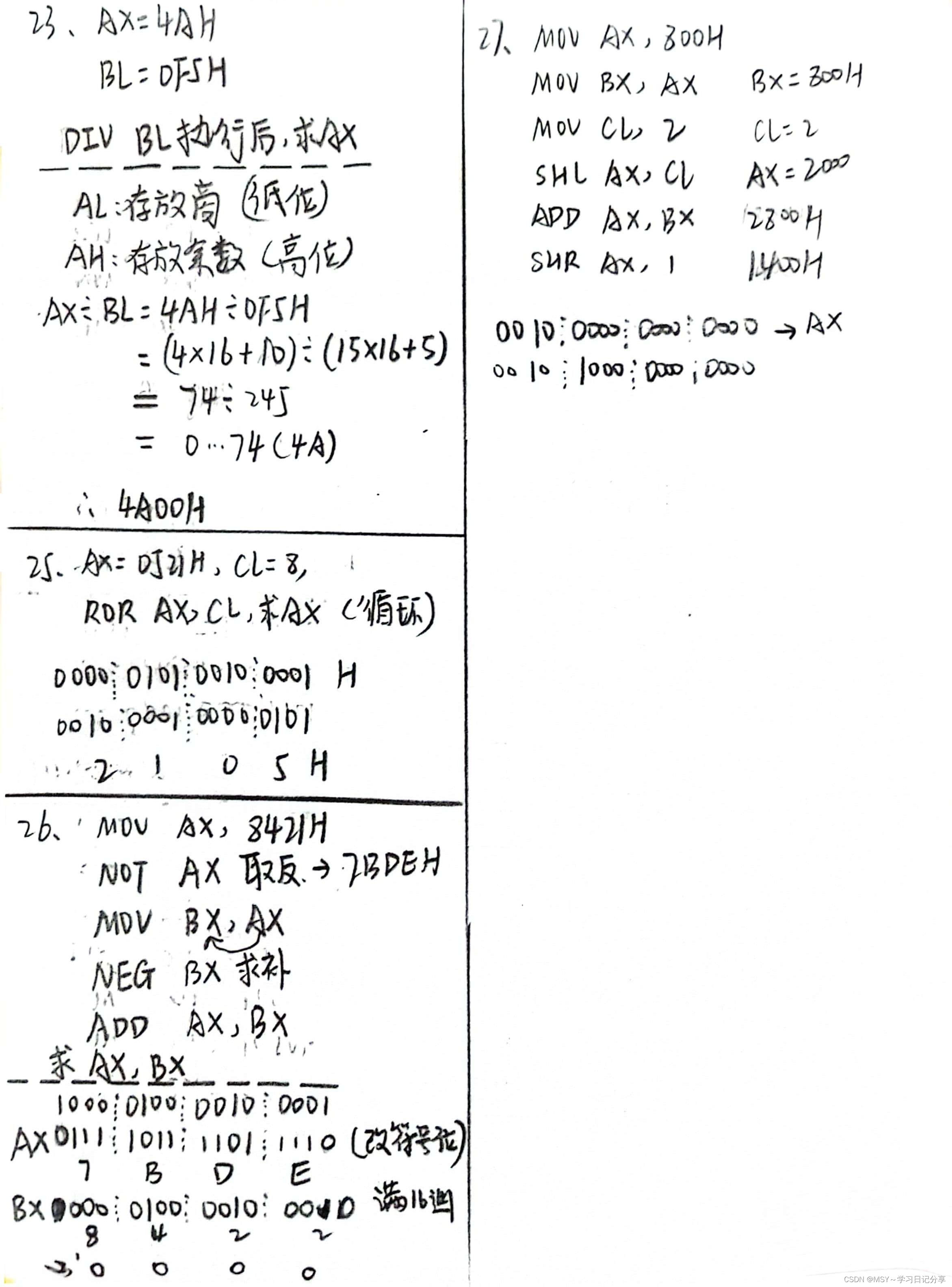
微机原理 || 第2次测试:汇编指令(加减乘除运算,XOR,PUSH,POP,寻址方式,物理地址公式,状态标志位)(测试题+手写解析)
(一)测试题目: 1.数[X]补1111,1110B,则其真值为 2.在I/O指令中,可用于表示端口地址的寄存器 3. MOV AX,[BXSl]的指令中,源操作数的物理地址应该如何计算 4.执行以下两条指令后,标志寄存器FLAGS的六个状态…...

人员闯入检测告警算法
人员闯入检测告警算法通过yolov5网络模型识别检测算法,人员闯入检测告警算法对未经许可或非法进入的人员进行及时识别告警,确保对危险区域的安全管理和保护。YOLO系列算法是一类典型的one-stage目标检测算法,其利用anchor box将分类与目标定位…...

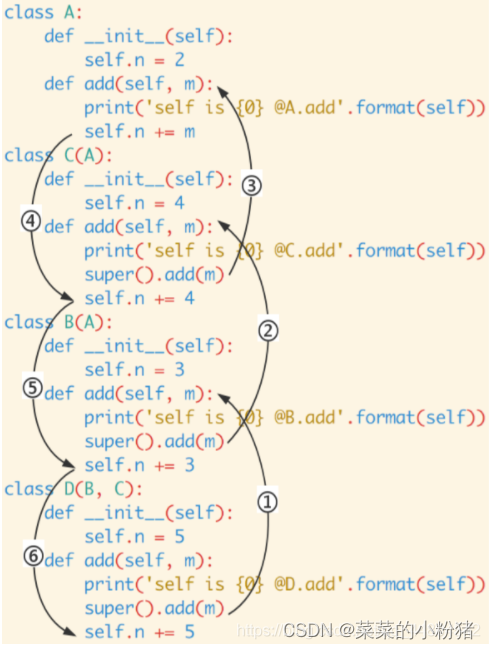
python中super()用法
super关键字的用法 一、概述二、作用三、语法四、使用示例1.通过super() 来调用父类的__init__ 构造方法:2.通过supper() 来调用与子类同名的父类方法2.1 单继承2.2 多继承 一、概述 super() 是python 中调用父类(超类)的一种方法࿰…...

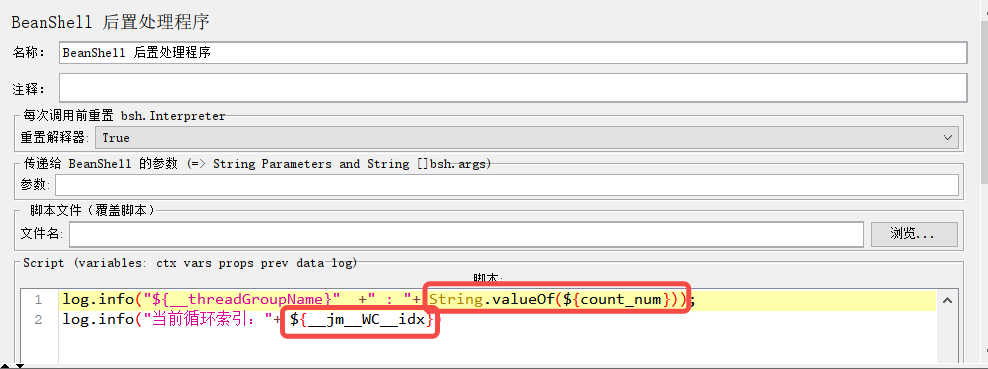
jmeter While控制器
一种常见的循环控制语句,用于重复执行一段代码块,直到指定的条件不再满足。 参数: 空LASTJMeter变量、函数、属性或任意其他可用表达式 (jmeter提供的方法)。判断变量值count_num小于等于20,推荐简单的几…...

3D数字孪生技术助力港口全新升级,提供实时数据进行智能调度
港口3D数字孪生平台是一种基于数字技术的虚拟模型,它可以模拟真实的港口环境,并对港口的运营、管理、安全等方面进行实时监控和优化。该平台带来了许多智能化提升,包括以下几个方面: 一、自动化操作和智能调度 数字孪生平台可以通…...

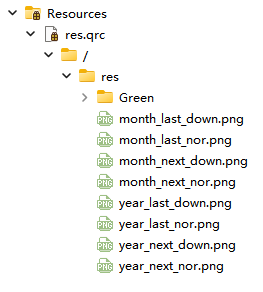
Qt日历控件示例-QCalendarWidget
基本说明 QCalendarWidget介绍: QCalendarWidget 是 Qt 框架中提供的一个日期选择控件,用户可以通过该控件快速选择需要的日期,并且支持显示当前月份的日历。 这里,我们继承了QCalendarWidget,做了一些简单封装和样式调整 1.使用的IDE&…...
Stream流使用)
函数式编程(四)Stream流使用
一、概述 在使用stream之前,先理解Optional 。 Optional是Java 8引入的一个容器类,用于处理可能为空的值。它提供了一种优雅的方式来处理可能存在或不存在的值,避免了空指针异常。 Optional的主要特点如下: 可能为空ÿ…...

区块链面临六大安全问题 安全测试方案研究迫在眉睫
区块链面临六大安全问题 安全测试方案研究迫在眉睫 近年来,区块链技术逐渐成为热门话题,其应用前景受到各国政府、科研机构和企业公司的高度重视与广泛关注。随着技术的发展,区块链应用与项目层出不穷,但其安全问题不容忽视。近年…...

K8S---kubelet TLS 启动引导
一、引导启动初始化过程(Bootstrap Initialization ) 1、kubeadm 生成一个Token,类似07401b.f395accd246ae52d这种格式,或者自己手动生成2、使用kubectl命令行,生成一个Secret,具体详见认证、授权3、kubelet 进程启动 (begin)4、kubelet 看到自己没有对应的 kubeconfig…...

Android系统修改驱动固定USB摄像头节点绑定前后置摄像头
前言 Android系统中usb摄像头节点会因为摄像头所接的usb口不同或者usb设备识别顺序不一样而出现每次开机生成的video节点不一样的问题。由于客户app调用摄像头时,需要固定摄像头的节点。因此需要针对前面的情况做处理。 方式1:通过摄像头名称固定摄像头节点 --- a/kernel…...

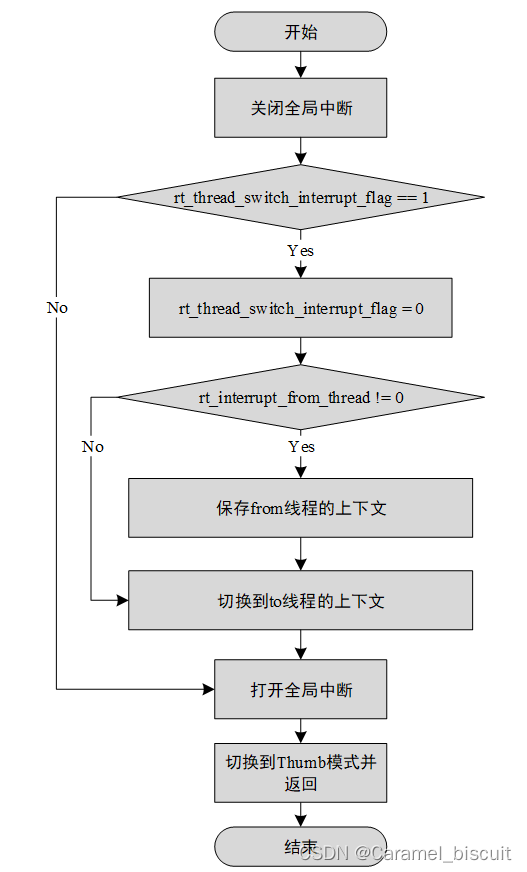
RT-Thread 内核移植
内核移植 内核移植就是将RTT内核在不同的芯片架构、不同的板卡上运行起来,能够具备线程管理和调度,内存管理,线程间同步等功能。 移植可分为CPU架构移植和BSP(Board support package,板级支持包)移植两部…...

springboot中entity层、dto层、vo层通俗理解三者的区别
entity:这个类的属性是跟数据库字段一模一样的(驼峰命名),当我们使用MyBatis-Plus的时候经常用得到。 dto:用于后端接收前端返回的数据,一般是post请求,前端会给我们返回一个json对象ÿ…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...
