CSS 一个好玩的卡片“开卡效果”


文章目录
- 一、用到的一些CSS技术
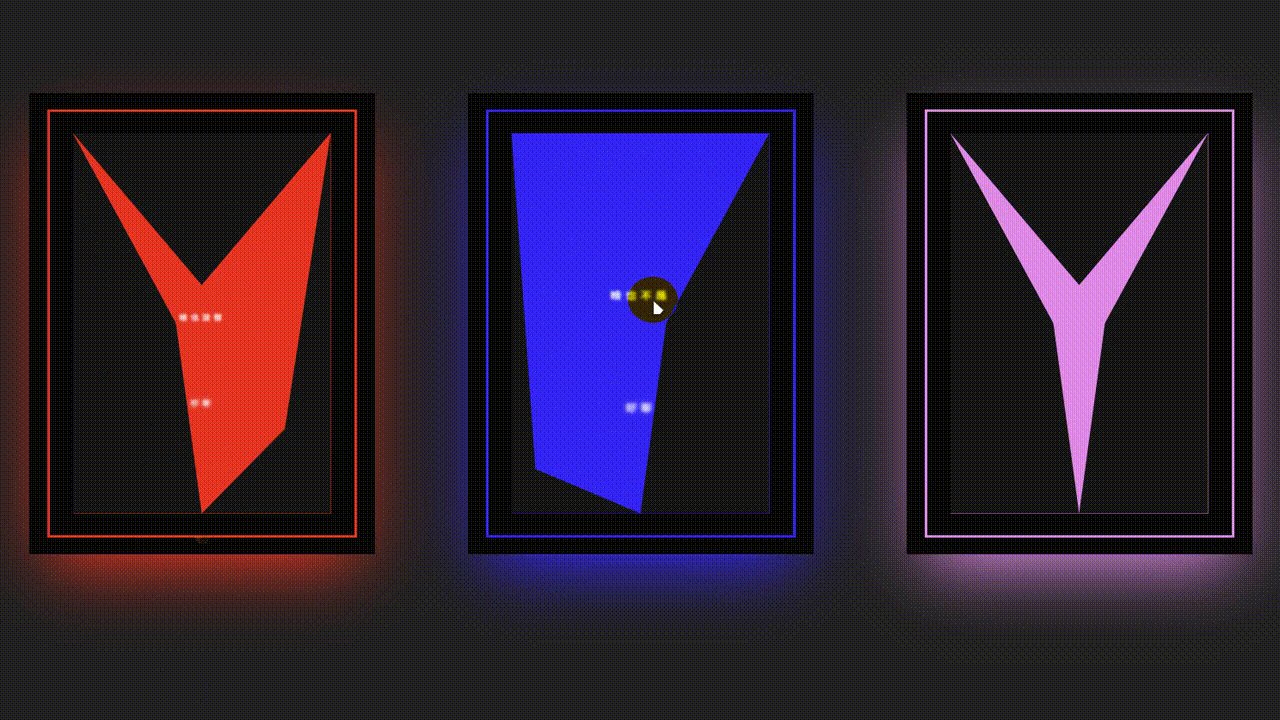
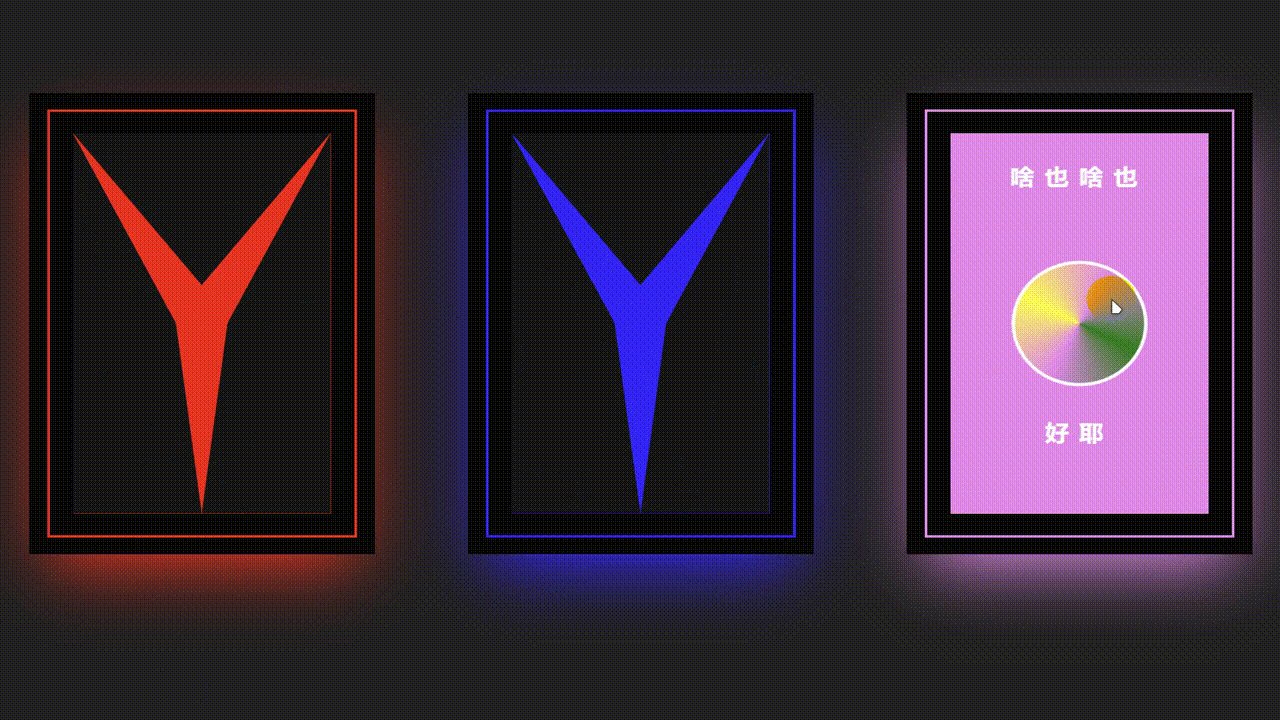
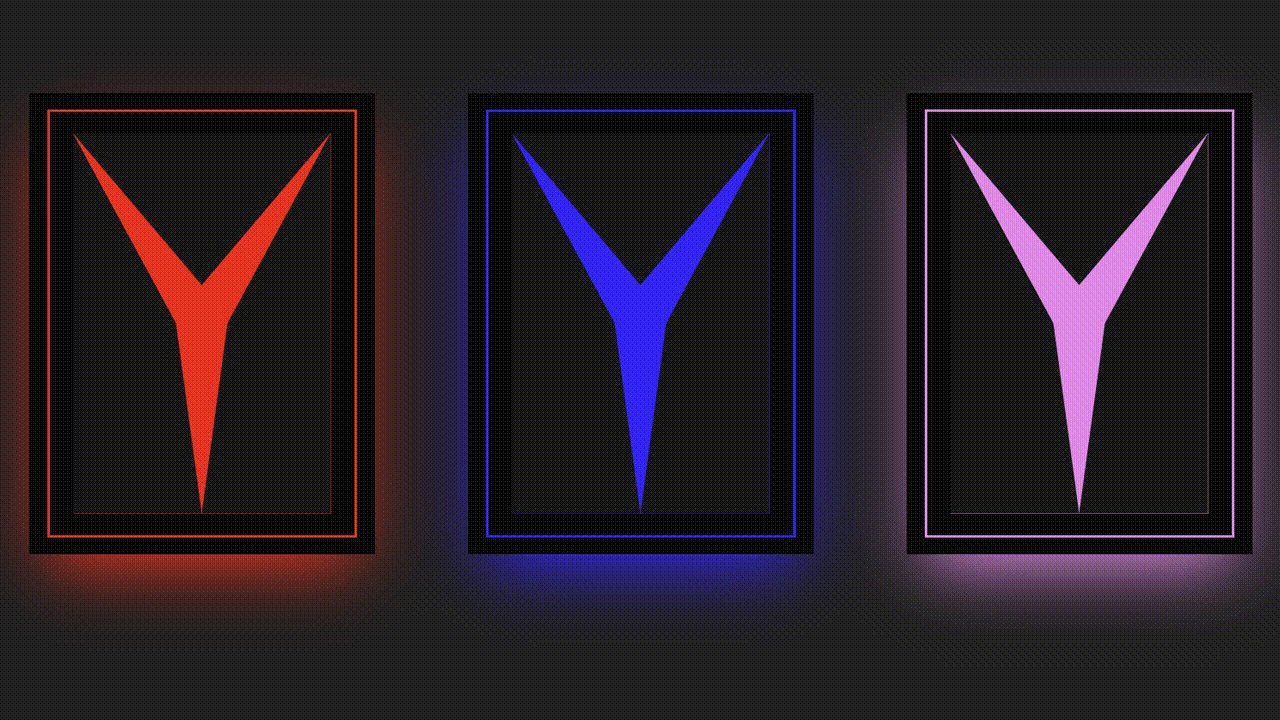
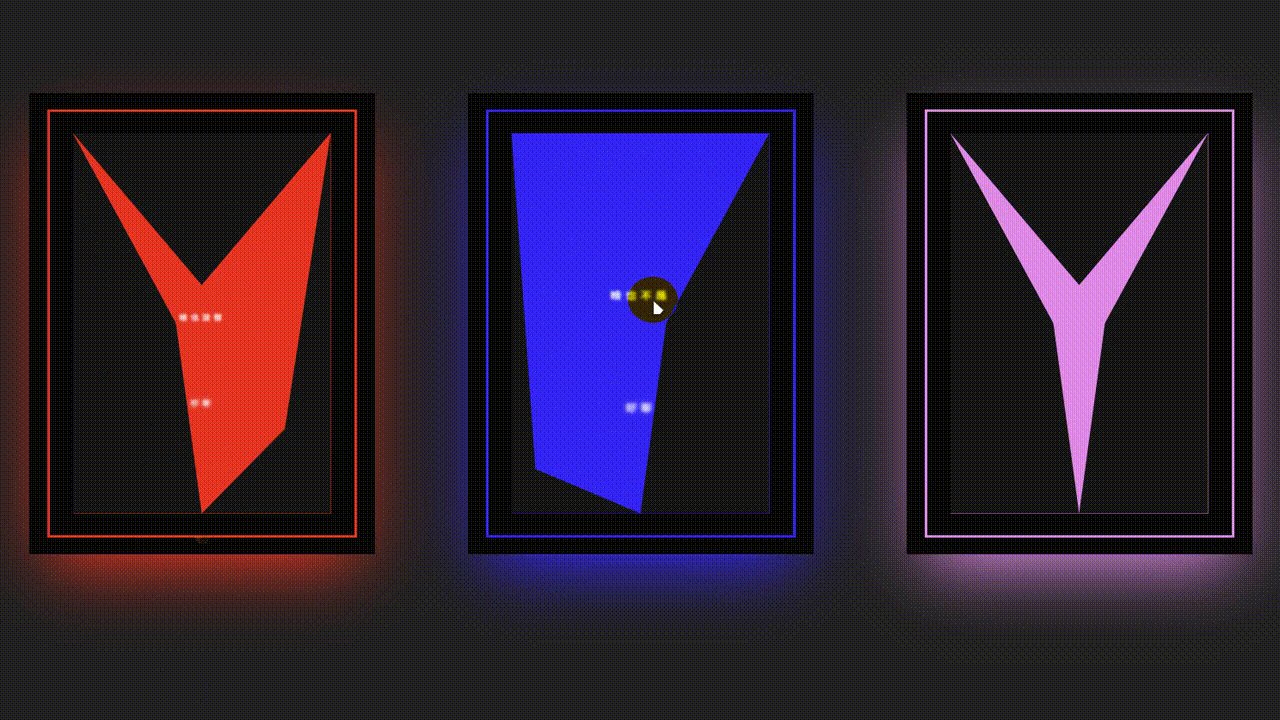
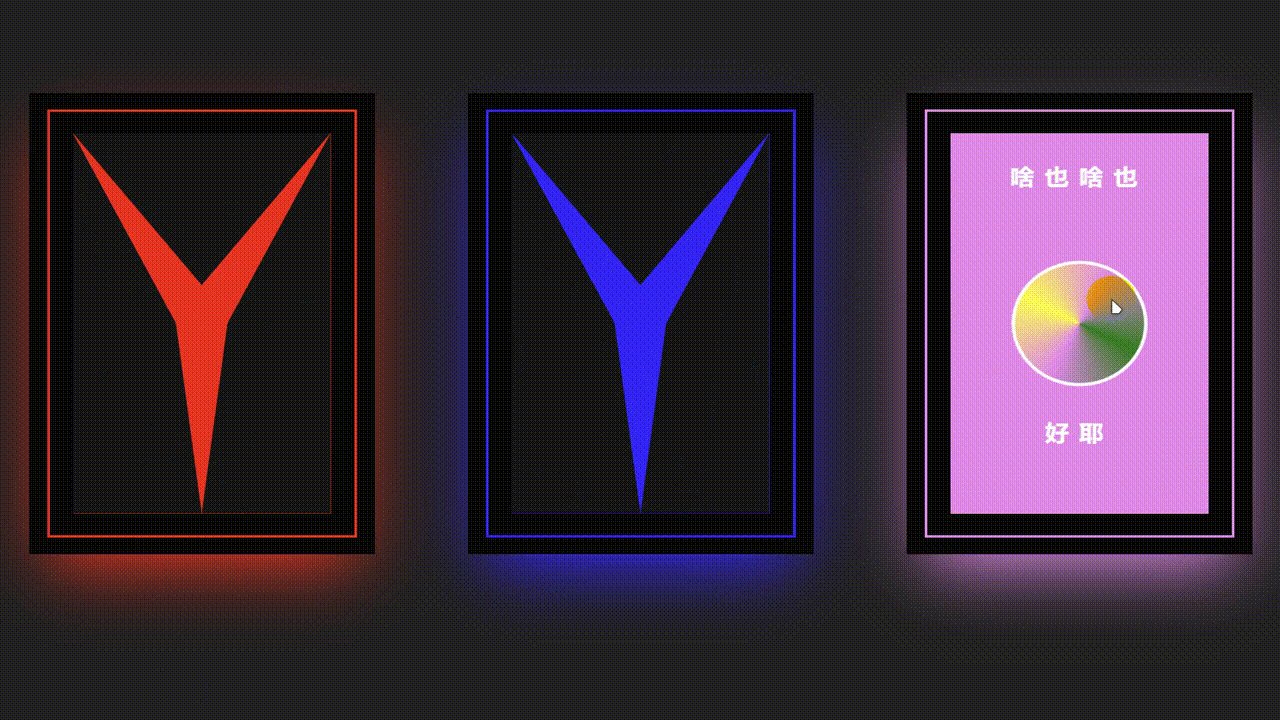
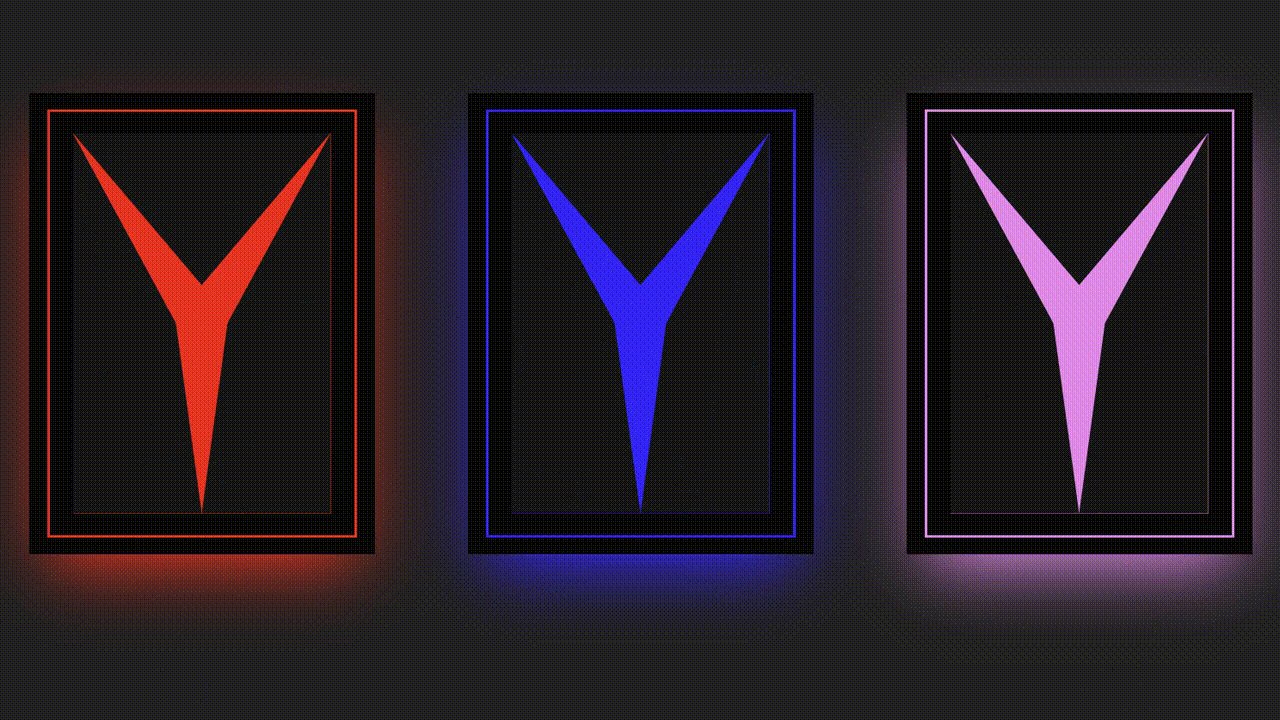
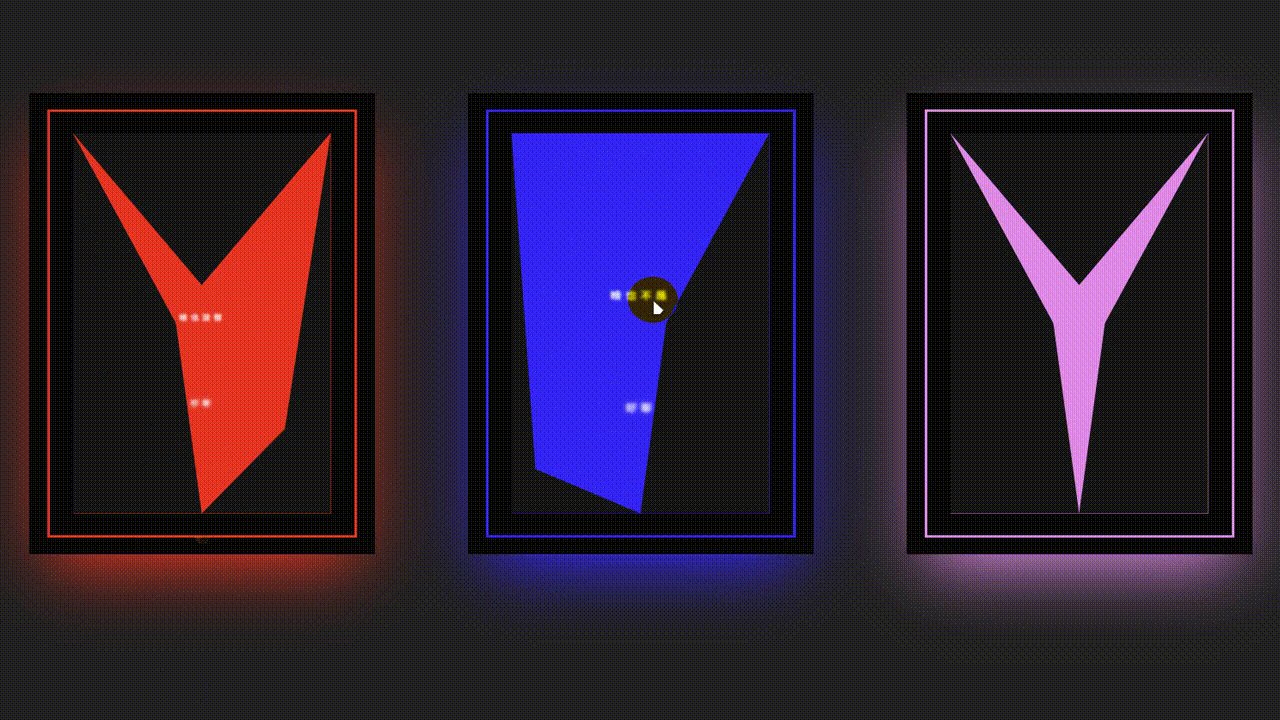
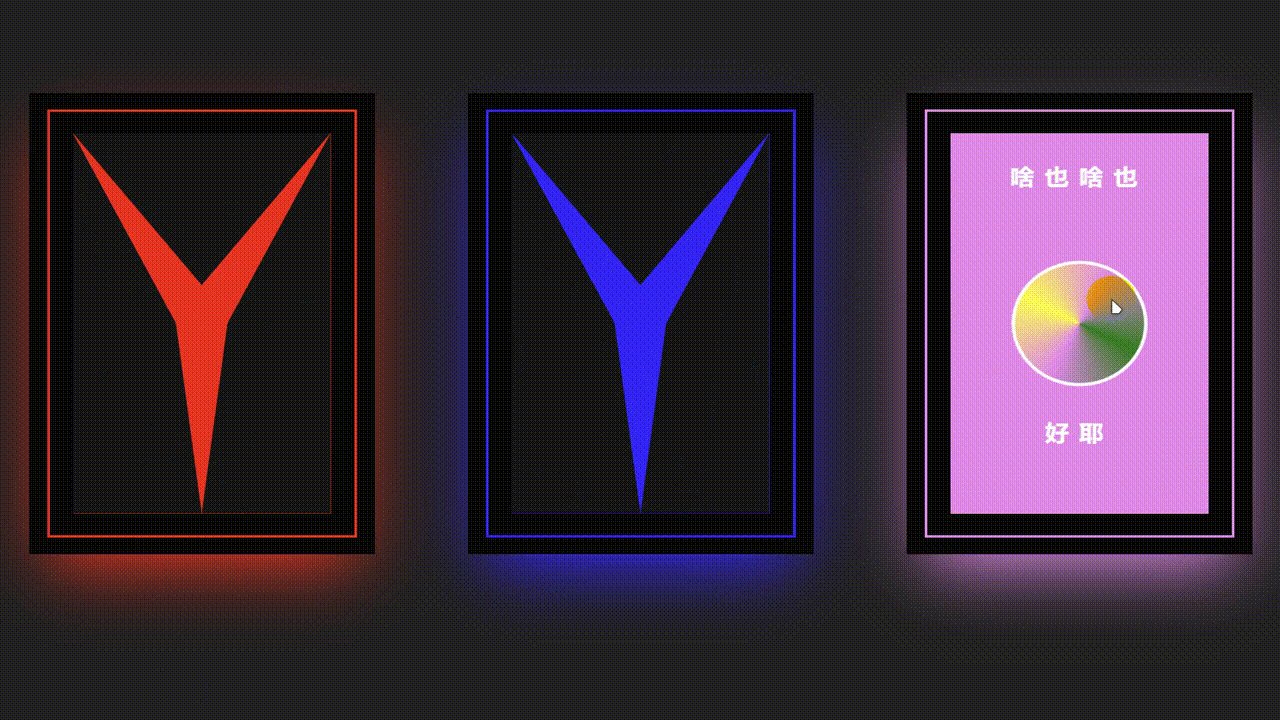
- 二、实现效果
- 三、代码
一、用到的一些CSS技术
- 渐变
conic-gradient box-shadowclip-path- 变换、过渡
transform、transition - 动画
animation@keyframes - 伪类、伪元素
:hover、::before、::after… - 绝对布局
- 。。。
clip-path 生成网站
https://techbrood.com/tool?p=css-clip-path
二、实现效果

三、代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>卡片测试</title><style>body{margin: 0;padding: 0;height: 100vh;}.wrapper{position: relative;background: #222222;height: 100%;color: white;display: flex;align-items: center;justify-content: center;gap: 100px;padding: 10px;flex-wrap: wrap;}.wrapper .card-box{position: relative;width: 240px;height: 360px;text-align: center;box-shadow: 0 0 0 14px #080808,0 24px 56px var(--clr); background-color: var(--clr);}.wrapper .card-box .title.text{line-height: 4em;}.wrapper .card-box .text{line-height: 19em;letter-spacing: 8px;font-weight: 900;transform: scale(0);transition: 1.2s;filter: blur(4px);}.wrapper .card-box:hover .text{transform: scale(1);filter: blur(0);}.wrapper .card-box .mask{position: absolute;inset: 20px;box-shadow: 0 0 0 18px #080808;}.wrapper .card-box .icon{height: 100px;width: 100px;border-radius: 50%;margin: auto;position: absolute;inset: 0;border: 3px solid white;background: conic-gradient(var(--clr), green, var(--clr), yellow, var(--clr));transform: translateY(180px) scale(.1);opacity: 0;transition: all .8s 0s;}.wrapper .card-box:hover .icon{transition-delay: .4s;animation: 3s linear 1.05s infinite spin;transform: translateY(0) scale(1);opacity: 1;}@keyframes spin {0%{transform: rotate(0deg);}100%{transform: rotate(360deg);}}.wrapper .card-box .mask span,.wrapper .card-box .mask::after,.wrapper .card-box .mask::before{background: #161616;position: absolute;inset: 0;transition: .25s;clip-path: polygon(0 0, 50% 40%, 100% 0);}.wrapper .card-box:hover .mask span{transition-delay: 0;clip-path: polygon(0 0, 50% 0%, 100% 0);}.wrapper .card-box .mask::before{transition-delay: .2s;clip-path: polygon(0 0, 40% 50%, 50% 100%, 0% 100%);content: "";}.wrapper .card-box:hover .mask::before{clip-path: polygon(0 0, 0 100%, 50% 100%, 0% 100%);}.wrapper .card-box .mask::after{transition-delay: .4s;clip-path: polygon(100% 0, 60% 50%, 50% 100%, 100% 100%);content: "";}.wrapper .card-box:hover .mask::after{clip-path: polygon(100% 0, 100% 100%, 50% 100%, 100% 100%);}</style>
</head>
<body><div class="wrapper"><div class="card-box" style="--clr: red;"><h3 class="title text">啥也没有<br><span class="detail text">好耶</span></h3><div class="icon"></div><div class="mask"><span></span></div></div><div class="card-box" style="--clr: blue;"><h3 class="title text">啥也不是<br><span class="detail text">好耶</span></h3><div class="icon"></div><div class="mask"><span></span></div></div><div class="card-box" style="--clr: violet;"><h3 class="title text">啥也啥也<br><span class="detail text">好耶</span></h3><div class="icon"></div><div class="mask"><span></span></div></div></div></body>
</html>
相关文章:

CSS 一个好玩的卡片“开卡效果”
文章目录 一、用到的一些CSS技术二、实现效果三、代码 一、用到的一些CSS技术 渐变 conic-gradientbox-shadowclip-path变换、过渡 transform、transition动画 animation keyframes伪类、伪元素 :hover、::before、::after …绝对布局。。。 clip-path 生成网站 https://techb…...

lintcode 667 · 最长的回文序列【中等 递归到动态规划】
题目 https://www.lintcode.com/problem/667/ 给一字符串 s, 找出在 s 中的最长回文子序列的长度. 你可以假设 s 的最大长度为 1000.样例 样例1输入: "bbbab" 输出: 4 解释: 一个可能的最长回文序列为 "bbbb" 样例2输入…...

oracle sql语言模糊查询
在Where子句中,可以对datetime、char、varchar字段类型的列用Like子句配合通配符选取那些“很像...”的数据记录,以下是可使用的通配符: % 零或者多个字符 _ 单一任何字符(下划线) / 特殊字符 [] 在某一范…...

【Ubuntu】解决ubuntu虚拟机和物理机之间复制粘贴问题(无需桌面工具)
解决Ubuntu虚拟机和物理机之间复制粘贴问题 第一步 先删除原来的vmware tools(如果有的话) sudo apt-get autoremove open-vm-tools第二步 安装软件包,一般都是用的desktop版本(如果是server换一下) sudo apt-get …...

解决ubuntu文件系统变成只读的方法
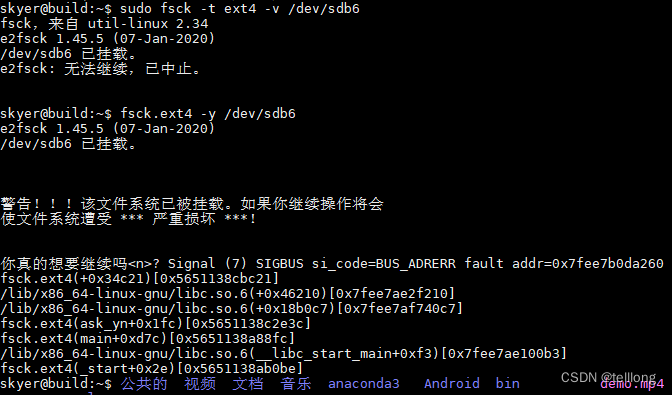
所欲文件变成只读,这种情况一般是程序执行发生错误,磁盘的一种保护措施 使用fsck修复 方法一: # 切换root sudo su # 修复磁盘错误 fsck -t ext4 -v /dev/sdb6 方法二: fsck.ext4 -y /dev/sdb6 重新用读写挂载 上面两种方法&…...

高数刷题笔记
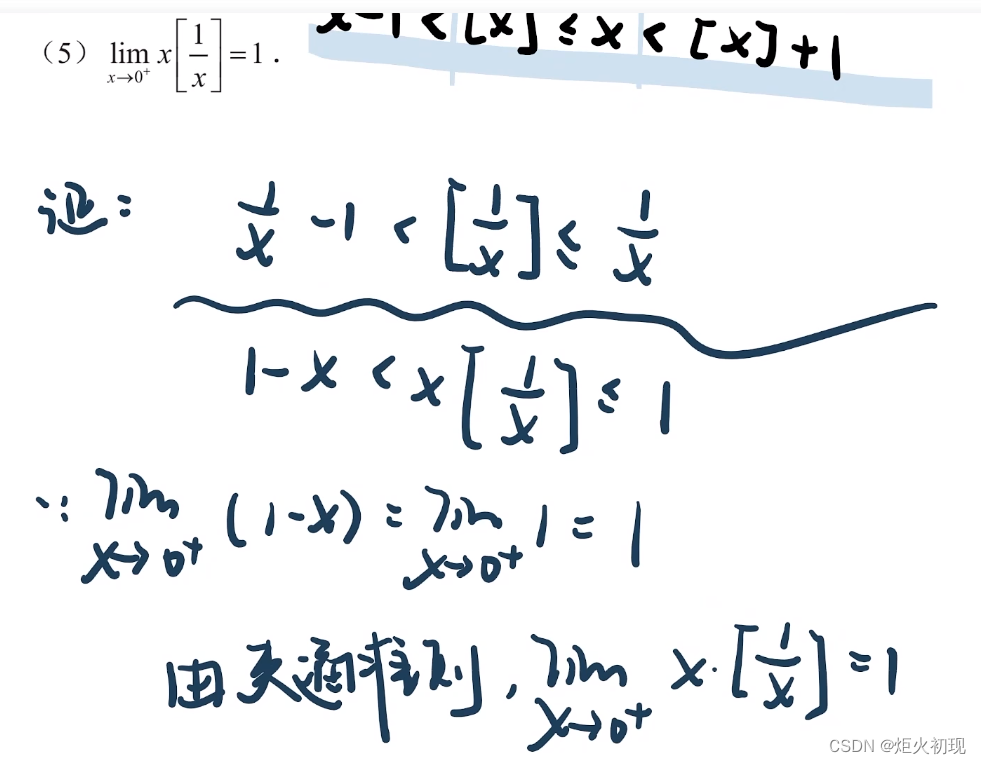
常见等价无穷小 注意讨论 第二个等价无穷小 夹逼定理!!! 递归数列可以尝试用关系式法 通常用到夹逼定理的时候都会用到放缩构造出一大一小两个函数,将原函数夹在中间,然后使得两端函数极限相同则可推出原函数的极限&am…...

c++入门一
参考:https://www.learncpp.com/cpp-tutorial/ When you finish, you will not only know how to program in C, you will know how NOT to program in C, which is arguably as important. Tired or unhappy programmers make mistakes, and debugging code tends…...

2023年项目进度管理平台排行榜
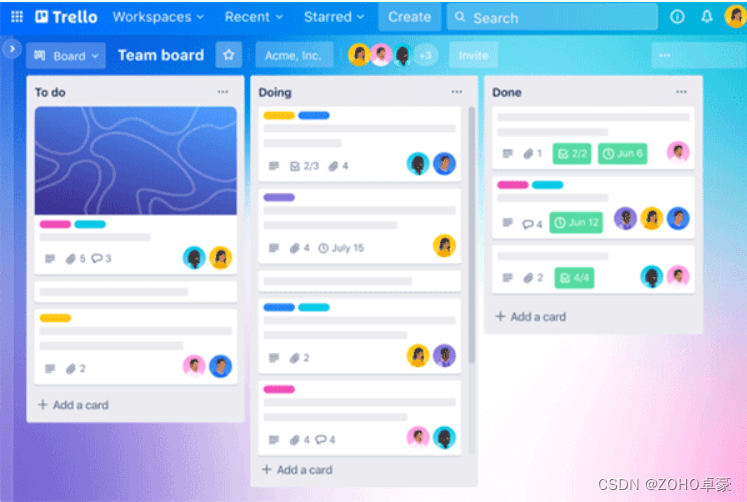
项目进度管理是项目管理学科中的一门重要课程,通过合理的项目计划,有效控制项目进度,保障项目能够按时交付。 不过,项目进度管理并不是一件简单的工作,不仅需要面对项目过程中各种突发情况,还需要做好团队协…...

【设计模式】面向对象设计八大原则
(1)依赖倒置原则(DIP) 高层模块(稳定)不应该依赖于低层模块(变化),二者都应该依赖于抽象(稳定)。抽象(稳定)不应该依赖于…...

python数分实战探索霍尔特法之销售预测python代码实现以及预测图绘制
探索霍尔特法:时间序列预测中的线性趋势捕捉 时间序列分析是统计学和数据分析中的一个核心领域。无论是预测股票市场的走势,还是预测未来的销售量,一个精确和可靠的预测模型都是至关重要的。在众多的时间序列预测方法中,霍尔特法(Holts method)脱颖而出,特别是当我们面…...

java线程状态
图形说明: Thread.State源码注释: public enum State {/*** 新生状态:线程对象创建,但是还未start()*/NEW,/*** 线程处于可运行状态,但是这个可运行状态并不代表线程一定在虚拟机中执行。* 需要等待从操作系统获取到资源(比如处理器时间片…...

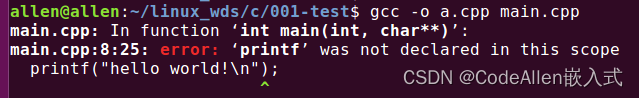
编译问题:error: ‘printf’ was not declared in this scope
这个错误提示意味着编译器在当前作用域内无法找到 printf 函数的声明。这通常是因为没有包含 <stdio.h> 头文件导致的。 解决方法是在程序中添加 #include <stdio.h> 这一行代码。这个头文件中包含了 printf 函数的声明,告诉编译器如何处理该函数。...

改变C++中私有变量成员的值
1、没有引用的情况: #include <iostream> #include <queue> using namespace std; class Person { public:queue<int>que; public:queue<int> getQueue(){return que;}void push(int a){que.push(a);}void pop(){que.pop();} };int main()…...

线程唯一的单例
经典设计模式的单例模式是指进程唯一的对象实例,实现code如下: package cun.zheng.weng.design.sinstnce;import java.util.concurrent.CountDownLatch; import java.util.concurrent.LinkedBlockingQueue; import java.util.concurrent.ThreadPoolExec…...

明厨亮灶监控实施方案 opencv
明厨亮灶监控实施方案通过pythonopencv网络模型图像识别算法,一旦发现现场人员没有正确佩戴厨师帽或厨师服,及时发现明火离岗、不戴口罩、厨房抽烟、老鼠出没以及陌生人进入后厨等问题生成告警信息并进行提示。OpenCV是一个基于Apache2.0许可(…...

14 mysql bit/json/enum/set 的数据存储
前言 这里主要是 由于之前的一个 datetime 存储的时间 导致的问题的衍生出来的探究 探究的主要内容为 int 类类型的存储, 浮点类类型的存储, char 类类型的存储, blob 类类型的存储, enum/json/set/bit 类类型的存储 本文主要 的相关内容是 bit/json/enum/set 类类型的相关…...

04_19linux自己撸内存池实战,仿造slab分配器
前言 自己撸一个内存池 其实就相当于linux里面带的 slab分配器 可以翻翻之前的章 看看slab 和伙伴分配器的不同 在学习c语言时,我们常常会使用到malloc()去申请一块内存空间,用于存放我们的数据。刚开始我们只要知道申请内存时使用用malloc去申请一块就…...

【HDFS】XXXRpcServer和ClientNamenodeProtocolServerSideTranslatorPB小记
初始化RouterRpcServer时候会new ClientNamenodeProtocolServerSideTranslatorPB,并把当前RouterRpcServer对象(this)传入构造函数: ClientNamenodeProtocolServerSideTranslatorPBclientProtocolServerTranslator =new ClientNamenodeProtocolServerSideTranslatorPB(this…...

二分,Dijkstra,340. 通信线路
在郊区有 N 座通信基站,P 条 双向 电缆,第 i 条电缆连接基站 Ai 和 Bi。 特别地,1 号基站是通信公司的总站,N 号基站位于一座农场中。 现在,农场主希望对通信线路进行升级,其中升级第 i 条电缆需要花费 L…...

Stable Diffusion---Ai绘画-下载-入门-进阶(笔记整理)
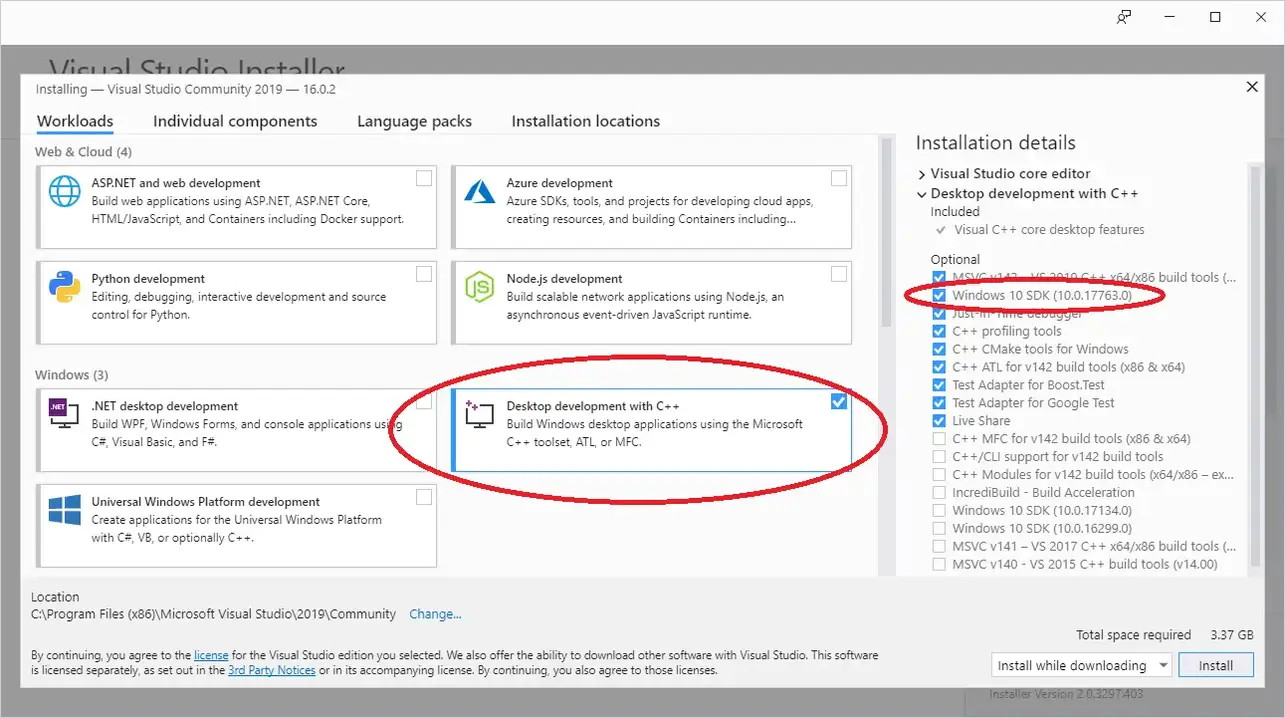
前言 注:本文偏向于整理,都是跟着大佬们学的。 推荐两个b站up主,学完他们俩的东西基本就玩转SD为底的ai绘画: 秋葉aaaki,Nenly同学 1.首先SD主流的就是秋叶佬的Webui了,直接压缩包下载即可,下…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题
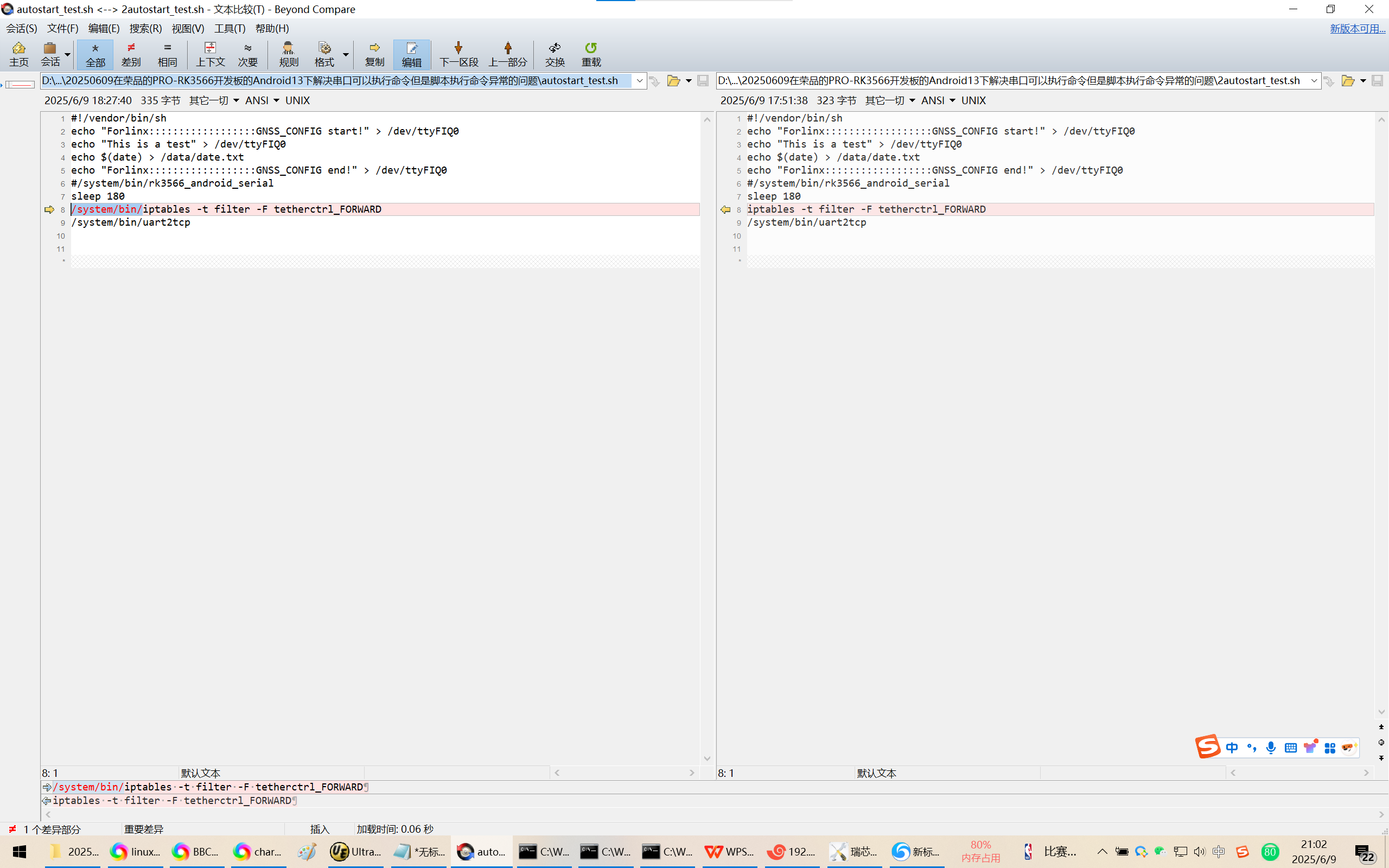
20250609在荣品的PRO-RK3566开发板的Android13下解决串口可以执行命令但是脚本执行命令异常的问题 2025/6/9 20:54 缘起,为了跨网段推流,千辛万苦配置好了网络参数。 但是命令iptables -t filter -F tetherctrl_FORWARD可以在调试串口/DEBUG口正确执行。…...

安宝特案例丨寻医不再长途跋涉?Vuzix再次以AR技术智能驱动远程医疗
加拿大领先科技公司TeleVU基于Vuzix智能眼镜打造远程医疗生态系统,彻底革新患者护理模式。 安宝特合作伙伴TeleVU成立30余年,沉淀医疗技术、计算机科学与人工智能经验,聚焦医疗保健领域,提供AR、AI、IoT解决方案。 该方案使医疗…...
进行稀疏数据预测的技术方案)
结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案
以下是一个结合PDE反应扩散方程与物理信息神经网络(PINN)进行稀疏数据预测的技术方案,包含完整数学推导、PyTorch/TensorFlow双框架实现代码及对比实验分析。 基于PINN的反应扩散方程稀疏数据预测与大规模数据泛化能力研究 1. 问题定义与数学模型 1.1 反应扩散方程 考虑标…...
