Django实现音乐网站 ⒁
使用Python Django框架制作一个音乐网站,
本篇主要是歌手页-全部歌手页功能开发。
目录
分出首页样式内容
创建首页样式文件
首页引入样式文件
全部歌手列表
创建路由
显示视图
引入分页实现库
视图方法
创建歌手首页
增加歌手跳转
导航条改活
首页增加导航条
歌手页增加导航条
歌手首字母搜索
路由增加参数
视图字母搜索
模板字母搜索
筛选无数据处理
修改歌手跳转链接
总结
分出首页样式内容
创建首页样式文件
把首页样式内容从基础样式文件中移动出来,独立创建index.css文件。

首页引入样式文件
在idnex.html引入index.css文件,防止首页样式设置影响其他页面样式。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}">全部歌手列表
创建路由
在player/urls.py中在原有路由下增加新路由,并设置分页参数page。
path('singer/<int:page>', views.singer, name='singer'),显示视图
在player/views.py中创建歌手模块首页视图方法。
引入分页实现库
from django.core.paginator import Paginator视图方法
处理字母列表这个很简单。关键在于全部歌手列表,先获取歌手列表数据,然后通过分页组件处理成分页数据,最后返回给模板。
内容如下:
def singer(request, page):""" 歌手列表 """# 字母列表letters = [chr(i) for i in range(ord('A'), ord('Z') + 1)]# 所有歌手列表singlerList = Singler.objects.all().order_by('-singe_num')# 实例化Paginator 每页显示24条paginator = Paginator(singlerList, 24)# 获取当前页码数据res = paginator.page(page)return render(request, 'singer/index.html', {'letters': letters,'singlerList': res})创建歌手首页
在templates中创建singer文件夹,并在文件夹中创建index.html文件。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐-歌手{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/singer.css' %}">
<!--分类筛选列表开始-->
<div class="nav_list"><ul class="nav_1"><li class="active"><a href="#" class="first">热门</a></li>{% for lname in letters %}<li><a href="{% url 'player:singer' 1 lname %}">{{lname}}</a></li>{% endfor %}<li><a href="{% url 'player:singer' 1 '#' %}">#</a></li></ul>
</div>
<!--分类筛选列表结束--><!--歌手列表开始-->
<div class="singer_list"><div class="list_max">{% for item in singlerList %}{% if forloop.counter < 6 %}<div class="item"><div class="cover"><img src="/media/{{item.portrait}}" alt=""></div><p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p><p class="num">{{item.singe_num}}首歌曲</p></div>{% elif forloop.counter == 7 %}</div><div class="list_min"><div class="item"><div class="cover"><img src="/media/{{item.portrait}}" alt=""></div><p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p></div>{% else %}<div class="item"><div class="cover"><img src="/media/{{item.portrait}}" alt=""></div><p class="name"><a href="{% url 'player:singer_detail' item.id %}">{{item.name}}</a></p></div>{% endif %}{% endfor %}</div>
</div>{% if list_num < 1 %}
<!--设置无数据内容-->
<div class="nodata flex_c"><div class="inner"><img src="{% static 'images/nodata.png' %}"alt="" class="nodata_img"><div class="tip"><p>暂无相关数据</p></div></div>
</div>
{% endif %}{% if list_num > 1 %}
<!--设置分页页码-->
<div class="page"><i class="li-page glyphicon glyphicon-menu-left notPointer"></i><ul>{% for index in singlerList.paginator.page_range %}{% if singlerList.number == index %}<li><a href="#" class="notCursor currentPage">{{index}}</a></li>{% else %}<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>{% endif %}{% endfor %}</ul><i class="glyphicon glyphicon-menu-right li-page"></i>
</div>
{% endif %}
<!--歌手列表开始-->
{% endblock content %}增加歌手跳转
修改header.html文件中歌手跳转超链接。
内容如下:
<li><a href="javascript:void(0)" class="selected">歌手</a></li>导航条改活
想了想还是把导航条改为每个页面,而不是作为公共部分。
首页增加导航条
基础模板中去掉导航头,并把导航条内容移动到首页原内容之上。
内容如下:
{% extends 'common/base.html' %}
{% load static %}{% block title %}我的音乐{% endblock title %}{% block content %}
<link rel="stylesheet" href="{% static 'css/index.css' %}">
<link rel="stylesheet" href="{% static 'css/swiper-bundle.min.css' %}"><!--导航条开始-->
<div class="header"><img src="{% static 'images/logo.png' %}" class="logo" alt=""><ul><li><a href="javascript:void(0)" class="selected">推荐</a></li><li><a href="javascript:void(0)">排行榜</a></li><li><a href="{% url 'player:singer' 1 %}">歌手</a></li><li><a href="javascript:void(0)">单曲</a></li><li><a href="javascript:void(0)">歌单</a></li></ul>
</div>
<!--导航条结束-->歌手页增加导航条
在分类筛选列表模块之上增加导航条。
内容如下:
<!--导航条开始-->
<div class="header"><img src="{% static 'images/logo.png' %}" class="logo" alt=""><ul><li><a href="{% url 'player:index' %}">推荐</a></li><li><a href="javascript:void(0)">排行榜</a></li><li><a href="javascript:void(0)" class="selected">歌手</a></li><li><a href="javascript:void(0)">单曲</a></li><li><a href="javascript:void(0)">歌单</a></li></ul>
</div>
<!--导航条结束-->歌手首字母搜索
全部歌手列表增加首字母筛选条件,下面就开始实现。
路由增加参数
在原有分页参数后增加字母搜索参数。
path('singer/detail/<int:id>/<str:name>', views.singer_detail, name='singer_detail'),视图字母搜索
增加name参数接收字母值,如果是#则获取所有歌手列表,其他字母查询相应歌手列表。
def singer(request, page, name):""" 歌手列表 """# 字母列表letters = [chr(i) for i in range(ord('A'), ord('Z') + 1)]# 是否搜索首字母if name != '#':# 符合首字母的歌手列表singlerList = Singler.objects.filter(first_letter=name).order_by('-singe_num')else:# 所有歌手列表singlerList = Singler.objects.all().order_by('-singe_num')# 实例化Paginator 每页显示24条paginator = Paginator(singlerList, 24)# 获取当前页码数据res = paginator.page(page)return render(request, 'singer/index.html', {'letters': letters,'singlerList': res,'list_num': len(singlerList)})模板字母搜索
全部歌手页链接增加字母筛选条件。
<div class="nav_list"><ul class="nav_1"><li class="active"><a href="#" class="first">热门</a></li>{% for lname in letters %}<li><a href="{% url 'player:singer' 1 lname %}">{{lname}}</a></li>{% endfor %}<li><a href="{% url 'player:singer' 1 '#' %}">#</a></li></ul>筛选无数据处理
在首页条件筛选无数据的情况处理,出现无数据提示,隐藏分页列表。
{% if list_num < 1 %}
<!--设置无数据内容-->
<div class="nodata flex_c"><div class="inner"><img src="{% static 'images/nodata.png' %}"alt="" class="nodata_img"><div class="tip"><p>暂无相关数据</p></div></div>
</div>
{% endif %}{% if list_num > 1 %}
<!--设置分页页码-->
<div class="page"><i class="li-page glyphicon glyphicon-menu-left notPointer"></i><ul>{% for index in singlerList.paginator.page_range %}{% if singlerList.number == index %}<li><a href="#" class="notCursor currentPage">{{index}}</a></li>{% else %}<li><a href="{% url 'player:singer' index %}">{{index}}</a></li>{% endif %}{% endfor %}</ul><i class="glyphicon glyphicon-menu-right li-page"></i>
</div>
{% endif %}修改歌手跳转链接
原有跳转歌手的链接需要添加参数,已经无法使用。
<li><a href="{% url 'player:singer' 1 '#' %}">歌手</a></li>总结
又来更新django音乐网站项目了, 最近一直比较忙,零零碎碎往前推进一点。
本篇主要是歌手页-全部歌手展示页面的开发,其中关键点在于分页和条件筛选的实现。
相关文章:

Django实现音乐网站 ⒁
使用Python Django框架制作一个音乐网站, 本篇主要是歌手页-全部歌手页功能开发。 目录 分出首页样式内容 创建首页样式文件 首页引入样式文件 全部歌手列表 创建路由 显示视图 引入分页实现库 视图方法 创建歌手首页 增加歌手跳转 导航条改活 首页增加…...

服务器监控可视化
IT监控可视化是一种将IT监控数据以图形化的方式呈现给用户的技术,可以帮助用户更直观、更易懂地了解IT系统的运行状况。服务器监控可视化是其中的一个重要应用场景,可以将服务器的各种性能指标以图表、仪表盘等形式展示,以便管理员更好地了解…...

Redis网络模型
目录 Redis网络模型 用户空间和内核态空间 阻塞IO(BIO) 非阻塞IO(NIO) IO多路复用 信号驱动IO 异步IO(AIO) Redis到底是单线程还是多线程? 为什么要使用单线程? Redis网络模型 进程的寻址空间会划分为两部分:内核空间、用户空间 用…...

Super Resolve Dynamic Scene from Continuous Spike Streams论文笔记
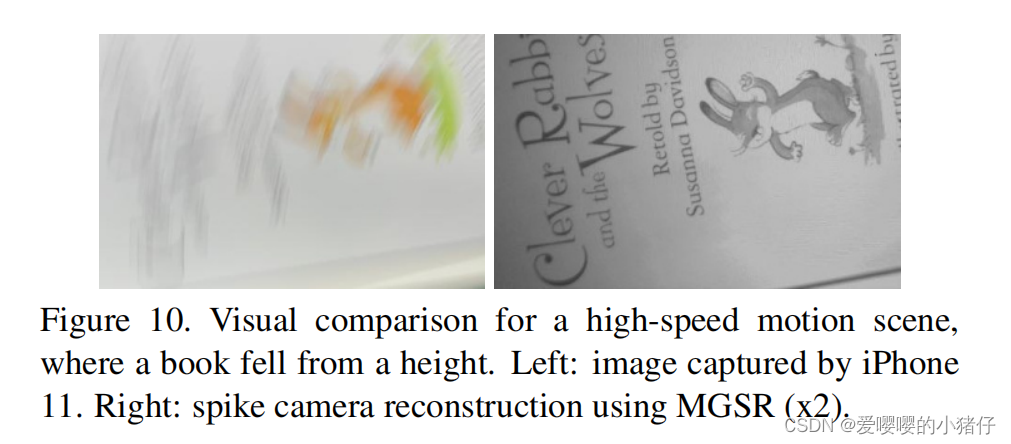
摘要 近期,脉冲相机在记录高动态场景中展示了其优越的潜力。不像传统相机将一个曝光时间内的视觉信息进行压缩成像,脉冲相机连续地输出二的脉冲流来记录动态场景,因此拥有极高的时间分辨率。而现有的脉冲相机重建方法主要集中在重建和脉冲相…...

操作视频的开始与暂停
调用 ref.current.play() 方法来播放视频; 如果视频需要暂停,我们调用 ref.current.pause() 方法来暂停视频。 通过 useRef 创建的 ref 操作视频的开始与暂停 当用户点击按钮时,根据当前视频的状态,我们会开始或暂停视频&…...

使用Docker配置深度学习的运行环境
文章目录 推荐实验环境前言docker安装docker操作docker配置常见方法(安装包、联网、程序管理器)安装驱动的前提要求传统方法安装驱动程序程序管理器安装联网安装deb包安装 安装完成后的设置非传统方法安装-通过容器安装驱动的前提要求安装NVIDIA-Contain…...

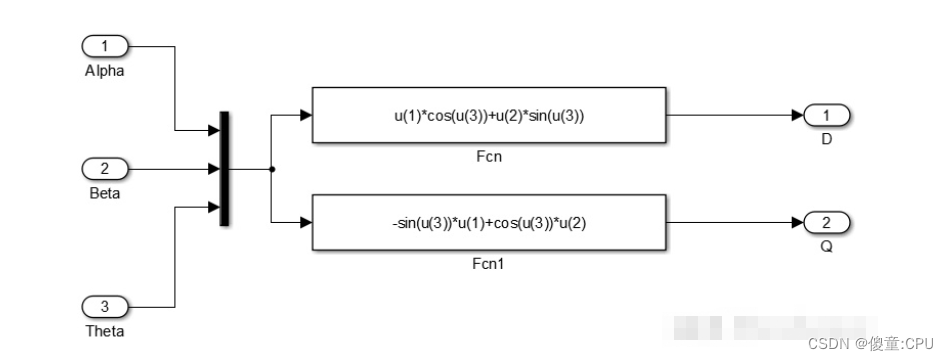
三相PMSM的坐标变换
三相PMSM的坐标变换 三相PMSM的数学模型具有复杂性和耦合性的多变量系统。因此需要对其进行降阶和解耦变换。 Vα,Vb,Vc是自然坐标系。 Vα,Vβ是静止坐标系。 Vd,Vq是同步旋转坐标系。 自然坐标系 三相永磁同步电机的驱动电路…...

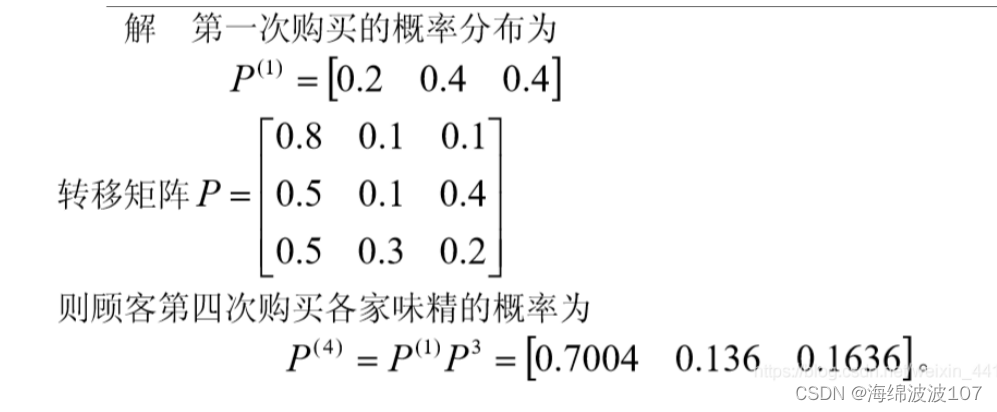
8.(Python数模)(预测模型一)马尔科夫链预测
Python实现马尔科夫链预测 马尔科夫链原理 马尔科夫链是一种进行预测的方法,常用于系统未来时刻情况只和现在有关,而与过去无关。 用下面这个例子来讲述马尔科夫链。 如何预测下一时刻计算机发生故障的概率? 当前状态只存在0(故…...

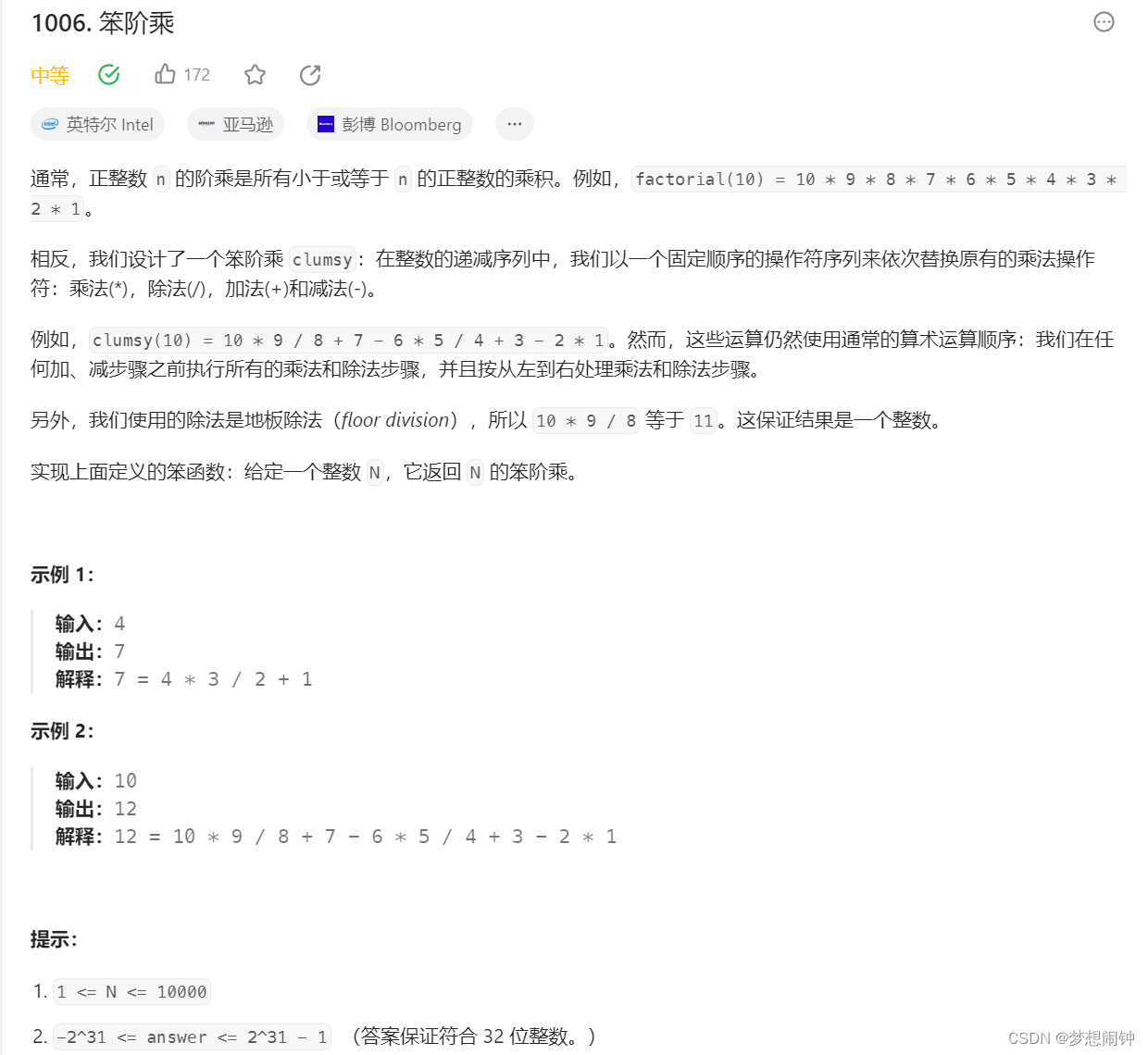
Leetcode1006笨阶乘
思路:以4为一个分组分别进行处理 class Solution:def clumsy(self, n: int) -> int:answer_dict {0:0,1: 1, 2: 2, 3: 6, 4: 7}if n > 4:answer n * (n - 1) // (n - 2) n - 3n - 4else:print(answer_dict[n])return answer_dict[n]print(answer)while n …...

阻塞非阻塞IO(BIO和NIO),IO多路复用
1.概念 NIO(New Input/Output)和BIO(Blocking Input/Output)是Java中用于处理输入输出的两种不同的模型。 BIO 会阻塞,等有了消息,立刻返回,一个线程处理一个recv(需要很多线程&…...

HTTP协议初识·中篇
加上目录,会出现导向不正确的情况,可能是bug,目录一长就容易出错? 本篇主要讲解了: 网页分离(网页代码和.c文件分离) html链接跳转 网页添加图片 确认并返回资源类型 填写正文长度属性 添加表单 临时重定向 补充知识&a…...

数学建模:拟合算法
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:拟合算法 文章目录 数学建模:拟合算法拟合算法多项式拟合非线性拟合cftool工具箱的使用 拟合算法 根据1到12点间的温度数据求出温度与时间之间的近似函数关系 F ( t ) F(…...

计算机网络-笔记-汇总
目录 📚 前言 🌸章节汇总 🚀 学习心得 ⌛2023年8月31日 星期四 📚 前言 在学习了【操作系统】、【计算机组成原理】之后 再来学习【计算机网络】,对计算机之间如何通信,有了一个大致的认识。 可以想象…...

STM32定时器定时及其应用
STM32定时器定时及其应用 定时器概述☆定时器相关配置CubeMX工程配置及程序实现固件库程序设计及实现 定时器概述 1. 工作原理 使用精准的时基,通过硬件的方式,实现定时功能。定时器核心就是计数器 2. 定时器分类 基本定时器(TIM6~TIM7…...
 游游的字符重排(next_permutation的使用))
(牛客) 游游的字符重排(next_permutation的使用)
题目描述 游游定义一个字符串是“好串”,当且仅当该字符串相邻的字符不相等。例如"arcaea"是好串,而"food"不是好串。 游游拿到了一个字符串,她可以将该字符串的各个字符顺序随意打乱。她想知道一共可以生产多少种不同的…...

RTPEngine 通过 HTTP 获取指标的方式
文章目录 1.背景介绍2.RTPEngine 支持的 HTTP 请求3.通过 HTTP 请求获取指标的方法3.1 脚本配置3.2 请求方式 1.背景介绍 RTPEngine 是常用的媒体代理服务器,通常被集成到 SIP 代理服务器中以减小代理服务器媒体传输的压力,其架构如下图所示。这种使用方…...

聚鑫数藏平台——引领数字资产管理新风向
随着数字经济的飞速发展,新金融生态应运而生。区块链技术的崭新突破,使数字资产的重要性日益凸显,为投资者带来了前所未有的机遇和挑战。在此背景下,聚鑫数藏平台横空出世,引领着数字资产管理的新风向。 聚鑫数藏平台&…...

web3j solidity 转java
需要使用的环境 web3j,nodejs 安装编译sol工具 1 $ npm install -g solc 保存为hello.sol文件到本地 1 2 3 4 5 6 7 8 pragma solidity 0.4.19; contract hello { function main(uint a) constant returns (uint b) { uint result a * 8; …...

uniapp项目实战系列(3):底部导航栏与头部导航栏的配置
目录 系列往期文章(点击跳转)uniapp项目实战系列(1):导入数据库,启动后端服务,开启代码托管(点击跳转)uniapp项目实战系列(2):新建项目,项目搭建,微信开发工具…...

Jwt工具类
导入依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version> </dependency> <dependency><groupId>javax.xml.bind</groupId><artifactId>jax…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

MeshGPT 笔记
[2311.15475] MeshGPT: Generating Triangle Meshes with Decoder-Only Transformers https://library.scholarcy.com/try 真正意义上的AI生成三维模型MESHGPT来袭!_哔哩哔哩_bilibili GitHub - lucidrains/meshgpt-pytorch: Implementation of MeshGPT, SOTA Me…...

无需布线的革命:电力载波技术赋能楼宇自控系统-亚川科技
无需布线的革命:电力载波技术赋能楼宇自控系统 在楼宇自动化领域,传统控制系统依赖复杂的专用通信线路,不仅施工成本高昂,后期维护和扩展也极为不便。电力载波技术(PLC)的突破性应用,彻底改变了…...
