Emmet 使用笔记小结
Emmet 使用笔记小结
最近在跟视频走 CSS 的教程,然后要写很多的 HTML 结构,就想着总结一下 Emmet 的语法。
Emmet 是一个工具可以用来加速 HTML 和 CSS 的开发过程,不过 emmet 只支持 HTML & XML 文件结构,所以我个人觉得对 CSS 的帮助不是特别大,VSCode 本身就有 CSS 的缩写支撑,用起来也挺方便的。
下面快捷键全都基于 VSCode。
基本语法
生成 HTML 框架
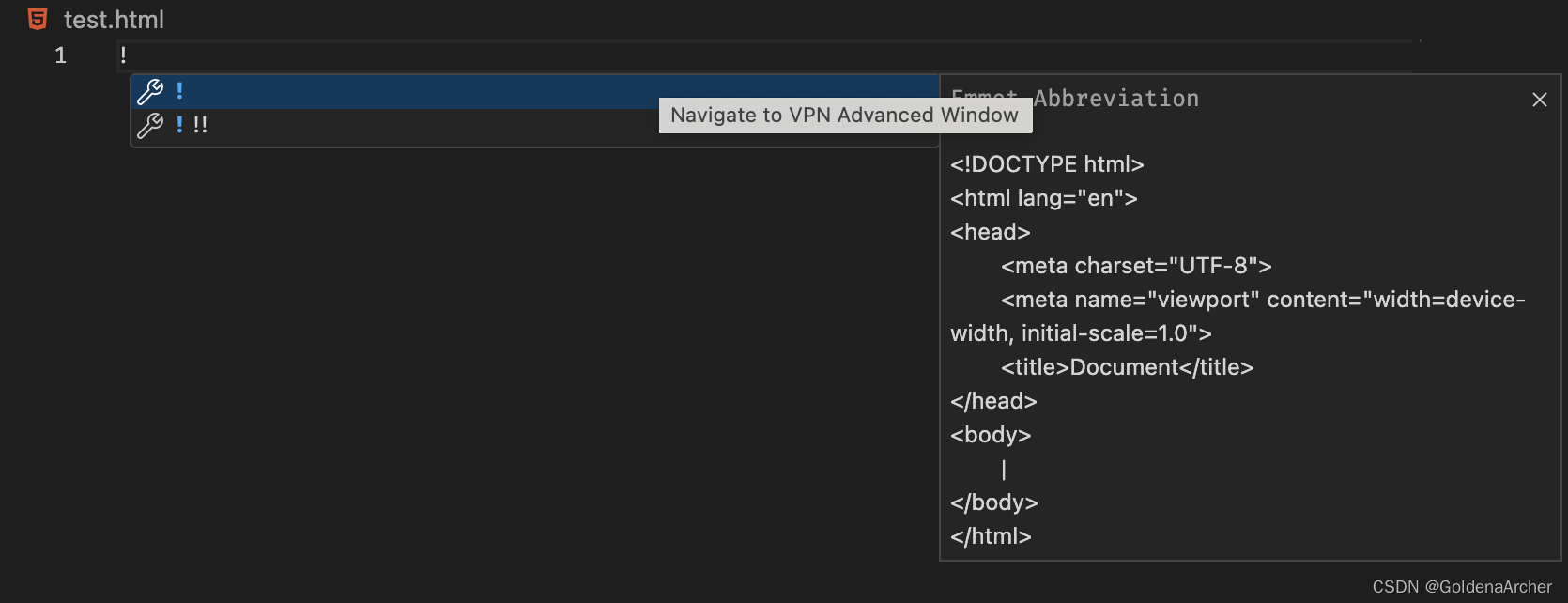
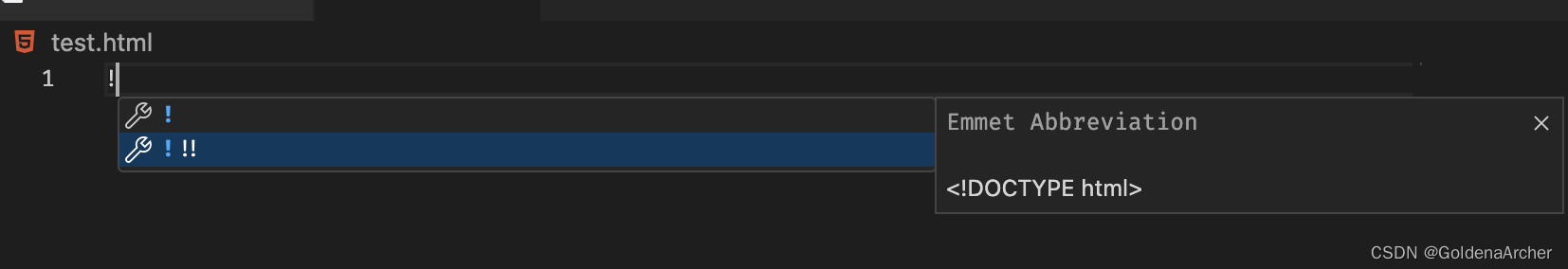
生成 HTML5 的基础框架用 !,就要一个 doctype 可以用超过一个,但是不多于三个 !:


生成 tag
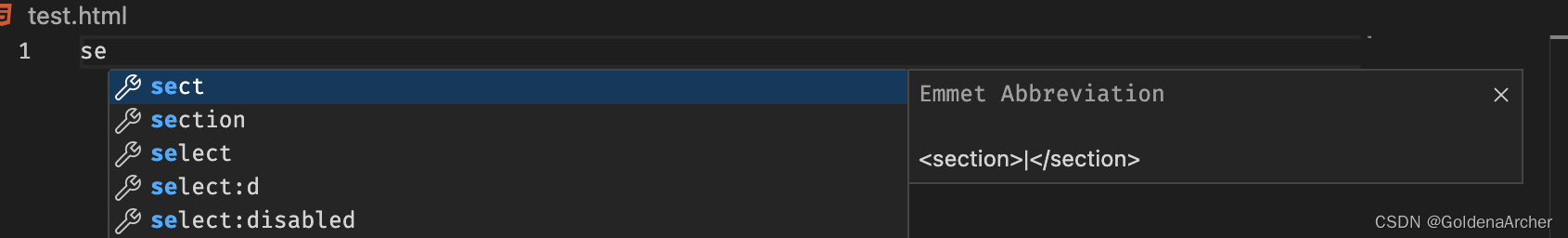
所有的 tag 都可以直接输入 tag 然后按 tab 生成,VSCode 也会对缩写进行提示,比如 section,可以打 section,也可以用 sect:

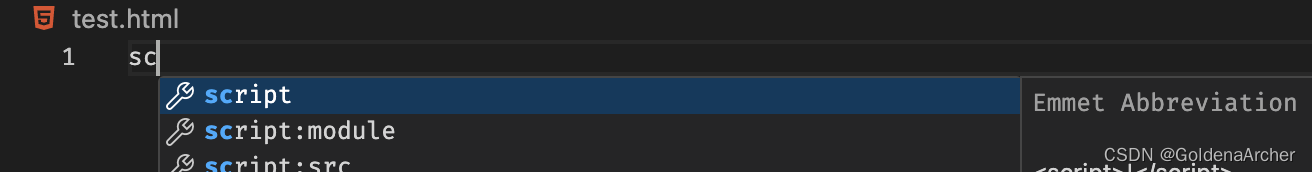
一些比较特殊的缩写会赘一些常见的属性,比如说导入 JS 可以直接用 script:src,导入 CSS 可以用 link:css,input 默认是 text,但也可以跟 :b 生成按钮,:tel 生成电话等,



生成带类名
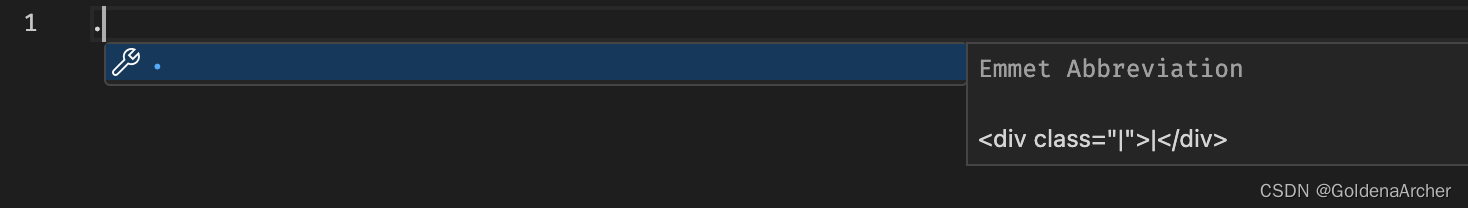
class name 直接用 <tag name>. 即可,有个比较特殊的 tag 是 div,它可以直接通过 . 生成一个带空 class 的 div:

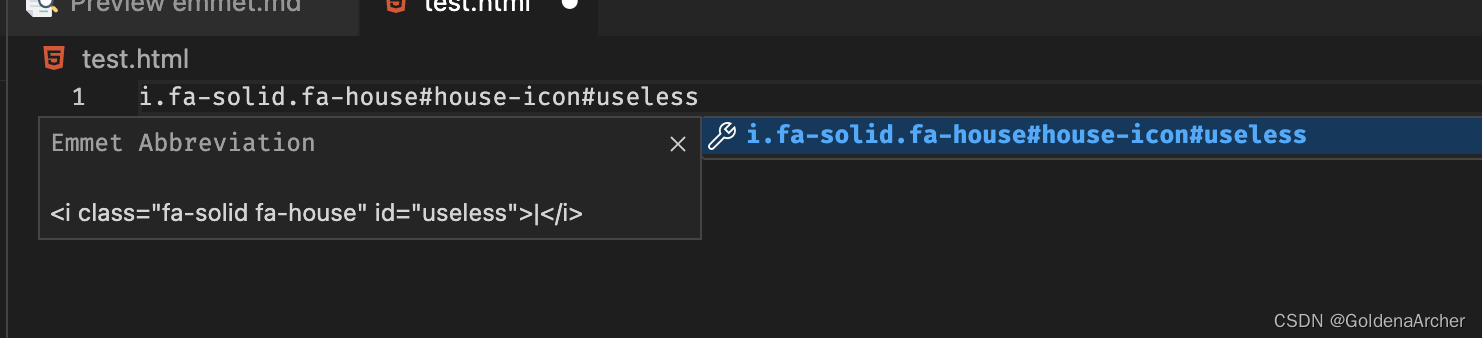
想要让同一个类生成多个 id,可以用 <tag-name>.<class name 1>.<class name 2> 的方法嵌套,比如说一些常见的 fontawesome 的 icon,会通过一个 class 控制形状,另一个控制 icon,这时候就可以用这个技巧:i.fa-solid.fa-house
生成带 id 的 tag
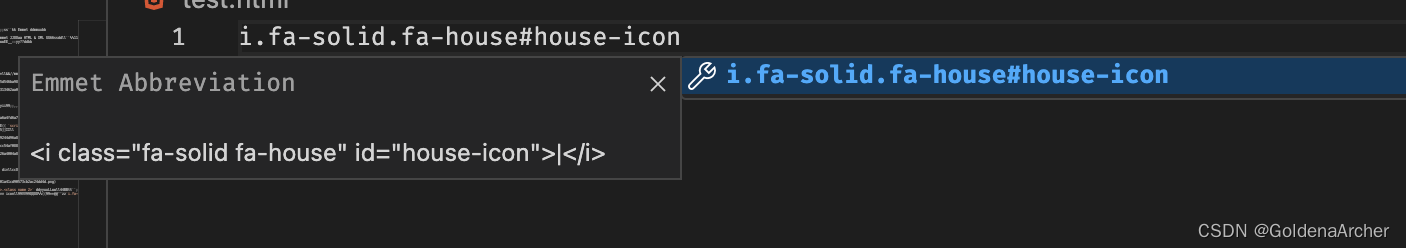
和类差不多,不过这里使用 #,如:i.fa-solid.fa-house#house-icon 会生成

id 具有唯一性,所以没什么必要 overload,就算是 overload,emmet 也只会用最后一个:

生成带属性的 tag
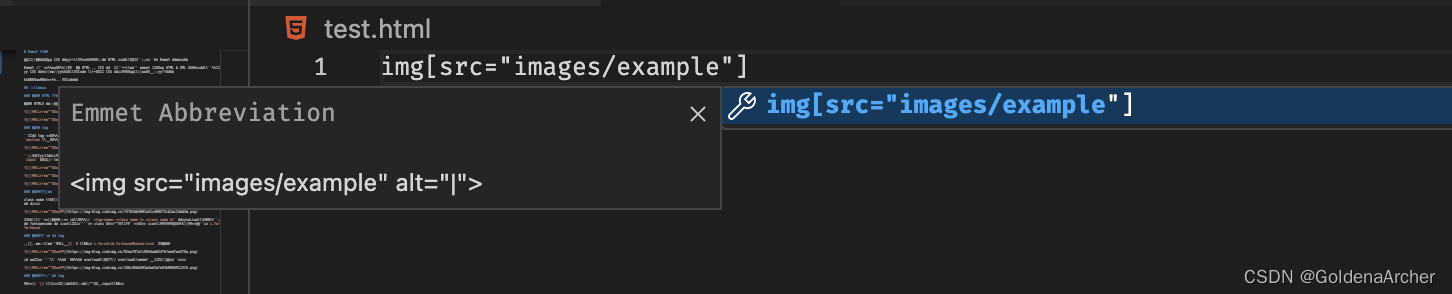
这个用 [],我个人用的比较多的是图片和 input,如 img[src="images/example"]:

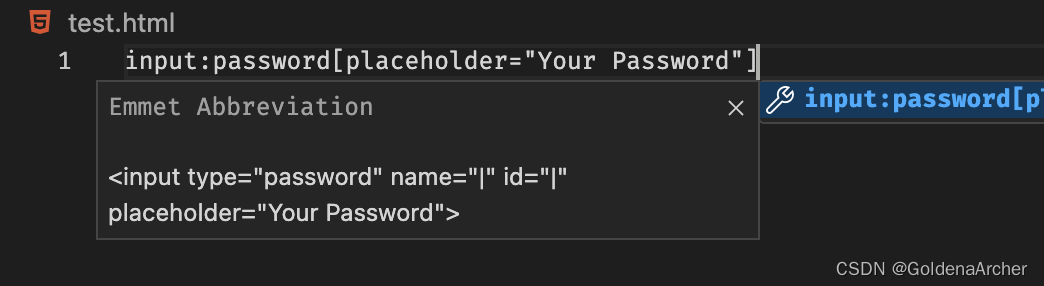
或者 input:password[placeholder="Your Password"]:

attributes 这块不太好说,如果是 input 这种,直接用 input:p 生成 tab,然后到里面根据自动提示操作,减少 typo 的同时也少打一些字,从效率上来说我觉得反而会比 emmet 快。
数字占位符
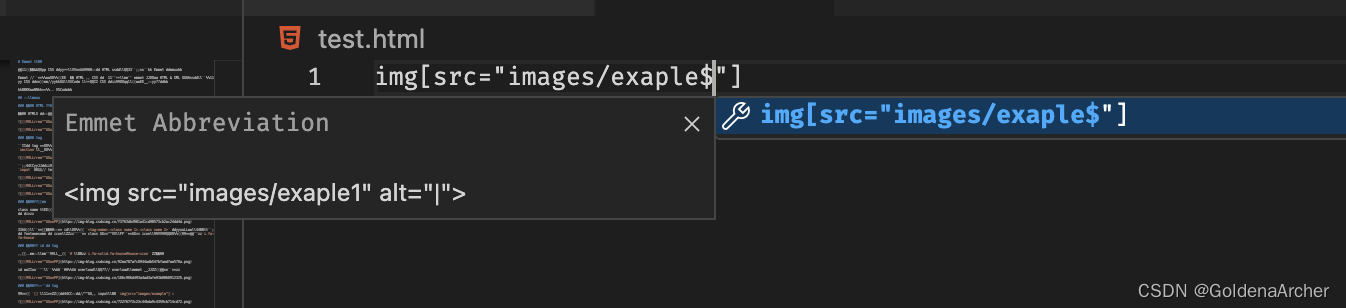
$,如 img[src="images/exaple$"] 会生成 
这个单用不好用,搭配下面的这个功能好用
生成多个同样的 tag
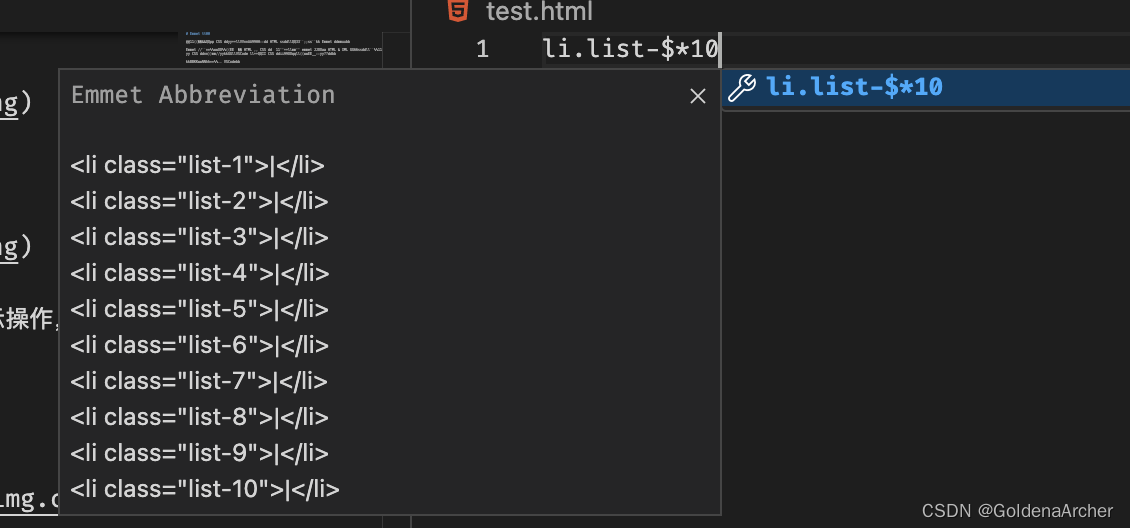
可以用 *<num> 来生成多个同样的 tag,这里搭配数占位符好用,比如说我有多个 list,每个 list 中的内容都一样,但是 list 的类名不一样:
li.list-$*10 生成

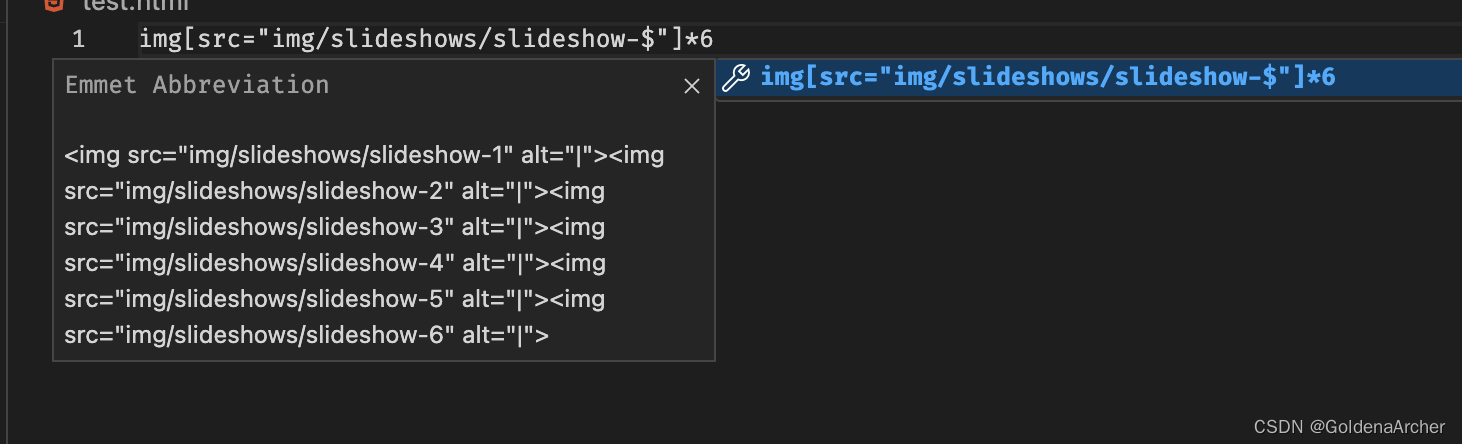
或是需要生成多个图片(slideshow)的时候:
img[src="img/slideshows/slideshow-$"]*6 生成

向 tag 中添加内容
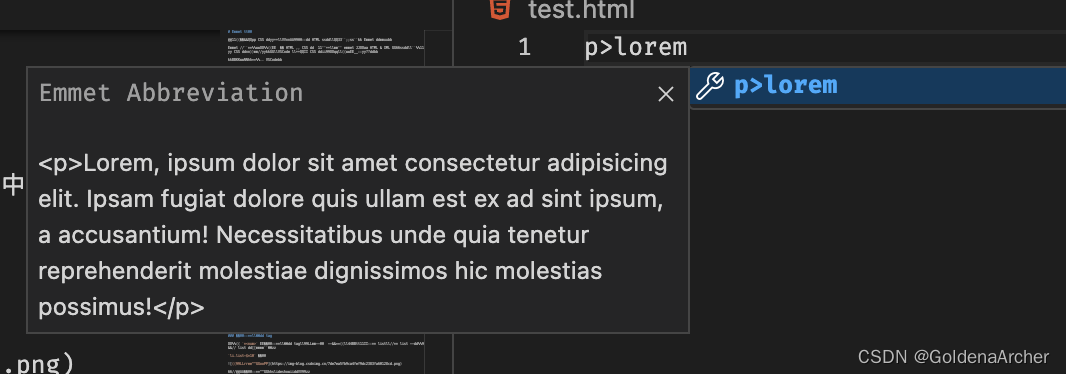
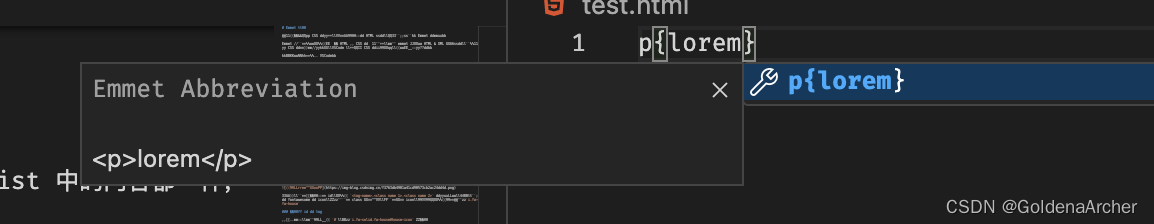
这有两个,一个是 >,这会形成一个父子结构,后面说结构的时候会说,另一个是 {},这会直接向当前 tag 里面添加内容。如果是一个扁平化的结构,两者没什么太大区别,比较好用的就是前者可以直接加 lorem
p>lorem 会生成 
p{lorem} 会生成 
嵌套结构
这里讲点嵌套的事情
平级结构
使用 + 连接,如生成两个 input 这种:
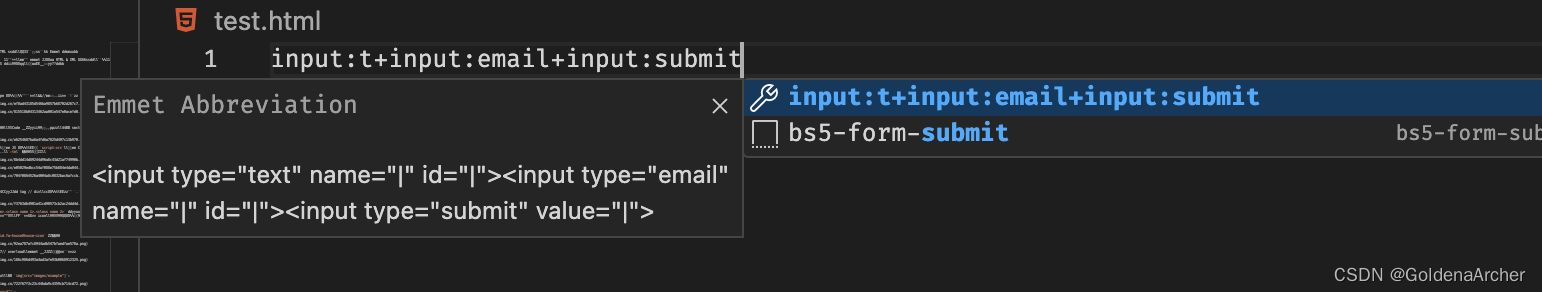
input:t+input:email+input:submit 会生成

父子结构(向下)
使用 >,上面简单的提了一下,这里会形成一个父子结构,如:
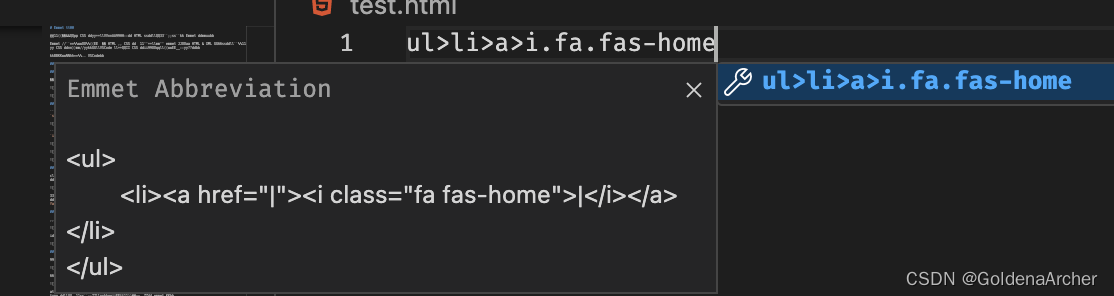
ul>li>a>i.fa.fas-home 会生成:

父子结构(向上)
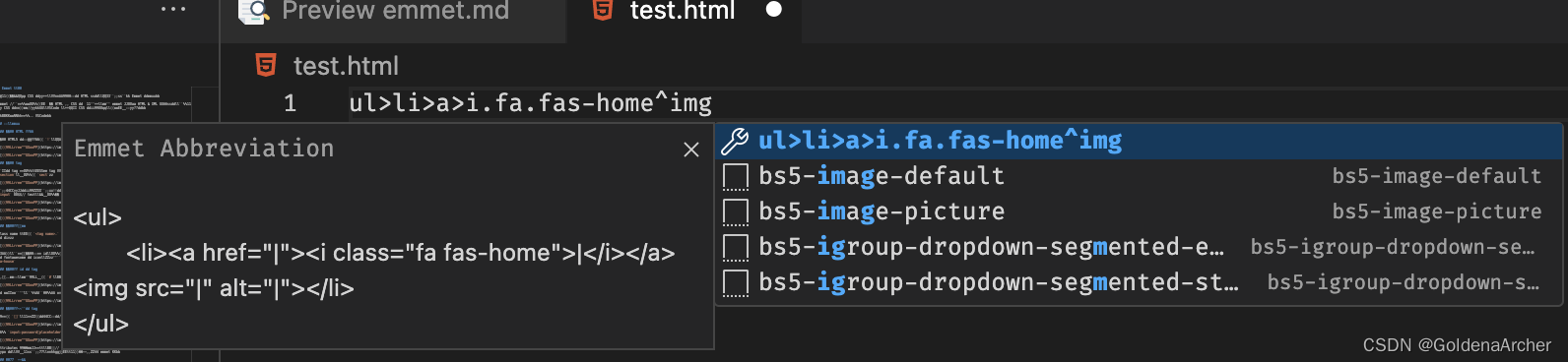
使用 ^,这里能够回到上一个节点:
` 会生成:

<ul><li><a href=""><i class="fa fas-home"></i></a><img src="" alt="" /></li>
</ul>
这个时候可以看到,emmet 对于行内结构的排版其实看起来不太方便
刚找到一个 | 说是可以实现这个功能,不过我在 VSCode 上试了一下,不支持。如果用其他的 ide/editor 可以试试看
节点分组
使用 (),这里将括号内的部分生成一个整体,如:
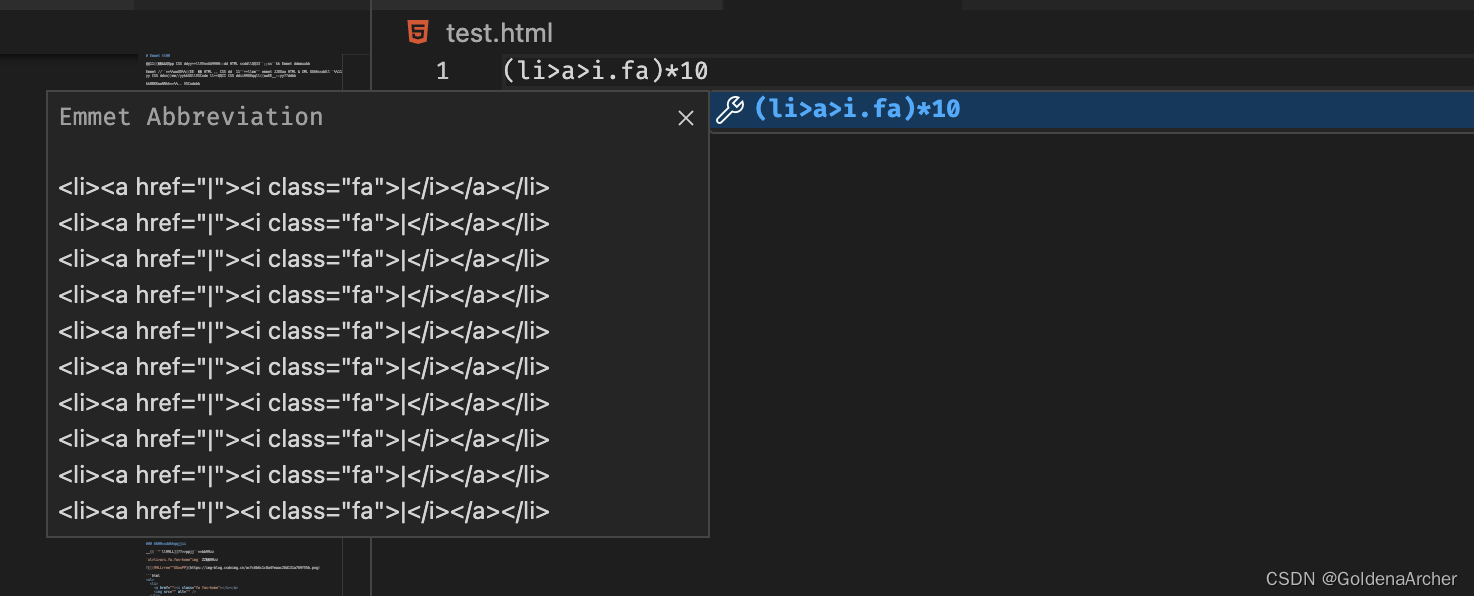
(li>a>i.fa)*10 会生成 
这也是最近才看到的,之前都会不断回到上一层然后去实现,比起使用 grouping 麻烦好多。
总结
其实 emmet 对 inline 的结构设置的不太好(不会默认换行),所以有的时候用 a*n>i 的时候,再自动排版结构会不太舒服,不过总体来说比一个个 cv 方便很多……
顺便丢一个之前跟着教程时用的结构:
h1.section-heading{Teams}+.team-wrapper>.team-member*3>img.team-member-img[src="images/team-member-$.jpg"]+h2.team-member-name{Nick Smith}>span{ Designer}^ul.team-member-skills>li{Ps}+li{Figma}+li{HTML5}+li{CSS3}+li{Ai}^a.projects-btn[href="$"]+.story-btn[title="My Story"]>.story-btn-line^.story>h4.story-heading{About Me}+p.story-paragraph>lorem


大概是这样一个三重式的结构:

我觉得一个个 cv 太麻烦了,所以就用 emmet 写了……不过好像还是出了点问题(挠头)
现在想来,其实还是应该使用 () 进行 grouping 实现会方便不少。
所以不太推荐 emmet 写太长,除非你知道自己想要做什么。
相关文章:

Emmet 使用笔记小结
Emmet 使用笔记小结 最近在跟视频走 CSS 的教程,然后要写很多的 HTML 结构,就想着总结一下 Emmet 的语法。 Emmet 是一个工具可以用来加速 HTML 和 CSS 的开发过程,不过 emmet 只支持 HTML & XML 文件结构,所以我个人觉得对…...

如何使用Puppeteer进行新闻网站数据抓取和聚合
导语 Puppeteer是一个基于Node.js的库,它提供了一个高级的API来控制Chrome或Chromium浏览器。通过Puppeteer,我们可以实现各种自动化任务,如网页截图、PDF生成、表单填写、网络监控等。本文将介绍如何使用Puppeteer进行新闻网站数据抓取和聚…...

【LeetCode每日一题合集】2023.8.7-2023.8.13(动态规划分治)
文章目录 344. 反转字符串1749. 任意子数组和的绝对值的最大值(最大子数组和)1281. 整数的各位积和之差1289. 下降路径最小和 II解法1——动态规划 O ( n 3 ) O(n^3) O(n3)解法2——转移过程优化 O ( n 2 ) O(n^2) O(n2) ⭐ 1572. 矩阵对角线元素的和解法…...

微信小程序修改vant组件样式
1 背景 在使用vant组件开发微信小程序的时候,想更改vant组件内部样式,达到自己想要的目的(van-grid组件改成宫格背景色为透明,默认为白色),官网没有示例,通过以下几步修改成功。 2 步骤 2.1 …...

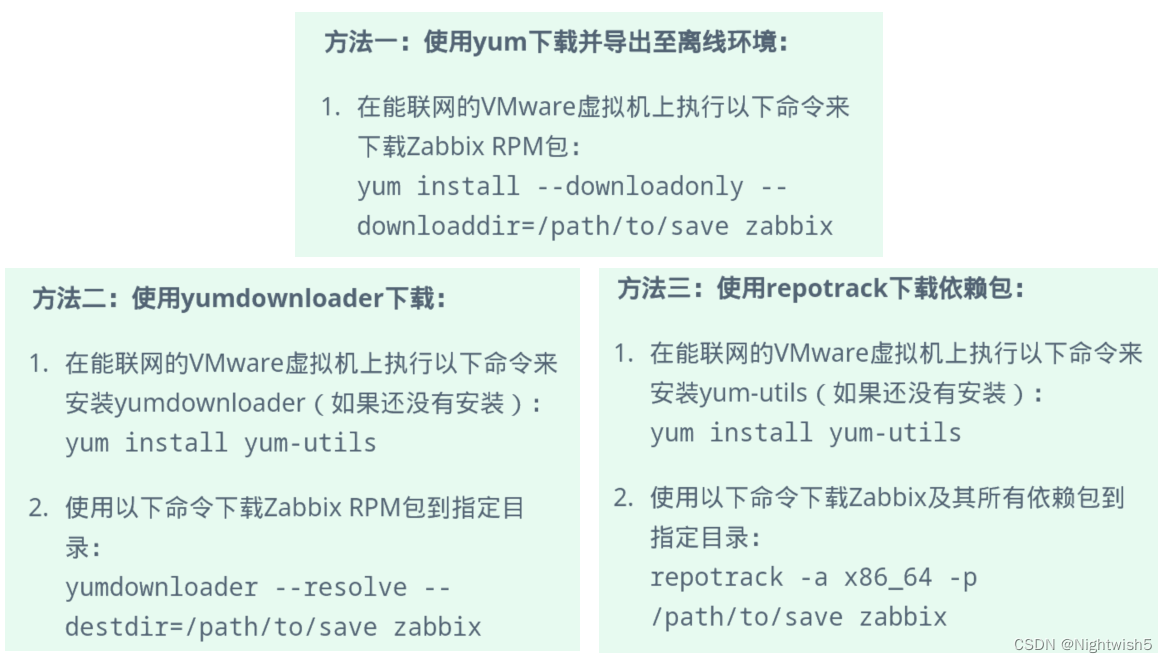
yum 、rpm、yumdownloader、repotrack 学习笔记
1 Linux 包管理器概述 rpm的使用: rpm -ivh filename.rpm#这列出该packageName(包名)安装的所有文件列表。 rpm -ql packageName #查询已安装的该packageName的详细信息,包括版本、发布日期等。 rpm -qi packageName #列出该pac…...

python检测CPU占用、内存和磁盘剩余空间 脚本
python检测CPU占用、内存和磁盘剩余空间 脚本。后续将其加入到计划列表中即可 # codingutf-8 import time import psutil import osimport smtplibfrom email.mime.multipart import MIMEMultipart from email.mime.text import MIMEText # email 用于构建邮件内容 from email…...

量化策略:CTA,市场中性,指数增强
CTA 策略 commodity Trading Advisor Strategy,即“商品交易顾问策略”,也被称作管理期货策略。 期货T0,股票T1双向交易:就单向交易而言的,不仅能先买入再卖出(做多),而且可以先卖…...
 测试点全过)
L1-051 打折(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

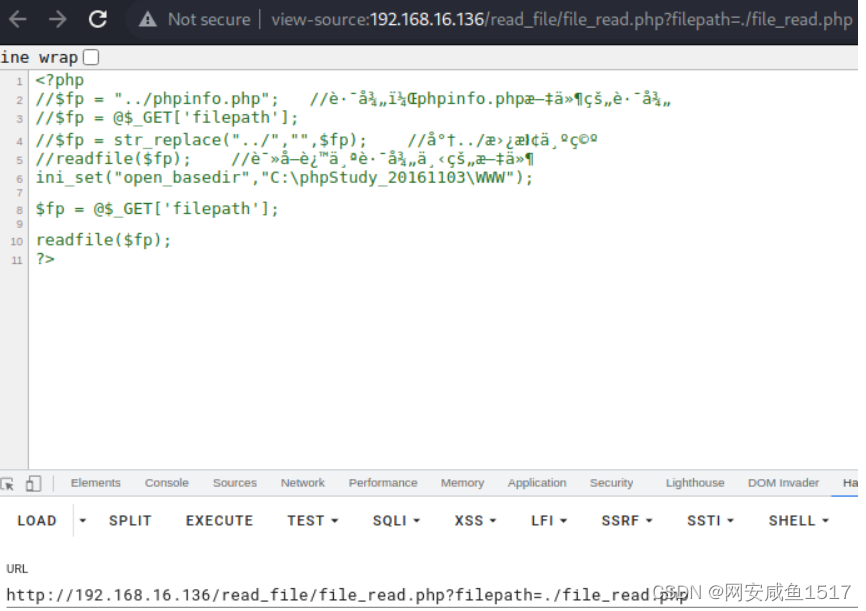
任意文件读取和漏洞复现
任意文件读取 1. 概述 一些网站的需求,可能会提供文件查看与下载的功能。如果对用户查看或下载的文件没有限制或者限制绕过,就可以查看或下载任意文件。这些文件可以是漂代码文件,配置文件,敏感文件等等。 任意文件读取会造成&…...
编译KArchive在windows10下
使用QT6和VS2019编译KArchive的简要步骤: 安装 Qt ,我是用源码自己编译的 "F:\qtbuild"安装CMakefile并配置环境变量安装Git下载ECM源码 https://github.com/KDE/extra-cmake-modules.git-------------------------------------------------…...

【Python】批量下载页面资源
【背景】 有一些非常不错的资源网站,比如一些MP3资源网站。资源很丰富,但是每一个资源都不大,一个一个下载费时费力,想用Python快速实现可复用的批量下载程序。 【思路】 获得包含资源链接的静态页面,用beautifulsoup分析页面,获得所有MP3资源的实际地址,然后下载。…...

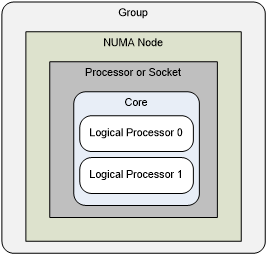
Windows NUMA编程实践 – 处理器组、组亲和性、处理器亲和性及版本变化
Windows在设计之初没有考虑过对大数量的多CPU和NUMA架构的设备的支持,大部分关于CPU的设计按照64个为上限来设计。核心数越来越多的多核处理器的进入市场使得微软不得不做较大的改动来进行支持,因此Windows 的进程、线程和NUMA API在各个版本中行为不一样…...

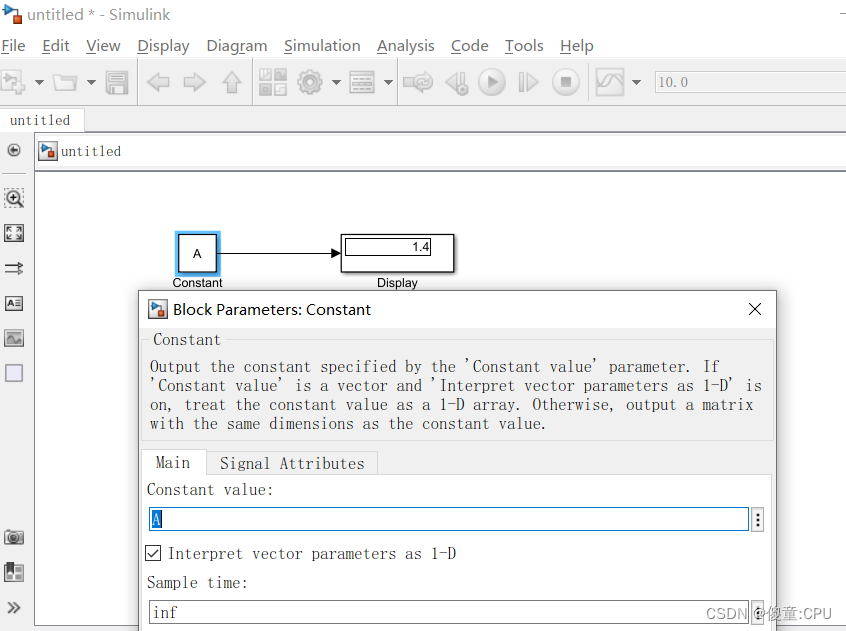
MATLAB中编译器中的变量联系到Simulink
MATLAB中编译器中的变量联系到Simulink 现在编译器中创建变量,进行编译,使其生成在工作区。 然后在Simulink中国使用变量即可。...

开展自动化方案时,需要考虑哪些内容,开展实施前需要做哪些准备呢?
在开展软件自动化测试方案时,需要考虑以下方面: 选择合适的自动化测试工具:根据项目的需求和技术栈选择适合的自动化测试工具,如Selenium、Appium、Jenkins等。确定自动化测试范围:明确需要自动化的功能模块和业务场景…...

进程、线程、内存管理
目录 进程和线程区别 进程和线程切换的区别 系统调用流程 系统调用是否会引起线程切换 为什么需要使用虚拟内存 进程和线程区别 本质区别: 进程是资源分配的基本单元。 线程是操作系统调度的基本单元。 地址空间: 进程具有独立的虚拟地址空间。 线程…...

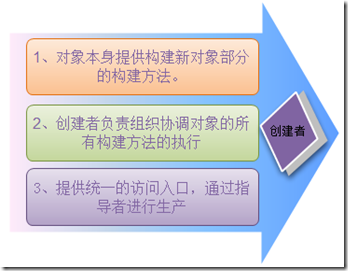
设计模式系列-创建者模式
一、上篇回顾 上篇我们主要讲述了抽象工厂模式和工厂模式。并且分析了该模式的应用场景和一些优缺点,并且给出了一些实现的思路和方案,我们现在来回顾一下: 抽象工厂模式:一个工厂负责所有类型对象的创建,支持无缝的新增新的类型对…...

加工生产调度
题目描述 某工厂收到了 n 个产品的订单,这 n 个产品分别在 A、B 两个车间加工,并且必须先在 A 车间加工后才可以到 B 车间加工。 某个产品 在 A,B 两车间加工的时间分别为 。怎样安排这 n 个产品的加工顺序,才能使总的加工时间…...

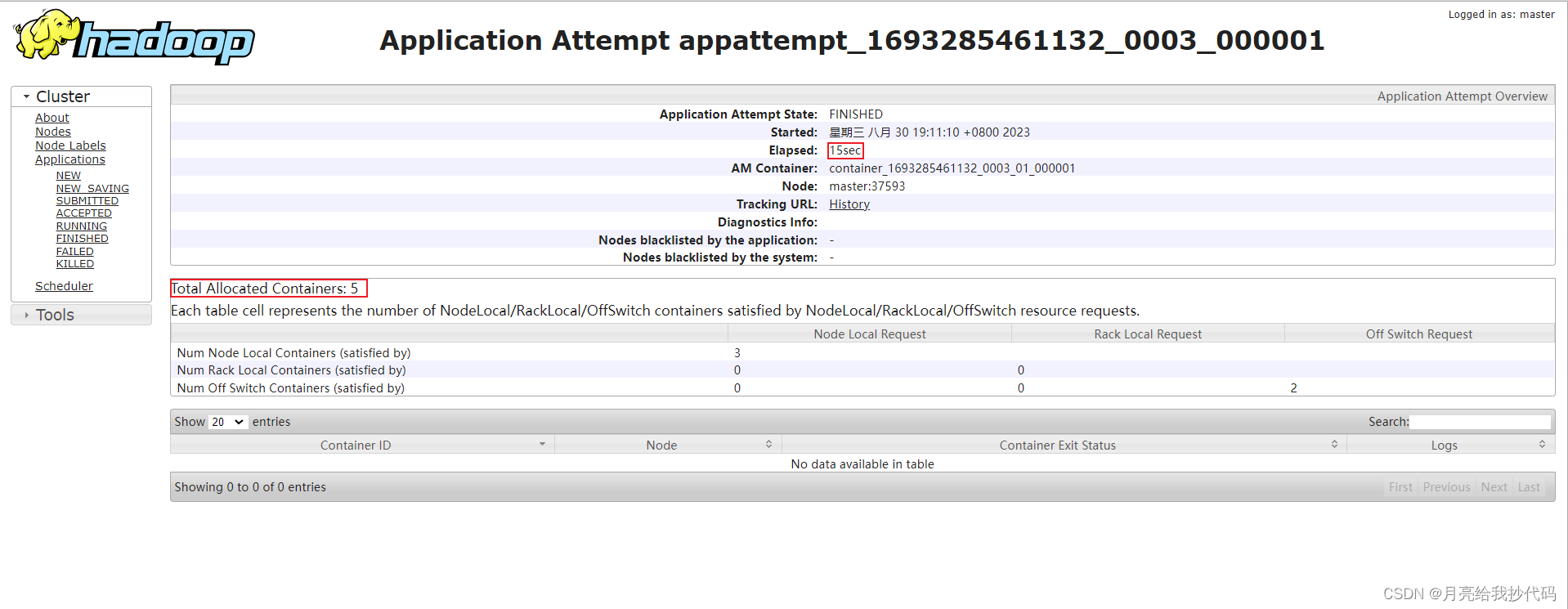
Hadoop 集群小文件归档 HAR、小文件优化 Uber 模式
文章目录 小文件归档 HAR小文件优化 Uber 模式 小文件归档 HAR 小文件归档是指将大量小文件合并成较大的文件,从而减少存储开销、元数据管理的开销以及处理时的任务调度开销。 这里我们通过 Hadoop Archive (HAR) 来进行实现,它是一种归档格式…...

Android OkHttp源码阅读详解一
博主前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住也分享一下给大家 👉点击跳转到教程 前言:源码阅读基于okhttp:3.10.0 Android中OkHttp源码阅读二(责任链模式) implementation com.squareup.o…...

UG\NX CAM二次开发 查询工序所在的方法组TAG UF_OPER_ask_method_group
文章作者:代工 来源网站:NX CAM二次开发专栏 简介: UG\NX CAM二次开发 查询工序所在的方法组TAG UF_OPER_ask_method_group 效果: 代码: void MyClass::do_it() { int count=0;tag_t * objects;UF_UI_ONT_ask_selected_nodes(&count, &objects);for (i…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...
