【rust/egui】(八)使用panels给你的应用划分功能区块
说在前面
- rust新手,egui没啥找到啥教程,这里自己记录下学习过程
- 环境:windows11 22H2
- rust版本:rustc 1.71.1
- egui版本:0.22.0
- eframe版本:0.22.0
- 上一篇:这里
panel是啥
-
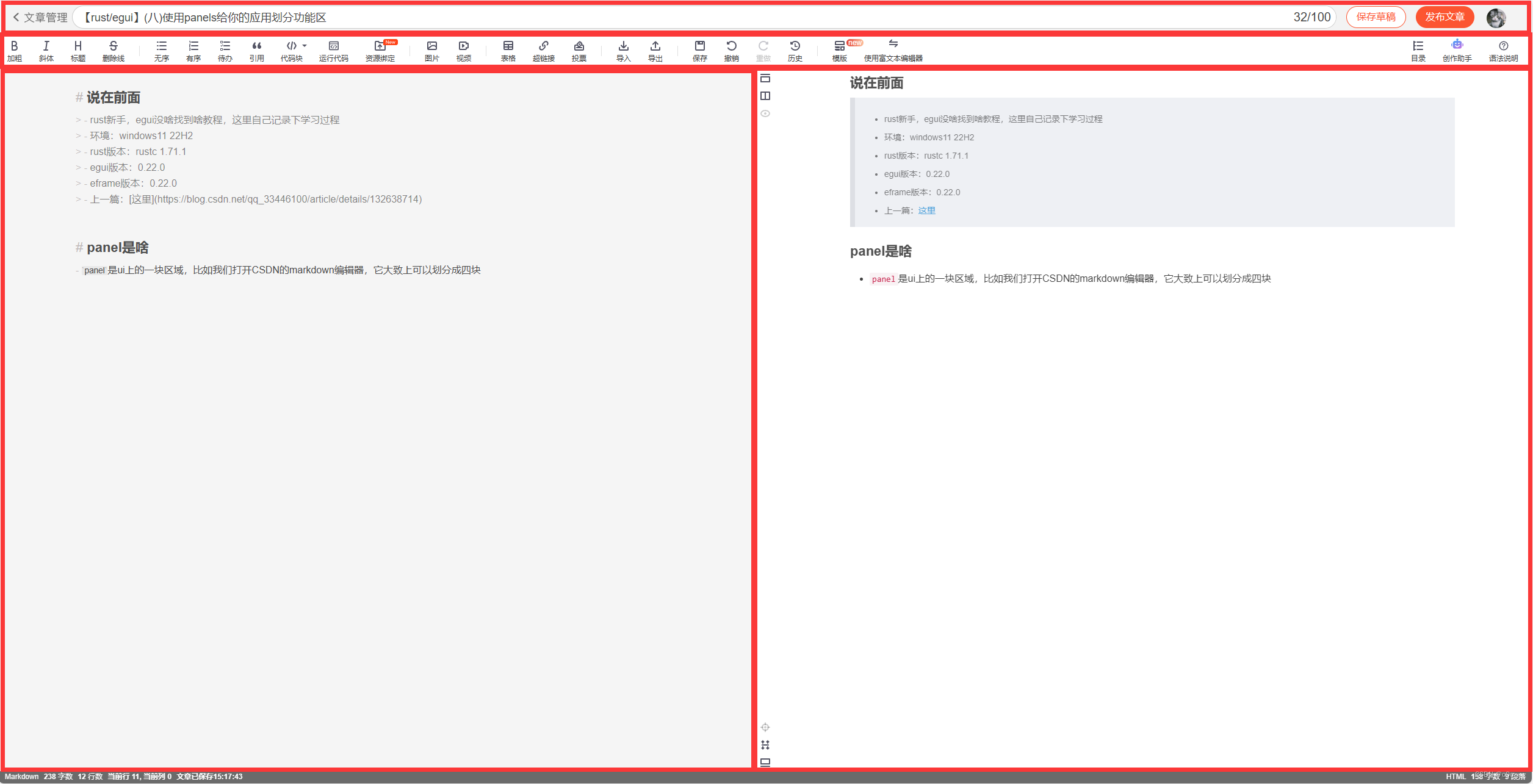
panel是ui上的一块区域,比如我们打开CSDN的markdown编辑器,它大致上可以划分成四(五)块(当然实际实现上这四块区域可能不是并列的),那我们就可以用四个panel来实现它:- 最顶层的文章标题
- 次顶层的菜单栏
- 左侧的编辑区域
- 右侧的预览区域

-
panel有点类似于html中的div元素,但是功能上没有div那么强(初步感觉哈)
使用方式
-
在前面几节中,我们已经初步了解了
panel的基本使用,这里我们来看一个综合的使用用例 -
假设我们要实现
vscode的布局,应该怎样去实现呢?先来看下vscode的功能区,当然还有一个在最上面的菜单栏

-
现在我们来尝试实现一下 (可以直接在前面几节的
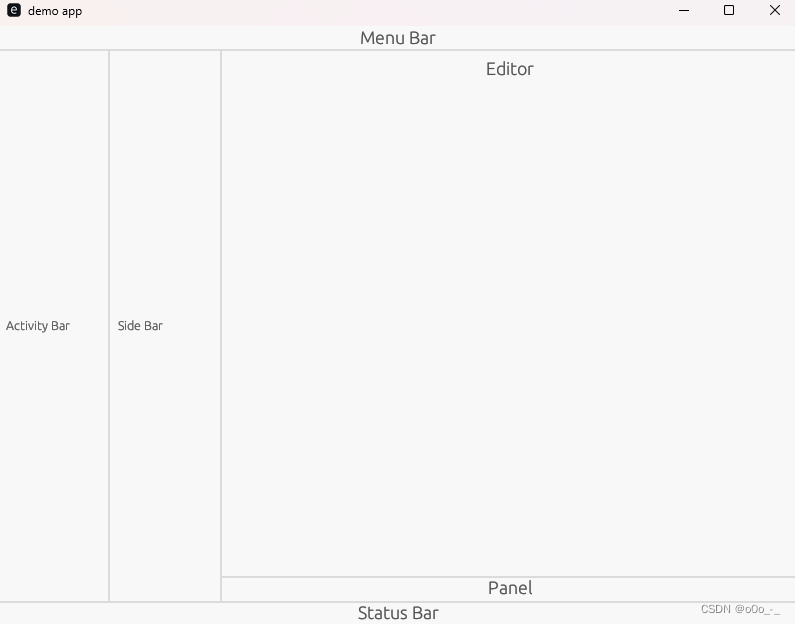
template上进行)fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) {egui::TopBottomPanel::top("Menu Bar").show(ctx, |ui| {ui.vertical_centered(|ui|{ui.heading("Menu Bar");});});egui::TopBottomPanel::bottom("Status Bar").show(ctx, |ui| {ui.vertical_centered(|ui|{ui.heading("Status Bar");});});egui::SidePanel::left("Activity Bar").show(ctx, |ui| {ui.horizontal_centered(|ui|{ui.label("Activity Bar");});});egui::SidePanel::left("Side Bar").show(ctx, |ui| {ui.horizontal_centered(|ui|{ui.label("Side Bar");});});egui::TopBottomPanel::bottom("Panel").show(ctx, |ui| {ui.vertical_centered(|ui|{ui.heading("Panel");});});egui::CentralPanel::default().show(ctx, |ui|{ui.vertical_centered(|ui|{ui.heading("Editor");});}); }结果为:

-
大致的区域划分是差不多的,但是各个区域的大小不太对,我们可以稍微调整下
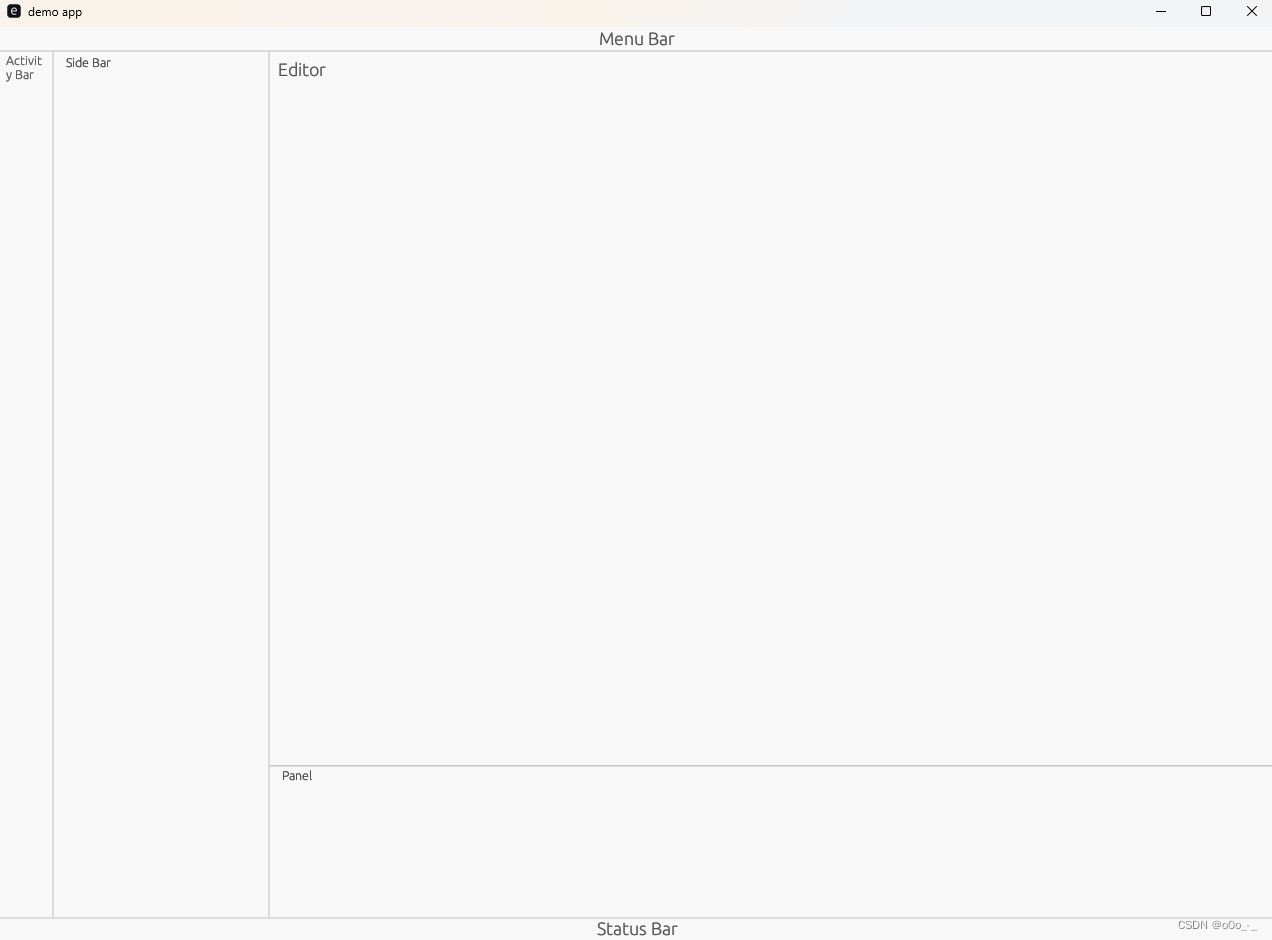
fn update(&mut self, ctx: &egui::Context, _frame: &mut eframe::Frame) {egui::TopBottomPanel::top("Menu Bar").show(ctx, |ui| {ui.vertical_centered(|ui| {ui.heading("Menu Bar");});});egui::TopBottomPanel::bottom("Status Bar").show(ctx, |ui| {ui.vertical_centered(|ui| {ui.heading("Status Bar");});});egui::SidePanel::left("Activity Bar").max_width(40.0).resizable(false).show(ctx, |ui| ui.add(egui::Label::new("Activity Bar")));egui::SidePanel::left("Side Bar").default_width(1000.0).width_range(200.0..=2000.0).resizable(true).show(ctx, |ui| {ui.text_edit_singleline(&mut "hi");});egui::TopBottomPanel::bottom("Panel").default_height(200.0).resizable(false).show(ctx, |ui| {ui.add(egui::TextEdit::multiline(&mut "Panel").desired_rows(10));});egui::CentralPanel::default().show(ctx, |ui| {ui.heading("Editor");}); }其结果为:

代码上,除了定义panel的宽高外,还添加了一些
text_edit;这是因为panel的实际宽高是和其内部的元素相关的
比如一个SidePanel,如果其内部仅有一个label,即使你设置了resizable属性,它的宽度也没法动态变化pub fn resizable(self, resizable: bool) -> Self- Can panel be resized by dragging the edge of it?
- Default is true.
- If you want your panel to be resizable you also need a widget in it that takes up more space as you resize it
window decorations
-
对比
vscode我们可以看到还有一点小不同:

-
vscode中的图标、菜单栏都是在一块的,而我们的
demo app则是分成了两块 -
如果我们想要和
vscode一致应该怎样实现呢? -
首先将
eframe的decorations去掉let mut native_options = eframe::NativeOptions::default(); native_options.decorated = false;let ret = eframe::run_native("demo app",native_options,Box::new(|cc| Box::new(demo_app::TemplateApp::new(cc))), ); -
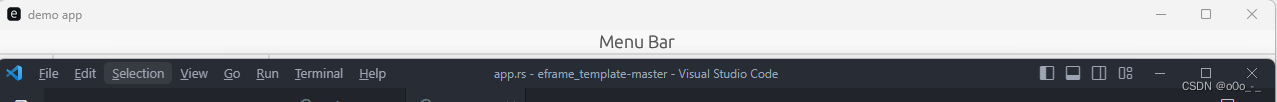
然后需要自己实现整个
frame,具体可以参考这里,相对比较麻烦,其效果如图:

-
感觉效果不太行,这里就不展开了
panel内部的区域划分
- 在使用panel时,可能会遇到panel内部需要继续划分的情况,这个时候应该怎样处理呢?
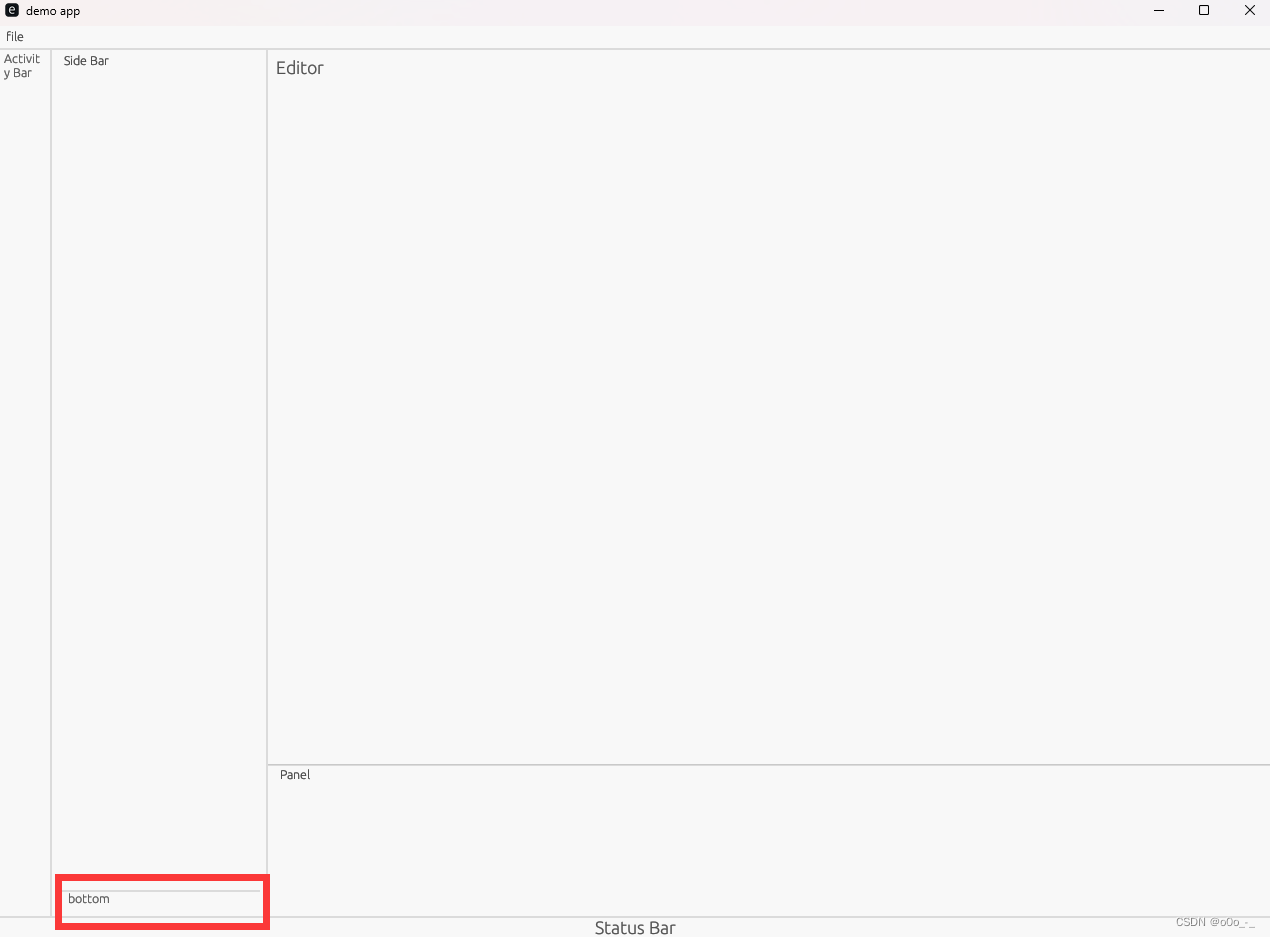
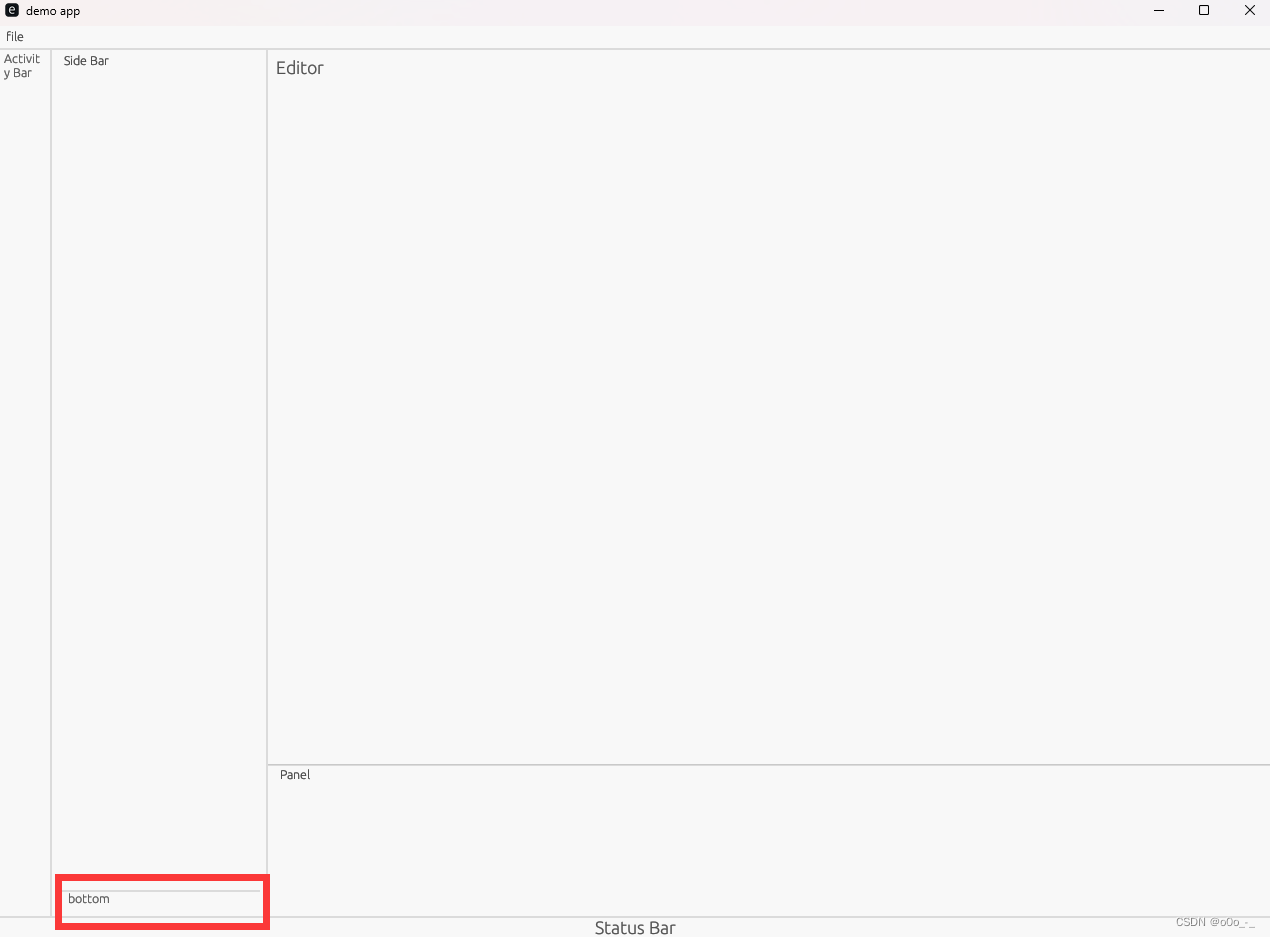
使用egui::SidePanel::left("Side Bar").default_width(1000.0).width_range(200.0..=2000.0).resizable(true).show(ctx, |ui| {egui::TopBottomPanel::bottom("AB bottom").show_inside(ui, |ui| {ui.label("bottom");});ui.text_edit_singleline(&mut "Side Bar");});show_inside方法即可

参考
- panel
相关文章:

【rust/egui】(八)使用panels给你的应用划分功能区块
说在前面 rust新手,egui没啥找到啥教程,这里自己记录下学习过程环境:windows11 22H2rust版本:rustc 1.71.1egui版本:0.22.0eframe版本:0.22.0上一篇:这里 panel是啥 panel是ui上的一块区域&…...

QT实现任意阶贝塞尔曲线绘制
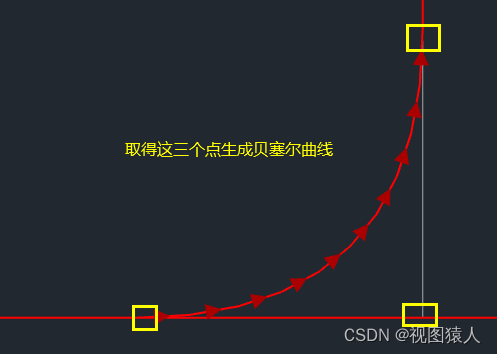
bezier曲线在编程中的难点在于求取曲线的系数,如果系数确定了那么就可以用微小的直线段画出曲线。bezier曲线的系数也就是bernstein系数,此系数的性质可以自行百度,我们在这里是利用bernstein系数的递推性质求取: 简单举例 两个…...

【Java 基础篇】Java 数组使用详解:从零基础到数组专家
如果你正在学习编程,那么数组是一个不可或缺的重要概念。数组是一种数据结构,用于存储一组相同类型的数据。在 Java 编程中,数组扮演着非常重要的角色,可以帮助你组织、访问和操作数据。在本篇博客中,我们将从零基础开…...

基于Citespace、vosviewer、R语言的文献计量学可视化分析技术及全流程文献可视化SCI论文高效写作
文献计量学是指用数学和统计学的方法,定量地分析一切知识载体的交叉科学。它是集数学、统计学、文献学为一体,注重量化的综合性知识体系。特别是,信息可视化技术手段和方法的运用,可直观的展示主题的研究发展历程、研究现状、研究…...

docker_python-django_uwsgi_nginx_浏览器_网络访问映过程
介绍 1:介绍docker中使用uwsgi服务器启动django 设置了uwsgi的脚本 2:介绍启动uwsgi后,使用本地浏览器去访问这个容器中的端口 3:分别使用了3个ip地址去访问这个服务 1:使用本地连接*2 2:使用windows系统里…...

Python爬取天气数据并进行分析与预测
随着全球气候的不断变化,对于天气数据的获取、分析和预测显得越来越重要。本文将介绍如何使用Python编写一个简单而强大的天气数据爬虫,并结合相关库实现对历史和当前天气数据进行分析以及未来趋势预测。 1 、数据源选择 选择可靠丰富的公开API或网站作…...

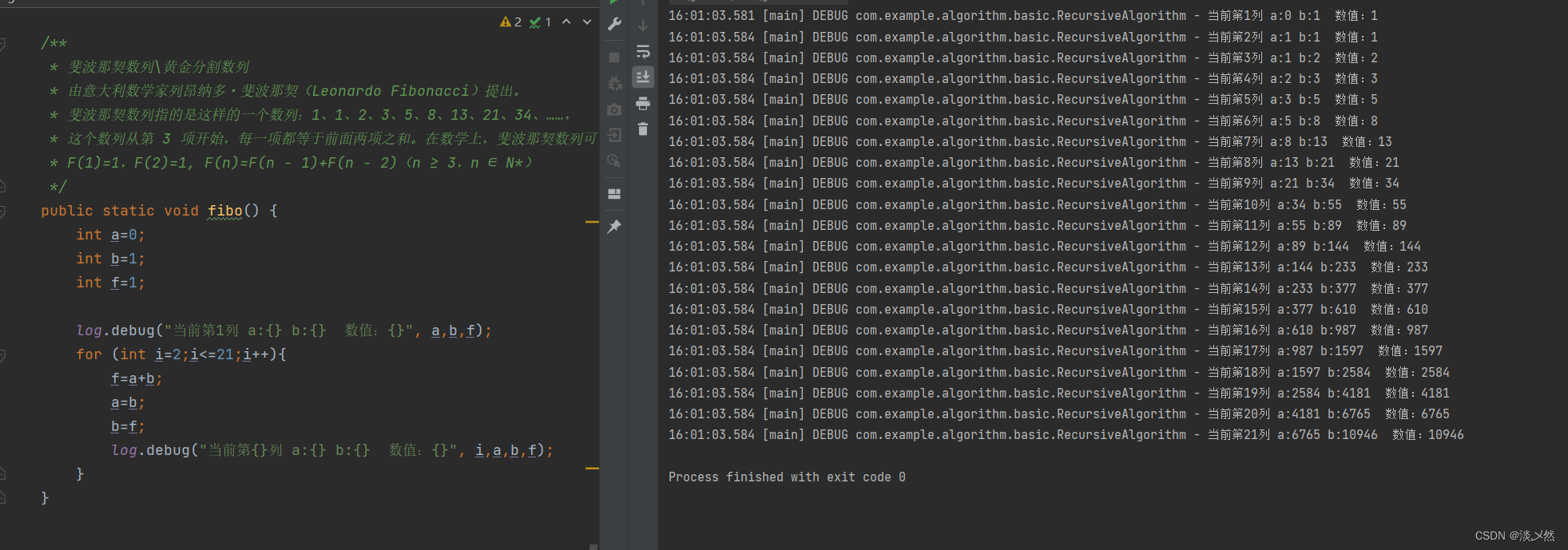
基础算法-递推算法-学习
现象: 基础算法-递推算法-学习 方法: 这就是一种递推的算法思想。递推思想的核心就是从已知条件出发,逐步推算出问题的解 最常见案例: 一:正向递推案例: 弹力球回弹问题: * 弹力球从100米高…...
 测试点全过)
L1-056 猜数字(Python实现) 测试点全过
前言: {\color{Blue}前言:} 前言: 本系列题使用的是,“PTA中的团体程序设计天梯赛——练习集”的题库,难度有L1、L2、L3三个等级,分别对应团体程序设计天梯赛的三个难度。更新取决于题目的难度,…...

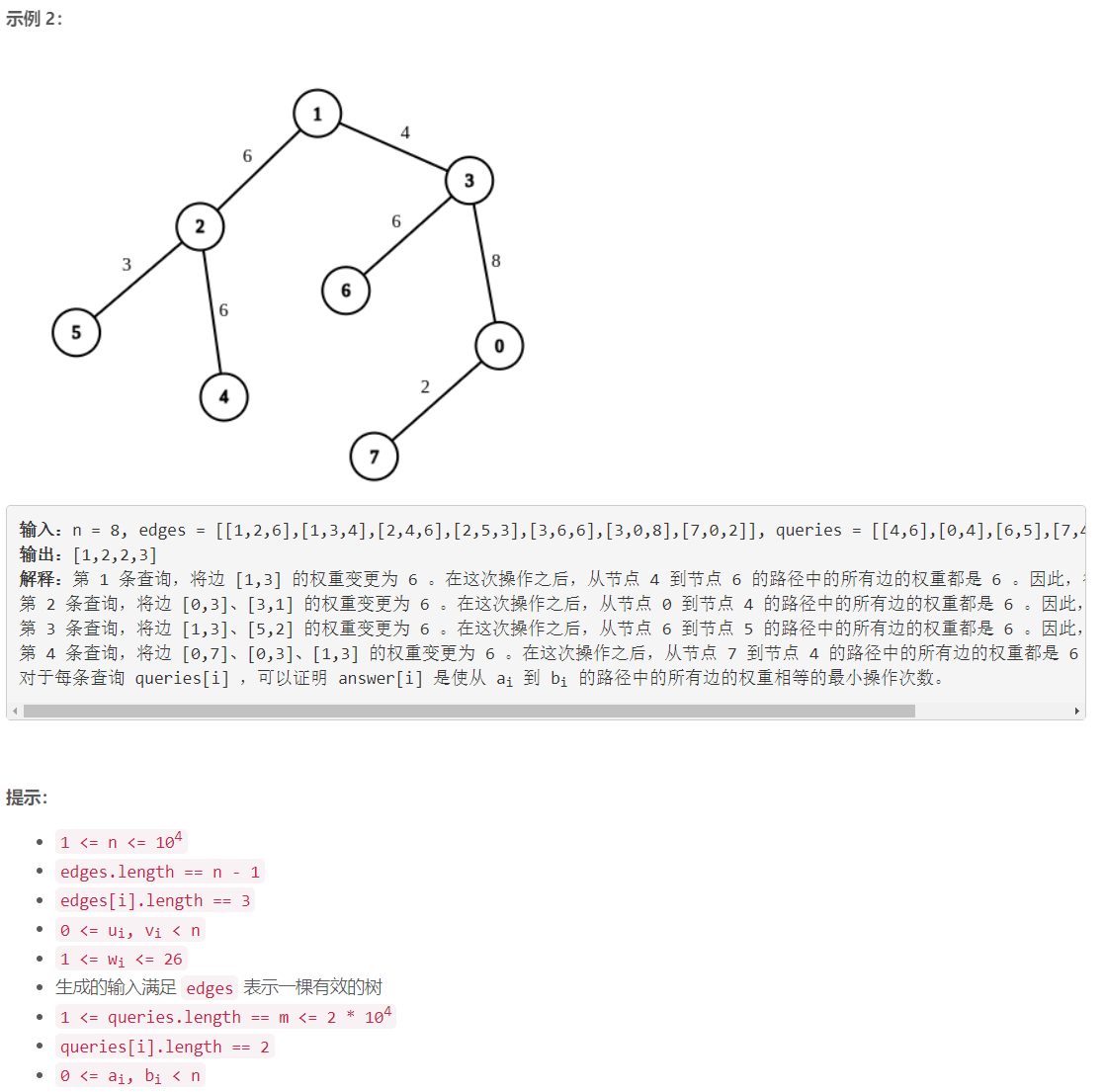
第 361 场 LeetCode 周赛题解
A 统计对称整数的数目 枚举 x x x class Solution { public:int countSymmetricIntegers(int low, int high) {int res 0;for (int i low; i < high; i) {string s to_string(i);if (s.size() & 1)continue;int s1 0, s2 0;for (int k 0; k < s.size(); k)if …...

07-架构2023版-centos+docker部署Canal 实现多端数据同步
canal 工作原理 canal 模拟 MySQL slave 的交互协议,伪装自己为 MySQL slave ,向 MySQL master 发送dump 协议MySQL master 收到 dump 请求,开始推送 binary log 给 slave (即 canal )canal 解析 binary log 对象(原始为 byte 流)基于日志增量订阅和消费的业务包括 数据库镜…...

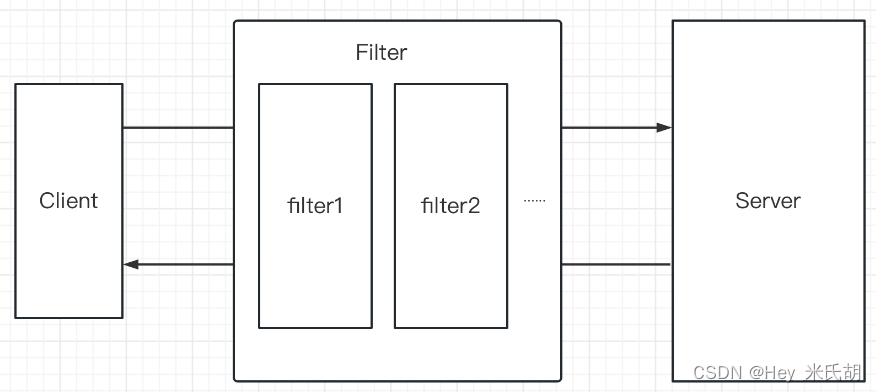
过滤器的应用-Filter
过滤器 1.工作原理 2.创建Filter 2.1通过注解的方式实现 //创建一个类,实现Filter接口 WebFilter(urlPatterns "/myfilter") //urlPatterns表示需要拦截的路径 public class MyFilter implements Filter {Overridepublic void doFilter(ServletReques…...

leetcode236. 二叉树的最近公共祖先(java)
二叉树的最近公共祖先 题目描述递归法代码演示 上期经典 题目描述 给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。 百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足 x 是 p、q …...

spacy安装旧版本en_core_web_sm的解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

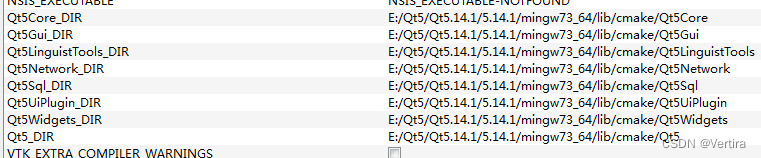
Qt +VTK+Cmake 编译和环境配置(第一篇 采坑)
VTK下载地址:https://vtk.org/download/ cmake下载地址:https://cmake.org/download/ 版本对应方面,如果你的项目对版本没有要求,就不用在意。我就是自己随机搭建的,VTK选择最新版本吧,如果后面其他的库不…...

2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南宁师范大学图书馆
2023开学礼《乡村振兴战略下传统村落文化旅游设计》许少辉八一新书南宁师范大学图书馆...

C++/C# : C#和C++的不同
C#和C是两种不同的编程语言,虽然在某些方面它们具有相似之处,但它们也有一些明显的不同点,如下: C是一种静态类型编程语言,而C#是一种动态类型编程语言。 C允许开发者手动管理内存的分配和释放,但是C#的垃…...

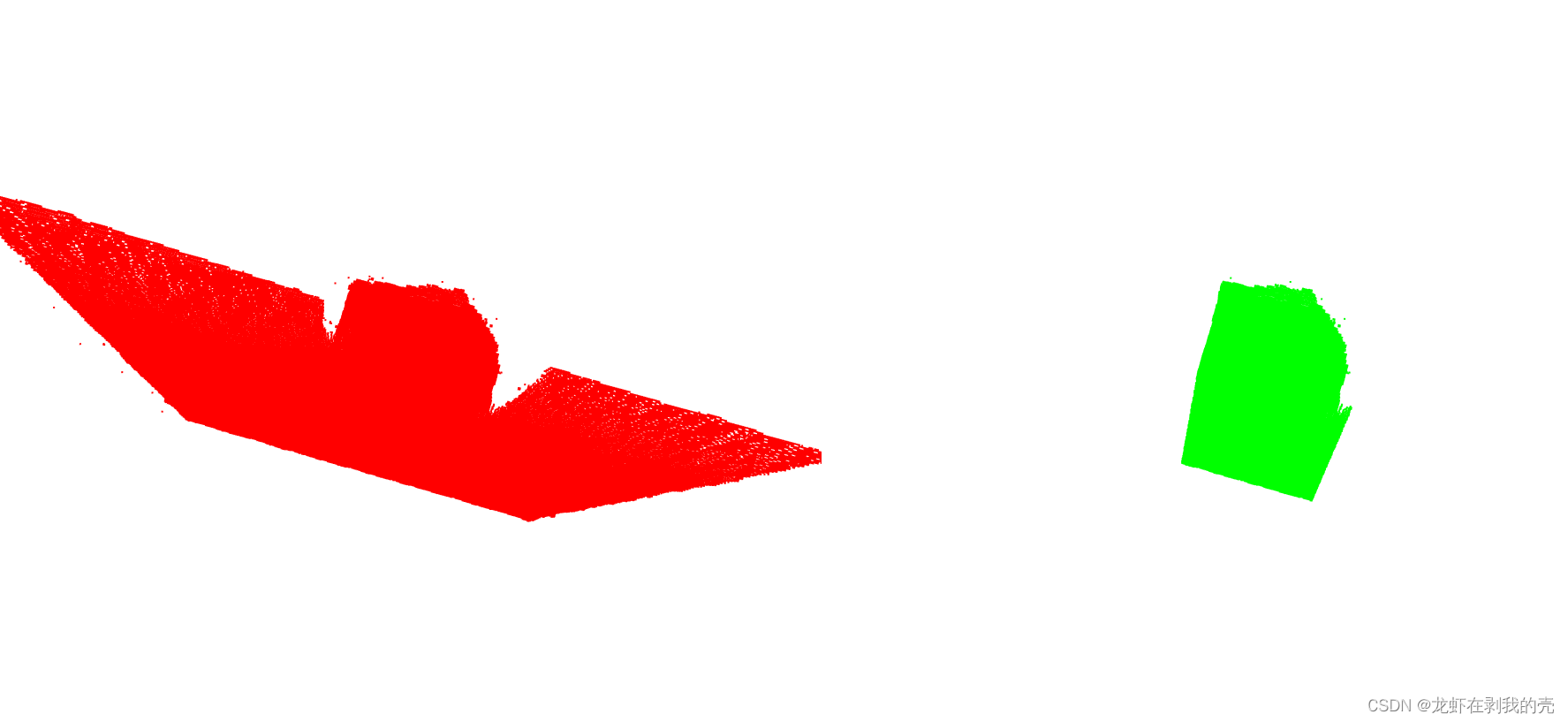
PCL-直通滤波器原理及实验
文章目录 原理使用过程代码实验总结 原理 直通滤波器的作用是过滤在指定维度方向上取值不在给定值域内的点,即点云数据有xyz三维坐标,选择一个方向的维度的数据,设置一个范围,在这个范围中的点云会被保留,不在此范围内…...

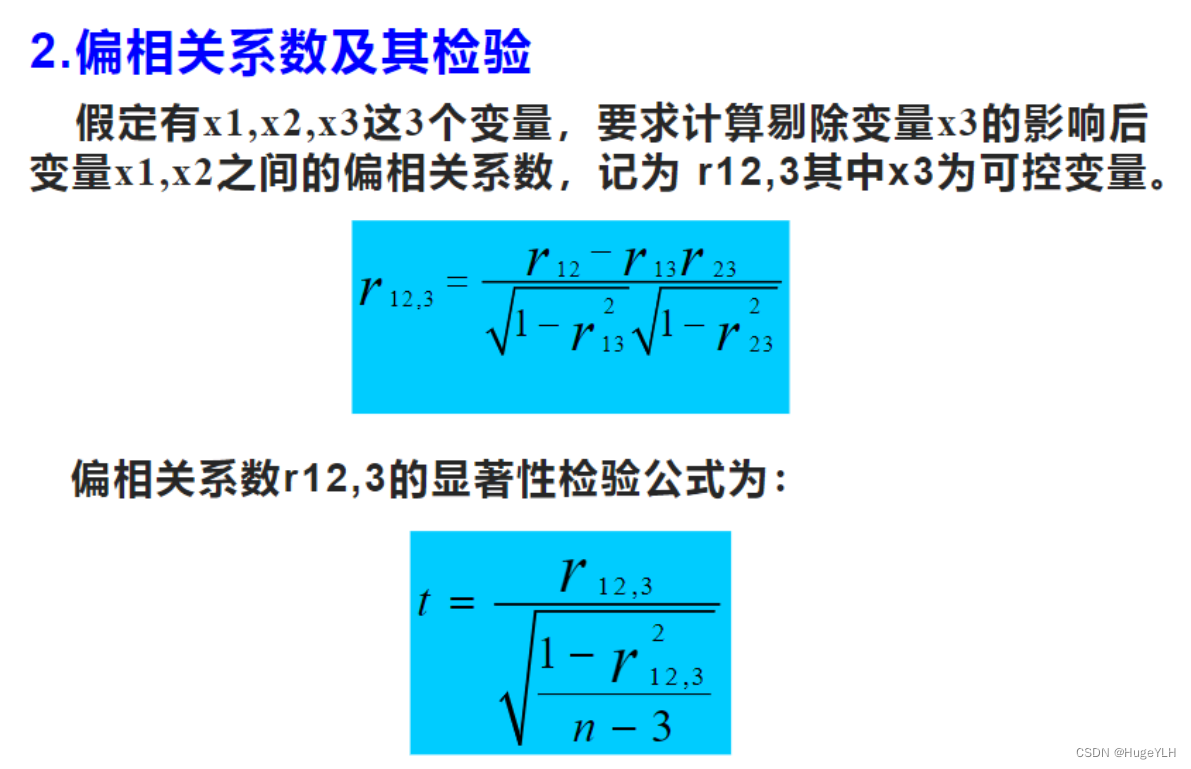
数学建模:相关性分析
🔆 文章首发于我的个人博客:欢迎大佬们来逛逛 数学建模:相关性分析 文章目录 数学建模:相关性分析相关性分析两变量的相关分析PearsonSpearmanKendall tua-b 双变量关系强度测量的指标相关系数的性质代码实现example偏相关分析 相…...

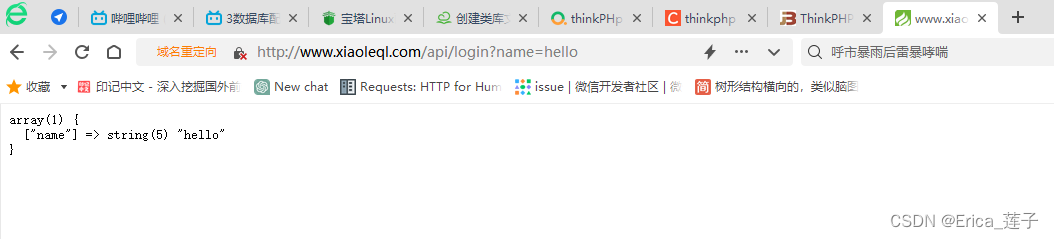
thinkPHP项目搭建
1 宝塔添加站点 (1)打开命令提示行,输入以下命令,找到hosts文件。 for /f %P in (dir %windir%\WinSxS\hosts /b /s) do copy %P %windir%\System32\drivers\etc & echo %P & Notepad %P (2)添加域…...

C++中几种处理函数返回值的方式
目录 C中几种处理函数返回值的方式:值返回引用返回指针返回总结 C中几种处理函数返回值的方式: 值返回 函数可以返回一个具体的值,例如整数、浮点数、结构体、类对象等。返回值被复制到函数调用点,在调用点可以直接使用或赋给其…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...
