前端刷题-Promise系列
Promise系列
promise.all
// 定义
Promise.all = function (promises) {let count = 0;let result = [];return new Promise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {promises[i].then((res) => {count++;result[i] = res;if (count === promises.length) {resolve(result);}}).catch((err) => {reject(err);});}});
};// 验证
Promise.all([new Promise((resolve, reject) => {setTimeout(() => {resolve(1);}, 1000);}),new Promise((resolve, reject) => {setTimeout(() => {reject(2);}, 2000);}),new Promise((resolve, reject) => {setTimeout(() => {resolve(3);}, 3000);}),
]).then((res) => {console.log(res);}).catch((err) => {console.log(err);});
promise.race
// 定义
Promise.race = function (promises) {return new Promise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {promises[i].then((res) => {resolve(res);}).catch((res) => {reject(res);});}});
};// 验证
Promise.race([new Promise((resolve, reject) => {setTimeout(() => {resolve(1);}, 1000);}),new Promise((resolve, reject) => {setTimeout(() => {reject(2);}, 500);}),
]).then((res) => {console.log(res);}).catch((err) => {console.log(err);});
promise.any
// 定义
Promise.any = function (promises) {let count = 0;let result = [];return new Promise((resolve, reject) => {for (let i = 0; i < promises.length; i++) {promises[i].then((res) => {resolve(res);}).catch((err) => {count++;result[i] = err;if (count === promises.length) {reject(result);}});}});
};// 验证
Promise.any([new Promise((resolve, reject) => {setTimeout(() => {resolve(1);}, 1000);}),new Promise((resolve, reject) => {setTimeout(() => {reject(1);}, 1000);}),new Promise((resolve, reject) => {setTimeout(() => {reject(2);}, 2000);}),new Promise((resolve, reject) => {setTimeout(() => {reject(2);}, 2000);}),
]).then((res) => {console.log(res);}).catch((err) => {console.log(err);});
Promise除了基本的resolve,reject等方式,还有以上三种常用的方法,是经常在面试中被问到要手写的重点,三者的主要定义和区别是:
Promise.all:
接收一个 Promise 数组,返回一个新的 Promise,在所有输入 Promise 都解决后解决,解决值是一个包含所有 Promise 结果的数组,一旦有一个被reject,则立即返回这个reject的结果。
Promise.race:
接收一个 Promise 数组,返回一个新的 Promise,当任意一个输入 Promise 解决或拒绝时,新 Promise 也相应地解决或拒绝,永远返回最快的一个的结果。
Promise.any:
接收一个 Promise 数组,返回一个新的 Promise,当任意一个输入 Promise 解决时,新 Promise 解决。如果所有 Promise 都拒绝,那么新 Promise 也会拒绝。
相关文章:

前端刷题-Promise系列
Promise系列 promise.all // 定义 Promise.all function (promises) {let count 0;let result [];return new Promise((resolve, reject) > {for (let i 0; i < promises.length; i) {promises[i].then((res) > {count;result[i] res;if (count promises.leng…...

3分钟:腾讯云免费SSL证书申请教程_免费HTTPS证书50张
2023腾讯云免费SSL证书申请流程,一个腾讯云账号可以申请50张免费SSL证书,免费SSL证书为DV证书,仅支持单一域名,申请腾讯云免费SSL证书3分钟即可申请成功,免费SSL证书品牌为TrustAsia亚洲诚信,腾讯云百科分享…...

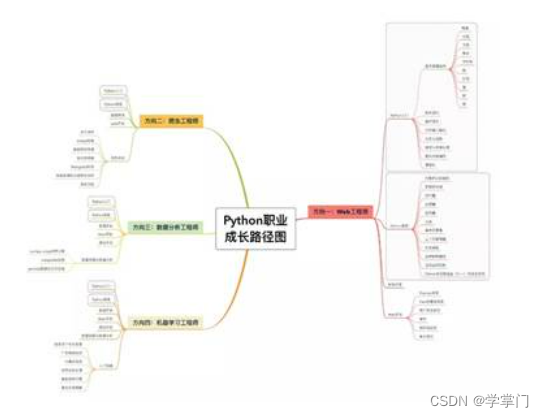
如何快速成为一名优秀的python工程师?
随着人工智能的发展与应用,Python编程语言受到世界各界人士的关注,Python工程师也成为一个热门职业,就业薪资高,发展前景广阔。 Python是一门简单的编程语言,学习相对更加轻松容易,初学者很容易入门&#…...
:Hive导出数据到Oracle)
Sqoop(二):Hive导出数据到Oracle
把Hive中的数据导入Oracle数据库。 1. 解释一下各行代码: sqoop export # 指定要从Hive中导出的表 --table TABLE_NAME # host_ip:导入oracle库所在的ip:导入的数据库 --connect jdbc:oracle:thin:HOST_IP:DATABASE_NAME # oracle用户账号 --username USERNAM…...

HTML数字倒计时效果附源码
HTML页面代码 <!DOCTYPE html> <html><head><meta http-equiv="content-type" content...

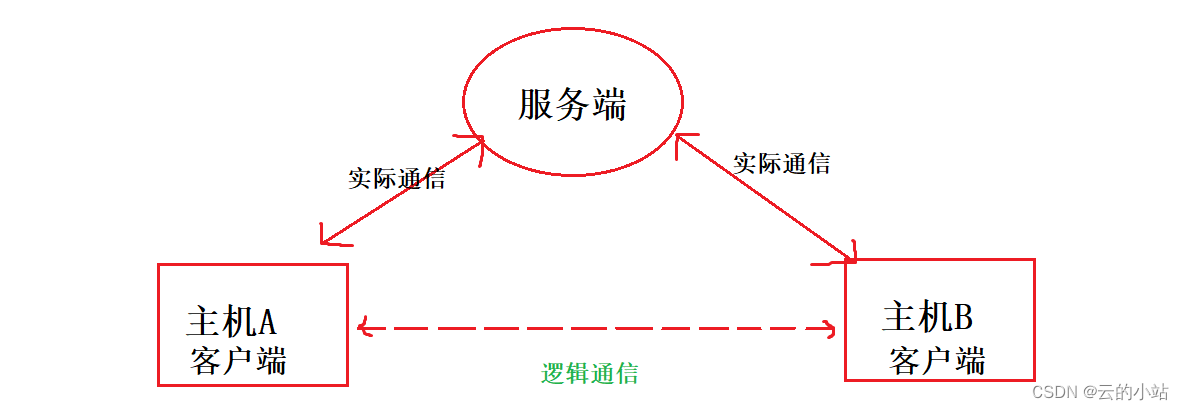
以udp协议创建通信服务器
概念图 创建服务器让A,B主机完成通信。 认识接口 socket 返回值:套接字,你可以认为类似fd 参数: domain->:哪种套接字,常用AF_INET(网络套接字)、AF_LOCAL(本地套接字)type->:发送数据类型,常用 …...

【数据结构】队列篇| 超清晰图解和详解:循环队列模拟、用栈实现队列、用队列实现栈
博主简介:努力学习的22级计算机科学与技术本科生一枚🌸博主主页: 是瑶瑶子啦每日一言🌼: 每一个不曾起舞的日子,都是对生命的辜负。——尼采 目录 一、 模拟实现循环队列二、用栈实现队列⭐三、225. 用队列实现栈 一、…...

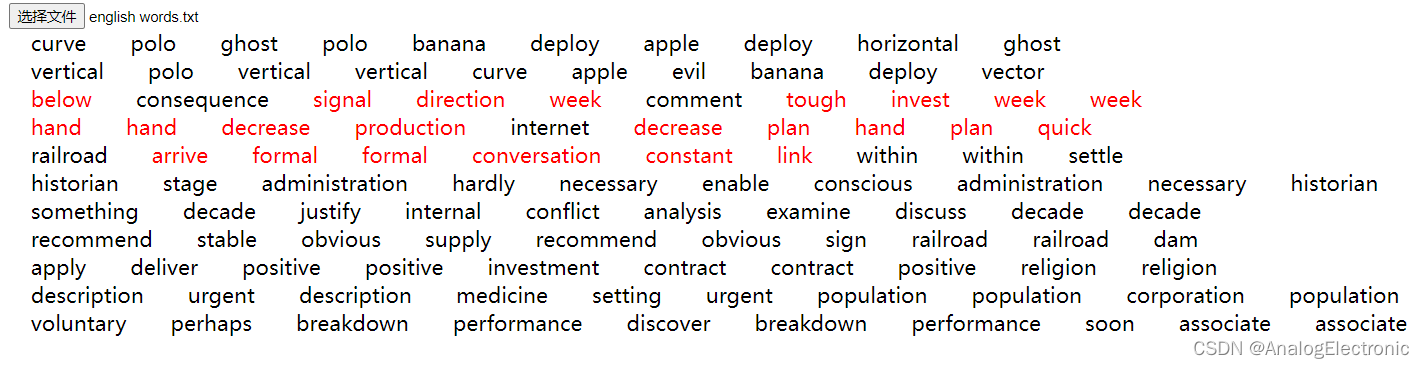
js+html实现打字游戏v2
实现逻辑,看jshtml实现打字游戏v1,在此基础之上增加了从文件读取到的单词,随机选取10个单词。 效果演示 上代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8">&l…...

Python之作业(一)
Python之作业(一) 作业 打印九九乘法表 用户登录验证 用户依次输入用户名和密码,然后提交验证用户不存在、密码错误,都显示用户名或密码错误提示错误3次,则退出程序验证成功则显示登录信息 九九乘法表 代码分析 先…...

uni-app 之 v-on:click点击事件
uni-app 之 v-on:click点击事件 image.png <template><!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--><view>--- v-on:click点击事件 ---<view v-on:click"onclick">{{title}}<…...

迁移学习:实现快速训练和泛化的新方法
文章目录 迁移学习的原理迁移学习的应用快速训练泛化能力提升 迁移学习的代码示例拓展应用与挑战结论 🎉欢迎来到AIGC人工智能专栏~迁移学习:实现快速训练和泛化的新方法 ☆* o(≧▽≦)o *☆嗨~我是IT陈寒🍹✨博客主页:IT陈寒的博…...

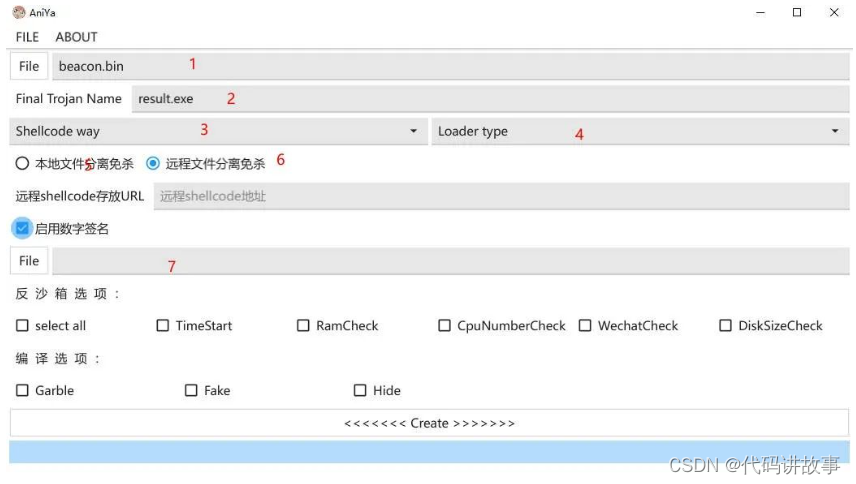
蓝队追踪者工具TrackAttacker,以及免杀马生成工具
蓝队追踪者工具TrackAttacker,以及免杀马生成工具。 做过防守的都知道大HW时的攻击IP量,那么对于这些攻击IP若一个个去溯源则显得效率低下,如果有个工具可以对这些IP做批量初筛是不是更好? 0x2 TrackAttacker获取 https://githu…...

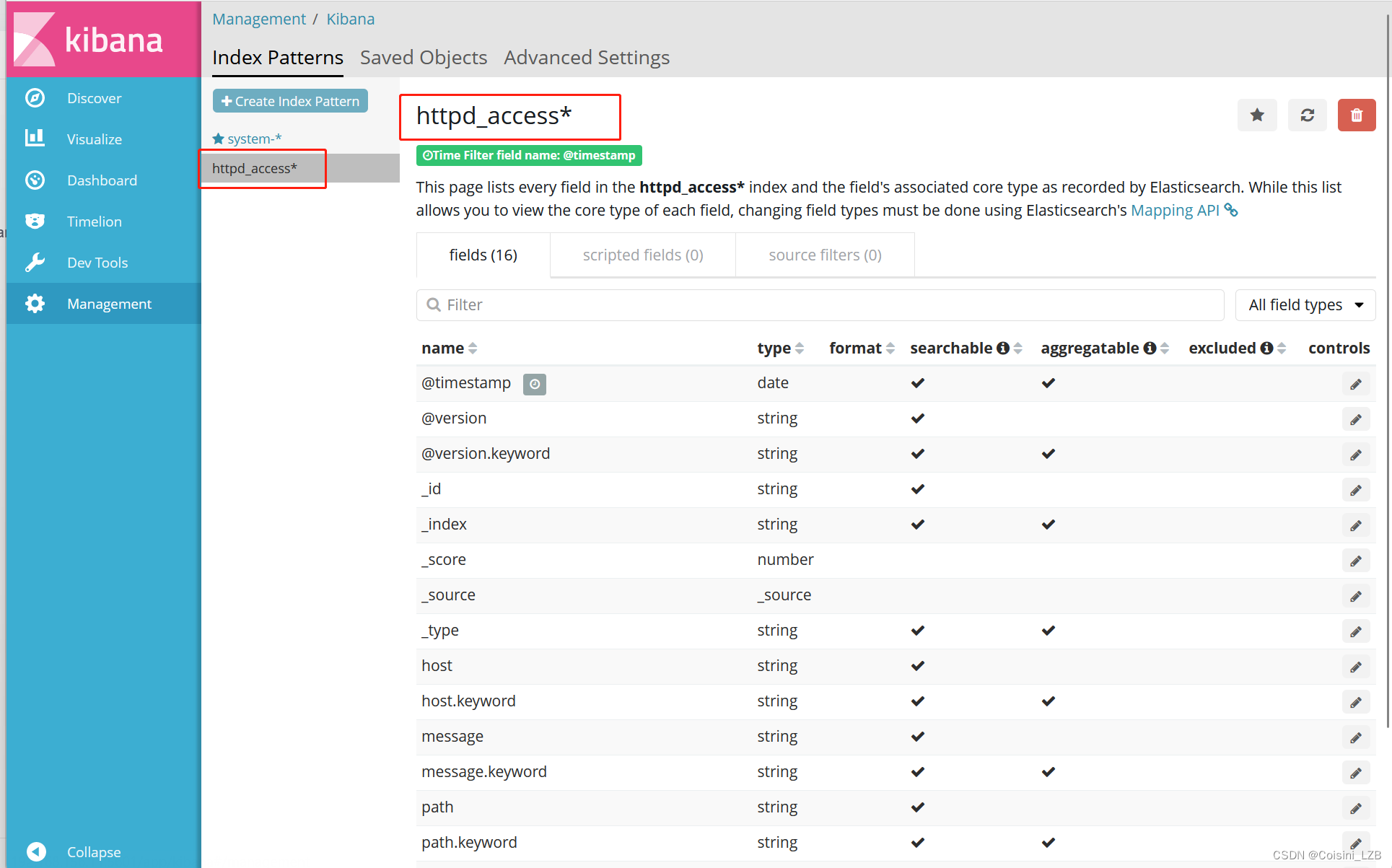
ELK日志收集系统(四十九)
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、概述 二、组件 1. elasticsearch 2. logstash 2.1 工作过程 2.2 INPUT 2.3 FILETER 2.4 OUTPUTS 3. kibana 三、架构类型 3.1 ELK 3.2 ELKK 3.3 ELFK 3.5 EF…...

Linux知识点 -- Linux多线程(四)
Linux知识点 – Linux多线程(四) 文章目录 Linux知识点 -- Linux多线程(四)一、线程池1.概念2.实现3.单例模式的线程池 二、STL、智能指针和线程安全1.STL的容器是否是线程安全的2.智能指针是否是线程安全的 三、其他常见的各种锁…...

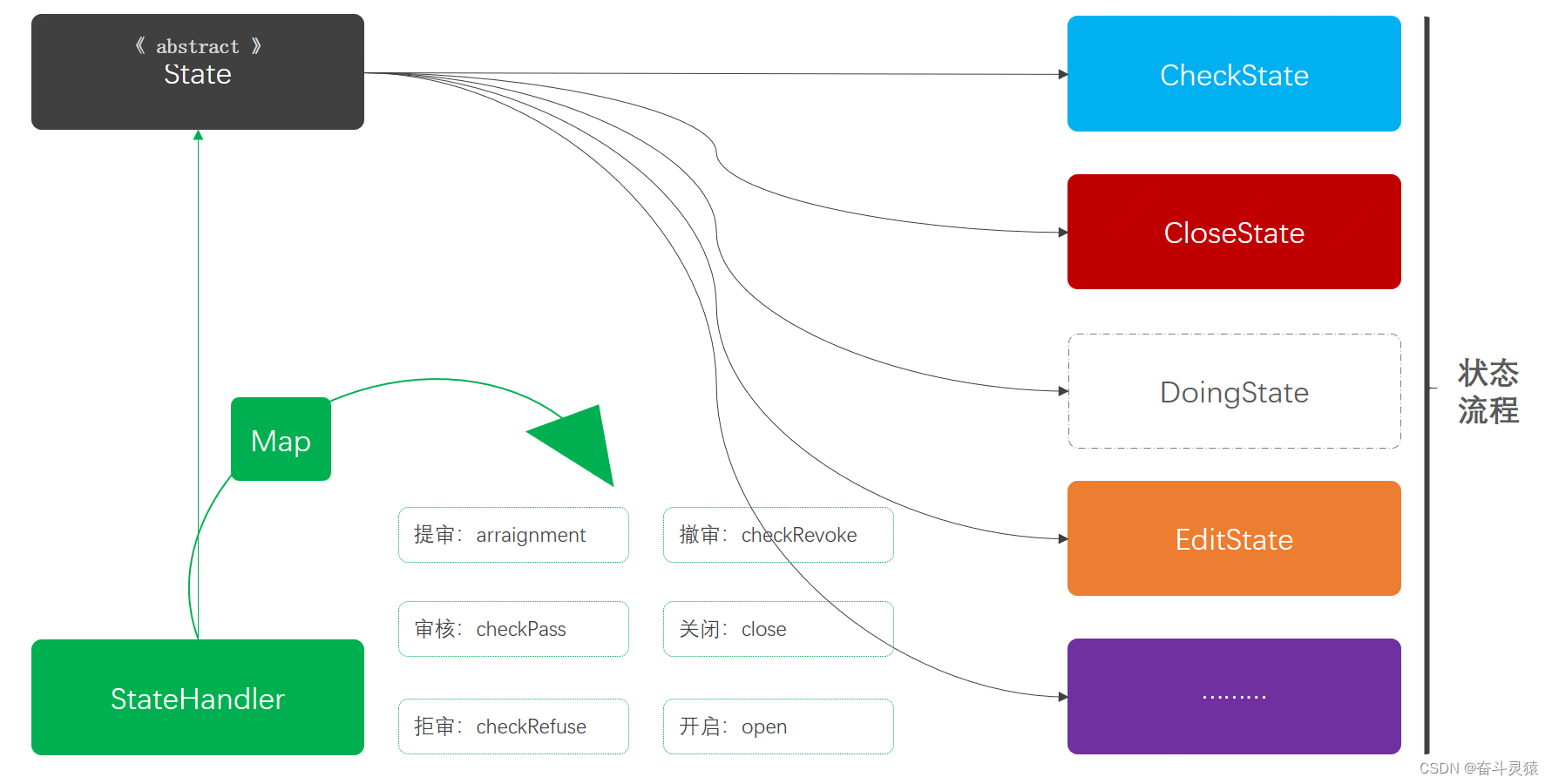
Java设计模式:四、行为型模式-07:状态模式
文章目录 一、定义:状态模式二、模拟场景:状态模式2.1 状态模式2.2 引入依赖2.3 工程结构2.4 模拟审核状态流转2.4.1 活动状态枚举2.4.2 活动信息类2.4.3 活动服务接口2.4.4 返回结果类 三、违背方案:状态模式3.0 引入依赖3.1 工程结构3.2 活…...

很多应用都是nginx+apache+tomcat
nginx 负责负载均衡,将大量的访问量平衡分配给多个服务器 apache 是用来处理静态html、图片等资源,在对HTML解析、响应等方面比tomcat效率更高。 tomcat 处理JSP等内容,进行后台业务操作。 upstream bbb.com.cn{ server 192.168.10.1:80 ;…...

原型模式:复制对象的技巧
欢迎来到设计模式系列的第六篇文章!在前面的几篇文章中,我们已经学习了一些常见的设计模式,今天我们将继续探讨另一个重要的设计模式——原型模式。 原型模式简介 原型模式是一种创建型设计模式,它主要用于复制对象。原型模式通…...

ClickHouse进阶(五):副本与分片-1-副本与分片
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 📌订阅…...

Android 华为手机荣耀8X调用系统裁剪工具不能裁剪方形图片,裁剪后程序就奔溃,裁剪后获取不到bitmap的问题
买了个华为荣耀8X,安装自己写的App后,调用系统裁剪工具发现裁剪是圆形的,解决办法: //专门针对华为手机解决华为手机裁剪图片是圆形图片的问题 if (Build.MANUFACTURER.equals("HUAWEI")) {intent.putExtra("aspectX", 9998);intent.putExtra("a…...

《Flink学习笔记》——第十二章 Flink CEP
12.1 基本概念 12.1.1 CEP是什么 1.什么是CEP? 答:所谓 CEP,其实就是“复杂事件处理(Complex Event Processing)”的缩写;而 Flink CEP,就是 Flink 实现的一个用于复杂事件处理的库(…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...
