【广州华锐互动】数字孪生智慧楼宇3D可视化系统:掌握实时运行状态,优化运营管理
在过去的几年中,科技的发展极大地改变了我们的生活和工作方式。其中,三维数据可视化技术的出现,为我们提供了全新的理解和观察世界的方式。特别是在建筑行业,数字孪生智慧楼宇3D可视化系统的出现,让我们有机会重新定义建筑设计、管理和运营的方式。本文将深入探讨这个主题。
数字孪生智慧楼宇3D可视化系统是一种采用先进的3D建模技术和大数据分析技术,以直观、动态的方式展示楼宇各项数据的系统。它可以实时收集和分析楼宇的各种运行数据,包括能源消耗、人员流动、设备运行状态等,并通过三维模型进行可视化呈现,帮助管理者准确掌握楼宇的实时运行状态,优化运营管理,提高能源效率。

数字孪生智慧楼宇3D可视化系统的优势:
1.提高管理效率
通过3D数据可视化系统,管理者可以实时、全面地掌握楼宇的各项运行数据,从而做出更加精确和及时的决策。例如,通过能源消耗数据,管理者可以迅速发现并调整能源使用的不合理之处;通过人员流动数据,管理者可以优化人流路线,提高办公环境的舒适度。
2.提升能源效率
通过对大量数据的分析和模拟,3D数据可视化系统可以预测并优化楼宇的能源消耗。例如,通过分析设备的运行数据,系统可以预测设备的维护需求,提前进行维护,避免因设备故障导致的能源浪费。
3.增强用户体验
通过3D数据可视化系统,用户可以直观地了解楼宇的各项设施和服务。例如,用户可以通过虚拟现实技术,在虚拟环境中参观楼宇,了解楼宇的布局和设施。此外,用户也可以通过系统反馈自己的需求和建议,帮助管理者更好地服务用户。
数字孪生智慧楼宇3D可视化系统是未来建筑的全新视角,它以直观、动态的方式展示楼宇的各项数据,帮助管理者提高管理效率,优化能源使用,提升用户体验。随着科技的进步,我们有理由相信,这种系统将在未来的楼宇管理中发挥更大的作用。
相关文章:

【广州华锐互动】数字孪生智慧楼宇3D可视化系统:掌握实时运行状态,优化运营管理
在过去的几年中,科技的发展极大地改变了我们的生活和工作方式。其中,三维数据可视化技术的出现,为我们提供了全新的理解和观察世界的方式。特别是在建筑行业,数字孪生智慧楼宇3D可视化系统的出现,让我们有机会重新定义…...

20230904工作心得:集合应该如何优雅判空?
1 集合判空 List<String> newlist null;//空指针if( !newlist.isEmpty()){newlist.forEach(System.out::println);}//空指针if(newlist.size()>0 && newlist!null){newlist.forEach(System.out::println);}//可行if(newlist!null && newlist.size()&…...

使用Python进行健身手表数据分析
健身手表(Fitness Watch)数据分析涉及分析健身可穿戴设备或智能手表收集的数据,以深入了解用户的健康和活动模式。这些设备可以跟踪所走的步数、消耗的能量、步行速度等指标。本文将带您完成使用Python进行Fitness Watch数据分析的任务。 Fitness Watch数据分析是健…...

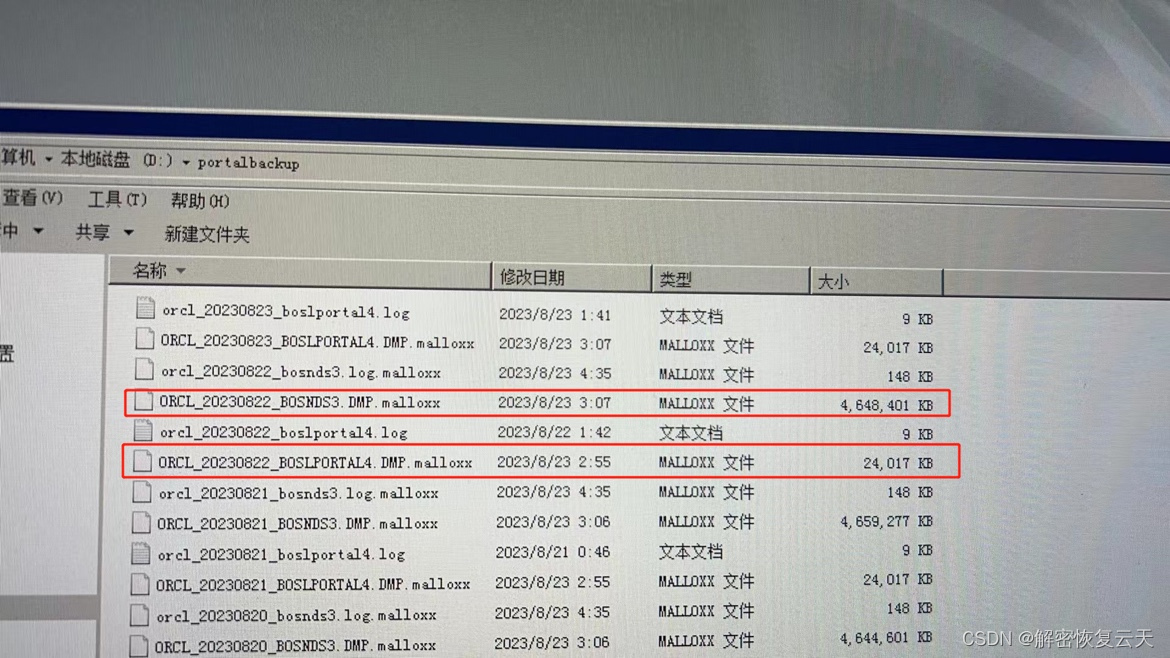
什么是malloxx勒索病毒,服务器中malloxx勒索病毒了怎么办?
Malloxx勒索病毒是一种新型的电脑病毒,它通过加密用户电脑中的重要文件数据来威胁用户,并以此勒索钱财。这种病毒并不是让用户的电脑瘫痪,而是以非常独特的方式进行攻击。在感染了Malloxx勒索病毒后,它会加密用户服务器中的数据&a…...

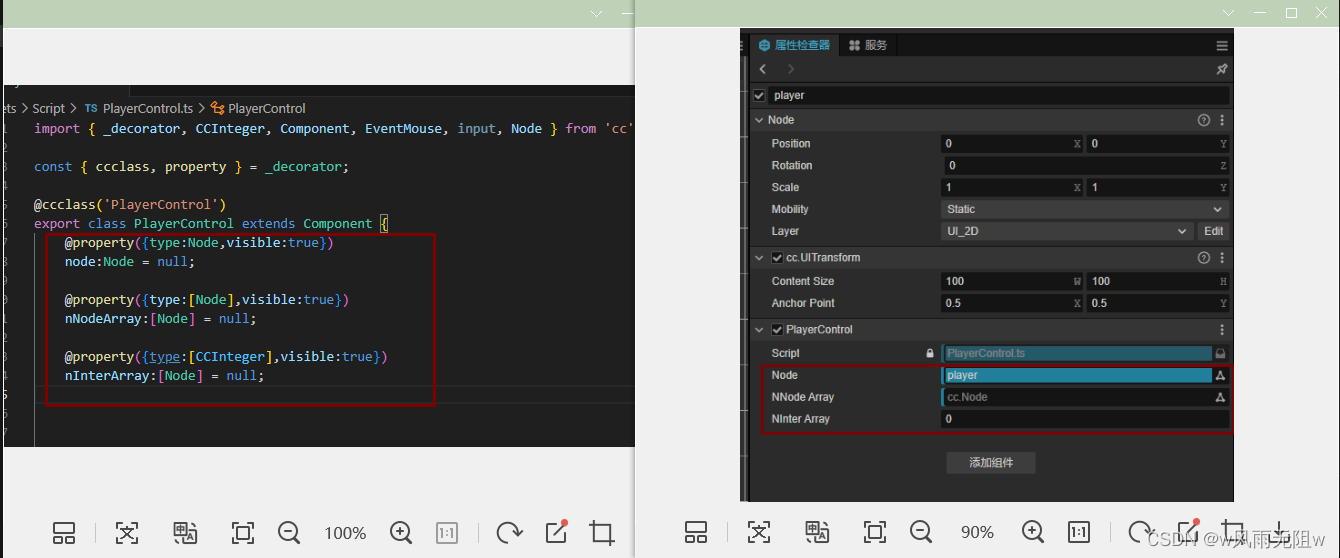
CocosCreator3.8研究笔记(六)CocosCreator 脚本装饰器的理解
一、什么是装饰器? 装饰器是TypeScript脚本语言中的概念。 TypeScript的解释:在一些场景下,我们需要额外的特性来支持标注或修改类及其成员。装饰器(Decorators)为我们在类的声明及成员上通过元编程语法添加标注提供了…...

docker login harbor http login登录
前言 搭建的 harbor 仓库为 http 协议,在本地登录时出现如下报错: docker login http://192.168.xx.xx Username: admin Password: Error response from daemon: Get "https://192.168.xx.xx/v2/": dialing 192.168.xx.xx:443 matches static …...

day5 qt
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this);timer_idthis->startTimer(100);//啓動一個定時器 每100ms發送一次信號ui->Edit1->setPlaceholderTex…...

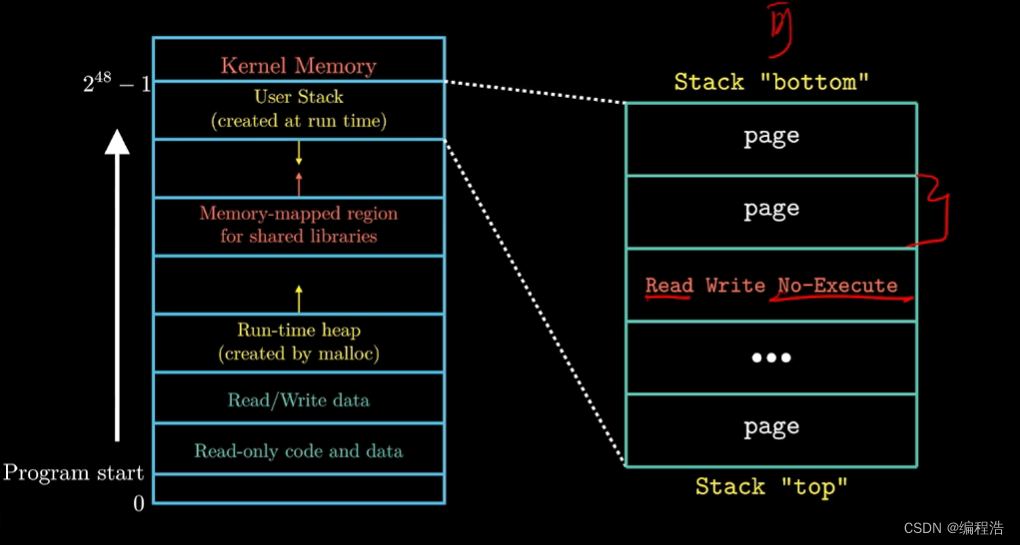
【80天学习完《深入理解计算机系统》】第十三天 3.7 缓冲区溢出 attack lab
3.7 缓冲区溢出 && attack lab...

Hadoop生态之hive
一 概述与特点 之所以把Hive放在Hadoop生态里面去写,是因为它本身依赖Hadoop。Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射为一张数据库表,并提供类 SQL 查询功能。 其本质是将 SQL 转换为 MapReduce/Spark 的任务进行运算,底层由 HDFS 来提供…...

AWS DynamoDB浅析
AWS DynamoDB是一个NOSQL数据库。 可以通过IAM直接控制权限,和AWS其他服务连用非常方便。 DynamoDB的几个概念 Partition Key:分区键。如果没有Sort key,那么Partition Key必须唯一,如有Sort key,Partition Key可以重…...

Linux安装ffmpeg
1 下载yasm wget http://www.tortall.net/projects/yasm/releases/yasm-1.3.0.tar.gz tar -zxvf yasm-1.3.0.tar.gz cd yasm-1.3.0 ./configure make && make install2 下载ffmpeg wget http://ffmpeg.org/releases/ffmpeg-3.1.3.tar.bz2 tar jxvf ffmpeg-3.1.3.tar.…...
不重启服务动态停止、启动RabbitMQ消费者)
(18)不重启服务动态停止、启动RabbitMQ消费者
我们在消费RabbitMQ消息的过程中,有时候可能会想先暂停消费一段时间,然后过段时间再启动消费者,这个需求怎么实现呢?我们可以借助RabbitListenerEndpointRegistry这个类来实现,它的全类名是org.springframework.amqp.r…...

数据仓库的流程
数据仓库完全用统计分析框架实现:Spark,MR 但是因为实际生产环境中,需求量非常大, 如果每个需求都采用独立c代码开发方式,重复计算会很多. 提高性能的方法: 1.减少数据量 2. 减少重复计算 例如RDD cache 可以减少重复计算,但是不安全,都在缓存中, persist 都放内存中,但是慢 而…...

MyBatis-Plus深入 —— 条件构造器与插件管理
前言 在前面的文章中,荔枝梳理了一个MyBatis-Plus的基本使用、配置和通用Service接口,我们发现在MyBatis-Plus的辅助增强下我们不再需要通过配置xml文件中的sql语句来实现基本的sql操作了,不愧是最佳搭档!在这篇文章中,…...

C语言结构体的初始化方式
逐个初始化字段:这是最直接的方式,你可以逐个为结构体的每个字段进行初始化。 struct Student { char name[50]; int age; float marks; }; struct Student student1 {"Alice", 20, 89.5}; 2.使用结构体字面值初始化:这种方…...

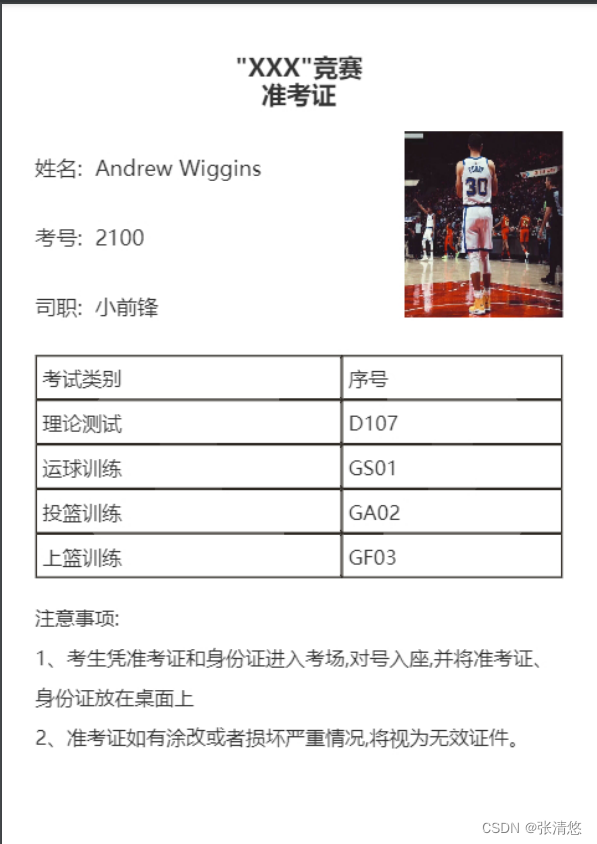
Vue生成多文件pdf准考证
这是渲染的数据 这是生成的pdf文件,直接可以打印 需要安装和npm依赖和引入封装的pdf.js文件 npm install --save html2canvas // 页面转图片 npm install jspdf --save // 图片转pdfpdf.js文件 import html2canvas from "html2canvas"; import jsPDF …...

Rust的derive思考
这几天在Yew的学习实践中,发现derive中的参数中包含了yew自己的东西,比如yew::Properties。习惯使用#[derive(Clone, Debug, PartialEq)]之后,发现还有新的成员,这让我好奇起来。 首先让我们来回顾一下derive是什么。 #[derive(…...

Python常用模块
文章目录 1. time:时间2. calendar:日历3. datetime:可以运算的时间4. sys:系统5. os:操作系统6. random:随机数7. json:序列化8. pickle:序列化9. logging 模块9.1 什么是logging模…...

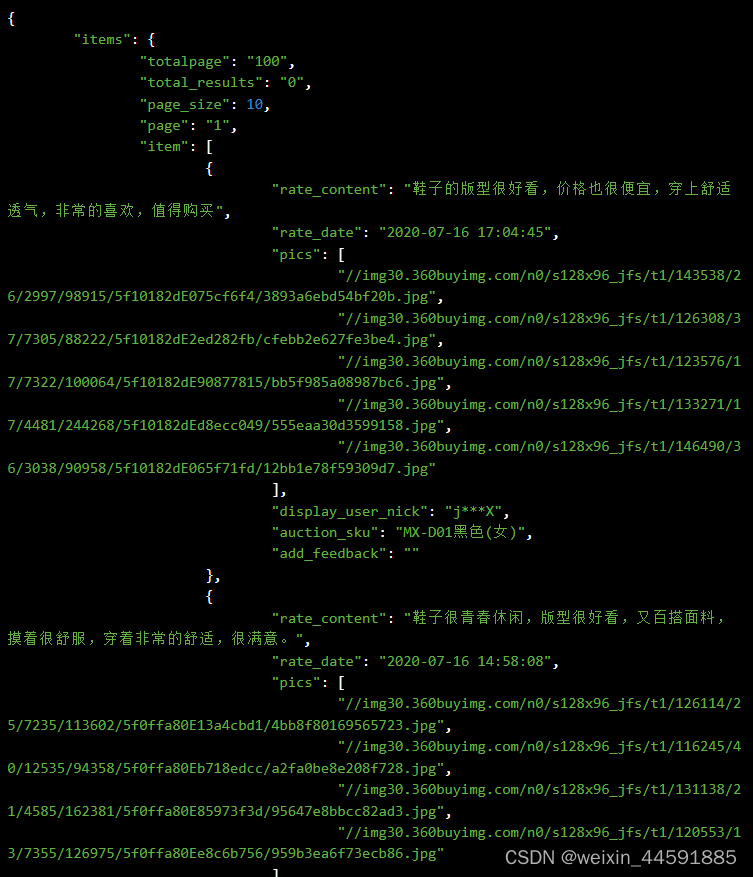
Java“牵手”京东商品评论数据接口方法,京东商品评论接口,京东商品评价接口,行业数据监测,京东API实现批量商品评论内容数据抓取示例
京东平台商品评论数据接口是开放平台提供的一种API接口,通过调用API接口,开发者可以获取京东商品的标题、价格、库存、月销量、总销量、库存、详情描述、图片、评论内容、评论日期、评论图片、追评内容等详细信息 。 获取商品评论接口API是一种用于获取…...
)
算法leetcode|75. 颜色分类(rust重拳出击)
文章目录 75. 颜色分类:样例 1:样例 2:提示: 分析:题解:rust:go:c:python:java: 75. 颜色分类: 给定一个包含红色、白色和蓝色、共 n…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...
