AJAX学习笔记3练习
AJAX学习笔记2发送Post请求_biubiubiu0706的博客-CSDN博客
1.验证用户名是否可用
需求,用户输入用户名,失去焦点-->onblur失去焦点事件,发送AJAX POST请求,验证用户名是否可用
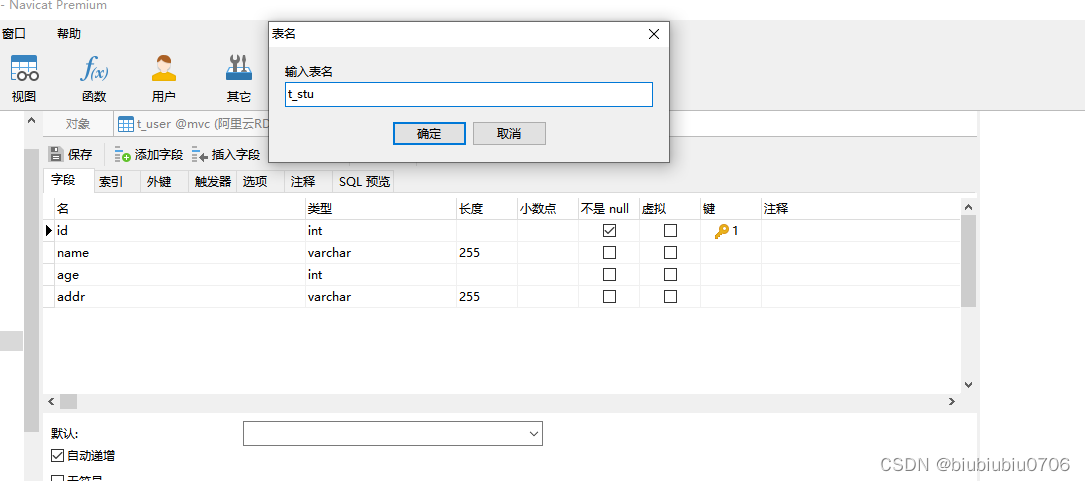
新建表


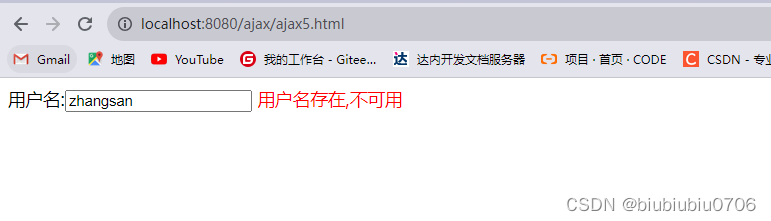
前端页面

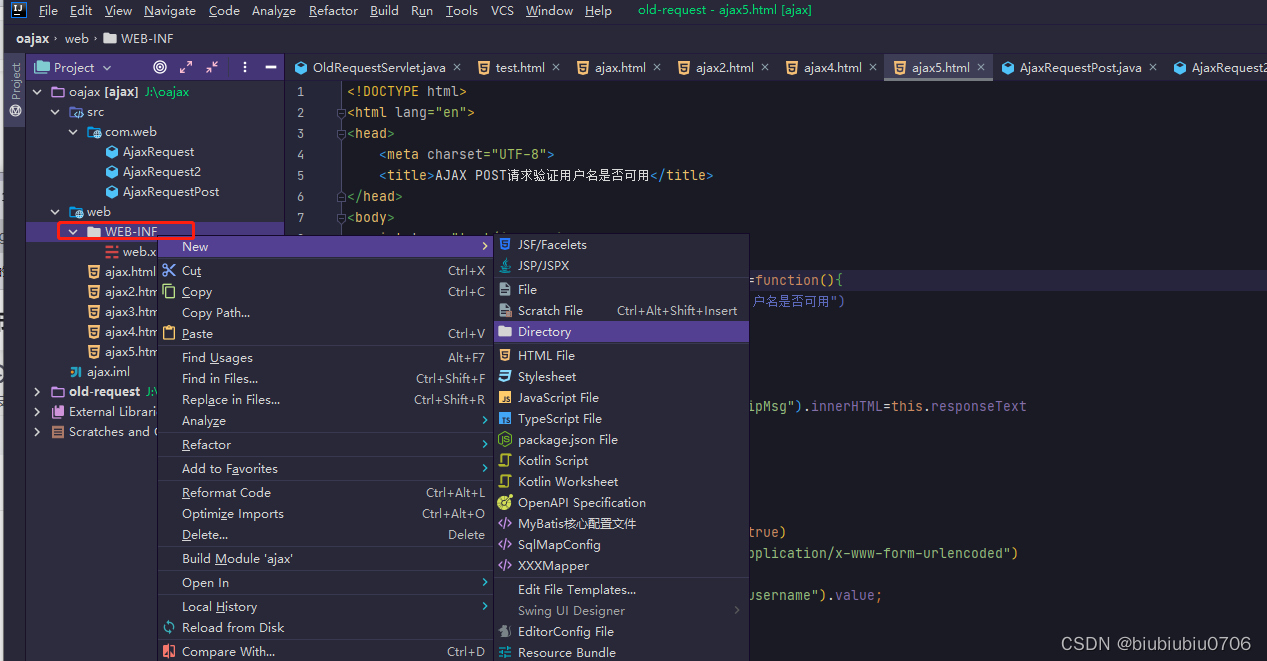
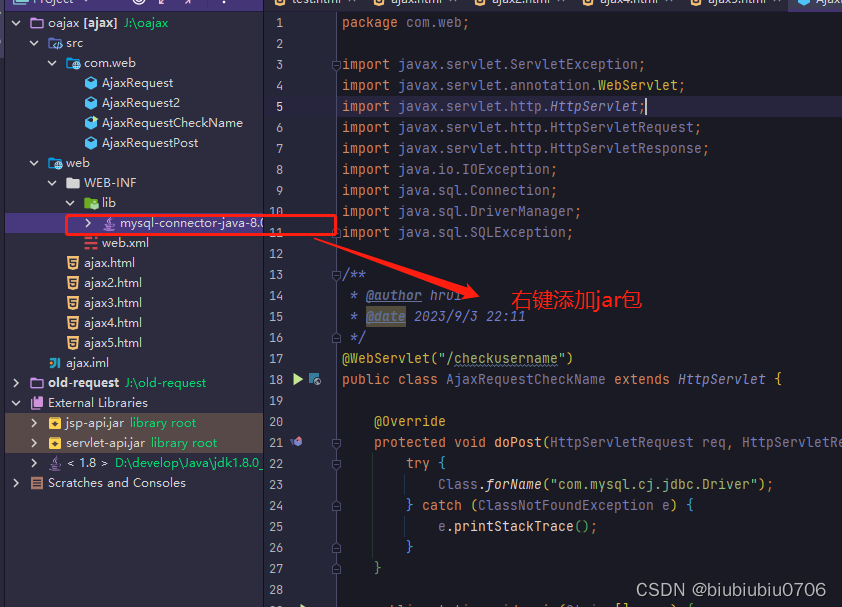
WEB-INF下新建lib包引入依赖,要用JDBC


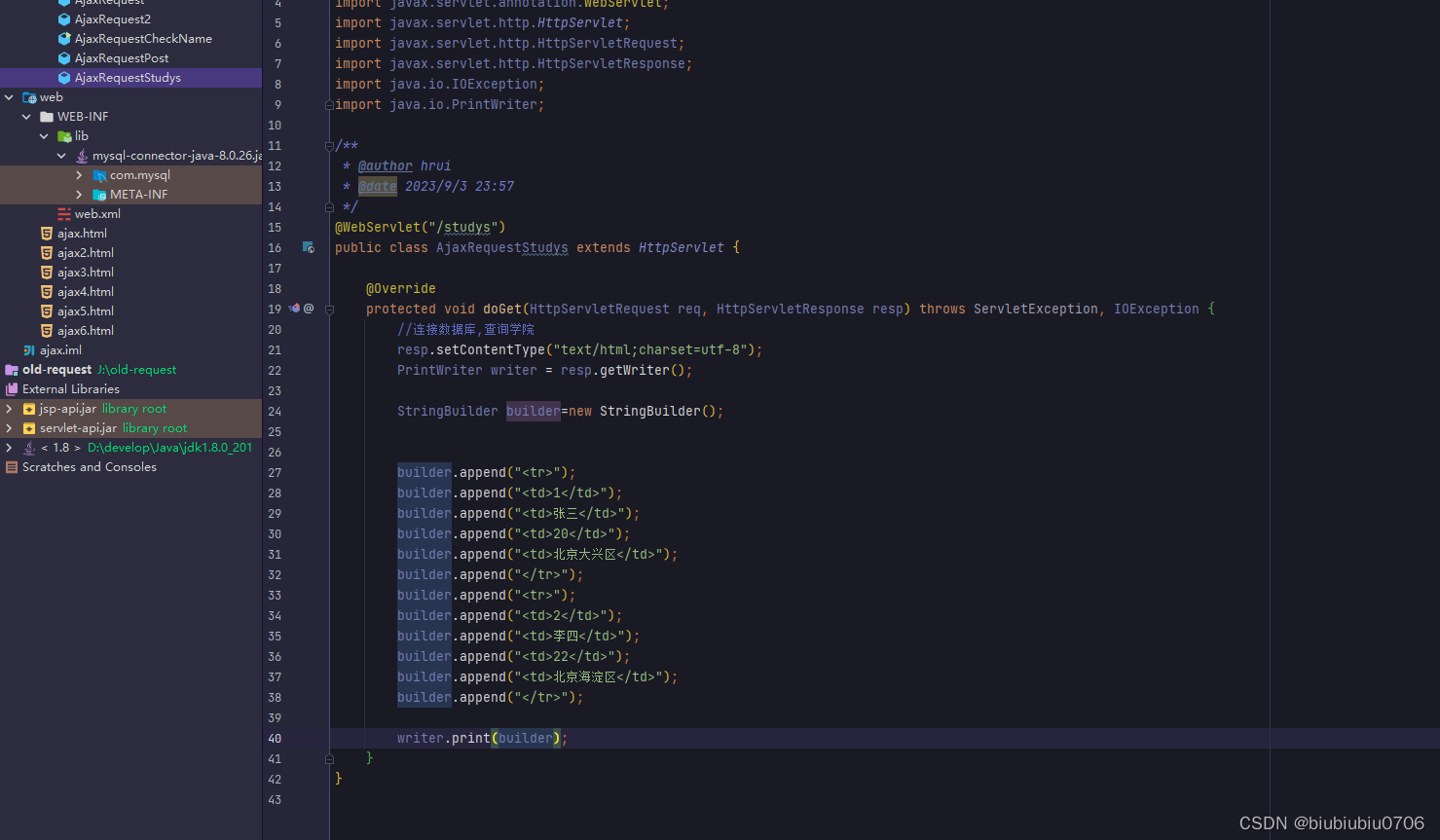
后端代码
package com.web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;/*** @author hrui* @date 2023/9/3 22:11*/
@WebServlet("/checkusername")
public class AjaxRequestCheckName extends HttpServlet {@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//获取用户名String username = req.getParameter("username");//打布尔标记(一种编程模型)boolean flag=false;//连接数据库校验用户名是否存在Connection conn=null;PreparedStatement ps=null;ResultSet rs=null;//1.注册驱动//System.setProperty("jdbc.drivers","com.mysql.cj.jdbc.Driver");try {Class.forName("com.mysql.cj.jdbc.Driver");//2.获取连接conn= DriverManager.getConnection("xxx", "xxx", "xxx");//3.获取执行对象String sql="select id,name from t_user where name=?";ps = conn.prepareStatement(sql);ps.setString(1, username);//4.执行sqlrs = ps.executeQuery();//5.处理结果集if(rs.next()){//如果只有一条的情况//用户名存在flag=true;}} catch (Exception e) {e.printStackTrace();}finally {if(rs!=null){try {rs.close();} catch (SQLException e) {e.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException e) {e.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException e) {e.printStackTrace();}}}//响应结果到浏览器resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();if(flag){writer.print("<font color='red'>用户名存在,不可用</font>");}else{writer.print("<font color='green'>用户名可用</font>");}}public static void main(String[] args) {try {//Class.forName("com.mysql.cj.jdbc.Driver");Connection conn= DriverManager.getConnection("xxx", "xxx", "xxx");System.out.println(conn);} catch (Exception e) {e.printStackTrace();}}
}

还可以在input获得焦点时候对<span里面的数据清空

其实和input里面直接写 οnfοcus="xxx方法" 一样
2.用户点击按钮,发送AJAX请求 显示学院列表


测试

现在这种情况存在的问题是是后端代码又开始拼接HTML
能不能直接返回数据,剩下让前端处理 可以返回JSON 或者 XML
返回JSON数据
回顾JSON

也可以是这样

测试

上面是在JS代码中创建JSON对象,数组的访问
但是在后端返回前端时候,永远返回的都是字符串--->如何将JSON字符串转换为JSON对象呢

测试

下面后端就用JSON格式字符串的方式返回数据



下面去连接下数据库


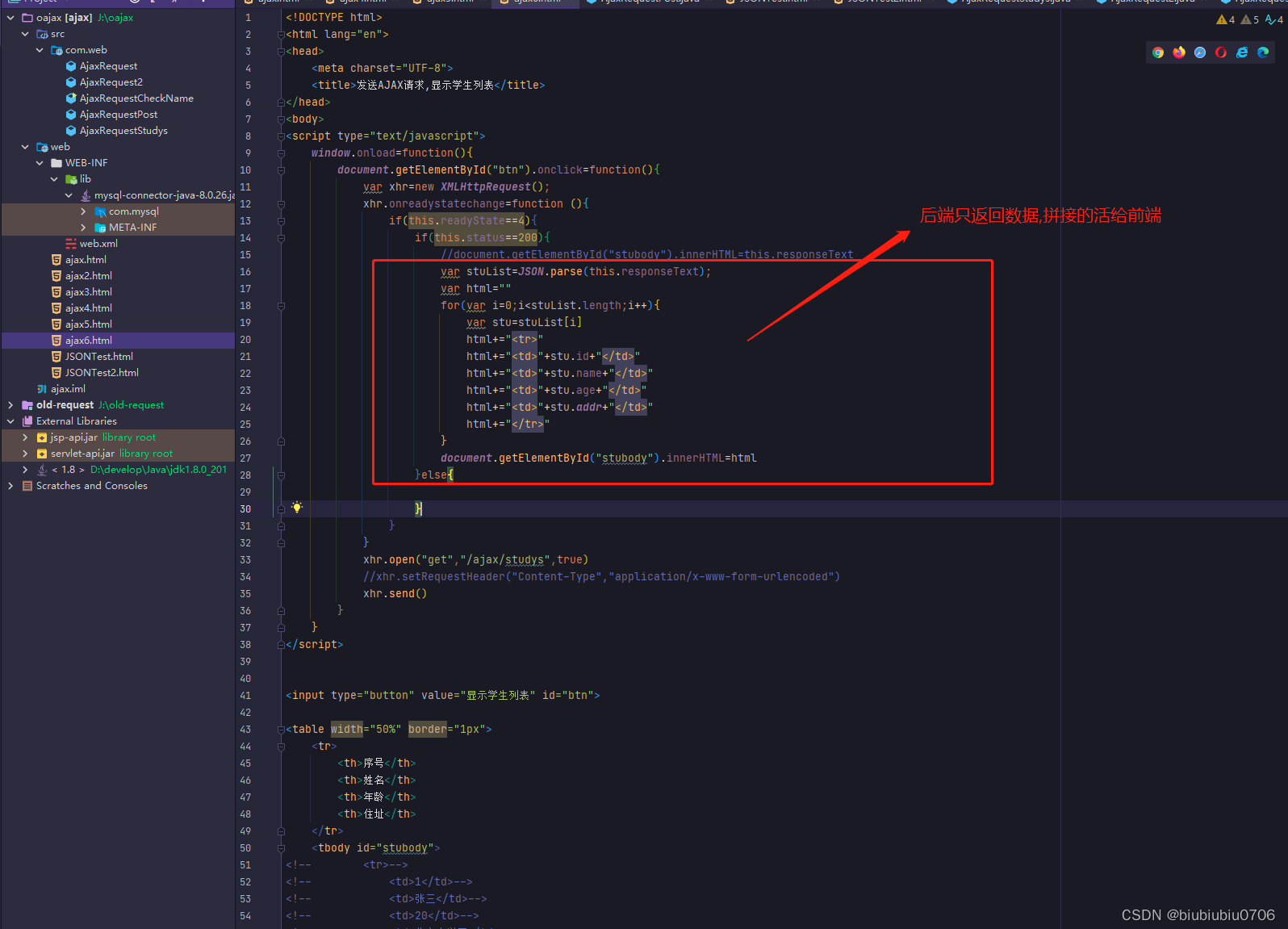
前端

后端
package com.web;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;/*** @author hrui* @date 2023/9/3 23:57*/
@WebServlet("/studys")
public class AjaxRequestStudys extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//连接数据库,查询学院resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();StringBuilder builder=new StringBuilder();String jsonStr="";// builder.append("<tr>");
// builder.append("<td>1</td>");
// builder.append("<td>张三</td>");
// builder.append("<td>20</td>");
// builder.append("<td>北京大兴区</td>");
// builder.append("</tr>");
// builder.append("<tr>");
// builder.append("<td>2</td>");
// builder.append("<td>李四</td>");
// builder.append("<td>22</td>");
// builder.append("<td>北京海淀区</td>");
// builder.append("</tr>");//拼接一个JSON数组回去//builder.append("[");//用''单引号也不行 前端解析不了
// builder.append("{'id':1,'name':'张三','age':20,'addr':'北京大兴区'},");
// builder.append("{'id':2,'name':'李四','age':22,'addr':'北京海淀区'}");
// builder.append("{\"id\":1,\"name\":\"张三\",\"age\":20,\"addr\":\"北京大兴区\"},");
// builder.append("{\"id\":2,\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀区\"}");//连接数据库校验用户名是否存在Connection conn=null;PreparedStatement ps=null;ResultSet rs=null;//1.注册驱动//System.setProperty("jdbc.drivers","com.mysql.cj.jdbc.Driver");try {Class.forName("com.mysql.cj.jdbc.Driver");//2.获取连接conn= DriverManager.getConnection("xxx", "xxx", "xxx");//3.获取执行对象String sql="select id,name,age,addr from t_stu";ps = conn.prepareStatement(sql);//4.执行sqlrs = ps.executeQuery();//5.处理结果集builder.append("[");while(rs.next()){//如果只有一条的情况String id = rs.getString("id");String name = rs.getString("name");String age = rs.getString("age");String addr = rs.getString("addr");//{"id":1,"name":"zhangsan","age":13,"addr":"北京大兴区"}builder.append("{\"id\":"+id+",\"name\":\""+name+"\",\"age\":"+age+",\"addr\":\""+addr+"\"},");}//去掉最后一个{},后面的逗号jsonStr=builder.substring(0, builder.length()-1)+"]";} catch (Exception e) {e.printStackTrace();}finally {if(rs!=null){try {rs.close();} catch (SQLException e) {e.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException e) {e.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException e) {e.printStackTrace();}}}writer.print(jsonStr);}
}
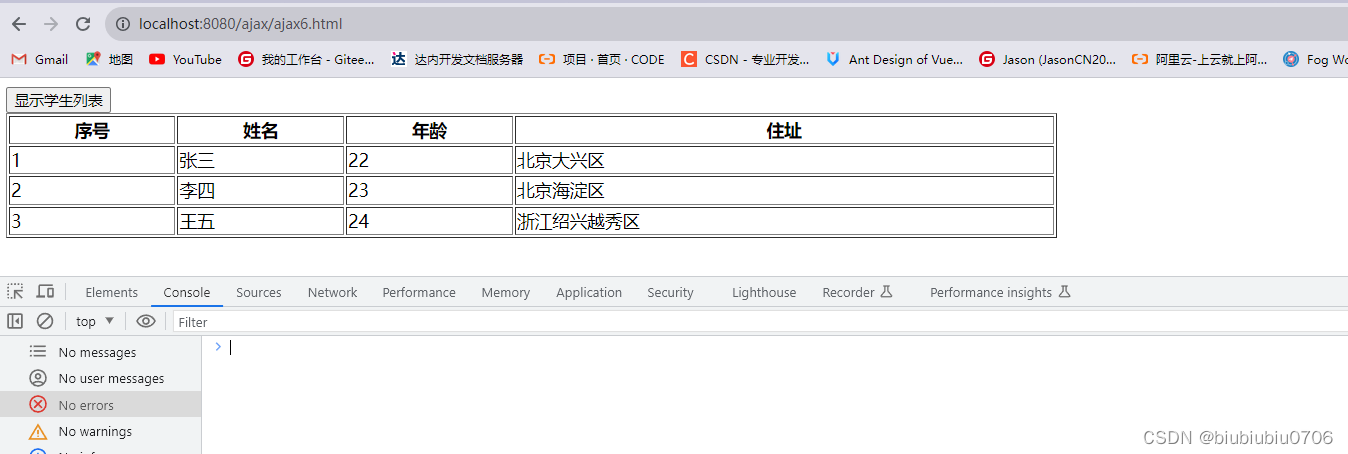
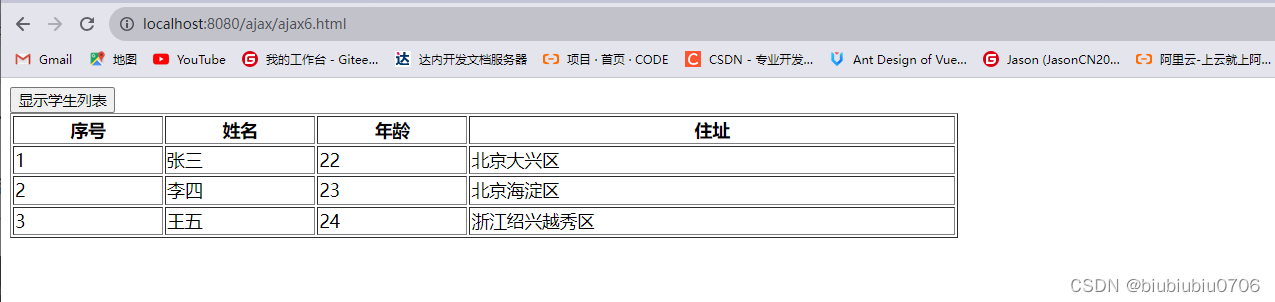
测试

这样拼接JSON太麻烦 使用fastjson对程序进行改进
引入jar包

不需要那么麻烦进行拼接
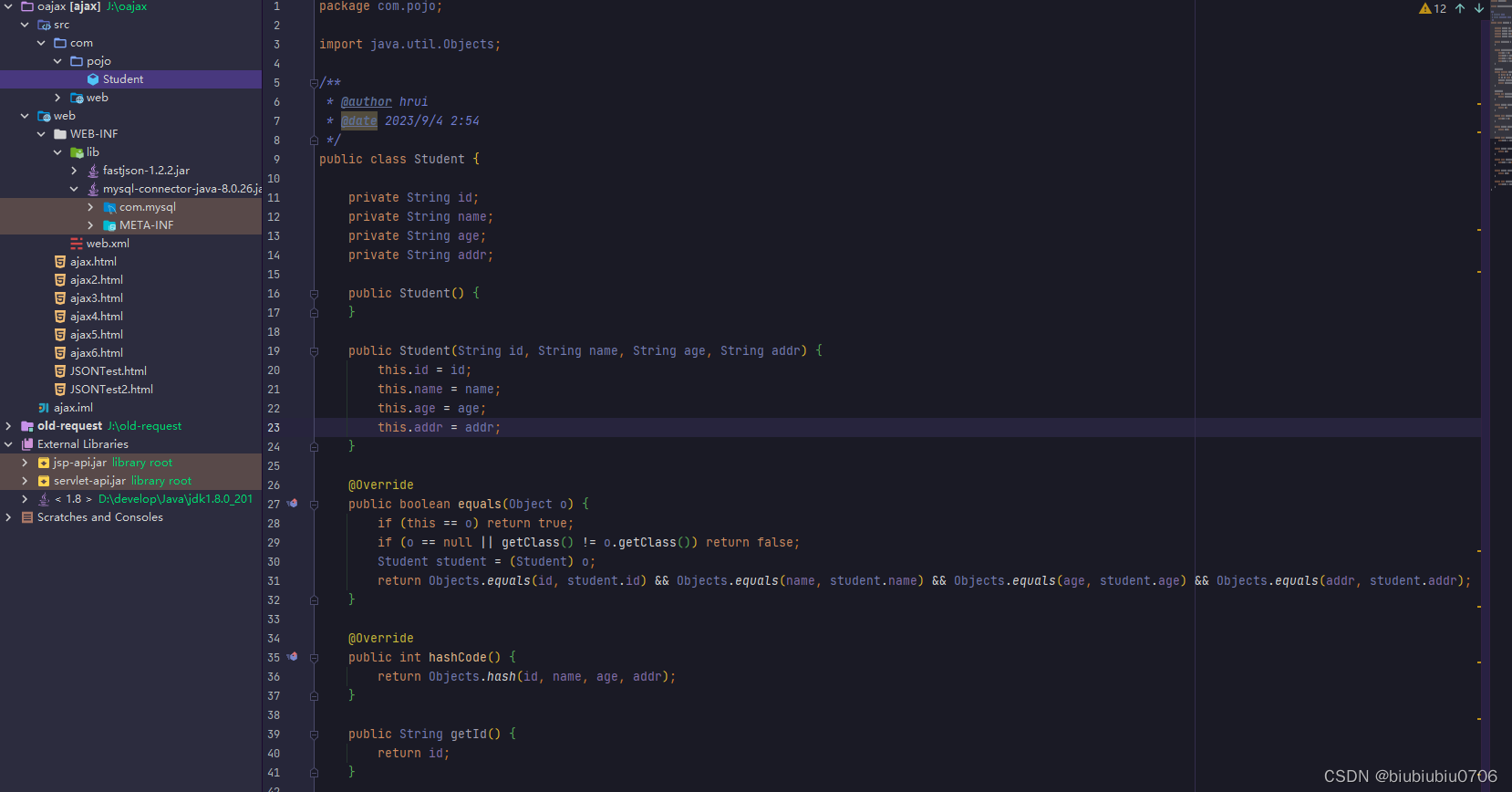
package com.web;import com.alibaba.fastjson.JSON;
import com.pojo.Student;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.*;
import java.util.ArrayList;
import java.util.List;/*** @author hrui* @date 2023/9/3 23:57*/
@WebServlet("/studys")
public class AjaxRequestStudys extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//连接数据库,查询学院resp.setContentType("text/html;charset=utf-8");PrintWriter writer = resp.getWriter();
// StringBuilder builder=new StringBuilder();
// String jsonStr="";List<Student> list=new ArrayList<>();// builder.append("<tr>");
// builder.append("<td>1</td>");
// builder.append("<td>张三</td>");
// builder.append("<td>20</td>");
// builder.append("<td>北京大兴区</td>");
// builder.append("</tr>");
// builder.append("<tr>");
// builder.append("<td>2</td>");
// builder.append("<td>李四</td>");
// builder.append("<td>22</td>");
// builder.append("<td>北京海淀区</td>");
// builder.append("</tr>");//拼接一个JSON数组回去//builder.append("[");//用''单引号也不行 前端解析不了
// builder.append("{'id':1,'name':'张三','age':20,'addr':'北京大兴区'},");
// builder.append("{'id':2,'name':'李四','age':22,'addr':'北京海淀区'}");
// builder.append("{\"id\":1,\"name\":\"张三\",\"age\":20,\"addr\":\"北京大兴区\"},");
// builder.append("{\"id\":2,\"name\":\"李四\",\"age\":22,\"addr\":\"北京海淀区\"}");//连接数据库校验用户名是否存在Connection conn=null;PreparedStatement ps=null;ResultSet rs=null;String s="";//1.注册驱动//System.setProperty("jdbc.drivers","com.mysql.cj.jdbc.Driver");try {Class.forName("com.mysql.cj.jdbc.Driver");//2.获取连接conn= DriverManager.getConnection("xxx", "xxx", "xxx");//3.获取执行对象String sql="select id,name,age,addr from t_stu";ps = conn.prepareStatement(sql);//4.执行sqlrs = ps.executeQuery();//5.处理结果集//builder.append("[");while(rs.next()){//如果只有一条的情况String id = rs.getString("id");String name = rs.getString("name");String age = rs.getString("age");String addr = rs.getString("addr");//{"id":1,"name":"zhangsan","age":13,"addr":"北京大兴区"}//builder.append("{\"id\":"+id+",\"name\":\""+name+"\",\"age\":"+age+",\"addr\":\""+addr+"\"},");Student stu=new Student(id,name,age,addr);list.add(stu);}//去掉最后一个{},后面的逗号//jsonStr=builder.substring(0, builder.length()-1)+"]";s = JSON.toJSONString(list);} catch (Exception e) {e.printStackTrace();}finally {if(rs!=null){try {rs.close();} catch (SQLException e) {e.printStackTrace();}}if(ps!=null){try {ps.close();} catch (SQLException e) {e.printStackTrace();}}if(conn!=null){try {conn.close();} catch (SQLException e) {e.printStackTrace();}}}writer.print(s);}
}测试

下面用XML进行数据交互(XML体积大,现在相对用的少)
后端代码 注意下Content-Type
@WebServlet("/xmlstudys")
public class AjaxRequestXML extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//注意响应类型是XMLresp.setContentType("text/xml;charset=utf-8");PrintWriter writer = resp.getWriter();StringBuilder xml=new StringBuilder();/*XML格式<Students><Student><id>1</id><name>张三</name><age>22</age><addr>北京大兴区</addr></Student><Student><id>2</id><name>李四</name><age>23</age><addr>北京海淀区</addr></Student></Students>*/xml.append("<Students>");xml.append("<Student>");xml.append("<id>1</id>");xml.append("<name>张三</name>");xml.append("<age>22</age>");xml.append("<addr>北京大兴区</addr>");xml.append("</Student>");xml.append("<Student>");xml.append("<id>2</id>");xml.append("<name>李四</name>");xml.append("<age>23</age>");xml.append("<addr>北京海淀区</addr>");xml.append("</Student>");xml.append("</Students>");writer.print(xml);}
}前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用XML完成数据交互</title>
</head>
<body>
<script type="text/javascript">window.onload=function(){document.getElementById("btn").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function (){if(this.readyState==4){if(this.status==200){//服务器响应XML字符串,如何接收//使用XMLHTTPRequest的responseXML属性,接收之后,自动封装成document对象(文档对象)var xmlDoc=this.responseXML;console.log(xmlDoc)}else{}}}xhr.open("get","/ajax/xmlstudys",true)//xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")xhr.send()}}
</script><input type="button" value="显示学生列表" id="btn"><table width="50%" border="1px"><tr><th>序号</th><th>姓名</th><th>年龄</th><th>住址</th></tr><tbody id="stubody"><!-- <tr>--><!-- <td>1</td>--><!-- <td>张三</td>--><!-- <td>20</td>--><!-- <td>北京大兴区</td>--><!-- </tr>--><!-- <tr>--><!-- <td>2</td>--><!-- <td>李四</td>--><!-- <td>22</td>--><!-- <td>北京海淀区</td>--><!-- </tr>--></tbody>
</table>
</body>
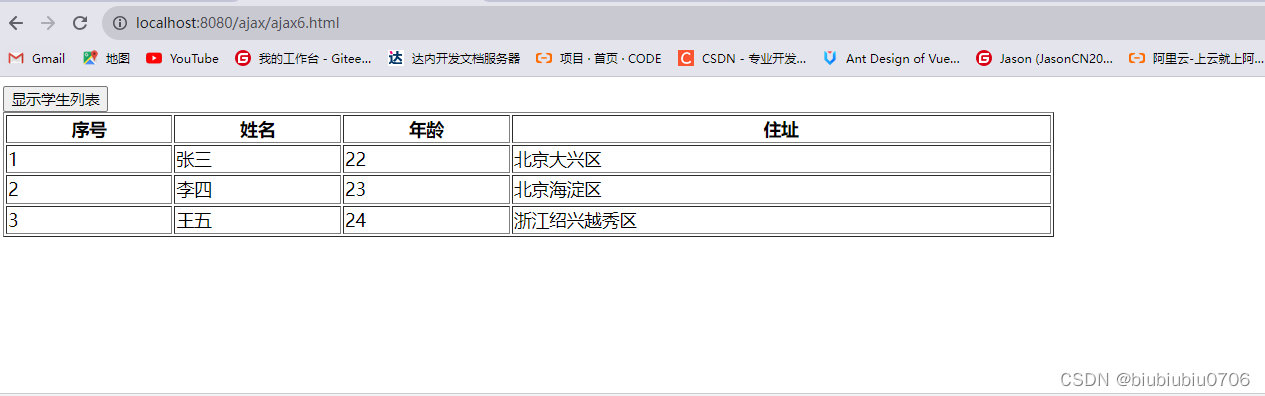
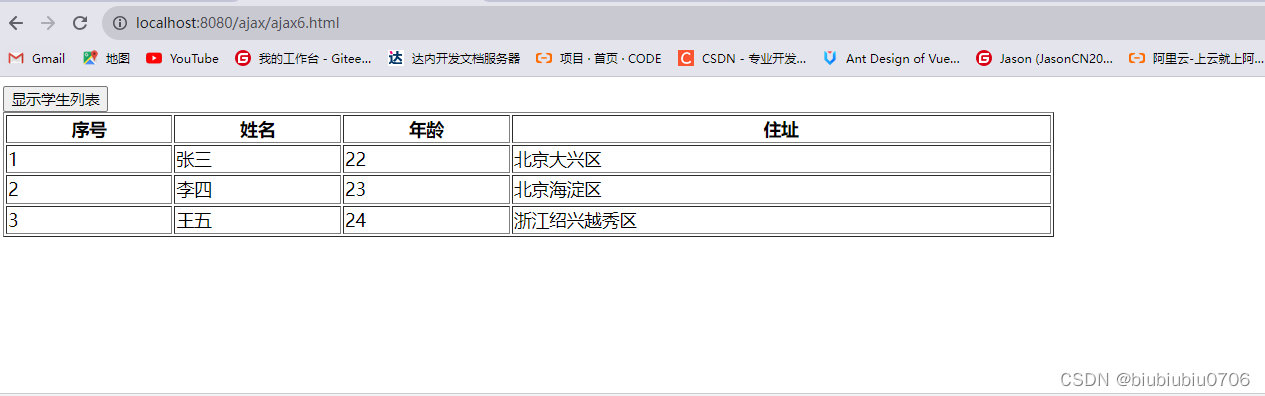
</html>测试

具体前端代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>使用XML完成数据交互</title>
</head>
<body>
<script type="text/javascript">window.onload=function(){document.getElementById("btn").onclick=function(){var xhr=new XMLHttpRequest();xhr.onreadystatechange=function (){if(this.readyState==4){if(this.status==200){//服务器响应XML字符串,如何接收//使用XMLHTTPRequest的responseXML属性,接收之后,自动封装成document对象(文档对象)var xmlDoc=this.responseXML;console.log(xmlDoc)//获取所有<student>元素,返回了多个对象,是个数组var students=xmlDoc.getElementsByTagName("student")console.log(students[0].nodeName)var html=""for(var i=0;i<students.length;i++){var stu=students[i]//获取<student>节点下所有子元素var s=stu.childNodes;html+="<tr>"for(var j=0;j<s.length;j++){var node=s[j]if(node.nodeName=="id"){console.log("id="+node.textContent)html+="<td>"+node.textContent+"</td>"}if(node.nodeName=="name"){console.log("name="+node.textContent)html+="<td>"+node.textContent+"</td>"}if(node.nodeName=="age"){console.log("age="+node.textContent)html+="<td>"+node.textContent+"</td>"}if(node.nodeName=="addr"){console.log("addr="+node.textContent)html+="<td>"+node.textContent+"</td>"}}html+="</tr>"}document.getElementById("stubody").innerHTML=html}else{}}}xhr.open("get","/ajax/xmlstudys",true)//xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")xhr.send()}}
</script><input type="button" value="显示学生列表" id="btn"><table width="50%" border="1px"><tr><th>序号</th><th>姓名</th><th>年龄</th><th>住址</th></tr><tbody id="stubody"><!-- <tr>--><!-- <td>1</td>--><!-- <td>张三</td>--><!-- <td>20</td>--><!-- <td>北京大兴区</td>--><!-- </tr>--><!-- <tr>--><!-- <td>2</td>--><!-- <td>李四</td>--><!-- <td>22</td>--><!-- <td>北京海淀区</td>--><!-- </tr>--></tbody>
</table>
</body>
</html>
相关文章:

AJAX学习笔记3练习
AJAX学习笔记2发送Post请求_biubiubiu0706的博客-CSDN博客 1.验证用户名是否可用 需求,用户输入用户名,失去焦点-->onblur失去焦点事件,发送AJAX POST请求,验证用户名是否可用 新建表 前端页面 WEB-INF下新建lib包引入依赖,要用JDBC 后端代码 package com.web;import jav…...

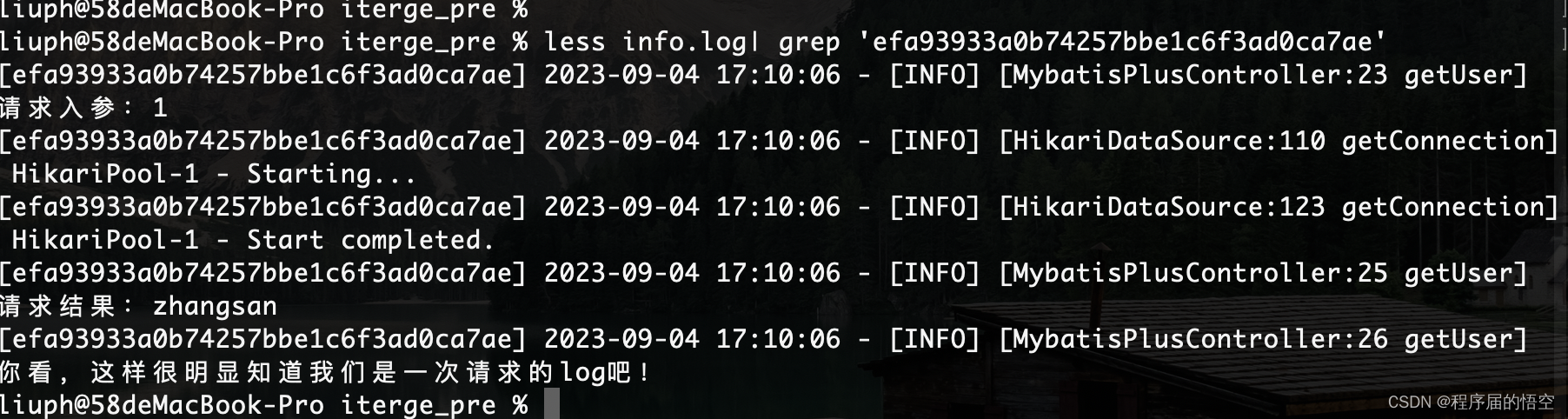
springboot实战(五)之sql业务日志输出,重要
目录 环境: 一、mybatis-plus之sql分析日志输出 1.配置 2.验证 3.高级输出方式 二、业务日志输出到文件 1.添加log4j2依赖 2.排除logback依赖 3.新增log4j2的配置文件 4.添加配置 5.启动测试 6.给日志请求加个id 6.1、过滤器filter实现 6.2、测试 6.3、…...

redis7.2.0 centos源码编译安装并设置开机自启动
下载源码包 wget https://github.com/redis/redis/archive/7.2.0.tar.gz tar -zxf 7.2.0.tar.gz 编译编码 编译编码 cd redis-7.2.0 make && make install 此时默认redis-server redis-cli等命令行安装到目录/usr/local/bin/目录中。 如果你想安装命令行到指定目录中你…...

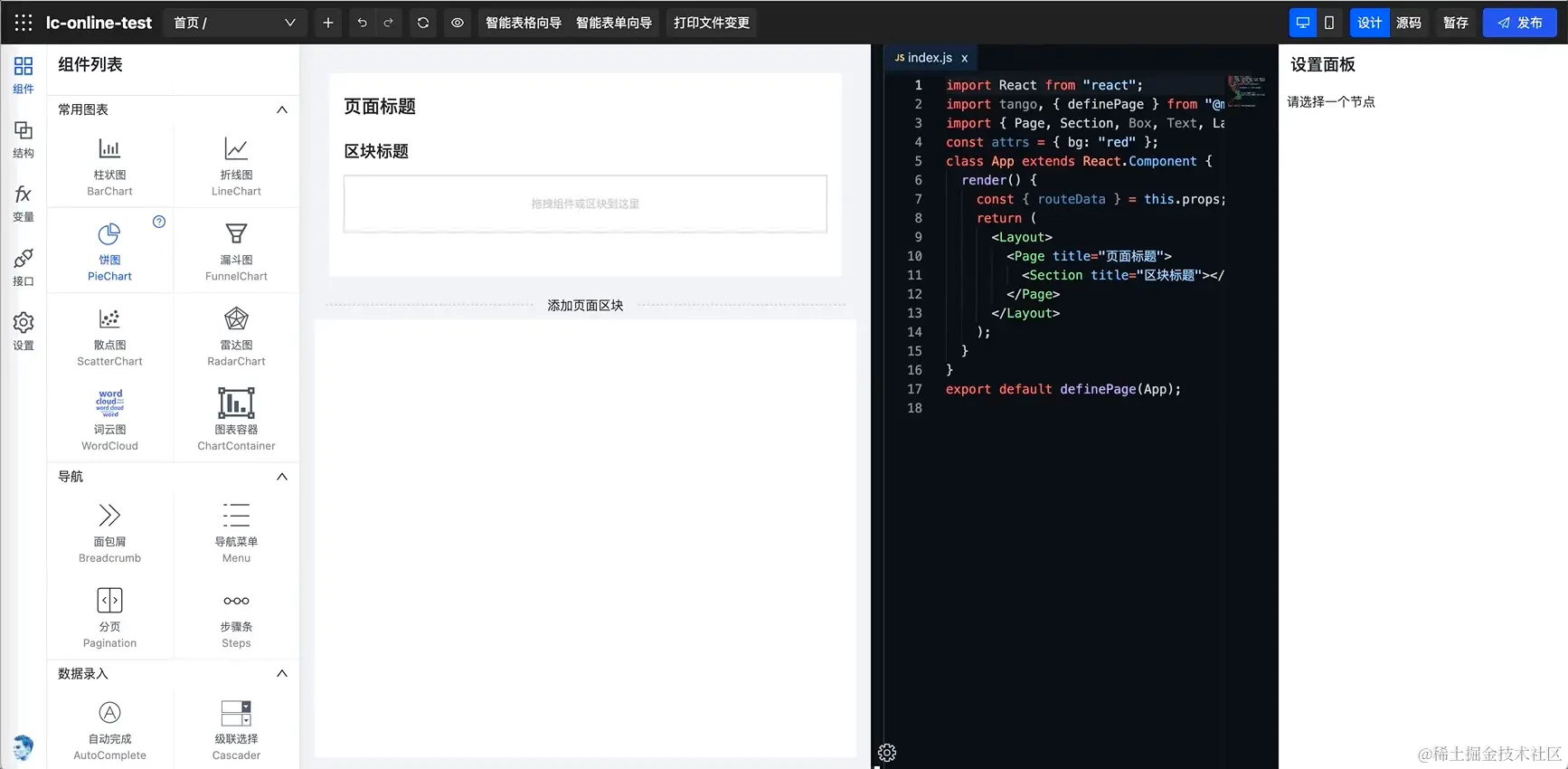
网易低代码引擎Tango正式开源
一、Tango简介 Tango 是一个用于快速构建低代码平台的低代码设计器框架,借助 Tango 只需要数行代码就可以完成一个基本的低代码平台前端系统的搭建。Tango 低代码设计器直接读取前端项目的源代码,并以源代码为中心,执行和渲染前端视图,并为用户提供低代码可视化搭建能力,…...

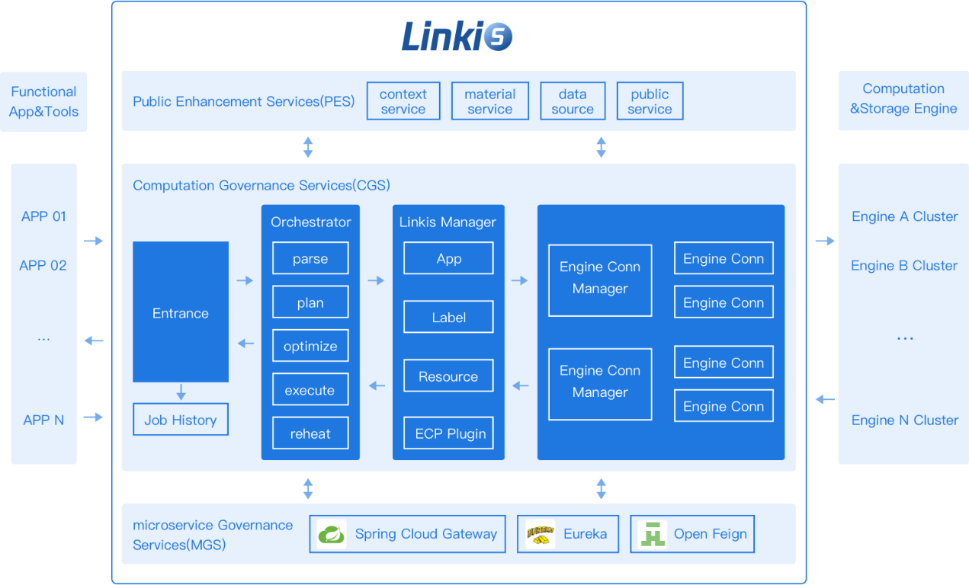
Apache Linkis 与 OceanBase 集成:实现数据分析速度提升
导语:恭喜 OceanBase 生态全景图中又添一员,Apache Linkis 构建了一个计算中间件层,以促进上层应用程序和底层数据引擎之间的连接、治理和编排。 近日,计算中间件 Apache Linkis 在其新版本中通过数据源功能,支持用户通…...

EXPLAIN概述与字段剖析
6. 分析查询语句:EXPLAIN(重点) 6.1 概述 定位了查询慢的sQL之后,我们就可以使用EXPLAIN或DESCRIBE 工具做针对性的分析查询语句。DESCRIBE语句的使用方法与EXPLAIN语句是一样的,并且分析结果也是一样的。 MySQL中有专门负责优化SELECT语句…...

基于Java IO 序列化方案的memcached-session-manager多memcached节点配置
session的序列化方案官方推荐的有4种 java serializationmsm-kryo-serializermsm-javolution-serializermsm-xstream-serializer 关于这几种,官方也给出了比较: Java serialization is very robust and a proven technology. The biggest disadvantage IMHO is th…...

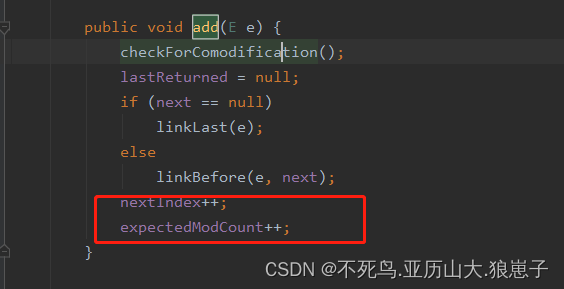
LinkedList(3):并发异常
1 LinkedList并发异常 package com.example.demo;import java.util.Iterator; import java.util.LinkedList;public class TestLinkedList {public static void main(String[] args) {LinkedList linkedList new LinkedList(); //双向链表linkedList.add(11);linkedList.add(…...

vue里el-form+el-table实现验证规则的写法
vue里el-formel-table实现验证规则的写法 vue里el-formel-table实现验证规则的写法 vue里el-formel-table实现验证规则的写法 重点是因为使用el-form el-table与单独使用el-form时数据不同,前者是对象json数组,后者是对象,导致了el-form-ite…...

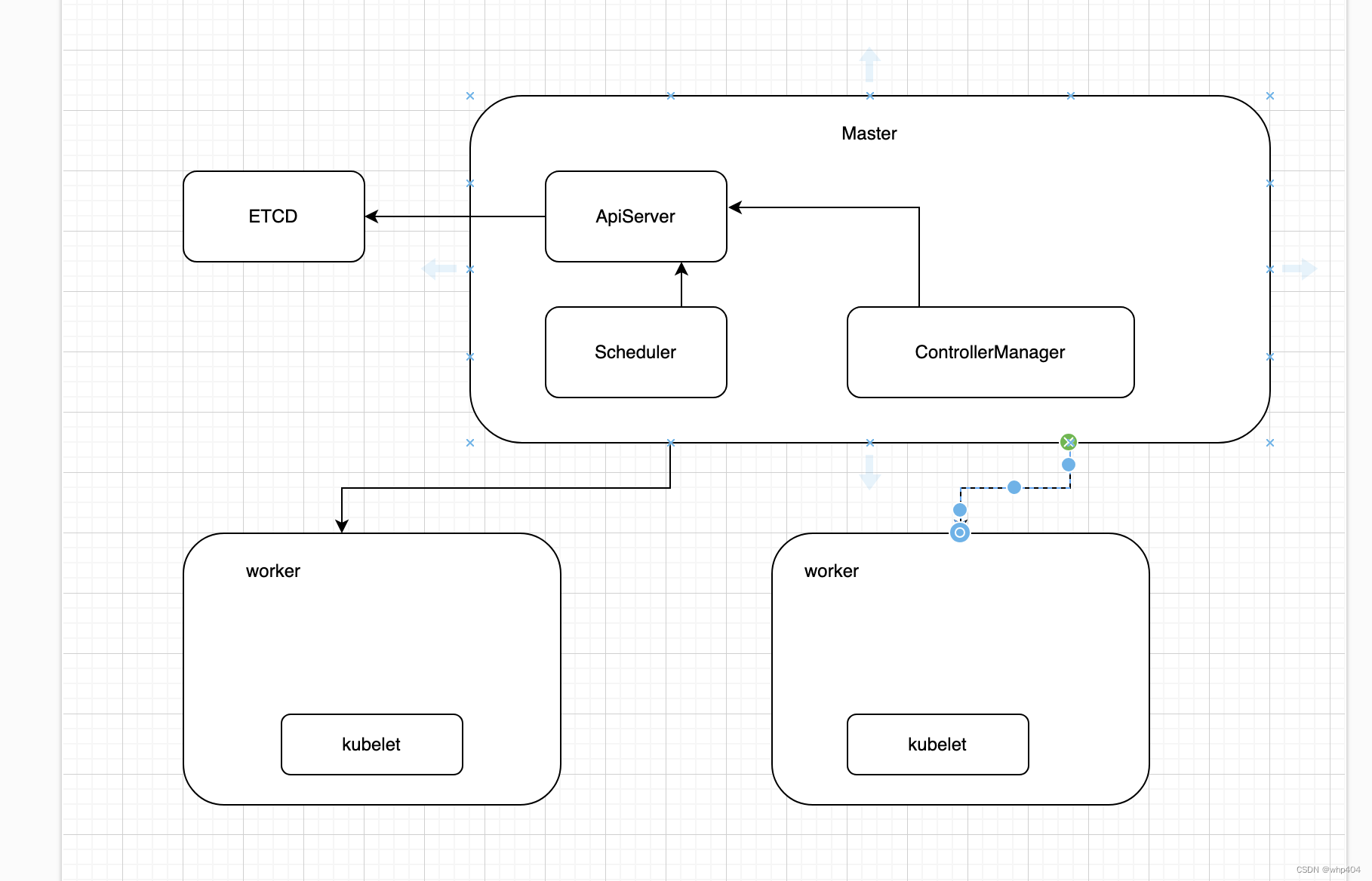
K8S 基础概念学习
1.K8S 通过Deployment 实现滚动发布,比如左边的ReplicatSet 的 pod 中 是V1版本的镜像,Deployment通过 再启动一个 ReplicatSet 中启动 pod中 镜像就是V2 2.每个pod 中都有一个pause 容器,他会连接本pod中的其他容器,实现互通。p…...

Java之正则表达式的详细解析
正则表达式 1.1 正则表达式的概念及演示 在Java中,我们经常需要验证一些字符串,例如:年龄必须是2位的数字、用户名必须是8位长度而且只能包含大小写字母、数字等。正则表达式就是用来验证各种字符串的规则。它内部描述了一些规则,…...
是两回事儿)
移动端的屏幕分辨率与浏览器的视口宽度(视口大小)是两回事儿
问:在移动端的Web设计中,屏幕的分辨率和视口大小是不是是两回事儿? 答: 是的,屏幕的分辨率和视口大小在移动端的Web设计中是两个不同的概念。 屏幕分辨率(Screen Resolution):这指的…...

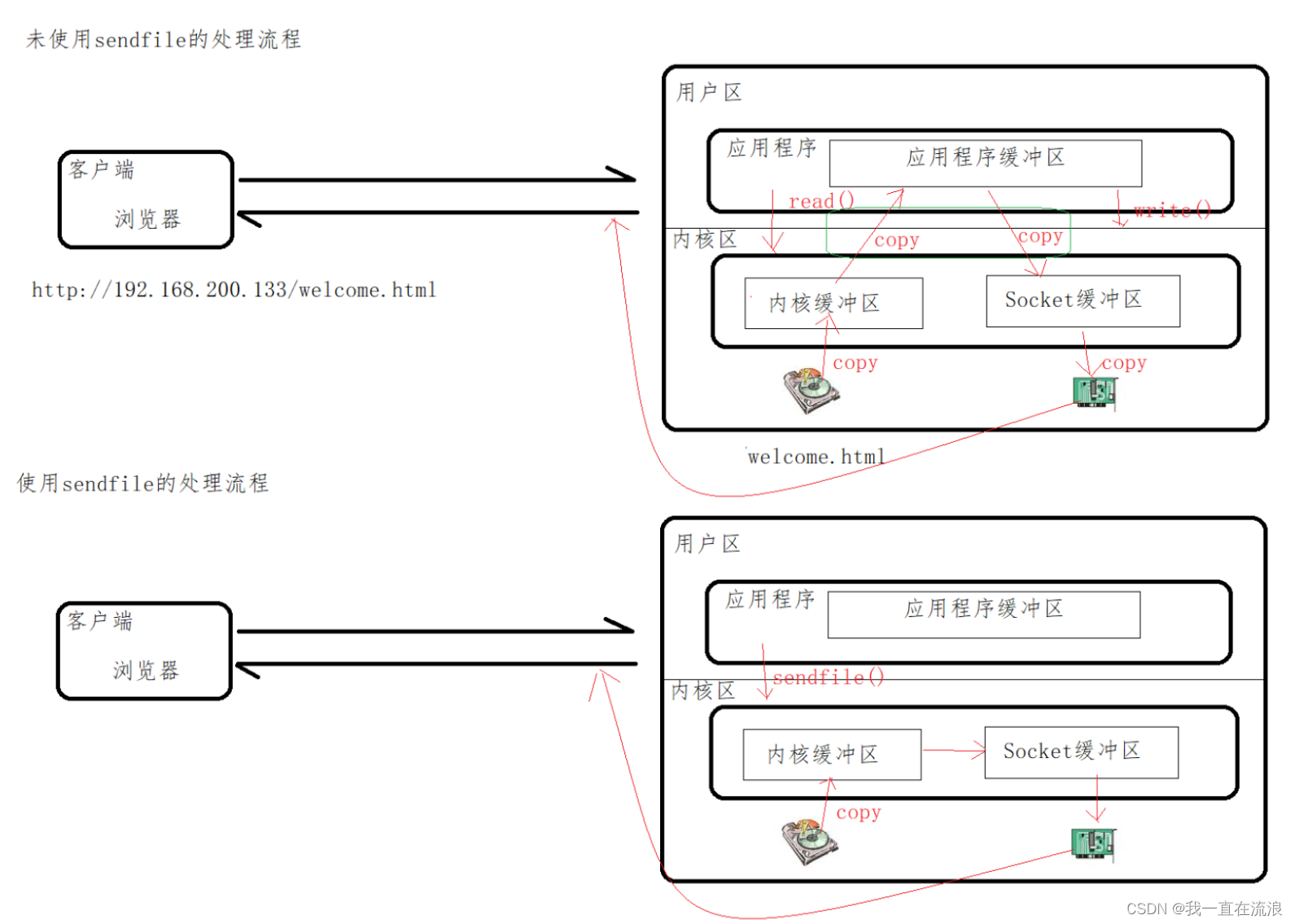
分布式 - 服务器Nginx:基础系列之Nginx静态资源优化配置指令sendfile | tcp_nopush | tcp_nodelay
文章目录 1. sendfile 指令2. tcp_nopush 指令3. tcp_nodelay 指令 1. sendfile 指令 请求静态资源的过程:客户端通过网络接口向服务端发送请求,操作系统将这些客户端的请求传递给服务器端应用程序,服务器端应用程序会处理这些请求ÿ…...

Sentinel配置的blockHandler方法不生效
①首先配置流控的资源名跟SentinelResource中的Value配置的一定要一直且唯一 ②其次blockhandler后面的方法一定要跟下面指定的方法名称是一样的 ③也就是我犯下的错误,一定要注意是上面那个才是Sentinel的,下面的是sun公司的…我说呢,一直…...

Mybatis的三种映射关系以及联表查询
目录 一、概念 二、一对一 1、配置generatorConfig.xml 2、Vo包的编写 3、xml的sql编写 4、编写对应接口及实现类 5、测试 三、一对多 1、Vo包类的编写 2、xml的sql编写 3、编写对应接口及实现类 4、测试 四、多对多 1、Vo类 2、xml的sql配置 3、接口及接口实现…...

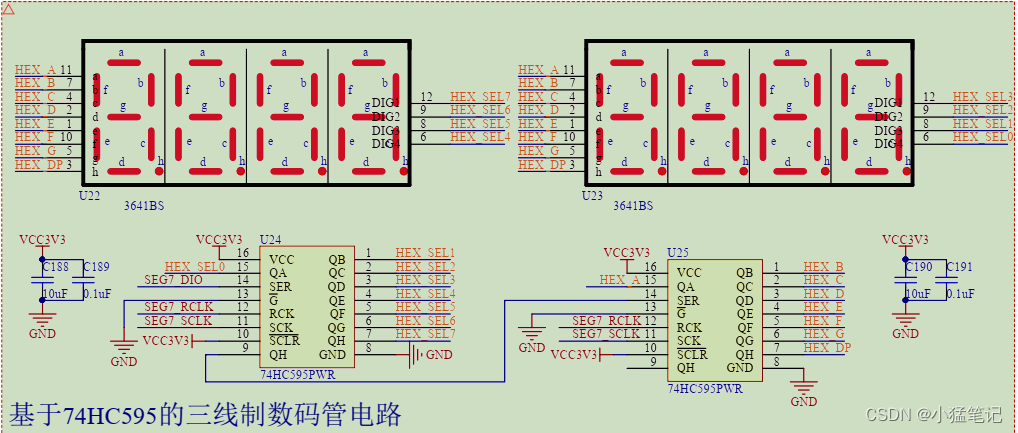
基于串口校时的数字钟设计
文章目录 设计目标硬件设计数码管串口 软件设计顶层模块串口接收模块数据处理模块时钟模块串口发送模块 总结 设计目标 环境:ACX720开发板 实现功能: 数码管能够显示时分秒能够接收串口数据修改时间能够将当前时间以1s一次速率发送到电脑 硬件设计 数…...
)
支持向量机(二)
文章目录 前言具体内容 前言 总算要对稍微有点难度的地方动手了,前面介绍的线性可分或者线性不可分的情况,都是使用平面作为分割面的,现在我们采用另一种分割面的设计方法,也就是核方法。 核方法涉及的分割面不再是 w x b 0 wx…...

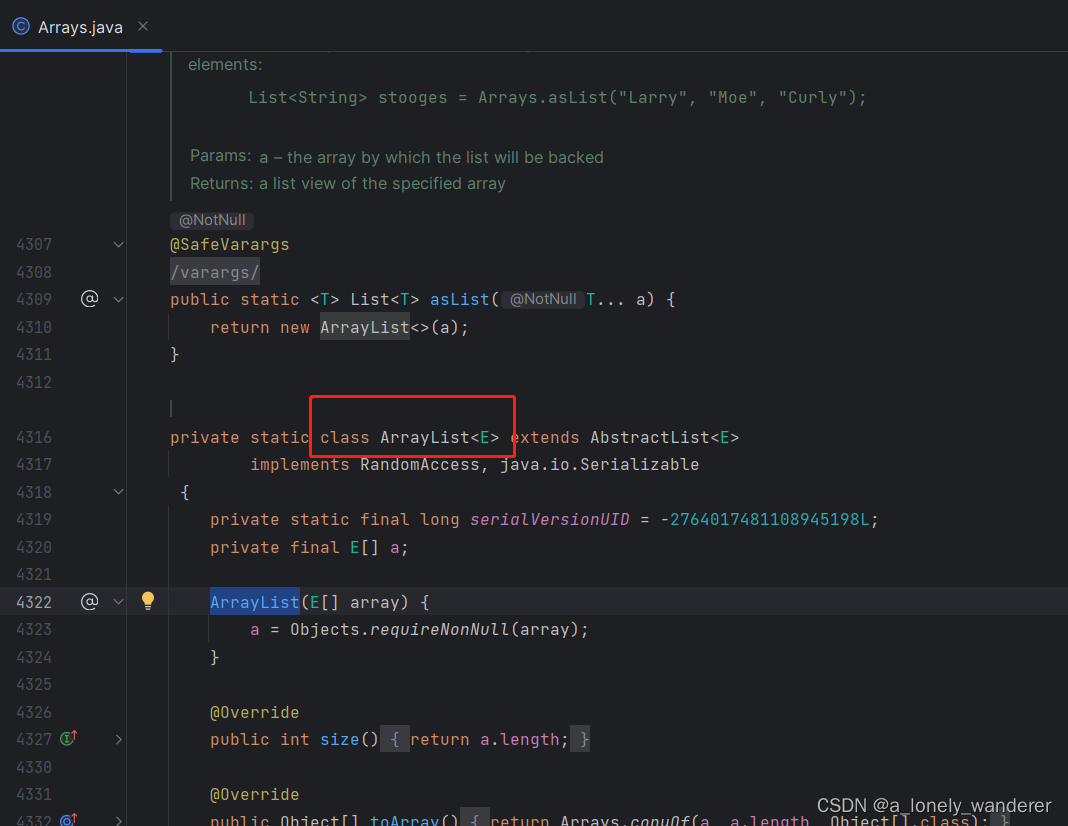
Arrays.asList 和 null 类型
一、Arrays.asList 类型简析 Arrays.asList() 返回的List 是它的内部类,不能使用 retainAll() 取交集,导致元素的删除,会报错。 List<String> list Arrays.asList(value.split(",")); 替换为> List<String> list…...

《论文阅读》用提示和释义模拟对话情绪识别的思维过程 IJCAI 2023
《论文阅读》用提示和复述模拟对话情绪识别的思维过程 IJCAI 2023 前言简介相关知识prompt engineeringparaphrasing模型架构第一阶段第二阶段History-oriented promptExperience-oriented Prompt ConstructionLabel Paraphrasing损失函数前言 你是否也对于理解论文存在困惑?…...

【AI】机器学习——绪论
文章目录 1.1 机器学习概念1.1.1 定义统计机器学习与数据挖掘区别机器学习前提 1.1.2 术语1.1.3 特点以数据为研究对象目标方法——基于数据构建模型SML三要素SML步骤 1.2 分类1.2.1 参数化/非参数化方法1.2.2 按算法分类1.2.3 按模型分类概率模型非概率模型逻辑斯蒂回归 1.2.4…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
