React v6(仅支持函数组件,不支持类组件)与v5版本路由使用详情和区别(详细版)
1.路由安装(默认安装最新版本6.15.0)
npm i react-router-dom
2.路由模式
有常用两种路由模式可选:HashRouter 和 BrowserRouter。
①HashRouter:URL中采用的是hash(#)部分去创建路由。
②BrowserRouter:URL采用真实的URL资源,无#。
3.常用路由组件和hooks

注意:
v5版本路由是模糊匹配,需加关键字exact和Switch实现精准匹配。
v6版本路由算法改变,默认就是精确匹配(匹配完整路径),如果想匹配某一部分,在路径后加"/*"
例如:
<Route path="/home/:id" element={<Home />}/>
则匹配
path = "/home/123"
path="/home/abc"<Route path="/citylist/*" element={<CityList />}/>
则匹配
path="/citylist"
path="/citylist/123/abc"在v6中Route能够找到最优路径,并不需要像v5讲究先后顺序。
4.<Link/><NavLink/>类似于a标签
老版本v5中NavLink可以设置激活状态时的样式,他有一个activeClassName或activeStyle。
新版本v6中NavLink可以移除了老版本activeClassName或activeStyle,他有一个箭头函数,接收isActive,<Link/>可以跳转但是不能使用以下方式激活样式
import React from 'react'
import "./App.css"
import {NavLink}from "react-router-dom"function App() {return (<div className="App">
{/* 自动会传入isActive,要解构出来,判断是否选中,如果选中追加样式*/}
<NavLink className={({isActive})=>isActive?"active":""} to="/citylist">去城市列表</NavLink>
<NavLink className={({isActive})=>isActive?"active":""} to="/home">去首页</NavLink>//style书写方式
<NavLink style={({isActive})=>{
return {
color:isActive?"red":"black"
}
} to="/home">去首页</NavLink></div>);
}export default App;效果如下:
5.新老版本重定向
老版本:<Redirect to="/login" />
新版本:使用Navigate 进行重定向<Route path="/" element={<Navigate to="/home" />/>,相当于push,会有历史记录,如果<Route path="/" replace element={<Navigate to="/home" />/>使用replace,无历史记录。
6.路由出口与占位(<Outlet/>),不做过多赘述。
7.useRoutes声明式的路由
①.index.js文件引入并使用
import React from 'react';
import ReactDOM from 'react-dom/client';
// import './index.css';import App from './App';
// 1.引入BrowserRouter路由模式
import {BrowserRouter } from 'react-router-dom'const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode>{/* 2.使用 */}<BrowserRouter ><App /></BrowserRouter ></React.StrictMode>
);②router->index.js文件
const OutRoutes=()=>{const routes=useRoutes([{path:"/home",element:<Home/>,// home组件内使用Outlet添加出口,以显示子组件内容,// 注意:子组件不需加绝对路径"/",否则会报错,使用相对路径children:[{path:"detail",element:<Detail/>}] },{path:"/citylist",element:<CityList/>},
//* 404页面,匹配不符合路径{path:"*",element:<NotFound/>}])return routes
}export default OutRoutes③App.js文件
import React, { Suspense } from 'react'
import IndexRouter from "./router"
function App() {return (<div className="App">{/* 使用路由懒加载,渲染页面的时候可能会有延迟,但使用了Suspense之后,可优化交互。 */}{/* 注意:<IndexRouter></IndexRouter>要用标签的形式,因为他是组件 */}<Suspense><IndexRouter></IndexRouter></Suspense></div>);
}export default App;8.编程式的路由
老版本:
类组件:this.props.history.push("/home")
函数组件:useHistory()
新版本:
useNavigate()
import React from 'react'
import { Link,useNavigate } from 'react-router-dom'export default function CityList() {const naviate = useNavigate();const jump=()=>{naviate("/home/detail");//push的方式// naviate("/home/detail",{replace:true})replace方式}return (<div>城市列表<Link to="/home">去home页面</Link><button onClick={()=>jump()}>跳转</button> </div>)
}9.路由跳转,参数携带以及获取路由参数的三种方式
// push跳转的三种携带参数方式
// 1.携带params参数
Navigate(`/home/c1/${id}/${title}`) ==> useParams()
//2.携带search参数
Navigate(`/home/c1?id=${id}&title=${title}`) ==> useSearchParams()
//3.携带state参数
Navigate("/home/c1",{state:{id,title}}) ==> useLocation()//replace跳转的三种携带参数方式
// 1.携带params参数
Navigate(`/home/c1/${id}/${title}`,{replace:true})
// 2.携带search参数
Navigate(`/home/c1?id=${id}&title=${title}`,{replace:true})
//3.携带state参数
Navigate("/home/c1",{state:{id,title},replace:true})注意:新版本类组件如果想获取以上三种获取参数的方式,要么使用函数组件,要么使用高阶组件。
相关文章:

React v6(仅支持函数组件,不支持类组件)与v5版本路由使用详情和区别(详细版)
1.路由安装(默认安装最新版本6.15.0) npm i react-router-dom 2.路由模式 有常用两种路由模式可选:HashRouter 和 BrowserRouter。 ①HashRouter:URL中采用的是hash(#)部分去创建路由。 ②BrowserRouter:URL采用真实的URL资源,…...

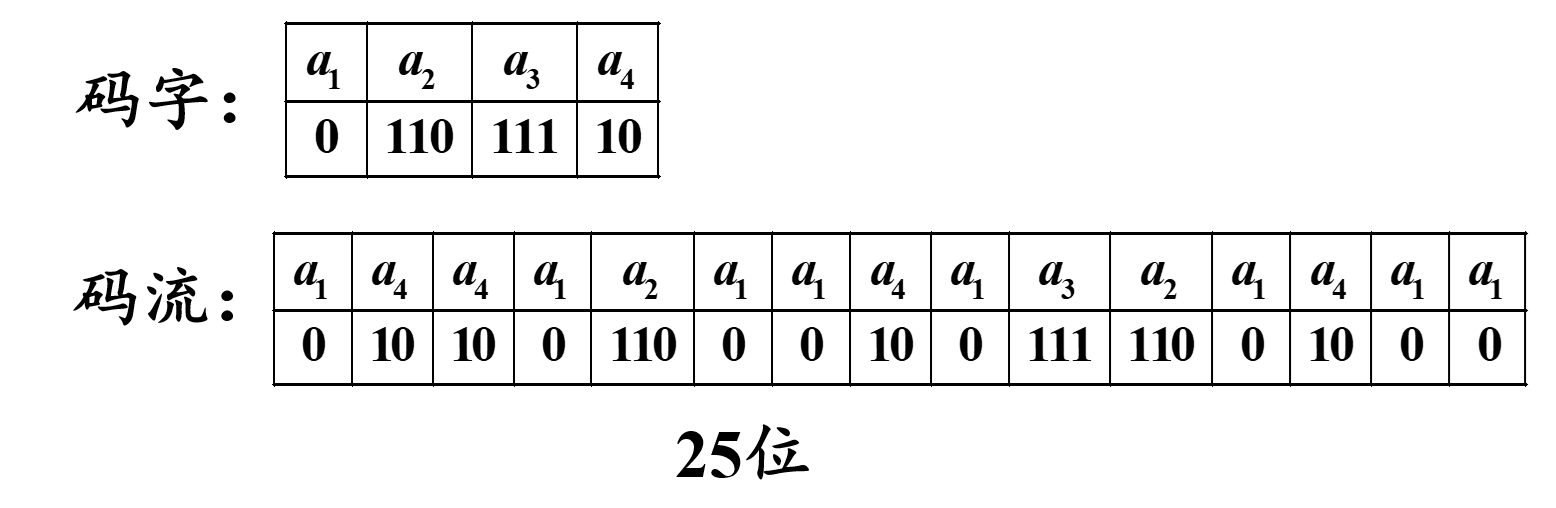
(数字图像处理MATLAB+Python)第十二章图像编码-第一、二节:图像编码基本理论和无损编码
文章目录 一:图像编码基本理论(1)图像压缩的必要性(2)图像压缩的可能性A:编码冗余B:像素间冗余C:心理视觉冗余 (3)图像压缩方法分类A:基于编码前后…...

【Unity编辑器扩展】| 顶部菜单栏扩展 MenuItem
前言【Unity编辑器扩展】 | 顶部菜单栏扩展 MenuItem一、创建多级菜单二、创建可使用快捷键的菜单项三、调节菜单显示顺序和可选择性四、创建可被勾选的菜单项五、右键菜单扩展5.1 Hierarchy 右键菜单5.2 Project 右键菜单5.3 Inspector 组件右键菜单六、AddComponentMenu 特性…...

golang读取键盘功能按键输入
golang读取键盘功能按键输入 需求 最近业务上需要做一个终端工具,能够直接连到docker容器中进行交互。 技术选型 docker官方提供了python sdk、go sdk和remote api。 https://docs.docker.com/engine/api/sdk/ 因为我们需要提供命令行工具,因此采用g…...

用sklearn实现线性回归和岭回归
此文为ai创作,今天写文章的时候发现创作助手限时免费,想测试一下,于是就有了这篇文章,看的出来,效果还可以,一行没改。 线性回归 在sklearn中,可以使用线性回归模型做多变量回归。下面是一个示…...

结构型模式-桥接模式
用于把抽象化与实现化解耦,使得二者可以独立变化。这种类型的设计模式属于结构型模式,它通过提供抽象化和实现化之间的桥接结构,来实现二者的解耦。 这种模式涉及到一个作为桥接的接口,使得实体类的功能独立于接口实现类…...

缓存的放置时间和删除时间
缓存的放置时间和删除时间是指缓存中存储的数据的生命周期。这两个时间点非常重要,因为它们决定了缓存数据的有效期和何时应该从缓存中删除。 缓存的放置时间(Cache Put Time):这是指数据首次放入缓存的时间点。当数据被放入缓存时…...

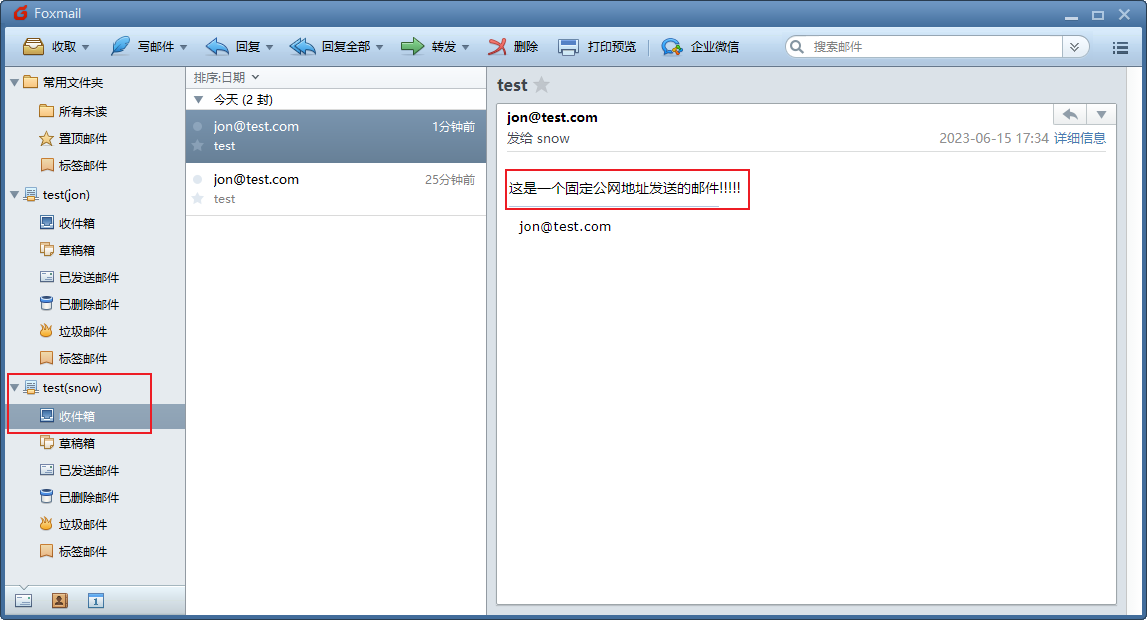
内网穿透实战应用-如何通过内网穿透实现远程发送个人本地搭建的hMailServer的邮件服务
文章目录 1. 安装hMailServer2. 设置hMailServer3. 客户端安装添加账号4. 测试发送邮件5. 安装cpolar6. 创建公网地址7. 测试远程发送邮件8. 固定连接公网地址9. 测试固定远程地址发送邮件 hMailServer 是一个邮件服务器,通过它我们可以搭建自己的邮件服务,通过cpolar内网映射工…...
)
ensp基础命令大全(华为设备命令)
路漫漫其修远兮,吾将上下而求索 今天写一些曾经学习过的网络笔记,希望对您的学习有所帮助。 OSPF,BGP,IS-IS的命令笔记没有写上来,计划单独写,敬请期待,或者您可以在这个网站查查 : 万能查询网站 …...

thinkphp6 入门(4)--数据库操作 增删改查
一、设计数据库表 比如我新建了一个数据库表,名为test 二、配置数据库连接信息 本地测试 直接在.env中修改,不用去config/database.php中修改 正式环境 三、增删改查 引入Db库 use think\facade\Db; 假设新增的控制器路径为 app\test\control…...

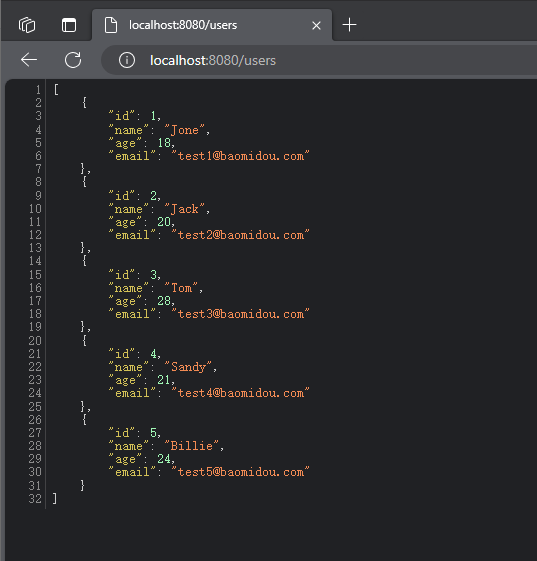
MyBatisPlus 基础实现(一)
说明 创建一个最基本的MyBatisPlus项目,参考官网。 依赖 MyBatisPlus 依赖,最新版是:3.5.3.2 (截止2023-9-4)。 <dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-bo…...

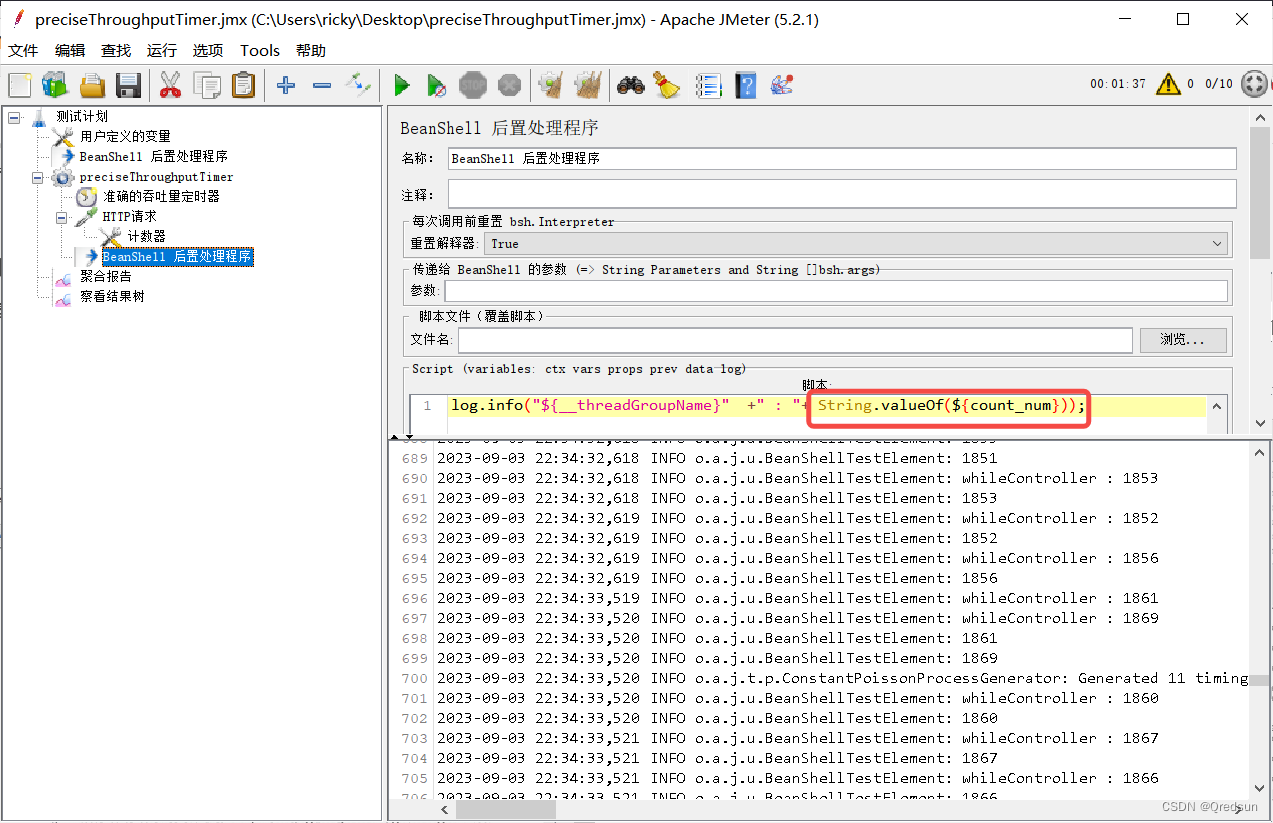
jmeter 计数器Counter
计数器可以用于生成动态的数值或字符串,以模拟不同的用户或数据。 计数器通常与用户线程组结合使用,以生成不同的变量值并在测试中应用。以下是计数器的几个常用属性: 变量前缀(Variable Name Prefix):定义…...

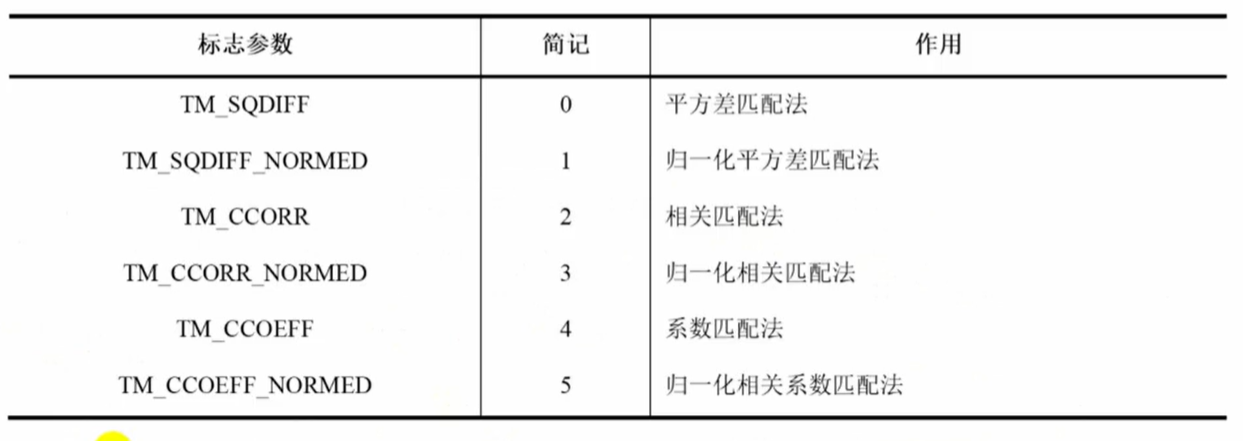
OpenCV(十九):模板匹配
1.模板匹配: OpenCV提供了一个模板匹配函数,用于在图像中寻找给定模板的匹配位置。 2.图像模板匹配函数matchTemplate void matchTemplate( InputArray image, InputArray templ, OutputArray result, int method, InputArray mask noArray() ); image…...

【iOS】Category、Extension和关联对象
Category分类 Category 是 比继承更为简洁 的方法来对Class进行扩展,无需创建子类就可以为现有的类动态添加方法。 可以给项目内任何已经存在的类 添加 Category甚至可以是系统库/闭源库等只暴露了声明文件的类 添加 Category (看不到.m 文件的类)通过 Category 可以添加 实例…...
)
支持向量机(一)
文章目录 前言分析数据集线性可分情况下的支持向量机原始问题凸优化包解法对偶问题凸优化包解法 数据集线性不可分情况下的线性支持向量机与软间隔最大化 前言 在支持向量机中,理论逻辑很简单:最大化最小的几何间隔。但是实际编写代码过程中有一个小点需…...

MyBatis中至关重要的关系映射----全方面介绍
目录 一 对于映射的概念 1.1 三种关系映射 1.2 resultType与resultMap的区别 resultType: resultMap: 二,一对一关联查询 2.1 嵌套结果集编写 2.2 案例演示 三,一对多关联查询 3.1 嵌套结果集编写 3.3 案例演示 四&…...

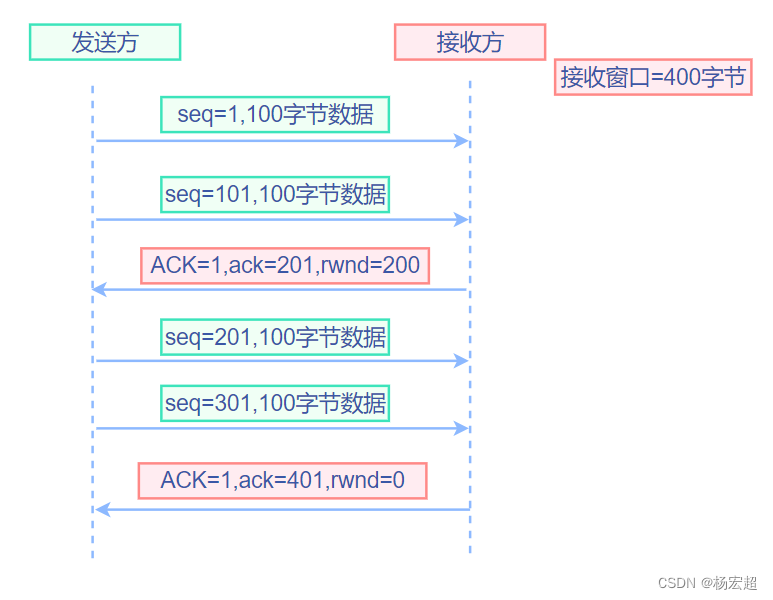
47、TCP的流量控制
从这一节开始,我们学习通信双方应用进程建立TCP连接之后,数据传输过程中,TCP有哪些机制保证传输可靠性的。本节先学习第一种机制:流量控制。 窗口与流量控制 首先,我们要知道的是:什么是流量控制ÿ…...

密码学入门——环游密码世界
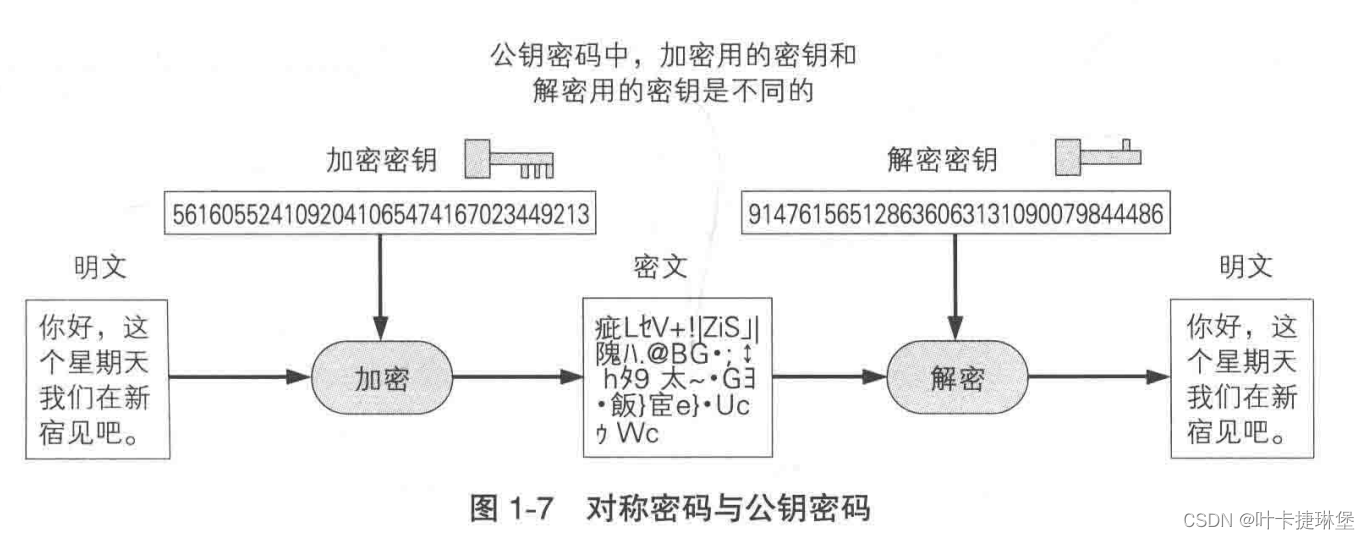
文章目录 参考书目一、基本概念1.1 本书主要角色1.2 加密与解密 二、对称密码与公钥密码2.1 密钥2.2 对称密码和公钥密码2.3 混合密码技术 三、其他密码技术 参考书目 图解密码技术 第三版 一、基本概念 1.1 本书主要角色 1.2 加密与解密 加密 解密 密码破译 二、对称密…...

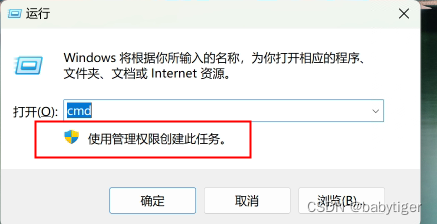
笔记本家庭版本win11上win+r,运行cmd默认没有管理员权限,如何调整为有管理员权限的
华为matebookeGo 笔记本之前有段时间不知怎么回事,打开运行框,没有了那一行“使用管理权限创建此任务”,而且cmd也不再是默认的管理员下的,这很不方便,虽然每次winr ,输入cmd后可以按ctrlshitenter以管理员权限运行&am…...

MavenCentral库发布记录
最近发布了 Android 路由库 URouter,支持 AGP8、ActivityResult启动等特性。 把提交到 Maven Central 过程记录一下。 一、注册 Sonatype 账号,新建项目 注册 https://issues.sonatype.org 登录后,新建项目: 相关选项&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

【学习笔记】erase 删除顺序迭代器后迭代器失效的解决方案
目录 使用 erase 返回值继续迭代使用索引进行遍历 我们知道类似 vector 的顺序迭代器被删除后,迭代器会失效,因为顺序迭代器在内存中是连续存储的,元素删除后,后续元素会前移。 但一些场景中,我们又需要在执行删除操作…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
