【图片上传记录三】element-ui组件详解与封装(自定义上传、限制文件大小、格式以及图片尺寸)
业务上有需求是前端上传 jpg/png/gif 格式, 并且 尺寸为 150px * 150px,300px
*300px,428*428px 的图片
- 同时在上传的同时需要携带用户的个人信息以及其他额外信息
因此在 element-upload 基础之上
- 实现这个需求需要在上传前检查图片的大小,格式以及尺寸
- 如何上传也成为一个问题
- 使用组件的 action 上传方式, body属性传递参数
- 限制格式,加了一句:accept=“image/jpg,image/jpeg,image/png”
1-1 展示封装的组件
1-1-1 父组件
<uploadPic form-label="上传大图片" :before-load="beforeLargeUpload" :dialog-pic-visible="dialogPicVisible" :picture-large-dim="ruleForm.pictureLarge" :upload-data="uploadLargeData" @changePicUrl="changePicUrl" /><uploadPic form-label="上传小图片" :before-load="beforeSmallUpload" :dialog-pic-visible="dialogPicVisible" :picture-large-dim="ruleForm.pictureSmall" :upload-data="uploadLargeData" @changePicUrl="changePicUrlSmall" /><script>
data(){return{dialogPicVisible: false,}
},
methods: {// 上传图片接收参数// 大图片changePicUrl(resUrl) {this.ruleForm.pictureLarge = resUrl},// 中间图片changePicUrlMedium(resUrl) {this.ruleForm.pictureMedium = resUrl},// 小图片changePicUrlSmall(resUrl) {this.ruleForm.pictureSmall = resUrl},// 上传大图片beforeLargeUpload(file) {// const isJPG = file.type === 'image/jpeg'const isLt2M = file.size / 1024 / 1024 < 2let is80x56 = trueconst reader = new FileReader()reader.readAsDataURL(file)reader.onload = (theFile) => {const image = new Image()image.src = theFile.target.resultimage.onload = () => {const { width, height } = imageif ((width !== 482) || (height !== 482)) {this.$message.error(`图片尺寸${width}*${height},请上传482*482 px 的图片!`)is80x56 = falsereturn}}}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!')}return new Promise((resolve, reject) => {(isLt2M && is80x56).catch(err => {return err})})},// 上传中图片// 上传小图片beforeMediumUpload(file) {const isLt2M = file.size / 1024 / 1024 < 2let is300 = trueconst reader = new FileReader()reader.readAsDataURL(file)reader.onload = (theFile) => {const image = new Image()image.src = theFile.target.resultimage.onload = () => {const { width, height } = imageif (width !== 150 && height !== 150) {this.$message.error(`图片尺寸${width}*${height},请上传 300*300 px 以下的图片!`)is300 = false}}}if (!isLt2M) {this.$message.error('上传头像图片大小不能超过 2MB!')}return new Promise((resolve, reject) => {(isLt2M && is300).catch(err => {return err})})},}
</script>
1-1-2 子组件 uploadPic
<template><div><el-form-item :label="formLabel"><div style="display:flex; justify-content:space-between;"><el-input v-model="pictureLargeDim" placeholder="请点击上传按钮" :disabled="true" /><el-button type="primary" @click="dialogPicVisible = true">上传</el-button></div><el-dialog :title="formLabel" :visible.sync="dialogPicVisible"><el-uploadclass="upload-demo":limit="1"accept="image/jpeg,image/gif,image/png"dragaction="/config/upload":data="uploadData":before-upload="beforeLoad":on-success="handleAvatarSuccess":on-exceed="handleExceed"><i class="el-icon-upload" /><div class="el-upload__text">将文件拖到此处,或<em>点击上传</em></div><div slot="tip" class="el-upload__tip">只能上传jpg/png/gif文件,且不超过2MB</div></el-upload></el-dialog></el-form-item></div>
</template><script>
export default {props: {pictureLargeDim: {type: String,required: true},uploadData: {type: Object,required: true},formLabel: {type: String,required: true},// 判断是大小中图片上传beforeLoad: {type: Function,required: true}},data() {return {dialogPicVisible: false}},methods: {handleAvatarSuccess(res) {// this.ruleForm.pictureLarge = res.urlthis.$emit('changePicUrl', res.url)this.dialogPicVisible = falsethis.$message.success('上传成功')},handleExceed() {this.$message.warning('仅上传一张图片,删除之前的图片再进行之后的操作')}}
}
</script>1-2
参考文章:https://blog.csdn.net/qq_41800366/article/details/113309320
- https://blog.csdn.net/qq_58340302/article/details/125939912
相关文章:
)
【图片上传记录三】element-ui组件详解与封装(自定义上传、限制文件大小、格式以及图片尺寸)
业务上有需求是前端上传 jpg/png/gif 格式, 并且 尺寸为 150px * 150px,300px*300px,428*428px 的图片 同时在上传的同时需要携带用户的个人信息以及其他额外信息 因此在 element-upload 基础之上 实现这个需求需要在上传前检查图片的大小,格式以及尺寸如何上传也成…...

一个golang版本管理工具
GitHub - moqsien/gvc: GVC is a productive tool to manage your dev environment for multi platforms and machines. | GVC 是一个用于快速配置和管理多机器跨平台的开发环境的生产力工具。 目前,gvc拥有以下功能或特点: go编译器自动安装和添加环…...

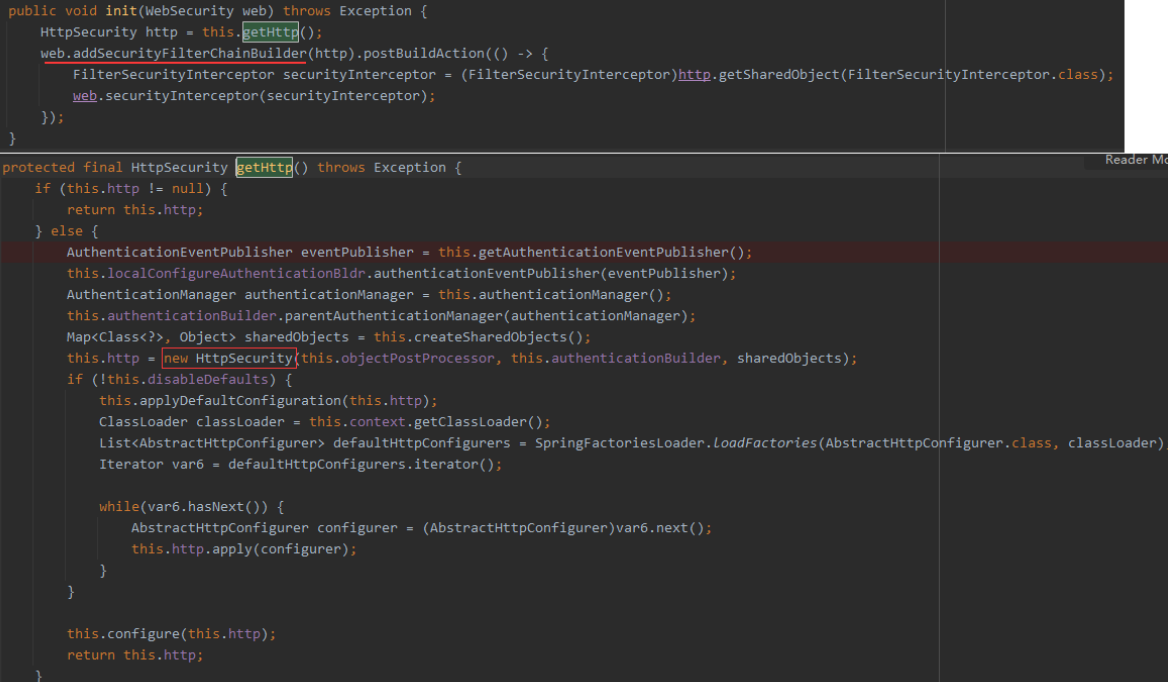
SpringBoot整合Spring Security过滤器链加载执行流程源码分析
文章目录1.引言2.Spring Security过滤器链加载1.2.注册名为 springSecurityFilterChain的过滤器2、查看 DelegatingFilterProxy类3.查看 FilterChainProxy类3.1 查看 doFilterInternal方法。3.2 查看 getFilters方法。4 查看 SecurityFilterChain接口5 查看 SpringBootWebSecur…...

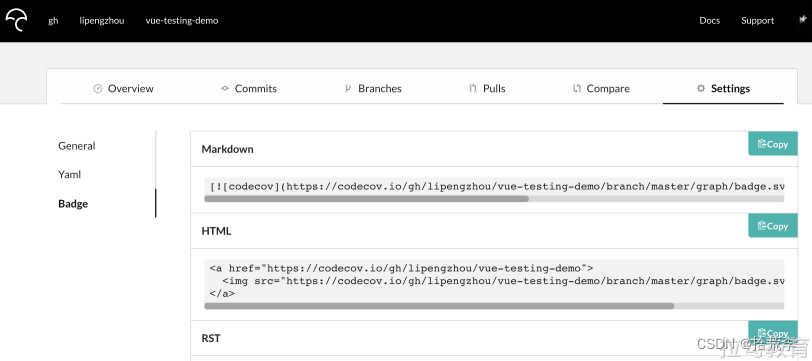
Jest使用
一、测试到底测什么 提到测试的时候,即使是最简单的一个代码块可能都让初学者不知所措。最常问的问题的是“我怎么知道要测试什么?”。如果你正在写一个 Web 应用,那么你每个页面每个页面的测试用户交互的方式,就是一个很好的开端…...

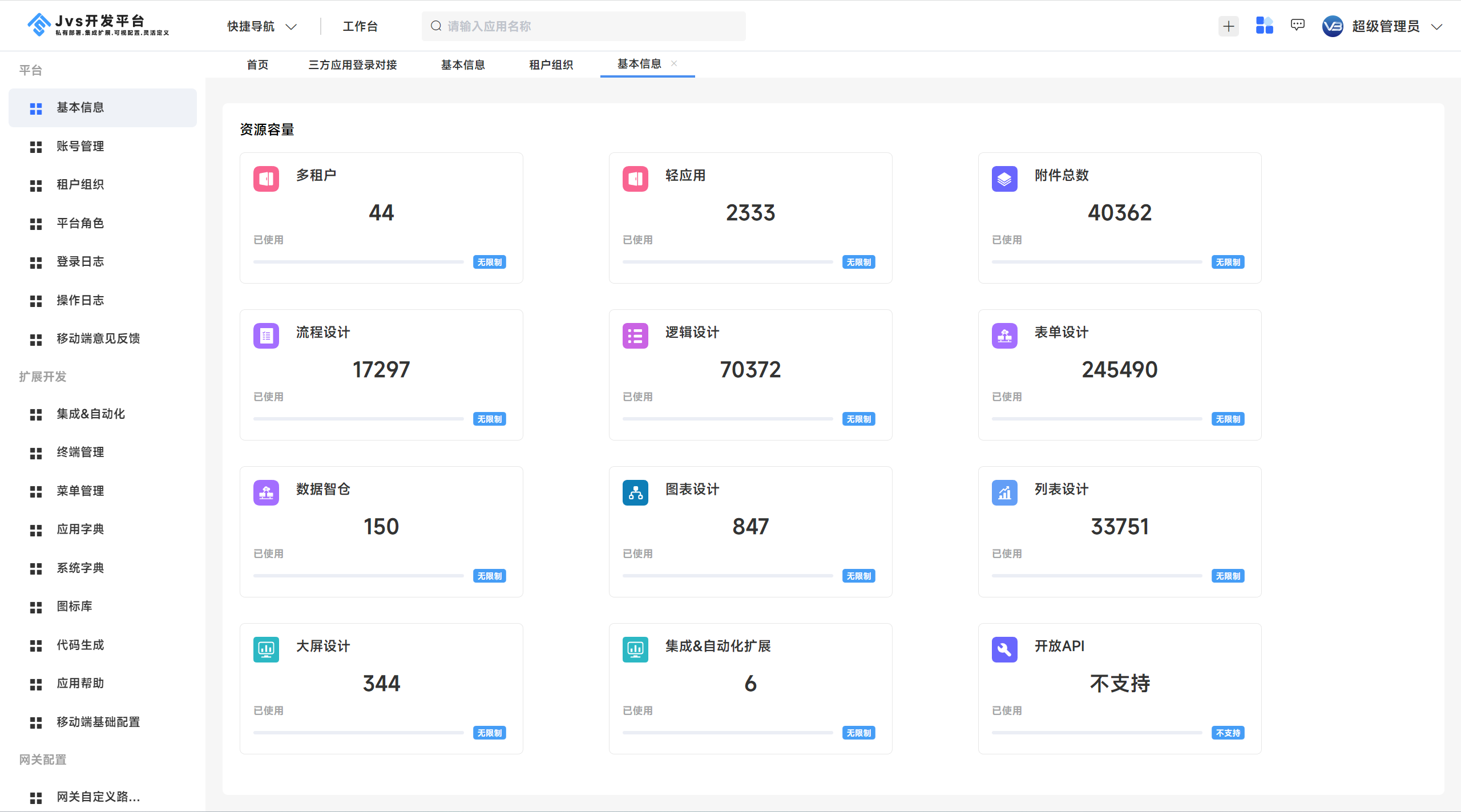
定位于企业数字化底座,开箱可用(spring cloud+Vue)基础框架,赶紧收藏!
项目介绍:JVS是什么?JVS是企业级应用构建的基础脚手架,提供开箱即用的基础功能集成,其中集成了账户管理、租户管理、用户权限体系、三方登录、环境配置、各种业务日志等功能,还提供了对接低代码、数据中台的能力。JVS能…...

java字符统计
问题描述 给定一个只包含大写字母的字符串 � S, 请你输出其中出现次数最多的字符。 如果有多个字母均出现了最多次, 按字母表顺序依次输出所有这些字母。 输入格式 一个只包含大写字母的字符串 � S. 输出格式 若干个大写字母,代表答案。 …...

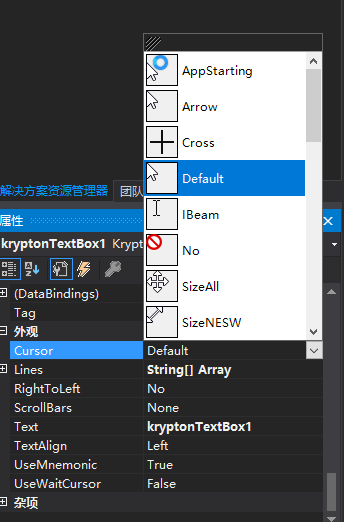
C#:Krypton控件使用方法详解(第八讲) ——kryptonBreadCrumb
今天介绍的Krypton控件中的kryptonBreadCrumb,下面开始介绍这个控件的属性:首先要介绍的是RootItem属性和外观属性:RootItem属性组中包含属性如下:image属性:代表在文字对象的前方插入一个图片,属性值如下图…...

2023从0开始学性能(1) —— 性能测试基础【持续更新】
背景 不知道各位大佬有没遇到上面的情况,性能这个东西到底是什么,还是以前的358原则吗?明显并不是适用于现在了。多次想踏入性能测试门槛都以失败告终,这次就以系列的方式来督促自己真正踏进性能测试的门槛。 什么是性能测试 通…...

如何通过一台 iPhone 申请一个 icloud 邮箱账号 后缀为 @icloud.com
总目录 iOS开发笔记目录 从一无所知到入门 文章目录需求关键步骤步骤后续需求 在 iPhone 自带的邮箱软件中添加账号,排第一位的是 iCloud 邮箱: 选 iCloud 之后: 提示信息是exampleicloud.com,也就是说是有icloud.com为域的邮箱…...

SQL89 计算总和
描述OrderItems表代表订单信息,包括字段:订单号order_num和item_price商品售出价格、quantity商品数量。order_numitem_pricequantitya110105a211100a21200a421121a5510a2119a775【问题】编写 SQL 语句,根据订单号聚合,返回订单总…...

Netty高级应用之:编解码器与群聊天室开发
Netty高级应用之:编解码器与群聊天室开发 文章目录Netty高级应用之:编解码器与群聊天室开发Netty编解码器Java的编解码Netty编解码器概念解码器(Decoder)编码器(Encoder)编码解码器CodecNetty案例-群聊天室聊天室服务端编写聊天室客户端编写Netty编解码器…...

Vue的生命周期
Vue的生命周期是指Vue实例从创建到销毁的过程,它包括了以下几个阶段:初始化、编译、挂载、更新、渲染和销毁。 初始化:Vue实例创建时,会执行初始化过程,主要包括以下几个步骤: 初始化数据:Vue…...

MySQL —— 数据库基础
文章目录1. centos7 安装Mysql2. 数据库的概念3. 数据库下创建库,表4. 库,表 的本质5. 数据库服务器 和 库 ,表的关系6. MySQL架构7. 存储引擎前言: 数据库是对数据进行管理的软件。1. centos7 安装Mysql 需要把系统自带的MySQL给…...

多线程知识点
多线程 基本知识 创建线程的常用三种方式: 继承Thread类实现Runnable接口实现Callable接口(JDK1.5>) public class ThreadTest extends Thread {Overridepublic void run() {System.out.println(this.getName() "..开始.."…...

有序表之红黑树
文章目录1、五个条件2、调整策略2.1 插入调整的情况2.1.1 情况一:插入节点是红色,其父节点也是红色2.1.2 情况二2.1.2 代码实现2.2 删除调整的情况2.2.1 情况一:双重黑节点的兄弟节点也是黑色,且其兄弟的两个孩子也是黑色2.2.2 情…...

HTTP状态码都有哪些?
100:客户必须继续发出请求 101:客户要求服务器根据请求转换HTTP协议版本 二:2xx 200:交易成功 201:提示知道新文件的URL 202:接受和处理、但处理未完成 203:返回信息不确定或不完整 204&#…...

Sketch+摹客,100M文件上传最快47s
哈喽,小摹来啦~ 去年12月底,摹客Sketch插件上新了「规范检查工具」,自功能上线以来,小摹收到了许多的好评及赞扬。 虽好评如潮,但我们不会止步不前,将持续攻克难点,旨在为大家提供更加稳定高效…...

关系型数据之分区分表分库
文章目录1.为什么需要分区分表分库2.各种分区分表分库的情况3.弊端3.1分区弊端3.2分表分库弊端1.为什么需要分区分表分库 数据量达到一定规模,进行常规的sql语句优化已经效果不大的情况下,常见为mysql数据库,单表的记录达到1000W和空间占用至…...

微信小程序:基本开发相关文档
1、微信公众平台(后台登录页):https://mp.weixin.qq.com/2、微信小程序官网文档(组件api等):https://developers.weixin.qq.com/miniprogram/dev/component/audio.html3、微信开放社区(问题社区…...

Win10关闭自动更新
Win10关闭自动更新第一步:修改电脑系统时间第二步,设置自动更新时间第三步:再次修改系统时间为正确时间因为国内使用的操作系统,很多是非正版的系统,如果更新了系统,很容易造成电脑蓝屏,系统运…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
