Sketch+摹客,100M文件上传最快47s

哈喽,小摹来啦~
去年12月底,摹客Sketch插件上新了「规范检查工具」,自功能上线以来,小摹收到了许多的好评及赞扬。
虽好评如潮,但我们不会止步不前,将持续攻克难点,旨在为大家提供更加稳定高效的摹客插件!
本次,摹客Sketch4.0插件性能有了质的提升!
怎么理解质的提升呢?举个例子,100M文件上传最快47S!不谦虚地说,行业内最快速度非摹客莫属!

在此,Sketch 4.0插件公测活动重磅来袭,即日起至2023年3月20日,参与活动众多好礼等你拿!
-
反馈使用体验或Bug,即送腾讯视频会员月卡一张;
-
30s填产品问卷,抽奖送Eagle终身版会员、摹客定制笔记本、Billfish 8G优盘。
划重点!反馈即得腾讯会员月卡,奖品有限,先到先得呦!

公测注意事项
1、由于 Sketch 软件仅支持 Mac 电脑,所以本次公测活动仅支持使用 Mac 电脑的用户参与。
2、参与公测前,请下载摹客 Sketch 4.0 插件。下载地址:Sketch + 摹客,设计协作就够了!
3、推荐使用 Sketch 69 及以上版本。
在本次摹客Sketch 4.0插件中,我们将「上传设计」、「Library库管理」、「设计素材管理」、「规范检查」进行了功能的“四合一”,同时以底部工具栏的方式与Sketch原生界面进行融合。
Sketch+摹客,效率翻倍!
上传设计,评审交付更便捷!
点击安装:Sketch4.0 插件,即可一键同步设计稿至云平台。
设计主管或产品经理可在评论模式中在线评审设计稿。
评审设计稿难免会收到各种反馈建议,设计师本人为避免改稿遗漏,可用三种评论状态(未解决、已解决、关闭)标记每条建议的修改情况。
此外,项目经理等管理角色也可以实时跟踪改稿情况,清晰地查看反馈意见是否已经解决。

而当设计稿需要交付开发工程师时,设计师可在摹客中标注切图,一键打包相关素材给前端同事,避免反复发送,交付效率翻倍!

从零开始,搭建素材管理系统
点击安装:Sketch4.0 插件,一键管理你的个人素材资源。
设计师可以添加颜色、字体、图层样式及组件数据,便于个人及小型团队间成员共享使用!


Library库管理,高端Sketch团队协作必备!
点击安装,Sketch4.0 插件,一键管理你的团队Library库。
借助Library机制,高效构建一套全面的设计系统,与设计师团队共享样式、组件库,与开发工程师共享变量、组件代码。

设计主管在开启Library源文件的状态下,通过插件即可一键全自动完成Library库的解析和云端保存,团队中的其他成员可以在任何时刻一键完成云端Library数据的自动更新和覆盖。

同时,Library项目修改后,历史版本自动生成,可轻松回溯任意版本或发布新版本规范哟~
——————————————分隔——————————————
看到这里,「素材项目」和「Library项目」你会不会傻傻分不清楚?
简单总结,文件的「规范性」是判断素材项目和Library项目的重要因素之一。
详细的图表说明下方自取!

规范检查,一键全能校对!
点击安装,Sketch4.0 插件,设计规范一键校对!
设计检查工具会根据设计规范中的颜色、文字、图层样式、symbol等规范设定,自动完成设计稿的检查校对。

只需5秒,所有设计规范细节逐一展现。
在每个不符合设计规范的内容中选择对应的「定位图层」,精准定位错误,极大程度方便了设计师快速找错并协作完成设计修改。
摹客,还有更多可能
Sketch 4.0插件的上线是摹客2023年新的起点。
小摹诚邀各位设计师朋友们参与本次Sketch插件公测活动,你的意见一定会让摹客变得更好!
同时,摹客团队也始终在“让设计更快更简单”的道路上奋勇向前。
2023,摹客有更多新的可能,敬请期待!
相关文章:

Sketch+摹客,100M文件上传最快47s
哈喽,小摹来啦~ 去年12月底,摹客Sketch插件上新了「规范检查工具」,自功能上线以来,小摹收到了许多的好评及赞扬。 虽好评如潮,但我们不会止步不前,将持续攻克难点,旨在为大家提供更加稳定高效…...

关系型数据之分区分表分库
文章目录1.为什么需要分区分表分库2.各种分区分表分库的情况3.弊端3.1分区弊端3.2分表分库弊端1.为什么需要分区分表分库 数据量达到一定规模,进行常规的sql语句优化已经效果不大的情况下,常见为mysql数据库,单表的记录达到1000W和空间占用至…...

微信小程序:基本开发相关文档
1、微信公众平台(后台登录页):https://mp.weixin.qq.com/2、微信小程序官网文档(组件api等):https://developers.weixin.qq.com/miniprogram/dev/component/audio.html3、微信开放社区(问题社区…...

Win10关闭自动更新
Win10关闭自动更新第一步:修改电脑系统时间第二步,设置自动更新时间第三步:再次修改系统时间为正确时间因为国内使用的操作系统,很多是非正版的系统,如果更新了系统,很容易造成电脑蓝屏,系统运…...

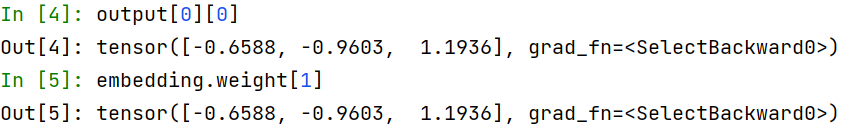
Embedding 理解
Word Embedding 单词表示最简单的是 one-hot 但是它的缺点是 矩阵表示过于稀疏,占用空间对相关的词语无法得知它们的含义是相近的。 Word Embedding 解决了上述两个缺点,一个 Word Embedding 直观的例子如下图所示。 每个维度表示一个特征࿰…...

工业树莓派和PLC怎么选?
一、 什么是虹科工业树莓派 1、树莓派 在了解虹科工业树莓派之前,首先要了解一下什么是树莓派。树莓派是一款基于ARM的小型电脑,在树莓派上提供丰富的接口,能够实现较多功能。它同样是开发人员的最爱,其搭载Linux系统࿰…...

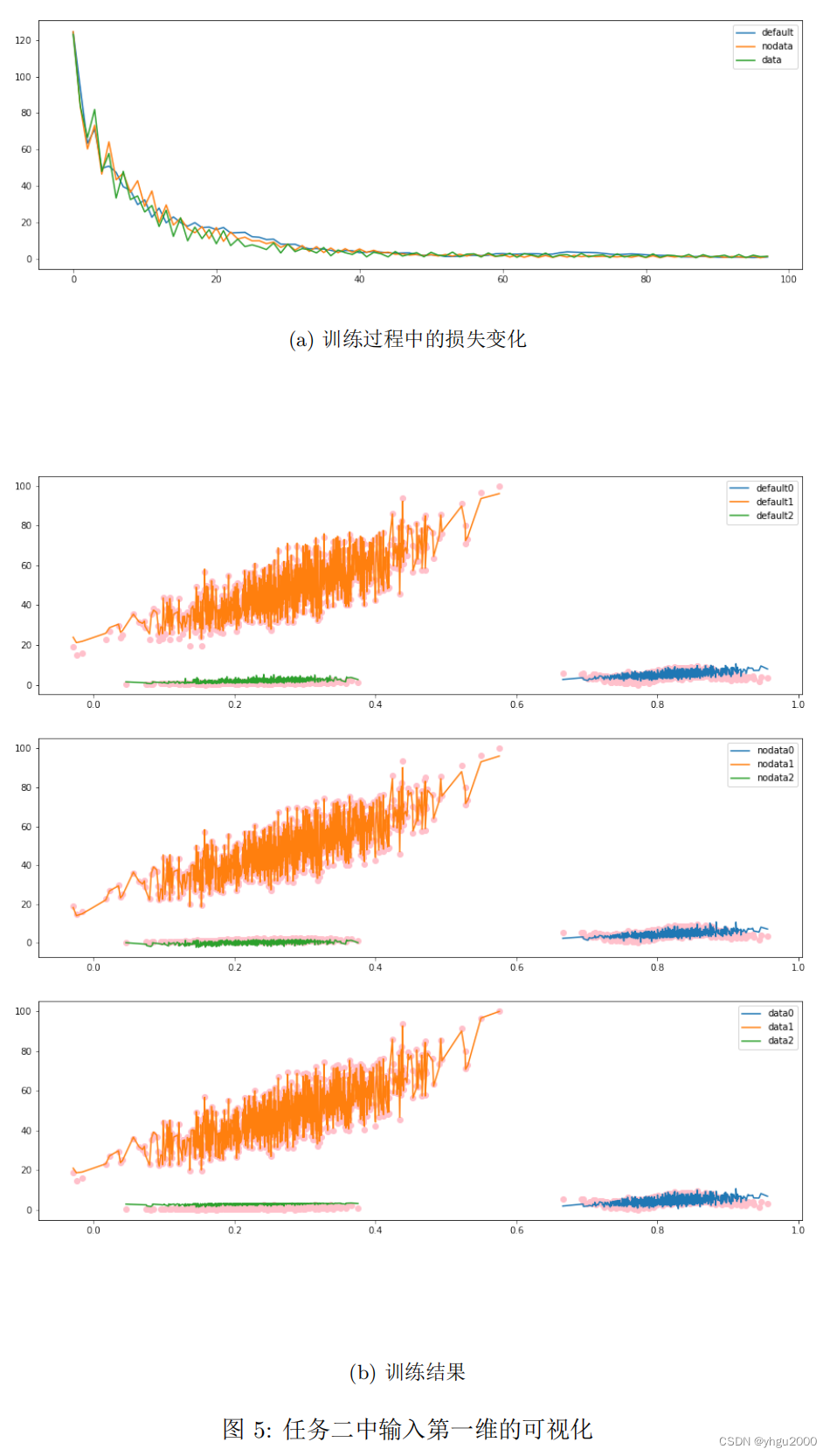
多层感知机的区间随机初始化方法
摘要: 训练是构建神经网络模型的一个关键环节,该过程对网络中的参数不断进行微调,优化模型在训练数据集上的损失函数。参数初始化是训练之前的一个重要步骤,决定了训练过程的起点,对模型训练的收敛速度和收敛结果有重要…...

分析JEP 290机制的Java实现
简介 https://openjdk.org/jeps/290 Filter Incoming Serialization Data过滤传入的序列化数据 JEP290是Java官方提供的一套来防御反序列化的机制,其核心在于提供了一个ObjectInputFilter接口,通过设置filter对象,然后在反序列化ÿ…...

Leetcode.2140 解决智力问题
题目链接 Leetcode.2140 解决智力问题 Rating : 1709 题目描述 给你一个下标从 0开始的二维整数数组 questions,其中 questions[i] [pointsi, brainpoweri]。 这个数组表示一场考试里的一系列题目,你需要 按顺序 (也就是从问题…...

新时代下的医疗行业新基建研讨会
1、会议纪要 2023年2月17日,HIT专家网进行了《新时代下的医疗行业新基建研讨会》的会议。 对会议内容进行了记录。 会议中有友谊医院、301、北肿主任进行了分享。大纲如下所示 2、本人所想 本人的所想所感: 1、301在多院区的医疗信息建设,…...

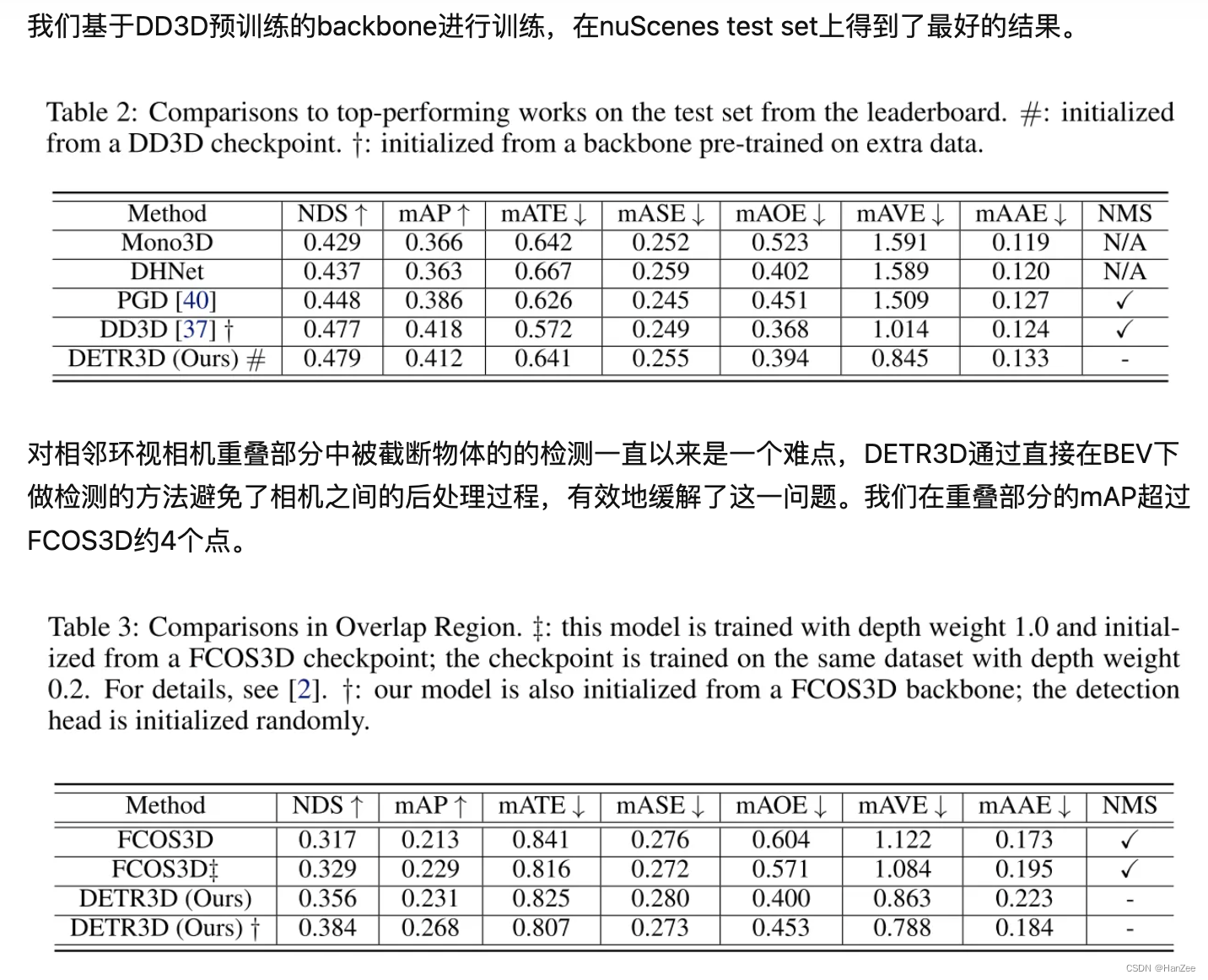
BEV感知:DETR3D
3D检测:DETR3D前言MethodImage Feature Extracting2D-to-3D Feature TransformationLoss实验结果前言 在这篇paper,作者提出了一个更优雅的2D与3D之间转换的算法在自动驾驶领域,它不依赖于深度信息的预测,这个框架被称之为DETR3D…...

亿级高并发电商项目-- 实战篇 --万达商城项目 十二(编写用户服务、发送短信功能、发送注册验证码功能、手机号验证码登录功能、单点登录等模块)
👏作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者 📕系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶 Ǵ…...

整合spring cloud云服务架构 - 企业分布式微服务云架构构建
1. 介绍 Commonservice-system是一个大型分布式、微服务、面向企业的JavaEE体系快速研发平台,基于模块化、服务化、原子化、热插拔的设计思想,使用成熟领先的无商业限制的主流开源技术构建。采用服务化的组件开发模式,可实现复杂的业务功能。…...

leetcode 540. Single Element in a Sorted Array(排序数组中的单个元素)
给一个已经排好序的升序数组,其中每个元素都会重复2次,只有一个元素只有一个, 找出这个只有一个的元素。 要求时间复杂度在O(logn), 空间复杂度在O(1). 思路: 时间复杂度为O(logn), 让人想到了binary search. 因为时间复杂度为…...

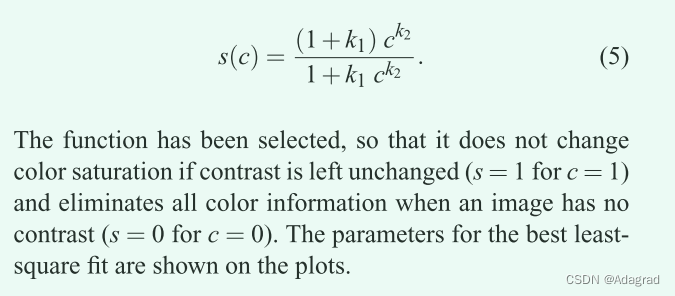
Color correction for tone mapping
Abstract色调映射算法提供了复杂的方法,将真实世界的亮度范围映射到输出介质的亮度范围,但它们经常导致颜色外观的变化。在本研究中,我们进行了一系列的主观外观匹配实验,以测量对比度压缩和增强后图像色彩的变化。结果表明&#…...

JavaScript-XHR-深入理解
JavaScript-XHR-深入理解1. XHR(Asynchronous JavaScript And XML)初始1.1. xhr request demo1.2. status of XHRHttpRequest1.3. send synchronous request by xhr1.4. onload监听数据加载完成1.5. http status code1.6. get/post request with josn/form/urlcoded1.7. encaps…...

mathtype7.0最新版安装下载及使用教程
MathType是一款专业的数学公式编辑器,理科生专用的必备工具,可应用于教育教学、科研机构、工程学、论文写作、期刊排版、编辑理科试卷等领域。2014年11月,Design Science将MathType升级到MathType 6.9版本。在苏州苏杰思网络有限公司与Design…...

响应状态码
✨作者:猫十二懿 ❤️🔥账号:CSDN 、掘金 、个人博客 、Github 🎉公众号:猫十二懿 一、状态码大类 状态码分类说明1xx响应中——临时状态码,表示请求已经接受,告诉客户端应该继续请求或者如果…...

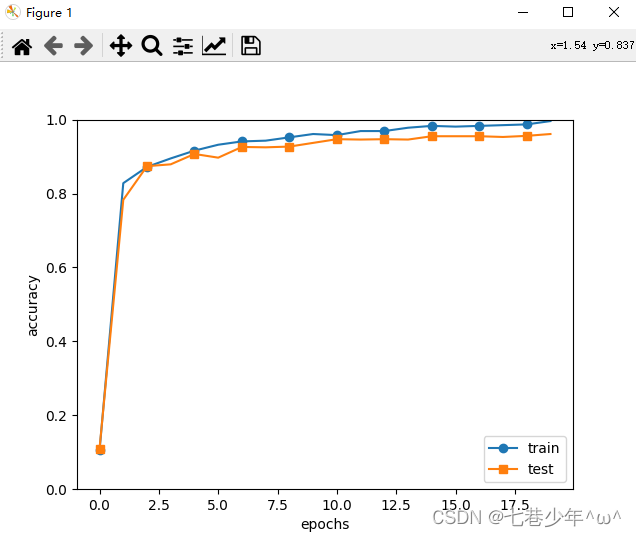
第六章.卷积神经网络(CNN)—CNN的实现(搭建手写数字识别的CNN)
第六章.卷积神经网络(CNN) 6.2 CNN的实现(搭建手写数字识别的CNN) 1.网络构成 2.代码实现 import pickle import matplotlib.pyplot as plt import numpy as np import sys, ossys.path.append(os.pardir)from dataset.mnist import load_mnist from collections import Order…...

【go】defer底层原理
defer的作用 defer声明的函数在当前函数return之后执行,通常用来做资源、连接的关闭和缓存的清除等。 A defer statement pushes a function call onto a list. The list of saved calls is executed after the surrounding function returns. Defer is commonly u…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章
用 Rust 重写 Linux 内核模块实战:迈向安全内核的新篇章 摘要: 操作系统内核的安全性、稳定性至关重要。传统 Linux 内核模块开发长期依赖于 C 语言,受限于 C 语言本身的内存安全和并发安全问题,开发复杂模块极易引入难以…...

Python爬虫实战:研究Restkit库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的有价值数据。如何高效地采集这些数据并将其应用于实际业务中,成为了许多企业和开发者关注的焦点。网络爬虫技术作为一种自动化的数据采集工具,可以帮助我们从网页中提取所需的信息。而 RESTful API …...
