javaScript:DOM(父子/兄弟)常用属性
目录
前言
一.父子关系
父子关系的常用属性
childNodes 获取所有的子节点
children 获取所有的子元素(dom元素)
firstChild 获取元素的第一个子节点,相当于 childNodes[0]
firstElementChild 获取元素的第一个元素 相当于 children[0]
lastChild 获取元素的最后一个子节点
lastElementChild 获取元素的最后一个子元素
注意
兄弟关系的常用属性
nextSibling 获取当前元素的下一个兄弟节点
nextElementSibling 获取当前元素的下一个兄弟元素(ie 6 7 8 不支持)
previousSibling 获取当前元素的上一个兄弟节点
previousElementSibling 获取当前元素的上一个兄弟元素(ie 6 7 8 不支持)
案例 ;封装一个通用方法,使其在低版本ie中,也可以直接获取下一个dom元素,传入当前元素对象,返回下一个元素对象
前言
父子关系和兄弟关系在 DOM 中具有重要的作用,使开发者能够方便地导航和操作 DOM 元素。它们为动态创建和修改 DOM 结构、样式和布局控制、事件处理和委托等提供了强大的功能和灵活性。
一.父子关系
父子关系的常用属性
childNodes 获取所有的子节点
children 获取所有的子元素(dom元素)
let list = document.querySelector('#list')console.log(list.childNodes,list.children);firstChild 获取元素的第一个子节点,相当于 childNodes[0]
firstElementChild 获取元素的第一个元素 相当于 children[0]
//把第一个li的颜色设置为红色list.firstElementChild.style.color = '#f00';let list = document.querySelector('#list')console.log(list.firstChild,list.firstElementChild);lastChild 获取元素的最后一个子节点
lastElementChild 获取元素的最后一个子元素
console.log(list.lastChild,list.lastElementChild);list.lastElementChild.style.fontSize = '40px';
注意
标准浏览器好ie高版本会把回车(换行)当做文本节点,ie低版本(8及以下)不会,也就是ie 6 7 8 不支持。
parentNode 和 parentElement 都是查找元素的父元素 一般的 parentNode 兼容性更好,因此更常用
//查找父节点console.log(li.parentNode,li.parentElement);
兄弟关系的常用属性
nextSibling 获取当前元素的下一个兄弟节点
nextElementSibling 获取当前元素的下一个兄弟元素(ie 6 7 8 不支持)
let li = document.querySelector('#list>li:nth-child(6)')li.style.fontSize = '40px'console.log( li.nextSibling,li.nextElementSibling);//给当前元素的下一个元素,添加样式li.nextElementSibling.style.color = 'pink'previousSibling 获取当前元素的上一个兄弟节点
previousElementSibling 获取当前元素的上一个兄弟元素(ie 6 7 8 不支持)
//获取当前元素的上一个 节点和上一个元素console.log(li.previousSibling,li.previousElementSibling);li.previousElementSibling.style.color = '#f60'
案例 ;封装一个通用方法,使其在低版本ie中,也可以直接获取下一个dom元素,传入当前元素对象,返回下一个元素对象
function getEle(domObj){// 如果不存在参数if (!domObj) {return null;}//获取传入对象的下一个节点let ele = domObj.nextSibling;while (ele&&ele.nodeType!=1) { //如果ele存在console.log('输出'+ ele.nodeType);ele = ele.nextSibling;// //如果没有下一个元素// if (ele==null) {// return null;// }}return ele;}console.log(getEle(li));let li10 = document.querySelector('#list>li:nth-child(10)')console.log(getEle(li10));let head = document.querySelector('head')console.log(getEle(head));let html = document.querySelector('html')console.log(html);console.log(getEle(html));相关文章:
常用属性)
javaScript:DOM(父子/兄弟)常用属性
目录 前言 一.父子关系 父子关系的常用属性 childNodes 获取所有的子节点 children 获取所有的子元素(dom元素) firstChild 获取元素的第一个子节点,相当于 childNodes[0] firstElementChild 获取元素的第一个元素 相当于 children[0]…...
驱动设备树配置和用法)
笔记:linux中LED(GPIO)驱动设备树配置和用法
设备树中节点配置 设备树中的LED驱动一般是这样写,LED驱动可以控制GPIO的电平变化,生成文件节点很方便 leds: leds {compatible "gpio-leds";gpio_demo: gpio_demo {label "gpio_demo";gpios <&gpio0 RK_PC0 GPIO_ACTIV…...

能耗管理+分区温控成为开发节能、省电神器的关键!从此告别电费刺客时代
取暖器在人们脑海中最深刻的印象,就是费电!而它耗电量大的原因,主要在于它是靠电能直接转化为热能:在取暖设备通电后,内部高电阻的电热丝发热,风机会将这股热量吹散到室内,从而达到全屋取暖的效…...

垃圾回收 - 复制算法
GC复制算法是Marvin L.Minsky在1963年研究出来的算法。说简单点,就是只把某个空间的活动对象复制到其它空间,把原空间里的所有对象都回收掉。这是一个大胆的想法。在此,我们将复制活动对象的原空间称为From空间,将粘贴活动对象的新…...

基于SpringMVC实现常见功能
基于SpringMVC实现常见功能 防止XSS攻击 XSS攻击全称跨站脚本攻击,是为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆,故将跨站脚本攻击缩写为XSS,XSS是一种在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到…...

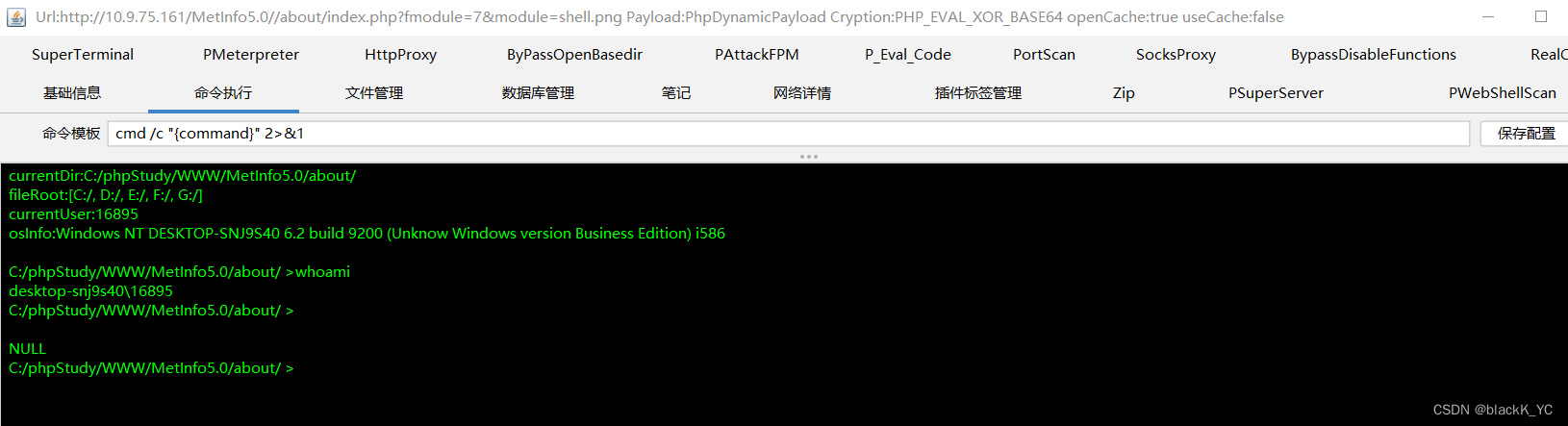
MetInfo5.0文件包含漏洞
MetInfo历史版本与文件 环境在这里下载,使用phpstudy搭建 我们来看到这个index.php,如下图所示,其中定义了fmodule变量与module变量,其中require_once语句表示将某个文件引入当前文件,在这个代码中,通过r…...

【SpringBoot】SpringBoot实现基本的区块链的步骤与代码
以下是Spring Boot实现基本的区块链代码的步骤: 创建一个Block类,它表示一个区块,包含一个区块头和一个区块体。区块头包括版本号、时间戳、前一个区块的哈希值和当前区块的哈希值。区块体包含交易数据。 创建一个Blockchain类,它…...

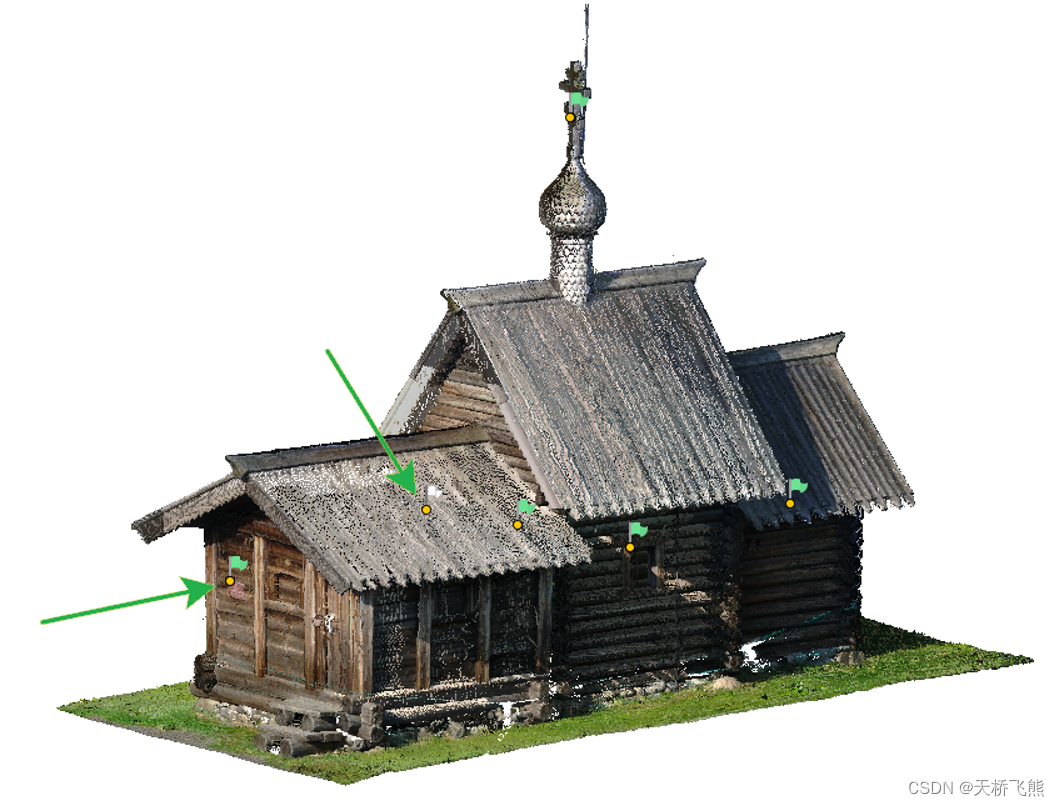
Photoscan/Metashape 2.0.0中的地面激光扫描处理
在Metashape(原Photoscan)2.0.0, 结构化地面激光扫描和非结构化航空激光扫描都可以使用导入点云(文件>导入>导入点云)命令导入。导入时会保留所有点属性(包括结构化信息)。 本文讨论以下主题 如何将激光扫描数据导入项目&am…...

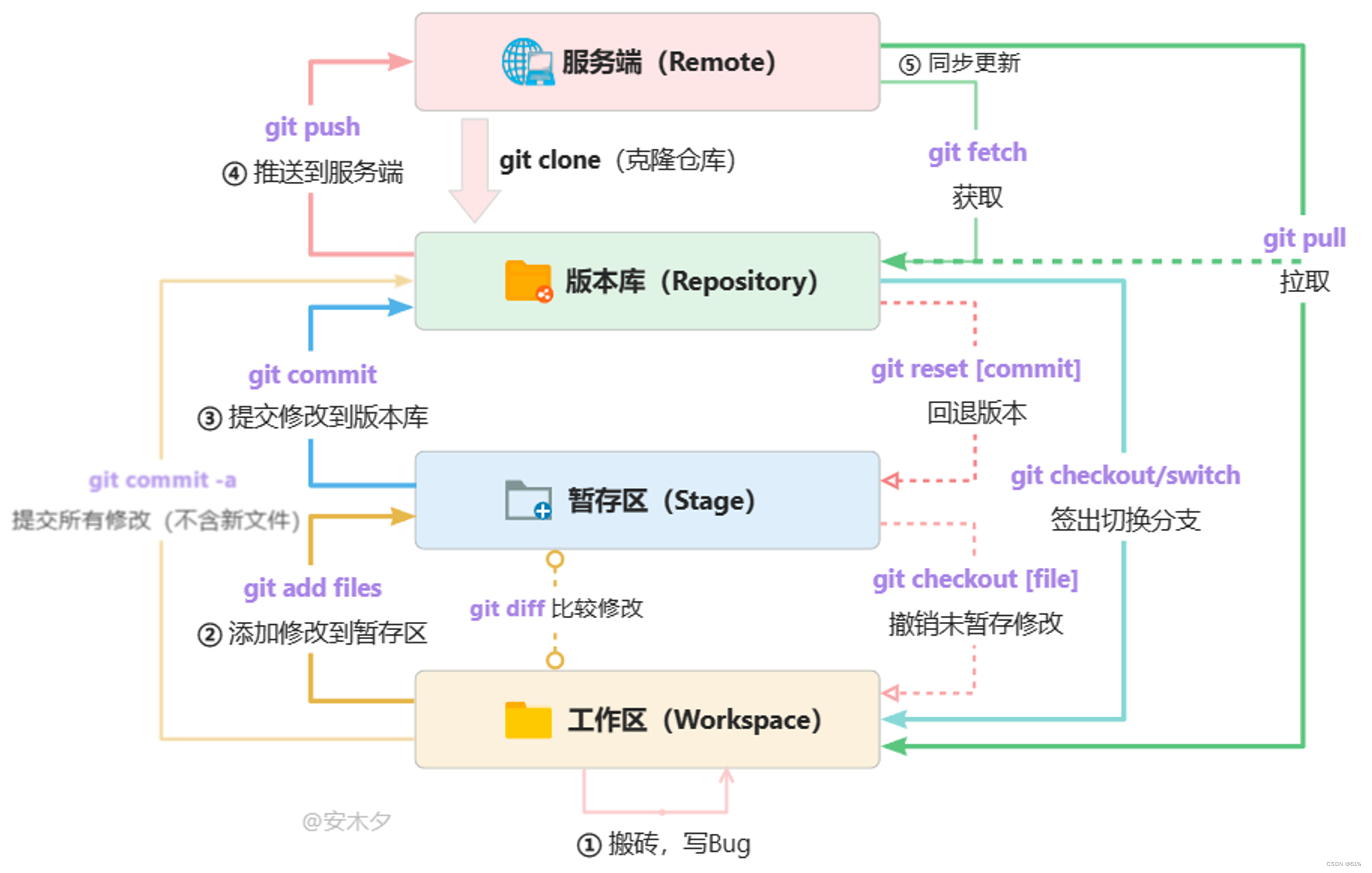
git快速使用
1、下载git 设置签名 2、基本概念 工作区:写代码的地方。 暂存区:.git的.index 工作区:.git 3、常用操作 本地codinggit init, 初始化一个本地仓库,项目根目录下会出现个.gitgit remote add origin gitgithub.com…...

java 实现代理模式
代理模式(Proxy Pattern)是一种结构型设计模式,它允许一个对象(代理对象)充当另一个对象(被代理对象)的接口,以控制对该对象的访问。代理模式通常用于以下情况: 远程代理…...

【每日一题】力扣1768. 交替合并字符串
题目以及链接: 1768. 交替合并字符串 给你两个字符串 word1 和 word2 。请你从 word1 开始,通过交替添加字母来合并字符串。如果一个字符串比另一个字符串长,就将多出来的字母追加到合并后字符串的末尾。 返回 合并后的字符串 。 示例 1&…...

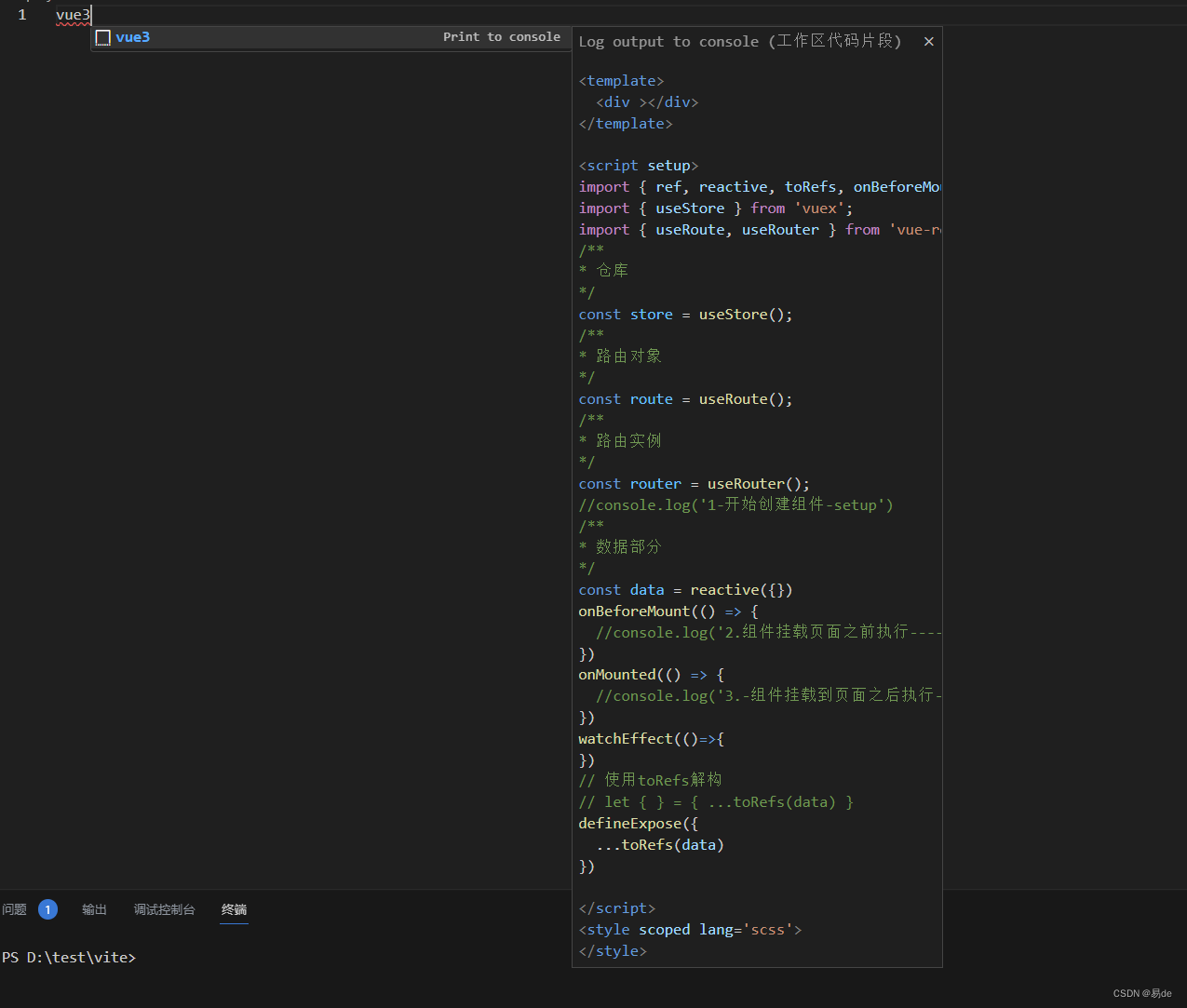
vscode新建vue3文件模板
输入快捷新建的名字 enter 确认后在文件中输入以下内容 {// Place your snippets for vue here. Each snippet is defined under a snippet name and has a prefix, body and// description. The prefix is what is used to trigger the snippet and the body will be expand…...

MySql学习笔记02——MySql的简单介绍
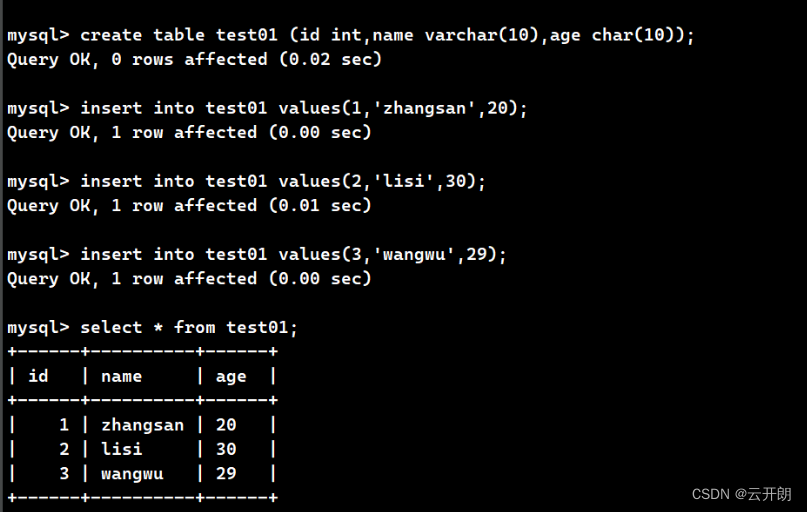
MySQL 常用命令 注意在mysql中使用的命令需要用英文分号结尾(启动/关闭mysql服务不需要带分号) net start mysql 启动mysql服务(需要管理员启动cmd) net stop mysql关闭mysql服务(需要管理员启动cmd) m…...

mysql-1:认识mysql
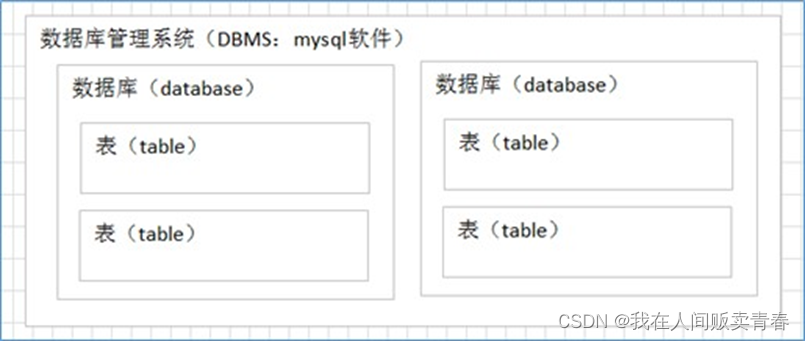
文章目录 数据库概述什么是数据库什么是关系型数据库 MySQL的概述MySQL是什么MySQL发展历程 SQL的概述什么是SQLSQL发展的简要历史:SQL语言分类 数据库概述 什么是数据库 数据库就是[存储数据的仓库],其本质是一个[文件系统],数据按照特定的…...

算法通关村-----堆在查找和排序中的应用
数组中的第K个最大元素 问题描述 给定整数数组 nums 和整数 k,请返回数组中第 k 个最大的元素。请注意,你需要找的是数组排序后的第 k 个最大的元素,而不是第 k 个不同的元素。你必须设计并实现时间复杂度为 O(n) 的算法解决此问题。详见le…...

直方图统计增强方法
直方图统计增强方法的原理: 直方图统计增强是一种基于像素值分布的图像增强技术,通过调整像素值的分布来增强图像的对比度和细节。其原理是根据图像的直方图信息,将原始像素值映射到一个新的像素值域,从而改变图像的亮度和对比…...

字节二面:如果高性能渲染十万条数据?
前言 最近博主在字节面试中遇到这样一个面试题,这个问题也是前端面试的高频问题,作为一名前端开发工程师,我们虽然可能很少会遇到后端返回十万条数据的情况,但是了解掌握如何处理这种情况,能让你对前端性能优化有更深的…...

Mysql高阶语句(二)
一、设置别名(alias ——>as) 在 MySQL 查询时,当表的名字比较长或者表内某些字段比较长时,为了方便书写或者 多次使用相同的表,可以给字段列或表设置别名。使用的时候直接使用别名,简洁明了࿰…...

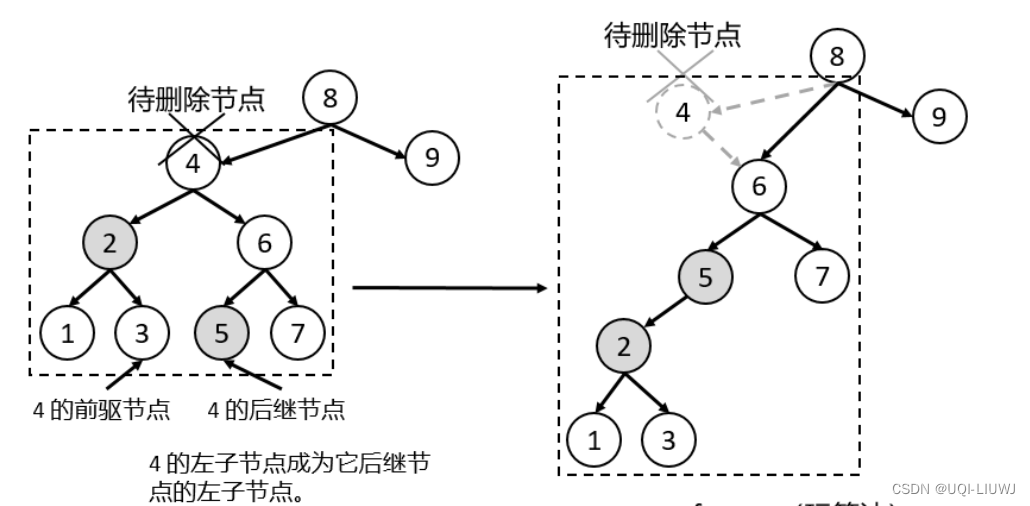
算法笔记 二叉搜索树
二叉搜索树(Binary Search Tree,简称 BST)是一种数据结构,用于存储具有可比较键(通常是数字或字符串)的元素 1 结构特点 节点结构:每个节点都有一个键和两个子节点(左子节点和右子…...

微软牵手Linux:Ubuntu“系统”上架win10应用商店啦
导读继SUSE Linux登陆之后,Ubuntu今天正式以UWP应用的身份上架Win10应用商店。Windows Insider用户升级到Win10秋季创意者更新预览版Build 16190及以上就可以下载和安装Ubuntu系统应用。一旦下载和安装完Ubuntu应用后,它将开始在你的Windows10 PC上安装U…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
