ts语法如何在Vue3中运用?
一、父子传值的用法
父传子:defineProps的TS写法
// 父组件:和 vue2 一样正常传值
<template><div class="login-page"><cp-nav-bar title="登录" right-text="注册"></cp-nav-bar></div>
</template>
// 子组件:接收
<script setup lang="ts">
import { defineProps } from 'vue'
const props = defineProps<{title: stringrightText?: string // ?表示可传可不传
}>()
// js中使用
console.log(props.title)
</script><template><!-- 模板中直接使用变量名 --><van-nav-barfixedleft-arrow:title="title":right-text="rightText"></van-nav-bar>
</template>补充:
如果需要给 props 设置默认值,需要使用 withDefaults 函数:
const props = withDefaults(defineProps<{title?: stringrightText?: string
}>(),{title: '首页'
})// 以上代码通过语法糖解构,可以优化成如下代码:
const { title, title= "首页" } = defineProps<{title?: stringrightText?: string
}>();子传父:defineEmits的TS写法
// 子传
const emit = defineEmits<{(e: 'changeMoney', money: number): void(e: 'changeCar', car: string): void
}>()// 父组件:和 vue2 一样正常接收
// @changeMoney="方法名"二、ref/reactive的TS用法
1.简单数据类型可以不定义ts类型
ref() 会隐式的依据数据推导类型
// const money = ref<number>(10)const money = ref(10)2.如果是复杂类型,建议用泛型
type Todo = {id: numbername: stringdone: boolean
}
const list = ref<Todo[]>([])
list.value = [{ id: 1, name: '吃饭', done: false },{ id: 2, name: '睡觉', done: true }
]
三、computed的TS用法
推荐泛型,一行搞定
const total = computed<string>(() => (count.value * 2).toFixed(2));四、非空断言
1.可选链
<script setup lang="ts">
import { onMounted, ref } from 'vue';const input = ref< HTMLInputElement | null >(null)onMounted(()=>{// 如果获取的元素不是input,就可能没有value值console.log(input.value?.value);
})
</script><template><div>App组件</div><input type="text" ref="input" value="abc">
</template>
2.非空断言
// 一定要确定不为空!!!console.log(input.value!.value)input.value!.value = '123'五、自定义TypeScript类型声明文件
1.给JS文件提供类型
在导入 .js 文件时,TS 会自动加载与 .js 同名的 .d.ts 文件,以提供类型声明。
具体步骤如下:
1.declare 关键字:用于类型声明,为其他地方(比如,.js 文件)已存在的变量声明类型,而不是创建一个新的变量。
2.对于
typeinterface等这些明确就是 TS 类型的(只能在 TS 中使用的),可以省略declare 关键字。3.其他 JS 变量,应该使用
declare关键字,明确指定此处用于类型声明。
// 参考示例:自定义组件的类型,必须是同名的.d.ts文件
import CpIcon from '@/components/CpIcon.vue'declare module 'vue' {interface GlobalComponents {CpIcon: typeof CpIcon}
}
2.共享类型
如果多个 .ts 文件中都用到同一个类型,此时可以创建 .d.ts 文件提供该类型,实现类型共享。
1.创建
index.d.ts类型声明文件。2.创建需要共享的类型,并使用
export导出(TS 中的类型也可以使用import/export实现模块化功能)。3.在需要使用共享类型的
.ts文件中,通过import导入即可(.d.ts后缀导入时,直接省略)。
相关文章:

ts语法如何在Vue3中运用?
一、父子传值的用法 父传子:defineProps的TS写法 // 父组件:和 vue2 一样正常传值 <template><div class"login-page"><cp-nav-bar title"登录" right-text"注册"></cp-nav-bar></div> &…...

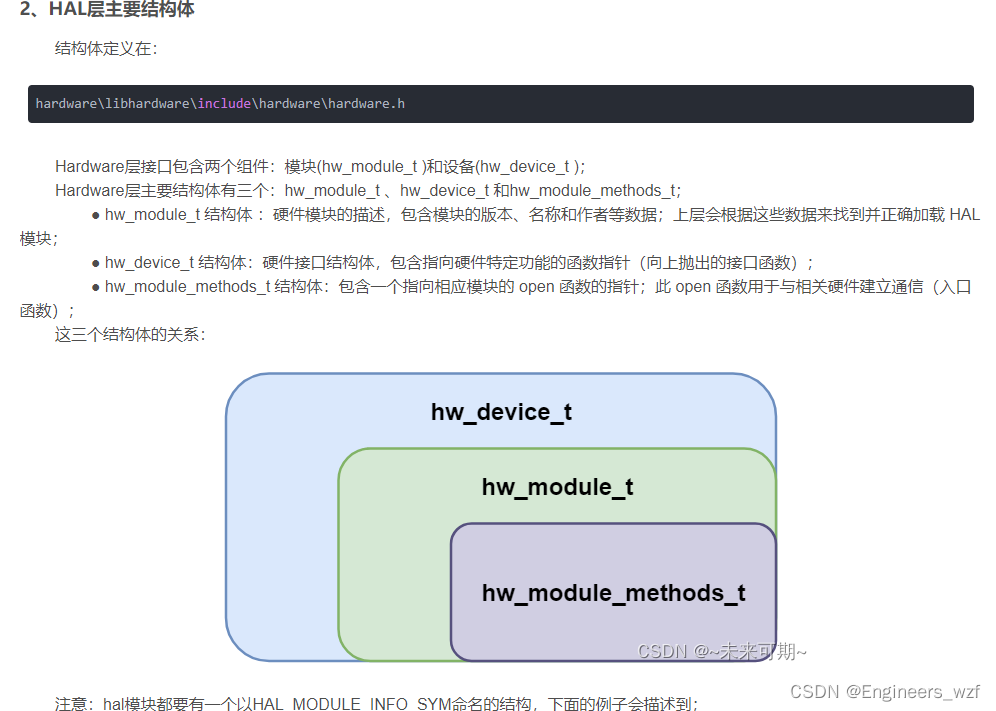
RK3566添加湿度传感器以及浅析hal层
RK3566添加一款温湿度传感器gxht3x.挂在i2c总线下。驱动部分就不多做解析。大致流程硬件接好i2c线以及vcc gnd。后看数据手册。初始化寄存器,然后要读数据的话读那个寄存器,读出来的数据要做一个转化,然后实现open read write ioctl函数就行了。本文主要…...

看了这份Java高级笔试宝典覆盖近3年Java笔试中98%高频知识点,反打面试官
首先声明: 本书覆盖了近3年程序员面试笔试中超过98%Java高频知识点,当你细细品读完本书后,面试都是小问题。 一书在手/工作不愁 记住重点,考试要考 前言 程序员求职始终是当前社会的一个热点,而市面上有很多关于程…...

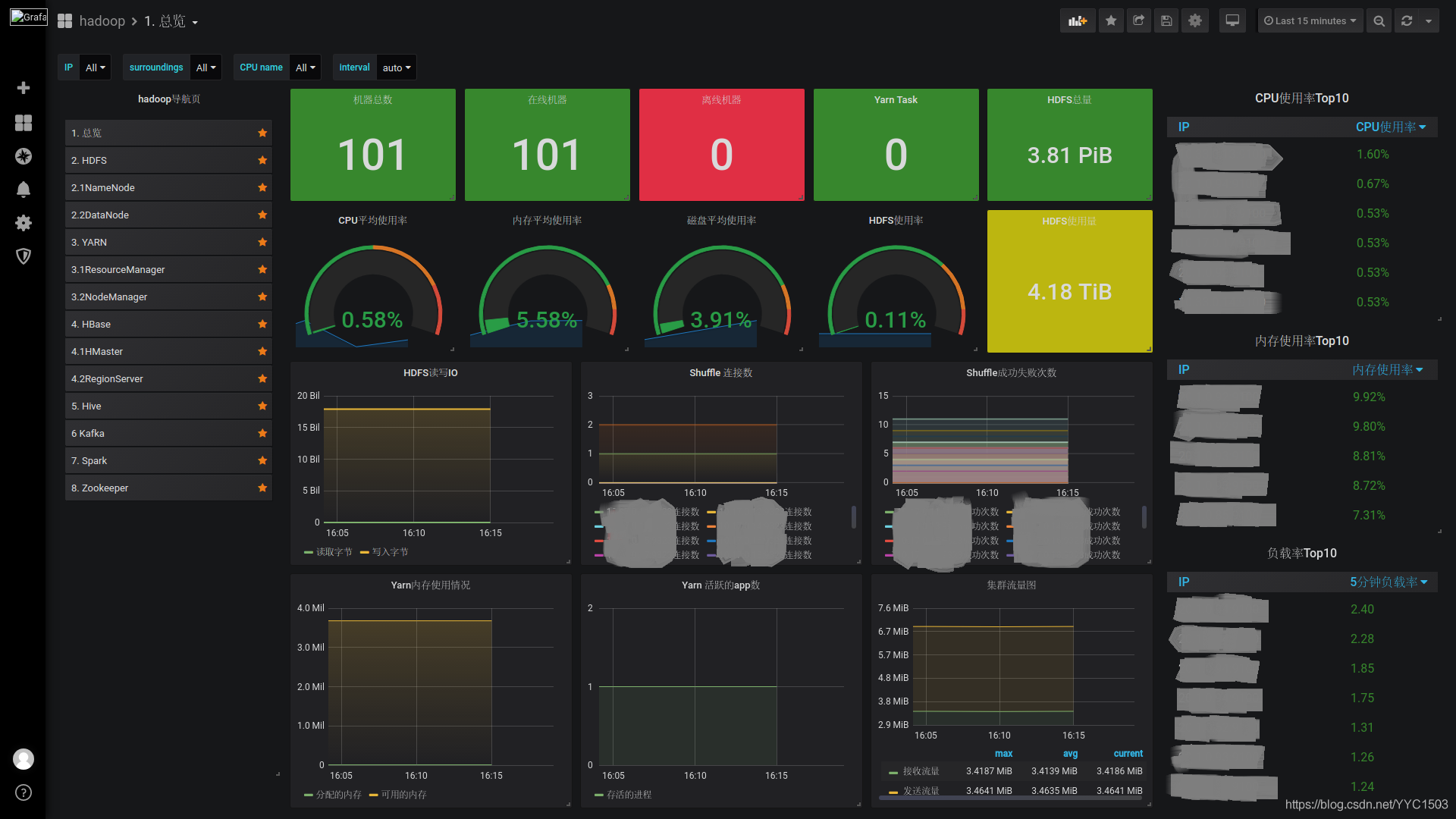
从0到1搭建大数据平台之监控
大家好,我是脚丫先生 (o^^o) 大数据平台设计中,监控系统尤为重要。 它时刻关乎大数据开发人员的幸福感。 试想如果半夜三更,被电话吵醒解决集群故障问题,那是多么的痛苦!!! 但是不加班是不可…...

采购评标管理过程是怎样的?有哪些评标标准?
采购活动的评标是检查和比较投标的有组织的过程,以选择最佳报价,努力获得实现企业目标所需的货物、工程和服务。 评标是由一个被称为评标小组的机构负责。这个小组如何称呼,取决于企业的情况。同义词有报价审查小组、投标审查委员会或投标审…...

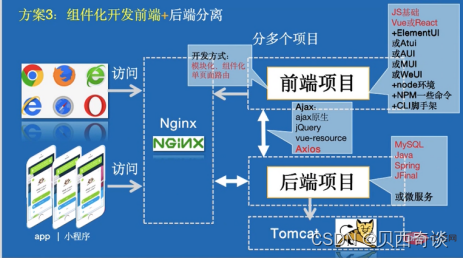
《Vue+Spring Boot前后端分离开发实战》专著累计发行上万册
杰哥的学术专著《VueSpring Boot前后端分离开发实战》由清华大学出版社于2021年3月首次出版发行,虽受疫情影响但热度不减,受到业界读者的热捧,截至今日加印5次,累计发行12000册,引领读者开发前后端分离项目,…...

类与类之间的关系有哪几种?
文章目录程序设计要素1.可读性2.健壮性3.优化4.复用性5.可扩展性设计类的关系遵循的原则1、 高内聚低耦合2、面向对象开发中 “针对接口编程优于针对实现编程”,”组合优于继承” 的总体设计类与类之间的关系(即事物关系) A is-a B 泛化&…...

LeetCode 606.根据二叉树创建字符串,102.二叉树的层序遍历和牛客 二叉搜索树与双向链表
文章目录1. 根据二叉树创建字符串2. 二叉树的层序遍历3. 二叉搜索树与双向链表1. 根据二叉树创建字符串 难度 简单 题目链接 解题思路: 这里的意思就是:用前序遍历遍历这颗树。然后左子树和右子树分别在一个括号里。括号里的规则是: 1.左右都…...

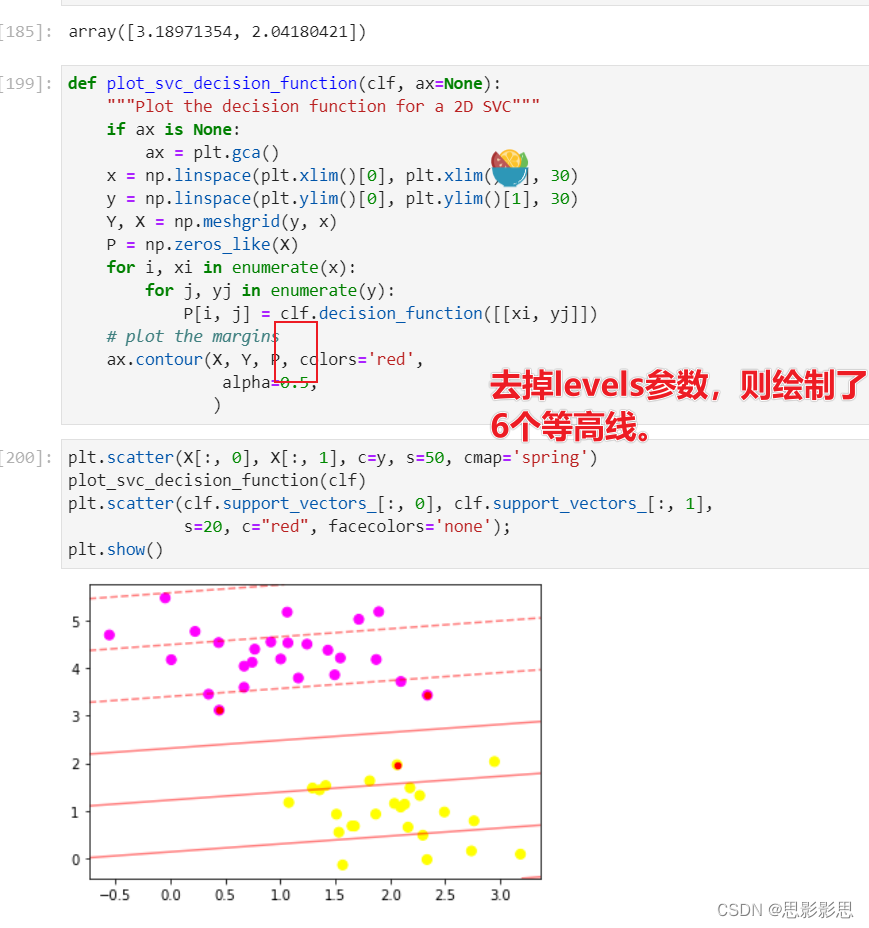
02-18 周六 图解机器学习之SMV 第五章5-2
02-18 周六 图解机器学习之SMV 第五章5-2时间版本修改人描述2023年2月18日11:47:18V0.1宋全恒新建文档 环境 程序的基本环境,是使用了jupyter,在容器中运行的。 简介 本程序主要演示支持向量的获取,支持向量是距离超平面最近的点组成的。程序…...

Spring Boot系列--创建第一个Spring Boot项目
1.项目搭建 在IDEA中新建项目,选择Spring Initializr。 填写项目信息: 选择版本和Spring Web依赖: Spring Web插件能为项目集成Tomcat、配置dispatcherServlet和xml文件。此处选择的版本若为3.0.2的话会出现如下错误: java: …...

手把手教你用React Hook和TypeScript从零实现虚拟滚动列表组件
前言 k8s 全称 kubernetes,这个名字大家应该都不陌生,k8s是为容器服务而生的一个可移植容器的编排管理工具,集应用的部署和运维,负载均衡,服务发现和扩容,版本回滚于一身,越来越多的公司正在拥…...

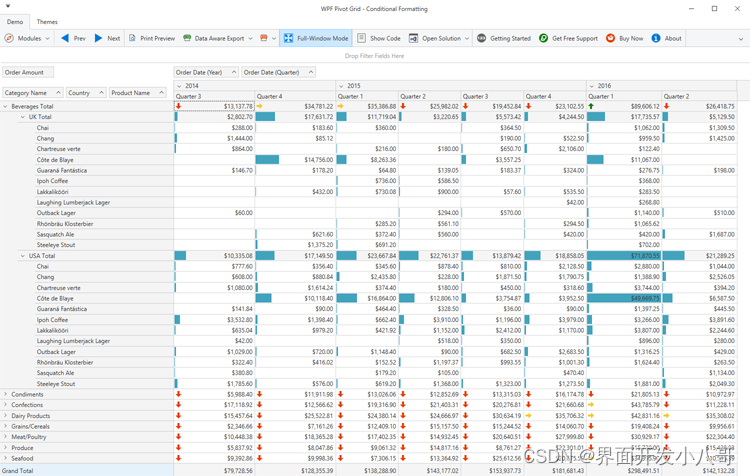
界面控件DevExpress WPF Pivot Grid——拥有强大多维数据分析能力!
界面控件DevExpress WPF的Pivot Grid组件是一个类似excel的数据透视表,用于多维数据分析和跨选项卡报表生成。它拥有众多的布局自定义选项,允许开发者完全控制其UI且以用户为中心的功能使其易于部署。PS:DevExpress WPF拥有120个控件和库&…...

python字典及基础操作
1) 字典是没有顺序的,是任意对象的无序集合。 2) 字典的键是唯一的,不能多次出现,多次出现时取最后一个值。 3) 键是不可变的。 4) 字典中的元素可增删。 5) 因为没有顺序,所以不存在索引。 1. 字典元素的访问 >>> …...

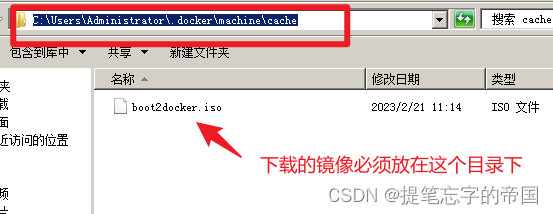
Windows Server 2008 R2安装onlyoffice【docker】
目录 前言 准备工作 安装docker 安装onlyoffice 常见问题 前言 目前docker for windows只能在windows10/11上安装,其他的windows版本只能使用Docker Toolbox来安装,使用该工具安装的docker其实是借助了Oracle VM VirtualBox虚拟机来运行的&a…...

JVM学习笔记六:运行时数据区之堆
目录 概述 堆空间内部结构 JDK7版本 JDK8版本 堆空间的内存划分 堆空间大小设置参数 概述 Java堆是虚拟机所管理的内存中最大的一块,其在JVM启动时即被创建,并且空间大小也被确定(这里是不考虑Java8之后以本地内存来实现的元空间&…...
usb闪存驱动器数据恢复该怎么进行?3个方法总结
“怎么办?我的USB驱动器不知道因为什么原因,里面的数据、文件都消失了。有没有什么方法在没有进行备份的情况下恢复从U盘丢失的数据?” USB驱动器作为最常用的存储移动设备,里面保存着各种文件数据。但是有时会出现损坏而导致数据…...

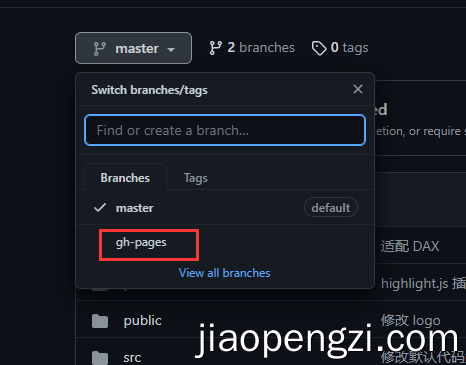
DAX 微信 markdown 编辑器
DAX 微信 markdown 编辑器 一、致谢 感谢开源项目: md wechat-format 感谢 WordPress 插件 Mine云点播 作者 mine27 的指导。 二、如何使用 打开如下地址,直接编辑,可以实时看到符合微信公众号排版的效果。 推荐访问:https://j…...

湖南中创教育为学员提供方便快速的退费服务
2006年,湖南中创教育科技有限公司创始人团队开始创业进入职业教育行业;2014年公司正式成立,组建专业团队并转型升级“互联网”,进入在线教育行业。 自主研发“中创网校”学习平台,为学员提供了集直播、视频回放复习、…...

Java 给视频添加背景音乐 | Java工具
目录 前言 Maven依赖 环境依赖 代码 总结 前言 本文提供给视频添加背景音乐的java工具,一如既往的实用主义。 Maven依赖 <dependency><groupId>com.google.guava</groupId><artifactId>guava</artifactId><version>30.1.1…...

【JUC2022】第二章 多线程锁
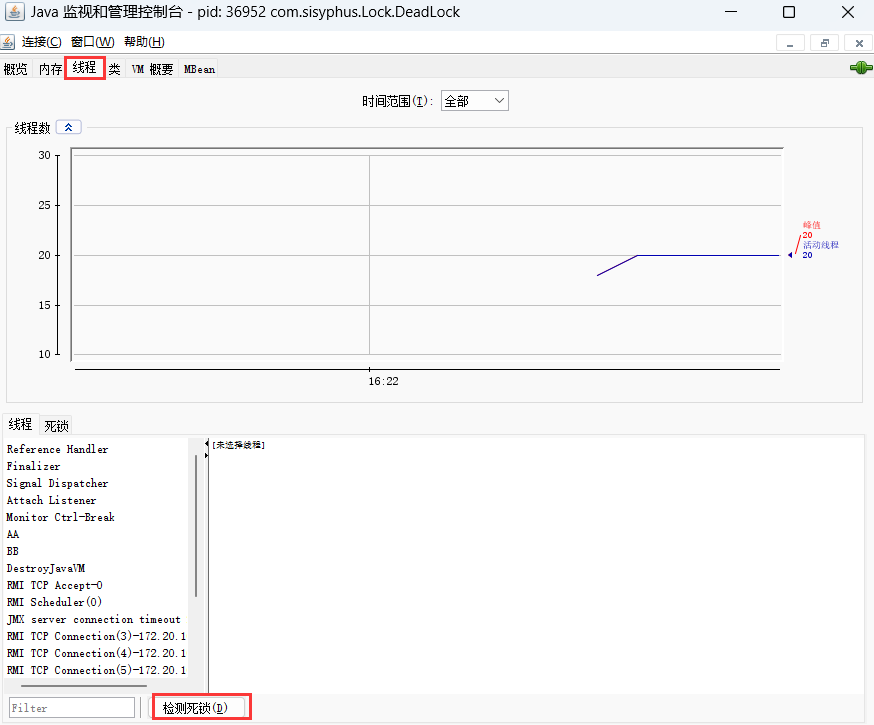
【JUC2022】第二章 多线程锁 文章目录【JUC2022】第二章 多线程锁一、乐观锁与悲观锁1.悲观锁2.乐观锁二、八锁案例1.标准情况,有a、b两个线程,请问先打印邮件还是短信【结果:邮件】2.sendEmail方法中加入暂停3秒钟,请问先打印邮件…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...

门静脉高压——表现
一、门静脉高压表现 00:01 1. 门静脉构成 00:13 组成结构:由肠系膜上静脉和脾静脉汇合构成,是肝脏血液供应的主要来源。淤血后果:门静脉淤血会同时导致脾静脉和肠系膜上静脉淤血,引发后续系列症状。 2. 脾大和脾功能亢进 00:46 …...
