复现XSS漏洞及分析
XSS漏洞概述:
类型一:反射型
类型二:存储型
类型三:DOM型
复现20字符短域名绕过
一、安装BEEF
1、在Kali中运行apt install beef-xss
2、运行beef
3、在浏览器访问
二、安装galleryCMS
*遇到一点小问题
提示"last_ip"不能为空
解决方法:cmd进入数据库,添加"last_ip"字段,手动插入数据
刷新后登录成功进入
开始复现
步骤1:设置漏洞环境
步骤2:复现XSS漏洞
步骤3:分析漏洞
步骤4:修复漏洞
XSS漏洞概述:
跨站脚本攻击XSS(Cross Site Scripting),为区别层叠样式表(Cascading Style Sheets, CSS),所以改写为XSS
类型一:反射型
特点:
1、非持久型,不保存到正常服务器的数据库中
2、反射型XSS的被攻击对象是特定的,使用含有反射型XSS的特制URL
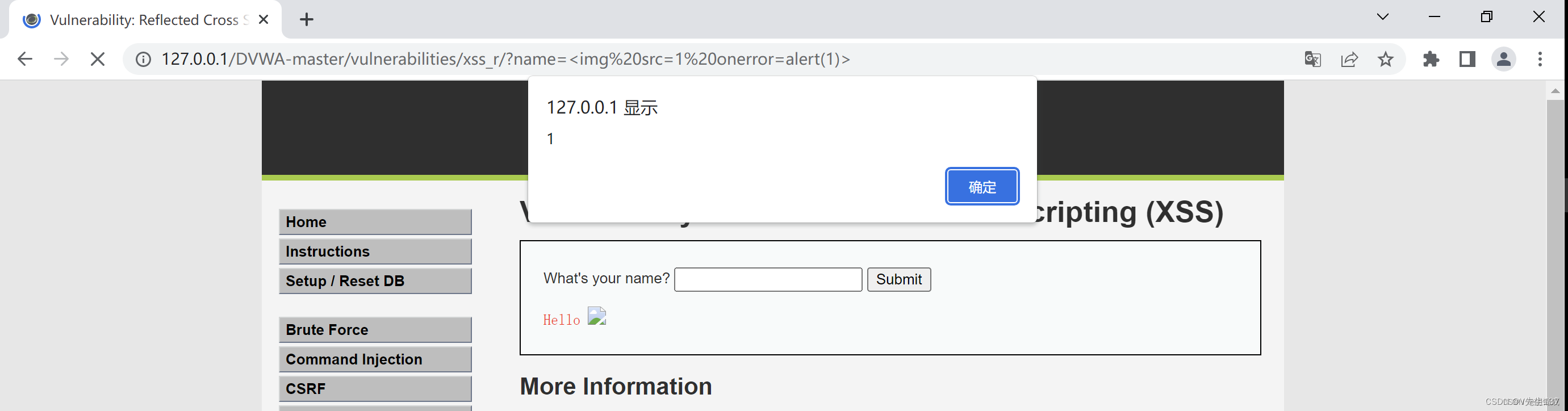
案例一:
http://127.0.0.1/DVWA-master/vulnerabilities/xss_r/?name=<img src=1 οnerrοr=alert(1)>1
类型二:存储型
特点:
1、持久型,攻击脚本将被永久地存放在目标服务器的数据库或文件中,具有很高的隐蔽性
2、存储型XSS非特定攻击用户,攻击者将存储型XSS代码写进有XSS漏洞的网站上后,只要有用户访问这个链接就会被攻击
类型三:DOM型
特点:
反射型xss和存储型xss会与后台交互,DOM型xss的实现过程都是在前台
DOM(Document Object Model),是一种文档对象模型,DOM通常用于代表在HTML、XHTML和XML中的对象,使用DOM可以允许程序和脚本动态地访问和更新文档的内容、结构和样式,本质就是一种树状的模型。
DOM型XSS是基于DOM文档对象模型的一种漏洞,所以受客户端浏览器的脚本代码所影响,而不是想前面两种会与服务器交互(不是解析,是交互)。
DOM型XSS是取决于输出的位置,并不取决于输出环境,因此也可以说DOM型XSS既有可能是反射型的,也有可能是存储型的,就是说它的输出点是在DOM位置上。
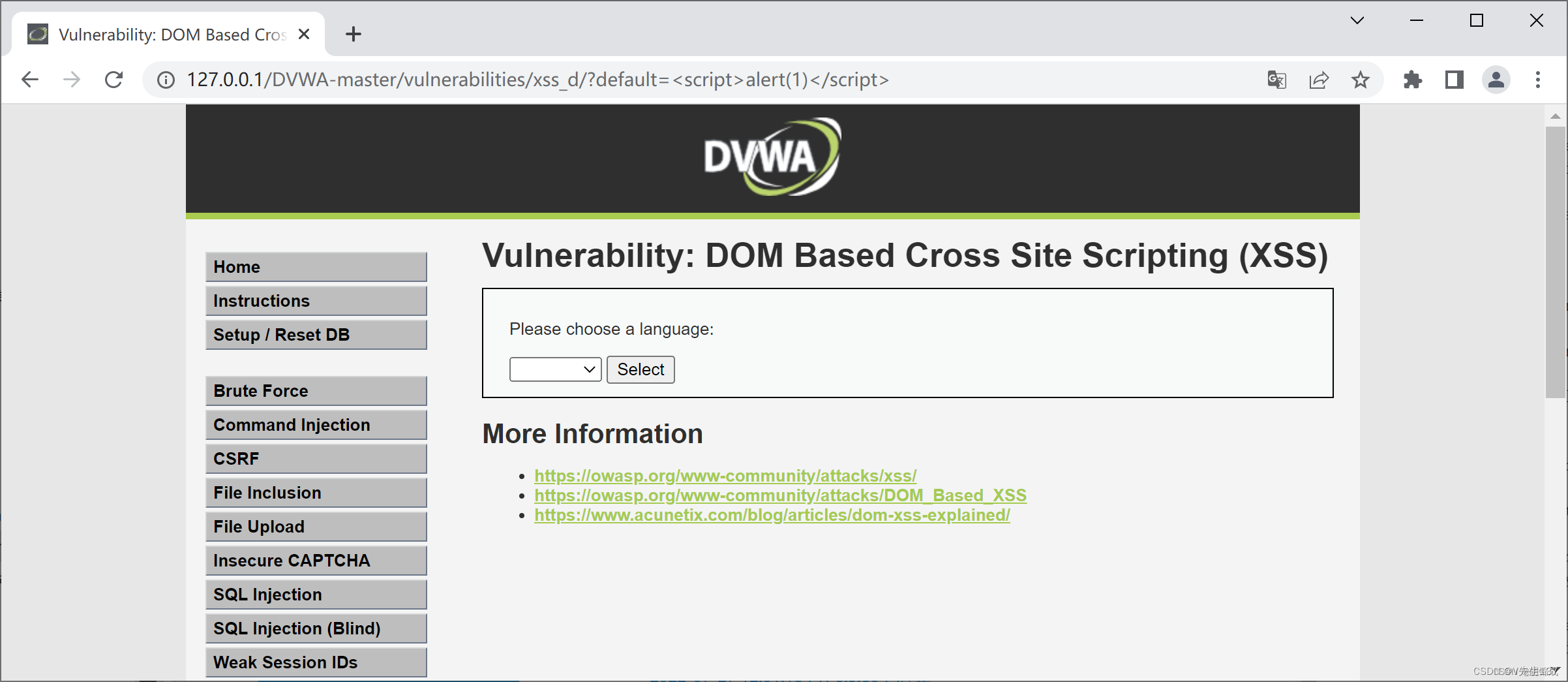
案例一:
http://127.0.0.1/DVWA-master/vulnerabilities/xss_d/?default=<script>alert(1)</script>

案例二:
http://127.0.0.1/xsslabs/level1.php?name=hujincheng
http://127.0.0.1/xsslabs/level1.php?name=<svg/οnlοad=alert`1`>
或者
http://127.0.0.1/xsslabs/level1.php?name=<script>alert(1)</script>
复现20字符短域名绕过
一、安装BEEF
1、在Kali中运行apt install beef-xss
apt install beef-xss2、运行beef
beef-xss3、在浏览器访问
http://10.1.1.13:3000/ui/panel
二、安装galleryCMS
*遇到一点小问题
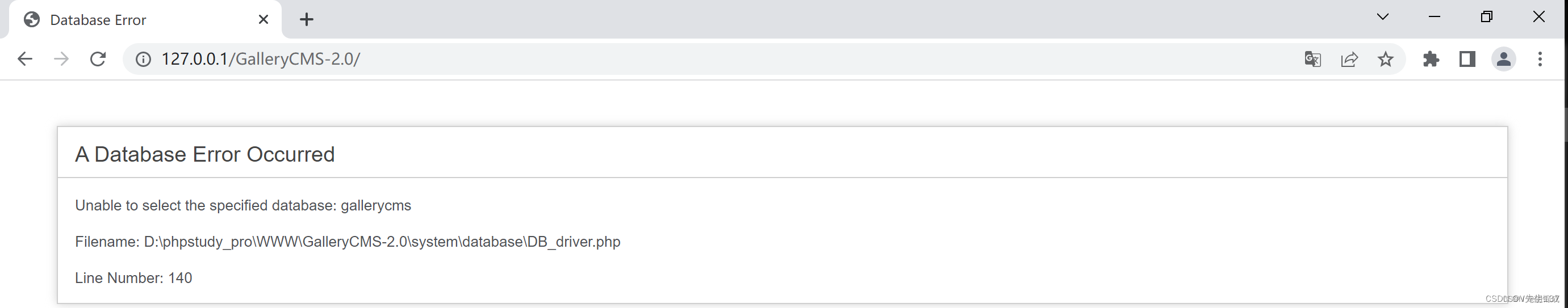
1、未创建数据库

解决方法:手动创建
mysql> create database gallerycms;
Query OK, 1 row affected (0.00 sec)
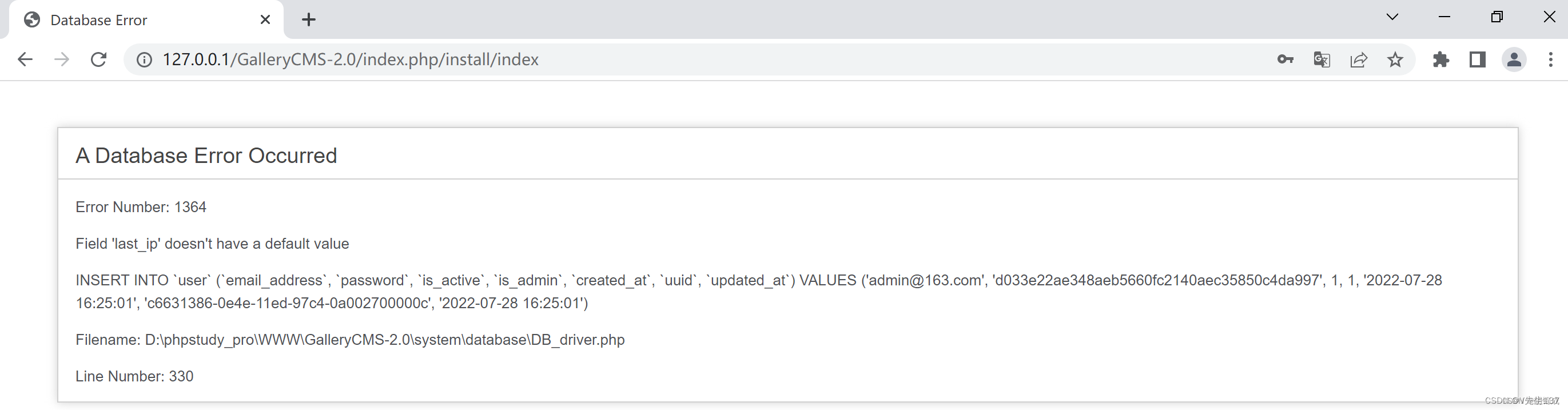
2、点击注册后弹出错误提示


Error Number: 1364
Field 'last_ip' doesn't have a default value
INSERT INTO `user` (`email_address`, `password`, `is_active`, `is_admin`, `created_at`, `uuid`, `updated_at`) VALUES ('admin@163.com', 'd033e22ae348aeb5660fc2140aec35850c4da997', 1, 1, '2022-07-28 16:25:01', 'c6631386-0e4e-11ed-97c4-0a002700000c', '2022-07-28 16:25:01')
Filename: D:\phpstudy_pro\WWW\GalleryCMS-2.0\system\database\DB_driver.php
Line Number: 330
提示"last_ip"不能为空
解决方法:cmd进入数据库,添加"last_ip"字段,手动插入数据
mysql> use gallerycms;
Database changed
mysql> INSERT INTO `user` (`email_address`, `password`, `is_active`, `is_admin`, `created_at`, `uuid`, `updated_at`,`last_ip`) VALUES ('admin@163.com', 'd033e22ae348aeb5660fc2140aec35850c4da997', 1, 1, '2022-07-28 16:33:16', 'ed87d8bb-0e4f-11ed-97c4-0a002700000c', '2022-07-28 16:33:16','127.0.0.1');
Query OK, 1 row affected (0.00 sec)
刷新后登录成功进入
开始复现
步骤1:设置漏洞环境
首先,我们需要一个包含XSS漏洞的Web应用。我们可以使用一个简单的示例页面来模拟漏洞。以下是一个基本的示例代码:
<!DOCTYPE html>
<html>
<head><title>XSS漏洞示例</title>
</head>
<body><h1>欢迎来到我们的网站!</h1><input type="text" id="userInput" placeholder="在此输入内容"><button onclick="displayInput()">提交</button><p id="output"></p><script>function displayInput() {var userInput = document.getElementById("userInput").value;document.getElementById("output").innerHTML = "您输入的内容是:" + userInput;}</script>
</body>
</html>在这个示例中,用户输入的内容将被显示在页面上。然而,由于没有对用户输入进行过滤和转义,攻击者可以注入恶意脚本。
步骤2:复现XSS漏洞
尝试在输入框中输入以下内容:
<script>alert("恶意脚本被执行!")</script>点击“提交”按钮,你将会看到一个弹窗显示“恶意脚本被执行!”。这就是一个简单的反射型XSS漏洞。
步骤3:分析漏洞
在这个示例中,漏洞的原因在于未对用户输入进行适当的过滤和转义。恶意脚本被嵌入到页面中,并在用户浏览器中执行。攻击者可以利用这个漏洞进行各种恶意活动,如盗取用户的Cookie、劫持会话等。
步骤4:修复漏洞
<!DOCTYPE html>
<html>
<head><title>XSS漏洞示例 - 修复版</title>
</head>
<body><h1>欢迎来到我们的网站!</h1><input type="text" id="userInput" placeholder="在此输入内容"><button onclick="displayInput()">提交</button><p id="output"></p><script>function displayInput() {var userInput = document.getElementById("userInput").value;userInput = escapeHtml(userInput); // 进行转义document.getElementById("output").innerHTML = "您输入的内容是:" + userInput;}function escapeHtml(unsafe) {return unsafe.replace(/</g, "<").replace(/>/g, ">");}</script>
</body>
</html>在修复版中,我们使用了escapeHtml函数对用户输入进行HTML转义,将特殊字符(如<和>)转换为对应的HTML实体。这样可以防止恶意脚本被执行。
通过这个示例,我们可以理解XSS漏洞的原理、危害以及修复方法。在实际开发中,开发人员应该始终对用户输入进行充分的验证、过滤和转义,以防止XSS等安全漏洞的出现。
相关文章:

复现XSS漏洞及分析
XSS漏洞概述: 类型一:反射型 类型二:存储型 类型三:DOM型 复现20字符短域名绕过 一、安装BEEF 1、在Kali中运行apt install beef-xss 2、运行beef 3、在浏览器访问 二、安装galleryCMS *遇到一点小问题 提示"last…...

Vue组件之间传值
聊一聊vue里面组件之间的传值 首先总结一下vue里面传值的几种关系: 如上图所示, A与B、A与C、B与D、C与F组件之间是父子关系; B与C之间是兄弟关系;A与D、A与E之间是隔代关系; D与F是堂兄关系,针对以上关系 我们把组件…...

windows查看端口占用,通过端口找进程号(查找进程号),通过进程号定位应用名(查找应用)(netstat、tasklist)
文章目录 通过端口号查看进程号netstat通过进程号定位应用程序tasklist 通过端口号查看进程号netstat 在Windows系统中,可以使用 netstat 命令来查看端口的占用情况。以下是具体的步骤: 打开命令提示符(CMD):按WinR组…...

Weblogic SSRF【漏洞复现】
文章目录 漏洞测试注入HTTP头,利用Redis反弹shell redis不能启动问题解决 Path : vulhub/weblogic/ssrf 编译及启动测试环境 docker compose up -dWeblogic中存在一个SSRF漏洞,利用该漏洞可以发送任意HTTP请求,进而攻击内网中redis、fastcgi…...

文件读取漏洞复现(Metinfo 6.0.0)
文章目录 安装环境启动环境漏洞复现代码审计 安装环境 安装phpstudy,下载MetInfo 6.0.0版本软件,复制到phpstudy目录下的www目录中。 打开phpstudy,访问浏览器127.0.0.1/MetInfo6.0.0/install/index.php,打开Meinfo 6.0.0主页&a…...

【工程实践】使用git clone 批量下载huggingface模型文件
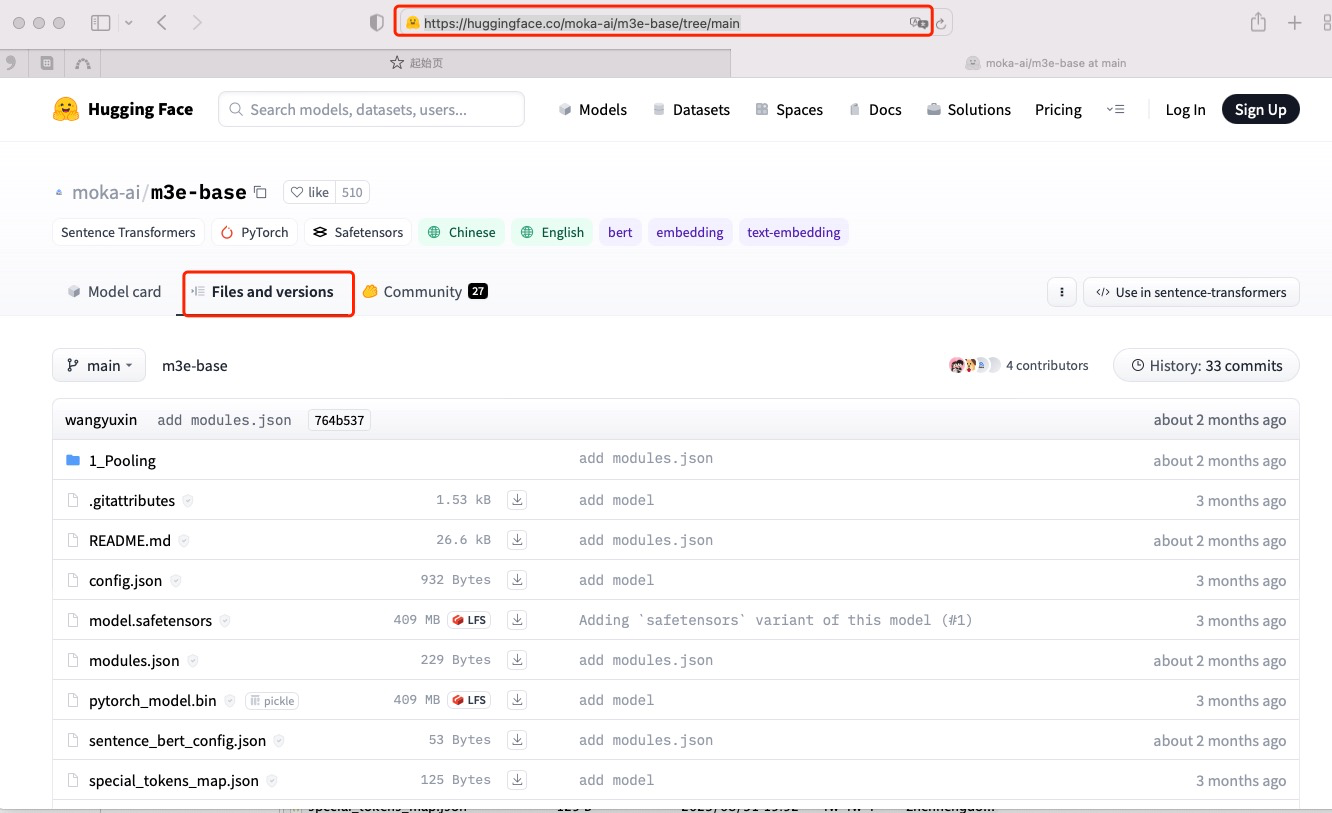
前言 经常需要下载模型到服务器,使用git clone方法可以快速实现模型下载。 1.选定要下载的模型 以下载moka-ai/m3e-base为例,切换到Files and versions。 2.更改下载网页的url 如上图所示,当前要下载模型网页的url为: https://hu…...

2020 杭电多校第三场 H Triangle Collision(反射套路 + 绕点旋转 + 矢量
2020 杭电多校第三场 H. Triangle Collision(反射套路 绕点旋转 矢量分解) 大意:给出一个等边三角形 , 以底边中线建立坐标系 , 给出三角形中一点 , 和其初始速度 , 小球在等边三角形中做完全弹性碰撞 , …...

Servlet属性、监听者和会话
没有servlet能单独存在。在当前的现代Web应用中,许多组件都是在一起协作共同完成一个目标。怎么让这些组件共享信息?如何隐藏信息?怎样让信息做到线程安全? 1 属性和监听者 1.1 初始化 容器初始化一个servlet时,会为…...

Gin学习记录2——路由
路由 一. 常规路由二. 动态路由三. 带参数的路由3.1 GET3.2 POST3.3 绑定 四. 简单的路由组五. 文件分组 一. 常规路由 package mainimport ("net/http""github.com/gin-gonic/gin" )func index(ctx *gin.Context) {ctx.String(http.StatusOK, "Hell…...

《计算机算法设计与分析》第一章:算法概述
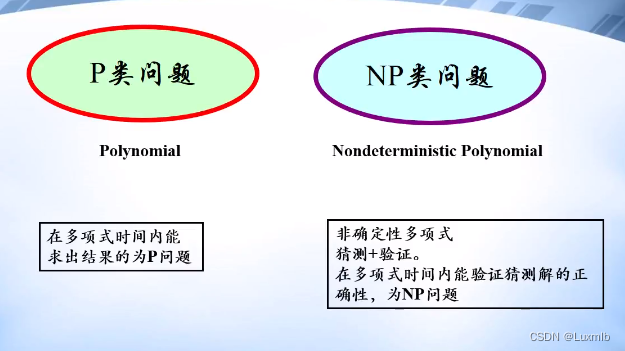
第一章 算法概述 1.1 算法复杂性分析 公共标准:渐进时间复杂度 (1)大O表示法: 例如: 大O表示法和前面的最坏时间复杂度的区别在于:大O表示法表示的更为简洁, 而最坏时间复杂度相对就比较繁琐&am…...

华为数通方向HCIP-DataCom H12-821题库(单选题:201-220)
第201题 BGP 协议用 beer default-route-advertise 命令来给邻居发布缺省路由,那么以下关于本地 BGP 路由表变化的描述,正确的是哪一项? A、在本地 BGP 路由表中生成一条活跃的缺省路由并下发给路由表 B、在本地 BGP 路由表中生成一条不活跃的缺省路由&…...

使用ELK收集解析nginx日志和kibana可视化仪表盘
文章目录 ELK生产环境配置filebeat 配置logstash 配置 kibana仪表盘配置配置nginx转发ES和kibanaELK设置账号和密码 ELK生产环境配置 ELK收集nginx日志有多种方案,一般比较常见的做法是在生产环境服务器搭建filebeat 收集nginx的文件日志并写入到队列(k…...

【Sentinel】ProcessorSlotChain处理器插槽链与Node
文章目录 1、Sentinel的基本概念2、ProcessorSlotChain3、Node 1、Sentinel的基本概念 Sentinel实现限流、隔离、降级、熔断等功能,本质要做的就是两件事情: 统计数据:统计某个资源的访问数据(QPS、RT等信息)规则判断…...

数据库管理系统(DBMS)的事务四大特性(ACID)以及事务的四种隔离级别
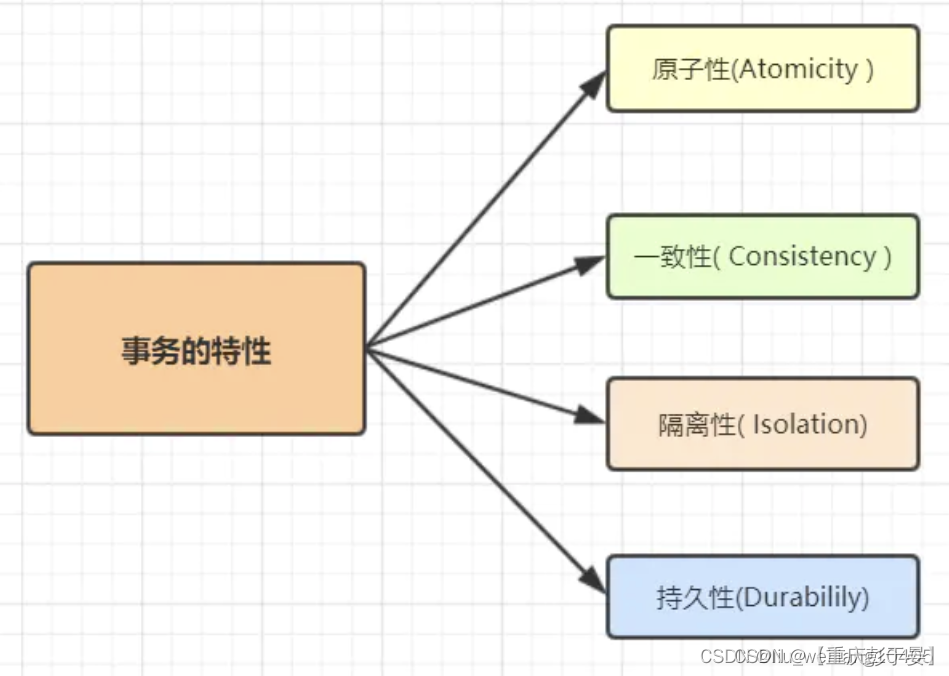
一、什么是ACID? ACID是原子性(Atomicity)、一致性(Consistency)、隔离性(Isolation)和持久性(Durability) 的缩写,是在可靠数据库管理系统(DBMS&…...

leetcode 234. 回文链表
2023.9.5 本题先将链表的节点值移到数组中,再用双指针去判断该数组是否为回文的即可。 代码如下: /*** Definition for singly-linked list.* struct ListNode {* int val;* ListNode *next;* ListNode() : val(0), next(nullptr) {}* …...

Scala集合继承体系图
Scala集合简介 1) Scala 的集合有三大类:序列 Seq、集Set、映射 Map,所有的集合都扩展自 Iterable特质。 2) 对于几乎所有的集合类,Scala 都同时提供了可变和不可变的版本,分别位于以下两个包 不可变集合…...
)
《Go 语言第一课》课程学习笔记(十五)
并发 Go 的并发方案:goroutine 并行(parallelism),指的就是在同一时刻,有两个或两个以上的任务(这里指进程)的代码在处理器上执行。 并发不是并行,并发关乎结构,并行关…...

练习 Qt 实时显示鼠标坐标位置
Qt 入门实战教程(目录) 前驱课程 本文是文章 Qt鼠标点击事件处理:显示鼠标点击位置(完整示例) 的一个作业(下文称之为“前驱课程”)。 前驱课程中,我们完整的展示了如何在QtCreat…...

Leetcode130. 被围绕的区域
Every day a Leetcode 题目来源:130. 被围绕的区域 本题给定的矩阵中有三种元素: 字母 X;被字母 X 包围的字母 O;没有被字母 X 包围的字母 O。 本题要求将所有被字母 X 包围的字母 O都变为字母 X ,但很难判断哪些 …...

6.xpath的基本使用
xpath是python做数据解析的库 目录 1 安装 2 解析本地的html文件 2.1 只有一个标签的情况 2.2 有多个标签的情况 3 解析网上的页面 4 xpath表达式 4.1 绝对路径 4.2 两个斜杠表示中间隔了0级或多级 4.3 通过属性查找 4.4 通过索引查找 4.5 获取文本内容…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...