uni-app 之 scroll-view和swiper
uni-app 之 scroll-view和swiper
<!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view-->
<template><view><navigator url="/pages/home/home"><button style="background: #ff00ff; color: aqua;">跳转到新页面</button></navigator><view>Vertical Scroll<text>\n纵向滚动</text></view><view @tap="goTop">点击这里返回顶部</view><view><scroll-view :scroll-top="scrollTop" scroll-y="true" class="scroll-y" @scrolltoupper="upper"@scrolltolower="lower" @scroll="scroll"><view id="demo1" style="background: #fff000;" class="scroll-item-y 1">A</view><view id="demo2" style="background: #00ff00;" class="scroll-item-y 2">B</view><view id="demo3" style="background: #aa00aa;" class="scroll-item-y 3">C</view></scroll-view></view><view>Horizontal Scroll<text>\n横向滚动</text></view><view><scroll-view class="scroll-h" scroll-x="true"><view id="demo1" style="background: #fff000;" class="scroll-item-h 1">A</view><view id="demo2" style="background: #00ff00;" class="scroll-item-h 2">B</view><view id="demo3" style="background: #aa00aa;" class="scroll-item-h 3">C</view></scroll-view></view></view>
</template>
<script>export default {data() {return {scrollTop: 0,old: {scrollTop: 0}}},methods: {upper: function(e) {console.log(e)},lower: function(e) {console.log(e)},scroll: function(e) {console.log(e)this.old.scrollTop = e.detail.scrollTop},goTop: function(e) {// 解决view层不同步的问题this.scrollTop = this.old.scrollTopthis.$nextTick(function() {this.scrollTop = 0});uni.showToast({icon: "none",title: "纵向滚动 scrollTop 值已被修改为 0"})}}}
</script>
<style lang="scss">.scroll-y {height: 300rpx;.scroll-item-y {height: 200rpx;line-height: 200rpx;text-align: center; // 元素居中font-size: 36rpx;}}.scroll-h {white-space: nowrap;width: 100%;height: 300rpx;.scroll-item-h {display: inline-block;width: 80%;height: 100%;line-height: 300rpx;text-align: center; // 元素居中font-size: 36rpx;}}
</style>
swiper 轮播图
//indicator-dots="ture"小圆点,
//autoplay="ture"自动轮播,
//interval="1000"跳转时间,
//circular="ture"是否采用衔接滑动,即播放到末尾后重新回到开头
<swiper style="width: 100%; height: 500rpx;" indicator-dots="ture" autoplay="ture" interval="1000"circular="ture"><swiper-item><view class="swiper-item 1">A西湖龙井</view><imagesrc="https://img2.baidu.com/it/u=2377761094,931944803&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"></image></swiper-item><swiper-item><view class="swiper-item 2" style="text-align: center;">B洞庭碧螺春</view><imagesrc="https://img0.baidu.com/it/u=1273610305,982475941&fm=253&fmt=auto&app=120&f=JPEG?w=501&h=500"></image></swiper-item><swiper-item><view class="swiper-item 3" style="text-align: right;">C信阳毛尖</view><image src="https://img2.baidu.com/it/u=769633489,863861704&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=500"></image></swiper-item></swiper>相关文章:

uni-app 之 scroll-view和swiper
uni-app 之 scroll-view和swiper <!-- vue2的<template>里必须要有一个盒子,不能有两个,这里的盒子就是 view--> <template><view><navigator url"/pages/home/home"><button style"background: #ff00f…...

Harmony网络请求工具类
使用的网络请求框架是axios 1、安装axios ohpm install @ohos/axios2、封装 import axios, { FormData } from "@ohos/axios" import fs from @ohos.file.fs import ArrayList from @ohos.util.ArrayList/*** 网络请求工具类*/ class HttpManager {baseUrl:string…...

【Python 自动化】自媒体剪辑第一版·思路简述与技术方案
大家都知道我主业是个运维开发(或者算法工程师),每天时间不多,但我又想做自媒体。然后呢,我就想了个方案,每天起来之后写个短视频的脚本,包含一系列图片和文字,然后上班的时候给它提…...

【前端】webpack打包去除console.log
0 问题 需要在打包的时候,自动地去除掉所有console.log 1 方法 // vue.config.js //... module.exports {//...config.optimization.minimizer[0].iptions.terserOptions.compress.drop_console true//... } //...也可以用if(process.env.NODE_ENV production…...

docker使用(二)提交到dockerhub springboot制作镜像
docker使用(二) dockerhub创建账号创建存储库成功!开始推送获取image名 提交成功SpringBoot项目制作Dockerfile镜像部署打jar包 dockerhub创建账号 (自认为可以理解为github一类的东西) 单击创建存储库按钮。 设定存…...

antd中Popover 气泡卡片样式修改
最近在开发react项目的一个新需求时,遇到气泡卡片Popover组件样式调整的问题,发现不管是在标签中设置className属性,还是在<Popover>标签中直接设置style属性,都不起作用。 最后搜索查阅发现要使用overlayClassName index…...

3月面试华为被刷,准备半年,9月二战华为终于上岸,要个27K不过分吧?
终于二战上岸了,二战华为也并不是说非华为不可,只是觉得心里憋着一口气,这就导致我当时有其他比较好的offer,我也没有去,就是想上岸华为来证明自己,现在也算是如愿了,来跟大伙们分享一下~ 个人情况 我本人…...

Kali之BurpSuite_pro安装配置
文章目录 配置jdk环境安装BurpSuitePro设置快捷方式启动方式 BurpSuite2021专业版本地址: 下载链接:https://pan.baidu.com/s/1PjzcukRDoc_ZFjrNxI8UjA 提取码:nwm7 我的安装工具都在/home/kali/tools/ 解压后我放在burpsuite_pro目录下 把j…...

双指针算法总结
双指针 常见的双指针有两种形式:对撞指针,左右指针。 对撞指针: 对撞指针一般用于顺序结构中,也称左右指针。 • 对撞指针从两端向中间移动。以个指针从最左端开始,另⼀个从最右端开始,然后逐渐往中间逼…...

开源照片管理服务LibrePhotos
本文是为了解决网友 赵云遇到的问题,顺便折腾的。虽然软件跑起来了,但是他遇到的问题,超出了老苏的认知。当然最终问题还是得到了解决,不过与 LibrePhotos 无关; 什么是 LibrePhotos ? LibrePhotos 是一个自托管的开源…...

Linux指令
1 Linux 系统目录结构 /bin 存放系统指令(可执行文件) /boot 存放linux系统开机引导程序 /dev 存放设备文件的地方 /etc 存放系统配置文件的地方 /home 存放用户家目录的地方。 /lib和/lib64 存放系统动态链接库的地方。 /lostfound linux文件系统下特有…...

如何在Mac电脑上安装WeasyPrint:简单易懂的步骤
1. 安装homebrew 首先需要确保安装了homebrew,通过homebrew安装weasyprint可以将需要的库都安装好,比pip安装更简单快捷。 安装方法如下: /bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)&qu…...

手机电脑scoket通信 手机软件 APP inventor 服务端程序python
python scoket 通信 再帮助同学坐课题的时候接触到了scoket通信,了解到这应该是基层网络通信的原理,于是就导出搜索了一下相关的资料,简单来说scoket通信就是,可以让不同设备在同一个网络环境的条件下,可以实现相互通…...

软考高级之系统架构师之系统安全性和保密性设计
今天是2023年08月31日,距离软考高级只有65天,加油! 备注:资料搜集自网络。 基础 信息必须依赖于存储、传输、处理及应用的载体(媒介)而存在。信息系统安全可以划分设备安全、数据安全、内容安全和行为安…...

FPGA实现电机转速PID控制
通过纯RTL实现电机转速PID控制,包括电机编码器值读取,电机速度、正反转控制,PID算法,卡尔曼滤波,最终实现对电机速度进行控制,使其能够渐近设定的编码器目标值。 一、设计思路 前面通过SOPC之NIOS Ⅱ实现电…...

C++中的volatile
volatile的本意是“易变的”,是一种类型修饰符,用它声明的类型变量表示可以被某些编译器未知的因素更改,比如操作系统、硬件或者其它线程等。遇到这个关键字声明的变量,编译器对访问该变量的代码就不再进行优化,从而可…...

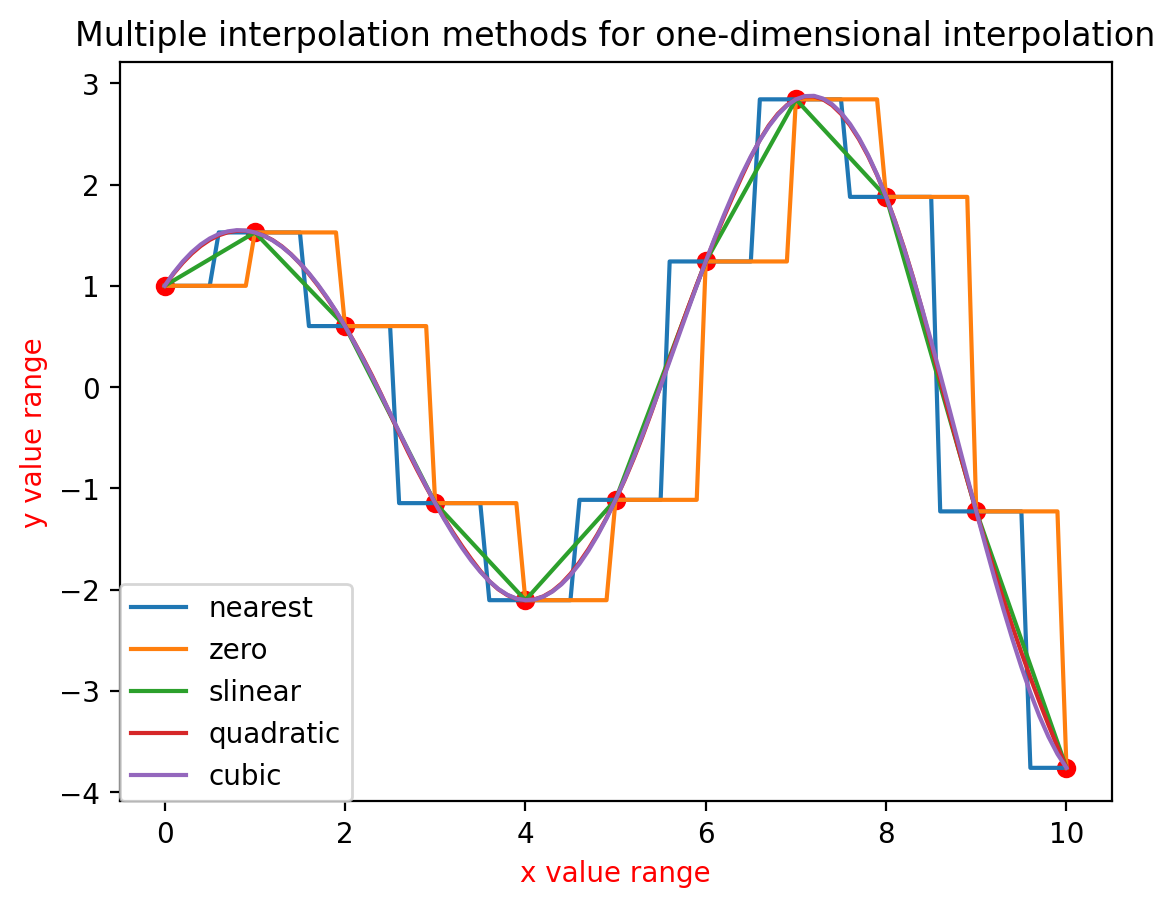
数学建模--一维插值法的多种插值方式的Python实现
目录 1.算法流程步骤 2.算法核心代码 3.算法效果展示 1.算法流程步骤 #算法的核心就是利用scipy中的interpolate来完成工作 #一共是5种一维插值算法形式: #插值方法:1.阶梯插值 2.线性插值 3.2阶样条插值 4.3阶样条插值 #"nearest"阶梯插值 #"zero&…...

爱校对:让法律、医疗、教育行业的文本更加无懈可击
在今天这个信息爆炸的世界里,文本准确性成了法律、医疗和教育这些严谨行业中一个不能忽视的要点。一个小错误可能造成严重的后果,甚至影响人们的生命和事业。这正是为什么更多的专业人士开始选择使用“爱校对”来确保他们的文档、研究和通讯无懈可击。 法…...

使用pip下载第三方软件包报错超时处理方法
报错如下: WARNING: Retrying (Retry(total4, connectNone, readNone, redirectNone, statusNone)) after connection broken by ‘ReadTimeoutEr ror(“HTTPSConnectionPool(host‘files.pythonhosted.org’, port443): Read timed out. (read timeout15)”)’: /p…...

计算古坐标——基于GPlates Web Service的坐标点重建
Gplates客户端和在线门户,pygplates和gplately是存在内在联系的应用,它们主要实现可视化,输入板块模型和化石点的现今坐标信息,在GPlates中可视化呈现,点位的坐标计算并不展现。而rgplates利用R语言提供了直接进行坐标…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

在Zenodo下载文件 用到googlecolab googledrive
方法:Figshare/Zenodo上的数据/文件下载不下来?尝试利用Google Colab :https://zhuanlan.zhihu.com/p/1898503078782674027 参考: 通过Colab&谷歌云下载Figshare数据,超级实用!!࿰…...
