Flutter:WebSocket封装-实现心跳、重连机制
前言Permalink
Flutter简介
Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 Flutter添加 native扩展。同时 Flutter还使用 Native引擎渲染视图,这无疑能为用户提供良好的体验。
WebSocket简介
Http协议是无状态的,只能由客户端主动发起,服务端再被动响应,服务端无法向客户端主动推送内容,并且一旦服务器响应结束,链接就会断开(见注解部分),所以无法进行实时通信。WebSocket协议正是为解决客户端与服务端实时通信而产生的技术,现在已经被主流浏览器支持,所以对于Web开发者来说应该比较熟悉了,Flutter也提供了专门的包来支持WebSocket协议。
注意:Http协议中虽然可以通过keep-alive机制使服务器在响应结束后链接会保持一段时间,但最终还是会断开,keep-alive机制主要是用于避免在同一台服务器请求多个资源时频繁创建链接,它本质上是支持链接复用的技术,而并非用于实时通信,读者需要知道这两者的区别。
WebSocket协议本质上是一个基于tcp的协议,它是先通过HTTP协议发起一条特殊的http请求进行握手后,如果服务端支持WebSocket协议,则会进行协议升级。WebSocket会使用http协议握手后创建的tcp链接,和http协议不同的是,WebSocket的tcp链接是个长链接(不会断开),所以服务端与客户端就可以通过此TCP连接进行实时通信。有关WebSocket协议细节,读者可以看RFC文档,下面我们重点看看Flutter中如何使用WebSocket。
话不多说,直接撸代码Permalink
添加依赖:
web_socket_channel: ^1.1.0 # WebSocket
新建web_socket_utility.dart工具类:
import 'dart:async';import 'package:web_socket_channel/io.dart';
import 'package:web_socket_channel/web_socket_channel.dart';/// WebSocket地址
const String _SOCKET_URL = 'ws://121.40.165.18:8800';/// WebSocket状态
enum SocketStatus {SocketStatusConnected, // 已连接SocketStatusFailed, // 失败SocketStatusClosed, // 连接关闭
}class WebSocketUtility {/// 单例对象static WebSocketUtility _socket;/// 内部构造方法,可避免外部暴露构造函数,进行实例化WebSocketUtility._();/// 获取单例内部方法factory WebSocketUtility() {// 只能有一个实例if (_socket == null) {_socket = new WebSocketUtility._();}return _socket;}IOWebSocketChannel _webSocket; // WebSocketSocketStatus _socketStatus; // socket状态Timer _heartBeat; // 心跳定时器num _heartTimes = 3000; // 心跳间隔(毫秒)num _reconnectCount = 60; // 重连次数,默认60次num _reconnectTimes = 0; // 重连计数器Timer _reconnectTimer; // 重连定时器Function onError; // 连接错误回调Function onOpen; // 连接开启回调Function onMessage; // 接收消息回调/// 初始化WebSocketvoid initWebSocket({Function onOpen, Function onMessage, Function onError}) {this.onOpen = onOpen;this.onMessage = onMessage;this.onError = onError;openSocket();}/// 开启WebSocket连接void openSocket() {closeSocket();_webSocket = IOWebSocketChannel.connect(_SOCKET_URL);print('WebSocket连接成功: $_SOCKET_URL');// 连接成功,返回WebSocket实例_socketStatus = SocketStatus.SocketStatusConnected;// 连接成功,重置重连计数器_reconnectTimes = 0;if (_reconnectTimer != null) {_reconnectTimer.cancel();_reconnectTimer = null;}onOpen();// 接收消息_webSocket.stream.listen((data) => webSocketOnMessage(data),onError: webSocketOnError, onDone: webSocketOnDone);}/// WebSocket接收消息回调webSocketOnMessage(data) {onMessage(data);}/// WebSocket关闭连接回调webSocketOnDone() {print('closed');reconnect();}/// WebSocket连接错误回调webSocketOnError(e) {WebSocketChannelException ex = e;_socketStatus = SocketStatus.SocketStatusFailed;onError(ex.message);closeSocket();}/// 初始化心跳void initHeartBeat() {destroyHeartBeat();_heartBeat =new Timer.periodic(Duration(milliseconds: _heartTimes), (timer) {sentHeart();});}/// 心跳void sentHeart() {sendMessage('{"module": "HEART_CHECK", "message": "请求心跳"}');}/// 销毁心跳void destroyHeartBeat() {if (_heartBeat != null) {_heartBeat.cancel();_heartBeat = null;}}/// 关闭WebSocketvoid closeSocket() {if (_webSocket != null) {print('WebSocket连接关闭');_webSocket.sink.close();destroyHeartBeat();_socketStatus = SocketStatus.SocketStatusClosed;}}/// 发送WebSocket消息void sendMessage(message) {if (_webSocket != null) {switch (_socketStatus) {case SocketStatus.SocketStatusConnected:print('发送中:' + message);_webSocket.sink.add(message);break;case SocketStatus.SocketStatusClosed:print('连接已关闭');break;case SocketStatus.SocketStatusFailed:print('发送失败');break;default:break;}}}/// 重连机制void reconnect() {if (_reconnectTimes < _reconnectCount) {_reconnectTimes++;_reconnectTimer =new Timer.periodic(Duration(milliseconds: _heartTimes), (timer) {openSocket();});} else {if (_reconnectTimer != null) {print('重连次数超过最大次数');_reconnectTimer.cancel();_reconnectTimer = null;}return;}}
}使用方法Permalink
import 'package:my_app/utils/web_socket_utility.dart';WebSocketUtility().initWebSocket(onOpen: () {WebSocketUtility().initHeartBeat();
}, onMessage: (data) {print(data);
}, onError: (e) {print(e);
});
转自:https://ricardolsw.github.io/blog/Flutter-WebSocket%E5%B0%81%E8%A3%85-%E5%AE%9E%E7%8E%B0%E5%BF%83%E8%B7%B3-%E9%87%8D%E8%BF%9E%E6%9C%BA%E5%88%B6/
更新dart版本后的代码:
import 'dart:async';import 'package:web_socket_channel/io.dart';
import 'package:web_socket_channel/web_socket_channel.dart';
import 'package:kkview_kuaichuan/config.dart';
/// WebSocket状态
enum SocketStatus {socketStatusConnected, // 已连接socketStatusFailed, // 失败socketStatusClosed, // 连接关闭
}class WebSocketUtility {/// 单例对象static final WebSocketUtility _socket = WebSocketUtility._internal();/// 内部构造方法,可避免外部暴露构造函数,进行实例化WebSocketUtility._internal();/// 获取单例内部方法factory WebSocketUtility() {return _socket;}late WebSocketChannel _webSocket; // WebSocketSocketStatus? _socketStatus; // socket状态Timer? _heartBeat; // 心跳定时器final int _heartTimes = 30000; // 心跳间隔(毫秒)final int _reconnectCount = 2; // 重连次数,默认60次int _reconnectTimes = 0; // 重连计数器Timer? _reconnectTimer; // 重连定时器late Function onError; // 连接错误回调late Function onOpen; // 连接开启回调late Function onMessage; // 接收消息回调/// 初始化WebSocketvoid initWebSocket({required Function onOpen, required Function onMessage, required Function onError}) {this.onOpen = onOpen;this.onMessage = onMessage;this.onError = onError;openSocket();}/// 开启WebSocket连接void openSocket() {// closeSocket();_webSocket = WebSocketChannel.connect(Uri.parse(SIGNALSERVERURL));print('WebSocket连接成功: $SIGNALSERVERURL');// 连接成功,返回WebSocket实例_socketStatus = SocketStatus.socketStatusConnected;// 连接成功,重置重连计数器_reconnectTimes = 0;if (_reconnectTimer != null) {_reconnectTimer?.cancel();_reconnectTimer = null;}onOpen();// 接收消息_webSocket.stream.listen((data) => webSocketOnMessage(data),onError: webSocketOnError, onDone: webSocketOnDone);}/// WebSocket接收消息回调webSocketOnMessage(data) {onMessage(data);}/// WebSocket关闭连接回调webSocketOnDone() {print('webSocketOnDone closed');_socketStatus = SocketStatus.socketStatusClosed;reconnect();}/// WebSocket连接错误回调webSocketOnError(e) {WebSocketChannelException ex = e;_socketStatus = SocketStatus.socketStatusFailed;onError(ex.message);closeSocket();}/// 初始化心跳void initHeartBeat() {destroyHeartBeat();_heartBeat =Timer.periodic(Duration(milliseconds: _heartTimes), (timer) {sentHeart();});}/// 心跳void sentHeart() {sendMessage('{"module": "HEART_CHECK", "message": "请求心跳"}');}/// 销毁心跳void destroyHeartBeat() {if (_heartBeat != null) {_heartBeat?.cancel();_heartBeat = null;}}/// 关闭WebSocketvoid closeSocket() {print('WebSocket连接关闭');_webSocket.sink.close();destroyHeartBeat();_socketStatus = SocketStatus.socketStatusClosed;}/// 发送WebSocket消息void sendMessage(message) {switch (_socketStatus) {case SocketStatus.socketStatusConnected:print('发送中:$message');_webSocket.sink.add(message);break;case SocketStatus.socketStatusClosed:print('连接已关闭');break;case SocketStatus.socketStatusFailed:print('发送失败');break;default:break;}}/// 重连机制void reconnect() {if (_reconnectTimes < _reconnectCount) {_reconnectTimes++;_reconnectTimer =Timer.periodic(Duration(milliseconds: _heartTimes), (timer) {openSocket();});} else {if (_reconnectTimer != null) {print('重连次数超过最大次数');_reconnectTimer?.cancel();_reconnectTimer = null;}return;}}get socketStatus => _socketStatus;get webSocketCloseCode => _webSocket.closeCode;}相关文章:

Flutter:WebSocket封装-实现心跳、重连机制
前言Permalink Flutter简介 Flutter 是 Google推出并开源的移动应用开发框架,主打跨平台、高保真、高性能。开发者可以通过 Dart语言开发 App,一套代码同时运行在 iOS 和 Android平台。 Flutter提供了丰富的组件、接口,开发者可以很快地为 F…...

c语言中:struct timespec
在C语言中,struct timespec 是一个结构体,通常用于处理时间和时间间隔。这个结构体通常包含以下两个成员: tv_sec:这是一个长整型(long),用于存储秒数。它表示时间的整数部分,即秒数…...

Mendix如何实现导出文件
刚刚接触Mendix低代码两周,花了一周在b站看初级视频然后考完初级,第二周开始做个列表查询感觉照葫芦画瓢没啥难度。但最近要求写个导出列表数据,在mendix社区翻了翻,这个功能算是常见的。找了mendix官方提供的Docs磕磕盼盼才实现了…...

在IIS服务器上安装SSL证书(2023配置启用HTTPS部署教程)内容来源SSL市场网
https://www.sslmarket.com.cn/146.html...

如何处理ChatGPT与用户之间的互动和反馈?
处理ChatGPT与用户之间的互动和反馈是关于改进和优化用户体验的关键方面。这涉及到在聊天、对话和交互中建立积极的用户关系,同时利用用户的反馈来不断改进ChatGPT的性能和功能。本文将探讨如何有效地处理ChatGPT与用户之间的互动和反馈,以提供更好的用户…...

微服务-gateway鉴权
文章目录 一、前言二、gateway鉴权1、依赖配置2、编写代码3、GlobalFilter详解3.1、GlobalFilter简介3.2、GlobalFilter自定义执行顺序3.2.1、实现Order接口实现自定义执行顺序 一、前言 网关是介于客户端和服务器端之间的中间层,所有的外部请求都会先经过 网关这一…...

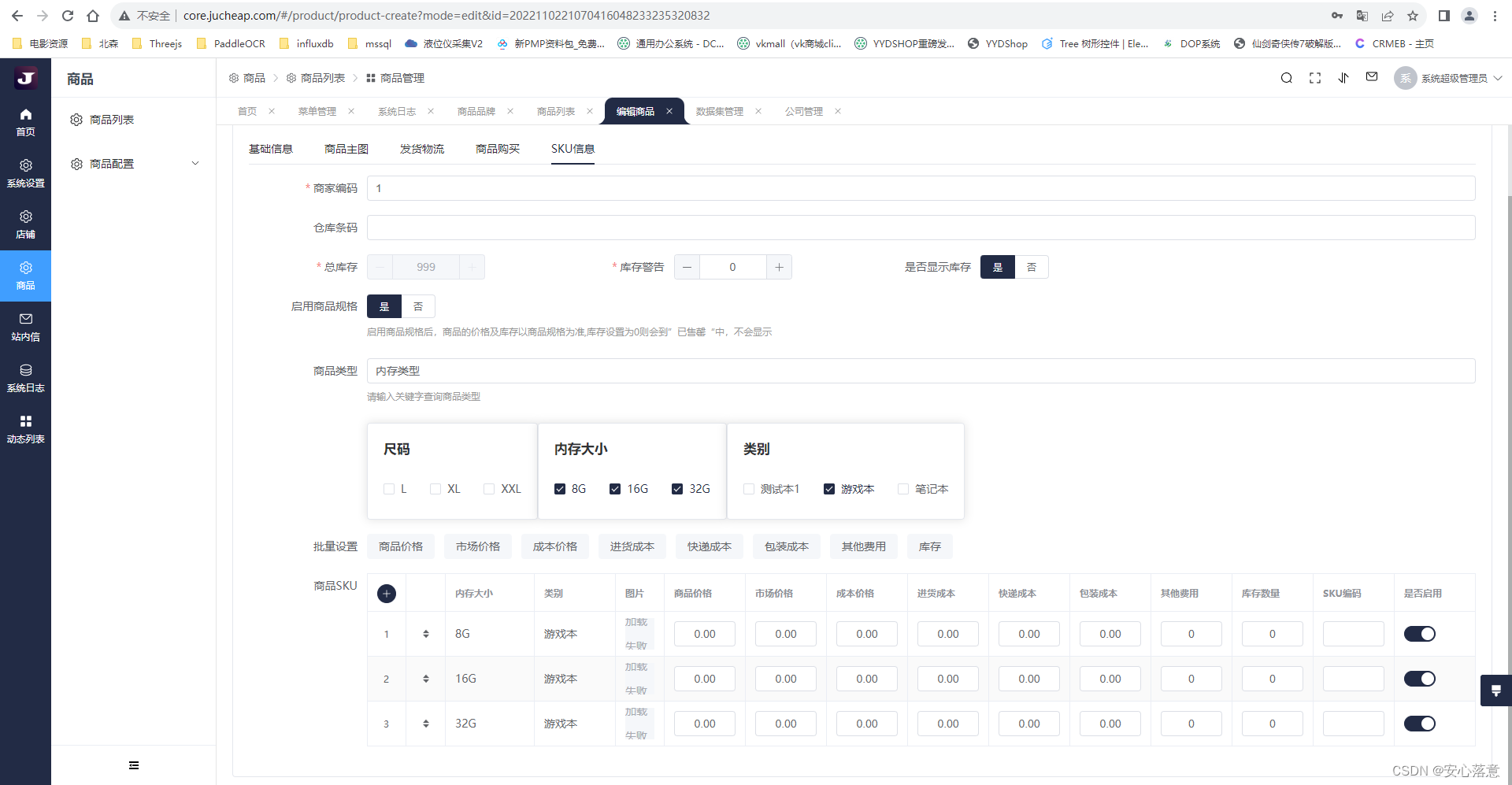
NET7快速开发一个商品管理模块-商品列表开发(一)
商品管理模块,一般包含以下几个模块: 商品列表:这里可以看到所有已发布的商品信息列表。 商品管理:添加商品、编辑商品以及删除商品。 具体功能如下图: 1.商品列表 2.添加商品 3.商品SKU编辑...

0829|C++day7 auto、lambda、C++数据类型转换、C++标准模板库(STL)、list、文件操作
一、思维导图 二、【试编程】将实例化类对象写入容器后,写入.txt文本中,再重新定义一个类容器,将.txt中的内容读取出来,输出到终端 封装一个学生的类,定义一个学生这样类的vector容器, 里面存放学生对象(至…...

SpringBoot连接MySQL数据库实例【tk.mybatis连接mysql数据库】
文章目录 一、数据库表二、引入依赖三、修改配置文件四、公共组件1、BaseController2、BaseService3、IService4、BaseMapper 五、代码1、Application2、Student实体类3、Controller4、Service5、ServiceImpl6、Mapper7、Mapper.xml 一、数据库表 CREATE TABLE student (id i…...

node基础之三:http 模块
// 1. 导入模块 const http require("http"); // 2. 创建服务 const server http.createServer((request, response) > {// 获取请求方法request.method;// 获取请求 url(只包含url中的路径和查询字符串)request.url;// 获取 HTTP 协议版…...

【高阶数据结构】AVL树 {概念及实现;节点的定义;插入并调整平衡因子;旋转操作:左单旋,右单旋,左右双旋,右左双旋;AVL树的验证及性能分析}
AVL树 一、AVL树的概念 二叉搜索树虽可以缩短查找的效率,但如果数据有序或接近有序二叉搜索树将退化为单支树,查找元素相当于在顺序表中搜索元素,效率低下。因此,两位俄罗斯的数学家G.M.Adelson-Velskii和E.M.Landis在1962年发明…...

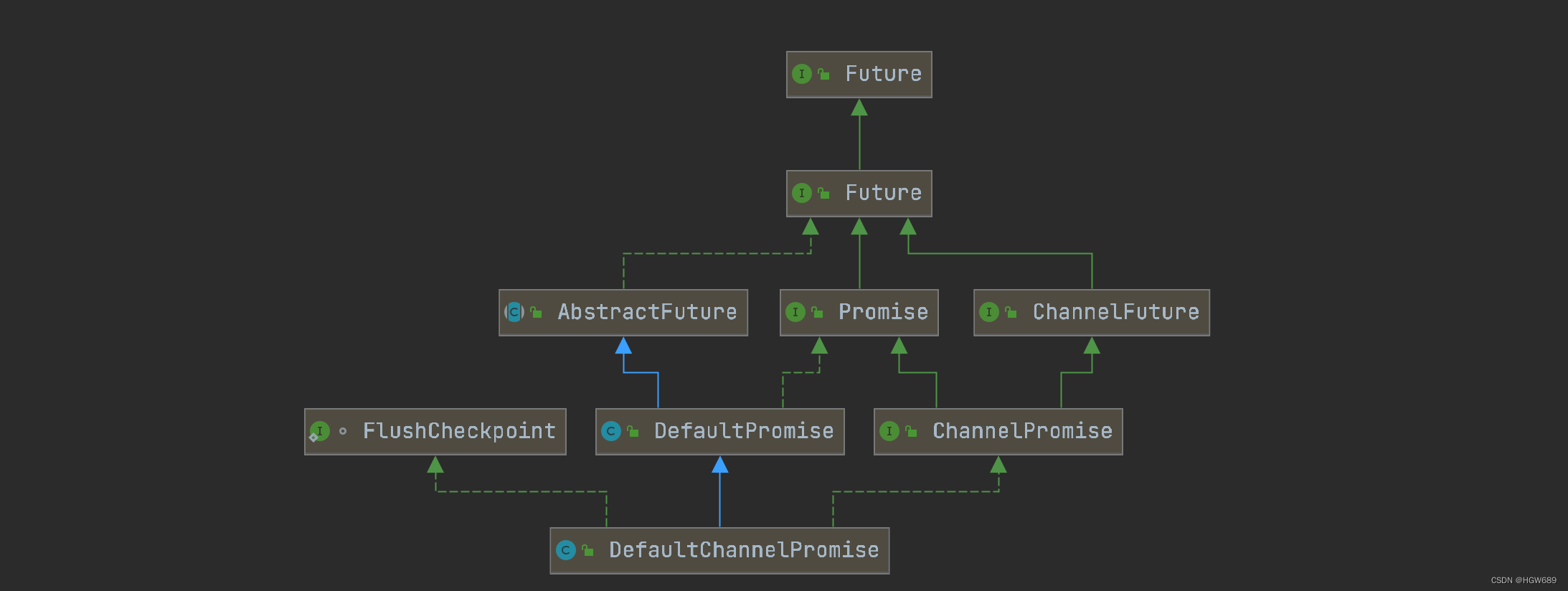
Netty—FuturePromise
Netty—Future&Promise 一、JDK原生 Future二、Netty包下的 Future三、Promise1、使用Promise同步获取结果2、使用Promise异步获取结果.3、使用Promise同步获取异常 - sync & get4、使用Promise同步获取异常 - await5、使用Promise异步获取异常 在异步处理时࿰…...

固定资产卡片乱怎么管理
固定资产卡片是记录公司固定资产信息的重要工具,如果管理不善,容易造成卡片混乱、数据错误等问题。 为了避免这种情况的发生,可以采取以下措施: 建立完善的资产管理制度,明确固定资产的分类、标准和使用情况&#x…...

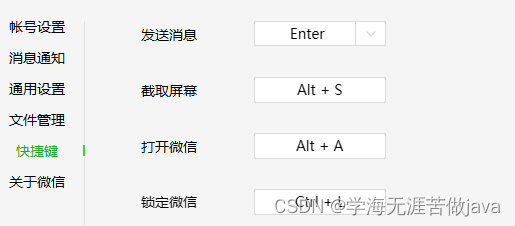
AutoHotkey(AHK)脚本,自动截图当前屏幕并发送给微信窗口
前提先安装好 AutoHotkey ,本脚本依赖AutoHotkey 环境 首先 ,设置微信的快捷键 执行代码如下: Loop {SendInput, {Alt down}s{Alt up}Sleep, 2000 ; 等待2秒; 双击鼠标左键Click, 2Sleep, 1000 ; 等待1秒SendInput, {Alt down}a{Alt up}Sl…...

Golang - go build打包文件
Go编译打包文件 1、简单打包 程序 main1.go: package mainimport "fmt"func main() {fmt.Println("Hello World!") } 打包: # 在linux服务上执行下面的3个命令 # linux平台,生成main1可执行程序 CGO_ENABLED0 GOOSlinux GOARCHam…...

Java的归并排序
不爱生姜不吃醋⭐️⭐️⭐️ 如果本文有什么错误的话欢迎在评论区中指正 与其明天开始,不如现在行动! 文章目录 🌴前言🌴一.归并排序1.概念2.时间复杂度3.代码实现 🌴二、小和问题1.概念2.举例3.代码实现 🌴…...
)
B. The Walkway Codeforces Round 893 (Div. 2)
Problem - B - Codeforces 题目大意:小明在数轴上要从1走到n,其中某些坐标上有一些饼干店,共m个,小明身上也有无限多的饼干,它首先一定会在1的位置吃一个饼干,在每个饼干店的位置会吃一个,在前…...

第四篇 DirectShow 采集调用结构关系
第一篇: DirectShow视频采集_会头痛的可达鸭的博客-CSDN博客 一、GraphBuilder 1、IFilterGraph2、IGraphBuilder、ICaptureGraphBuiler2 (1)、CLSID IFilterGraph CLSID_FilterGraphIFilterGraph2 CLSID_CaptureGraphBuilderIGraphBuilder CL…...

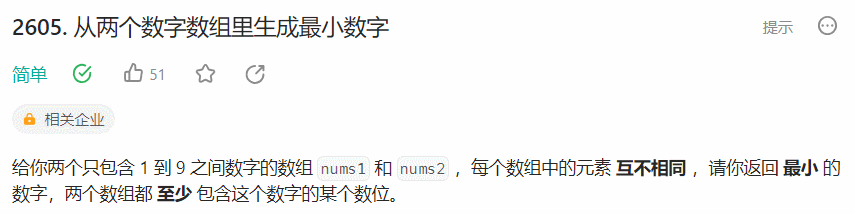
2605. 从两个数字数组里生成最小数字
文章目录 Tag题目来源题目解读解题思路方法一:枚举比较法方法二:集合的位运算表示法 写在最后 Tag 【贪心】【位运算】【数组】 题目来源 2605. 从两个数字数组里生成最小数字 题目解读 给定两个各自只包含数字 1 到 9 的两个数组,每个数组…...

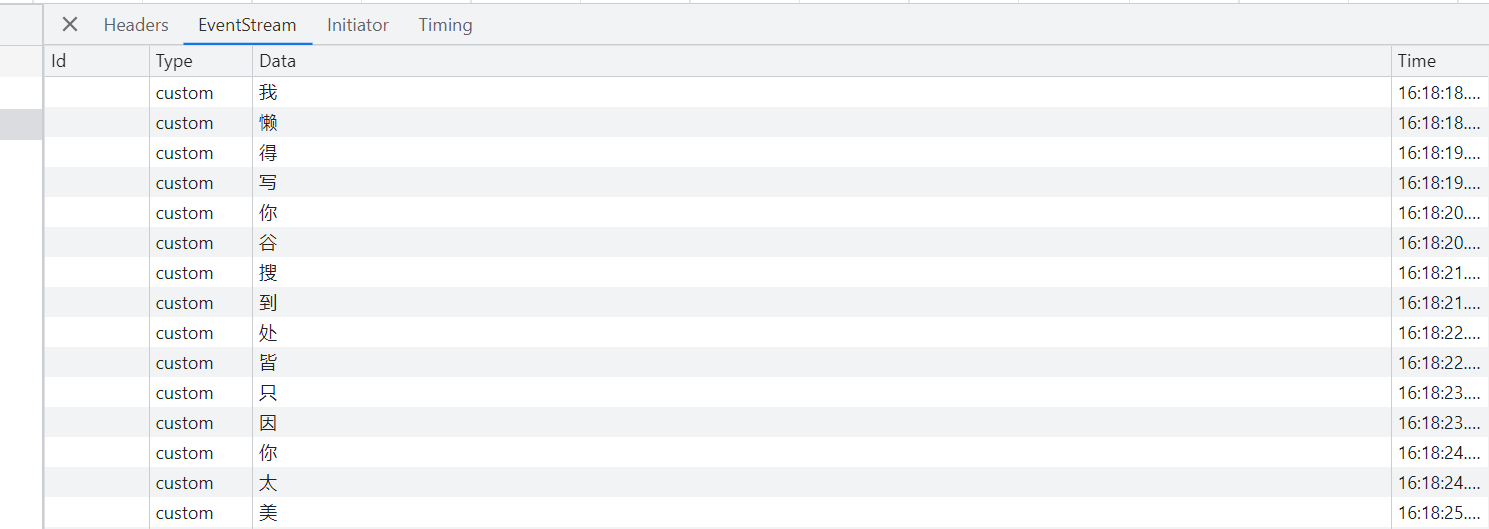
服务器发送事件Server-sent events详解与示例
Server-sent events 服务端进行数据推送除了WebSocket之外,还可以使用Server-Send-Event方案。 与 WebSocket不同的是,服务器发送事件是单向的。数据消息只能从服务端到发送到客户端(如用户的浏览器)。这使其成为不需要从客户端…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

MFC内存泄露
1、泄露代码示例 void X::SetApplicationBtn() {CMFCRibbonApplicationButton* pBtn GetApplicationButton();// 获取 Ribbon Bar 指针// 创建自定义按钮CCustomRibbonAppButton* pCustomButton new CCustomRibbonAppButton();pCustomButton->SetImage(IDB_BITMAP_Jdp26)…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
