【webpack】HMR热更新原理
本文:参考文章
一、HMR是什么,为什么出现
1、出现的原因
之前,应用的加载、更新都是一个页面级别的操作,即使单个代码文件更新,整个页面都要刷新,才能拿到最新的代码同步到浏览器,导致会丢失之前在页面执行过程中的所有交互状态
2、HMR作用
可以将大多数小改动通过热模替换方式更新到页面上,保存一定的交互效果,从而确保连续的、顺畅的开发调试
二、HMR应用
1、Vue启动HMR
(1)搭建vue项目环境
- npm install vue
- 在src文件夹下创建main.js文件
import {createApp} from 'vue'
import App from './App.vue'createApp(App).mount('#app')
- 在src文件夹下创建component文件夹里创建Helloworld.vue文件
<template>1</template>
- 在src文件夹下创建App.vue文件
<template><div><h1>Hello Vue 3 with HMR!!</h1><p>{{ count }}</p><input><Helloworld></Helloworld></div>
</template><script>
import Helloworld from './component/Helloworld.vue';
export default {data() {return {count:0};},components:{Helloworld},created(){this.handle = setInterval(() => {this.count++}, 1000);}
};
</script>
- 根目录创建index.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"></div>// 引入main.js文件<script src="./dist/main.js" type="module"></script>
</body>
</html>
(2)下载vue-loader、@vue/compiler-sfc、html-webpack-plugin配置webpack.config.js文件
npm i vue-loader,配置loader,并引入VueLoaderPlugin插件
版本号:
- vue-loader:17.2.2
- html-webpack-plugin:5.5.3
- @vue/compiler-sfc:3.3.4
- webpack:5.88.2
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
const {VueLoaderPlugin} = require('vue-loader')// HMR// import { Configuration } from 'webpack'
/*** @type {Configuration}*/
const config = {mode:'development',entry:'./src/main.js',output:{path:path.resolve(__dirname,'dist'),filename:'[name].js'},module:{rules:[{test:/\.vue?$/,loader:'vue-loader',options:{hotReload:true // 手动可以关闭热更新}}]},plugins:[new HtmlWebpackPlugin({template:'./index.html'}),new CleanWebpackPlugin(),new VueLoaderPlugin()],devtool:'source-map',devServer:{port:8080hot:true // 开启HMR}
}module.exports = config
最后呈现的效果:
开启热更新:修改helloworld组件的内容,不会整个刷新页面,父组件的count值仍是保留
关闭热更新:修改helloworld组件的内容,会刷新整个页面,父组件的count值将会清为0
2、一些零碎的知识点
关于webpack当中的devServer:
devServer在webpack5的版本用hot:true,就可以开启热更新。
devServer启动会根据webpack.config.js配置文件去读取配置(主要是读取output.path配置),先去对文件进行打包编译,在编译之后不会将打包文件输出在dist目录下,而是存储在内存当中,保证了是挂在server的根路径一样的效果,随便去访问。
访问打包后的文件: http://localhost:8080/webpack-dev-server
详细地址
关于vue-loader开启热更新:
vue-loader要搭配对应的单文件解析包,vue2——vue-template-compiler、vue3——@vue/compiler-sfc
正常开启热更新需要保证webpack环境是development模式,保证目标target不是node端
vue-loader详细地址
三、HMR的工作原理
1、webpack-dev-server在热更新中做了什么?
当运行的时候,它会向客户端添加两个文件,这两个文件的目的:
1、websocket文件用于与服务端进行通信
2、客户端获取到需要更新的模块,进行重新执行并更新。
然后它会接着开启两个服务:
1、HTTP服务:用于客户端去请求获取编译完成之后的代码块
2、WebSocket服务:当有模块发生改变,并且编译完成,用于通知客户端去主动请求新的模块,进行热更新
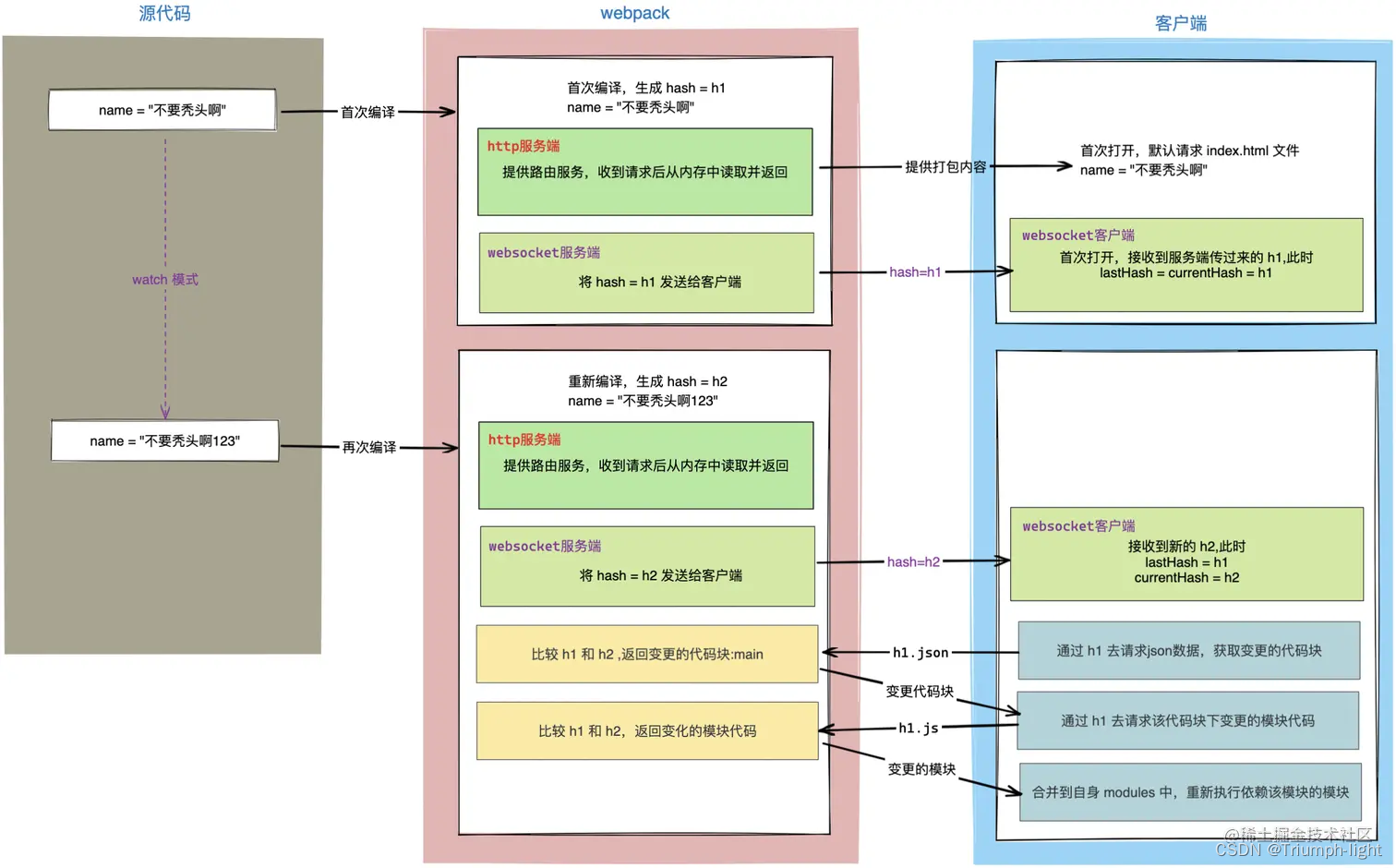
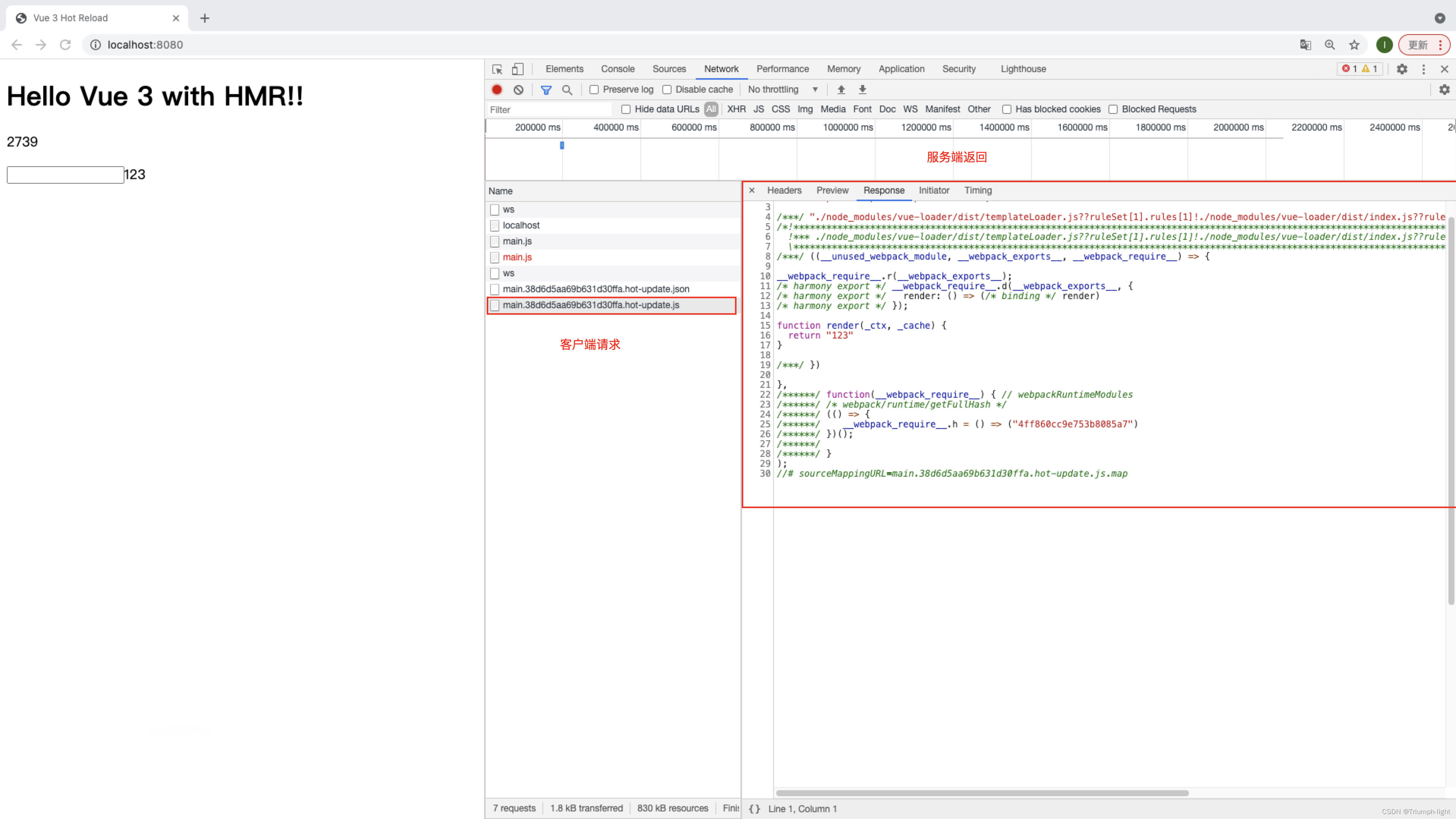
2、更加细节的真实操作

这里以上面跑起来的vue项目为例:
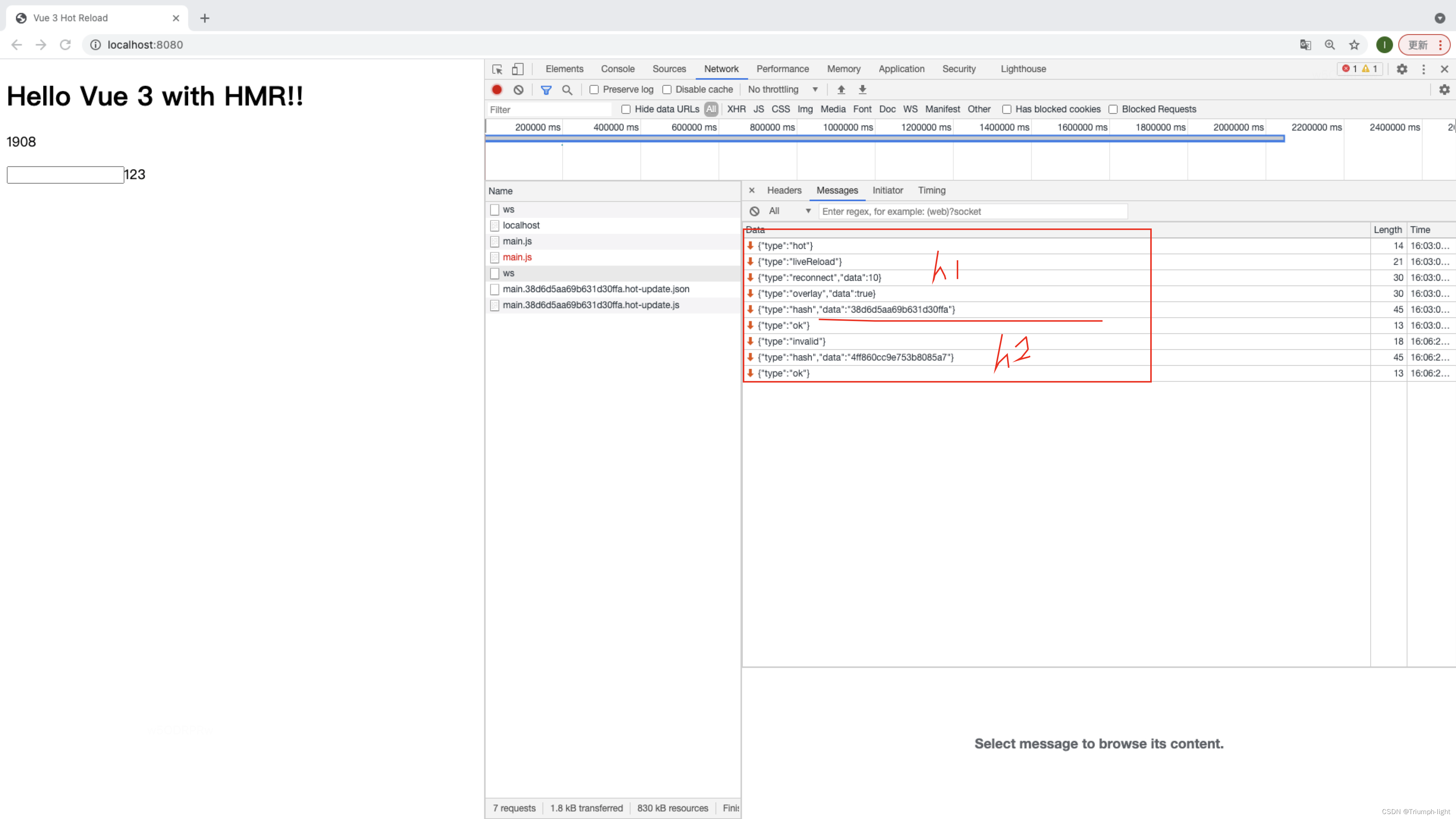
服务端端:热更新完毕,websocket服务将hash2发送给客户端

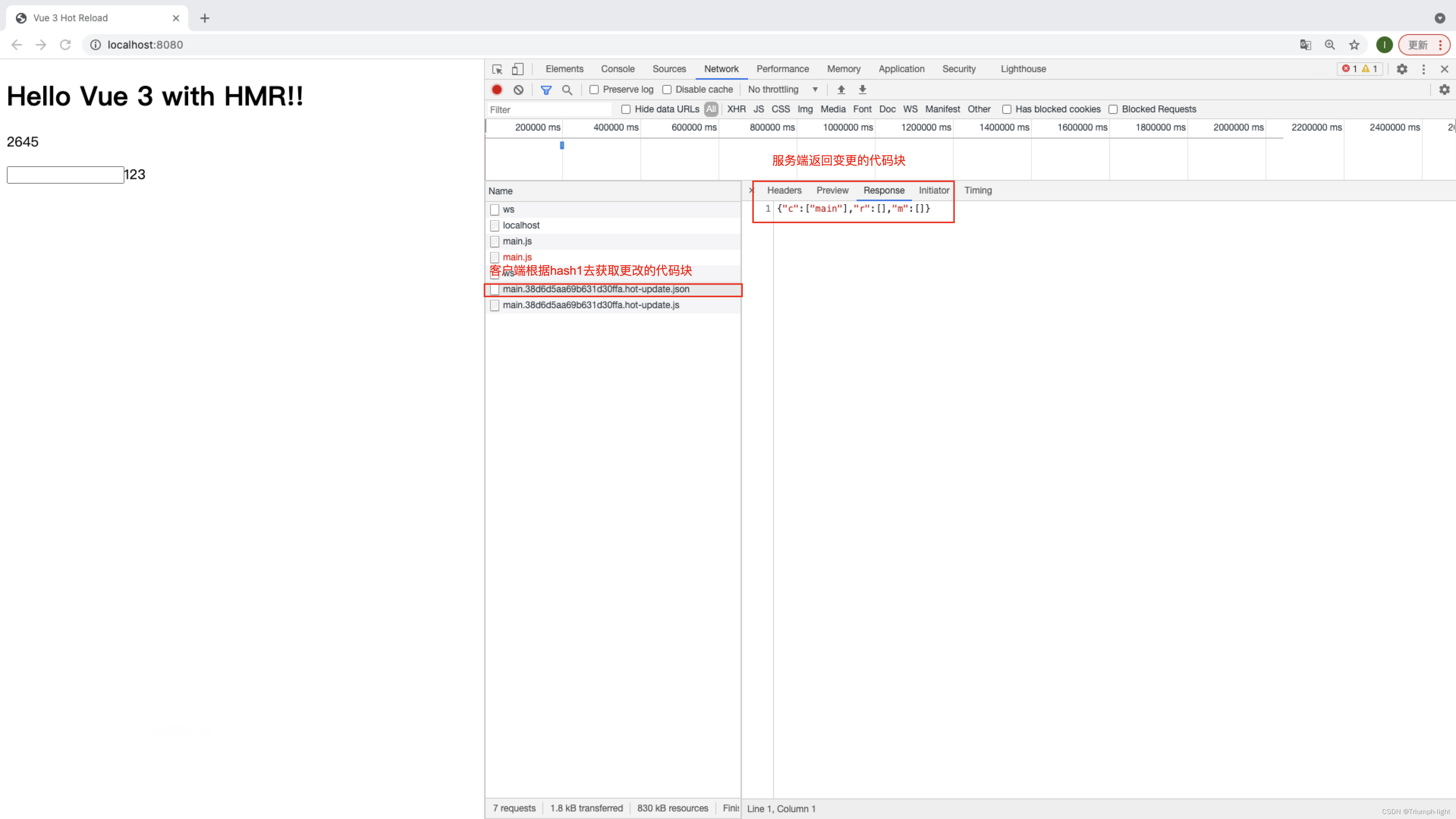
客户端:接受到hash2,同时会根据hash1去请求json数据,来获取到更新的代码块
服务端:对比hash1和hash2,返回发生更改的代码块

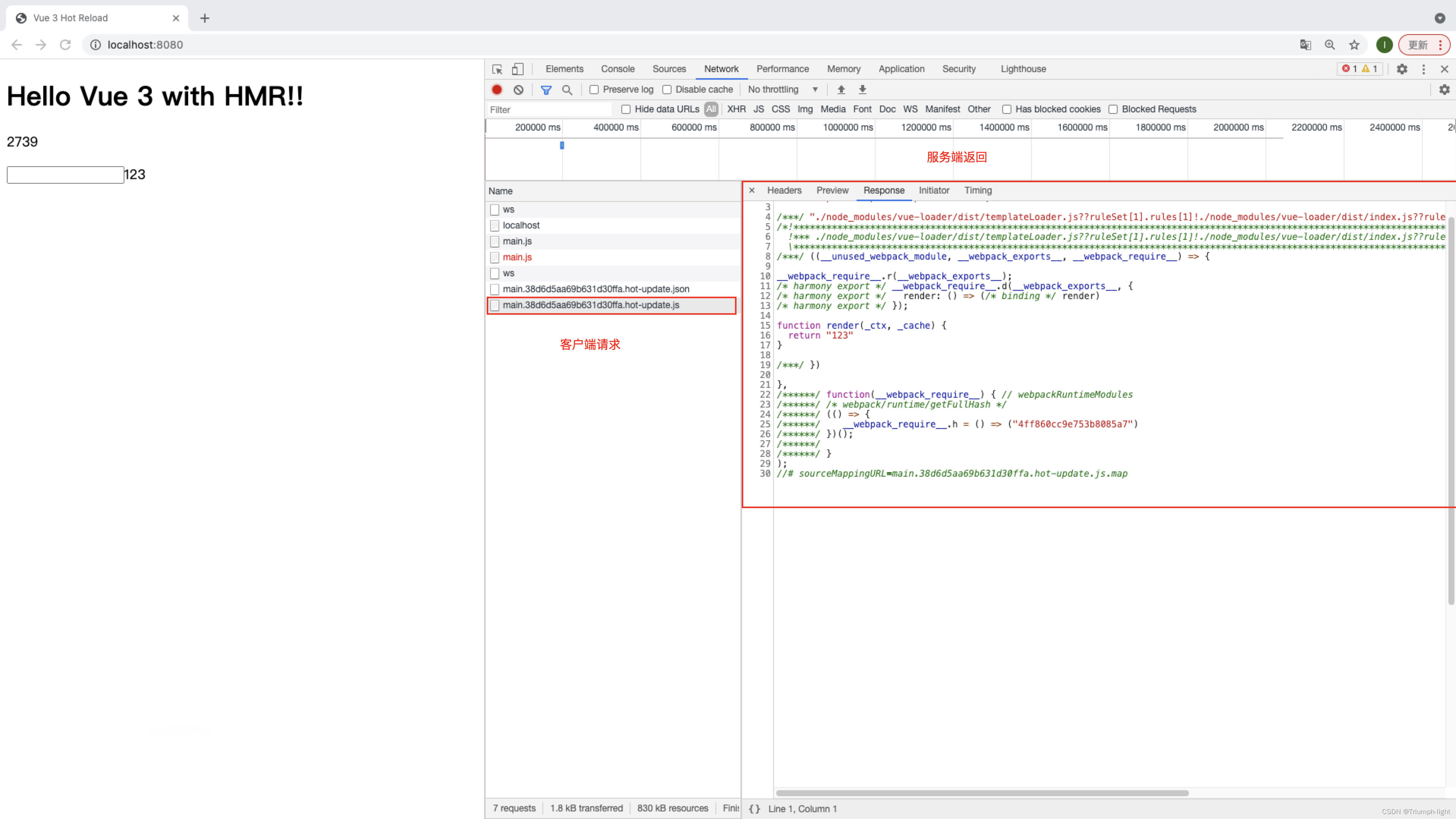
客户端:根据hash1去请求该代码块下更改的模块代码
服务端:对比hash1和hash2,返回发生更改的模块代码

客户端:根据更新的模块代码,去更新并执行依赖该模块的代码
相关文章:

【webpack】HMR热更新原理
本文:参考文章 一、HMR是什么,为什么出现 1、出现的原因 之前,应用的加载、更新都是一个页面级别的操作,即使单个代码文件更新,整个页面都要刷新,才能拿到最新的代码同步到浏览器,导致会丢失…...

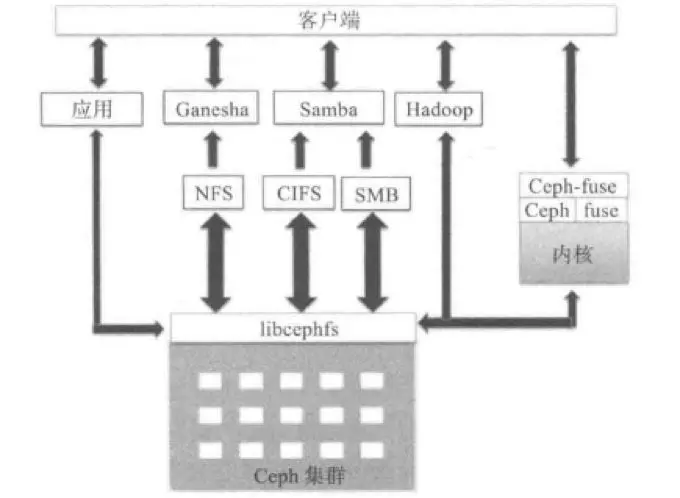
Ceph构件及组件分析
Ceph存储架构 Ceph 存储集群由几个不同的daemon组成,每个daemon负责Ceph 的一个独特功能并。每个守护进程是彼此独立的。 下面将简要介绍每个Ceph组件的功能: RADOS(Reliable Autonomic Distributed Object Store, RADOS) RADOS…...

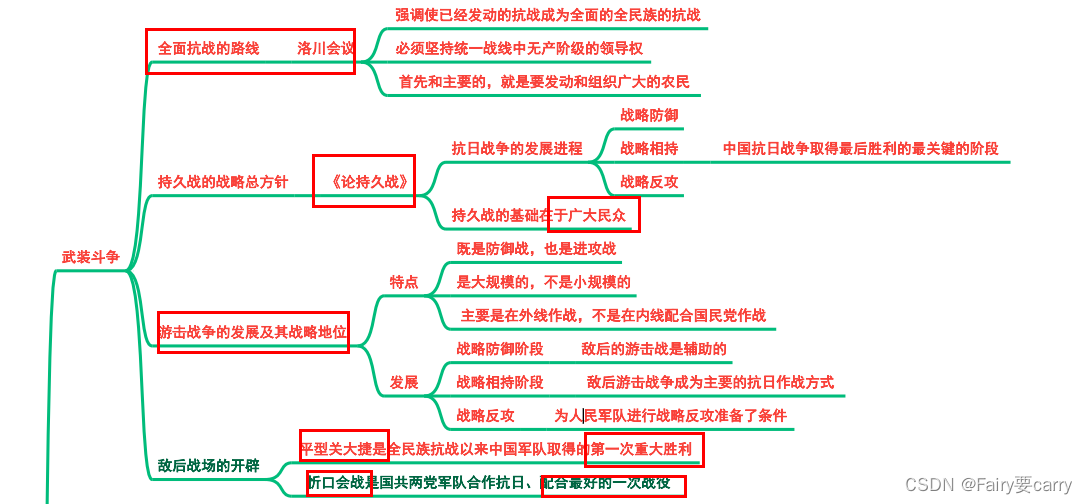
第六章:中华民族的抗日战争
1.日本发动灭亡中国的侵略斗争 关键字: 中国抗日战争的起点与全民族抗战阶段 2.中国人民奋起抗击日本侵略者 关键字: 1 国共第二次统一战线初步建立的标志:国民党五届三中全会 2 扭转时局的枢纽,国内和平初步实现:…...

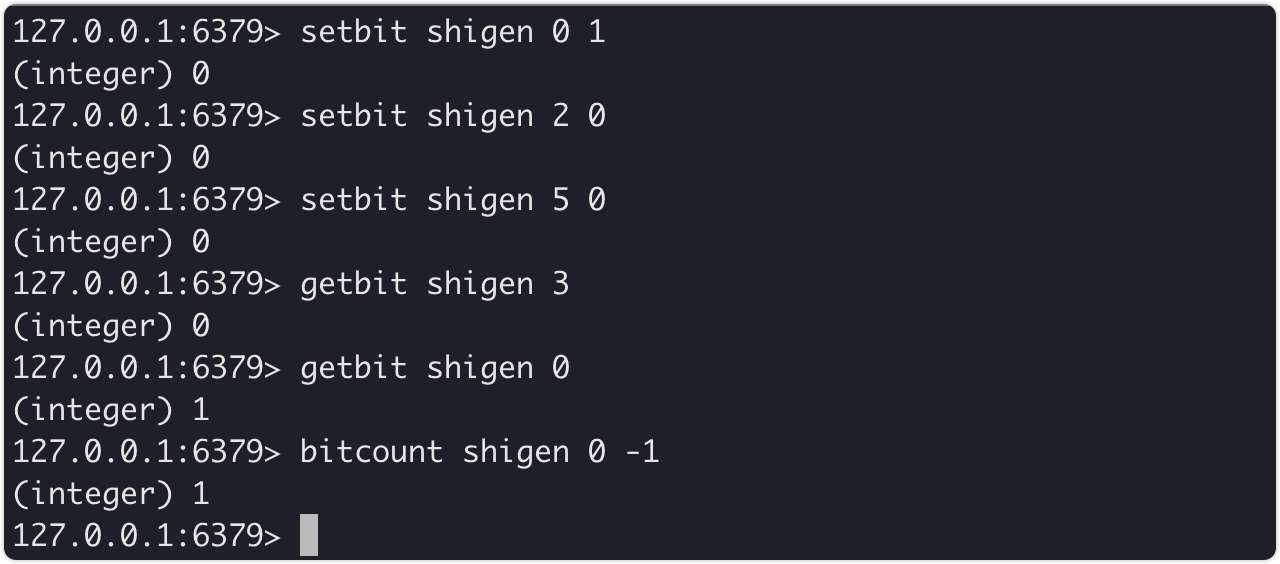
签到系统怎么设计
背景 相信签到系统大家都有接触过,更多的是使用。但是有思考过这种系统是怎么设计的吗?比方说我统计一下每个月中每天的签到情况,怎么设计呢?今天一篇文章告诉你。 首先,我们熟悉的思维是:我设计一个数据…...

危险的套娃:攻击者在 PDF 文件中隐藏恶意Word 文档
据BleepingComputer消息,日本计算机紧急响应小组 (JPCERT) 日前分享了在2023 年 7 月检测到的利用PDF文档的新型攻击——PDF MalDoc攻击,能将恶意 Word 文件嵌入 PDF 来绕过安全检测。 JPCERT采样了一种多格式文件,能被大多数扫描引擎和工具识…...

怎样将几个pdf合并?
在日常工作中,我们经常需要处理大量的PDF文件。有时候,我们需要将多个PDF文件合并成一个文件,以便于快速传输或方便查阅。虽然PDF文件本身不能进行编辑,但是借助专业的PDF编辑软件,我们可以轻松地实现将多个PDF文件合并…...

vr健康管理服务情景化教学弥补现代医学教学中的诸多不足之处
高职高专临床医学院校以培养岗位胜任力为目的,该专业是一门专业性、实践性较强的医学学科,要求培养出来的学生具有较强的临床实践能力,医学生所学的全部知识,都应与实践相结合,解决临床的实际问题,为患者解…...

【业务功能篇92】微服务-springcloud-多线程-异步处理-异步编排-CompletableFutrue
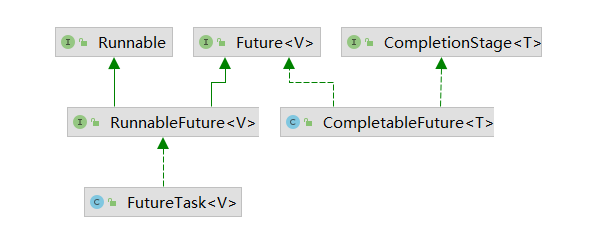
三、CompletableFutrue 一个商品详情页 展示SKU的基本信息 0.5s展示SKU的图片信息 0.6s展示SKU的销售信息 1sspu的销售属性 1s展示规格参数 1.5sspu详情信息 1s 1.ComplatableFuture介绍 Future是Java 5添加的类,用来描述一个异步计算的结果。你可以使用 isDone方…...

CAN FD的一致性测试 助力汽车电子智能化
后起之秀——CAN FD:随着各个行业的快速发展,消费者对汽车电子智能化的诉求越来越强烈,这使得整车厂将越来越多的电子控制系统加入到了汽车控制中,且在传统汽车、新能源汽车、ADAS和自动驾驶等汽车领域中也无不催生着更高的需求&a…...

微信短链跳转到小程序指定页面调试
首先说下背景:后端给了短链地址,但是无法跳转到指定页面。总是在小程序首页。指定的页面我们是h5页面。排查步骤如下: 1、通过快速URL Scheme 编译。上部普通编译 下拉找到此选项。 、 2、按照小程序的要求的URL Scheme输入。另外后端给的…...

机器学习——聚类算法一
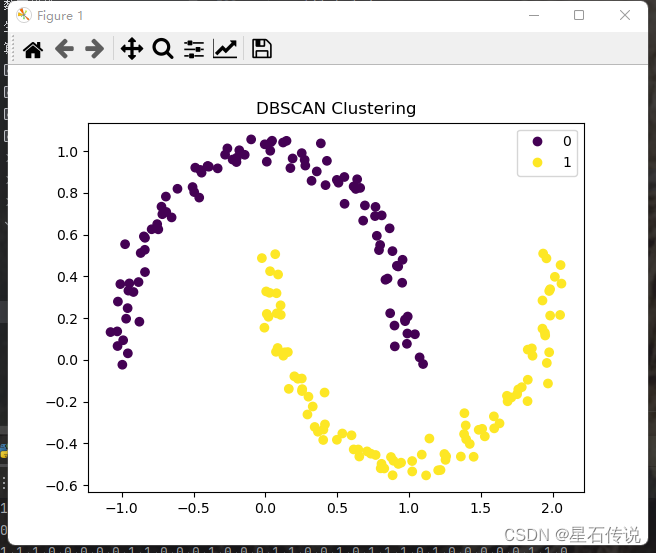
机器学习——聚类算法一 文章目录 前言一、基于numpy实现聚类二、K-Means聚类2.1. 原理2.2. 代码实现2.3. 局限性 三、层次聚类3.1. 原理3.2. 代码实现 四、DBSCAN算法4.1. 原理4.2. 代码实现 五、区别与相同点1. 区别:2. 相同点: 总结 前言 在机器学习…...

【2023研电赛】安谋科技企业命题三等奖作品: 短临天气预报AI云图分析系统
本文为2023年第十八届中国研究生电子设计竞赛安谋科技企业命题三等奖分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来…...

The Sandbox 与韩国仁川市合作,打造身临其境的城市体验内容
简要概括 ● The Sandbox 与仁川市联手展示城市魅力,打造创新形象。 ● 本次合作包含多种多样的活动,如 NFT 捐赠活动和针对元宇宙创作者的培训计划。 我们非常高兴地宣布与仁川市合作,共同打造身临其境的城市体验。 双方合作的目的是在国…...

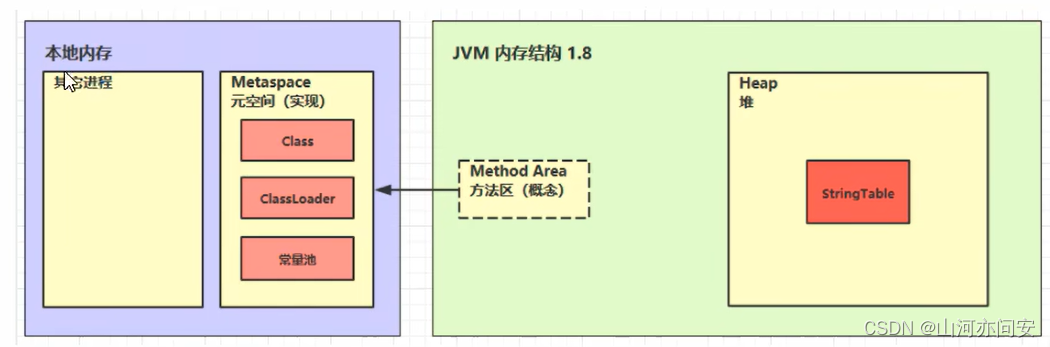
JVM之堆和方法区
目录 1.堆 1.1 堆的结构 1.1.1 新生代(Young Generation) 1.1.2 年老代(Old Generation) 1.1.3 永久代/元空间(Permanent Generation/Metaspace) 1.2 堆的内存溢出 1.3 堆内存诊断 1.3.1 jmap 1.3.2…...

Java 中的 IO 和 NIO
Java 中的 IO 和 NIO Java IO 介绍Java NIO(New IO)介绍windows 安装 ffmpeg完整示例参考文献 Java IO 介绍 Java IO(Input/Output)流是用于处理输入和输出数据的机制。它提供了一种标准化的方式来读取和写入数据,可以…...

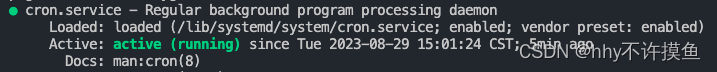
Linux-crontab使用问题解决
添加定时进程 终端输入: crontab -e选择文本编辑方式,写入要运行的脚本,以及时间要求。 注意,如果有多个运行指令分两种情况: 1.多个运行指令之间没有耦合关系,分别独立,则可以直接分为两个…...

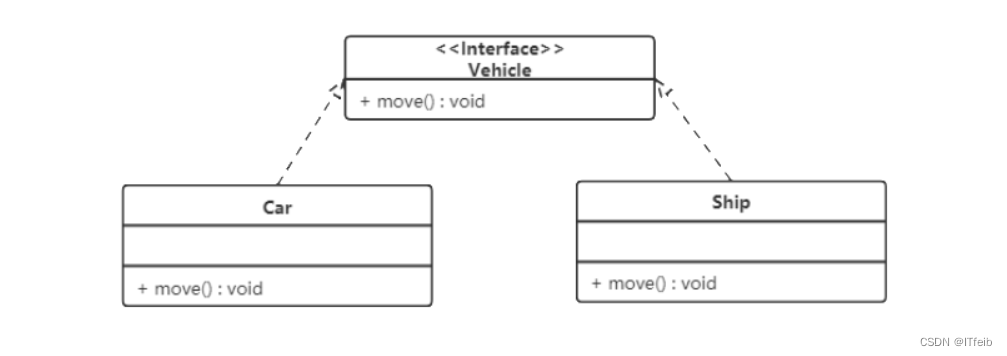
【设计模式】
文章目录 设计模式分类UML图类与类之间关系的表示方式 设计原则 设计模式分类 创建型模式 用于描述“怎样创建对象”,它的主要特点是“将对象的创建与使用分离”。单例、原型、工厂、抽象工厂、建造者等 5 种创建型模式。 结构型模式 用于描述如何将类或对象按某种…...

2023_Spark_实验四:SCALA基础
一、在IDEA中执行以下语句 或者用windows徽标R 输入cmd 进入命令提示符 输入scala直接进入编写界面 1、Scala的常用数据类型 注意:在Scala中,任何数据都是对象。例如: scala> 1 res0: Int 1scala> 1.toString res1: String 1scala…...

【深入解析spring cloud gateway】04 Global Filters
上一节学习了GatewayFilter。 回忆一下一个关键点: GateWayFilterFactory的本质就是:针对配置进行解析,为指定的路由,添加Filter,以便对请求报文进行处理。 一、原理分析 GlobalFilter又是啥?先看一下接口…...

c++搜索基础进阶
搜索算法基础 搜索算法是利用计算机的高性能来有目的的穷举一个问题的部分或所有的可能情况,从而求出问题的解的一种方法。搜索过程实际上是根据初始条件和扩展规则构造一棵解答树并寻找符合目标状态的节点的过程。 所有的搜索算法从其最终的算法实现上来看&#…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

Visual Studio Code 扩展
Visual Studio Code 扩展 change-case 大小写转换EmmyLua for VSCode 调试插件Bookmarks 书签 change-case 大小写转换 https://marketplace.visualstudio.com/items?itemNamewmaurer.change-case 选中单词后,命令 changeCase.commands 可预览转换效果 EmmyLua…...
