JavaScript中包含对象的数组去重
一.数组遍历
function Uniarray(array) {// 接收去重后的数组let resArr = [];// 遍历数组for (let i = 0; i < array.length; i++) {let isFind = false;// 检查当前元素是否已存在于结果数组中for (let j = 0; j < resArr.length; j++) {// 使用严格相等运算符(===)来比较元素if (objectsAreEqual(array[i], resArr[j])) {isFind = true;break;}}// 如果元素不在结果数组中,则添加到结果数组if (!isFind) {resArr.push(array[i]);}}return resArr;
}二.判断是否是原始值
使用typeof运算符来判断一个值是否是原始值。原始值包括数字、字符串、布尔值、null和undefined。
/如果一个值不是原始值,那么它就是对象或函数。
function isPrimitive(value) {return value === null || typeof value !== 'object' && typeof value !== 'function';
}三.对象比较
function objectsAreEqual(obj1, obj2) {if (isPrimitive(obj1) || isPrimitive(obj2)) {return obj1 === obj2;}const keys1 = Object.keys(obj1);const keys2 = Object.keys(obj2);if (keys1.length !== keys2.length) {return false;}// !keys2.includes(key)检查当前属性名是否也存在于中keys2。// 如果键不存在于keys2,则意味着两个对象具有不同的键集,并且该函数应返回false。// !objectsAreEqual(obj1[key], obj2[key])比较与两个对象中当前键关联的值。// 它递归调用objectsAreEqual以检查值是否相等以及存在对象嵌套的情况。//如果值不相等,则意味着对象不相等,函数应返回false。for (const key of keys1) {if (!keys2.includes(key) || !objectsAreEqual(obj1[key], obj2[key])) {return false;}}return true;
}四.运行测试
/*** 数组去重* @param array * @return array*/
function Uniarray(array) {let resArr = [];for (let i = 0; i < array.length; i++) {let isFind = false;for (let j = 0; j < resArr.length; j++) {if (objectsAreEqual(array[i], resArr[j])) {isFind = true;break;}}if (!isFind) {resArr.push(array[i]);}}return resArr;
}/*** 判断原始值* @param ** @return boolean*/function isPrimitive(value) {return value === null || typeof value !== 'object' && typeof value !== 'function';
}/*** * @param object * @param object * @return boolean*/function objectsAreEqual(obj1, obj2) {if (isPrimitive(obj1) || isPrimitive(obj2)) {return obj1 === obj2;}const keys1 = Object.keys(obj1);const keys2 = Object.keys(obj2);if (keys1.length !== keys2.length) {return false;}for (const key of keys1) {if (!keys2.includes(key) || !objectsAreEqual(obj1[key], obj2[key])) {return false;}}return true;
}const arr1=[{a:'1',b:'1'},{a:'1',b:'2'},{a:'1',b:'1'}]
const arr2=[{a:'1',b:undefined},{a:'1',b:'2'},{a:'1',c:undefined}]
const arr3=[{a:{c:1},b:'1'},{a:{c:1},b:'1'},{a:{c:1},b:'2'}]
console.log(Uniarray(arr1))
console.log(Uniarray(arr2))
console.log(Uniarray(arr3))相关文章:

JavaScript中包含对象的数组去重
一.数组遍历 function Uniarray(array) {// 接收去重后的数组let resArr [];// 遍历数组for (let i 0; i < array.length; i) {let isFind false;// 检查当前元素是否已存在于结果数组中for (let j 0; j < resArr.length; j) {// 使用严格相等运算符(&am…...

gRPC-GateWay Swagger 实战
上一次我们分享了关于 gRPC-Gateway 快速实战 ,可以查看地址来进行回顾 : 也可以查看关于 gRPC 的历史文章: gRPC介绍 gRPC 客户端调用服务端需要连接池吗? gRPC的拦截器 gRPC的认证 分享一下 gRPC- HTTP网关 I 今天主要是分享关于 gRPC-G…...

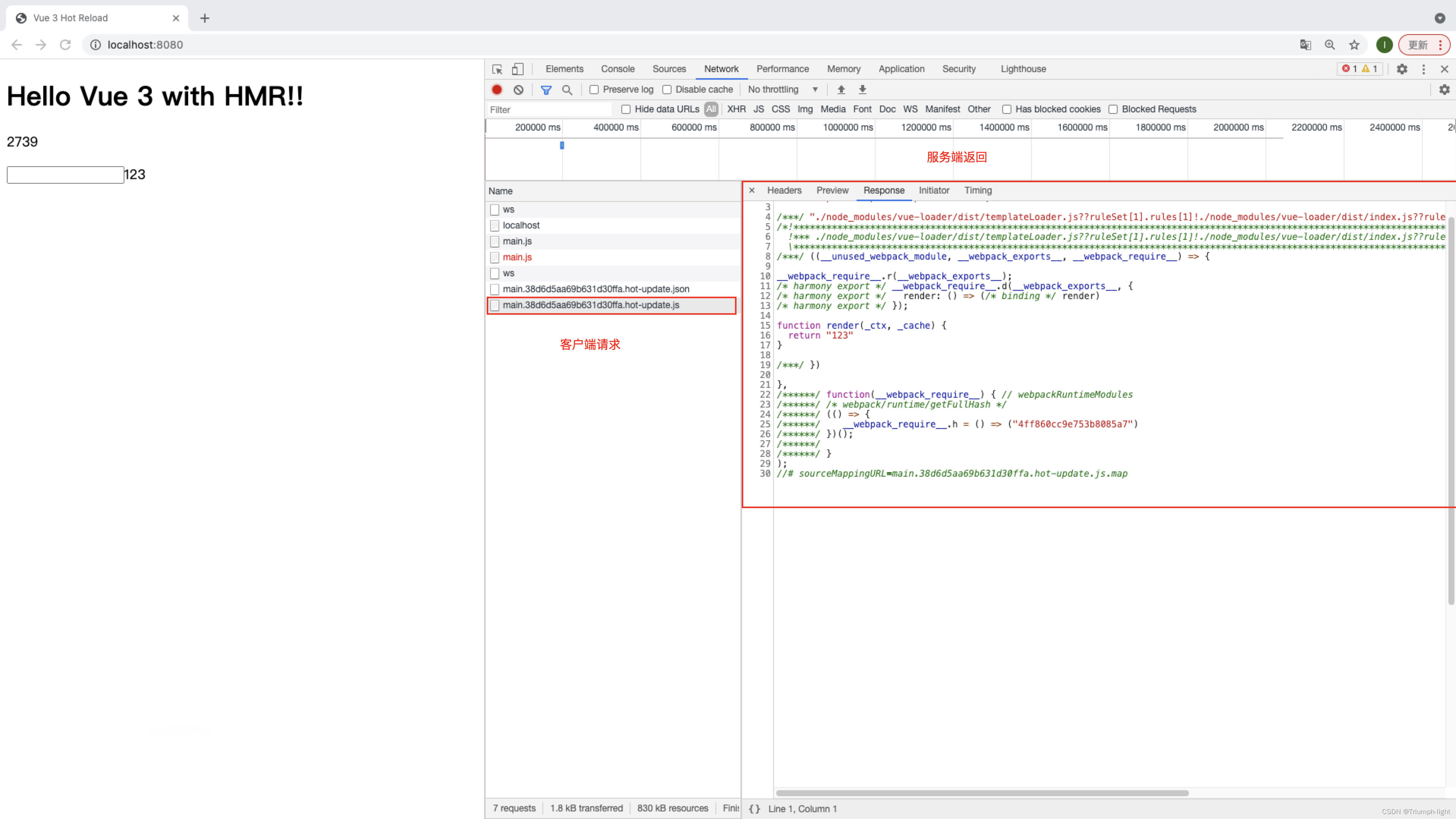
【webpack】HMR热更新原理
本文:参考文章 一、HMR是什么,为什么出现 1、出现的原因 之前,应用的加载、更新都是一个页面级别的操作,即使单个代码文件更新,整个页面都要刷新,才能拿到最新的代码同步到浏览器,导致会丢失…...

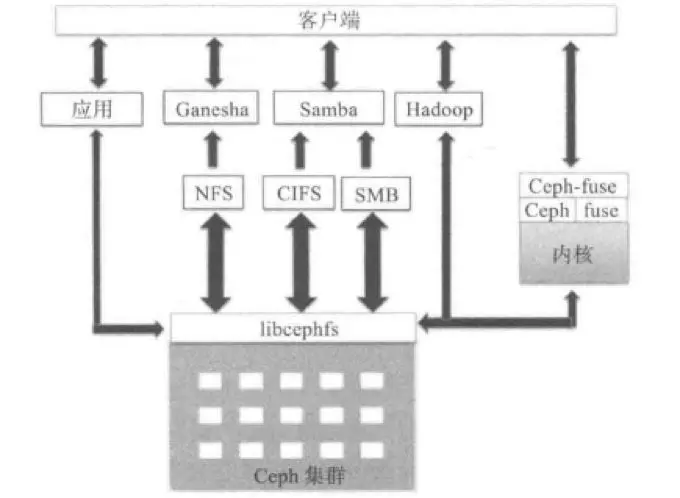
Ceph构件及组件分析
Ceph存储架构 Ceph 存储集群由几个不同的daemon组成,每个daemon负责Ceph 的一个独特功能并。每个守护进程是彼此独立的。 下面将简要介绍每个Ceph组件的功能: RADOS(Reliable Autonomic Distributed Object Store, RADOS) RADOS…...

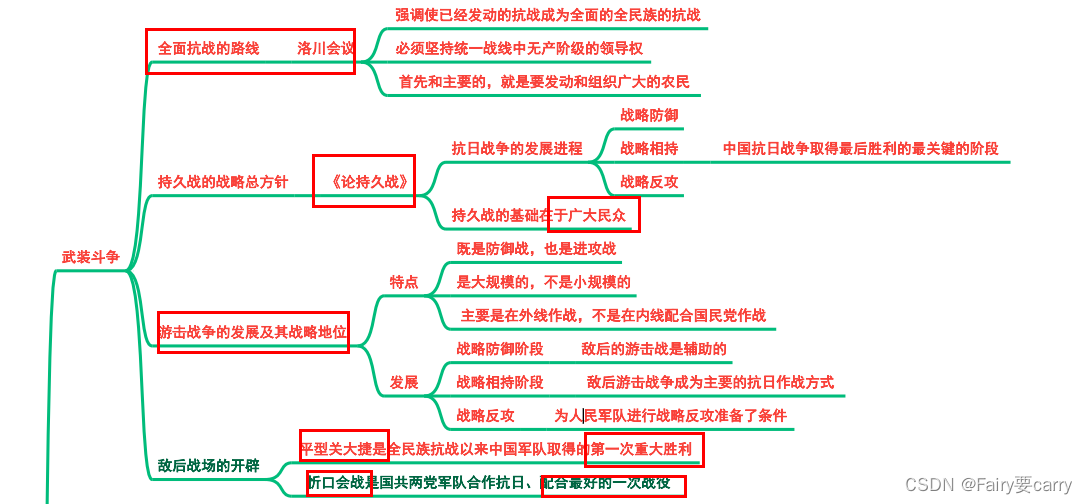
第六章:中华民族的抗日战争
1.日本发动灭亡中国的侵略斗争 关键字: 中国抗日战争的起点与全民族抗战阶段 2.中国人民奋起抗击日本侵略者 关键字: 1 国共第二次统一战线初步建立的标志:国民党五届三中全会 2 扭转时局的枢纽,国内和平初步实现:…...

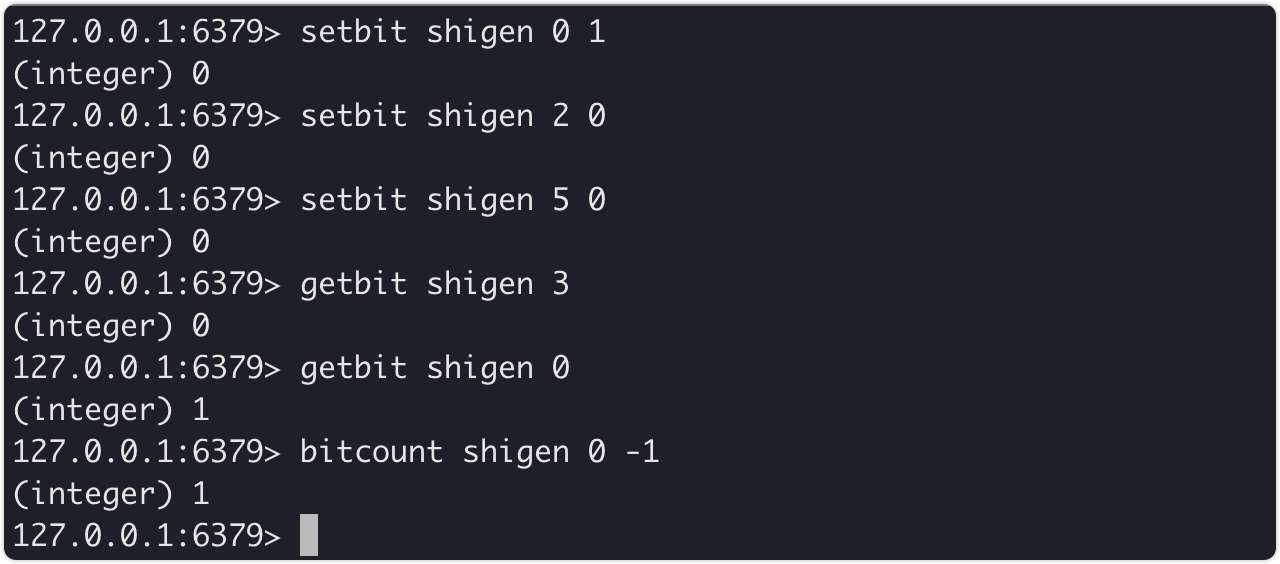
签到系统怎么设计
背景 相信签到系统大家都有接触过,更多的是使用。但是有思考过这种系统是怎么设计的吗?比方说我统计一下每个月中每天的签到情况,怎么设计呢?今天一篇文章告诉你。 首先,我们熟悉的思维是:我设计一个数据…...

危险的套娃:攻击者在 PDF 文件中隐藏恶意Word 文档
据BleepingComputer消息,日本计算机紧急响应小组 (JPCERT) 日前分享了在2023 年 7 月检测到的利用PDF文档的新型攻击——PDF MalDoc攻击,能将恶意 Word 文件嵌入 PDF 来绕过安全检测。 JPCERT采样了一种多格式文件,能被大多数扫描引擎和工具识…...

怎样将几个pdf合并?
在日常工作中,我们经常需要处理大量的PDF文件。有时候,我们需要将多个PDF文件合并成一个文件,以便于快速传输或方便查阅。虽然PDF文件本身不能进行编辑,但是借助专业的PDF编辑软件,我们可以轻松地实现将多个PDF文件合并…...

vr健康管理服务情景化教学弥补现代医学教学中的诸多不足之处
高职高专临床医学院校以培养岗位胜任力为目的,该专业是一门专业性、实践性较强的医学学科,要求培养出来的学生具有较强的临床实践能力,医学生所学的全部知识,都应与实践相结合,解决临床的实际问题,为患者解…...

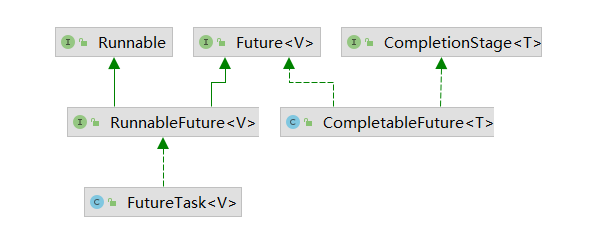
【业务功能篇92】微服务-springcloud-多线程-异步处理-异步编排-CompletableFutrue
三、CompletableFutrue 一个商品详情页 展示SKU的基本信息 0.5s展示SKU的图片信息 0.6s展示SKU的销售信息 1sspu的销售属性 1s展示规格参数 1.5sspu详情信息 1s 1.ComplatableFuture介绍 Future是Java 5添加的类,用来描述一个异步计算的结果。你可以使用 isDone方…...

CAN FD的一致性测试 助力汽车电子智能化
后起之秀——CAN FD:随着各个行业的快速发展,消费者对汽车电子智能化的诉求越来越强烈,这使得整车厂将越来越多的电子控制系统加入到了汽车控制中,且在传统汽车、新能源汽车、ADAS和自动驾驶等汽车领域中也无不催生着更高的需求&a…...

微信短链跳转到小程序指定页面调试
首先说下背景:后端给了短链地址,但是无法跳转到指定页面。总是在小程序首页。指定的页面我们是h5页面。排查步骤如下: 1、通过快速URL Scheme 编译。上部普通编译 下拉找到此选项。 、 2、按照小程序的要求的URL Scheme输入。另外后端给的…...

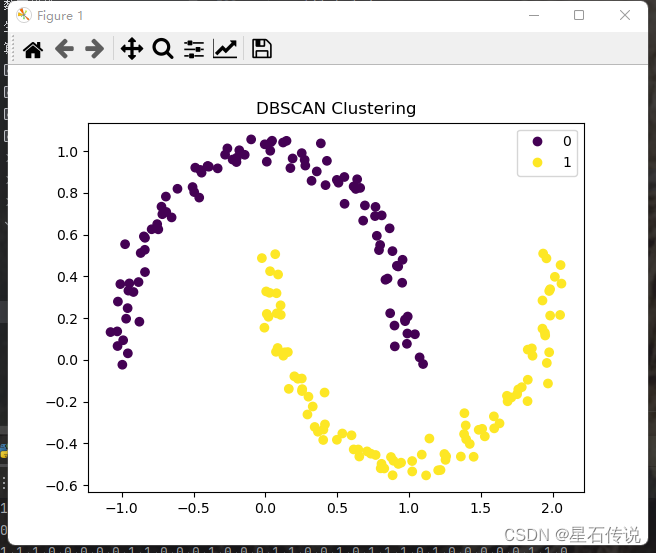
机器学习——聚类算法一
机器学习——聚类算法一 文章目录 前言一、基于numpy实现聚类二、K-Means聚类2.1. 原理2.2. 代码实现2.3. 局限性 三、层次聚类3.1. 原理3.2. 代码实现 四、DBSCAN算法4.1. 原理4.2. 代码实现 五、区别与相同点1. 区别:2. 相同点: 总结 前言 在机器学习…...

【2023研电赛】安谋科技企业命题三等奖作品: 短临天气预报AI云图分析系统
本文为2023年第十八届中国研究生电子设计竞赛安谋科技企业命题三等奖分享,参加极术社区的【有奖活动】分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来领!,分享2023研电赛作品扩大影响力,更有丰富电子礼品等你来…...

The Sandbox 与韩国仁川市合作,打造身临其境的城市体验内容
简要概括 ● The Sandbox 与仁川市联手展示城市魅力,打造创新形象。 ● 本次合作包含多种多样的活动,如 NFT 捐赠活动和针对元宇宙创作者的培训计划。 我们非常高兴地宣布与仁川市合作,共同打造身临其境的城市体验。 双方合作的目的是在国…...

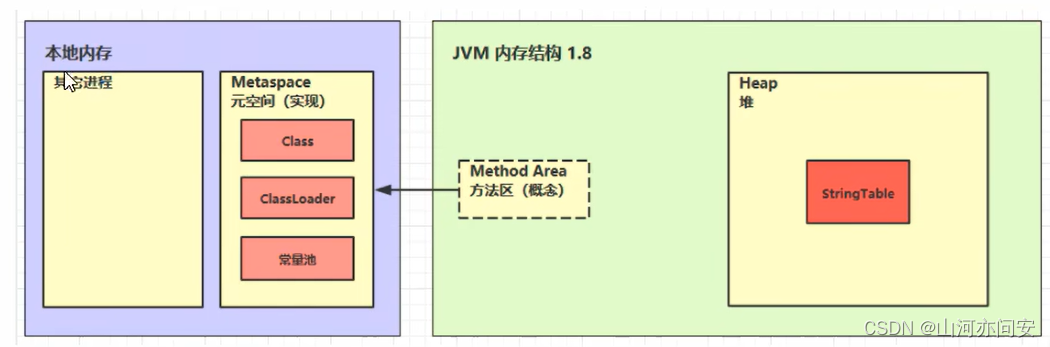
JVM之堆和方法区
目录 1.堆 1.1 堆的结构 1.1.1 新生代(Young Generation) 1.1.2 年老代(Old Generation) 1.1.3 永久代/元空间(Permanent Generation/Metaspace) 1.2 堆的内存溢出 1.3 堆内存诊断 1.3.1 jmap 1.3.2…...

Java 中的 IO 和 NIO
Java 中的 IO 和 NIO Java IO 介绍Java NIO(New IO)介绍windows 安装 ffmpeg完整示例参考文献 Java IO 介绍 Java IO(Input/Output)流是用于处理输入和输出数据的机制。它提供了一种标准化的方式来读取和写入数据,可以…...

Linux-crontab使用问题解决
添加定时进程 终端输入: crontab -e选择文本编辑方式,写入要运行的脚本,以及时间要求。 注意,如果有多个运行指令分两种情况: 1.多个运行指令之间没有耦合关系,分别独立,则可以直接分为两个…...

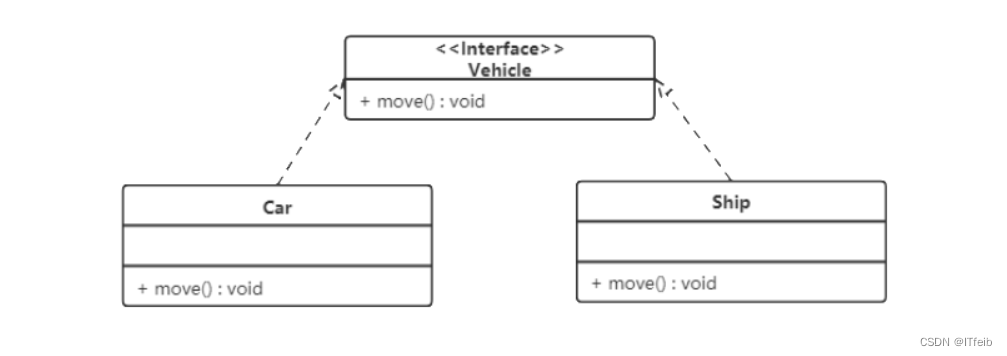
【设计模式】
文章目录 设计模式分类UML图类与类之间关系的表示方式 设计原则 设计模式分类 创建型模式 用于描述“怎样创建对象”,它的主要特点是“将对象的创建与使用分离”。单例、原型、工厂、抽象工厂、建造者等 5 种创建型模式。 结构型模式 用于描述如何将类或对象按某种…...

2023_Spark_实验四:SCALA基础
一、在IDEA中执行以下语句 或者用windows徽标R 输入cmd 进入命令提示符 输入scala直接进入编写界面 1、Scala的常用数据类型 注意:在Scala中,任何数据都是对象。例如: scala> 1 res0: Int 1scala> 1.toString res1: String 1scala…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...
