CSS---flex布局
主要记录flex布局的要点以及实例
flex
- flex父标签的6个属性
- flex-direction: flex布局的方向
- flex-wrap: 是否可以换行
- flex-flow: flex-direction 和 flex-wrap 一起写
- justify-content:横向对齐方式
- align-items: 纵向对齐方式
- align-content: 有换行情况下的纵向对齐方式
- flex子标签(item)的6个属性
- order:定义顺序,值越小越靠前
- flex-basis: 可以用来修改item的宽度,即使设置了width
- flex-grow: 定义项目的放大比例
- flex-grow为小数
- flex-shrink: 缩小item
- flex: flex-grow, flex-shrink 和 flex-basis的简写
- align-self
flex父标签的6个属性
flex包含6个属性,分别为:flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content。
flex-direction: flex布局的方向
.container {flex-direction: row | row-reverse | column | column-reverse;
}
row表示按照行正序排列
row-reverse表示按照行反序排列
column表示按照列正序排列
column-reverse表示按照列反序排列

flex-wrap: 是否可以换行
.container {flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap为默认值,默认不换行
wrap表示换行
wrap-reverse表示反向换行,如第一行在下面,第二行在上面

flex-flow: flex-direction 和 flex-wrap 一起写
.container {flex-flow: <flex-direction> || <flex-wrap>;
}
好像没啥用,分开写比较明朗点
justify-content:横向对齐方式
.container {justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
flex-start表示左对齐
flex-end表示右对齐
center表示横向居中对齐
space-between两端对齐,间隙为两个item之间,最左边最右边没有空隙
space-around间隙为环绕一个item,最左边最右边有空隙

align-items: 纵向对齐方式
.container {align-items: flex-start | flex-end | center | baseline | stretch;
}
stretch为默认值,表示item为设置高度的时候占满整个高度
flex-start表示上对齐
flex-end表示下对齐
center表示纵向居中对齐
baseline表示按照第一行文字对齐

align-content: 有换行情况下的纵向对齐方式
.container {align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch;
}
stretch表示自动占满,默认值
flex-start表示全部上对齐
flex-end表示全部下对齐
center表示全部纵向居中对齐
space-between表示全部项目间间隔对齐
space-around表示全部项目环绕间隔对齐
space-evenly表示所有间隔都相等

flex子标签(item)的6个属性
item包含6个属性,分别为:order、flex-basis、flex-grow、flex-shrink、flex、align-self。
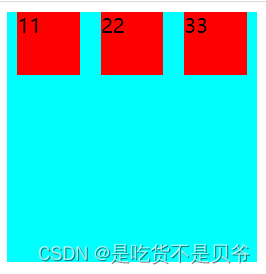
order:定义顺序,值越小越靠前

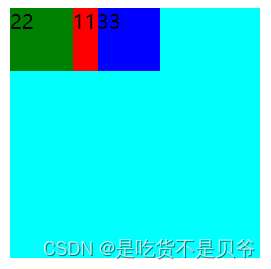
将33的盒子order设置为-1,变为

emmm,那我在没设置11和22时候,他们的order是啥呢,查了一下,order默认值为0
用了个笨办法,11的order不设置,22的order设置为-0.001,33的order设置为0.001,失败了,order设置为浮点数好像不行,需要设置为整数。
设置为整数时候验证成功,order默认值为0(虽然不严谨)
flex-basis: 可以用来修改item的宽度,即使设置了width
.item {flex-basis: <length> | auto;
}
默认值为auto,即item本来的大小。
当把flex-basis设置为x%,则item本身的width会失效。
当把flex-basis设置为auto,则item的宽度即为width。
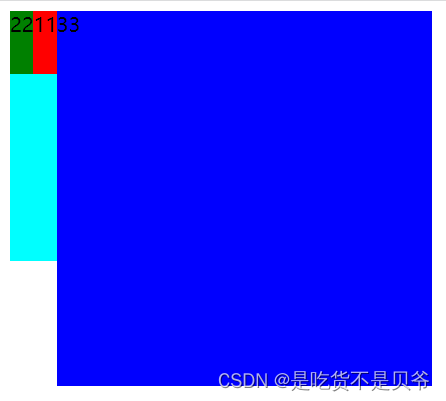
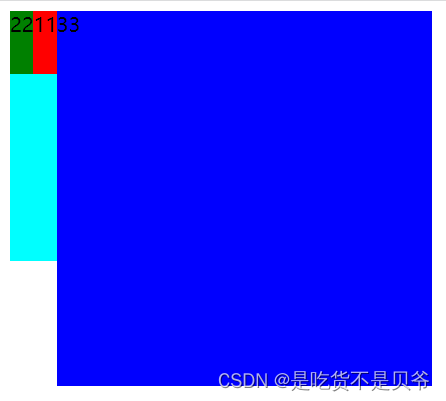
这边将11的div的flex-basis设置为10%

设置的宽度最小为内容的宽度,上图中最小都不能小于11文字的宽度了。
看到别的文章写的需要修改flex-grow和flex-shrink才能起作用,这边验证一下。

只能说说的有那两个属性才能起作用只是一定程度上的意义吧,以为flex-basis确实是可以单独设置的。
flex-grow: 定义项目的放大比例
.item {flex-grow: <number>;
}
默认值为0。
当通过flex-basis设置后还剩下空位,剩下的空间需要flex-grow处理。
如果其他的flex-grow设置为1,则等分剩余空间。
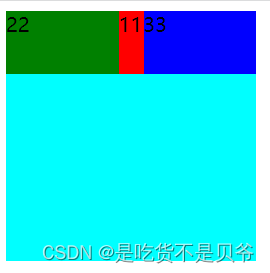
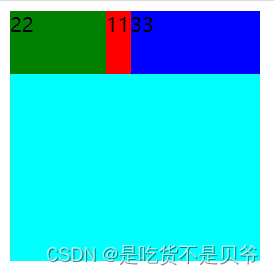
 变为
变为
flex-grow设置的值为其他的两倍,则宽度也为两倍。
有个待解决的问题
当container过小的时候,flex-grow不生效
 这边的22的flex-grow为1,33的flex-grow为2,但是很明显,没有达到1:2的比例。
这边的22的flex-grow为1,33的flex-grow为2,但是很明显,没有达到1:2的比例。
flex-grow为小数
https://blog.csdn.net/HH18700418030/article/details/126995969
flex-grow 属性值为小数,分两种情况:
1)所有 flex 项的 flex-gorw 属性值之和大于1,仍然按照上面正整数方式进行计算;
2)所有 flex 项的 flex-gorw 属性值之和小于1,基值按照1来进行计算。
例子:项目1为 0.1, 项目2为 0.3,项目3为 0.1, 项目4为 0.2,项目5为 0.1,则它们分配到的剩余空间分别为:
项目1: 900px * (0.1 / 1) = 94.7px;
项目2: 900px * (0.3 / 1) = 265.31px;
项目3: 900px * (0.1 / 1) = 94.7px;
项目4: 900px * (0.2 / 1) = 180px;
项目5: 900px * (0.1 / 1) = 94.7px;
引用上面的文章
flex-shrink: 缩小item
.item {flex-shrink: <number>;
}
flex-shrink默认值为1,空间不够的时候缩小。
当某个item的flex-shrink设置为0,则该item不缩小,其他设置为1的缩小。

以上33的flex-shrink设置为了0,因此不管怎么样,它都不缩小,而11和22由于flex-shrink为默认的1,因此根据内容缩小。
当然,缩小到没办法缩小,33就放飞自我出去了。

flex: flex-grow, flex-shrink 和 flex-basis的简写
这也就是为啥很多代码使用了flex:1,因为就是flex-grow设置为1,即自动填充剩余空间
.item{flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
当flex为百分比或者px时候,设置的就为flex-basis的值
如果为整数就是flex-grow,以此类推。
align-self
.item {align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
跟align-items的类似,只是这个只针对单个item。
不同的就是auto,auto: 默认, 表示继承父级元素的 align-items属性。
而align-items里没有auto,默认值为stretch。
相关文章:

CSS---flex布局
主要记录flex布局的要点以及实例 flex flex父标签的6个属性flex-direction: flex布局的方向flex-wrap: 是否可以换行flex-flow: flex-direction 和 flex-wrap 一起写justify-content:横向对齐方式align-items: 纵向对齐方式align-content: 有换行情况下的纵向对齐方…...

java线程和go协程
一、线程的实现 线程的实现方式主要有三种:内核线程实现、用户线程实现、用户线程加轻量级进程混合实现。因为自己只对java的线程比较熟悉一点,所以主要针对java线程和go的协程之间进行一个对比。 线程模型主要有三种:1、内核级别线程&#…...

JAVA 时间戳
时间戳(Timestamp)是一个表示特定时间点的数值,通常指的是自某个固定的起始时间(如1970年1月1日00:00:00 UTC)以来经过的秒数或毫秒数。 在 Java 中,可以使用 System.currentTimeMillis() 方法获取当前的时…...

层次分析法(matlab实现)
1.层次分析法(AHP) 在决策理论中,层次分析法是一种以数学和心理学为基础,组织和分析复杂决策的结构化技术,它代表了一种量化决策标准权重的准确方法,通过成对比较,利用个别专家的经验来估计因素…...

python selenium 自动化登录页面
去掉自动化标识,绕过js,绕过ip import time from selenium import webdriver from selenium.webdriver.chrome.options import Options# 去掉自动化标识,绕过js option Options() option.add_experimental_option(excludeSwitches, [enable…...

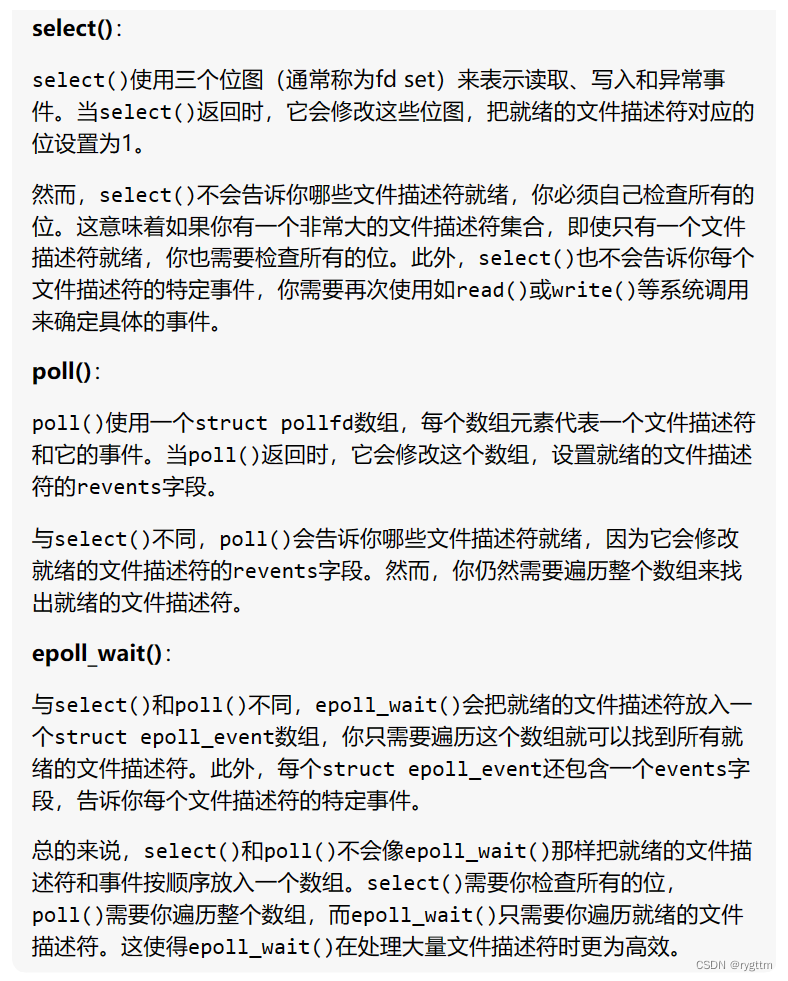
【Linux】高级IO --- 多路转接,select,poll,epoll
所有通过捷径所获取的快乐,无论是金钱、性还是名望,最终都会给自己带来痛苦 文章目录 一、五种IO模型1.什么是高效的IO?(降低等待的时间比重)2.有哪些IO模型?哪些模型是高效的?3.五种IO模型的特…...

anaconda navigator打不开,一直在loading画面
anaconda navigator打不开,一直在loading画面。百度解决方法,用网上的方法在命令窗口里运行conda update anaconda结果一直显示 solving environment卡在那里。又尝试用管理员身份运行还是不行,打开后出现There in aninstance of Anaconda Na…...

【Java基础】深入理解反射、反射的应用(工厂模式、代理模式)
文章目录 1. Java反射机制是什么?1.2 Java反射例子 2. Java反射机制中获取Class的三种方式及区别?3. Java反射机制的应用场景有哪些?3.1. 优化静态工厂模式(解耦)3.1.1 优化前(工厂类和产品类耦合ÿ…...

VUE 项目 nginx部署
server {listen 80; # 监听的端口号server_name 129.204.189.149; # 服务器的ip或者域名#charset koi8-r;#access_log logs/host.access.log main;# 前端服务反向代理配置location / {proxy_http_version 1.1;proxy_set_header Host $host;proxy_set_header X-Real-…...

Hashtable和HashMap、ConcurrentHashMap 之间的区别
Hashtable和HashMap的区别 HashMap和Hashtable都是哈希表数据结构,但是Hashtable是线程安全的,HashMap是线程不安全的 Hashtable实现线程安全就是简单的把关键方法都加上了synchronized关键字 直接在方法上添加synchronized相当于针对this对象࿰…...

包管理工具--》npm的配置及使用(二)
在阅读本篇文章前请先阅读包管理工具--》npm的配置及使用(一) 目录 🌟语义版本 避免还原的差异 npm的差异版本处理 🌟npm 脚本 (npm scripts) 🌟运行环境配置 在node中读取package.json …...

【Linux】多线程2——线程互斥与同步/多线程应用
文章目录 1. 线程互斥1.1 问题引入1.2 线程互斥的相关概念1.3 互斥量mutex1.4 互斥量实现原理1.5 死锁 2. 线程安全和可重入函数3. 线程同步3.1 同步概念3.2 条件变量 4. 生产消费模型4.1 基于阻塞队列的cp模型4.2 基于环形队列的cp模型POSIX信号量 5. 线程池5.1 互斥量RAII版本…...

Python中的函数式编程是什么?
Python中的函数式编程是一种编程范式,它强调使用纯函数和避免可变状态来构建程序。函数式编程的核心思想是将计算视为函数的求值,而不是通过改变状态来实现。在函数式编程中,函数被视为一等公民,可以作为参数传递给其他函数&#…...

8月《中国数据库行业分析报告》已发布,聚焦数据仓库、首发【全球数据仓库产业图谱】
为了帮助大家及时了解中国数据库行业发展现状、梳理当前数据库市场环境和产品生态等情况,从2022年4月起,墨天轮社区行业分析研究团队出品将持续每月为大家推出最新《中国数据库行业分析报告》,持续传播数据技术知识、努力促进技术创新与行业生…...

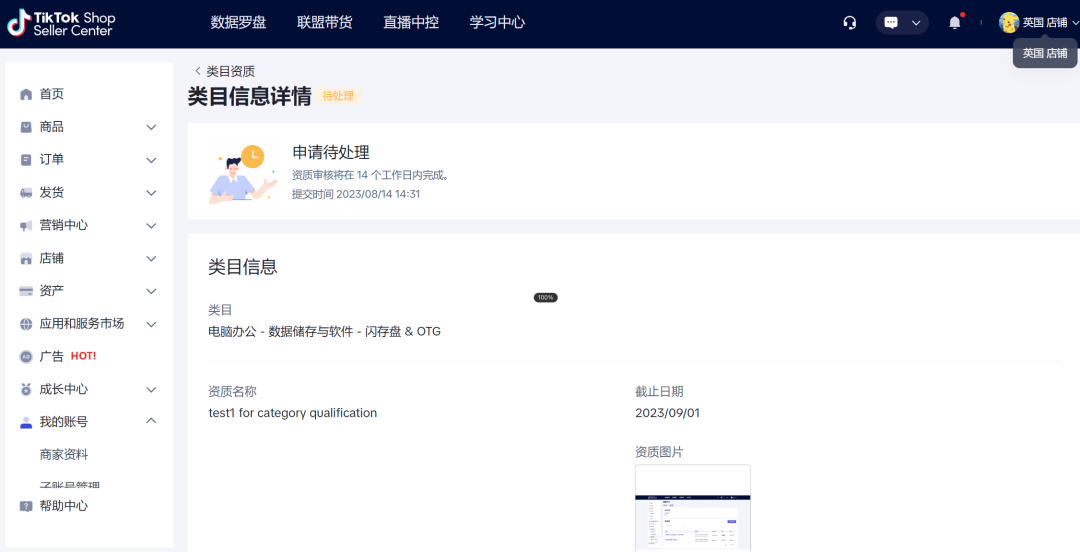
TikTok Shop|如何成为定邀卖家?
TikTok在商品售卖资质和商家资质上做了很多限制,比如我们熟知的珠宝类目,今天我们结合TikTok Shop规则中心8月30号发布的《如何申请成为“定邀”卖家》和关于“定邀”商品的政策进行分析,看看如何成为“定邀”卖家。 定邀商品/类目有哪些&am…...

C++二级题目6
数字放大 #include<iostream> #include<string.h> #include<stdio.h> #include<iomanip> #include<cmath> #include<bits/stdc.h> int a[2000][2000]; int b[2000]; char c[2000]; long long n; using namespace std; int main() {int x;…...

南方科技大学博士研究生奖助学金,深圳大学
目录 南方科技大学 中南大学 南京大学 厦门大学 苏州大学 中南财经政法大学 深圳大学 南方科技大学 https://ocean.sustech.edu.cn/ocean/public/upload/download/3/2.pdf 南方科技大学的在读研究生,每人每年都会得到40000元的补助,这40000块钱分…...

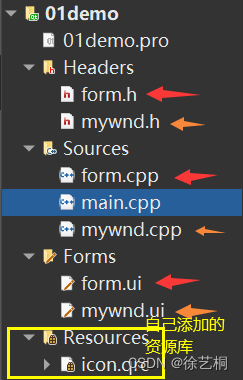
QT 使用信号与槽实现界面跳转
一、创建一个新的页面 1 > 在原有工程上新建一个页面 2 > 选择Qt - Qt 设计师界面类 - choose 3 > 选择Widget模板 - 下一步 4 > 输入自定义类名 - 下一步 会自动生成其同名的.h .cpp .ui文件 5 > 最终效果 Headers存放.h文件 Soueces存放.cpp文件 Forms存放.u…...

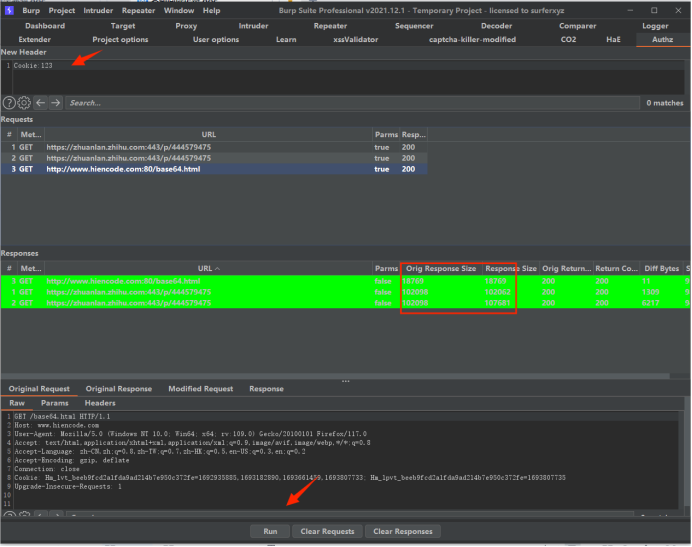
Burp插件HaE与Authz用法
HaE与Authz均为BurpSuite插件生态的一员,两者搭配可以避免“越权”、“未授权”两类漏洞的重复测试行为。(适用于业务繁杂,系统模块功能多的场景) 两个插件都可以在store里安装 安装完后,点击Filter Settings勾选Sho…...

element+vue table表格全部数据和已选数据联动
1.组件TableChoose <template><div class"tableChooseBox"><div class"tableRow"><div class"tableCard"><div class"tableHeadTip">全部{{ labelTitle }}</div><slot name"body" …...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
