JavaScript - 好玩的打字动画
效果预览:
🚀HTML版本
<!DOCTYPE html>
<html>
<head><title>打字动画示例</title><style>.typewriter {color: #000;overflow: hidden; /* 隐藏溢出的文本 */white-space: nowrap; /* 不换行 */border-right: .15em solid #000; /* 添加光标样式 */animation: blink-caret .75s step-end infinite;}/* 光标闪烁 */@keyframes blink-caret {from, to {border-color: transparent}50% {border-color: #000}}</style><script>// 页面加载完成后执行window.onload = function () {// 获取文本节点var textNode = document.getElementById('text');// 获取文本内容var text = textNode.innerHTML;// 清空文本内容textNode.innerHTML = '';// 逐个显示字符的定时器setTimeout(() => {var timer = setInterval(function () {// 检查是否已显示完全部字符if (text.length <= 0) {clearInterval(timer);textNode.classList.remove('typewriter');return;}// 取出第一个字符并在页面上显示var char = text.substring(0, 1);textNode.innerHTML += char;// 移除已显示的字符text = text.substring(1);}, 50);}, 2000);};</script>
</head>
<body>
<div><span id="text" class="typewriter">横向领域和垂直领域是两个在不同层面上对领域或行业的分类方式。</span>
</div>
</body>
</html>🚀Vue2版本
<template><div class="typing-data-container"><div class="typing-data-question"><el-row>什么是横向领域和垂直领域?<el-button type="primary" icon="el-icon-search" circle @click="getAnswer" /><el-button type="danger" icon="el-icon-delete" circle @click="clearAnswer" /></el-row></div><div v-show="result2"><el-card shadow="hover">{{ result2 }}</el-card></div></div>
</template><script>
export default {name: 'TypingData',data() {return {typingCursor: true,rawData: '横向领域和垂直领域是两个在不同层面上对领域或行业的分类方式。\n' +'\n' +'横向领域(Horizontal Domain):指的是跨越多个行业或领域的广泛应用。在横向领域中,一种解决方案、技术或产品可以适用于多个不同的行业或领域。例如,大数据分析、人工智能、云计算等技术和解决方案可以在各种行业中应用,如金融、医疗、零售等。\n' +'\n' +'垂直领域(Vertical Domain):指的是特定的行业或领域,也称为“垂直市场”。在垂直领域中,解决方案、技术或产品专注于满足特定行业的需求和特点。例如,医疗健康领域的电子病历系统、金融领域的支付解决方案、零售领域的电子商务平台等。\n' +'\n' +'横向领域和垂直领域的划分有助于更好地理解和分类不同的市场、产品和服务。横向领域解决方案可以在多个行业中应用,具有更广泛的适用性。而垂直领域解决方案则更专注于特定行业的需求和特点,可以提供更定制化和针对性的解决方案。',result2: '',result2Timer: null}},methods: {getAnswer() {this.result2 = '🔍处理中...'// 逐个显示字符的定时器setTimeout(() => {this.result2 = ''const words = this.rawData.split('')let currentPtr = 0this.result2Timer = setInterval(() => {// 检查是否已显示完全部字符if (currentPtr >= words.length) {clearInterval(this.result2Timer)this.typingCursor = falsereturn}this.result2 += words[currentPtr]currentPtr++}, 50)}, 2000)},clearAnswer() {this.result2 = ''clearInterval(this.result2Timer)}}
}
</script><style lang="scss" scoped>
.typing-data {&-container {margin: 30px;white-space: pre-line; /* pre-line、nowrap */}&-question {margin: 0 0 20px 20px;}
}
</style>
END.
相关文章:

JavaScript - 好玩的打字动画
效果预览: 🚀HTML版本 <!DOCTYPE html> <html> <head><title>打字动画示例</title><style>.typewriter {color: #000;overflow: hidden; /* 隐藏溢出的文本 */white-space: nowrap; /* 不换行 */border-right: .…...

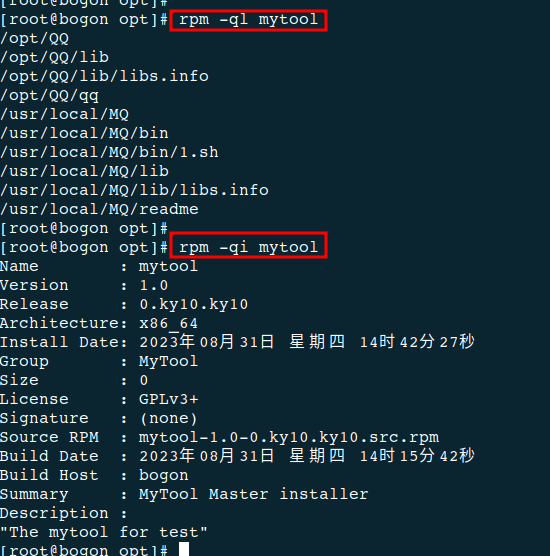
rpm打包
文章目录 rpm打包 1. rpm打包步骤0)准备工作:安装打包工具rpm-build和rpmdevtools(1)在线安装(2)离线安装 1)创建初始化目录2)准备打包内容3)编写打包脚本 spec文件4&…...

匠心新品:大彩科技超薄7寸WIFI线控器发布,热泵、温控器、智能家电首选!
一、产品介绍 此次发布一款7寸高清全新外壳产品,让HMI人机界面家族再添一新成员。该产品相比其他外壳有以下5个大改动: 1 表面玻璃盖板使用2.5D立体结构; 2 液晶盖板采用一体黑设计,且液晶屏与触摸板是全贴合结构; …...

华为云云服务器评测|使用云耀云服务器L实例部署Portainer工具
华为云云服务器评测|使用云耀云服务器L实例部署Portainer工具 一、云耀云服务器L实例介绍1.1 云耀云服务器L实例简介1.2 云耀云服务器L实例特点1.3 云耀云服务器L实例使用场景 二、本次实践介绍2.1 本次实践简介2.2 Portainer简介 三、购买云耀云服务器L实例3.1 登录…...
)
C++并发编程:构建线程安全队列(第一部分:粗粒度锁)
C并发编程:构建线程安全队列(第一部分:粗粒度锁) 引言 在多线程编程中,线程之间的数据共享和通信是一个非常重要的问题。在这篇博客中,我们将讨论如何用C实现一个基础但非常实用的线程安全队列。这个队列…...

C++设计模式-更新中
单例模式 这个类实现了单例模式。单例模式是一种设计模式,旨在确保一个类只有一个实例,并提供一个全局访问点来获取该实例。 在 ConnectionManager 类中,它通过以下方式实现了单例模式: 构造函数 ConnectionManager() 被声明为…...

Hydra工具的使用
目录 Hydra初识 Hydra使用 hydra破解mysql 前言 不固定用户名密码爆破 hydra破解ssh 以用户名为密码登录 hydra破解rdp 将爆破密码的结果输出到文件中 Hydra初识 前言: hydra是一款开源的暴力破解工具,支持多种服务破解原理:使用户…...

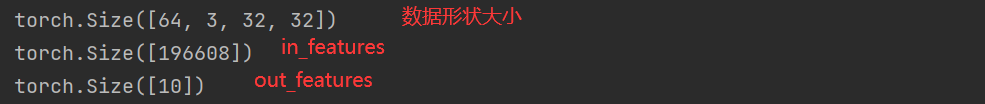
Pytorch学习:卷积神经网络—nn.Conv2d、nn.MaxPool2d、nn.ReLU、nn.Linear和nn.Dropout
文章目录 1. torch.nn.Conv2d2. torch.nn.MaxPool2d3. torch.nn.ReLU4. torch.nn.Linear5. torch.nn.Dropout 卷积神经网络详解:csdn链接 其中包括对卷积操作中卷积核的计算、填充、步幅以及最大值池化的操作。 1. torch.nn.Conv2d 对由多个输入平面组成的输入信号…...

水果库存系统(SSM+Thymeleaf版)
不为失败找理由,只为成功找方法。所有的不甘,因为还心存梦想,所以在你放弃之前,好好拼一把,只怕心老,不怕路长。 文章目录 一、前言二、系统架构与需求分析1、技术栈1.1 后端1.2 前端 2、需求分析 三、设计…...

如何在VueJS应用程序中设置Toast通知
通知是开发者提升应用程序互动性和改善用户体验的强大工具。通过利用通知,开发者可以在用户与应用程序互动的同时,有效地向用户传达重要事件。 通知在应用程序中起着至关重要的作用,可以及时通知用户有关各种操作和事件的信息。它们可以用于通…...

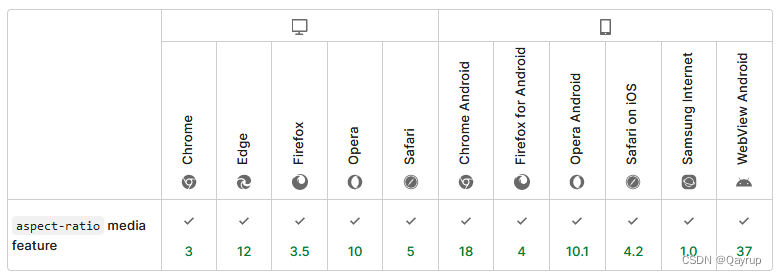
css让元素保持等比例宽高
使用新属性 aspect-ratio: 16/9; 代码示例 <style>div {width: 60%;/* 等比例宽高 */aspect-ratio: 16/9;background-color: red;margin: auto;}</style> </head><body><div></div> </body>示例 aspect-ratio兼容性...

骨传导和入耳式哪个危害大一点?入耳式和骨传导哪种好?
骨传导和入耳式这两种耳机虽然都存在一定的危害,但是入耳式耳机对人体的危害要更大一点。 入耳式耳机直接塞进耳朵这种佩戴方式,会阻塞外部声音的进入,长时间使用可能会导致耳道感染,还可能对听力造成损伤,而骨传导耳…...

介绍OpenCV
OpenCV是一个开源计算机视觉库,可用于各种任务,如物体识别、人脸识别、运动跟踪、图像处理和视频处理等。它最初由英特尔公司开发,目前由跨学科开发人员社区维护和支持。OpenCV可以在多个平台上运行,包括Windows、Linux、Android和…...

Android中的view绘制流程,简单理解
简单理解 Android中的View类代表用户界面中基本的构建块。一个View在屏幕中占据一个矩形区域、并且负责绘制和事件处理。View是所有widgets的基础类,widgets是我们通常用于创建和用户交互的组件,比如按钮、文本输入框等等。子类ViewGroup是所有布局&…...

商城开发:店铺管理系统应具备哪些功能?
电子商务的迅猛发展,越来越多的企业选择在线商城作为业务拓展的重要渠道。而要实现一个成功的在线商城,一个强大而高效的店铺管理系统是不可或缺的。店铺管理系统作为商城的核心管理工具,应具备一系列功能,以提供卓越的用户体验和…...

小白学go基础04-命名惯例对标识符进行命名
计算机科学中只有两件难事:缓存失效和命名。 命名是编程语言的要求,但是好的命名却是为了提高程序的可读性和可维护性。好的命名是什么样子的呢?Go语言的贡献者和布道师Dave Cheney给出了一个说法:“一个好笑话,如果你…...

使用iCloud和Shortcuts实现跨设备同步与自动化数据采集
在如今的数字时代,跨设备同步和自动化数据采集对于提高工作效率和便利性至关重要。苹果的iCloud和Shortcuts App为我们提供了强大的工具,可以实现跨设备同步和自动化数据采集的功能。本文将详细介绍如何利用iCloud和Shortcuts App实现这些功能࿰…...

Spring框架-基于STOMP使用Websocket
文章目录 前言一、范例演示1.注解方式2.XML方式二、可能出现错误错误: WebSocket代理中断错误: 缺少EventExecutor类错误: 缺少Publisher类错误: 缺少Scheduler类错误: WebSocket调用失败总结前言 Spring框架提供了多种WebSock消息机制,不仅包含了模拟SockJS,还提供了基…...

kafka-- 安装kafka manager及简单使用
一 、安装kafka manager 管控台: # 安装kafka manager 管控台: ## 上传 cd /usr/local/software ## 解压 unzip kafka-manager-2.0.0.2.zip -d /usr/local/ cd /usr/local/kafka-manager-2.0.0.2/conf vim /usr/local/kafka-manager-2.0.0.2/conf/appl…...

深圳-海岸城购物中心数据分析
做数据分析的时候,如果要对商场进行分析,可以从这些数据纬度进行分析,如下图所示: 截图来源于数位观察:https://www.swguancha.com/...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

