DOM 简介 | 深入了解DOM
目录
一、DOM是什么
二、DOM的访问
三、DOM节点类型
四、DOM的分级

今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。
一、DOM是什么
很多人会问 DOM 具体是什么东西呢?其实,DOM是HTML和XML文档的编程接口。它不同于把html源码在浏览器窗口当做页面或使用文本编辑器当做纯文本展示,它是对文档的另一种结构化的表述。DOM把文档的所有节点都解析为一个对象,并提供了一些属性和方法来描述它们。
根据W3C DOM规范,DOM是HTML与XML的应用编程接口(API),DOM将整个页面映射为一个由层次节点组成的文件。DOM 是文档对象模型(document object model)的缩写,它是一种提供对文档访问或修改方法的模型,它的范围很广,但对于 web 开发者来说,往往都认为它是指JavaScript在浏览器访问和修改html 文档的一种技术,但实际上范围远不局限在这里。
DOM是W3C的标准。它被分为3个部分:
- 核心DOM:针对任何结构化文档的标准模型
- XML DOM:针对XML文档的标准模型
- HTML DOM:针对HTML文档的标准模型
核心DOM:是用于XML与HTML的共用接口;XMLDOM:XML专用接口;HTML DOM:HTML专用接口;
DOM不是一种编程语言,它是一种标准,一个模型,它与编程语言相对独立。编程语言都可以按照这种模型实现对文档的访问和处理。
注:因为我们主要是学习WEB编程,所以接下来文章中即将提到的DOM均指HTML DOM,使用到的DOM API也均是JavaScript脚本语言实现。
二、DOM的访问
我们知道,各个浏览器对JavaScript都有不同的实现,所以它们在实现DOM标准时,也会有一些差异,但它们既然都遵循了该标准,所以又呈现出了不同程度一致性。我们在使用DOM时,并不需要做任何特别的操作,如果碰到有差异的地方(主要体现在方法名称和参数上),只需根据不同浏览器使用他们各自实现的相关方法即可。实际上他们的实现都遵循了统一标准。
DOM把文档视做树结构:
- 整个文档是一个文档节点。
- 每个 HTML 标签是一个元素节点。
- 包含在 HTML 元素中的文本是文本节点。
- 每一个 HTML 属性是一个属性节点。
- 注释属于注释节点。
HTML 文档中的所有节点组成了一个文档树(或节点树)。HTML 文档中的每个元素、属性、文本等都代表着树中的一个节点。树起始于文档节点,并由此继续伸出枝条,直到处于这棵树最低级别的所有文本节点为止。

通过这个节点树,JavaScript可以轻松的访问并操作这些节点。Javascript获取到的每个节点都被解析成对象,遭DOM中,document是顶级对象,DOM元素的属性和方法大都源于此。
◼️ 举个栗子:请看下面这个HTML文档:
<html><head><title>DOM Tutorial</title></head><body><h1>DOM Lesson one</h1><p>Hello world!</p></body>
</html>上面所有的节点彼此间都存在关系。
除文档节点之外的每个节点都有父节点。举例,<head>和 <body>的父节点是 <html>节点,文本节点 "Hello world!" 的父节点是 <p>节点。
大部分元素节点都有子节点。比方说,<head>节点有一个子节点:<title>节点。<title>节点也有一个子节点:文本节点 "DOM Tutorial"。
当节点分享同一个父节点时,它们就是同辈(同级节点)。比方说,<h1>和 <p>是同辈,因为它们的父节点均是 <body>节点。
节点也可以拥有后代,后代指某个节点的所有子节点,或者这些子节点的子节点,以此类推。比方说,所有的文本节点都是 <html>节点的后代,而第一个文本节点是 <head>节点的后代。
三、DOM节点类型
每个节点对象有都有一个nodeType,nodeName和nodeValue属性,通过这几个属性的值,我们可以获取该节点的相关信息:
| nodeType返回节点类型 | nodeName 返回 | nodeValue 返回 | |
|---|---|---|---|
| 1 | Element | 元素名 | null |
| 2 | Attr | 属性名称 | 属性值 |
| 3 | Text | #text | 节点的内容 |
| 4 | CDATASection | #cdata-section | 节点的内容 |
| 5 | EntityReference | 实体引用名称 | null |
| 6 | Entity | 实体名称 | null |
| 7 | ProcessingInstruction | target | 节点的内容 |
| 8 | Comment | #comment | 注释文本 |
| 9 | Document | #document | null |
| 10 | DocumentType | 文档类型名称 | null |
| 11 | DocumentFragment | #document 片段 | null |
| 12 | Notation | 符号名称 | null |
四、DOM的分级
DOM 分级仅做了解即可。DOM的级别分类如下:
一级DOM(DOM Level 1)
1级DOM在1998年10月份成为W3C的推荐标准,由DOM核心(DOM Core)与DOM HTML两个模块组成。DOM核心能映射以XML为基础的文档结构,允许获取和操作文档的任意部分。DOM HTML通过添加HTML专用的对象与函数对DOM核心进行了扩展。简单来说,DOM1级就是映射文档结构和提供基本的文档操作方法。
二级DOM(DOM Level 2)
2级DOM在一级DOM的基础上进行了扩展,它引进了几个新DOM模块来处理新的接口类型:
- DOM视图:描述跟踪一个文档的各种视图(使用CSS样式设计文档前后)的接口;
- DOM事件:描述事件接口;
- DOM样式:描述处理基于CSS样式的接口;
- DOM遍历与范围:描述遍历和操作文档树的接口;根据DOM,HTML文档中的每个成分都是一个节点
DOM2级,就是对DOM1级进行扩展,2级DOM通过对象接口增加对鼠标和用户界面事件(DHTML长期支持鼠标与用户界面事件)、范围、遍历(重复执行DOM文档)和层叠样式表(CSS)的支持。同时也对DOM1进行了扩展,从而可支持XML命名空间。简单来说,DOM2级就是在DOM1的基础上增加了视图、事件、样式、遍历和范围的接口,和支持XML命名空间。
三级DOM(DOM Level 3)
3级DOM通过引入统一方式载入和保存文档和文档验证方法对DOM进行进一步扩展,DOM3包含一个名为“DOM载入与保存”的新模块,DOM核心扩展后可支持XML1.0的所有内容,包括XML Infoset、 XPath、和XML Base。
DOM3级,在前面DOM基础上,引入了以统一方式加载和保存文档的方法,新增了验证文档的方法,同时也对DOM核心进行了扩展,开始支持XML1.0规范。
零级DOM(DOM Level 0)
0级DOM其实并不真实存在,业内通常把W3C标准化之前的DOM相关称为0级DOM。
其实,除了上面的三个等级之外,还有一个叫DOM0级的东西,实际上标准并没有这个东西,它指的是IE4和Netscape Navigator 4.0 最初支持的DHTML,DHTML实际上是HTML、CSS和JS的一个集成,代表的是一种已有的技术,不是标椎,所以DOM0级其实代表的是历史节点中未形成标准的一个初期产物。
举一个常见的DOM0级事件和DOM2级事件的比较:绑定按钮的onclick赋值为一个函数就是DOM0级的,但是onclick多次赋值不同函数,最后也会被后面的函数覆盖掉;而DOM2级利用提供的addEventListener方法监听按钮的click事件,多次写监听同一个事件,函数会被依次执行的,不会被覆盖。
◼️ 参考资料
快速了解JavaScript的DOM模型 - 知乎 | DOM 的级别分类 - 简书
DOM所包含的主要内容有哪几部分 | DOM的分级_随笔_内存溢出
![]()
相关文章:

DOM 简介 | 深入了解DOM
目录 一、DOM是什么 二、DOM的访问 三、DOM节点类型 四、DOM的分级 今天我们将了解WEB编程中一个重要的概念DOM(Document Object Model)文档对象模型,它帮助我们使用JavaScript(或其他编程语言)操纵文档。 一、DO…...
)
机器学习丨2. 线性回归(Linear Regression)
Author:AXYZdong 硕士在读 工科男 有一点思考,有一点想法,有一点理性! 定个小小目标,努力成为习惯!在最美的年华遇见更好的自己! CSDNAXYZdong,CSDN首发,AXYZdong原创 唯…...

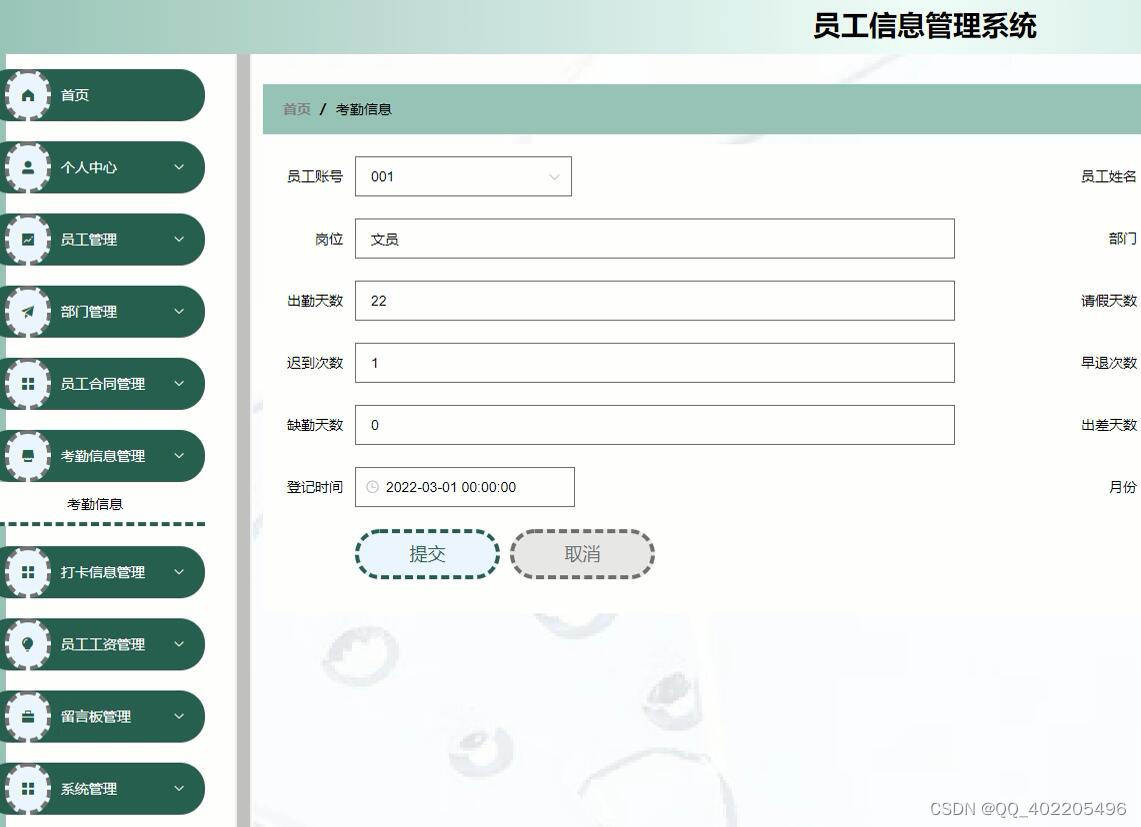
python+django企业员工考勤打卡信息管理系统66lgr
本员工信息管理系统以Django作为框架,Python语言,B/S模式以及MySql作为后台运行的数据库。本系统主要包括以下功能模块:员工、部门、员工合同、考勤信息、打卡信息、员工工资等模块。 本文着重阐述了员工信息管理系统的分析、设计与实现&…...

【Java Web】论坛帖子添加评论
数据层 增加评论数据;修改帖子评论数量; 业务层 处理添加评论的业务;先增加评论、在更新帖子的评论数量; 表现层 处理添加评论数据的请求;设置添加评论的表单。 一、数据层 1.1 CommentMapper.java package com.no…...

如何建设一个安全运营中心(SOC)?
然信息安全管理问题主要是个从上而下的问题,不能指望通过某一种工具来解决,但良好的安全技术基础架构能有效的推动和保障信息安全管理。随着国内行业IT应用度和信息安全管理水平的不断提高,企业对于安全管理的配套设施如安全运营中心…...

如何以Base64形式存储、返回图片数据
在Java中,可以使用Base64类来将图片转换为Base64编码。下面是一个示例代码: Java代码直接处理: import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.util.Base64; public class ImageToBase64…...

【大模型】自动化问答生成:使用GPT-3.5将文档转化为问答对
自动化问答生成:使用GPT-3.5将文档转化为问答对 正文步骤1:准备工作步骤2:编写Python脚本 总结 当我们需要将大段文档转化为问答对时,OpenAI的GPT-3.5模型提供了一个强大的工具。这个教程将向您展示如何编写一个Python脚本&#x…...

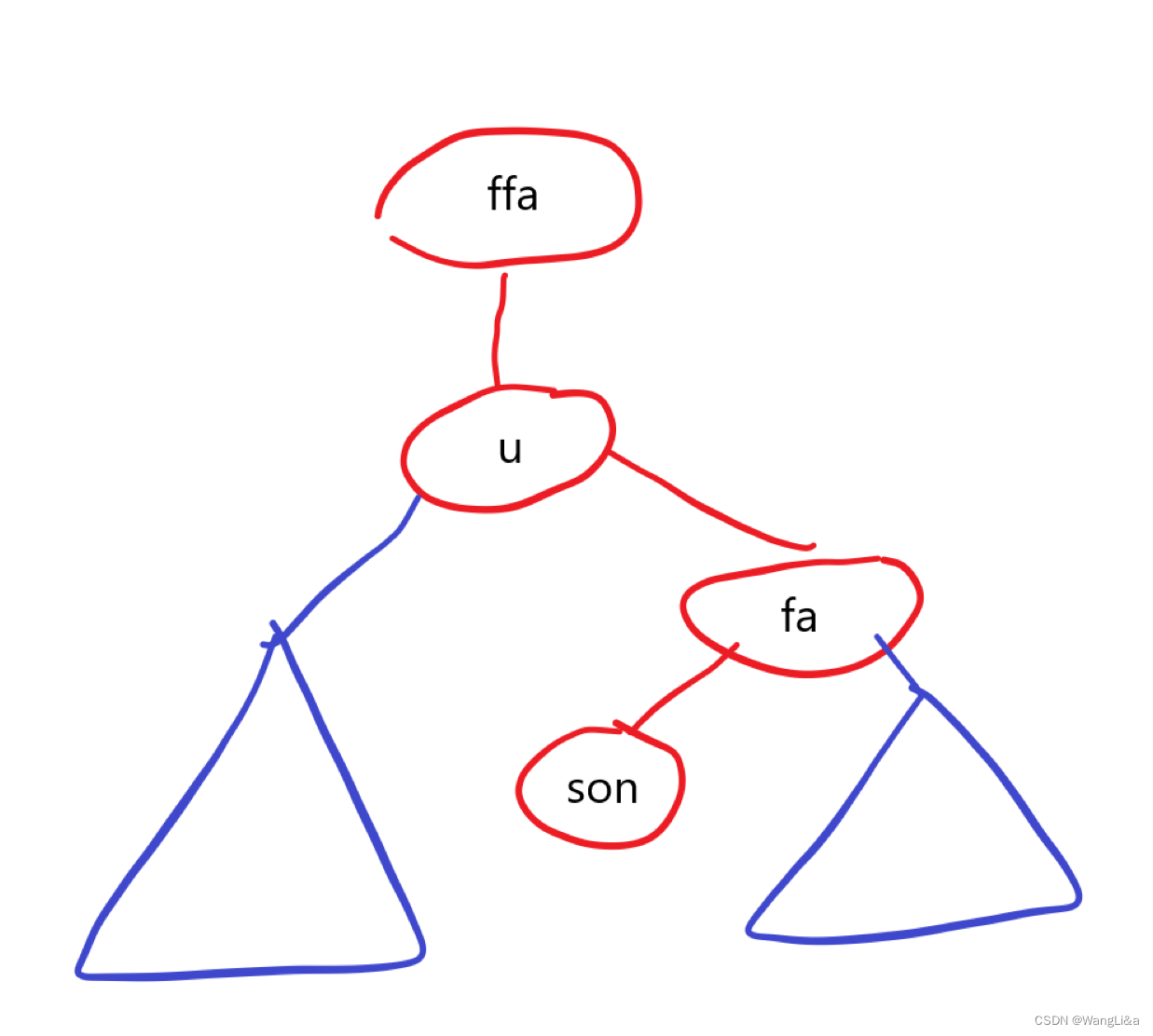
普通平衡树 Splay
Splay 简介 Splay(伸展树),又叫做分裂树,是一种自调整形式的二叉查找树,满足二叉查找树的性质:一个节点左子树的所有节点的权值,均小于这个节点的权值。且其右子树所有节点的权值,均…...

复旦-华盛顿EMBA:走近亿咖通科技,探寻汽车智能化的科创“密码”
6月20日,应复旦大学-华盛顿大学EMBA项目18班校友周靖的邀请,项目校友参访了科创企业ECARX亿咖通科技。作为该公司资深副总裁、中国首席财务官,周靖带领大家通过产品演示、实车驾驶和交流对话探寻汽车智能化的科创“密码”,近距离感…...

学习心得07:C#
之前也没有看过C#的书,C#的程序倒是搞了一些。好在项目不大,我又会套路。 C#很象是JAVA。好像就是JAVA出来之后,微软抄的。好东西就要学习,这不丢脸。 我倒是想,有没有办法把JAVA和C#进行映射,然后直接编译…...

importlib的使用、9个视图子类、视图集、drf之路由、drf之请求响应回顾、GenericViewSet相关流程图
一 drf之请求响应回顾 # 1 drf请求-请求对象:data,query_params,其他跟之前一样,FILES-默认:支持三种编码-局部配置:视图类中-from rest_framework.parsers import JSONParser, FormParser, MultiPartPars…...

国际站阿里云服务器远程桌面密码错误怎么办?苹果手机如何远程登录?
阿里云服务器是云计算领域的一种重要服务,它可以帮助用户在云端部署和管理自己的应用程序和网站。但是,有时候用户可能会遇到远程桌面密码错误的问题,导致无法登录到服务器。本文将介绍一些解决办法,以及如何使用苹果手机远程登录…...

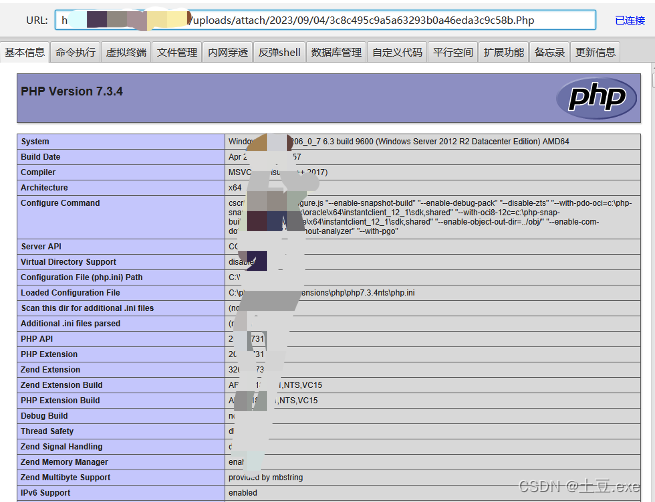
CRMEB多端多语言系统文件上传0Day代审历程
Git仓库: https://github.com/crmeb/CRMEB简介: 两天攻防中,某政局子公司官网后台采用的CRMEB开源商城CMS,挺奇葩,别问怎么总让我碰到这种东西,我也不知道,主打的就是一个魔幻、抽象。最后通过…...

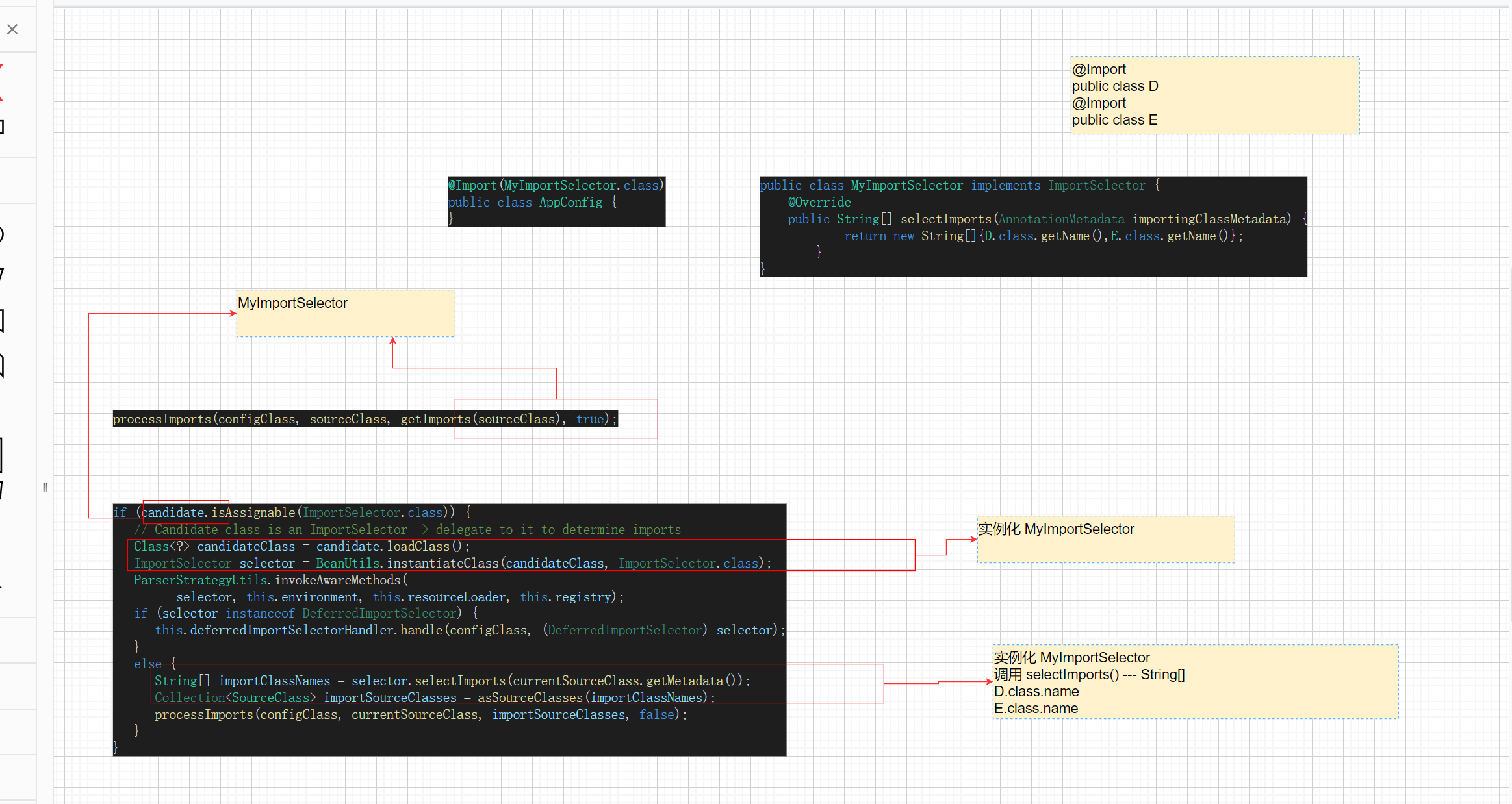
孙哥Spring源码第18集
第18集 refresh()-invokeBeanFactoryPostProcessor-二-ConfigurationClassPostProcessor的处理逻辑 【视频来源于:B站up主孙帅suns Spring源码视频】【微信号:suns45】 1、为什么PropertySource先处理? 因为Conponent A在处理的过程中 要把…...

【STM32】文件系统FATFS与Flash的初步使用
文件系统简介 简介可以不看,直接看移植步骤 文件系统是介于应用层和底层间的模糊层。底层提供API,比如说使用SDIO或者SPI等读写一个字节。文件系统把这些API组合包装起来,并且提供一些列函数,我们可以使用这些函数进行更进一步的…...
Android Glide in RecyclerView,only load visible item when page return,Kotlin
Android Glide in RecyclerView,only load visible item when page return,Kotlin base on this article: Android Glide preload RecyclerView切入后台不可见再切换可见只加载当前视野可见区域item图片,Kotlin_zhangphil的博客…...

【SCI征稿】3个月左右录用!计算机信息技术等领域均可,如机器学习、遥感技术、人工智能、物联网、人工神经网络、数据挖掘、图像处理
计算机技术类SCIE&EI 【期刊简介】IF:1.0-2.0,JCR4区,中科院4区 【检索情况】SCIE&EI 双检,正刊 【参考周期】期刊部系统内提交,录用周期3个月左右,走完期刊部流程上线 【征稿领域】计算机信息…...

Golang 中的 crypto/ecdh 包详解
什么是 ECDH 算法? ECDH(Elliptic Curve Diffie-Hellman)算法是一种基于椭圆曲线的密钥交换协议,用于安全地协商共享密钥(Secret Key),步骤如下: 1. 选择椭圆曲线:ECDH…...

系统学习live555
文章目录 系统学习live555系统学习LIVE555的步骤:1.了解基本概念:2.**查看官方文档:**3.**下载和编译库:**4.**阅读示例代码:**5.**了解库结构:**6.**创建简单项目:**7.**阅读更多文档ÿ…...

Linux下的系统编程——进程的执行与回收(八)
前言: 前面我们对进程已经有了一个初步的了解与认识,现在让我们学习一下进程中一些函数的具体使用,比如exec可以执行一些指定的程序,wait / waitpid可以回收子进程,什么是孤儿进程,什么是僵尸进程…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
