Apifox 常用 JS 脚本
前置脚本常用
1、时间戳生成(秒级):
// 1、生成秒级时间戳到全局变量中
//let timestamp = parseInt(new Date().getTime() / 1000)
//pm.globals.set('timestamp', timestamp)
// 2、生成秒级时间戳到全局变量中
pm.globals.set('timestamp', pm.variables.replaceIn("{{$timestamp}}"))
2、 生成随机字符串
// 保存到全局变量中
let username = generateRandomStr("yanchi_", "@test.com", 8)
pm.globals.set("username", username)
console.log(username)/*** 生成随机字符串* @param prefix 字符串前缀* @param suffix 字符串后缀* @param length 随机的字符串长度(不包含前缀和后缀,默认长度 6)* @returns {string} 返回总字符串*/
function generateRandomStr(prefix = '', suffix = '', length = 6) {let characters = 'abcdefghijklmnopqrstuvwxyz0123456789';let randomStr = '';// 生成随机用户名for (let i = 0; i < length; i++) {let randomIndex = Math.floor(Math.random() * characters.length);randomStr += characters[randomIndex];}return `${prefix}${randomStr}${suffix}`;
}console.log(generateRandomStr("yanchi_", "@test.com", 8))
后置脚本常用
1、用例断言
let caseName = pm.info.requestName// 得到括号内的所有内容
let reg1 = /\(.*\)/
let parenthesisContent = caseName.match(reg1)[0]// 得到括号内的状态码。
let reg2 = /\d+/g
let caseStatus = parenthesisContent.match(reg2)// 判断用例状态码是否存在
if (caseStatus){// 只取最后一位数字作为状态码caseStatus = caseStatus[caseStatus.length - 1]let jsonData = pm.response.json()pm.test("返回值:\n" + JSON.stringify(jsonData), function () {// 返回值断言pm.expect(jsonData.status == caseStatus).to.be.true;})console.log('当前用例参与断言,状态码为:' + caseStatus)
}else {// 用例不含有状态码console.log('当前用例不参与断言')
}
2、返回值日志输出到断言中
let jsonData = pm.response.json()
pm.test("返回值:\n" + JSON.stringify(jsonData), function () {// 状态码断言pm.response.to.have.status(200)// 返回值断言pm.expect(jsonData.code == '000').to.be.true;
})
相关文章:

Apifox 常用 JS 脚本
前置脚本常用 1、时间戳生成(秒级): // 1、生成秒级时间戳到全局变量中 //let timestamp parseInt(new Date().getTime() / 1000) //pm.globals.set(timestamp, timestamp) // 2、生成秒级时间戳到全局变量中 pm.globals.set(timestamp, p…...

防止SQL注入的四种方案
一、什么是SQL注入? SQL注入即是指web应用程序对用户输入数据的合法性没有判断或过滤不严,攻击者可以在web应用程序中事先定义好的查询语句的结尾上添加额外的SQL语句,在管理员不知情的情况下实现非法操作,以此来实现欺骗数据库服…...

java单元测试
版本区别 特性Junit 4Junit 5在当前类的所有测试方法之前执行。注解在静态方法上。此方法可以包含一些初始化代码。BeforeClassBeforeAll在当前类中的所有测试方法之后执行。注解在静态方法上。此方法可以包含一些清理代码。AfterClassAfterAll在每个测试方法之前执行。注解在…...

【LeetCode】双指针求解和为s的两个数字
Problem: 剑指 Offer 57. 和为s的两个数字 文章目录 题目解析算法思路分析复杂度Code 题目解析 首先来讲解一下本题的思路 我们看到本题的意思很简单,就是去这个nums这个数组中进行寻找,如果找到了两个数相加之和为target的话,那构成一个结果…...

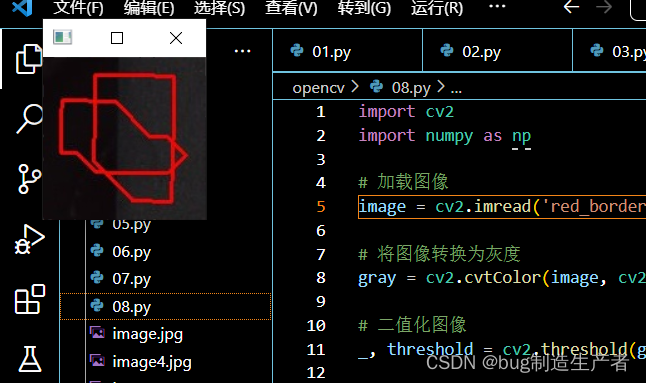
opencv识别一张图片的多个红框,并截取红框的内容
需求 需要获取图片的红框的内容,实体的图片我就不放了 获取红框 先截取获得图片的多个轮廓 import cv2 import numpy as np # 加载图像并转换为灰度图像 image cv2.imread(image6.jpg) gray cv2.cvtColor(image, cv2.COLOR_BGR2GRAY) # 应用高斯模糊以减…...

数据库-事务
介绍: 事务是一组操作的集合,它是一个不可分割的工作单位,事物会把所有的操作作为一个整体一起向系统 提交或撤销操作请求,即这些操作要么同时成功,要么同时失败 操作:事务控制 开启事务:start…...

MySQL 使用开源审计插件
文章目录 前言1. 审计插件下载2. 审计插件参数2.1 server_audit_events2.2 server_audit_excl_users2.3 server_audit_output_type2.4 server_audit_file_path2.5 server_audit_file_rotate_now2.6 server_audit_file_rotate_size2.7 server_audit_file_rotations2.8 server_au…...
)
Python入门教程 | Python3 集合(Set)
Python3 集合(Set) 集合(set)是一个无序的不重复元素序列。 集合中的元素不会重复,并且可以进行交集、并集、差集等常见的集合操作。 可以使用大括号 { } 创建集合,元素之间用逗号 , 分隔, 或…...

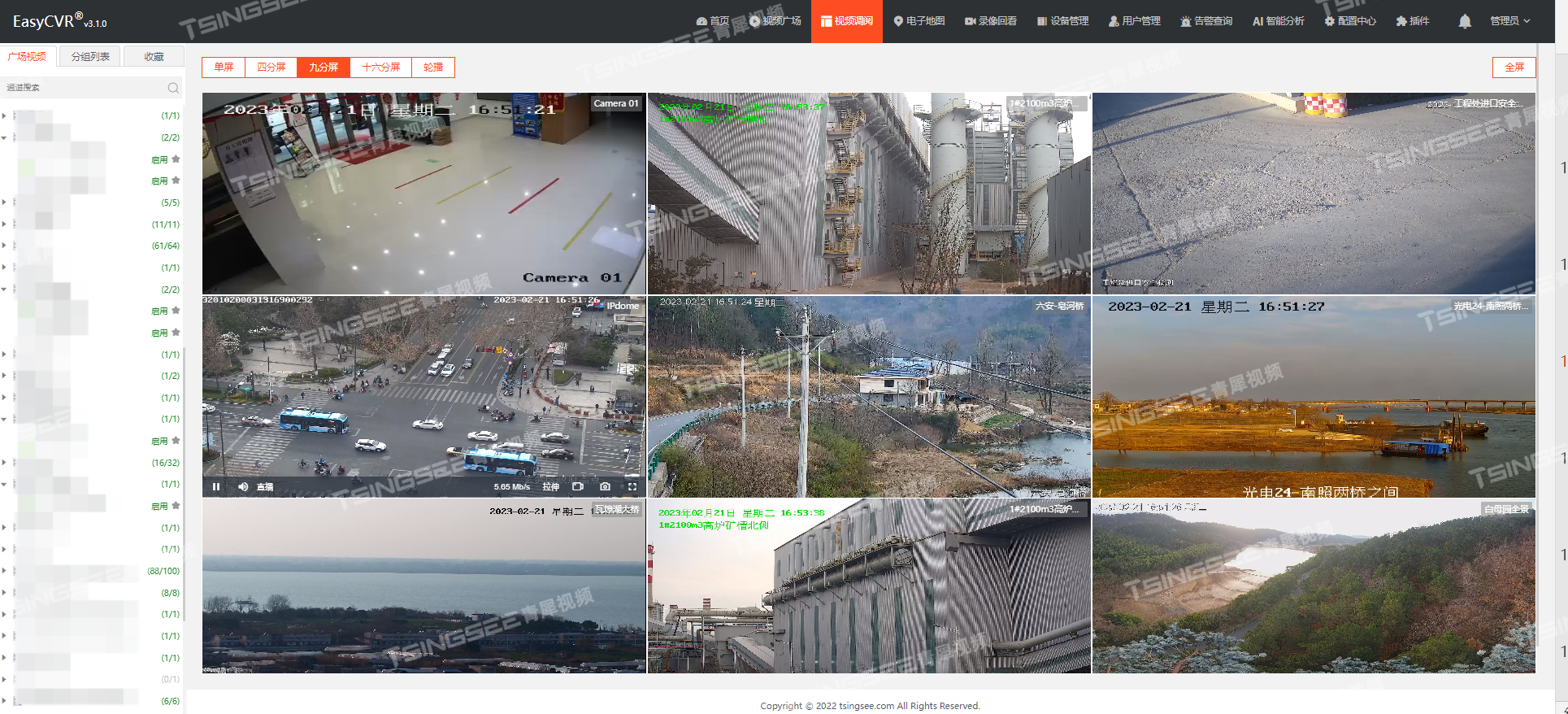
视频汇聚/视频云存储/视频监控管理平台EasyCVR安全检查的相关问题及解决方法2.0
开源EasyDarwin视频监控TSINGSEE青犀视频平台EasyCVR能在复杂的网络环境中,将分散的各类视频资源进行统一汇聚、整合、集中管理,在视频监控播放上,TSINGSEE青犀视频安防监控汇聚平台可支持1、4、9、16个画面窗口播放,可同时播放多…...

【C++模拟实现】反向迭代器的实现
【C模拟实现】反向迭代器的实现 目录 【C模拟实现】反向迭代器的实现反向迭代器的代码示例反向迭代器的模拟实现要点引入iterator模版参数rbegin()和rend()的实现 作者:爱写代码的刚子 时间:2023.9.5 前言:本篇博客主要介绍反向迭代器的实现&…...

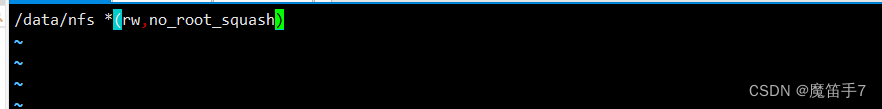
Kubernetes技术--k8s核心技术持久化存储
有时候需要在集群中进行一些重要的数据进行持久化存储,然后需要的时候再进行挂载,那么下面我们一起来看看如何实现数据的持久化存储操作。 1.nfs网络存储 -1.找一台服务器做nfs的服务端,安装nfs。(这里我们直接在master上实现)。 这里应该找再单独的搭建一个node节点做持…...

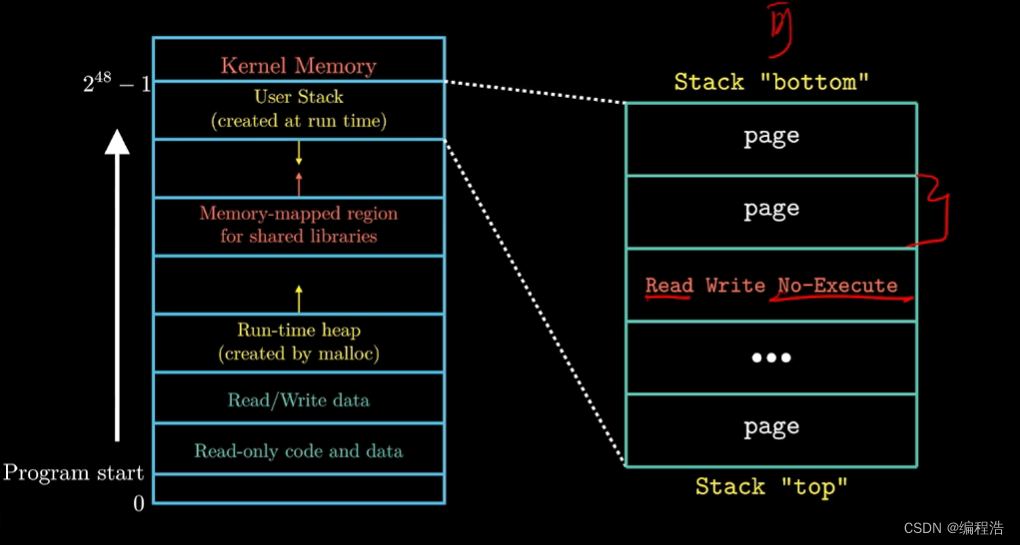
【80天学习完《深入理解计算机系统》】第十四天 复习第三章
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示&#…...

库中是如何实现string类的?
🎈个人主页:🎈 :✨✨✨初阶牛✨✨✨ 🐻推荐专栏1: 🍔🍟🌯C语言初阶 🐻推荐专栏2: 🍔🍟🌯C语言进阶 🔑个人信条: 🌵知行合一 …...

无涯教程-JavaScript - WORKDAY.INTL函数
描述 WORKDAY.INTL函数返回带有自定义周末参数的指定工作日数之前或之后的日期的序列号。周末参数指示哪些和多少天是周末。周末和指定为假期的任何日子均不视为工作日。 语法 WORKDAY.INTL (start_date, days, [weekend], [holidays])争论 Argument描述Required/OptionalS…...

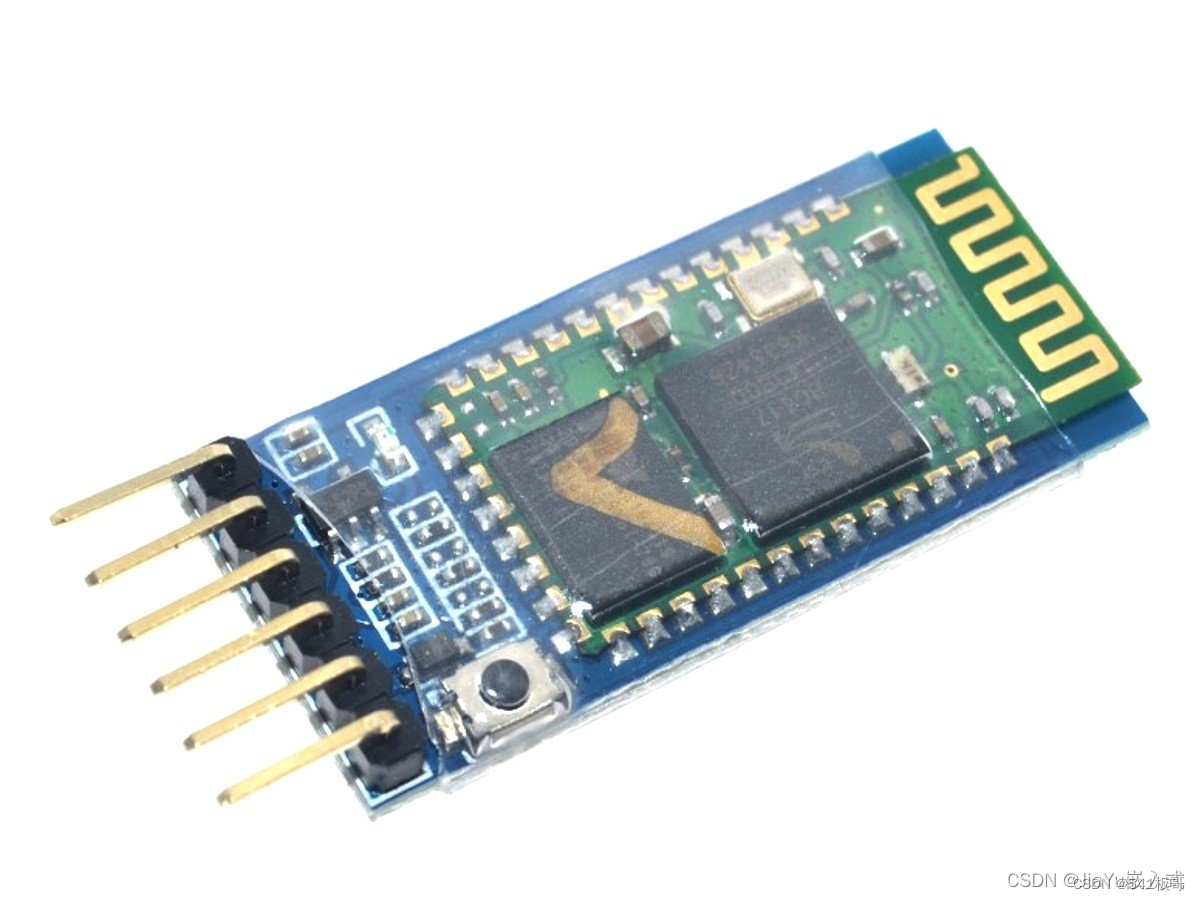
STM32--蓝牙
本文主要介绍基于STM32F103C8T6和蓝牙模块实现的交互控制 简介 蓝牙(Bluetooth)是一种用于无线通信的技术标准,允许设备在短距离内进行数据交换和通信。它是由爱立信(Ericsson)公司在1994年推出的,以取代…...

java 实现原型模式
原型模式(Prototype Pattern)是一种创建型设计模式,它允许创建对象的副本,而无需暴露对象的创建细节。在Java中,原型模式通常通过克隆对象来实现。要实现原型模式,需要满足以下条件: 被克隆的对…...

maven本地安装jar包install-file,解决没有pom的问题
背景: 公司因为权限问题,没有所有的代码,内部maven还在搭建,所以需要拿到同事的jar包,本地install: mvn install:install-file -DgroupIdcom..framework -DartifactIdcloud-api -Dversion1.0.0-SNAPSHOT …...

【C++学习笔记】5、变量作用域
文章目录 【 1、局部变量 】【 2、全局变量 】【 3、局部变量和全局变量的初始化 】 作用域是程序的一个区域,一般来说有三个地方可以定义变量: 在函数或一个代码块内部声明的变量,称为局部变量。 在函数参数的定义中声明的变量,称…...

Python中的装饰器
迷途小书童的 Note 读完需要 5分钟 速读仅需 2 分钟 装饰器是一个非常有用而又常被误解的功能,可以让我们在不修改函数或类的源代码情况下给它们提供扩展功能。本文将通过具体示例带你深入理解 Python 装饰器的用法。 1 装饰器基础 装饰器本质上是一个函数ÿ…...

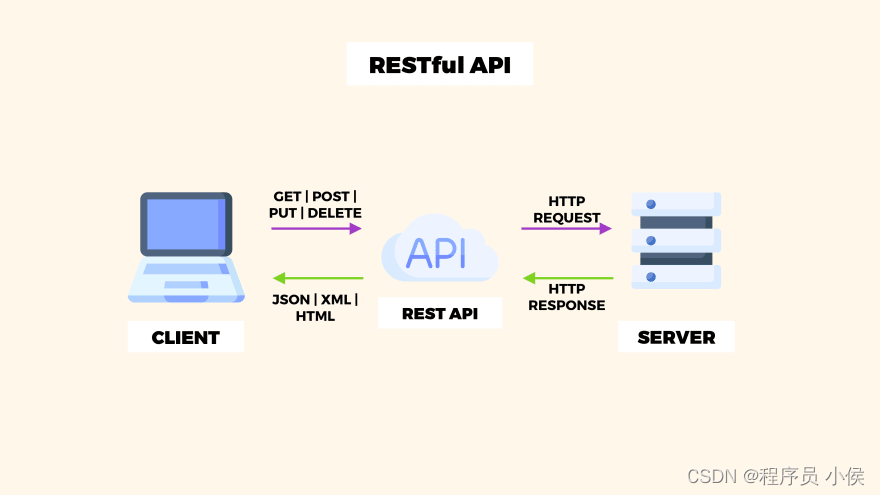
什么是RESTful API,Spring MVC如何支持RESTful架构
文章目录 🎈个人主页:程序员 小侯 🎐CSDN新晋作者 🎉欢迎 👍点赞✍评论⭐收藏 ✨收录专栏:Java框架 ✨文章内容:Spring MVC支持RESTful架构 🤝希望作者的文章能对你有所帮助…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
