Vue + Element UI 前端篇(五):国际化实现
Vue + Element UI 实现权限管理系统 前端篇(五):国际化实现
国际化支持
1.安装依赖
执行以下命令,安装 i18n 依赖。
yarn add vue-i18n
![]()
$ yarn add vue-i18n yarn add v1.9.4 warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json. [1/5] Validating package.json... [2/5] Resolving packages... [3/5] Fetching packages... info fsevents@1.2.4: The platform "win32" is incompatible with this module. info "fsevents@1.2.4" is an optional dependency and failed compatibility check. Excluding it from installation. [4/5] Linking dependencies... [5/5] Building fresh packages... success Saved lockfile. success Saved 1 new dependency. info Direct dependencies └─ vue-i18n@8.0.0 info All dependencies └─ vue-i18n@8.0.0 Done in 28.19s.
![]()
2.添加配置
2.1 在 src 下新建 i18n 目录,并创建一个 index.js。

index.js
![]()
import Vue from 'vue'
import VueI18n from 'vue-i18n'Vue.use(VueI18n)// 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({locale: 'zh',messages: {'zh': require('@/assets/languages/zh.json'),'en': require('@/assets/languages/en.json')}
})export default i18n
![]()
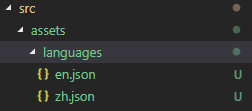
2.2 在 assets 目录下面创建连个多语言文件。

zh.json
![]()
{"common": {"home": "首页","login": "登录","exit": "退出"},"sys": {"userMng": "用户管理","deptMng": "机构管理","roleMng": "角色管理","menuMng": "菜单管理","logMng": "日志管理"}
}
![]()
en.json
![]()
{"common": {"home": "Home","login": "Login","exit": "Exit"},"sys": {"userMng": "User Manage","deptMng": "Dept Manage","roleMng": "Role Manage","menuMng": "Menu Manage","logMng": "Log Manage"}
}

2.3 在 main.js 中引入 i18n 并注入到 vue 对象中。
![]()
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import api from './http/index'
import i18n from './i18n'Vue.config.productionTip = falseVue.use(ElementUI)
Vue.use(api)new Vue({el: '#app',i18n,router,render: h => h(App)
});

3.字符引用
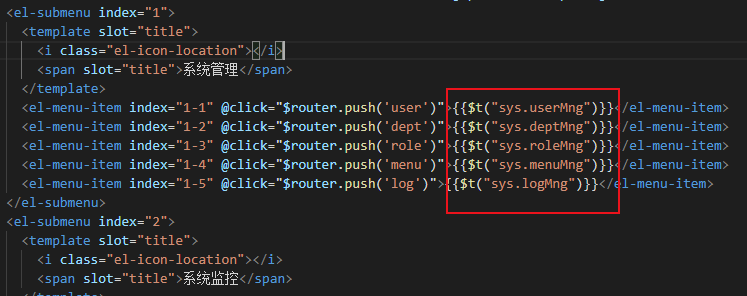
在原本使用字符串的地方,引入国际化字符串。
把原本的“用户管理”、“菜单管理”等字符串换成如下格式引入。

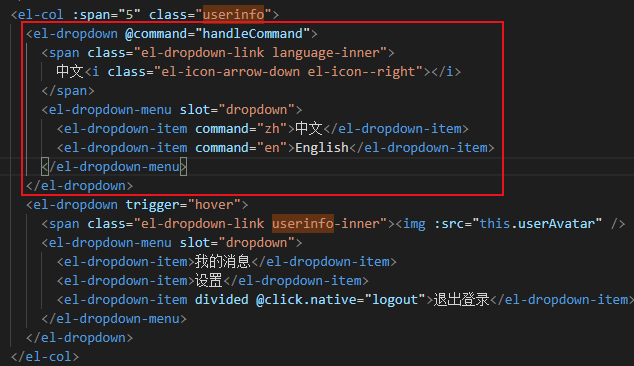
3.切换菜单
在用户信息前边添加一个用于语言切换的菜单,用于切换不同的语言。

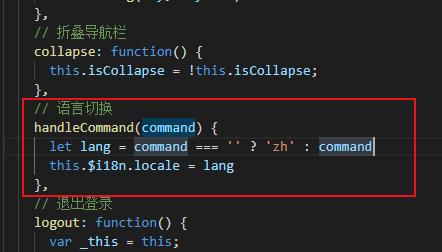
菜单语言切换的时候,修改国际化的设置

4.启动测试

选择点击切换英文,导航菜单成功切换到英文。

相关文章:

Vue + Element UI 前端篇(五):国际化实现
Vue Element UI 实现权限管理系统 前端篇(五):国际化实现 国际化支持 1.安装依赖 执行以下命令,安装 i18n 依赖。 yarn add vue-i18n $ yarn add vue-i18n yarn add v1.9.4 warning package-lock.json found. Your project …...

[ROS]虚拟机ubuntu18.04系统里面运行usb_cam
首先安装usb_cam sudo apt-get install ros-melodic-usb-cam 运行: roscore roslaunch usb_cam usb_cam-test.launch 如果一运行报错,首先确认是否存在/dev/video0 可以使用ls /dev/video*查看,如果没有就是没有连接摄像头,…...

常用通讯协议比较
dubbo与http1.0的区别 二进制协议:Dubbo使用自定义的二进制协议,而HTTP 1.0使用文本,发送一条相同的消息,http1.0会有更大的网络开销。 连接复用:Dubbo采用单一的多路复用NIO长链接,每个请求都有一个对应的…...

鼠标键盘管理 ShareMouse for Mac最新
软件“ShareMouse”允许您通过单个鼠标和键盘控制多台计算机: 将鼠标移动到您想要控制的计算机的监视器上,指针会神奇地跳转到该计算机。任何鼠标和键盘输入都会传输到相应的计算机。 与网络KVM类似,ShareMouse通过本地LAN传输鼠标移动和点…...

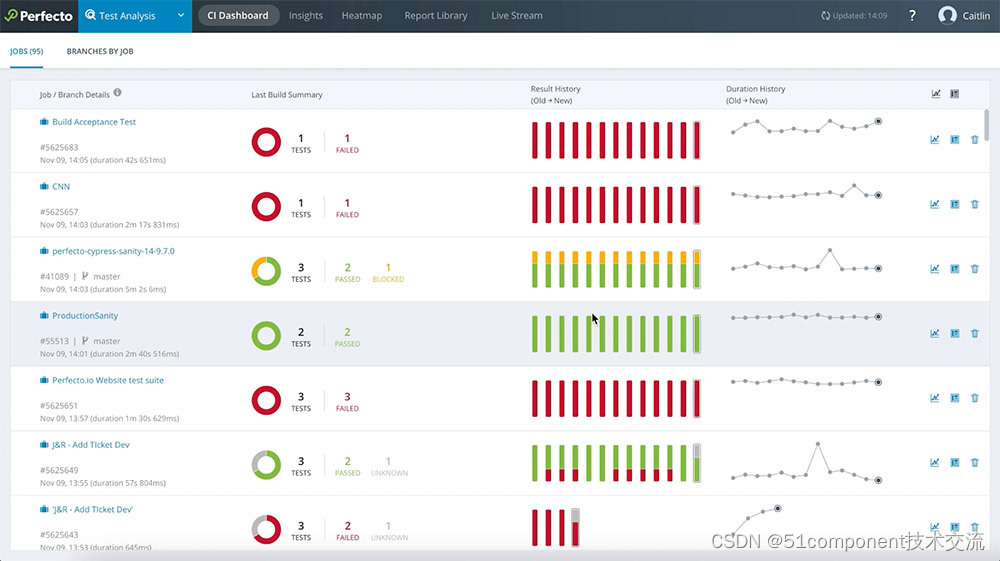
【ALM工具软件】上海道宁与Perforce为您带来用于整个生命周期的应用程序生命周期管理软件
Helix ALM是 用于整个生命周期的 应用程序生命周期管理的ALM软件 具有专用于 需求管理(Helix RM)、测试用例管理(Helix TCM) 问题管理(Helix IM)的功能模块 Helix ALM提供了 无与伦比的可追溯性 您将…...

Android图形-架构2
目录 引言 组件概述 底层组件: 上层组件: 引言 Android图形架构主要涉及些什么呢? 1)Android 系统级图形架构的基本元素? 2)应用框架和多媒体系统如何使用这些元素? 3)图形数据…...

文字验证码:简单有效的账号安全守卫!
前言 文字验证码不仅是一种简单易懂的验证方式,同时也是保护您的账号安全的重要工具。通过输入正确的文字组合,您可以有效地确认自己的身份,确保只有真正的用户才能访问您的账号。 HTML代码 <script src"https://cdn6.kgcaptcha.…...

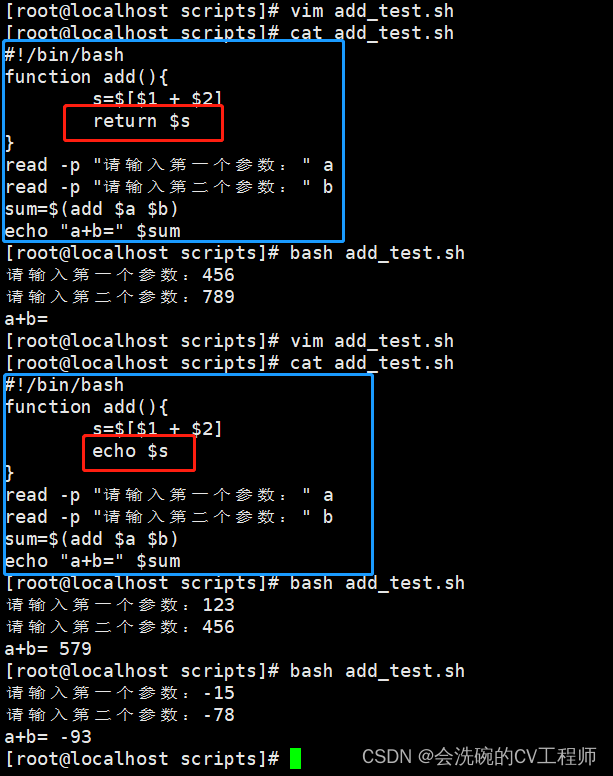
Shell 运算符及语法结构
目录 一、Shell运算符 1.1 表达式expr 1.2 运算操作 1.3 操作实例 二、Shell条件判断 2.1 基本语法 2.2 值、权限、类型、多条件判断 三、Shell流程控制 3.1 if 流程语法 3.2 case 流程语法 3.3 for 流程语法 3.4 内部运算符 3.5 while循环流程语法 四、Shell读…...

为什么要建前缀索引?
分析&回答 有一种与索引选择性有关的索引优化策略叫做前缀索引,就是用列的前缀代替整个列作为索引key,当前缀长度合适时,可以做到既使得前缀索引的选择性接近全列索引,同时因为索引key变短而减少了索引文件的大小和维护开销。…...

vite介绍
vite vite是一种新的前端构建工具,vite借助了浏览器对ESM的支持,采用和传统webpack打包完全不一致的unbundle打包机制; vite的快主要体现在两个方面,快速的冷启动和快速的热更新 快速的冷启动:vite只需启动一台静态页…...

2023年软件测试常见面试题
测试花费的成本,要深入在那个环节上,(前提准备上,需求理解上,业务逻辑,排错上,业务名词上理解,通过什么样的方法,有谁能解决这样的问题) 软性热身题 1.自我…...

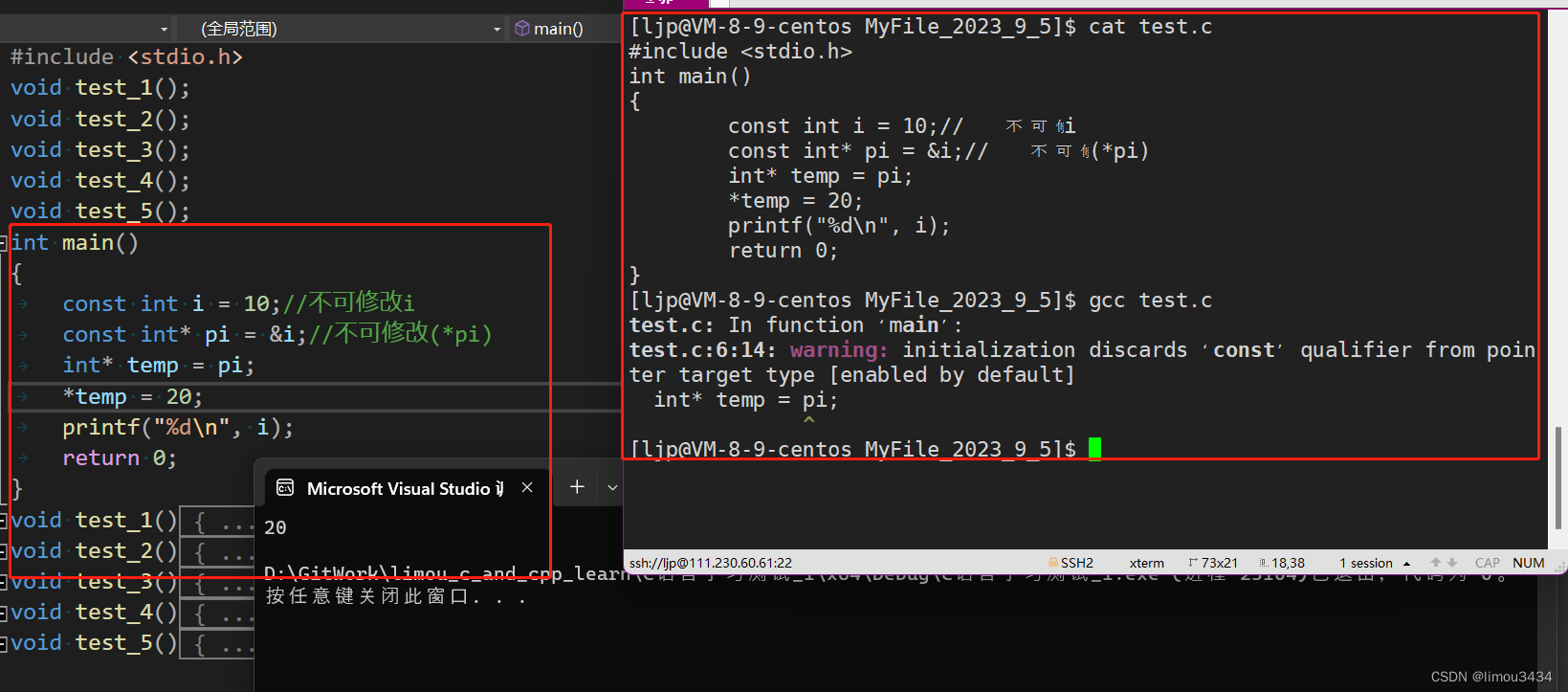
关于const指针的一个常见误区
关于const,我曾因为其在C和C中的不同,还有一些编译器对未定义的处理不同,搞得晕头转向… 后来有次在阅读《C primer plus》中我终于梳理了有关const的结论。 1.const基础知识 首先要明白const的难点在于修饰指针的时候,对于con…...

@alilclowcode-engine-ext@1.0.5 不支持安装react@^16.3.0
alilclowcode-engine-ext1.0.5 不支持安装react^16.3.0 https://github.com/alibaba/lowcode-demo https://lowcode-engine.cn/site/docs/demoUsage/intro https://github.com/alibaba/lowcode-engine https://docs.appsmith.com/getting-started/setup/installation-guides?…...

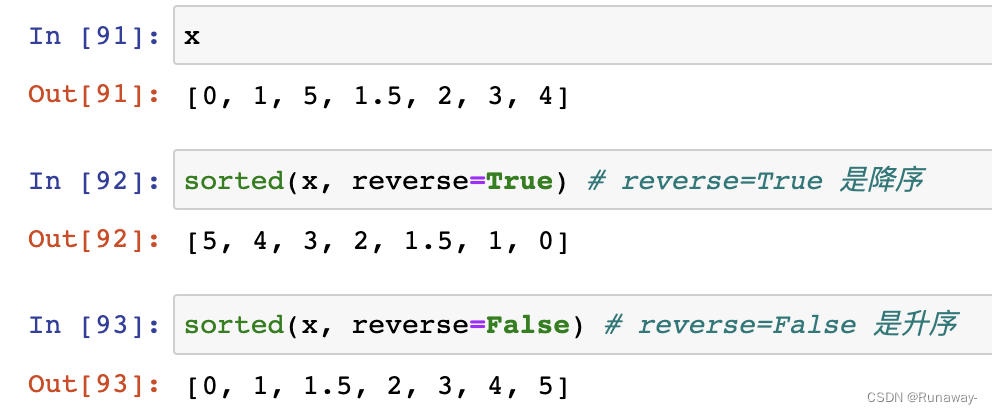
Python之列表操作和内存模型
Python之列表操作和内存模型 列表list 一个排列整齐的队伍,Python采用顺序表实现 列表内的个体称作元素,由若干元素组成 列表 元素可以是任意对象(数字、字符串、对象、列表等) 列表内元素有顺序,可以使用索引 线性的数据结构 使用 [ ] …...

实习面试记录
湖南某操作系统中厂(9月) 首先是科研项目相关的问题,然后是其他问题如下: STL中,vector,map和unorded_map底层是怎么实现的? 在C标准库中,vector和map都是基于模板类实现的容器。 vector底层…...

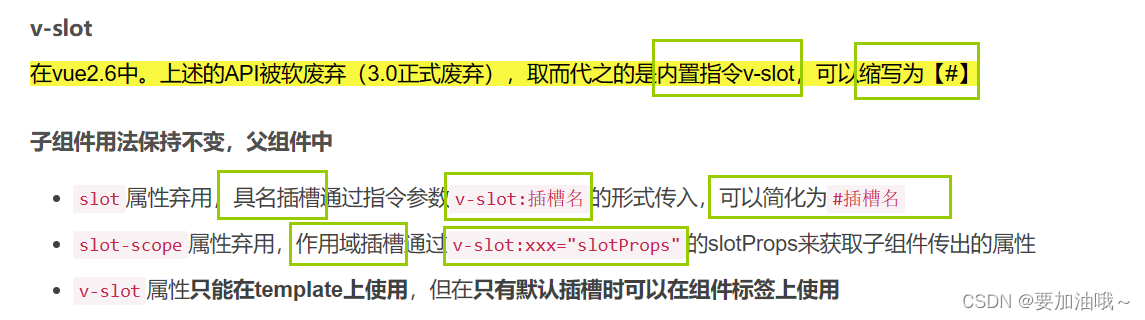
总结/笔记-vue中的插槽(默认插槽、具名插槽、作用域插槽)
问题: 遇到了一个插槽,写法为 #default ”{ row }“ 插槽知识点: 定义 插槽,用于 在组件中 引用外部组件或自定义组件的内容。 即 子组件中提供给父组件使用的一个占位符,父组件可以在这个占位符中填充任何模板代…...

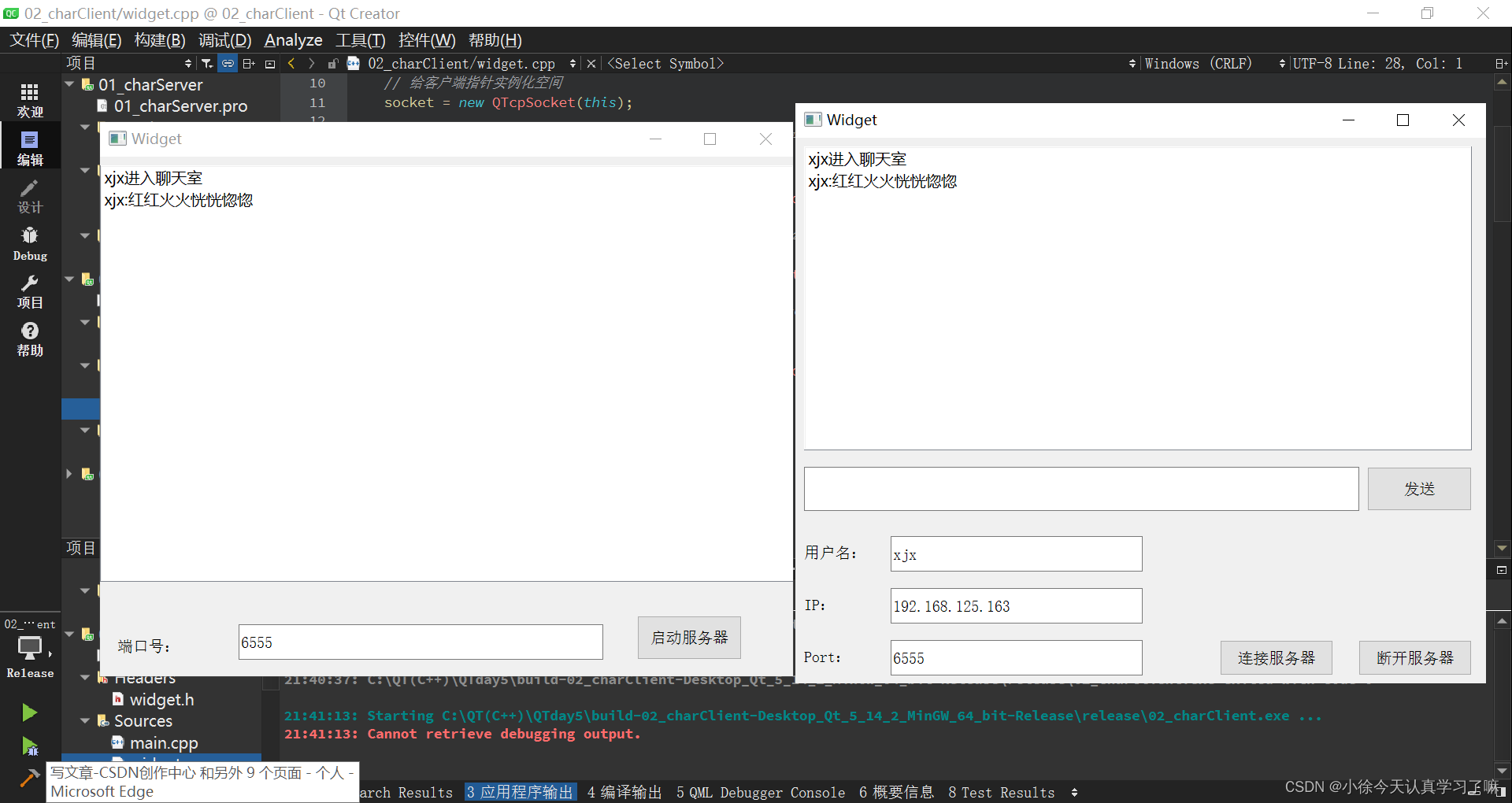
QTday5(QT连接TCP通信)
一、Xmind整理: C语言中的通信协议: 二、上课笔记整理: 1.QT中的服务器端的操作: .pro文件: 头文件: #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTcpServer> //服务…...

【Docker】安装RabbitMQ
1、拉取 RabbitMQ 镜像 docker pull rabbitmq2.创建并运行容器 docker run -it --name test-rabbitmq -e RABBITMQ_DEFAULT_USERadmin -e RABBITMQ_DEFAULT_PASSuispig -p 15672:15672 -p 5672:5672 -d rabbitmq参数说明–name是 容器别名-d表示后台运行-p将 宿主机 5672端口…...

【如何获取数据库表的字段并拼接】
获取数据库表的字段并拼接 需求场景操作步骤获取该数据库对应表中所有的字段对获取到的字段进行处理 需求场景 在写sql语句时,我要获取到该表的大部门字段来做处理,一个个粘贴复制太费事了,所以我决定执行sql语句把表中字段查询出来 操作步…...

Oracle中LEFT JOIN后AND与WHERE的异同
1、AND 过滤之后再连接 2、WHERE 连接之后再过滤 下面以具体例子来说明: (1)、建表及插入测试数据 --建测试表 create table FACT_TAB ( ID INTEGER,STATUS VARCHAR2(8) ); create table DIM_STATUS ( STSTUS_CLASS VARCHAR2(8),STATUS_CODE VARCHAR2(8),S…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...
