html笔记(一)
一、html简介
什么是HTML?
Hyper Text Markup Language
超文本标记语言
超文本?超级文本,例如流媒体,声音、视频、图片等。
标记语言?这种语言是由大量的标签组成。
任何一个标签都有开始标签和结束标签,例如:
<标签> : 开始标签
</标签> : 结束标签
HTML严格意义上来只能说是一种规范,一种浏览器上的规范,
标签语言,不能称为编程语言,因为HTML中没有变量、数据类型
控制语句if 、for,这些都没有的。
二、第一个html代码
<!--这是HTML的注释信息-->
<!--这是根-->
<html><!--头--><head><!--标题栏--><title>my first html page</title></head><!--网页体--><body><!--这里的内容显示到网页上!-->这是我的第一个HTML页面!</body></html>运行效果
三、基本标签
下列代码展示了段落标记、标题字、换行、水平线、预留格式、粗体字、斜体字、插入字、删除字、右上角加字、右下角加字、font(格式)标签的用法
<html><head><meta charset="gbk" /><title>基本标签</title></head><body><!--段落标记--><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><p>《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。《黛玉葬花》是文学名著《红楼梦》中的经典片段。林黛玉最怜惜花,觉得花落以后埋在土里最干净,说明她对美有独特的见解。她写了葬花词,以花比喻自己,在《红楼梦》中是最美丽的诗歌之一。贾宝玉和林黛玉在葬花的时候有一段对话,成为《红楼梦》中一场情人之间解除误会的绝唱。</p><!--标题字--><h1>标题字</h1><h2>标题字</h2><h3>标题字</h3><h4>标题字</h4><h5>标题字</h5><h6>标题字</h6><!--换行标记-->hello world!<!--长了一只眼睛,独目标记-->hello<br> world!<!--水平线,独目标签--><hr><!--color是一个属性,用来指定颜色值--><!--color是属性的名字,red是属性的值--><hr color="red"><!--HTML中的字符串可以使用单引号,也可以使用双引号--><hr color='red'><!--HTML的语法很松散,不严格,去掉单引号双引号也行!--><hr color=green ><!--HTML不区分大小写!--><HR><!--预留格式--><!--保留格式,在HTML源码上是什么格式,到网页上还是这个格式,不变。--><pre>for(int i = 0; i < 100; i++){System.out.println("i = " + i);}</pre><!--粗体字--><b>粗体字</b><!--斜体字--><i>斜体字</i><ins>插入字</ins><del>删除字</del>10<sup>2</sup>m<sub>2</sub><!--font字体标签--><!--color是字体颜色,size是字号--><font color="red" size="12">hello world!</font><br><br><br><br><br><br><br><br><br><br></body>
</HTML>
四、实体符号
下列代码展示了空格、大于号、小于号的用法及运行结果
<!-- 凡是HTML页面中第一行是以下代码的表示该页面是一个HTML5页面:H5。 -->
<!DOCTYPE html>
<html><head><!-- 这个是告诉浏览器采用哪一种字符编码方式打开该页面。一般这个编码方式要和文件的编码方式相同,不然会乱码。 --><!-- windows操作系统的浏览器在没有指定任何编码方式的时候,浏览器默认采用GBK的简体中文的方式打开,这是因为我们的windows操作系统是简体中文环境。 --><!-- 而我们程序员,一般工作区当中文件的编码方式都是UTF-8,因为unicode更加通用。 --><!-- 当前这个文件就是utf8的编码方式,如果不写以下代码,浏览器会采用GBK的方式打开,就会出现乱码。 --><meta charset="utf-8"><title>实体符号</title></head><body><!-- 空格 --><!-- 这是一个空格。属于实体符号! -->a bc<br>a bc<br><!-- 小于号呢 -->b<a>c<br><!-- < 这是小于号 --><!-- > 这是大于号 -->b<a>c</body>
</html>

五、表格
1.表格——基本概念
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>HTML表格</title></head><body><!-- 3行3列的table --><!-- border用来设置边框的宽度,1px表示1像素 --><!-- <table border="1px" width="300px" height="200px"> --><!-- 还可以写成百分比的方式。 --><!--align设置剧中方式,设置表格居中--><table border="1px" width="50%" height="200px" align="center"><!-- 第一行 --><tr><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><!-- 第二行中的数字居中 --><tr align="center"><!-- 第一个单元格 --><td>1</td><td>2</td><td>3</td></tr><tr><td>1</td><td>2</td><!-- 这个单独的数字居中 --><td align="center">3</td></tr></table></body>
</html>

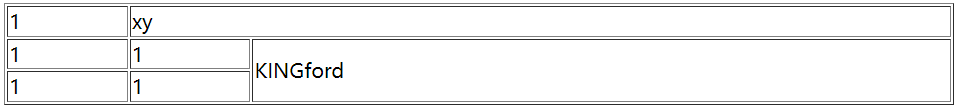
2.表格——单元格的合并
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>表格单元格的合并</title></head><body><table width="50%" border="1px"><tr><td>1</td><!-- colspan表示列合并,合并2个。 --><td colspan="2">xy</td><!-- <td>y</td> --></tr><tr><td>1</td><td>1</td><!-- rowspan表示行合并,2表示合并两个。 --><td rowspan="2">KINGford</td></tr><tr><td>1</td><td>1</td><!-- <td>ford</td> --></tr></table></body>
</html>

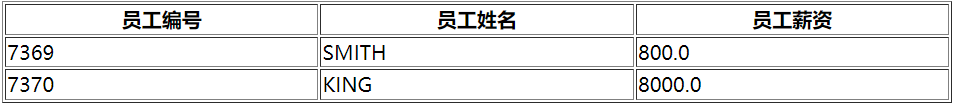
3.表格——th标签
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>th标签</title></head><body><table border="1px" width="50%"><tr><!-- <td>员工编号</td><td>员工姓名</td><td>员工薪资</td> --><!-- th可以代替td做单元格,th中的内容会自动加粗,会自动居中。 --><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></table></body>
</html>

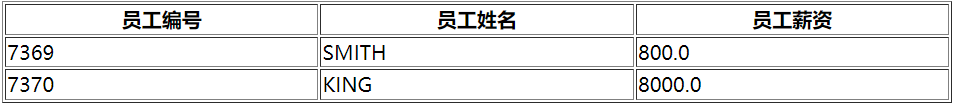
4.表格——thead-tbody-tfoot
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>thead tbody tfoot</title></head><body><!-- 一个table可以被thead tbody tfoot分隔为三部分。 --><!-- 这个语法主要是为了后期javascript提供方便。 --><table border="1px" width="50%"><thead><tr><th>员工编号</th><th>员工姓名</th><th>员工薪资</th></tr></thead><tbody><tr><td>7369</td><td>SMITH</td><td>800.0</td></tr><tr><td>7370</td><td>KING</td><td>8000.0</td></tr></tbody><tfoot><tr><td>x</td><td>y</td><td>z</td></tr></tfoot></table></body>
</html>
相关文章:

html笔记(一)
一、html简介 什么是HTML? Hyper Text Markup Language 超文本标记语言 超文本?超级文本,例如流媒体,声音、视频、图片等。 标记语言?这种语言是由大量的标签组成。 任何一个标签都有开始标签和结束标签&…...

索引的情况
select * from A left join B on A.c B.c where A.employee_id 3 1.一句sql中 是可能走多次索引的,具体的 一般 表连接 ,或者说生成临时表的时候,会走索引 然后条件过滤的时候也会走索引,具体的 还是要具体分析 2.表连接 字段…...

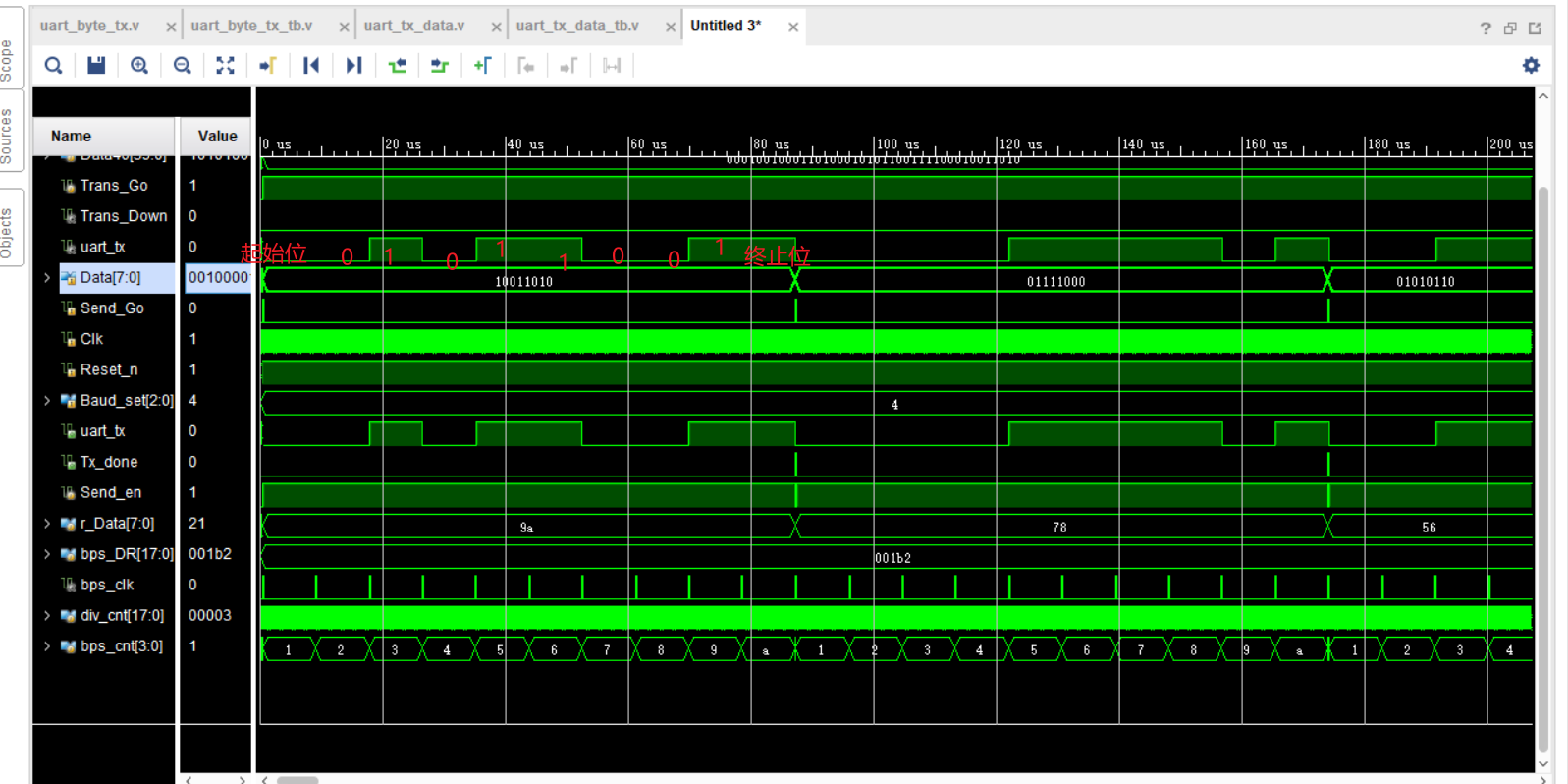
Verilog 学习第五节(串口发送部分)
小梅哥串口部分学习part1 串口通信发送原理串口通信发送的Verilog设计与调试串口发送应用之发送数据串口发送应用之采用状态机实现多字节数据发送串口通信发送原理 1:串口通信模块设计的目的是用来发送数据的,因此需要有一个数据输入端口 2:…...

破解遗留系统快速重构的5步心法(附实例)
前两天和一个架构师朋友闲聊,说到了 「重构」 这个话题,他们公司早年间上线的项目系统,因一直没专人在演进过程中为代码质量负责,导致现在代码越来越混乱,逐渐堆积成“屎山”,目前的维护成本已远高于重新开…...

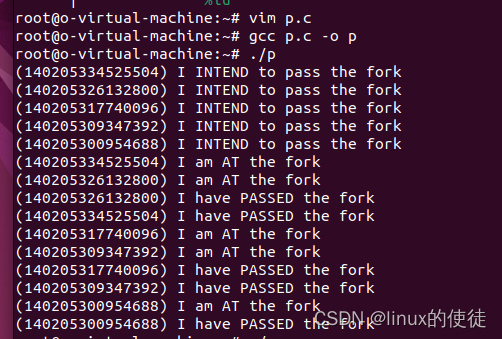
信号量(上)实验
实验1:解决订票终端的临界区管理 订票终端是解决冲突问题,所以信号量的值是1 #include <stdio.h> #include <pthread.h> #include <unistd.h> #include <semaphore.h> int ticketAmout 2; // 票的数量: 全局变量 sem_t mutex…...

阿里5年,一个女工对软件测试的理解
成为一个优秀的测试工程师需要具备哪些知识和经验? 针对这个问题,可以直接拆分以下三个小问题来详细说明: 1、优秀软件测试工程师的标准是什么? 2、一个合格的测试工程师需要具备哪些专业知识? 3、一个合格的测试工程…...

前端练习项目
30 Web Projects 30 多个带有 HTML、CSS 和 JavaScript 的 Web 项目,由 Packt Publishing 提供 https://github.com/PacktPublishing/30-Web-Projects-with-HTML-CSS-and-JavaScript Small projects https://github.com/WebDevVikramChoudhary/small_projects_for_…...

sql复习(set运算符、高级子查询)
一、set运算符 union:得到两个查询结果的并集,并且⾃动去掉重复⾏。不会排序 union all:得到两个查询结果的并集,不会去掉重复⾏。也不会排序 intersect:得到两个查询结果的交集,并且按照结果集的第⼀个列进…...

整车电源的几种模式:OFF/ACC/RUN/CRANK
本文框架1.前言2. 四种电源模式2.1 OFF模式2.2 ACC模式2.3 ON模式2.4 CRANK模式3. KL15/KL301.前言 在诊断或者网络管理相关模块开发对客户的需求进行梳理时,经常会看到客户对不同车辆模式下处理策略的需求,如果前期没接触过这几种模式,可能…...

踩了大坑:wordpress后台 无法将上传的文件移动至wp-content
一、问题描述 今天迁移了wordpress站点至新服务器,结果上传图片出现“无法将上传的文件移动至wp-content/uploads”的提示,这是怎么回事,为什么会这样。 报错如下: 2023/02/20 08:57:48 [error] 9861#9861: *79624 FastCGI sen…...

page cache设计及实现
你好,我是安然无虞。 page cache的设计及实现 page cache 本质上也是一个哈希桶, 它是按照页的数量进行映射的. 当 central cache 向 page cache 申请内存时, page cache 先检查对应位置是否有span, 如果没有则向更大页去寻找一个span, 如果找到则分裂成两个. 比如…...

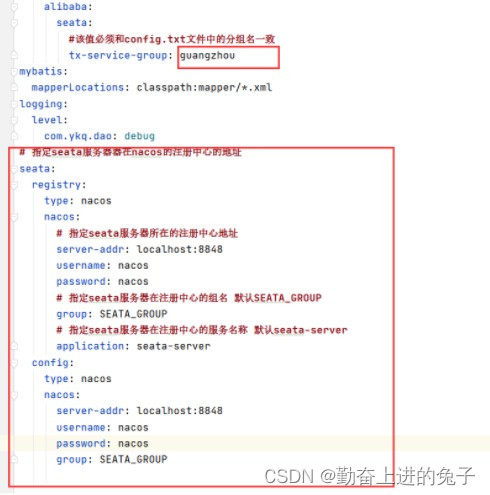
使用seata来解决分布式事务
文章目录 目录 文章目录 前言 一、Seata的执行流程如下 二、使用步骤 三、配置微服务客户端 总结 前言 Seata部署指南 Seata 是一款开源的分布式事务解决方案,致力于提供高性能和简单易用的分布式事务服务。Seata 将为用户提供了 AT、TCC、SAGA 和 XA 事务模…...

推荐一款新的自动化测试框架:DrissionPage
今天给大家推荐一款基于Python的网页自动化工具:DrissionPage。这款工具既能控制浏览器,也能收发数据包,甚至能把两者合而为一,简单来说:集合了WEB浏览器自动化的便利性和 requests 的高效率。 一、DrissionPage产生背…...

MQ系列面试
先来说说什么是MQ,MQ与多线程之间的区别MQ是消息中间件 可以实现异步 多线程也可以实现异步使用传统http协议方式调用接口存在的缺点如果服务器端没有及时的响应给客户端的时候,容易造成客户端阻塞等待。服务器响应超时 客户端发送重试机制 需要考虑避免…...

一句话设计模式2:原型模式
原型模式:每次得到一个新对象。 文章目录 原型模式:每次得到一个新对象。前言一、原型模式和new的区别二、如何实现原型模式1. 什么clone接口2. 开始使用,并验证浅clone效果3. 深度clone(也就是address也要复制一份)总结前言 原型模式可以说是目前接触的设计模式中,比较无用的…...

c++11特性与c++17特性
1、自动类型推导auto // C11 auto func1() -> int // 需要指定返回值类型 {return 10; }auto func2() -> std::function<void()> {auto lambda []() { };return lambda; }// c17 // 之后无需指定返回值类型 auto func1() {return 10; }auto func2() {auto lambda…...

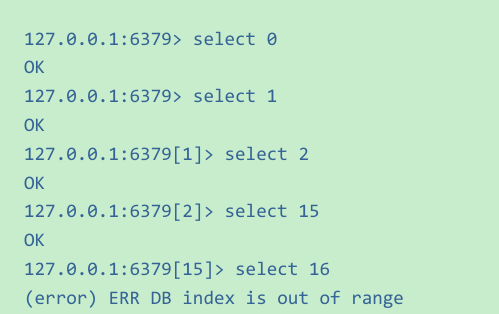
Redis02: Redis基础命令
一、基础命令 先启动redis服务,使用redis-cli客户端连到redis数据库里面 1. 获取符合规则的键: keys 要点: (1)keys 后面可以指定正则表达式 (2)在生产环境下建议禁用keys命令,因为这个命令会查…...

MDK的HardFault硬件异常和NMI异常原因总结
发出来,出现问题自行比对,现在一些代码,也会对这个进行分析。硬件异常原因: Unaligned load or store Load 或者 store 指令访问未对齐地址 Undefined Instruction 执行 ARM 未定义的指令 EPSR Fault 当前程序没有在 Thumb 状态下…...

视频图像质量诊断
视频图像质量诊断有哪些原理,视频图像质量诊断有哪些算法? 视频图像质量诊断技术支持对视频黑屏、视频干扰、视频卡顿、视频遮挡、亮度异常、图像偏色、视频模糊、视频冻结、视频抖动、场景变更、无字符叠加等20种视频图像质量异常进行诊断,…...

make、Makefile项目自动化构建工具
环境:centos7.6,腾讯云服务器Linux文章都放在了专栏:【Linux】欢迎支持订阅🌹前言自动化构建工具是干什么的呢?主要是为了让我们对指令进行一些设置,就比如说,假如一个项目里有很多个源文件&…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

Vue3中的computer和watch
computed的写法 在页面中 <div>{{ calcNumber }}</div>script中 写法1 常用 import { computed, ref } from vue; let price ref(100);const priceAdd () > { //函数方法 price 1price.value ; }//计算属性 let calcNumber computed(() > {return ${p…...

FOPLP vs CoWoS
以下是 FOPLP(Fan-out panel-level packaging 扇出型面板级封装)与 CoWoS(Chip on Wafer on Substrate)两种先进封装技术的详细对比分析,涵盖技术原理、性能、成本、应用场景及市场趋势等维度: 一、技术原…...

python打卡第47天
昨天代码中注意力热图的部分顺移至今天 知识点回顾: 热力图 作业:对比不同卷积层热图可视化的结果 def visualize_attention_map(model, test_loader, device, class_names, num_samples3):"""可视化模型的注意力热力图,展示模…...

JavaScript 标签加载
目录 JavaScript 标签加载script 标签的 async 和 defer 属性,分别代表什么,有什么区别1. 普通 script 标签2. async 属性3. defer 属性4. type"module"5. 各种加载方式的对比6. 使用建议 JavaScript 标签加载 script 标签的 async 和 defer …...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...
