【用unity实现100个游戏之8】用Unity制作一个炸弹人游戏
文章目录
- 前言
- 素材
- 开始
- 一、绘制地图
- 二、玩家设置
- 三、玩家移动
- 四、玩家四方向动画运动切换
- 五、放置炸弹
- 六、生成爆炸效果
- 七、墙壁和可破坏障碍物的判断
- 八、道具生成和效果
- 九、玩家死亡
- 十、简单的敌人AI
- 十一、简单敌人AI
- 十二、随机绘制地图
- 十三、虚拟摇杆
- 最终效果
- 待续
- 源码
- 完结
前言
我们将在这个视频中,学习如何在Unity中制作《炸弹人心》,《炸弹人》是—个游戏系列,最初于1983年7月在日本发行,《炸弹人》的游戏玩法包括策略性地放炸弹,在一定时间后以多个方向爆炸,以摧毁障碍物和杀死敌人。
本文重点介绍了实现瓦片地图精灵动画的方法,你可以用许多不同的方式自定义游戏,
想出独特的游戏模式并建立自己的关卡。
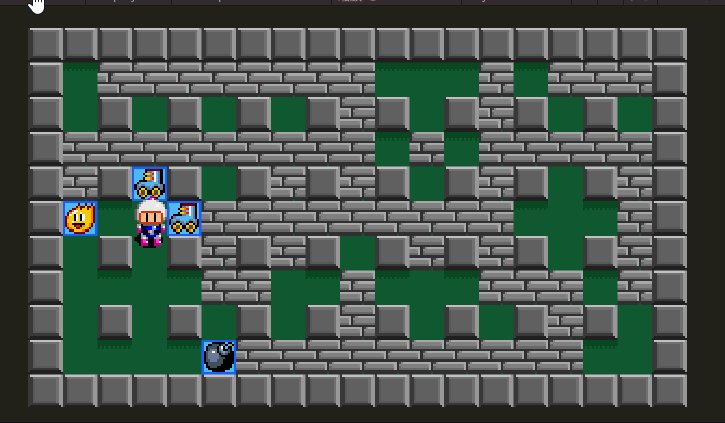
先来看看实现的最终效果

素材












开始
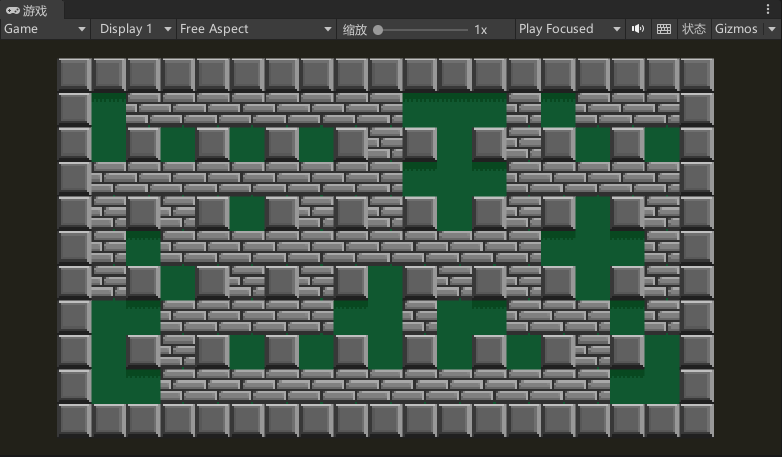
一、绘制地图
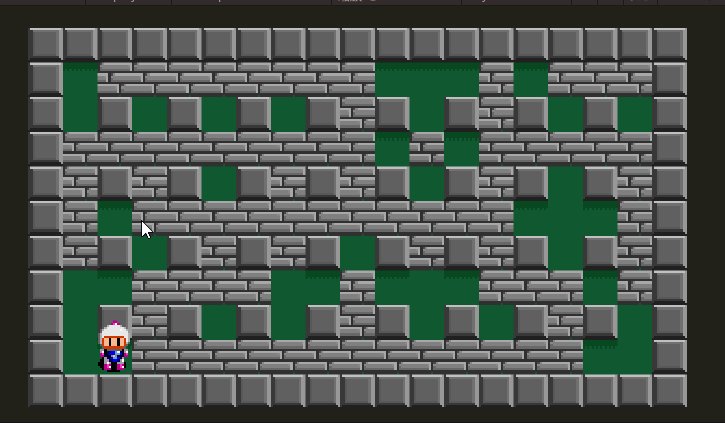
使用tilemap绘制地图,其实挺简单的,这里我就不再介绍如何使用了,节省大家时间,tilemap还不会用的,可以看我之前的tilemap文章:【Unity小技巧】Unity2D TileMap的探究(最简单,最全面的TileMap使用介绍)
绘制的最终效果,你也可以按自己的喜欢绘制不同的地图

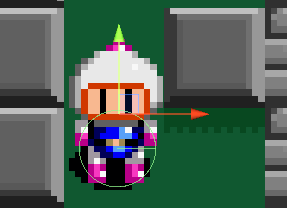
二、玩家设置
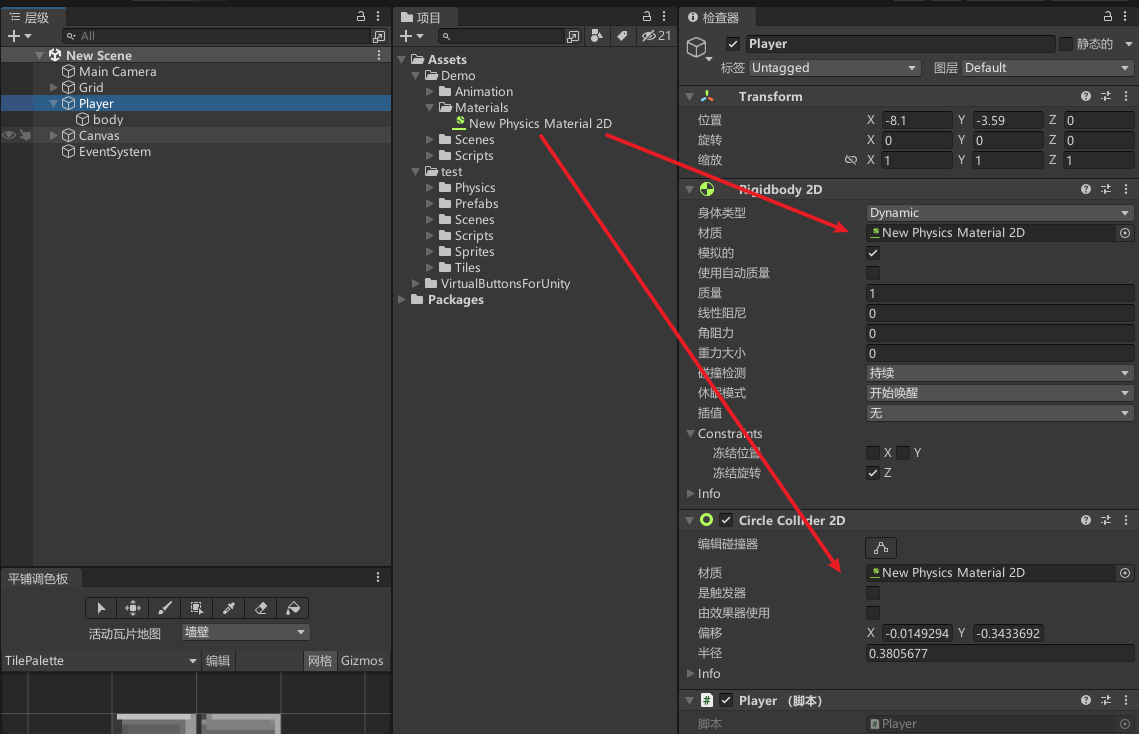
给玩家添加刚体和碰撞器,重力设置为0,注意添加圆形的碰撞器,这样可以有效防止角色转弯时卡在墙角

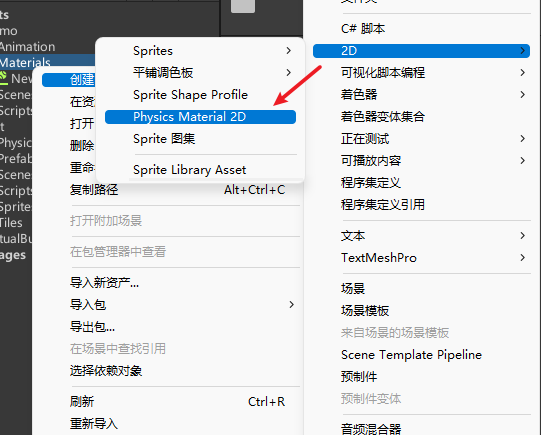
新建2d物理材质,设置角摩擦力和弹力为0,防止角色卡墙

刚体和碰撞器都挂载刚才的2d物理材质

三、玩家移动
Player代码
public class Player : MonoBehaviour
{Rigidbody2D rb;Vector2 movement;private float horizontalInput;private float verticalInput;public float speed;//移动速度private void Start(){rb = GetComponent<Rigidbody2D>();}void Update(){ horizontalInput = Input.GetAxisRaw("Horizontal");verticalInput = Input.GetAxisRaw("Vertical");movement = new Vector2(horizontalInput, verticalInput).normalized;}private void FixedUpdate(){//移动代码rb.MovePosition(rb.position + movement * speed * Time.fixedDeltaTime);}
}
运行效果

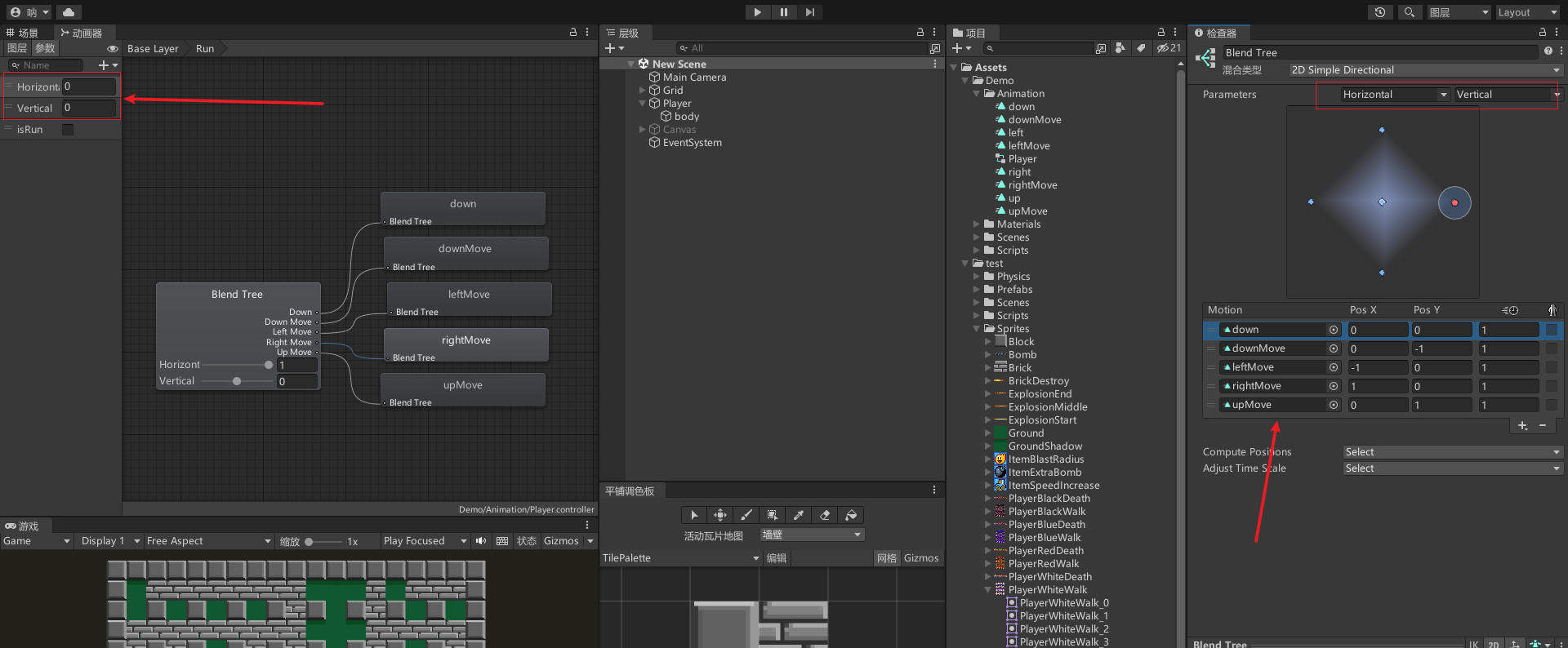
四、玩家四方向动画运动切换
这里我们使用2D混合动画实现(2D Simple Directional),混合动画的基础使用我之前有说过,不懂得可以回去先看:
零基础带你从小白到超神27——混合状态,混合动画,动画分类
Run混合动画配置(down动画片段是默认人物站立面向观众)

修改人物移动代码
//控制动画
animator.SetFloat("Horizontal", horizontalInput);
animator.SetFloat("Vertical", verticalInput);
运行效果

问题
如果你的游戏对细节要求不高,其实到这里就已经算完成了。
但是我本着严谨的态度,会发现人物移动停止时都会面向屏幕(也就是前面的down站立动画),这显然不符合逻辑,我们希望人物最终停止面向对应的位置
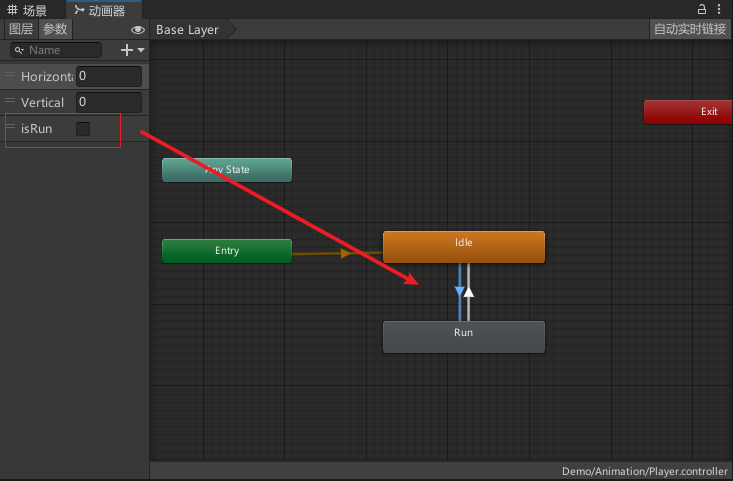
那么要如何做呢?方法其实有很多,最简单的方法呢,就是在Run混合动画前面再加一个Idle混合动画
我们通过isRun参数来控制动画的切换

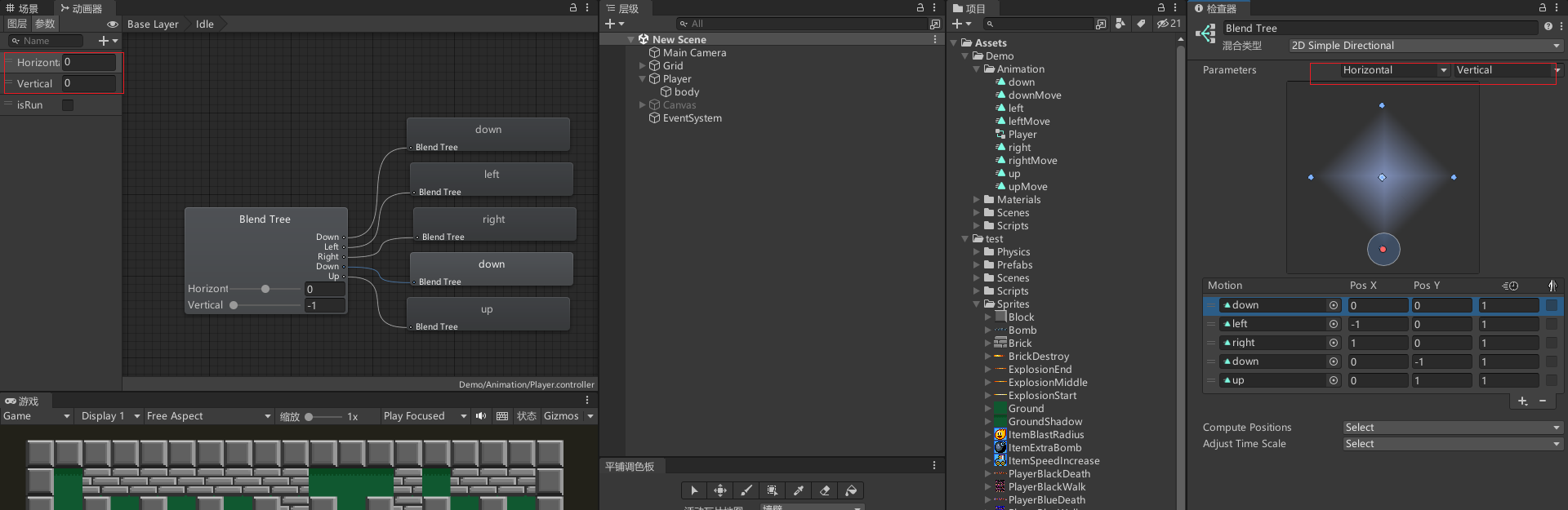
Run混合动画配置(所有动画片段都是人物不同方向的站立动画)

修改代码
//控制动画
if (horizontalInput == 0 && verticalInput == 0){animator.SetBool("isRun", false);
} else {animator.SetBool("isRun", true);animator.SetFloat("Horizontal", horizontalInput);animator.SetFloat("Vertical", verticalInput);
}
效果

五、放置炸弹
炸弹控制脚本
using System.Collections;
using UnityEngine;public class Bomb : MonoBehaviour
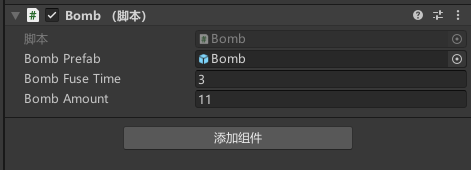
{[Header("Bomb")]private KeyCode inputKey = KeyCode.Space; // 输入的按键public GameObject bombPrefab; // 炸弹预制体public float bombFuseTime = 3f; // 炸弹引线时间public int bombAmount = 1; // 炸弹数量private int bombsRemaining; // 剩余炸弹数量private void OnEnable(){bombsRemaining = bombAmount; // 初始化剩余炸弹数量}private void Update(){if (bombsRemaining > 0 && Input.GetKeyDown(inputKey)) // 如果还有剩余炸弹且按下了指定按键{StartCoroutine(PlaceBomb()); // 放置炸弹}}private IEnumerator PlaceBomb(){Vector2 position = transform.position; // 获取当前位置position.x = Mathf.Round(position.x)-0.5f; // 四舍五入x坐标-0.5偏移量position.y = Mathf.Round(position.y)-0.5f; // 四舍五入y坐标-0.5偏移量GameObject bomb = Instantiate(bombPrefab, position, Quaternion.identity); // 实例化炸弹bombsRemaining--; // 剩余炸弹数量减一yield return new WaitForSeconds(bombFuseTime); // 等待炸弹引线时间Destroy(bomb.gameObject); // 销毁炸弹游戏对象bombsRemaining++; // 剩余炸弹数量加一}//炸弹默认是触发器 角色离开时开启碰撞效果private void OnTriggerExit2D(Collider2D other){if (other.gameObject.layer == LayerMask.NameToLayer("Bomb")) // 如果离开触发器的物体属于Bomb层{other.isTrigger = false; // 取消触发器属性}}
}
角色绑定脚本,配置参数,记得Bomb预制体开启触发器,并指定图层为Bomb

运行效果

六、生成爆炸效果
新增爆炸效果代码
[Header("爆炸")]
public GameObject explosionEnd; // 爆炸结束
public GameObject explosionMiddle; // 爆炸中间
public GameObject explosionStart; // 爆炸结束
public int explosionRange;//爆炸范围//生成爆炸效果
public void createExplosion(Vector2 position)
{//爆炸中心GameObject explosionStartData = Instantiate(explosionStart, position, Quaternion.identity);Destroy(explosionStartData, 0.5f);for (int i = 1; i <= explosionRange; i++){ClearDestructible(new Vector2(position.x + i, position.y), i, 0);ClearDestructible(new Vector2(position.x - i, position.y), i, 180);ClearDestructible(new Vector2(position.x, position.y + i), i, 90);ClearDestructible(new Vector2(position.x, position.y -i), i, -90);}
}private bool ClearDestructible(Vector2 position, int i, int rotate)
{//是不是最后爆炸区if (i == explosionRange){GameObject explosionEndData = Instantiate(explosionEnd, position, Quaternion.identity);//设置爆炸效果的方向explosionEndData.transform.eulerAngles = new Vector3(0, 0, rotate);Destroy(explosionEndData, 0.5f);}else{GameObject explosionMiddleData = Instantiate(explosionMiddle, position, Quaternion.identity);//设置爆炸效果的方向explosionMiddleData.transform.eulerAngles = new Vector3(0, 0, rotate);Destroy(explosionMiddleData, 0.5f);}return true;
}
效果

七、墙壁和可破坏障碍物的判断
修改代码
[Header("爆炸")]
public Tilemap wallTileMap; // 可破坏物墙壁的Tilemap组件
public GameObject explosionEnd; // 爆炸结束预制体
public GameObject explosionMiddle; // 爆炸中间预制体
public GameObject explosionStart; // 爆炸结束预制体
public GameObject brickWall;//破坏的墙
public int explosionRange;//爆炸范围
public LayerMask explosionLayerMask; // 墙壁层级//生成爆炸效果
public void createExplosion(Vector2 position)
{//爆炸中心GameObject explosionStartData = Instantiate(explosionStart, position, Quaternion.identity);Destroy(explosionStartData, 0.5f);for (int i = 1; i <= explosionRange; i++){bool res = ClearDestructible(new Vector2(position.x + i, position.y), i, 0);if (!res) break;}for (int i = 1; i <= explosionRange; i++){bool res = ClearDestructible(new Vector2(position.x - i, position.y), i, 180);if (!res) break;}for (int i = 1; i <= explosionRange; i++){bool res = ClearDestructible(new Vector2(position.x, position.y + i), i, 90);if (!res) break;}for (int i = 1; i <= explosionRange; i++){bool res = ClearDestructible(new Vector2(position.x, position.y - i), i, -90);if (!res) break;}
}private bool ClearDestructible(Vector2 position, int i, int rotate)
{if (Physics2D.OverlapBox(position, new Vector2(0.5f, 0.5f), 0f, explosionLayerMask)) // 如果爆炸位置有墙壁{return false;}Vector3Int cell = wallTileMap.WorldToCell(position); // 将世界坐标转换为Tilemap的单元格坐标TileBase tile = wallTileMap.GetTile(cell); // 获取指定单元格的Tileif (tile != null) // 如果爆炸位置有可破坏障碍物{wallTileMap.SetTile(cell, null); // 清除TileGameObject brickWallData = Instantiate(brickWall, position, Quaternion.identity); // 实例化可破坏物体Destroy(brickWallData, 0.5f);return false;} else {//是不是最后爆炸区if (i == explosionRange){GameObject explosionEndData = Instantiate(explosionEnd, position, Quaternion.identity);//设置爆炸效果的方向explosionEndData.transform.eulerAngles = new Vector3(0, 0, rotate);Destroy(explosionEndData, 0.5f);} else {GameObject explosionMiddleData = Instantiate(explosionMiddle, position, Quaternion.identity);//设置爆炸效果的方向explosionMiddleData.transform.eulerAngles = new Vector3(0, 0, rotate);Destroy(explosionMiddleData, 0.5f);}return true;}
}
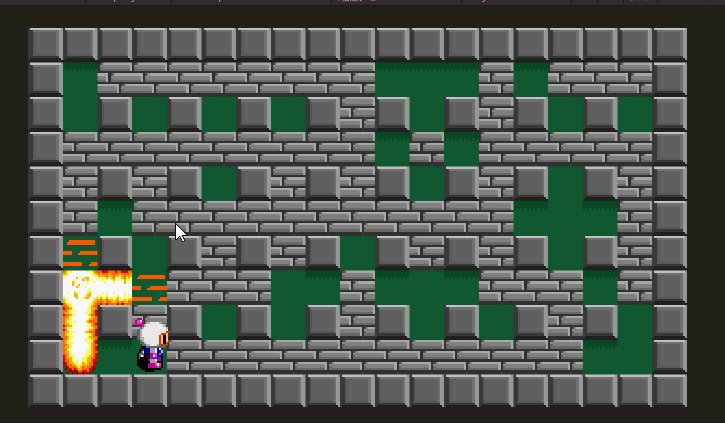
效果,记得先设置和配置好墙壁的层级

八、道具生成和效果
新建破坏的墙脚本
public class BrickWall : MonoBehaviour
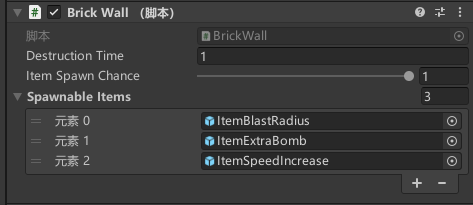
{public float destructionTime = 1f;[Range(0f, 1f)]public float itemSpawnChance = 0.2f;//生成道具的概率public GameObject[] spawnableItems;private void Start(){Destroy(gameObject, destructionTime);}//销毁时按比例生成道具private void OnDestroy(){if (spawnableItems.Length > 0 && Random.value < itemSpawnChance){int randomIndex = Random.Range(0, spawnableItems.Length);Instantiate(spawnableItems[randomIndex], transform.position, Quaternion.identity);}}
}
新增道具代码
using UnityEngine;//道具代码
public class Prop : MonoBehaviour
{public enum ItemType{ExtraBomb,BlastRadius,SpeedIncrease,}public ItemType type;private void OnItemPickup(GameObject player){switch (type){case ItemType.ExtraBomb:player.GetComponent<Bomb>().bombAmount++; // 炸弹数量加一player.GetComponent<Bomb>().bombsRemaining++; // 剩余炸弹数量加一break;case ItemType.BlastRadius:player.GetComponent<Bomb>().explosionRange++;//爆炸范围增加break;case ItemType.SpeedIncrease:player.GetComponent<Player>().speed++;//移动速度增加break;}Destroy(gameObject);}private void OnTriggerEnter2D(Collider2D other){if (other.CompareTag("Player")) {OnItemPickup(other.gameObject);}}
}
挂载脚本和配置好道具参数,这里为了测试方便我就把生成道具的概率先设置为1

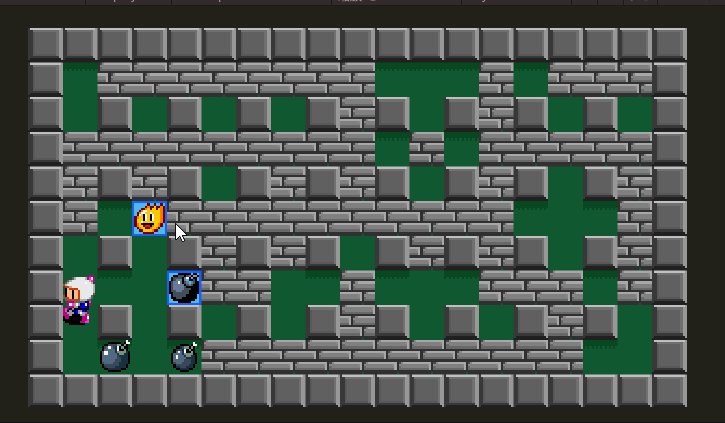
效果

九、玩家死亡
角色添加代码
//检测碰撞 玩家死亡
private void OnTriggerEnter2D(Collider2D other)
{if (other.gameObject.layer == LayerMask.NameToLayer("Explosion")) {animator.SetTrigger("isDeath");//播放死亡动画//TODO:结束游戏}
}
效果

十、简单的敌人AI
实现敌人碰壁随机往其他可移动的方向移动
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class EnemyAI : MonoBehaviour
{private float speed = 0.05f;private Rigidbody2D rig;private SpriteRenderer spriteRenderer;private Color color;/// <summary>/// 方向:0上 1下 2左 3右/// </summary>private int dirId = 0;private Vector2 dirVector;private float rayDistance = 0.7f;private float x;private float y;private void Awake(){Physics2D.queriesStartInColliders = false;spriteRenderer = GetComponent<SpriteRenderer>();color = spriteRenderer.color;rig = GetComponent<Rigidbody2D>();InitDir(Random.Range(0, 4));}private void Update(){//移动rig.MovePosition(rig.position + dirVector * speed);}private void InitDir(int dir){Debug.Log(dir);dirId = dir;switch (dirId){case 0:dirVector = Vector2.up;//控制偏移量x = Mathf.Round(rig.position.x) < rig.position.x ? Mathf.Round(rig.position.x) + 0.5f : Mathf.Round(rig.position.x) - 0.5f;transform.position = new Vector2(x, transform.position.y);break;case 1:dirVector = Vector2.down;x = Mathf.Round(rig.position.x) < rig.position.x ? Mathf.Round(rig.position.x) + 0.5f : Mathf.Round(rig.position.x) - 0.5f;transform.position = new Vector2(x, transform.position.y);break;case 2:dirVector = Vector2.left;y = Mathf.Round(rig.position.y) < rig.position.y ? Mathf.Round(rig.position.y) + 0.5f : Mathf.Round(rig.position.y) - 0.5f;transform.position = new Vector2(transform.position.x, y);break;case 3:dirVector = Vector2.right;y = Mathf.Round(rig.position.y) < rig.position.y ? Mathf.Round(rig.position.y) + 0.5f : Mathf.Round(rig.position.y) - 0.5f;transform.position = new Vector2(transform.position.x, y);break;default:break;}}private void ChangeDir(){List<int> dirList = new List<int>();if (Physics2D.Raycast(transform.position, Vector2.up, rayDistance).collider == null){dirList.Add(0);}if (Physics2D.Raycast(transform.position, Vector2.down, rayDistance).collider == null){dirList.Add(1);}if (Physics2D.Raycast(transform.position, Vector2.left, rayDistance).collider == null){dirList.Add(2);}if (Physics2D.Raycast(transform.position, Vector2.right, rayDistance).collider == null){dirList.Add(3);}if (dirList.Count > 0){int index = Random.Range(0, dirList.Count);InitDir(dirList[index]);}}//画辅助线private void OnDrawGizmos(){Gizmos.color = Color.red;Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, rayDistance, 0));Gizmos.color = Color.blue;Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, -rayDistance, 0));Gizmos.DrawLine(transform.position, transform.position + new Vector3(-rayDistance, 0, 0));Gizmos.DrawLine(transform.position, transform.position + new Vector3(rayDistance, 0, 0));}//碰撞检测private void OnCollisionEnter2D(Collision2D collision){//碰到层级if (collision.gameObject.layer == LayerMask.NameToLayer("Wall") || collision.gameObject.layer == LayerMask.NameToLayer("BrickWall") || collision.gameObject.layer == LayerMask.NameToLayer("Bomb")){ChangeDir();}}//检测敌人死亡private void OnTriggerEnter2D(Collider2D other){if (other.gameObject.layer == LayerMask.NameToLayer("Explosion")){Destroy(gameObject);}}
}
效果

十一、简单敌人AI
实现敌人随机移动
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class EnemyAI : MonoBehaviour
{private float speed = 0.05f;private Rigidbody2D rig;private SpriteRenderer spriteRenderer;private Color color;/// <summary>/// 方向:0上 1下 2左 3右/// </summary>private int dirId = 0;private Vector2 dirVector;private float rayDistance = 0.7f;private float x;private float y;private void Awake(){Physics2D.queriesStartInColliders = false;spriteRenderer = GetComponent<SpriteRenderer>();color = spriteRenderer.color;rig = GetComponent<Rigidbody2D>();InitDir(Random.Range(0, 4));}private void Update(){if (GameApp.instance.enemyMove){//移动rig.MovePosition(rig.position + dirVector * speed);}}private void InitDir(int dir){dirId = dir;switch (dirId){case 0:dirVector = Vector2.up;//控制偏移量x = Mathf.Round(rig.position.x) < rig.position.x ? Mathf.Round(rig.position.x) + 0.5f : Mathf.Round(rig.position.x) - 0.5f;transform.position = new Vector2(x, transform.position.y);break;case 1:dirVector = Vector2.down;x = Mathf.Round(rig.position.x) < rig.position.x ? Mathf.Round(rig.position.x) + 0.5f : Mathf.Round(rig.position.x) - 0.5f;transform.position = new Vector2(x, transform.position.y);break;case 2:dirVector = Vector2.left;y = Mathf.Round(rig.position.y) < rig.position.y ? Mathf.Round(rig.position.y) + 0.5f : Mathf.Round(rig.position.y) - 0.5f;transform.position = new Vector2(transform.position.x, y);break;case 3:dirVector = Vector2.right;y = Mathf.Round(rig.position.y) < rig.position.y ? Mathf.Round(rig.position.y) + 0.5f : Mathf.Round(rig.position.y) - 0.5f;transform.position = new Vector2(transform.position.x, y);break;default:break;}}private void ChangeDir(){List<int> dirList = new List<int>();if (Physics2D.Raycast(transform.position, Vector2.up, rayDistance).collider == null){dirList.Add(0);}if (Physics2D.Raycast(transform.position, Vector2.down, rayDistance).collider == null){dirList.Add(1);}if (Physics2D.Raycast(transform.position, Vector2.left, rayDistance).collider == null){dirList.Add(2);}if (Physics2D.Raycast(transform.position, Vector2.right, rayDistance).collider == null){dirList.Add(3);}if (dirList.Count > 0){int index = Random.Range(0, dirList.Count);InitDir(dirList[index]);}}//画辅助线private void OnDrawGizmos(){Gizmos.color = Color.red;Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, rayDistance, 0));Gizmos.color = Color.blue;Gizmos.DrawLine(transform.position, transform.position + new Vector3(0, -rayDistance, 0));Gizmos.DrawLine(transform.position, transform.position + new Vector3(-rayDistance, 0, 0));Gizmos.DrawLine(transform.position, transform.position + new Vector3(rayDistance, 0, 0));}//碰撞检测private void OnCollisionEnter2D(Collision2D collision){//碰到层级if (collision.gameObject.layer == LayerMask.NameToLayer("Wall") || collision.gameObject.layer == LayerMask.NameToLayer("BrickWall") || collision.gameObject.layer == LayerMask.NameToLayer("Bomb")){ChangeDir();}}//检测敌人死亡private void OnTriggerEnter2D(Collider2D other){//碰到炸弹层级,换方向if (other.gameObject.layer == LayerMask.NameToLayer("Bomb")){ChangeDir();}if (other.gameObject.layer == LayerMask.NameToLayer("Explosion")){GameApp.instance.deathEnemyCount++;GameApp.instance.score++;Destroy(gameObject);}}
}
效果

十二、随机绘制地图
using System.Globalization;
using Unity.VisualScripting;
using UnityEngine;
using UnityEngine.Tilemaps;
using UnityEngine.UIElements;
using System.Collections.Generic;
using System.Collections;
//随机生成可破坏瓦片
public class MapController : MonoBehaviour
{public static MapController instance;[Range(0f, 1f)]public float itemSpawnChance = 0.2f;//生成瓦片的概率public Tilemap map;// 瓦片资源基类通过它可以得到瓦片资源public TileBase tileBase;private List<Vector3> emptyPosition;//保存所有的空位private List<Vector3> wallPosition;//保存所有的可破坏墙的位置public GameObject enemy;//怪物预制体public GameObject door;//门预制体public GameObject playerData;//主角预制体private int mapWidth;private int mapHeight;private void Awake(){if (instance == null){instance = this;}else{if (instance != this){Destroy(gameObject);}}DontDestroyOnLoad(gameObject);emptyPosition = new List<Vector3>();wallPosition = new List<Vector3>();mapWidth = 16;mapHeight = 8;}public void Init(){// 1.清空瓦片地图map.ClearAllTiles();for (int i = 0; i <= mapWidth; i++){for (int j = 0; j <= mapHeight; j++){//跳过砖块if (i % 2 != 0 && j % 2 != 0){continue;}Vector3 position = new Vector3(-7.5f + i, 3.5f - j, 0);Vector3Int cell = map.WorldToCell(position); // 将世界坐标转换为Tilemap的单元格坐标if (Random.value < itemSpawnChance){map.SetTile(cell, tileBase); // 设置wallPosition.Add(position);}else{emptyPosition.Add(position);}}}addPlayer();addEnemy();addDoor();//清空地图的炸弹GameObject[] res = GameObject.FindGameObjectsWithTag("Bomb");foreach (GameObject item in res){Destroy(item);}//清空地图的道具res = GameObject.FindGameObjectsWithTag("Props");foreach (GameObject item in res){Destroy(item);}}//生成主角private void addPlayer(){GameObject res = GameObject.Find("Player(Clone)");if (res != null){Destroy(res);}GameObject player = Instantiate(playerData);//生成在左下角player.transform.position = new Vector2(-7.5f, -4.5f);//去除相邻的mapmap.SetTile(map.WorldToCell(new Vector2(-7.5f, -4.5f)), null);map.SetTile(map.WorldToCell(new Vector2(-6.5f, -4.5f)), null);map.SetTile(map.WorldToCell(new Vector2(-7.5f, -3.5f)), null);emptyPosition.Remove(new Vector3(-7.5f, -4.5f, 0));emptyPosition.Remove(new Vector3(-6.5f, -4.5f, 0));emptyPosition.Remove(new Vector3(-7.5f, -3.5f, 0));}//生成怪物private void addEnemy(){//清空地图上的所有敌人GameObject[] res = GameObject.FindGameObjectsWithTag("Enemy");foreach (GameObject item in res){Destroy(item);}if (emptyPosition.Count > 0){for (int i = 0; i < GameApp.instance.enemyCount; i++){int index = Random.Range(0, emptyPosition.Count);Instantiate(enemy, emptyPosition[index], Quaternion.identity);}}}
}效果,每次进来地图都不一样

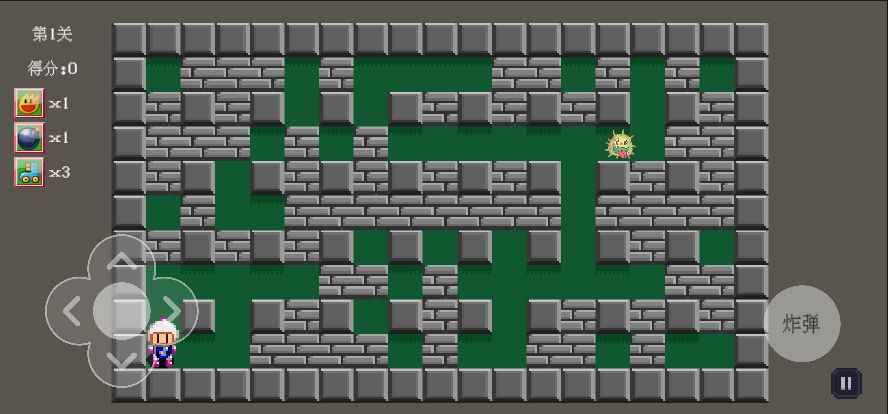
十三、虚拟摇杆
引入虚拟摇杆,实现玩家移动,不懂的可以看我这篇文章:3种实现虚拟移动摇杆控制人物移动的方法
效果

最终效果

待续
后面还准备了一些内容,有空再补充,包括音频管理器、随机生成地图和敌人、通关门效果、主角生命值,游戏开始和结束UI界面,关卡选择界面、保存主角属性到下一关、更多的敌人(可能加入boss)、优化代码架构、完善虚拟摇杆、发布游戏到微信小游戏
源码
后面整理好我会放上来
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~

相关文章:

【用unity实现100个游戏之8】用Unity制作一个炸弹人游戏
文章目录 前言素材开始一、绘制地图二、玩家设置三、玩家移动四、玩家四方向动画运动切换 五、放置炸弹六、生成爆炸效果七、墙壁和可破坏障碍物的判断八、道具生成和效果九、玩家死亡十、简单的敌人AI十一、简单敌人AI十二、随机绘制地图十三、虚拟摇杆 最终效果待续源码完结 …...

简易版人脸识别qt opencv
1、配置文件.pro #------------------------------------------------- # # Project created by QtCreator 2023-09-05T19:00:36 # #-------------------------------------------------QT core guigreaterThan(QT_MAJOR_VERSION, 4): QT widgetsTARGET 01_face TEMP…...

如何系统地学习 JavaScript?
前言 在学习JavaScript前需要先将Html和Css的相关知识点弄清楚,Js的很多操作是要结合Html和Css,下面我总结了Html、Css和Js的相关学习知识点供参考,希望对你有所帮助喔~ Html 文档学习 【HTML 】w3school教程 :https://www.w3school.com.…...
)
对称二叉树(Leetcode 101)
题目 101. 对称二叉树 思路 使用层序遍历,遍历当前层的节点时,如该节点的左(右)孩子为空,在list中添加null,否则加入左(右)孩子的值。每遍历完一层则对当前list进行判断,…...
-3.5 图像分类数据集)
动手学深度学习(2)-3.5 图像分类数据集
文章目录 引言正文图像分类数据集主要包介绍主要流程具体代码练习 总结 引言 这里主要是看一下如何加载数据集,并且生成批次训练的数据。最大的收获是,知道了如何在训练阶段提高模型训练的性能 增加batch_size增加num_worker数据预加载 正文 图像分类…...

C标准输入与标准输出——stdin,stdout
🔗 《C语言趣味教程》👈 猛戳订阅!!! —— 热门专栏《维生素C语言》的重制版 —— 💭 写在前面:这是一套 C 语言趣味教学专栏,目前正在火热连载中,欢迎猛戳订阅&#…...

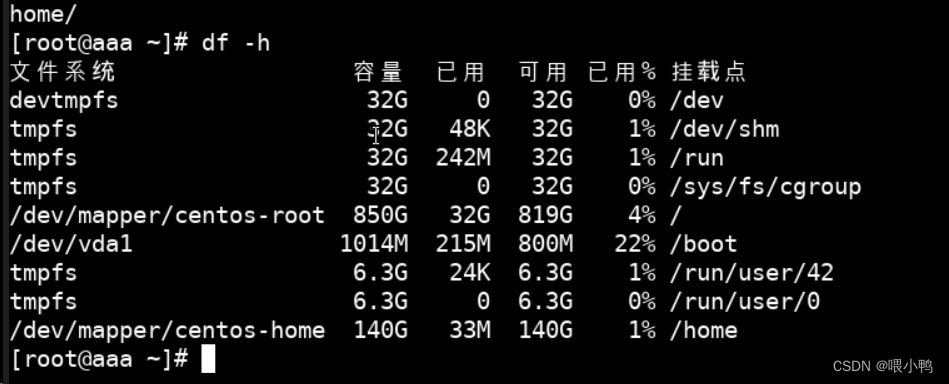
如何将home目录空间扩充到根目录下
目录 1、查看查看磁盘使用情况2、扩容思路3、卸载并删除/home4、扩大/root逻辑卷5、扩大/文件系统6、重建/home逻辑卷7、创建/home文件系统8、将新建的文件系统挂载到/home目录下9、恢复/home并删除备份10、再次查看看磁盘存储 系统:centos7.9 1、查看查看磁盘使用…...

Ceph PG Peering数据修复
ceph数据修复 当PG完成了Peering过程后,处于Active状态的PG就可以对外提供服务了。如果该PG的各个副本上有不一致的对象,就需要进行修复。 Ceph的修复过程有两种:Recovery和Backfill。 Recovery是仅依据PG日志中的缺失记录来修复不一致的对…...

服务器上使用screen和linux的基本操作
临时换源 pip install torch1.7.1 -i https://pypi.tuna.tsinghua.edu.cn/simple some-package pip install torch1.7.1 -i http://pypi.douban.com/simple some-package临时清华源和豆瓣源 配环境的一点小问题 我们尽量是去配置能满足代码的环境,而不要想着修改…...

Kafka3.0.0版本——文件存储机制
这里写木目录标题 一、Topic 数据的存储机制1.1、Topic 数据的存储机制的概述1.2、Topic 数据的存储机制的图解1.3、Topic 数据的存储机制的文件解释 二、Topic数据的存储位置示例 一、Topic 数据的存储机制 1.1、Topic 数据的存储机制的概述 Topic是逻辑上的概念,…...

Linux如何安装MySQL
Linux安装MySQL5.7 1、下载 官网下载地址:http://dev.mysql.com/downloads/mysql/ 2、复制下面几个文件 3、检查当前系统是否安装过mysql、检查当前mysql依赖环境、检查/tmp文件夹权限 1)检查当前系统是否安装过mysql,执行安装命令前&am…...

确保网络的安全技术介绍
防火墙技术 防火墙是隔离本地网络与外界网络的一道防御系统。通常用于内部局域网 与外部广域网之间,通过限制外部网络用户以非法手段来访问内部资源,来达到保 护内部网络的安全。根据安全规则,防火墙对任何外部网络访问内部网络的行为进 …...

机器学习练习
原文章添加链接描述...

算法通关村第十九关——最小路径和
LeetCode64. 给定一个包含非负整数的 m n 网格 grid,请找出一条从左上角到右下角的路径,使得路径上的数字总和为最小。 输入:grid[[1,3,1],[1,5,1],[4,2,1]] 输出:7 解释:因为路径1→3→1→1→1的总和最小。 public int minPath…...

Linux 访问进程地址空间函数 access_process_vm
文章目录 一、源码解析二、Linux内核 用途2.1 ptrace请求2.2 进程的命令行 参考资料 一、源码解析 /*** get_task_mm - acquire a reference to the tasks mm** Returns %NULL if the task has no mm. Checks PF_KTHREAD (meaning* this kernel workthread has transiently a…...

selenium 动态爬取页面使用教程以及使用案例
Selenium 介绍 概述 Selenium是一款功能强大的自动化Web浏览器交互工具。它可以模拟真实用户在网页上的操作,例如点击、滚动、输入等等。Selenium可以爬取其他库难以爬取的网站,特别是那些需要登录或使用JavaScript的网站。Selenium可以自动地从Web页面…...

小程序中如何查看会员的积分和变更记录
积分是会员卡的一个重要功能,可以用于激励会员消费和提升用户粘性。在小程序中,商家可以方便地查看会员卡的积分和变更记录,以便更好地了解会员的消费行为和积分变动情况。下面将介绍如何在小程序中查看会员卡的积分和变更记录。 1. 找到指…...

音视频 ffmpeg命令直播拉流推流
直播拉流 ffplay rtmp://server/live/streamName ffmpeg -i rtmp://server/live/streamName -c copy dump.flv对于不是rtmp的协议 -c copy要谨慎使用 直播推流 ffmpeg -re -i out.mp4 -c copy flvrtmp://server/live/streamName参数:-re,表示按时间戳读取文件 参…...

Python钢筋混凝土结构计算.pdf-T001-混凝土强度设计值
以下是使用Python求解上述问题的完整代码: # 输入参数 f_ck 35 # 混凝土的特征抗压强度(单位:MPa) f_cd 25 # 混凝土的强度设计值(单位:MPa) # 求解安全系数 gamma_c f_ck / f_cd # …...

长风破浪会有时,直挂云帆济沧海!(工作室年会总结)
前言 我也是有段时间没写过总结性的博客了。最近是很忙的,尤其是年会那两天,我甚至可以说这是我这辈子目前最忙的两天。但这段经历还是很值得我记录下来的,也是给后面有需要的人提供的一些建议。我个人也是第一次筹办这种大型些的活动&#x…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
