学习使用php判断阿里云oss图片单图或批量上传、查询图片文件是否存在
学习使用php判断阿里云oss图片单图或批量上传、查询图片文件是否存在
- doesObjectExist
doesObjectExist
主要函数doesObjectExist
/*** Base64上传文件* @param string|array $images* @param string $model_path* @param string $model_type* @param string $upload_path* @param bool $autoName* @return array*/
protected function oss_base64_upload($images, $model_path = '', $model_type = 'images', $upload_path = '', $autoName = true)
{$accessKeyId = $this->oss_config['accessKeyId'];$accessKeySecret = $this->oss_config['accessKeySecret'];$endpoint = $this->oss_config['endpoint'];$bucket = $this->oss_config['bucket'];$isCName = true;if (empty($images)) {return ['Code' => 0, 'Msg' => '文件列表不能为空'];}$file_raw = [];$file_type = ['pjpeg', 'jpeg', 'jpg', 'gif', 'bmp', 'png', 'mov', '3gp', 'mp4', 'avi'];$preg_type = "image";$model_type = strtolower($model_type);if ($model_type == 'video') {$preg_type = $model_type;}//数组批量上传if (is_array($images) && count($images) > 0) {/** $images 批量上传示例(值为一维单列或多列数组)* $images = [* "base64/image1..........."* "base64/image2..........."* ]*/foreach ($images as $key => $value) {$value = trim($value);if (preg_match("/^(data:\s*$preg_type\/(\w+);base64,)/", $value, $result)) {$type = strtolower($result[2]);if (in_array($type, $file_type)) {$file_raw[] = ['raw' => base64_decode(str_replace($result[1], '', $value)), //文件流'extension' => $type, //文件后缀'index' => $key,];} else {return ['Code' => 0, 'Msg' => '文件类型错误'];}} else {return ['Code' => 0, 'Msg' => '文件base64格式不合法'];}}}//字符串单图上传if (is_string($images)) {/** $images 上传单个示例,字符串* $images = "base64/image..........."*/$images = trim($images);if (preg_match("/^(data:\s*$preg_type\/(\w+);base64,)/", $images, $result)) {$type = strtolower($result[2]);if (in_array($type, $file_type)) {$file_raw[] = ['raw' => base64_decode(str_replace($result[1], '', $images)), //文件流'extension' => $type, //文件后缀'index' => 0,];} else {return ['Code' => 0, 'Msg' => '文件类型错误'];}} else {return ['Code' => 0, 'Msg' => '文件base64格式不合法'];}}if (empty($upload_path)) {$model_path = strstr('/', $model_path) ? $model_path : $model_path . '/';$upload_path = "{$model_type}/{$model_path}" . date('Y-m-d') . '/';}require_once(THINK_PATH . 'Extend/Vendor/aliyun-oss/autoload.php');$ossClient = new \OSS\OssClient($accessKeyId, $accessKeySecret, $endpoint, $isCName);$photo_list = [];try {if (!empty($file_raw)) {foreach ($file_raw as $value) {$name = substr(md5(base64_encode($value['raw']) . base64_encode(time() . mt_rand(33, 126))), 8, 16);if ($autoName === true) {$file_name = $upload_path . $name . "." . strtolower($value['extension']);} else {$file_name = $upload_path;}$getOssInfo = $ossClient->putObject($bucket, $file_name, $value['raw']);$getOssPdfUrl = $getOssInfo['info']['url'];if ($getOssPdfUrl) {$photo_list[$value['index']] = self::http_to_https($getOssPdfUrl);}}}} catch (OssException $e) {return ['Code' => 0, 'Msg' => $e->getMessage()];}return ['Code' => 1, 'Msg' => $photo_list];
}/*** OSS内文件是否存在* @param string $object @文件路径* @return bool*/
protected function doesObjectExist($object = '')
{$exist = false;if (empty($object)) {return $exist;}$accessKeyId = $this->oss_config['accessKeyId'];$accessKeySecret = $this->oss_config['accessKeySecret'];$endpoint = $this->oss_config['endpoint'];$bucket = $this->oss_config['bucket'];$isCName = true;require_once(THINK_PATH . 'Extend/Vendor/aliyun-oss/autoload.php');$ossClient = new \OSS\OssClient($accessKeyId, $accessKeySecret, $endpoint, $isCName);try {$exist = $ossClient->doesObjectExist($bucket, $object);} catch (OssException $e) {$exist = false;//printf($e->getMessage() . "\n");}return $exist;
}
相关文章:

学习使用php判断阿里云oss图片单图或批量上传、查询图片文件是否存在
学习使用php判断阿里云oss图片单图或批量上传、查询图片文件是否存在 doesObjectExist doesObjectExist 主要函数doesObjectExist /*** Base64上传文件* param string|array $images* param string $model_path* param string $model_type* param string $upload_path* param…...

重磅| Falcon 180B 正式在 Hugging Face Hub 上发布!
引言 我们很高兴地宣布由 Technology Innovation Institute (TII) 训练的开源大模型 Falcon 180B 登陆 Hugging Face! Falcon 180B 为开源大模型树立了全新的标杆。作为当前最大的开源大模型,有180B 参数并且是在在 3.5 万亿 token 的 TII RefinedWeb 数…...

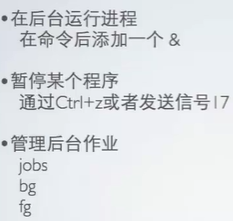
Linux命令行
目录 CLI GUI 命令行界面 图形界面 命令行提示符 # $ 编辑 命令一般由三个部分组成 历史命令,使用上下键,或者使用history,ctrlr搜索历史命令 通配符 *,? 切换用户 su 作业管理 &,jobs,bg,fg CLI GUI 命令行界面 …...

[持续更新]计算机经典面试题基础篇Day1
[通用]计算机经典面试题基础篇Day1 1、jvm的组成 类加载器(Class Loader):负责将编译后的Java类加载到JVM中,并在运行时动态加载所需的类。运行时数据区(Runtime Data Area):是JVM的内存管理区…...

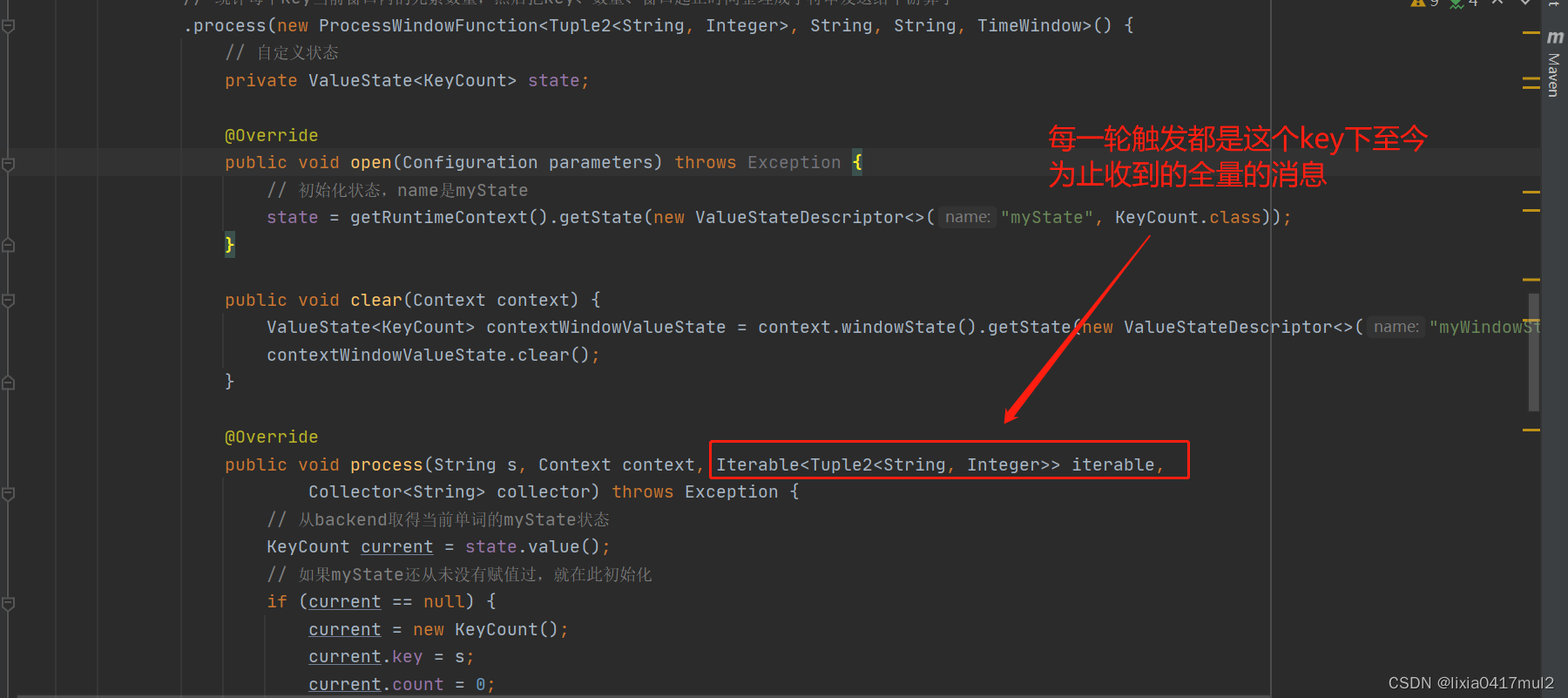
ProcessWindowFunction 结合自定义触发器的陷阱
背景: flink中常见的需求如下:统计某个页面一天内的点击率,每10秒输出一次,我们如果采用ProcessWindowFunction 结合自定义触发器如何实现呢?如果这样实现问题是什么呢? ProcessWindowFunction 结合自定义触发器实现…...

什么是jvm
一、初识JVM(虚拟机) JVM是Java Virtual Machine(Java虚拟机)的缩写,JVM是一种用于计算设备的规范,它是一个虚构出来的计算机,是通过在实际的计算机上仿真模拟各种计算机功能来实现的。 引入Jav…...

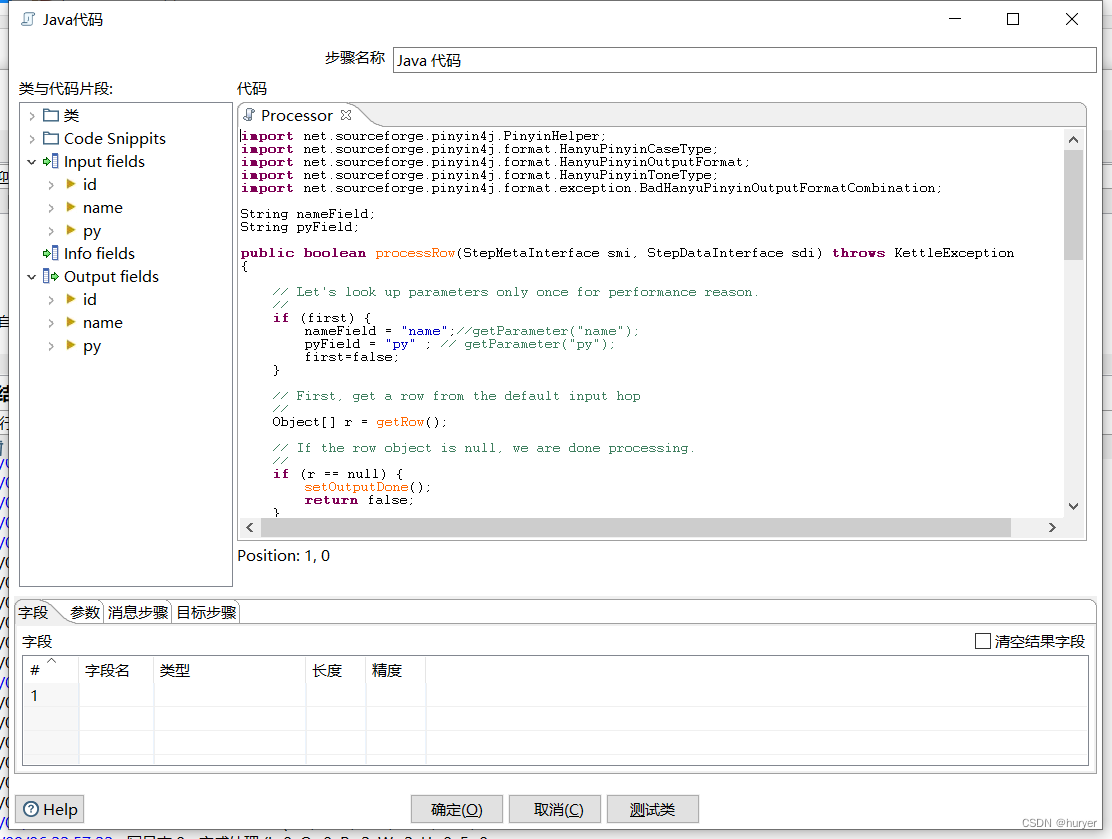
kettle通过java步骤获取汉字首拼
kettle通过java步骤获取汉字首拼 用途描述 一组数据,需要获取汉字首拼后,输出; 实现效果 添加jar包 pinyin4j-2.5.0.jar 自定义常量数据 Java代码 完整代码: import net.sourceforge.pinyin4j.PinyinHelper; import net.sou…...

Conformer: Local Features Coupling Global Representationsfor Visual Recognition
论文链接:https://arxiv.org/abs/2105.03889 代码链接:https://github.com/pengzhiliang/Conformer 参考博文:Conformer论文以及代码解析(上)_conformer代码_从现在开始壹并超的博客-CSDN博客 摘要 在卷积神经网络…...

java8-Stream流常用API
什么是 Stream Stream(流)是 Java 8 引入的一个新的抽象概念,它代表着一种处理数据的序列。简单来说,Stream 是一系列元素的集合,这些元素可以是集合、数组、I/O 资源或者其他数据源。 Stream API 提供了丰富的操作方…...

React 任务调度
React 任务池 不同的fiber任务有不同的优先级,为了用户体验,React需要先处理优先级高的任务。 为了存储这些任务,React中有两个任务池: // Tasks are stored on a min heap var taskQueue []; // 存储立即要执行的任务 var tim…...

小白开始学习C++
第一节:控制台输出hello word! #include<iostream> //引入库文件 int main() { //控制台输出 hello word! 之后回车 std::cout << "hello word!\n"; #include<iostream> //引入库文件int main() {//控制…...

SpringMVC入门的注解、参数传递、返回值和页面跳转---超详细教学
前言: 欢迎阅读Spring MVC入门必读!在这篇文章中,我们将探索这个令人兴奋的框架,它为您提供了一种高效、灵活且易于维护的方式来构建Web应用程序。通过使用Spring MVC,您将享受到以下好处:简洁的代码、强大…...

【复习socket】每天40min,我们一起用70天稳扎稳打学完《JavaEE初阶》——28/70 第二十八天
专注 效率 记忆 预习 笔记 复习 做题 欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录) 文章字体风格: 红色文字表示:重难点★✔ 蓝色文字表示:思路以及想法★✔ 如果大家觉得有帮助的话,感谢大家帮忙 点…...
vue2踩坑之项目:生成二维码使用vue-print-nb打印二维码
1. vue2安装 npm install vue-print-nb --save vue3安装 npm install vue3-print-nb --save 2. //vue2 引入方式 全局 main.js import Print from vue-print-nb Vue.use(Print) ------------------------------------------------------------------------------------ //vue2 …...

【iVX】十五分钟制作一款小游戏,iVX真有怎么神?
个人主页:【😊个人主页】 新人博主,喜欢就关注一下呗~ 文章目录 前言iVX介绍初上手布置背景制作可移动物体总结(完善步骤) 前言 在上篇文章中,我向大家介绍了一种打破常规的编程方式——iVX,可…...

SpringMVC常用注解、参数传递、返回值
目录 前言 一、常用注解 二、参数传递 编辑 1. 基础类型String类型 2. 复杂类型 3. RequestParam 4. PathVariable 5.RequestBody 6. RequestHeader 三、方法返回值 一:void 二:String 三:Stringmodel 四:ModelAndVi…...

新公司第一次上架新APP需要提前准备哪些材料?
目录 前言一、需要上架的应用市场二、需要准备的资料总结 前言 前不久,使用一家新公司刚刚上架了一款新的APP项目。特此记录一下,现在第一次上架一款APP需要提前准备的各项材料。 一、需要上架的应用市场 现在,上架一款新的APP主流的应用市…...

『C语言进阶』指针进阶(一)
🔥博客主页: 小羊失眠啦 🔖系列专栏: C语言 🌥️每日语录:无论你怎么选,都难免会有遗憾。 ❤️感谢大家点赞👍收藏⭐评论✍️ 前言 在C语言初阶中,我们对指针有了一定的…...
)
2605. 从两个数字数组里生成最小数字(Java)
给你两个只包含 1 到 9 之间数字的数组 nums1 和 nums2 ,每个数组中的元素 互不相同 ,请你返回 最小 的数字,两个数组都 至少 包含这个数字的某个数位。 示例 1: 输入:nums1 [4,1,3], nums2 [5,7] 输出:1…...

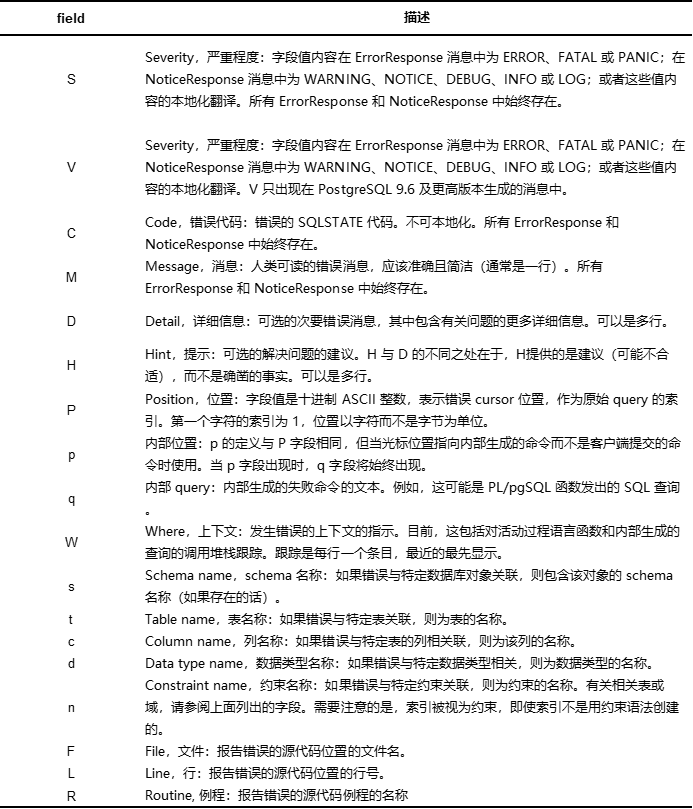
深度解析 PostgreSQL Protocol v3.0(一)
引言 PostgreSQL 使用基于消息的协议在前端(也可以称为客户端)和后端(也可以称为服务器)之间进行通信。该协议通过 TCP/IP 和 Unix 域套接字支持。 《深度解析 PostgreSQL Protocol v3.0》系列技术贴,将带大家深度了…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

系统掌握PyTorch:图解张量、Autograd、DataLoader、nn.Module与实战模型
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文通过代码驱动的方式,系统讲解PyTorch核心概念和实战技巧,涵盖张量操作、自动微分、数据加载、模型构建和训练全流程&#…...

《Docker》架构
文章目录 架构模式单机架构应用数据分离架构应用服务器集群架构读写分离/主从分离架构冷热分离架构垂直分库架构微服务架构容器编排架构什么是容器,docker,镜像,k8s 架构模式 单机架构 单机架构其实就是应用服务器和单机服务器都部署在同一…...

企业大模型服务合规指南:深度解析备案与登记制度
伴随AI技术的爆炸式发展,尤其是大模型(LLM)在各行各业的深度应用和整合,企业利用AI技术提升效率、创新服务的步伐不断加快。无论是像DeepSeek这样的前沿技术提供者,还是积极拥抱AI转型的传统企业,在面向公众…...
