C#模拟PLC设备运行
涉及:控件数据绑定,动画效果

![]()
using System;
using System.Windows.Forms;namespace PLCUI
{public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2:基于事件的方式,将控件和数据进行绑定,优点:在任何地方改变变量的值,所绑定的控件也能同时改变lblValue_D100.DataBindings.Add("Text", Program.PlcData, "D100");ucRightBelt1.DataBindings.Add("Data", Program.PlcData, "D100");}private void btnSimulate_Click(object sender, EventArgs e){ timer1.Enabled = true;}private void timer1_Tick(object sender, EventArgs e){// 模拟数据Program.PlcData.D100++;if (Program.PlcData.D100 > 15){Program.PlcData.D100 = 0;}// 方式1:基于轮询的方式,查询到plc数据,然后进行更新//lblValue_D100.Text = Program.PlcData.D100.ToString();//int status = 0;//if (Program.PlcData.D100 >= 0 && Program.PlcData.D100 <= 5)//{// status = 0;//}//else if (Program.PlcData.D100 > 5 && Program.PlcData.D100 <= 10)//{// status = 1;//}//else if (Program.PlcData.D100 > 10 && Program.PlcData.D100 <= 15)//{// status = 2;//}//ucRightBelt1.ShowImage(status);} }
}
![]()
![]()
using System.ComponentModel;namespace PLCUI
{public class PLCData : INotifyPropertyChanged{ static int d100;static int d101; public int D100{get { return d100; }set{d100 = value;OnPropertyChanged(nameof(D100));}}public int D101{get { return d101; }set{d101 = value;OnPropertyChanged(nameof(D101));}}public event PropertyChangedEventHandler PropertyChanged;protected virtual void OnPropertyChanged(string propertyName){if (PropertyChanged != null){PropertyChanged(this, new PropertyChangedEventArgs(propertyName));}}}
}
![]()
![]()
using System;
using System.Windows.Forms;namespace PLCUI.customcontrol
{public partial class ucRightBelt : UserControl{int temp = 0;public ucRightBelt(){InitializeComponent();}public object data;public object Data{get{return data;}set{data = value;int plcdata = (int)data; int status = 0;if (plcdata >= 0 && plcdata <= 5){status = 0;}else if (plcdata > 5 && plcdata <= 10){status = 1;}else if (plcdata > 10 && plcdata <= 15){status = 2;}ShowImage(status);}}public void ShowImage(int status){if (temp == status) return;temp = status;this.pictureBox1.Invoke(new Action(() =>{switch(status){case 0:this.pictureBox1.Image = Properties.Resources.右皮带机待机;break;case 1:this.pictureBox1.Image = Properties.Resources.右皮带机工作1;break;case 2:this.pictureBox1.Image = Properties.Resources.右皮带机工作2;break;} }));} }
}相关文章:

C#模拟PLC设备运行
涉及:控件数据绑定,动画效果 using System; using System.Windows.Forms;namespace PLCUI {public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2&#x…...

LeetCode 每日一题 2023/8/28-2023/9/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 8/28 57. 插入区间8/29 823. 带因子的二叉树8/30 1654. 到家的最少跳跃次数8/31 1761. 一个图中连通三元组的最小度数9/1 2240. 买钢笔和铅笔的方案数9/2 2511. 最多可以摧…...

Python Tkinter Multiple Windows 教程
一、说明 在这个Python Tkinter教程中,我们将学习如何在Python Tkinter中创建多个窗口,我们还将介绍与多个窗口相关的不同示例。而且,我们将介绍这些主题。 Python Tkinter multiple windows使用多个窗口的 Python Tkinter 用户注册Python Tk…...

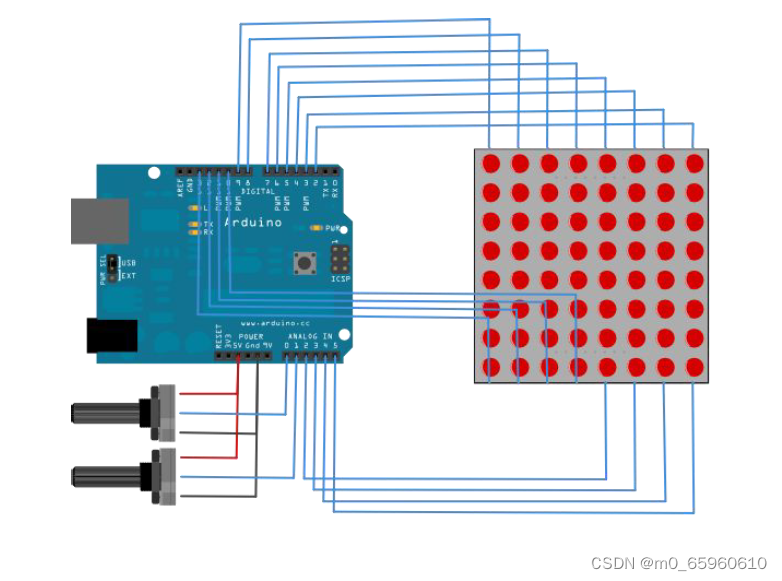
【Arduino24】8*8点阵实验
硬件准备 8*8点阵:1个 旋钮电位器:1个 面包板:1块 杜邦线:若干 硬件连线 软件程序 //定义引脚 #define xKnob_pin A0 //x轴旋钮的引脚 #define yKnob_pin A1 //y轴旋钮的引脚 const int row_pin[8] { 6, 11, 10, 3, 17, 4…...

2023年09月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2023年09月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

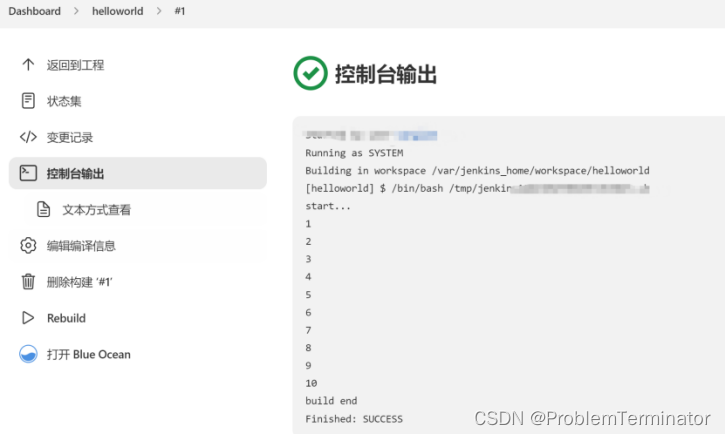
jenkins快速跑通helloworld任务
jenkins新建helloworld示例 左上角“新建任务” 输入名称,选择第一个创建: 可以选择众多执行脚本,这里选择shell: 随后弹出一个窗口,将下面脚本填入: #!/bin/bashecho start... for i in {1..10}doecho $i…...

win10中安装ros
参考: Windows 10上安装ROS noetic平台_windows ros noetic_高精度计算机视觉的博客-CSDN博客...

问道管理:光刻胶概念再度活跃,广信材料两连板,蓝英装备等涨停
光刻胶概念6日盘中再度活泼,截至发稿,扬帆新材、广信资料、蓝英配备“20cm”涨停,盛剑环境亦涨停,高盟新材涨超9%,同益股份、容大感光涨超5%。 值得注意的是,广信资料已连续两个交易日涨停。公司近来在成绩…...

InstructPix2Pix(CVPR2023)-图像编辑论文解读
文章目录 1.摘要2.背景3.算法3.1 生成多模态训练集3.1.1生成指令及成对caption3.1.2 依据成对的caption生成成对的图像 3.2 InstructPix2Pix 4.实验结果4.1基线比较4.2消融实验 5.结论 论文: 《InstructPix2Pix: Learning to Follow Image Editing Instructions》 …...

基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测
基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测 前言一、代码运行1. 解压数据2. 导包3. 读取数据4. 构建网络5. 设置优化器6. 模型训练7. 可视化loss8. 模型验证 二、结果展示三、总结作者简介 前言 二氧化硫(SO2)是一种常见的环境污染物ÿ…...

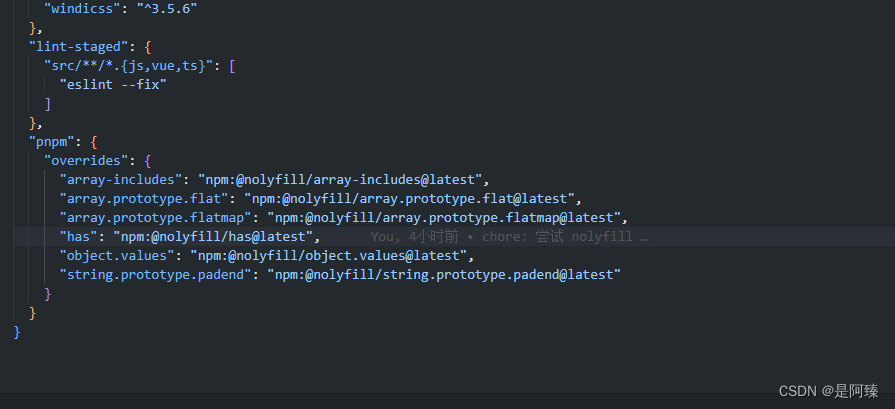
一个新工具 nolyfill
名字的意思, 我自己的理解 no(po)lyfill 正如它的名字, 不要再用补丁了, 当然这里说的是过时的补丁。 polyfill 是补丁的意思 为什么要用这个插件 文档原文: 当您通过安装最新的 Node.js LTS 来接受最新的功能和安全修复时,像eslint-plugin-import、…...

vue的第2篇 开发环境vscode的安装以及创建项目空间
一 环境的搭建 1.1常见前端开发ide 1.2 安装vs.code 1.下载地址:Visual Studio Code - Code Editing. Redefined 2.进行安装 1.2.1 vscode的中文插件安装 1.在搜索框输入“chinese” 2.安装完成重启,如下变成中文 1.2.2 修改工作区的颜色 选中[浅色]…...

Java之包装类的详细解析
包装类 5.1 概述 Java提供了两个类型系统,基本类型与引用类型,使用基本类型在于效率,然而很多情况,会创建对象使用,因为对象可以做更多的功能,如果想要我们的基本类型像对象一样操作,就可以使…...
)
SpringBoot项目防止接口重复提交(简单拦截器实现方案)
基于SpringBoot框架来开发业务后台项目时,接口重复提交是一个常见的问题。为了避免这个问题,我们可以通过自定义拦截器实现一个后台拦截接口重复提交的功能,本文将介绍如何使用基于SpringBoot实现这个功能。 首先,我们需要引入一…...

C语言 数据结构与算法 I
C语言-数据结构与算法 C语言基础 因为之前写算法都是用C,也有了些C基础,变量常量数据类型就跳过去吧。 首先是环境,学C时候用Clion,C语言也用它写吧~ 新建项目,选C执行文件,语言标准。。。就先默认C99吧…...

PHP指定时间戳/日期加一天,一年,一周,一月
PHP指定时间戳加上1天,1周,1月,一年其实是不需要用上什么函数的!指定时间戳本身就是数字整型,我们只需要再计算1天,1周它的秒数相加即可! 博主搜索php指定时间戳加一天一年,结果许多…...

前端框架 vue-admin-template的搭建运行
一介绍 1.1 下载地址 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 GitHub - PanJiaChen/vue-element-admin: :tada: A magical vue admin https://panjiachen.github.io/vue-element-admin 1.2 node.js的安装 地址下载node.js 1.6版本 CNPM Binari…...

Git—版本控制系统
git版本控制系统 1、什么是版本控制2、常见的版本控制工具3、版本控制分类3.1、本地版本控制3.2、集中版本控制 SVN3.3、分布式版本控制 Git 4、Git与SVN的主要区别5、Git环境配置6、启动Git7、常用的Linux命令8、Git配置9、设置用户名与邮箱(用户标识,必…...

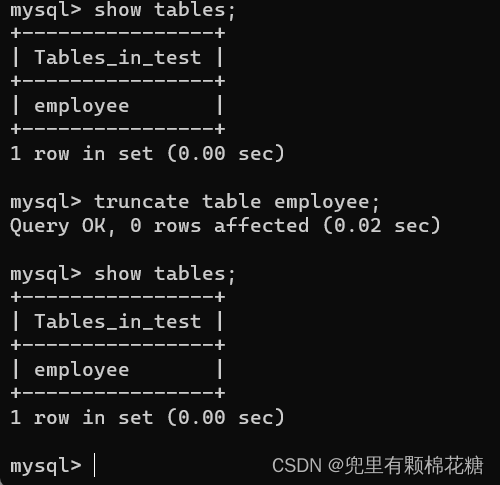
【MySQL基础|第一篇】——谈谈SQL中的DDL语句
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【MySQL学习专栏】🎈 本专栏旨在分享学习MySQL的一点学习心得,欢迎大家在评论区讨论💌 前言ÿ…...

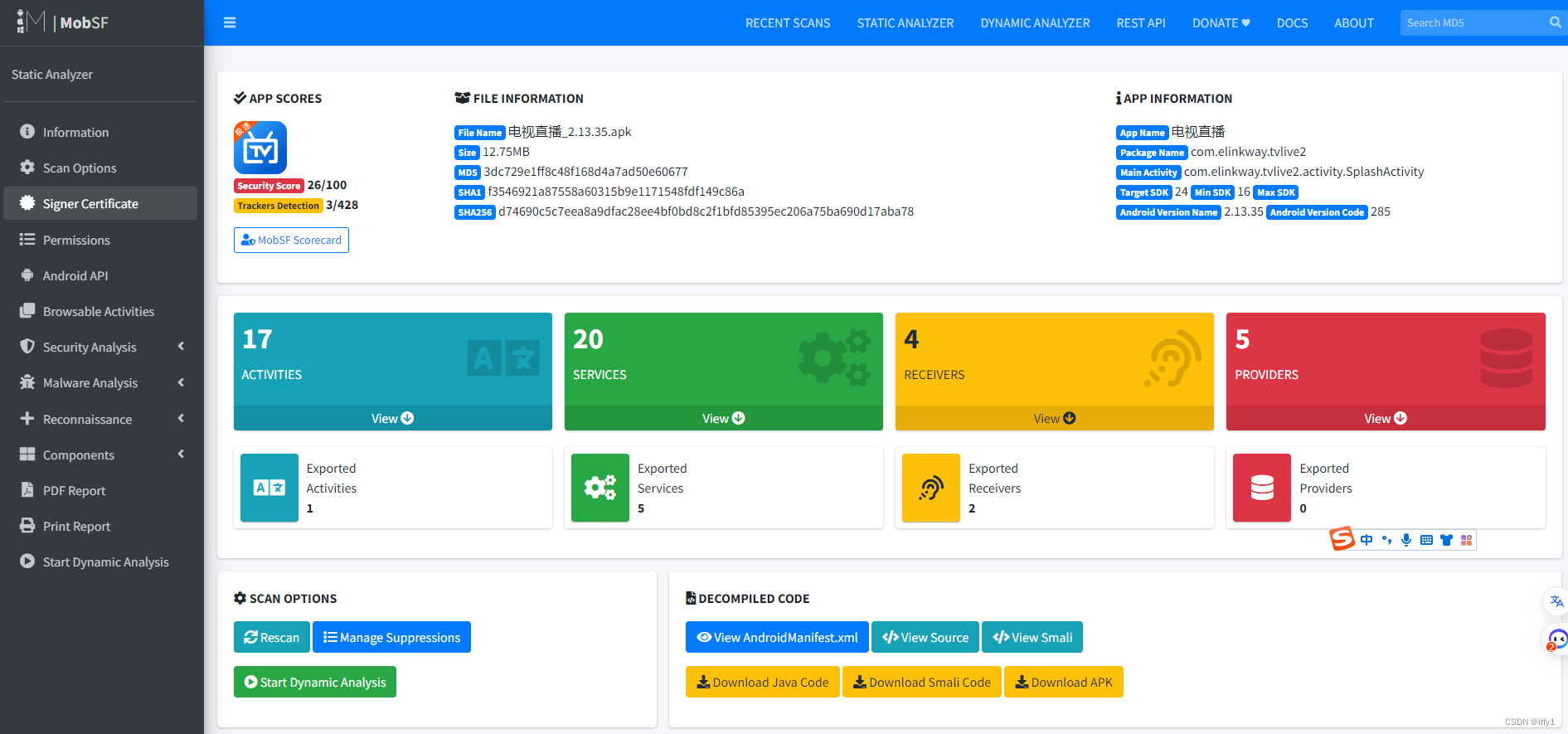
移动安全测试框架-MobSF WINDOWS 环境搭建
安装python python-3.11.5-amd64.exe 安装Win64OpenSSL-3_1_2.exe 安装VisualStudioSetup.exe github下载安装包 https://github.com/MobSF/Mobile-Security-Framework-MobSF/archive/refs/heads/master.zip GitHub - MobSF/Mobile-Security-Framework-MobSF: Mobile Secur…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
