vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求:
代码结构:
<el-dialogtitle="批量导入":close-on-click-modal="true"@close="close()":visible="true"width="35%":center="true"><div class="el-dialog-div"><!-- 头部区域布局 --><div class="header_area"><div class="header_word"><p>专家导入</p></div><div class="header_list"><el-buttontype="primary"size="small"icon="el-icon-download"plain@click="downloadTemplate">下载模板</el-button></div></div><el-uploadclass="upload-demo"ref="upload":action="uploadUrl":file-list="fileList":auto-upload="false":headers="{ token: $cookie.get('token') }":multiple="false":show-file-list="true":on-change="handleChange":on-remove="handleRemove":limit="1"><el-buttonslot="trigger"size="small"type="primary"icon="el-icon-plus"plain:disabled="fileList.length>0">专家文件选择</el-button></el-upload></div><span slot="footer" class="dialog-footer"><el-button @click="close()">取消</el-button><el-button type="primary" @click="dataFormSubmit()" :uploading="uploading">确定</el-button></span></el-dialog>下载模板方法:
// 下载模板downloadTemplate() {// 模板文件的下载链接const templateFileUrl = "/uploads/template.xlsx"; //后端给一个服务器模板链接// 创建一个链接元素const link = document.createElement("a");link.href = templateFileUrl;link.target = "_blank";link.download = "模板.xlsx"; // 下载的文件名link.style.display = "none";// 将链接元素添加到 DOM 中document.body.appendChild(link);// 模拟点击下载链接link.click();// 移除链接元素document.body.removeChild(link);},提交上传方法:
1.先做类型判断 大小判断 是否上传
// 检查是否选择了文件if (this.fileList.length <= 0) {this.$message.error("请先选择要导入的文件");return;}// 检查文件类型是否是 Excelconst isExcel =this.fileList[0].type === "application/vnd.ms-excel" ||this.fileList[0].type ==="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";if (!isExcel) {this.$message.error("仅支持xls、xlsx格式的文件!");return;}// 检查文件大小是否符合限制const isSizeValid = this.fileList[0].size / 1024 / 1024 < 10;if (!isSizeValid) {this.$message.error("文件大小不能超过10MB");return;}2.提交后端方法
this.uploading = true;// 创建 FormData 对象,用于将文件作为表单字段上传const formData = new FormData();formData.append("file", this.fileList[0].raw);// 发送文件上传请求this.$http({url: this.$http.adornUrl("/professorInfo/importProfessorInfo","member"),method: "post",headers: { "Content-Type": "multipart/form-data" },data: formData,}).then(({ data }) => {console.log(data, "000000000");// 处理上传成功的逻辑if (data && data.code === "0") {// 上传成功的处理逻辑this.$message({message: `成功导入${data.data.successNum}条数据`,type: "success",duration: 2000,onClose: () => {this.$emit("refresh-data-list");this.close();},});} else {// 上传失败的处理逻辑this.$message.error(data.msg);// 其他逻辑处理...}this.uploading = false;this.$emit("refresh-data-list");this.close();}).catch((error) => {// 处理请求异常的逻辑this.$message.error(data.msg);console.error(error);// 其他逻辑处理...this.uploading = false;});3.完整代码
dataFormSubmit() {// 检查是否选择了文件if (this.fileList.length <= 0) {this.$message.error("请先选择要导入的文件");return;}// 检查文件类型是否是 Excelconst isExcel =this.fileList[0].type === "application/vnd.ms-excel" ||this.fileList[0].type ==="application/vnd.openxmlformats-officedocument.spreadsheetml.sheet";if (!isExcel) {this.$message.error("仅支持xls、xlsx格式的文件!");return;}// 检查文件大小是否符合限制const isSizeValid = this.fileList[0].size / 1024 / 1024 < 10;if (!isSizeValid) {this.$message.error("文件大小不能超过10MB");return;}this.uploading = true;// 创建 FormData 对象,用于将文件作为表单字段上传const formData = new FormData();formData.append("file", this.fileList[0].raw);// 发送文件上传请求this.$http({url: this.$http.adornUrl("/professorInfo/importProfessorInfo","member"),method: "post",headers: { "Content-Type": "multipart/form-data" },data: formData,}).then(({ data }) => {console.log(data, "000000000");// 处理上传成功的逻辑if (data && data.code === "0") {// 上传成功的处理逻辑this.$message({message: `成功导入${data.data.successNum}条数据`,type: "success",duration: 2000,onClose: () => {this.$emit("refresh-data-list");this.close();},});} else {// 上传失败的处理逻辑this.$message.error(data.msg);// 其他逻辑处理...}this.uploading = false;this.$emit("refresh-data-list");this.close();}).catch((error) => {// 处理请求异常的逻辑this.$message.error(data.msg);console.error(error);// 其他逻辑处理...this.uploading = false;});},相关文章:

vue2+element-ui批量导入方法并判断上传的文件是否为xls或xlsx
业务需求: 代码结构: <el-dialogtitle"批量导入":close-on-click-modal"true"close"close()":visible"true"width"35%":center"true"><div class"el-dialog-div"><!-- 头部区域布局 -…...

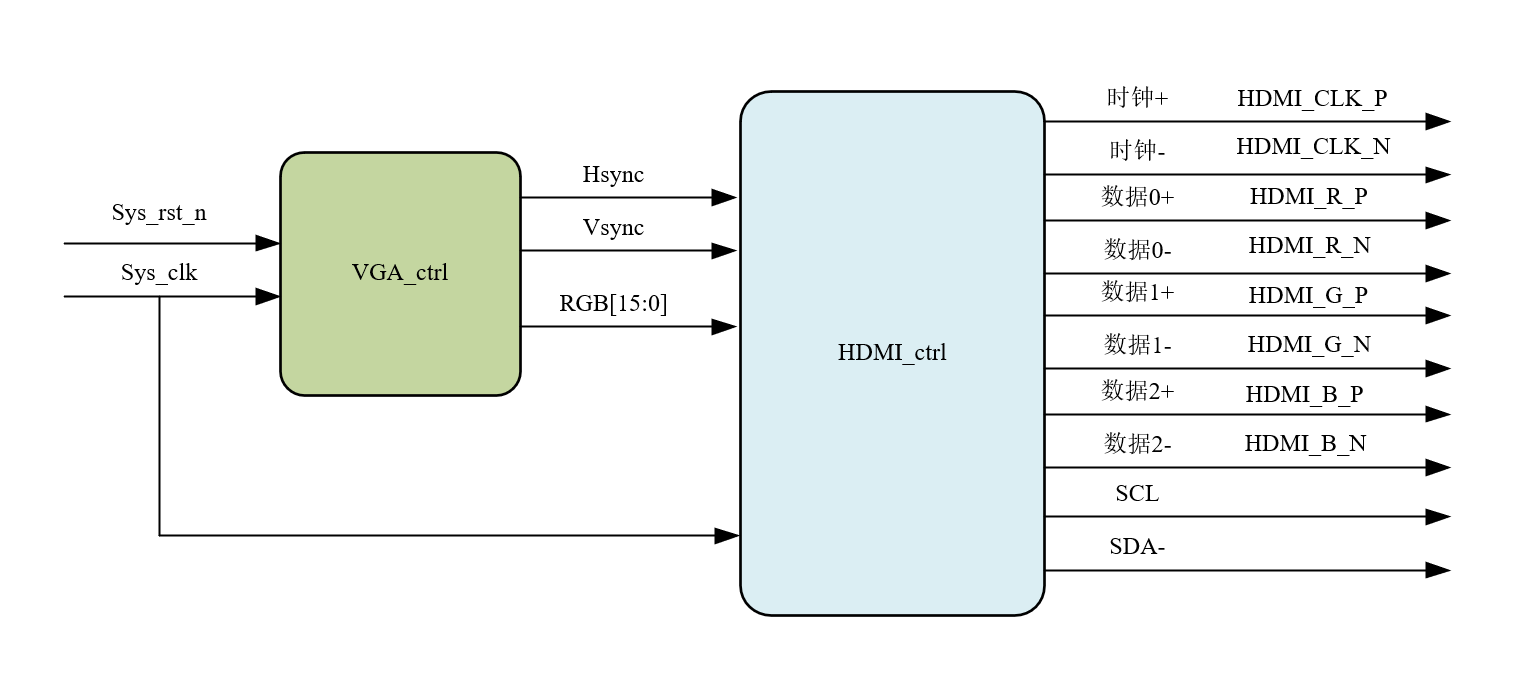
【FPGA】通俗理解从VGA显示到HDMI显示
注:大部分参考内容来自“征途Pro《FPGA Verilog开发实战指南——基于Altera EP4CE10》2021.7.10(上)” 贴个下载地址: 野火FPGA-Altera-EP4CE10征途开发板_核心板 — 野火产品资料下载中心 文档 hdmi显示器驱动设计与验证 — …...

【SpringMVC】参数传递与用户请求和响应
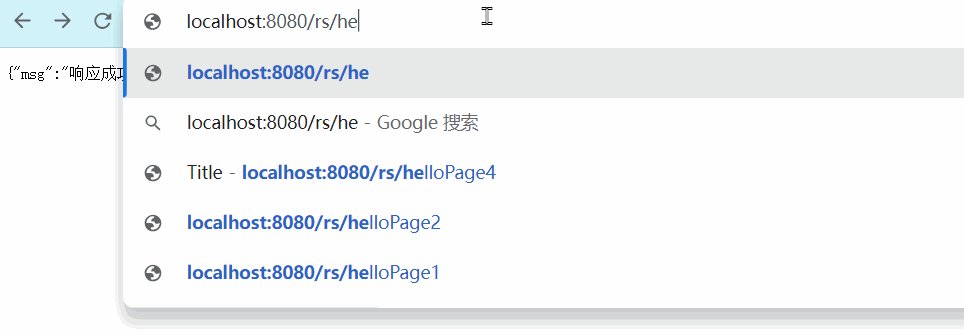
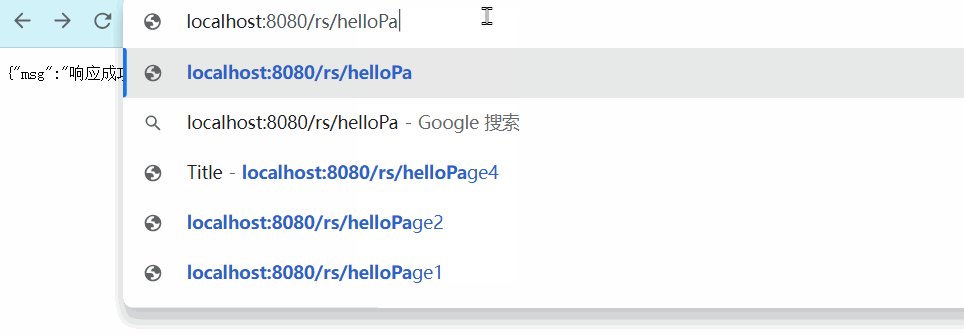
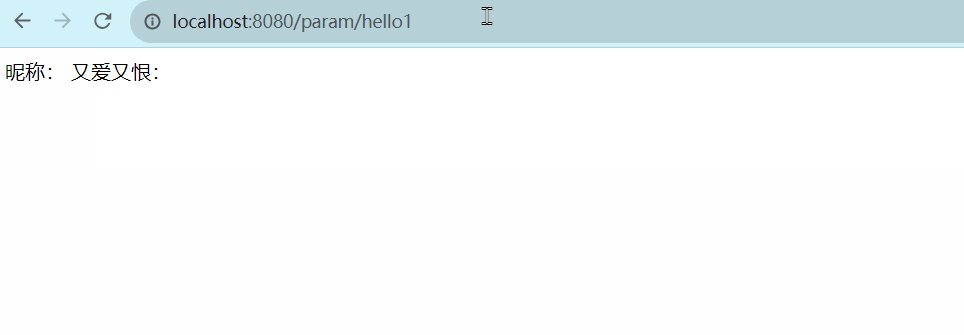
目录 一、Postman 工具使用 1.1 Postman安装 1.2 Postman的使用 1.2.1 创建WorkSpace工作空间 1.2.2 创建请求 二、参数传递 2.1 添加 Slf4j 依赖 2.2 普通传参 知识点1:RequestMapping 知识点2:RequestParam 2.3 路径传参 知识点3࿱…...

Android图形-Hardware Composer HAL
目录 一、引言 二、概览 三、实现HWC 3.1 为什么是HWC? 3.2 HWC的支持需求 3.3 HWC的实现思路 3.4 HWC的基元 3.5 HIDL接口 3.6 函数指针 3.7 图层和屏幕句柄 3.8 屏幕合成操作 3.9 多个屏幕 3.10 虚拟屏幕合成 3.10.1 模式 3.10.2 输出格式 3.11 同…...

P1093 [NOIP2007 普及组] 奖学金
题目描述 某小学最近得到了一笔赞助,打算拿出其中一部分为学习成绩优秀的前 5 5 5 名学生发奖学金。期末,每个学生都有 3 3 3 门课的成绩:语文、数学、英语。先按总分从高到低排序,如果两个同学总分相同,再按语文成绩从高到低排…...

C#模拟PLC设备运行
涉及:控件数据绑定,动画效果 using System; using System.Windows.Forms;namespace PLCUI {public partial class MainForm : Form{ public MainForm(){InitializeComponent();}private void MainForm_Load(object sender, EventArgs e){// 方式2&#x…...

LeetCode 每日一题 2023/8/28-2023/9/3
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 8/28 57. 插入区间8/29 823. 带因子的二叉树8/30 1654. 到家的最少跳跃次数8/31 1761. 一个图中连通三元组的最小度数9/1 2240. 买钢笔和铅笔的方案数9/2 2511. 最多可以摧…...

Python Tkinter Multiple Windows 教程
一、说明 在这个Python Tkinter教程中,我们将学习如何在Python Tkinter中创建多个窗口,我们还将介绍与多个窗口相关的不同示例。而且,我们将介绍这些主题。 Python Tkinter multiple windows使用多个窗口的 Python Tkinter 用户注册Python Tk…...

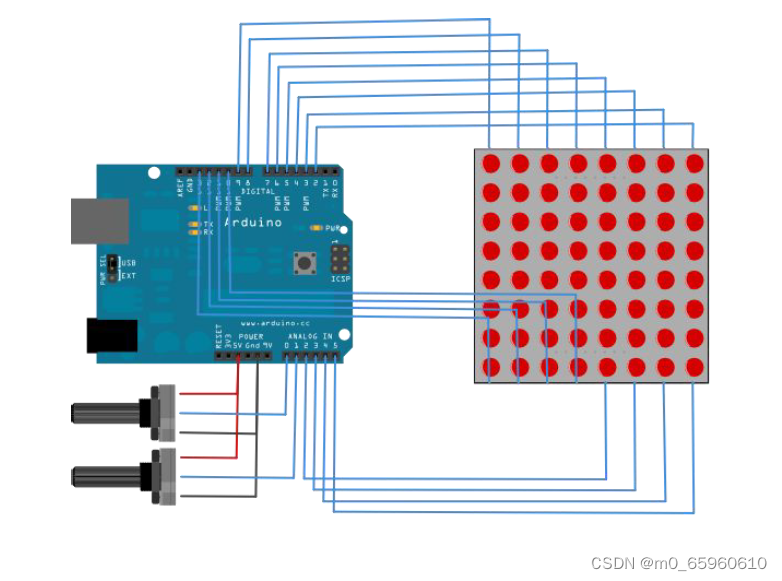
【Arduino24】8*8点阵实验
硬件准备 8*8点阵:1个 旋钮电位器:1个 面包板:1块 杜邦线:若干 硬件连线 软件程序 //定义引脚 #define xKnob_pin A0 //x轴旋钮的引脚 #define yKnob_pin A1 //y轴旋钮的引脚 const int row_pin[8] { 6, 11, 10, 3, 17, 4…...

2023年09月数据库流行度最新排名
点击查看最新数据库流行度最新排名(每月更新) 2023年09月数据库流行度最新排名 TOP DB顶级数据库索引是通过分析在谷歌上搜索数据库名称的频率来创建的 一个数据库被搜索的次数越多,这个数据库就被认为越受欢迎。这是一个领先指标。原始数…...

jenkins快速跑通helloworld任务
jenkins新建helloworld示例 左上角“新建任务” 输入名称,选择第一个创建: 可以选择众多执行脚本,这里选择shell: 随后弹出一个窗口,将下面脚本填入: #!/bin/bashecho start... for i in {1..10}doecho $i…...

win10中安装ros
参考: Windows 10上安装ROS noetic平台_windows ros noetic_高精度计算机视觉的博客-CSDN博客...

问道管理:光刻胶概念再度活跃,广信材料两连板,蓝英装备等涨停
光刻胶概念6日盘中再度活泼,截至发稿,扬帆新材、广信资料、蓝英配备“20cm”涨停,盛剑环境亦涨停,高盟新材涨超9%,同益股份、容大感光涨超5%。 值得注意的是,广信资料已连续两个交易日涨停。公司近来在成绩…...

InstructPix2Pix(CVPR2023)-图像编辑论文解读
文章目录 1.摘要2.背景3.算法3.1 生成多模态训练集3.1.1生成指令及成对caption3.1.2 依据成对的caption生成成对的图像 3.2 InstructPix2Pix 4.实验结果4.1基线比较4.2消融实验 5.结论 论文: 《InstructPix2Pix: Learning to Follow Image Editing Instructions》 …...

基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测
基于神经网络结合紫外差分光谱的二氧化硫浓度定量预测 前言一、代码运行1. 解压数据2. 导包3. 读取数据4. 构建网络5. 设置优化器6. 模型训练7. 可视化loss8. 模型验证 二、结果展示三、总结作者简介 前言 二氧化硫(SO2)是一种常见的环境污染物ÿ…...

一个新工具 nolyfill
名字的意思, 我自己的理解 no(po)lyfill 正如它的名字, 不要再用补丁了, 当然这里说的是过时的补丁。 polyfill 是补丁的意思 为什么要用这个插件 文档原文: 当您通过安装最新的 Node.js LTS 来接受最新的功能和安全修复时,像eslint-plugin-import、…...

vue的第2篇 开发环境vscode的安装以及创建项目空间
一 环境的搭建 1.1常见前端开发ide 1.2 安装vs.code 1.下载地址:Visual Studio Code - Code Editing. Redefined 2.进行安装 1.2.1 vscode的中文插件安装 1.在搜索框输入“chinese” 2.安装完成重启,如下变成中文 1.2.2 修改工作区的颜色 选中[浅色]…...

Java之包装类的详细解析
包装类 5.1 概述 Java提供了两个类型系统,基本类型与引用类型,使用基本类型在于效率,然而很多情况,会创建对象使用,因为对象可以做更多的功能,如果想要我们的基本类型像对象一样操作,就可以使…...
)
SpringBoot项目防止接口重复提交(简单拦截器实现方案)
基于SpringBoot框架来开发业务后台项目时,接口重复提交是一个常见的问题。为了避免这个问题,我们可以通过自定义拦截器实现一个后台拦截接口重复提交的功能,本文将介绍如何使用基于SpringBoot实现这个功能。 首先,我们需要引入一…...

C语言 数据结构与算法 I
C语言-数据结构与算法 C语言基础 因为之前写算法都是用C,也有了些C基础,变量常量数据类型就跳过去吧。 首先是环境,学C时候用Clion,C语言也用它写吧~ 新建项目,选C执行文件,语言标准。。。就先默认C99吧…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...
