el-form表单中不同数据类型对应的时间格式化和校验规则
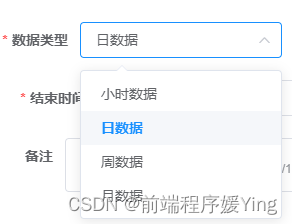
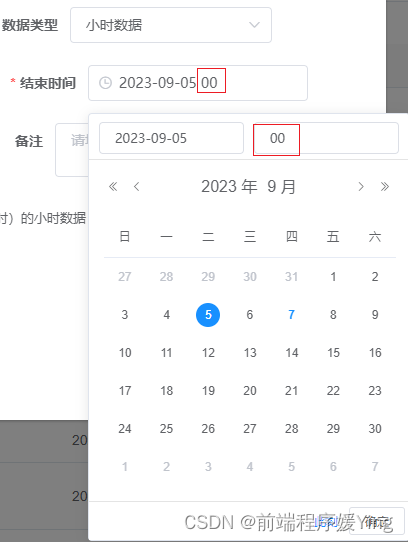
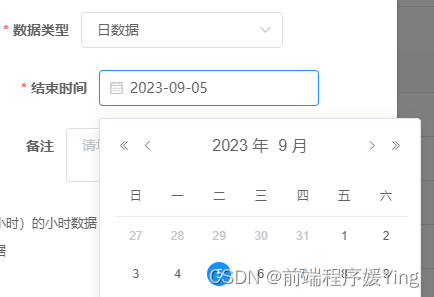
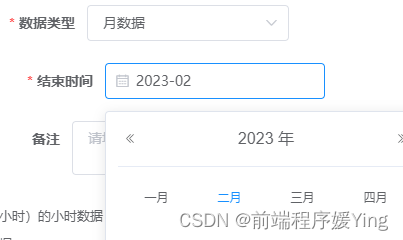
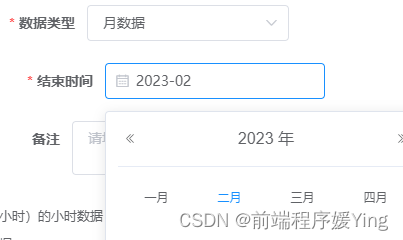
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化,
2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单.
3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的时间, 所以需要转换时间戳.




<el-formref="formRef1":model="form1":rules="rules1"label-width="110px":inline="true"class="demo-form-inline"><el-form-item label="数据类型" prop="type"><el-select v-model="form1.type" placeholder="请选择"><el-optionv-for="item in dataList":key="item.value":label="item.label":value="item.value"></el-option></el-select></el-form-item><el-form-item label="开始时间" prop="startTime"><el-date-pickerref="startTimePickerRef"v-model="form1.startTime":type="dateType":format="timeFormat":value-format="timeFormat"placeholder="开始时间"></el-date-picker></el-form-item><el-form-item label="结束时间" prop="endTime"><el-date-pickerref="endTimePickerRef"v-model="form1.endTime":type="dateType":format="timeFormat":value-format="timeFormat"placeholder="结束时间"></el-date-picker></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="resetForm('formRef1')">取 消</el-button><el-button type="primary" @click="submitData('formRef1', 1)">生成数据</el-button></span></el-dialog><script>
import moment from "moment";export default {data() {var checkTime = (rule, value, callback) => {// console.log(value, "---value---"); // value 是endTime// 获取开始时间和结束时间的时间戳const startTime = moment(this.form1.startTime).format("yyyy-MM-DD HH:mm:ss");const endTime = moment(value).format("yyyy-MM-DD HH:mm:ss");const startTimeStamp = new Date(startTime).getTime();const endTimeStamp = new Date(endTime).getTime();if (this.form1.type === "2") {// 小时数据,不能大于等于当前小时const currentDate = new Date(); // 获取当前日期和时间currentDate.setMinutes(0, 0, 0); // 将分钟、秒、毫秒都设置为0,表示0分0秒const currentHourTimeStamp = currentDate.getTime(); // 获取当前小时时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentHourTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}} else if (this.form1.type === "3" || this.form1.type === "4") {// 日数据或周数据,不能大于等于当日const currentDateTimeStamp = new Date().setHours(0, 0, 0, 0); //将小时、分钟、秒和毫秒设置为0if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentDateTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}} else if (this.form1.type === "5") {// 月数据,不能大于等于当月const currentDate = new Date();currentDate.setDate(1); // 将日期设置为1,表示当前月的第一天currentDate.setHours(0, 0, 0, 0); // 将小时、分钟、秒、毫秒都设置为0,表示0点0分0秒const firstDayOfMonthTimestamp = currentDate.getTime(); // 获取时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= firstDayOfMonthTimestamp) {callback(new Error("结束时间应该早于当前月"));} else {callback();}} else {// 分钟数据,不能大于等于当前分钟const currentDate = new Date(); // 获取当前日期和时间currentDate.setMinutes(0, 0); // 将秒、毫秒都设置为0,表示0分0秒const currentMinTimeStamp = currentDate.getTime(); // 获取时间戳if (endTimeStamp < startTimeStamp) {callback(new Error("结束时间应该大于或等于开始时间"));} else if (endTimeStamp >= currentMinTimeStamp) {callback(new Error("结束时间应该早于当前时间"));} else {callback();}}};return {form1: {stationCodes: [], // 数据生成配置里可多选type: "", // 数据类型startTime: "",endTime: "",precisionNum: null, // 精确位数remark: "", // 备注},// 数据类型dataList: [// {// label: "分钟数据",// value: "1",// },{label: "小时数据",value: "2",},{label: "日数据",value: "3",},{label: "周数据",value: "4",},{label: "月数据",value: "5",},],dateType: "date", // 时间类型timeFormat: "", // 默认时间格式rules1: {type: [{ required: true, message: "请选择数据类型", trigger: "change" }],startTime: [{required: true,message: "请选择开始时间",trigger: "blur",},],endTime: [{required: true,message: "请选择结束时间",trigger: "blur",},{validator: checkTime,trigger: "blur",},],};},watch: {"form1.type": function (newType) {if (newType === "1") {// 设置时间格式为分钟this.dateType = "datetime";this.timeFormat = "yyyy-MM-dd HH:mm";} else if (newType === "2") {// 设置时间格式为小时this.dateType = "datetime";this.timeFormat = "yyyy-MM-dd HH";} else if (newType === "3") {// 设置时间格式为日期this.dateType = "date";this.timeFormat = "yyyy-MM-dd";} else if (newType === "4") {// 设置时间格式为周,这里周德格式后台要求还显示日的this.dateType = "date";this.timeFormat = "yyyy-MM-dd";} else if (newType === "5") {// 设置时间格式为月份this.dateType = "month";this.timeFormat = "yyyy-MM";}// 更新值和格式,如果不按顺序选择类型的话可能会报错,所以dom更新后清空this.$nextTick(() => {this.form1.startTime = "";this.form1.endTime = "";if (this.$refs.startTimePickerRef) {this.$refs.startTimePickerRef.$el.querySelector("input").value = "";}if (this.$refs.endTimePickerRef) {this.$refs.endTimePickerRef.$el.querySelector("input").value = "";}});},},相关文章:

el-form表单中不同数据类型对应的时间格式化和校验规则
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化, 2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单. 3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的…...

Python代码雨
系列文章 序号文章目录直达链接1浪漫520表白代码https://want595.blog.csdn.net/article/details/1306668812满屏表白代码https://want595.blog.csdn.net/article/details/1297945183跳动的爱心https://want595.blog.csdn.net/article/details/1295031234漂浮爱心https://want…...

java.util.Optional
原文链接 文章目录 1、Optional作用2、常用API构造相关get / orElse / orElseGet / orElseThrowisPresent / ifPresentfiltermap / flatMap 3、源码翻译 1、Optional作用 类位于:java.util.Optional臭名昭著的空指针异常是导致Java应用程序失败的最常见原因&#…...

微服务--Seata(分布式事务)
TCC模式在代码中实现:侵入性强,并且的自己实现事务控制逻辑 Try,Confirm() cancel() 第三方开源框架:BeyeTCC\TCC-transaction\Himly 异步实现:MQ可靠消息最终一致性 GlobalTransacational---AT模式...

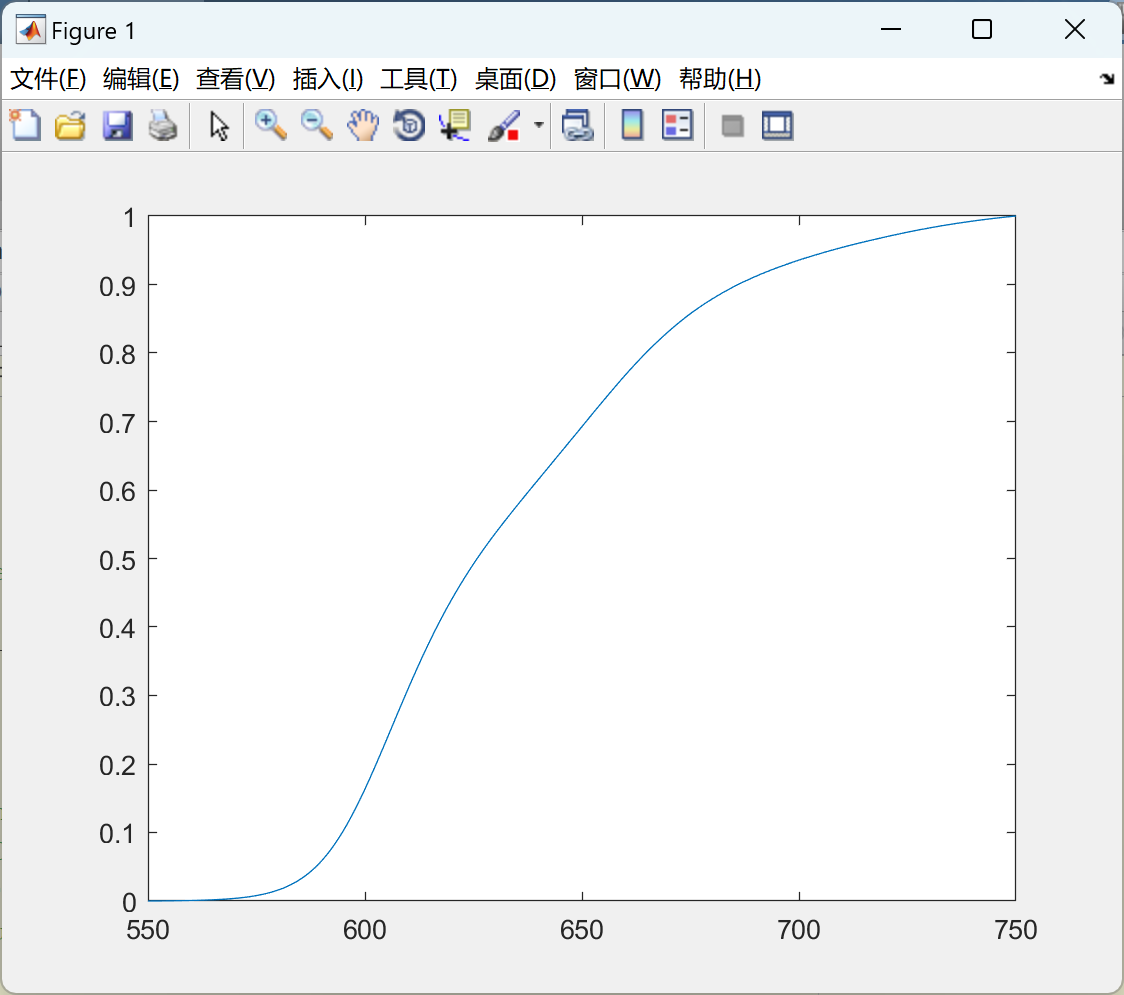
发光太阳聚光器的蒙特卡洛光线追踪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
-圣诞灯串类产品出口都需要做哪些认证?)
(涨知识)-圣诞灯串类产品出口都需要做哪些认证?
1. 首先我们讲讲欧盟, 欧盟一向都是合规要求特别多的一个国家,所以向欧盟出口灯串等电子产品,一定要长个心眼。废话不多说,进入正题吧! ①欧盟产品安全:欧代CE(电磁指令EMC低压指令LVD)DOC 产品安全必备三件…...

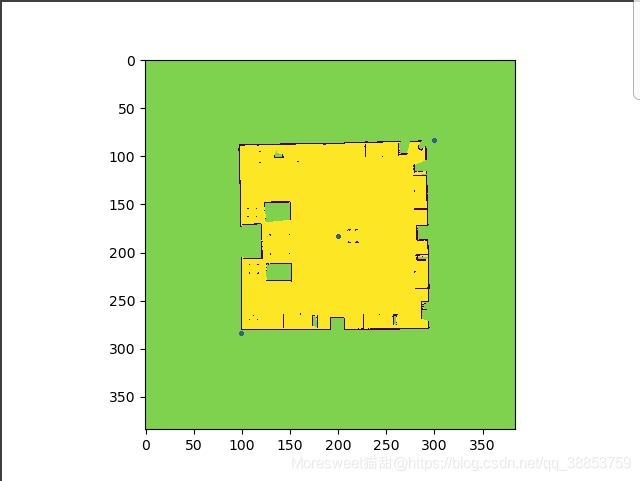
ROS地图/像素坐标描点调试【Python源码实现】
文章目录 ROS python 地图描点调试工具1. Rviz描点1.1 需求描述1.2 visualization Marker1.3 工程实践 2. 静态地图图片描点2.1 需求描述2.2 工程实践 ROS python 地图描点调试工具 1. Rviz描点 1.1 需求描述 在ROS开发中,有时会加载图片文件转为地图载入move_ba…...

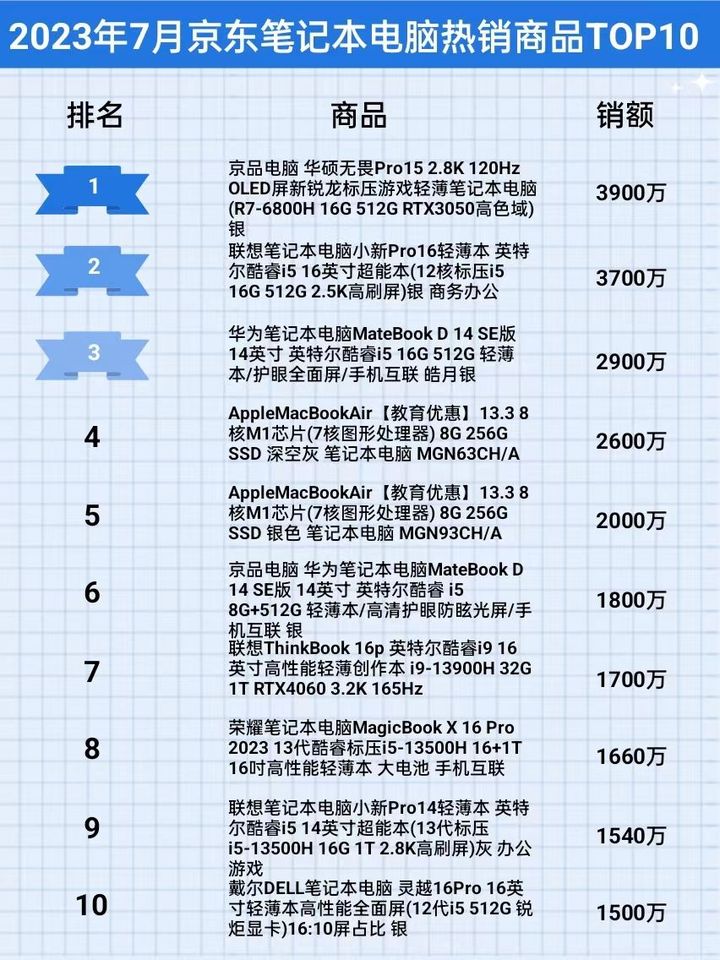
2023年7月京东笔记本电脑行业品牌销售排行榜(京东数据平台)
随着智能手机、平板电脑等移动互联设备的普及,人们对于个人电脑的依赖减轻,加之电脑的更换率较低,因此当前PC端消费市场整体出现疲态,笔记本电脑的出货量不断下降,今年7月份也同样呈现这一趋势。 根据鲸参谋电商数据分…...

用户忠诚度:小程序积分商城的用户保持方法
随着移动互联网的蓬勃发展,小程序积分商城已经成为了许多企业私域营销的热门选择。这个商城不仅可以吸引用户参与,还可以提高用户的忠诚度,进一步加深用户与品牌的互动关系。然而,要实现用户的忠诚度,需要一系列的策略…...

[前端] 使用lerna version更新版本号
lerna version 是一个用于管理 monorepo(多包存储库)的工具,它可以帮助您在多个相关包之间协调版本号的更新和发布。以下是使用 lerna version 更新版本号的一般步骤: 安装 Lerna: 首先,您需要在您的项目中…...

winform嵌入浏览器 webView2
1、项目引用nuget 2、winform窗体中初始化 var webView new WebView2();webView.Source new Uri(url);webView.Dock DockStyle.Fill;//接收js调用c#函数的消息webView.WebMessageReceived CoreWebView2_WebMessageReceivedAsync; this.panel1.Controls.Add(…...

stm32---用外部中断实现红外接收器
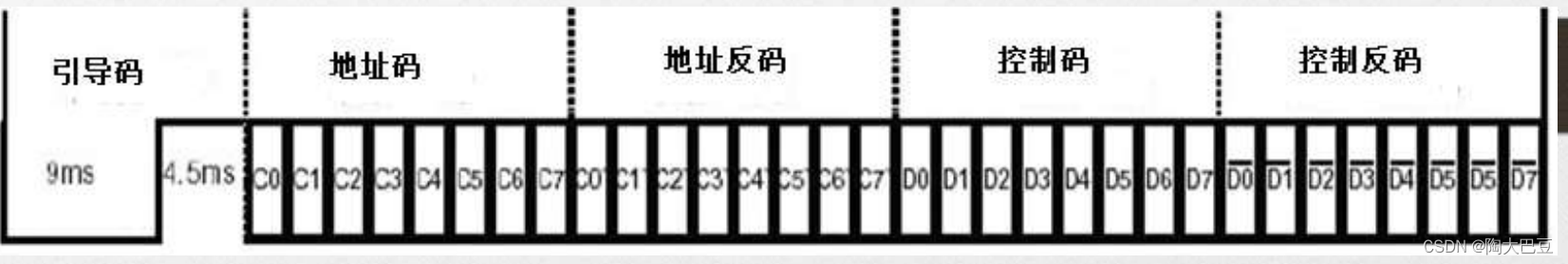
一、红外遥控的原理 红外遥控是一种无线、非接触控制技术,具有抗干扰能力强,信息传 输可靠,功耗低,成本低,易实现等显著优点,被诸多电子设备特别是 家用电器广泛采用,并越来越多的应用到计算机系…...

Filter过滤器及HttpServletRequest和HttpServletResponse
拦截器(Interceptor)和过滤器(Filter)的执行顺序 tomcat->Filter->Interceptor->Controller 过滤器(Filter)概述? Filter过滤器是JavaWeb的三大组件之一,三大组件分别为&…...

02-打包代码与依赖
打包代码与依赖说明 在开发中,我们写的应用程序通常需要依赖第三方的库(即程序中引入了既不在 org.apache.spark包,也不再语言运行时的库的依赖),我们就需要确保所有的依赖在Spark应用运行时都能被找到 对于Python而…...

Kotlin(五) 循环语句
目录 For循环 关键字 until step downTo Java中主要有两种循环语句:while循环和for循环。而Kotlin也提供了while循环和for循环,其中while循环不管是在语法还是使用技巧上都和Java中的while循环没有任何区别,因此我们就直接跳过不进行讲解…...

数字孪生产品:数字化时代的变革引擎
数字孪生技术,作为一项前沿的科技创新,正在不断改变我们的世界。它为各行各业的发展提供了无限的可能性,成为了当今数字化时代的一大亮点。数字孪生产品,作为数字孪生技术的具体应用,将在未来发挥越来越重要的作用。 数…...

对接西部数据Western Digital EDI 系统
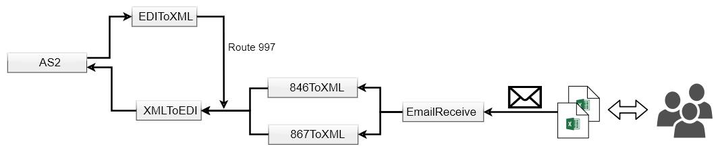
近期我们为国内某知名电子产品企业提供EDI解决方案,采用知行之桥 EDI 系统作为核心组件,成功与西部数据Western Digital(简称西数)建立EDI连接,实现数据安全且自动化传输。 EDI实施需求 EDI连接 传输协议:A…...

ClickHouse进阶(十):Clickhouse数据查询-4
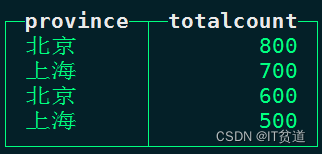
进入正文前,感谢宝子们订阅专题、点赞、评论、收藏!关注IT贫道,获取高质量博客内容! 🏡个人主页:含各种IT体系技术,IT贫道_Apache Doris,大数据OLAP体系技术栈,Kerberos安全认证-CSDN博客 📌订阅…...

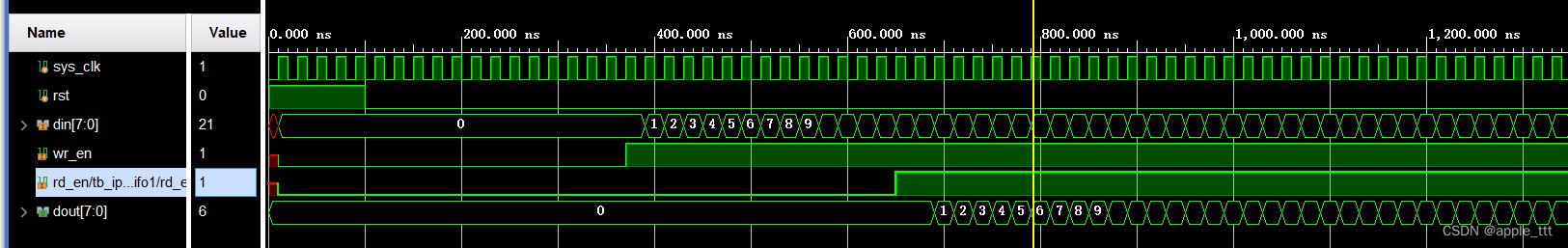
FPGA原理与结构——FIFO IP核的使用与测试
一、前言 本文介绍FIFO Generator v13.2 IP核的具体使用与例化,在学习一个IP核的使用之前,首先需要对于IP核的具体参数和原理有一个基本的了解,具体可以参考: FPGA原理与结构——FIFO IP核原理学习https://blog.csdn.net/apple_5…...

ABB CMA120 3DDE300400面板
人机界面:ABB CMA120 3DDE300400 面板通常具有用户友好的人机界面,可用于监视和控制连接设备和系统的操作。 图形显示:该面板通常具有高分辨率的液晶显示屏,用于显示图形界面和实时数据,以便操作员更容易理解和管理工…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...
