electron笔记无边框窗口、DLL调用、DLL函数返回指针
无边框
const win = new BrowserWindow({width: 1290,height: 736,minHeight: 736,minWidth: 1040,maxHeight: 736,maxWidth: 1290,frame: false, // 无边框webPreferences: {// preload: process.env.WEBPACK_DEV_SERVER_URL ? __dirname + '/preload.js' : 'app://./preload.js',// devTools: true,// Use pluginOptions.nodeIntegration, leave this alone// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more infonodeIntegration: true,contextIsolation: false}})
窗口鼠标拖拽移动
ipcMain.handle("window-move-open", (event, canMoving) => {let winStartPosition = { x: 0, y: 0 };let mouseStartPosition = { x: 0, y: 0 };const currentWindow = BrowserWindow.getFocusedWindow();const currentWindowSize = currentWindow.getSize();if (currentWindow) {if (canMoving) {const winPosition = currentWindow.getPosition();winStartPosition = { x: winPosition[0], y: winPosition[1] };mouseStartPosition = screen.getCursorScreenPoint();if (movingInterval) {clearInterval(movingInterval);}movingInterval = setInterval(() => {if (!currentWindow.isDestroyed()) {if (!currentWindow.isFocused()) {clearInterval(movingInterval);movingInterval = null;}const cursorPosition = screen.getCursorScreenPoint();const x =winStartPosition.x + cursorPosition.x - mouseStartPosition.x;const y =winStartPosition.y + cursorPosition.y - mouseStartPosition.y;currentWindow.setBounds({x: x,y: y,width: currentWindowSize[0],height: currentWindowSize[1],});}}, 10);} else {clearInterval(movingInterval);movingInterval = null;}}});
调用dll
nodejs调用dll依赖ffi模块,如何安装ffi依赖?
推荐文章地址:https://blog.csdn.net/qq_28218253/article/details/121643328
需要注意的问题:
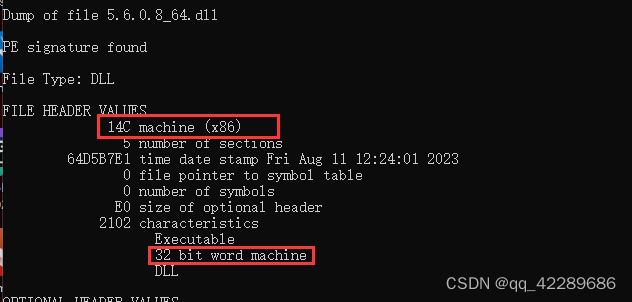
1.首先要判断dll是32位还是64位?
桌面左下角搜索,输入vs,选择vs开发者命令行工具, 输入dumpbin /headers XXX.dll,
如果是x86 32 bit,则为32位,反之是64
2.根据dll是32位还是64位,选择对应的nodejs版本以及electron。
推荐文章地址:https://blog.csdn.net/qq_28218253/article/details/121643328
3.安装windows-build-tools出现卡住的问题?
推荐文章地址:https://blog.csdn.net/Ajucy/article/details/130380278
如何调用dll
const dllPath = process.cwd()+'\\5.6.0.8_64.dll';
let strPtr = refArray('uchar',16)
const library = ffi.Library(dllPath,{DyInit: ['int',[]],DyGetPushStreamUrl:[ref.refType(strPtr),[]],DyUnInit: ['int',[]],DyGetVersion: [ref.refType(strPtr),[]],
})let res = library.DyGetVersion()console.log(res.toString())
dll函数返回指针数据
推荐文章地址:https://blog.csdn.net/RuanEmpty/article/details/115692244
相关文章:

electron笔记无边框窗口、DLL调用、DLL函数返回指针
无边框 const win new BrowserWindow({width: 1290,height: 736,minHeight: 736,minWidth: 1040,maxHeight: 736,maxWidth: 1290,frame: false, // 无边框webPreferences: {// preload: process.env.WEBPACK_DEV_SERVER_URL ? __dirname /preload.js : app://./preload.js,…...

递归算法学习——黄金矿工,不同路径III
目录 编辑 一,黄金矿工 1.题意 2.题目分析 3.题目接口 4.解题思路及代码 二,不同路径III 1.题意 2.解释 3.题目接口 4.解题思路及代码 一,黄金矿工 1.题意 你要开发一座金矿,地质勘测学家已经探明了这座金矿中的资源…...

pg 创建分区表 --chatGpt
问:postgreSql 创建表 addresses(id,mkey,pri,addr),其中 id自增且id值会超过上百亿,mkey长度为8且唯一的字符串,pri长度64的字符串,addr长度64的字符串,用散列分区的方式创建 gpt: 你可以使用 PostgreSQL 来创建一个包含散列分…...

长城网络靶场,第一题笔记
黑客使用了哪款扫描工具对论坛进行了扫描?(小写简称) 第一关,第三小题的答案是awvs 思路是先统计查询 然后过滤ip检查流量 过滤语句:tcp and ip.addr ip 114.240179.133没有 第二个101.36.79.67 之后找到了一个…...

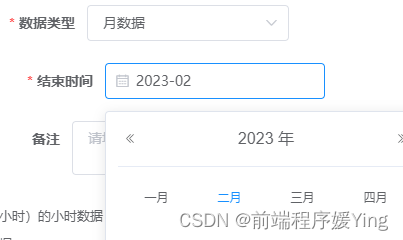
el-form表单中不同数据类型对应的时间格式化和校验规则
1. 在表单中, 当选择不同的数据类型时, 需要在下面选择时间时和数据类型对应上, 通过监听数据类型的变化, 给时间做格式化, 2. 但是当不按顺序选择数据类型后, 再选时间可能会报错, 所以需要在dom更新后, 再清空表单. 3. 校验规则, 结束时间需要大于开始时间, 但是不能选当前的…...

Python代码雨
系列文章 序号文章目录直达链接1浪漫520表白代码https://want595.blog.csdn.net/article/details/1306668812满屏表白代码https://want595.blog.csdn.net/article/details/1297945183跳动的爱心https://want595.blog.csdn.net/article/details/1295031234漂浮爱心https://want…...

java.util.Optional
原文链接 文章目录 1、Optional作用2、常用API构造相关get / orElse / orElseGet / orElseThrowisPresent / ifPresentfiltermap / flatMap 3、源码翻译 1、Optional作用 类位于:java.util.Optional臭名昭著的空指针异常是导致Java应用程序失败的最常见原因&#…...

微服务--Seata(分布式事务)
TCC模式在代码中实现:侵入性强,并且的自己实现事务控制逻辑 Try,Confirm() cancel() 第三方开源框架:BeyeTCC\TCC-transaction\Himly 异步实现:MQ可靠消息最终一致性 GlobalTransacational---AT模式...

发光太阳聚光器的蒙特卡洛光线追踪研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
-圣诞灯串类产品出口都需要做哪些认证?)
(涨知识)-圣诞灯串类产品出口都需要做哪些认证?
1. 首先我们讲讲欧盟, 欧盟一向都是合规要求特别多的一个国家,所以向欧盟出口灯串等电子产品,一定要长个心眼。废话不多说,进入正题吧! ①欧盟产品安全:欧代CE(电磁指令EMC低压指令LVD)DOC 产品安全必备三件…...

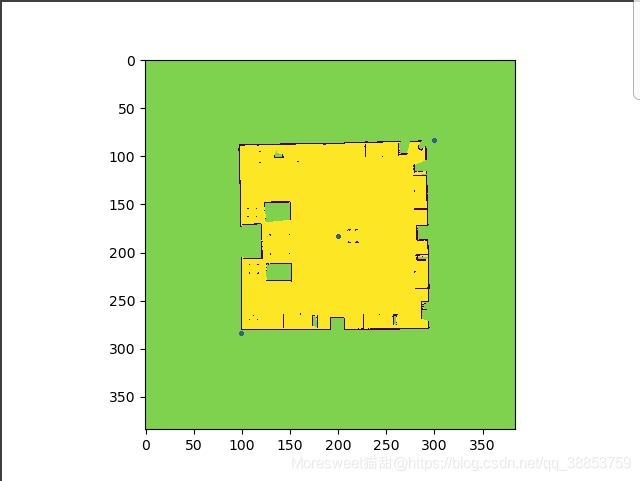
ROS地图/像素坐标描点调试【Python源码实现】
文章目录 ROS python 地图描点调试工具1. Rviz描点1.1 需求描述1.2 visualization Marker1.3 工程实践 2. 静态地图图片描点2.1 需求描述2.2 工程实践 ROS python 地图描点调试工具 1. Rviz描点 1.1 需求描述 在ROS开发中,有时会加载图片文件转为地图载入move_ba…...

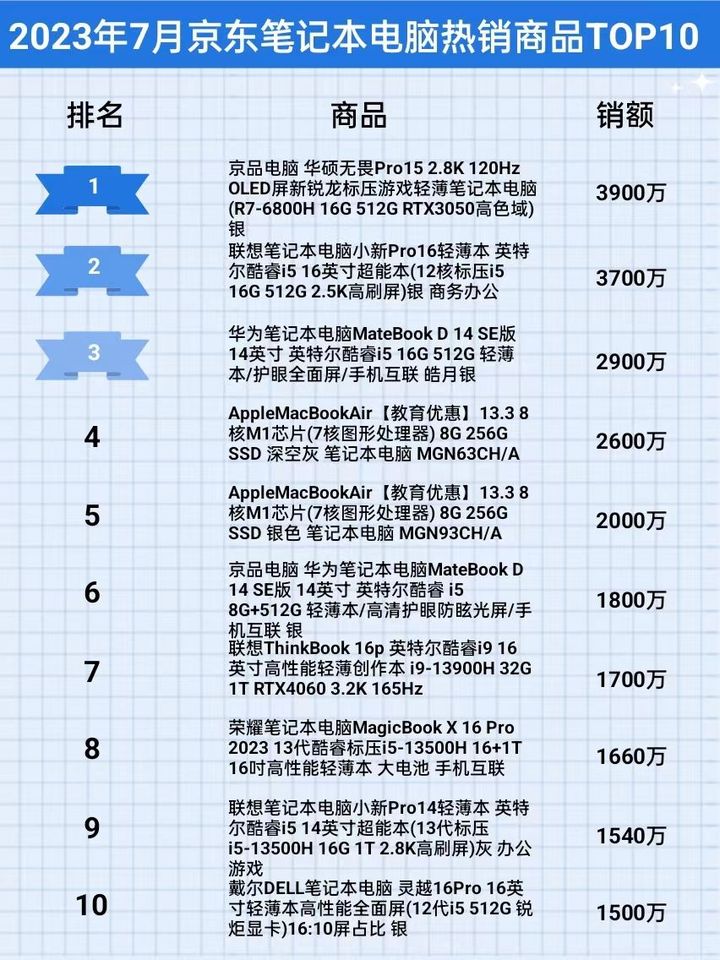
2023年7月京东笔记本电脑行业品牌销售排行榜(京东数据平台)
随着智能手机、平板电脑等移动互联设备的普及,人们对于个人电脑的依赖减轻,加之电脑的更换率较低,因此当前PC端消费市场整体出现疲态,笔记本电脑的出货量不断下降,今年7月份也同样呈现这一趋势。 根据鲸参谋电商数据分…...

用户忠诚度:小程序积分商城的用户保持方法
随着移动互联网的蓬勃发展,小程序积分商城已经成为了许多企业私域营销的热门选择。这个商城不仅可以吸引用户参与,还可以提高用户的忠诚度,进一步加深用户与品牌的互动关系。然而,要实现用户的忠诚度,需要一系列的策略…...

[前端] 使用lerna version更新版本号
lerna version 是一个用于管理 monorepo(多包存储库)的工具,它可以帮助您在多个相关包之间协调版本号的更新和发布。以下是使用 lerna version 更新版本号的一般步骤: 安装 Lerna: 首先,您需要在您的项目中…...

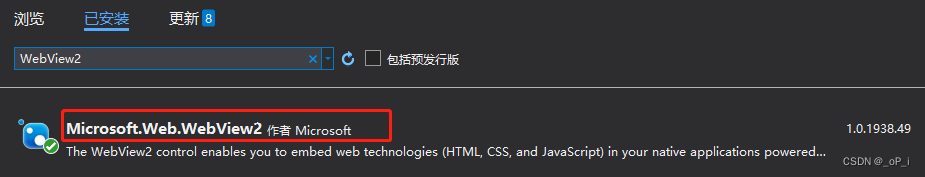
winform嵌入浏览器 webView2
1、项目引用nuget 2、winform窗体中初始化 var webView new WebView2();webView.Source new Uri(url);webView.Dock DockStyle.Fill;//接收js调用c#函数的消息webView.WebMessageReceived CoreWebView2_WebMessageReceivedAsync; this.panel1.Controls.Add(…...

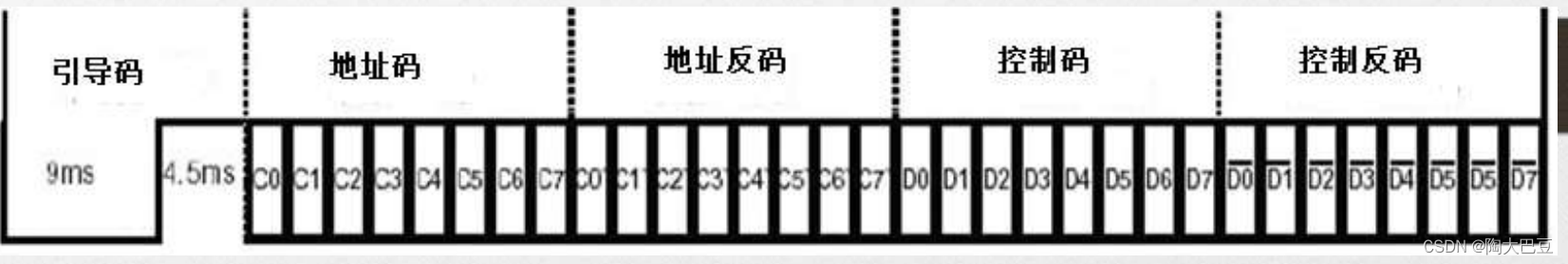
stm32---用外部中断实现红外接收器
一、红外遥控的原理 红外遥控是一种无线、非接触控制技术,具有抗干扰能力强,信息传 输可靠,功耗低,成本低,易实现等显著优点,被诸多电子设备特别是 家用电器广泛采用,并越来越多的应用到计算机系…...

Filter过滤器及HttpServletRequest和HttpServletResponse
拦截器(Interceptor)和过滤器(Filter)的执行顺序 tomcat->Filter->Interceptor->Controller 过滤器(Filter)概述? Filter过滤器是JavaWeb的三大组件之一,三大组件分别为&…...

02-打包代码与依赖
打包代码与依赖说明 在开发中,我们写的应用程序通常需要依赖第三方的库(即程序中引入了既不在 org.apache.spark包,也不再语言运行时的库的依赖),我们就需要确保所有的依赖在Spark应用运行时都能被找到 对于Python而…...

Kotlin(五) 循环语句
目录 For循环 关键字 until step downTo Java中主要有两种循环语句:while循环和for循环。而Kotlin也提供了while循环和for循环,其中while循环不管是在语法还是使用技巧上都和Java中的while循环没有任何区别,因此我们就直接跳过不进行讲解…...

数字孪生产品:数字化时代的变革引擎
数字孪生技术,作为一项前沿的科技创新,正在不断改变我们的世界。它为各行各业的发展提供了无限的可能性,成为了当今数字化时代的一大亮点。数字孪生产品,作为数字孪生技术的具体应用,将在未来发挥越来越重要的作用。 数…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...
