ES6的面向对象编程以及ES6中的类和对象
一、面向对象
1、面向对象
(1)是一种开发思想,并不是具体的一种技术
(2)一切事物均为对象,在项目中主要是对象的分工协作
2、对象的特征
(1)对象是属性和行为的结合体
(2)属性:体现对象的静态特征、
(3)行为:体现对象的动态特征(具体体现为函数/方法)
3、面向对象的三大特征
(1)封装性:对象时属性和行为的封装体
(2)继承性:在基类(父类)中已经定义的属性或行为,子类可以继承使用
(3)多态性:同一个信息传递给不同的对象呈现的效果也是不同的
二、ES6中的类和对象
1、类:在ES6中引入类的概念,使用class关键字进行定义
class 类名{
属性
方法
}
2、ES6中类和对象的关系
(1)类是对象的抽象:类抽取了对象的公共部分
(2)对象是类的实例化:对象是类的具体实例
3、ES6中类的构造函数
使用constructor作为类的构造函数,用于初始化对象。在定义类的时候若没有显式的定义constructor,js会自动生成一个无参的构造函数(constructor(){})
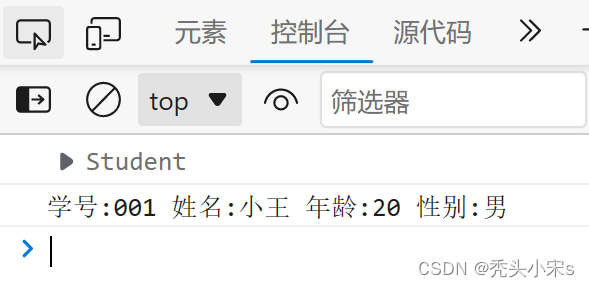
class Student{constructor(id,name,age,sex){ //constructor用来初始化对象的属性this.id = id,this.name = name,this.age = age,this.sex = sex}show(){console.log(`学号:${this.id} 姓名:${this.name} 年龄:${this.age} 性别:${this.sex}`);}
}
let stu1 = new Student('001','小王',20,'男');
console.log(stu1);
stu1.show(); 
注:通过类创建对象,new 类名([参数])
(1)创建对象时不能显式调用constructor,在new 类名()创建对象时,默认调用了constructor
(2)在定义类时若没有写constructor,则js会自动生成无参的constructor
三、ES6中类的继承
1、基类:被继承的类,也可称为父类或超类
2、子类:由基类派生的类,又称为派生类
3、继承的用法:通过extends关键字实现
class 父类名{
构造方法
普通方法
}
class 子类名 extends 父类名{
构造方法
普通方法
}
4、super关键字:代表是父类,在类的继承过程中访问父类的构造函数、普通函数
class Father{constructor(name,sex){this.name= name,this.sex = sex}display(){console.log(`姓名:${this.name} 性别:${this.sex}`);}
}class Son extends Father{constructor(name,sex,address,phone){super(name,sex),this.address = address,this.phone = phone}show(){console.log(`姓名:${this.name} 性别:${this.sex} 地址:${this.address} 电话:${this.phone}`);}
}let son1 = new Son('小黑','男','西安','13198302930')
son1.show();
5、子类的普通方法与父类的普通方法同名时,子类方法覆盖父类的方法
类中的普通方法又称为实例方法或成员方法
class Animal{eat(food){console.log(`${food}`);}sleep(){console.log('在睡觉');}}class Rabbit extends Animal{eat(){super.eat('兔子吃草')}}class Tiger extends Animal{eat(){super.eat('老虎吃肉')}}let rabbit = new Rabbit()rabbit.eat();rabbit.sleep();let tiger = new Tiger();tiger.eat();tiger.sleep();
相关文章:

ES6的面向对象编程以及ES6中的类和对象
一、面向对象 1、面向对象 (1)是一种开发思想,并不是具体的一种技术 (2)一切事物均为对象,在项目中主要是对象的分工协作 2、对象的特征 (1)对象是属性和行为的结合体 &#x…...

ConfigMaps in K8s
摘要 ConfigMaps是Kubernetes(K8s)中用于存储应用程序配置信息的一种资源对象。它将key-value对存储为Kubernetes集群中的一个资源,并可以在Pod中以卷或环境变量的形式使用。 ConfigMaps的设计目的是将应用程序配置与应用程序本身解耦。它可…...

《机器人学一(Robotics(1))》_台大林沛群 第 6 周 【轨迹规划_直线转折处抛物线平滑】Quiz 6
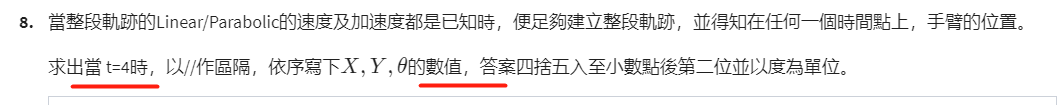
步骤: 1、 编程 将PPT 的例子 跑一遍, 确保代码无误 2、根据题目 修改 相关参数 文章目录 求解代码_Python 解决的问题: 线段间转折点 的 速度 不连续 解决方法: 将直线段 两端 修正为 二次方程式 二次项圆滑 求解代码_Python …...

关于vscode的GitLens插件里的FILE HISTORY理解
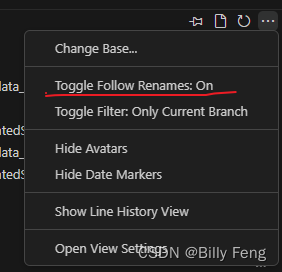
最近在用vscode的GitLens插件开发项目遇到这个疑问,先看图: 每当我点击FILE HISTORY 一个commit时,正常来说显示器会自动将点击的提交版本和它上一个提交版本进行比较,如果单纯这么理解的话就错了,因为GitLens的File …...

通过idea实现springboot集成mybatys
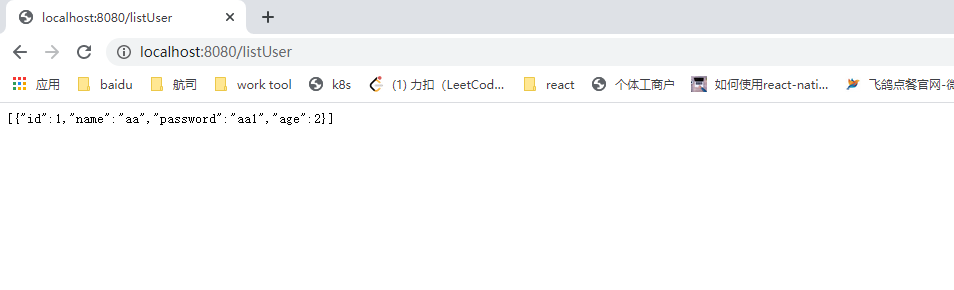
概述 使用springboot 集成 mybatys后,通过http请求接口,使得通过http请求可以直接直接操作数据库; 完成后端功能框架;前端是准备上小程序,调用https的请求接口用。简单实现后端框架; 详细 springboot 集…...
算法_C++——移位字符串分组)
力扣(LeetCode)算法_C++——移位字符串分组
给定一个字符串,对该字符串可以进行 “移位” 的操作,也就是将字符串中每个字母都变为其在字母表中后续的字母,比如:“abc” -> “bcd”。这样,我们可以持续进行 “移位” 操作,从而生成如下移位序列&am…...

Vue2 与Vue3的区别?面试题
Vue 2和Vue 3是Vue.js框架的不同版本,在面试中经常涉及到它们之间的区别。以下是Vue 2和Vue 3的主要区别: 性能提升:Vue 3在性能方面进行了优化。Vue 3引入了更高效的Diff算法,提高了渲染性能。此外,Vue 3还进行了代码…...

java代码:Random和Scanner应用的小例子-猜数字小游戏
//java代码:Random和Scanner应用的小例子-猜数字小游戏 package com.test; import java.util.Random; import java.util.Scanner; /* * 需求:猜数字小游戏。 * 系统产生一个1-100之间的随机数,请猜出这个数据是多少? * * 分析…...

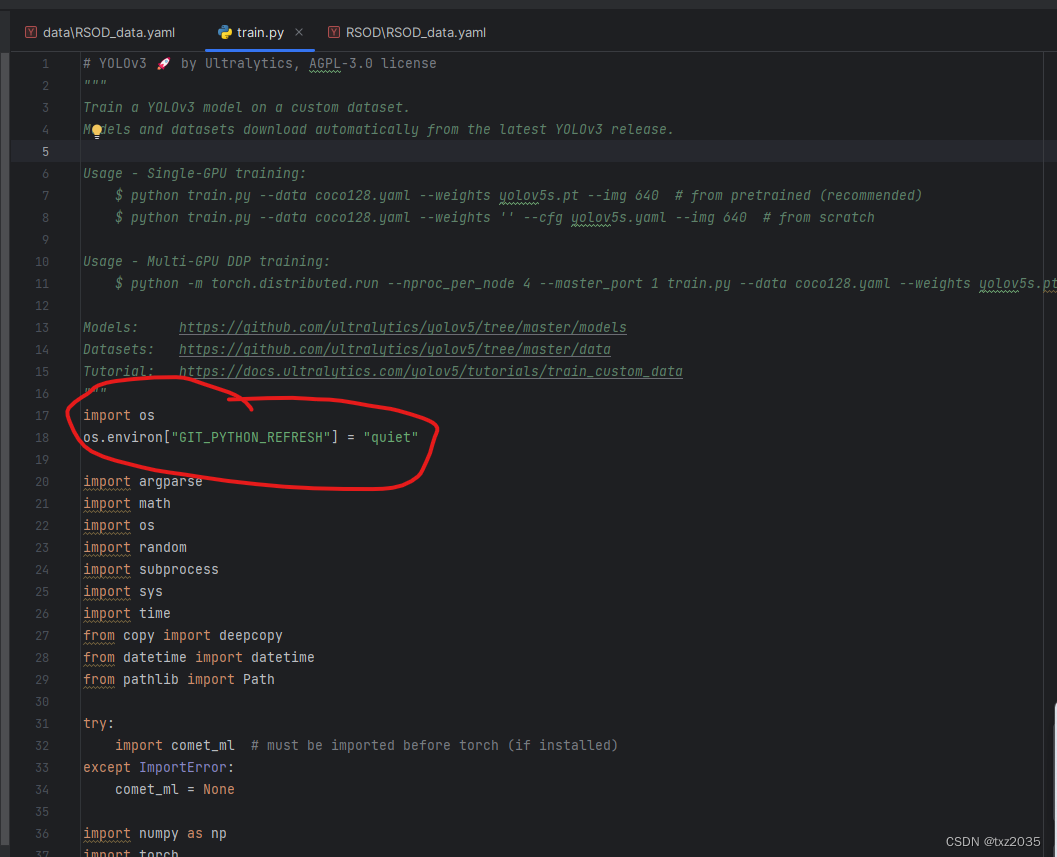
python调用git出错:ImportError: Failed to initialize: Bad git executable.
报错信息 #报错信息 Traceback (most recent call last): File “”, line 1, in File “C:\Python27\lib\site-packages\git_init_.py”, line 85, in raise ImportError(‘Failed to initialize: {0}’.format(exc)) ImportError: Failed to initialize: Bad git executab…...

【C语言】入门——指针
目录 编辑 1.指针是什么 2.指针类型和指针运算 2.1指针-整数 2.2指针-指针 2.3指针的关系运算 3.野指针 3.1野指针成因 👍指针未初始化: 👍指针越界访问: 👍指针指向空间释放: 3.2如何规避野指针 …...

C#_预处理指令
1. 预处理器指令指导编译器在实际编译开始之前对信息进行预处理。 所有的预处理器指令都是以 # 开始。且在一行上,只有空白字符可以出现在预处理器指令之前。预处理器指令不是语句,所以它们不以分号(;)结束。 C# 编译器没有一个单…...
)
容器命令(docker)
文章目录 前言一、docker容器命令0、准备工作1、新建容器并启动2、退出容器3、列出所有的运行的容器4、删除容器5、启动和停止容器的操作 总结 前言 本文主要介绍docker中与容器相关的一些命令,是对狂神课程的一些总结,作为一个手册帮助博主和使用docke…...

Vue3 ElementPlus el-cascader级联选择器动态加载数据
参考了这位的大佬的写法 element el-cascader动态加载数据 (多级联动,落地实现)_el-cascader 动态加载_林邵晨的博客-CSDN博客 <el-cascader style"width: 300px" :props"address" v-model"addressValue" …...
(一、字符串相邻元素删除类型))
leetcode分类刷题:栈(Stack)(一、字符串相邻元素删除类型)
1、在leetcode分类刷题:基于数组的双指针(一、基于元素移除的O(1)类型)题目中,采用双指针之快慢指针的算法来解决。 2、字符串相邻元素的删除问题,用栈来进行管理,会非常有效;这种题型排在后面的…...

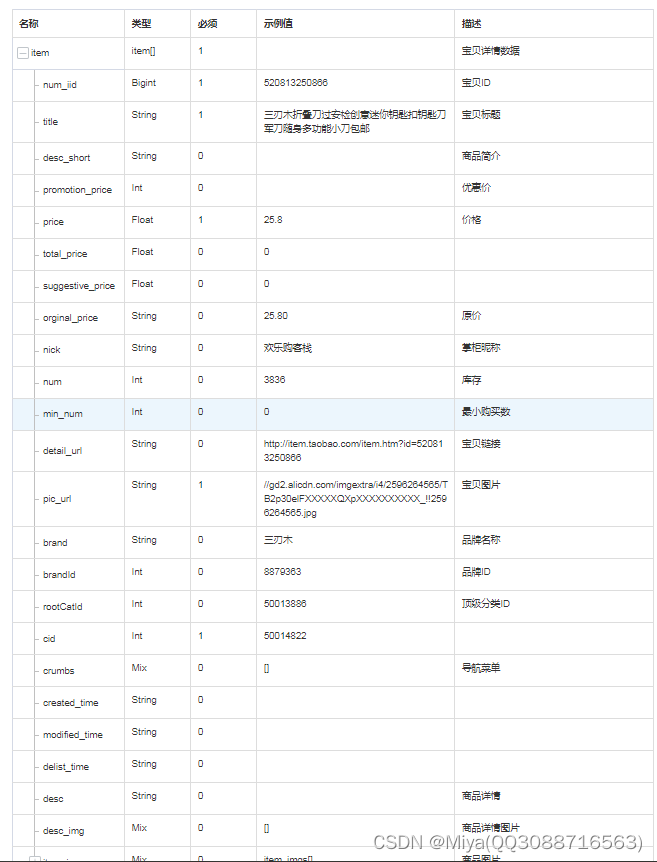
你还在找淘宝商品信息查询的接口吗?
你还在找淘宝商品信息查询的接口吗?,不用找了,我这有,免费测试 在很多行业,比如淘客、商品采集、刊登、数据分析行业都需要用到相关的商品接口,但是官方一般又没有开放这些接口,怎么办ÿ…...

dll修复精灵,dll修复工具下载方法分享,mfc140u.dll缺失损坏一键修复
今天,我将为大家分享一个关于mfc140u.dll的问题。首先,我想问一下在座的网友们,有多少人知道mfc140u.dll是什么?又有多少人知道它的作用以及如何解决这个问题呢?在接下来的演讲中,我将详细介绍mfc140u.dll的…...

[LINUX使用] iptables tcpdump
iptables: 收到来自 10.10.10.10 的数据后都丢弃 iptables -I INPUT -s 10.10.10.10 -j DROP 直接 reject 来自 10.10.10.* 网段的数据 iptables -I INPUT -s 10.10.10.0/24 -j REJECT tcpdump: dump eth0的数据到本地 tcpdump -i eth0 -w dump.pcap 只抓 目的地址是 10…...

百度文心一率先言向全社会开放 应用商店搜“文心一言”可直接下载
8月31日,文心一言率先向全社会全面开放。广大用户可以在应用商店下载“文心一言APP”或登陆“文心一言官网”(https://yiyan.baidu.com) 体验。同时,企业用户可以直接登录百度智能云千帆大模型平台官网,调用文心一言能…...

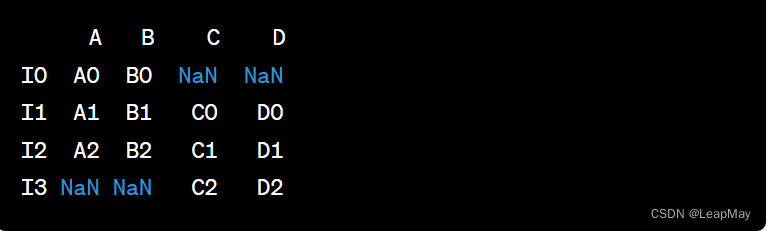
【100天精通Python】Day56:Python 数据分析_Pandas数据清洗和处理
目录 数据清洗和处理 1.处理缺失值 1.1 删除缺失值: 1.2 填充缺失值: 1.3 插值: 2 数据类型转换 2.1 数据类型转换 2.2 日期和时间的转换: 2.3 分类数据的转换: 2.4 自定义数据类型的转换: 3 数…...

【vue】使用无障碍工具条(详细)
引入:使用的是太阳湾的无障碍工具条,代码地址:https://gitee.com/tywAmblyopia/ToolsUI 具体步骤:下载代码后,将其中的 canyou 文件夹拖入 vue 项目中的 public 文件夹中; 上图是在项目目录中的样子&#…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...
