JavaScript的执行顺序
前言
在说 JavaScript 的执行顺序之前,我们先回答一下以下几组程序的输出结果
第 1 组
const output = (v) => {console.log(v);
};setTimeout(() => {console.log(1);
}, 0);
output(2);
console.log(3);// 2 3 1
第 2 组
new Promise((resolve) => {console.log(1);resolve();new Promise((resolve) => {console.log(2);resolve();}).then(() => {console.log(3);new Promise((resolve) => {console.log(4);resolve();}).then(() => {console.log(5);new Promise((resolve) => {console.log(6);resolve();}).then(() => {console.log(7);});});});
}).then(() => {console.log(8);new Promise((resolve) => {console.log(9);resolve();}).then(() => {console.log(10);});
});// 1 2 3 4 8 9 5 6 10 7
看完上面两组案例,是不是会产生这样的疑惑,为什么输出的结果是这样的,别着急,下面我们来详细分析
一、简述
我们都知道 JavaScript 是单线程语言,这表明 JavaScript 同时只能执行一个任务,但执行顺序却并不是自上而下的
这一点,通过上面的案例我们就已经知道了,那么执行规律究竟是什么呢?
要分析 JavaScript 的执行规律,就不得不说一下 JavaScript 的任务分类, JavaScript 分为同步任务和异步任务
二、同步任务
同步任务:立即执行的任务,解析时遇到同步任务会被主线程立即读取并执行
同步任务:
console.log()new Promise()- 直接调用
function() - …
三、异步任务
异步任务:异步执行的任务,解析时遇到异步任务,直接丢到任务队列中,不会立即读取和执行
异步任务又分为宏任务和微任务,执行时优先执行微任务,后执行宏任务
微任务
promise.then()nextTick()- …
宏任务
setTimeout()setInterval()- …
四、分析
JavaScript 在执行任务之前会先自上而下遍历所有任务,在遍历的过程中如果遇到同步任务则直接执行,执行完成后继续往下遍历,如果遇到异步任务,则放入任务队列中(微任务放入微任务队列,宏任务放入宏任务队列),第一遍遍历完成后,从微任务队列中继续遍历,遇到同步任务立即执行,遇到异步任务继续放入任务队列中,不断的重复这个过程,直到所有任务全部执行完毕,这个不断重复遍历执行的过程,就叫做事件循环
- 第 1 次循环:遍历所有任务,遇到同步任务立即解析并执行,遇到异步任务则放入任务队列中暂不解析
- 第 2 次循环:从任务队列中微任务开始循环,重复第 1 次的过程
- 第 n 次循环:所有同步任务、微任务都执行完毕后,开始循环宏任务,同样重复第 1 次的过程
第 1 组程序 - 解析
const output = (v) => {console.log(v);
};// 异步宏任务,放入任务队列,暂不执行
setTimeout(() => {console.log(1);
}, 0);// 同步任务,立即执行
output(2);// 同步任务,立即执行
console.log(3);
第 2 组程序 - 解析
new Promise((resolve) => {console.log(1);resolve();new Promise((resolve) => {console.log(2);resolve();}).then(() => {console.log(3);new Promise((resolve) => {console.log(4);resolve();}).then(() => {console.log(5);new Promise((resolve) => {console.log(6);resolve();}).then(() => {console.log(7);});});});
}).then(() => {console.log(8);new Promise((resolve) => {console.log(9);resolve();}).then(() => {console.log(10);});
});
这个稍微复杂一点,但也很好分析,我们来模拟一下事件循环
第 1 次循环
// 同步任务,立即执行
console.log(1)
// 同步任务,立即执行new Promise((resolve) => {console.log(2);resolve();})
// 异步任务,放入任务队列
.then(() => {console.log(3);new Promise((resolve) => {console.log(4);resolve();}).then(() => {console.log(5);new Promise((resolve) => {console.log(6);resolve();}).then(() => {console.log(7);});});});
// 异步任务,放入任务队列
.then(() => {console.log(8);new Promise((resolve) => {console.log(9);resolve();}).then(() => {console.log(10);});
});
第一次循环输出结果如下
// 1 2
第 2 次循环
// 同步任务,立即执行
console.log(3);
// 同步任务,立即执行
new Promise((resolve) => {console.log(4);resolve();
}
// 异步任务,放入任务队列
.then(() => {console.log(5);new Promise((resolve) => {console.log(6);resolve();}).then(() => {console.log(7);});});
// 同步任务,立即执行
console.log(8);
// 同步任务,立即执行
new Promise((resolve) => {console.log(9);resolve();
})
// 异步任务,放入任务队列
.then(() => {console.log(10);});
第 2 次循环输出结果如下
// 3 4 8 9
第 3 次循环
// 同步任务,立即执行
console.log(5);
// 同步任务,立即执行
console.log(6);
// 异步任务,放入任务队列
.then(() => {console.log(7);});
// 同步任务,立即执行
console.log(10);
第 3 次循环输出结果如下
// 5 6 10
第 4 次循环
// 同步任务,立即执行
console.log(7);
第 4 次循环输出结果如下
// 7
所有任务全部执行完毕,循环结束,最终输出结果如下
// 1 2 3 4 8 9 5 6 10 7
相关文章:

JavaScript的执行顺序
前言 在说 JavaScript 的执行顺序之前,我们先回答一下以下几组程序的输出结果 第 1 组 const output (v) > {console.log(v); };setTimeout(() > {console.log(1); }, 0); output(2); console.log(3);// 2 3 1第 2 组 new Promise((resolve) > {conso…...

C++11智能指针std::shared_ptr介绍及使用
介绍 shared_ptr是一种智能指针(smart pointer),作用有如同指针,但会记录有多少个shared_ptrs共同指向一个对象。这便是所谓的引用计数(reference counting),比如我们把只能指针赋值给另外一个对象,那么对象多了一个智能指针指向它,所以这个时候引用计数…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 数字的排列(Python) | 机试题+算法思路+考点+代码解析 【2023】
数字的排列 题目 小华是个很有对数字很敏感的小朋友, 他觉得数字的不同排列方式有特殊的美感。 某天,小华突发奇想,如果数字多行排列, 第一行1个数, 第二行2个, 第三行3个, 即第n行n个数字,并且奇数行正序排列, 偶数行逆序排列,数字依次累加。 这样排列的数字一定很…...
-常见面试题)
Android 事件分发机制(4)-常见面试题
目录 1.你了解过Android的事件分发机制吗?请大致介绍一下 2、如果父view中不拦截down事件,拦截move,up事件,在子view中设置了requestDisallowInterceptTouchEvent(true);(请求父view不拦截事件)这个标志后,…...

计算机四级 [操作系统] | 选择题 2 重点标注版
1.某一个单道批处理系统几乎同时依次到达4个作业,这4个作业的预计运行时间分别为8、4、4和4分钟,按照短作业优先的调度算法运行,请问该批作业的平均周转时间为多少 B A. 14分钟 B. 11分钟 C. 20分钟 D. 10分钟 2.下列与进程具有一一对应的关…...

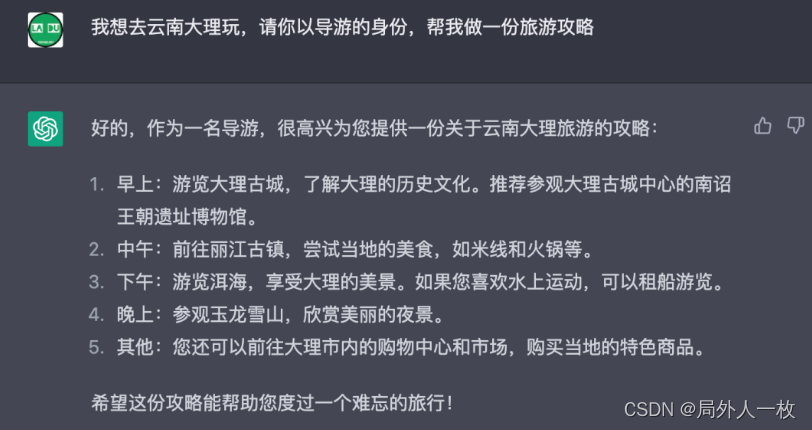
想玩好ChatGPT?不妨看看这篇文章
相信点进来的铁汁,此时已经对 ChatGPT 有所了解,并想上手体验一番 首先大伙儿要注意,不要被骗了。 现在很多商家提供的 ChatGPT 服务,不仅价格奇高,而且据我所知,有些压根不是 ChatGPT 。 想玩最好去官网注册,具体方法大伙自个儿查一查嗷。 怎么用好 ChatGPT 虽然 …...

day31 IO流
文章目录回顾collectionArrayTestListHashSetTsetHashMapTestPropertiesTreeSetTestIO流FileInputStreamTest01 文件流初步FileInputStreamTest02 循环读FileStreamTest03FileInputStreamTes04 需要掌握FiLeInputStreamTest5FileOutputStreamTest01Copy1 文件拷贝FileReaderTes…...

Linux 防火墙配置(iptables和firewalld)
目录 防火墙基本概念 Iptables讲解 Iptables表 Iptables规则链 Iptables控制类型 Iptables命令配置 firewalld讲解 Firewalld区域概念 Firewalld两种配置方法 firewall-cmd命令行基础配置 firewall-config图形化配置 防火墙基本概念 防火墙就是根据系统管理员设定的…...

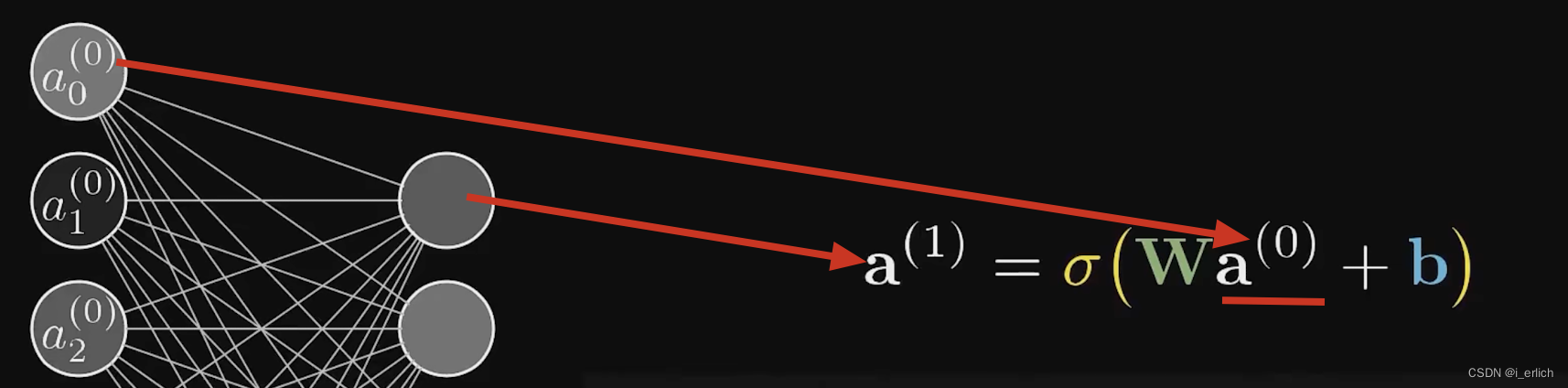
深度学习基础(一)
记得17年第一次阅读深度学习相关文献及代码觉得不是很顺畅,做客户端开发时间久了,思维惯性往往觉得比较迷茫。 而且文章中涉及的数学公式及各种符号又觉得很迷惑,虽然文章读下来了,代码也调试过了,意识里并没有轻松的…...

Maven 常用命令
mvn archetype: create :创建Maven 项目mvn compile :编译源代码。mvn deploy:发布项目。mvn test-compile :编译测试源代码mvn test:运行应用程序中的单元测试mvn site:生成项目相关信息的网站mvn clean:清除项目目录中的生成结果mvn package:根据项目生成的iar/war等mvn inst…...

2023年100道最新Android面试题,常见面试题及答案汇总
除了需要掌握牢固的专业技术之外,还需要刷更多的面试去在众多的面试者中杀出重围。小编特意整理了100道Android面试题,送给大家,希望大家都能顺利通过面试,拿下高薪。赶紧拿去吧~~文末有答案Q1.组件化和arouter原理Q2.自定义view&…...

[JavaEE系列] 详解面试中HTTP协议HTTPS协议
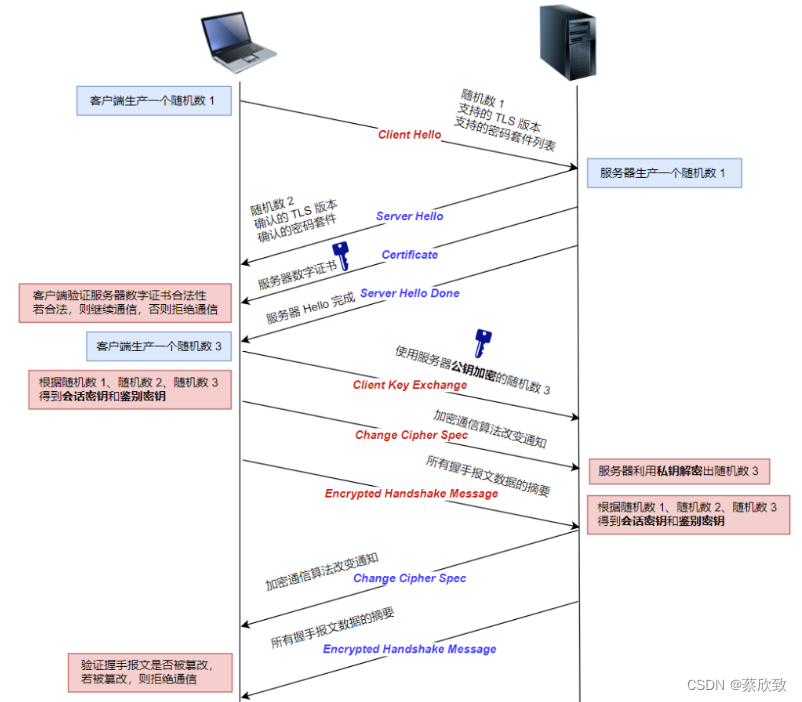
文章目录HTTP不安全HTTPS中的加密算法对称加密非对称加密混合加密HTTPS中的摘要算法HTTPS中的数字证书SSL /TLS握手TCP建立连接(三次握手)三次握手中常见的面试题:TCP断开连接(四次挥手)四次挥手中常见的面试题&#x…...

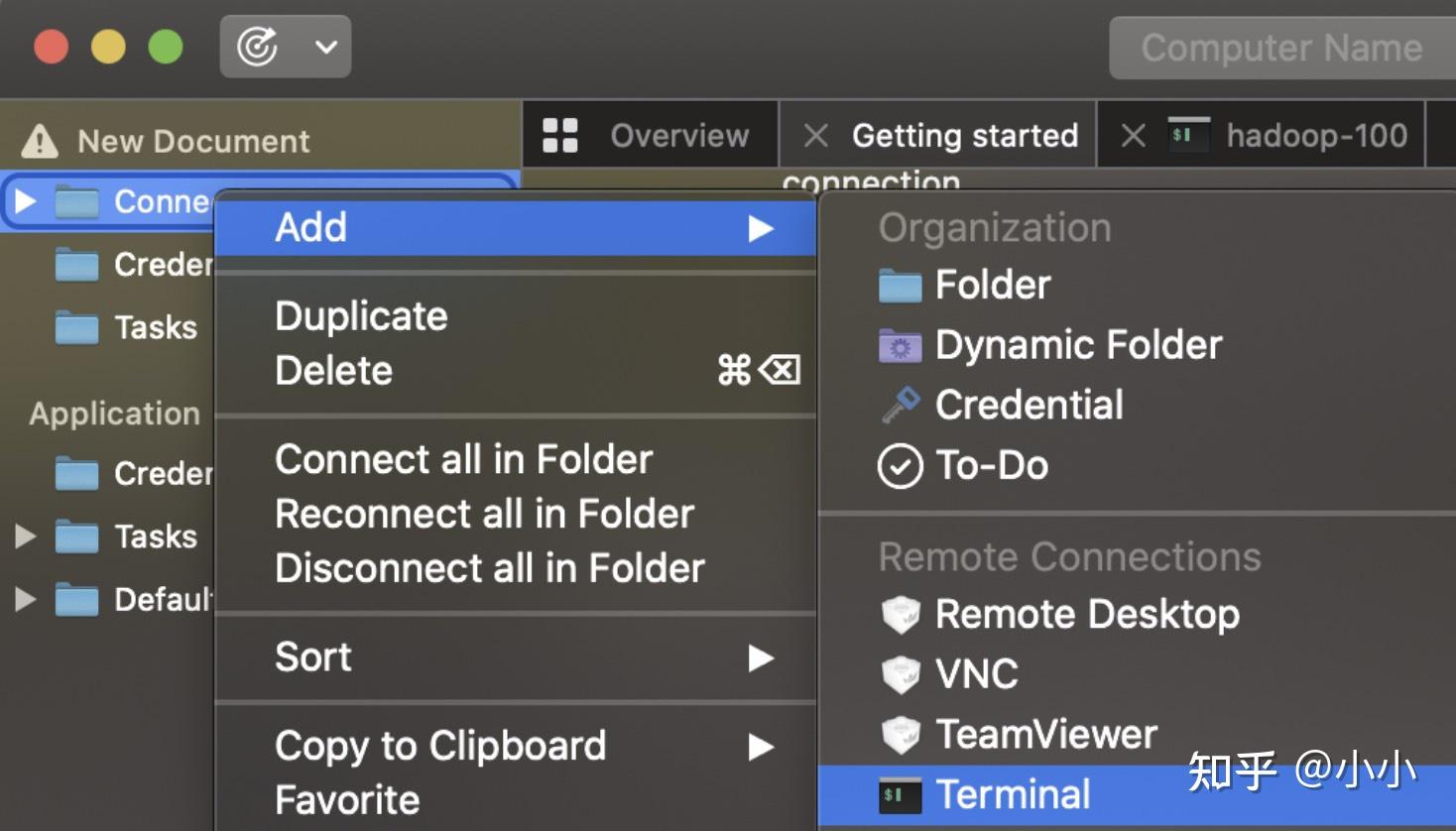
mac 好用的类似Xshell工具
下载royal TSX 5.1.1 http://share.uleshi.com/f/9490615-685692355-33bf1e修改mac的etc/hosts文件权限访达(鼠标右键) -> 前往文件夹 ->输入/private --> 打开etc/hosts --> 显示简洁(鼠标右键) --> 权限改成读和写hosts文件写入如下内容:# Royal T…...

浅谈SQL中的union和union all
文章目录概念基础语法使用技巧区别总结概念 MySQL UNION 操作符用于连接两个以上的 SELECT 语句的结果组合到一个结果集合中。多个 SELECT 语句会删除重复的数据。 UNION 操作符选取不同的值,如果允许得到重复的值,可以使用 UNION ALL 基础语法 -- u…...

P6软件应用的核心收益
卷首语 提供了多用户、多项目的功能模块,支持多层次项目等级划分,资源分配计划,记录实际数据,自定义视图,并具有用户定义字段的扩展功能。 利用最佳实践,建立企业模板库 P6软件支持用户使用模板编制项目…...

性能测试中,我遇到的8个常见问题总结
性能压测中我们需要明白以下几点: 1、好的开始是成功的一半,前期的准备非常重要; 2、过程中,关注每个细节,多个维度监控; 3、在调优中多积累经验; 4、对结果负责,测试报告要清晰…...

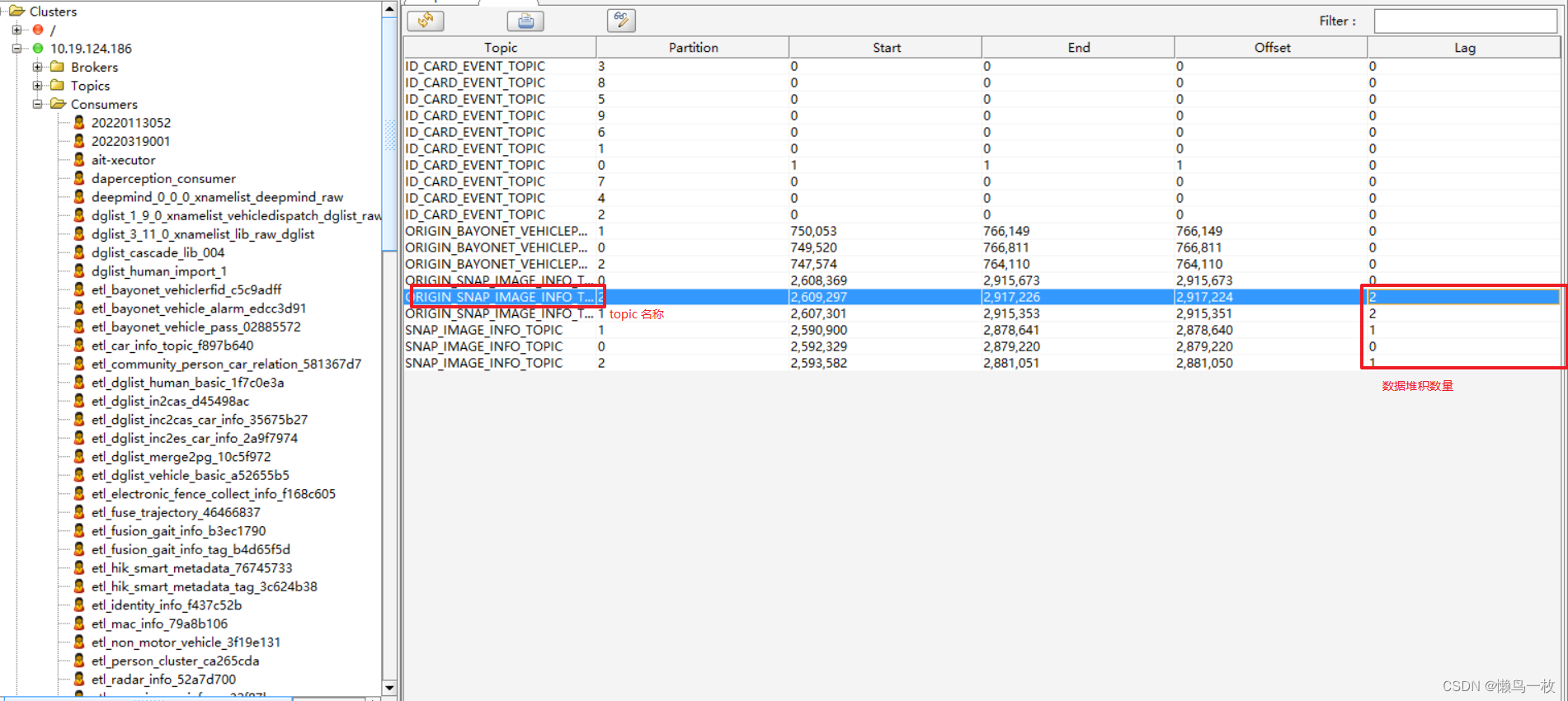
kafka架构体系
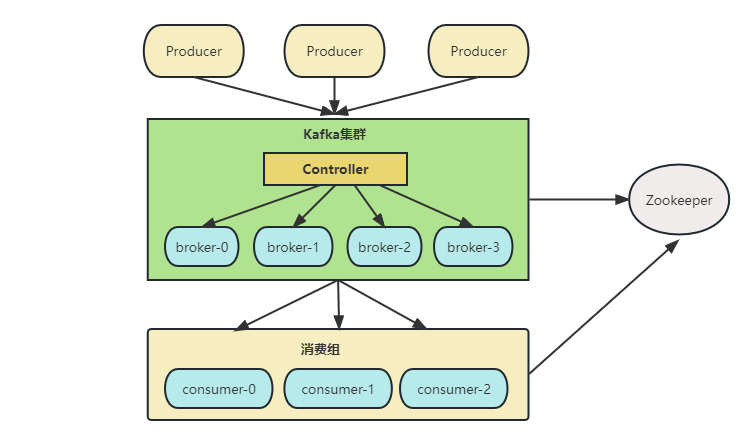
Kafka简介 Kafka是一个由Scala和Java编写的企业级的消息发布和订阅系统,最早是由Linkedin公司开发,最终开源到Apache软件基金会的项目。Kafka是一个分布式的,支持分区的,多副本的和多订阅者的高吞吐量的消息系统,被广…...

【Kafka】三.Kafka怎么保证高可用 学习总结
Kafka 的副本机制 Kafka 的高可用实现主要依赖副本机制。 Broker 和 Partition 的关系 在分析副本机制之前,先来看一下 Broker 和 Partition 之间的关系。Broker 在英文中是代理、经纪人的意思,对应到 Kafka 集群中,是一个 Kafka 服务器节…...

Python学习笔记7:再谈抽象
再谈抽象 对象 多态 即便你不知道变量指向的是哪种对象,也能够对其执行操作封装 向外部隐藏不必要的细节。继承 类 class Person: def set_name(self, name): self.name name def get_name(self): return self.name def greet(self): print("Hello, world…...

钣金行业mes解决方案,缩短产品在制周期
钣金加工行业具有多品种、小批量离散制造行业的典型特点。一些常见的下料车间、备料车间、冲压车间、冲剪生产线等。一般来说,核心业务是钣金加工的生产单位。 一般来说,与大规模生产相比,这种生产方式效率低、成本高,自动化难度…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

【Go语言基础【12】】指针:声明、取地址、解引用
文章目录 零、概述:指针 vs. 引用(类比其他语言)一、指针基础概念二、指针声明与初始化三、指针操作符1. &:取地址(拿到内存地址)2. *:解引用(拿到值) 四、空指针&am…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

数学建模-滑翔伞伞翼面积的设计,运动状态计算和优化 !
我们考虑滑翔伞的伞翼面积设计问题以及运动状态描述。滑翔伞的性能主要取决于伞翼面积、气动特性以及飞行员的重量。我们的目标是建立数学模型来描述滑翔伞的运动状态,并优化伞翼面积的设计。 一、问题分析 滑翔伞在飞行过程中受到重力、升力和阻力的作用。升力和阻力与伞翼面…...

用递归算法解锁「子集」问题 —— LeetCode 78题解析
文章目录 一、题目介绍二、递归思路详解:从决策树开始理解三、解法一:二叉决策树 DFS四、解法二:组合式回溯写法(推荐)五、解法对比 递归算法是编程中一种非常强大且常见的思想,它能够优雅地解决很多复杂的…...
