Electron之单例+多窗口
Electron之单例+多窗口
Electron 24 + React 18
单例可以通过app.requestSingleInstanceLock实现,多窗口可以简单通过路由来实现
单例
const gotTheLock = app.requestSingleInstanceLock();
if (!gotTheLock) {app.quit();
} else {app.on('second-instance', (event, commandLine, workingDirectory) => {const args = commandLine;const route = args.length > 2 ? args[2] : '';const preWnd = BrowserWindow.getAllWindows().find((e) => e.title === route);if (!preWnd) {createWindow(route);} else {const wnd = BrowserWindow.fromId(preWnd.id);if (wnd) {if (wnd.isMinimized()) {wnd.restore();};wnd.focus();}}});app.whenReady().then(() => {electronApp.setAppUserModelId('electron');app.on('browser-window-created', (_, window) => {optimizer.watchWindowShortcuts(window);});const args = process.argv.splice(app.isPackaged ? 1 : 2);let route = args.length > 0 ? args[0] : 'home';createWindow(route);app.on('activate', function () {if (BrowserWindow.getAllWindows().length === 0) createWindow();});});}
- whenReady时创建初始化窗口
- second-instance时处理重复打开操作
多窗口
const createWindow = (route: string = 'home') => {const windowConfig = getWindowConfig(route);const window = new BrowserWindow({title: windowConfig.title,width: windowConfig.width,height: windowConfig.height,show: false,frame: false,autoHideMenuBar: true,...(process.platform === 'linux' ? { icon } : {}),webPreferences: {preload: join(__dirname, '../preload/index.js'),sandbox: false,devTools: !app.isPackaged,nodeIntegration: true,contextIsolation: false,partition: `persist:${new Date().getTime()}`}});window.on('ready-to-show', () => {window.show();});window.webContents.setWindowOpenHandler((details) => {shell.openExternal(details.url);return { action: 'deny' };});if (is.dev && process.env['ELECTRON_RENDERER_URL']) {window.loadURL(`${process.env['ELECTRON_RENDERER_URL']}/index.html#/${route}`);} else {window.loadFile(join(__dirname, `../renderer/index.html`), { hash: `/${route}` });}return window;
};
<HashRouter><Routes><Route path="/" element={<Home />} /><Route path="/home" element={<Home />} /><Route path="/page1" element={<Page1 />} /></Routes></HashRouter>
- 通过唯一title区分窗口,动态创建新窗口或恢复旧窗口
- 这里前端部分使用react 18 + react-router-dom 6,注意要使用HashRouter
相关文章:

Electron之单例+多窗口
Electron之单例多窗口 Electron 24 React 18 单例可以通过app.requestSingleInstanceLock实现,多窗口可以简单通过路由来实现 单例 const gotTheLock app.requestSingleInstanceLock(); if (!gotTheLock) {app.quit(); } else {app.on(second-instance, (event, …...

A Survey of Knowledge-Enhanced Pre-trained Language Models
本文是LLM系列的文章,针对《A Survey of Knowledge-Enhanced Pre-trained Language Models》的翻译。 知识增强的预训练语言模型综述 摘要1 引言2 背景3 KE-PLMs用于NLU4 KE-PLMs用于NLG5 未来的方向5.1 整合来自同质和异质来源的知识5.2 探索多模态知识5.3 提供可…...
)
动态规划(选择)
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 作为队伍的核心,forever97很受另外两个队友的尊敬。 Trote_w每天都要请forever97吃外卖,但很不幸的是宇宙中心forever97所在的学校周围只有3家forever97爱吃的外卖。 如果T…...

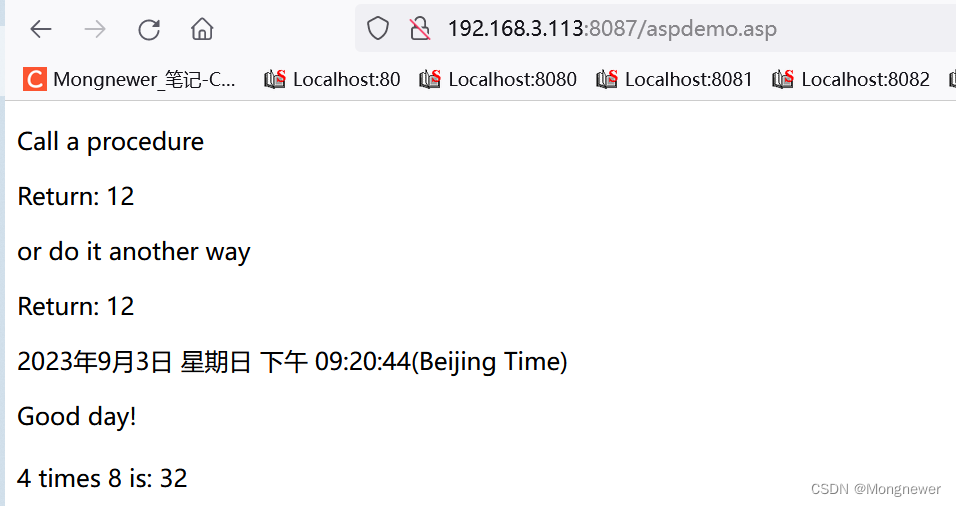
IIS WebDAV配置,https绑定及asp设置
IIS支持标准CGI,因此可以用程序语言针对STDIN和STDOUT开发。 IIS CGI配置和CGI程序FreeBasic, VB6, VC 简单样例_Mongnewer的博客-CSDN博客 IIS支持脚本解释CGI,因此可以用脚本语言针对STDIN和STDOUT开发。 IIS perl python cbrother php脚本语言配置…...

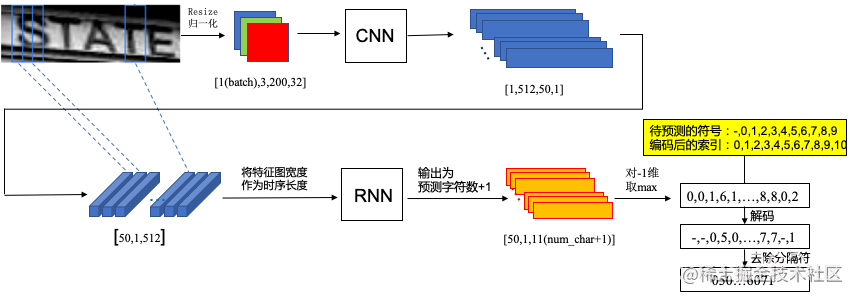
【计算机视觉项目实战】中文场景识别
✨专栏介绍: 经过几个月的精心筹备,本作者推出全新系列《深入浅出OCR》专栏,对标最全OCR教程,具体章节如导图所示,将分别从OCR技术发展、方向、概念、算法、论文、数据集等各种角度展开详细介绍。 👨&…...

Java 中 Map 初始化的几种方法
# 传统方式 Map<String, String> map new HashMap<>(); map.put("k1", "v1"); map.put("k2", "v2");# java8新特性-双括号初始化 Map<String, String> map1 new HashMap<>() {{put("k1", "v…...

【学习方法论】学习的三种境界、三种习惯、三个要点,三个心态
学习的三种境界、三种习惯、三个要点,三个心态 三种学习境界 苦学 古人云:“头悬梁、锥刺股”,勤学苦练是第一境界。处于这种层次的同学,觉得学习枯燥无味,对他们来说学习是一种被迫行为,体会不到学习中的…...

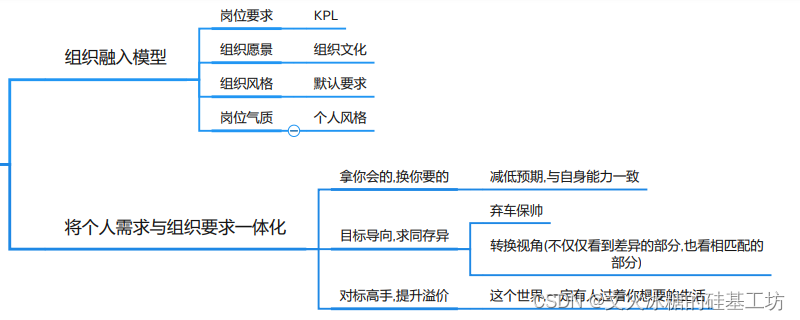
[管理与领导-67]:IT基层管理者 - 辅助技能 - 4- 职业发展规划 - 评估你与公司的八字是否相合
目录 前言: 一、概述 二、八字相合的步骤 2.1 企业文化是否相合 2.2.1 企业文化对职业选择的意义 2.2.2 个人与企业三观不合的结果 2.2.3 什么样的企业文化的公司不能加入 2.2 公司的发展前景 2.3 公司所处行业发展 2.4 创始人的三观 2.5 创始人与上司的…...

【PMO项目管理】深入了解项目管理 | Stakeholder 利益相关者 | 利益相关者之间的立场差异
💭 写在前面:本文将带您深入了解项目管理的核心概念和关键要素。我们将从项目管理的基本理解开始,逐步探讨其领域、复杂性和变化的重点,以及项目管理的具体过程。我们还将研究项目的性质以及成功项目所必备的条件。在此过程中&…...

设计模式-原则篇-01.开闭原则
简介 可以把设计模式理解为一套比较成熟并且成体系的建筑图纸,经过多次编码检验目前看来使用效果还不错的软件设计方案。适用的场景也比较广泛,在使用具体的设计模式之前先要学习软件设计的基础 “软件设计原则”,后面的23个设计模式都是…...

JAVA毕业设计096—基于Java+Springboot+Vue的在线教育系统(源码+数据库+18000字论文)
基于JavaSpringbootVue的在线教育系统(源码数据库18000字论文)096 一、系统介绍 本系统前后端分离 本系统分为管理员、用户两种角色(管理员角色权限可自行分配) 用户功能: 注册、登录、课程预告、在线课程观看、学习资料下载、学习文章预览、个人信息管理、消息…...

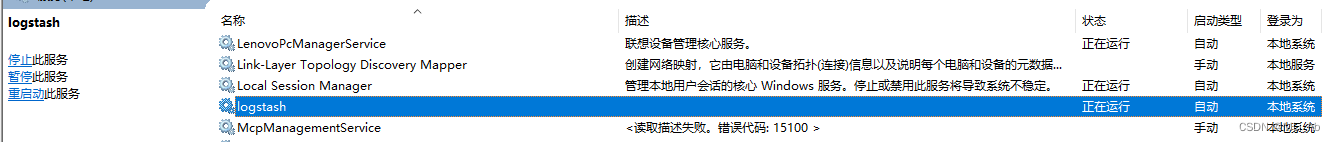
windows环境搭建ELK
目录 资源下载(8.9.1) ES安装、注册、使用 Kibana安装、注册、使用 Logstash安装、注册、使用 Filebeat安装、使用(如果只有一个数据流,则不需要使用filebeat,直接上logstash即可) 资源下载࿰…...

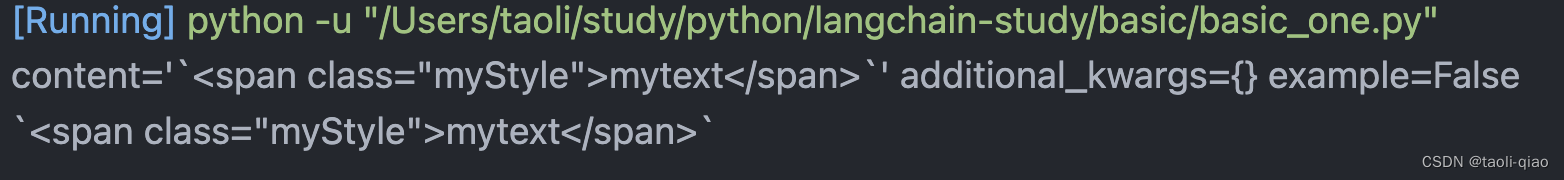
langchain介绍之-Prompt
LangChain 是一个基于语言模型开发应用程序的框架。它使得应用程序具备以下特点:1.数据感知:将语言模型与其他数据源连接起来。2.代理性:允许语言模型与其环境进行交互 LangChain 的主要价值在于:组件:用于处理语言模型…...

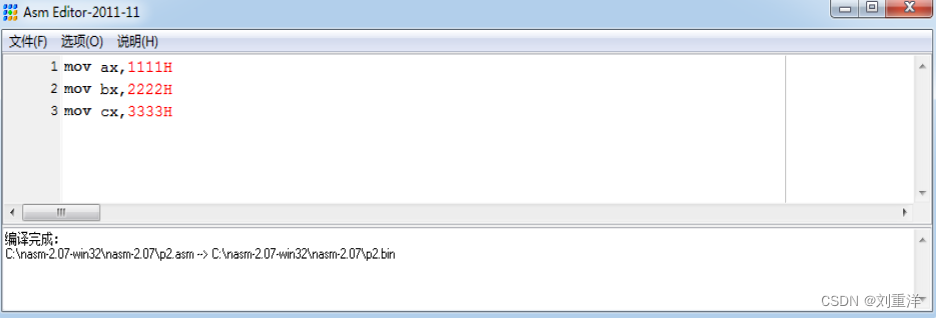
汇编语言Nasmide编辑软件
用来编写汇编语言源程序,Windows 记事本并不是一个好工具。同时,在命令行编译源程序也令很多人迷糊。毕竟,很多年轻的朋友都是用着 Windows 成长起来的,他们缺少在 DOS和 UNIX 下工作的经历。 我一直想找一个自己中意的汇编语言编…...

用python开发一个炸金花小游戏
众所周知扑克牌可谓是居家旅行、桌面交友的必备道具, 今天我们用 Python 来实现一个类似炸金花的扑克牌小游戏,先来看一下基本的游戏规则。 炸(诈)金花又叫三张牌,是在全国广泛流传的一种民间多人纸牌游戏…...

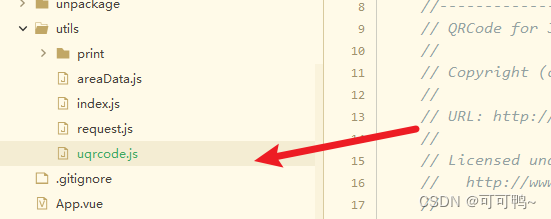
Uniapp中使用uQRCode二维码跳转小程序页面
下载插件 uQRCode官网地址 引入插件 文件如下 //--------------------------------------------------------------------- // github https://github.com/Sansnn/uQRCode //---------------------------------------------------------------------let uQRCode = {};(functio…...

解决husky在mac下不生效的问题
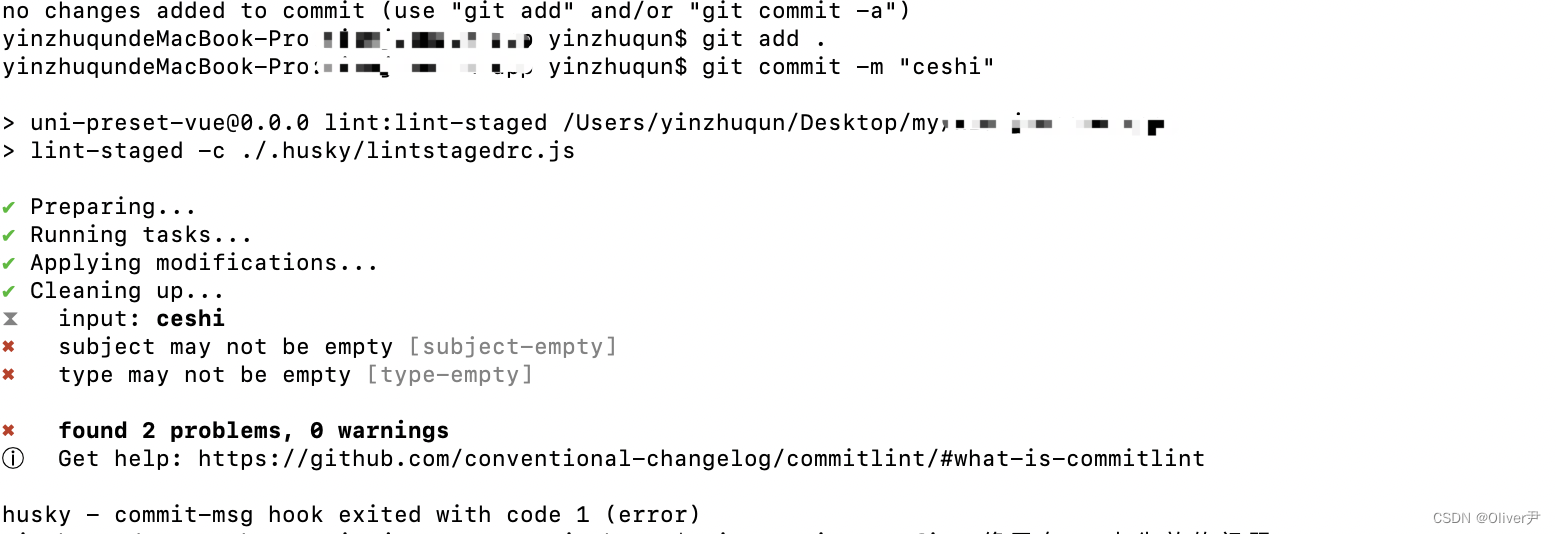
目录 一、问题 1.1 问题描述 二、解决 2.1 解决 一、问题 1.1 问题描述 本文主要解决的问题是,husky在windows上正常生肖,但放到mac下后不生效的问题! 为了确保团队中提交代码的一致性,因此使用了 husky 作为提交的检测工具…...

如何在自动化测试中使用MitmProxy获取数据返回?
背景介绍 当我们在接口或UI自动化项目中,常常会出现这种现象——明明是正常请求,却无法获取到想要的数据返回。 比如: 场景A:页面是动态数据,第一次进入页面获取到的数据,和下次进入页面获取到的数据完全…...

达之云BI平台助力中国融通集团陕西军民服务社有限公司实现数字化运营
中国融通集团陕西军民服务社是一家大型综合类零售购物中心,公司目前管理系统运行了10年左右,面临系统新零售支持发展严重滞后,行业主流应用落地困难,如线上业务、到家业务、全渠道营销、电子发票、自助收银、扫码购、无感停车、未…...

Private market:借助ZK实现的任意计算的trustless交易
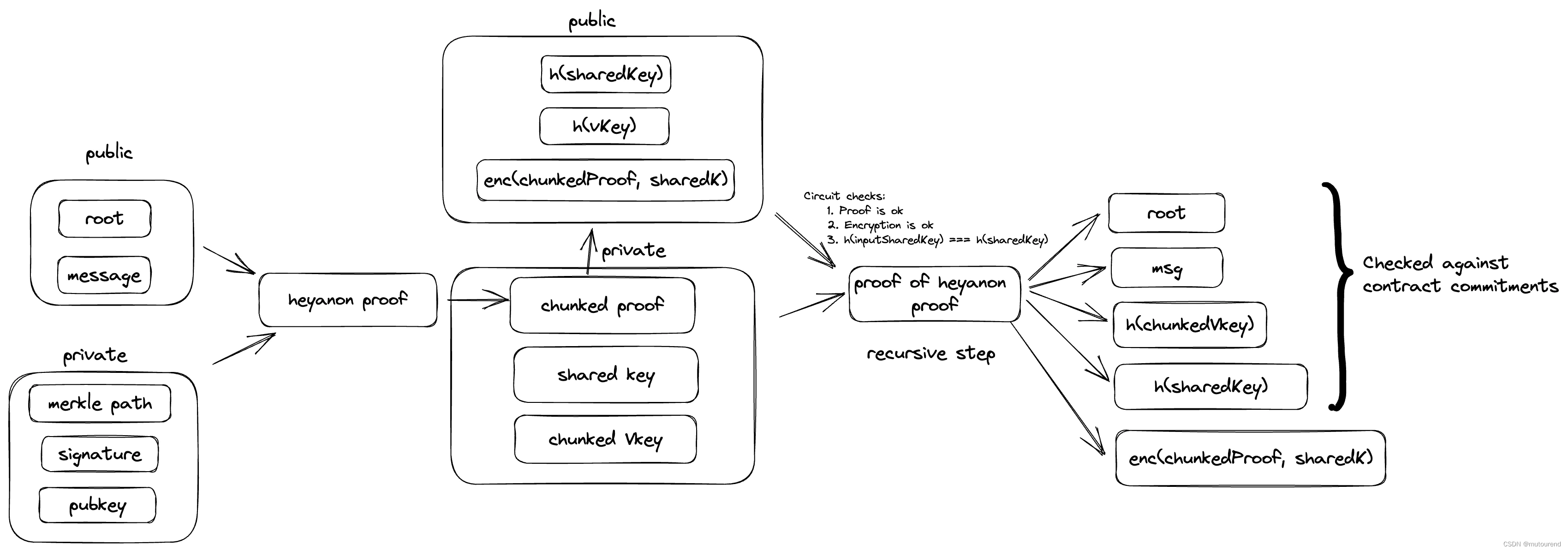
1. 引言 Private market,借助zk-SNARKs和以太坊来 隐私且trustlessly selling: 1)以太坊地址的私钥(ECDSA keypair)2)EdDSA签名3)Groth16 proof:借助递归性来匿名交易Groth16 proo…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

水泥厂自动化升级利器:Devicenet转Modbus rtu协议转换网关
在水泥厂的生产流程中,工业自动化网关起着至关重要的作用,尤其是JH-DVN-RTU疆鸿智能Devicenet转Modbus rtu协议转换网关,为水泥厂实现高效生产与精准控制提供了有力支持。 水泥厂设备众多,其中不少设备采用Devicenet协议。Devicen…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
