css重置
css 重置
CSS 重置的主要目标是确保浏览器之间的一致性,并撤消所有默认样式,创建一个空白板。
如今,主流浏览器都实现了css规范,在布局或间距方面没有太大差异。但是通过自定义 CSS 重置,也可以改善用户体验和提高开发者编写CSS的体验。
本文主要讲解以下几条规则:
/*使用盒子模型
*/
*, *::before, *::after {box-sizing: border-box;
}
/*移除浏览器默认的margin值
*/
* {margin: 0;
}
/*调整默认行高
*/
body {line-height: 1.5;
}
/*更合理的媒体标签默认设置
*/
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
/*继承表单控件的文本样式
*/
input, button, textarea, select {font: inherit;
}
/*自动换行
*/
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
/*根堆叠上下文
*/
#root, #__next {isolation: isolate;
}
下面我们来一个个看看:
使用盒子模型
<style>.parent {width: 200px;}.box {width: 100%;border: 2px solid hotpink;padding: 20px;}
</style>
<div class="parent"><div class="box"></div>
</div>
我们先来看看上面的代码,.box元素的宽度是多少呢?
答案是244px。
.box元素有width: 100%。 由于其父级宽度为 200px,因此 100% 将解析为 200px。
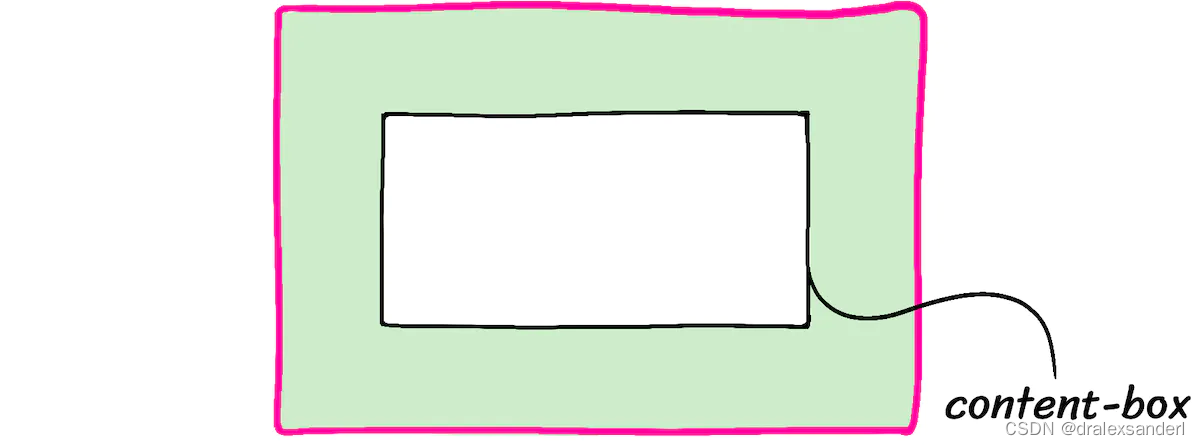
但是200px 宽度应用在哪里呢?默认情况下,它将该大小应用于内容框。
可能有些人会不熟悉,“内容框”是盒模型中实际保存内容的矩形,位于边框和填充内:

width: 100%声明会将.box的 content-box属性 设置为 200px。内边距将额外添加 40px(每边 20px)。边框最后添加 4px(每边 2px的边界线条宽度)。当我们进行数学计算时,整个宽度将是 244px宽。
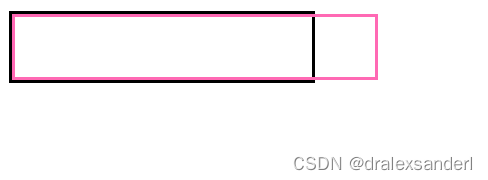
当我们尝试将 244px 的盒子塞进 200px 宽的父盒子中时,它就会溢出。

通过设置以下规则就可以更改这种溢出:
*, *::before, *::after {box-sizing: border-box;
}
应用此规则后,百分比将根据border-box解析。在上面的图片中,粉红色框将为 200px,内部内容框将缩小到 156px (200px - 40px - 4px)。
在我看来,这是一条必须遵守的规则。它能使 CSS 更易于使用。
删除默认边距
* {margin: 0;
}
浏览器存在默认的边距,就比如html标签的margin就不为0,或者对于h1标签,它的margin值会比普通文本更大。
这些默认值在文档的上下文中是合理的,但对于现代 Web 应用程序来说可能不准确。而且我们在开发时可能更希望元素默认情况下是没有任何边距的。因此直接删除会更好。
调整行高
body {line-height: 1.5;
}
line-height用于控制段落中每行文本之间的垂直间距。默认值因浏览器而异,但通常在 1.2 左右。
这个无单位的数字是基于字体大小的比例。当 line-height 为 1.2 时,每行将比元素的字体大小大 20%。
问题是:对于那些有阅读困难的人来说,这些行太紧密地排列在一起,使其难以阅读。WCAG标准规定 line-height 应至少为 1.5。
更合理的媒体标签默认设置
img, picture, video, canvas, svg {display: block;max-width: 100%;
}
img被认为是“内联”元素。这意味着它们应该用在段落中间,例如<em>或<strong>。
这与我们大多数时候使用img的方式并不相符。通常,我们对待图像的方式与对待段落、标题或侧边栏的方式相同;它们应该是块级元素。
所以我们最好就直接通过display:block设置所有的img。而max-width: 100%是为了防止大图像溢出(如果它们放置在宽度不足以容纳它们的容器中)。
大多数块级元素会自动增大/缩小以适应其父元素,但像img这样的元素很特殊:它们被称为替换元素,并且它们不遵循相同的规则。
如果图像的“原始”尺寸为 800×600,则即使我们将其放入 500px 宽的父元素中,该元素也将是 800px 宽。而max-width: 100%规则将防止该图像超出其容器的范围,这应该是更明智的默认行为。
继承表单控件的字体
input, button, textarea, select {font: inherit;
}
默认情况下,按钮和输入不会从其父级继承文本样式。相反,他们有自己奇怪的样式。
例如,<textarea>将使用系统默认的等宽字体。文本输入将使用系统默认的sans-serif 字体。两者都会选择极其小的字体大小(Chrome 中为 13.333px)。而在移动设备上阅读 13px 文本非常困难。所以为了统一样式,我们可以直接添加让表单控件继承字体样式。
自动换行
p, h1, h2, h3, h4, h5, h6 {overflow-wrap: break-word;
}
在 CSS 中,如果没有足够的空间容纳单行上的所有字符,文本将自动换行。
默认情况下,浏览器会使用一些的算法来判断是否可以进行分割换行;在英语中,空格和连字符则可以换行,但这因语言而异。
如果一行没有任何软换行机会,并且不适合,则会导致文本溢出:

这就会导致一些布局问题,在这里,它添加了一个水平滚动条。在其他情况下,它可能会导致文本与其他元素重叠,或滑到图像/视频后面。
根堆叠上下文
#root, #__next {isolation: isolate;
}
通常只有当我们使用像 React 这样的框架时才需要它。
isolation属性允许我们创建一个新的堆叠上下文,而无需设置z-index。
它允许我们保证某些高优先级元素(modal、menu、tooltip这些)始终显示在应用程序中的其他元素之上。没有奇怪的堆叠上下文错误,也不需要手动设置 z-index 的值。
当然我们要根据项目来调整选择器才能在找到顶级元素。例如,create-react-app中使用<div id="root">作为根元素,因此正确的选择器是#root。
相关文章:

css重置
css 重置 CSS 重置的主要目标是确保浏览器之间的一致性,并撤消所有默认样式,创建一个空白板。 如今,主流浏览器都实现了css规范,在布局或间距方面没有太大差异。但是通过自定义 CSS 重置,也可以改善用户体验和提高开…...

tcpdump相关
Linux内核角度分析tcpdump原理(一)Linux内核角度分析tcpdump原理(二)...

MFC新建内部消息
提示:记录一下MFC新建内部消息的成功过程 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 先说一下基本情况,因为要在mapview上增加一个显示加载时间的功能。然后发现是要等加载完再显示时间,显示在主…...

linux查找目录
要在Linux中查找目录,可以使用find命令。下面是查询目录的几个示例: 1,查找当前目录下所有子目录: find . -type d 2,在指定路径下查找目录: find /path/to/directory -type d 3,查找以特定名称开头的目录: find . -t…...

机器学习:可解释学习
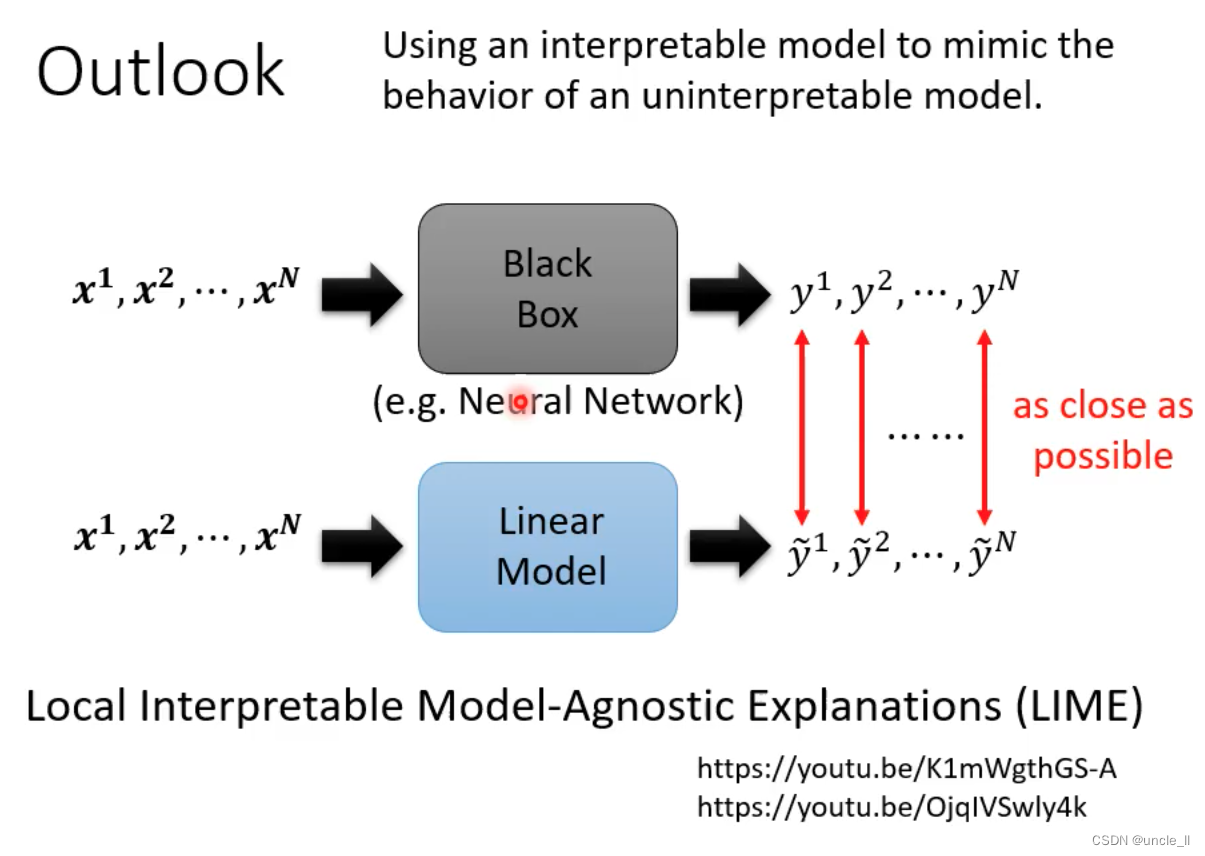
文章目录 可解释学习为什么需要可解释机器学习可解释还是强模型可解释学习的目标可解释机器学习Local ExplanationGlobal Explanation 可解释学习 神马汉斯,只有在有人看的时候能够答对。 为什么需要可解释机器学习 贷款,医疗需要给出理由,让…...

UE5- c++ websocket里实现调用player里的方法
# UGameInstance里直接调用 获取到引用了,就可以自然的调用。忽略 # UGameInstance里间接调用,通过代理调用 前置已经添加了websocket,具体步骤参考,链接在UWebSocketGameInstance.h里新增代理,并在链接成功后进行绑定。 #pragma…...

线性代数的学习和整理18:什么是维度,什么是秩?秩的各种定理秩的计算 (计算部分未完成)
目录 0 问题引出:什么是秩? 概念备注: 1 先厘清:什么是维数? 1.1 真实世界的维度数 1.2 向量空间的维数 1.2.1 向量空间,就是一组最大线性无关的向量组/基张成的空间 1.3 向量α的维数 1.3.1 向量的…...

Centos 6.5 升级到Centos7指导手册
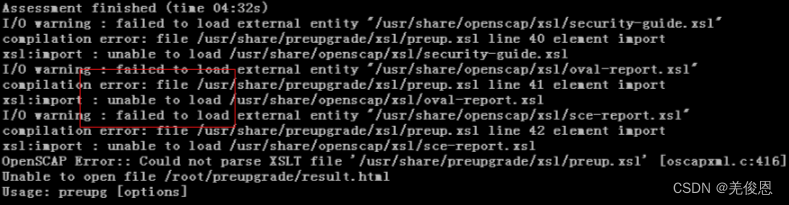
一、背景 某业务系统因建设较早,使用的OS比较过时,还是centos6.5的系统,因国产化需要,需将该系统升级到BClinux 8.6,但官方显示不支持centos 6.x升级到8,需先将centos6.5升级到centos7的最新版,…...

详解python中的映射类型---字典
概述 映射类型是“键-值”数据项的组合,每个元素是一个键值对,即元素是(key,value),元素之间是无序的。键值对(key,value)是一种二元关系,源于属性和值的映射…...

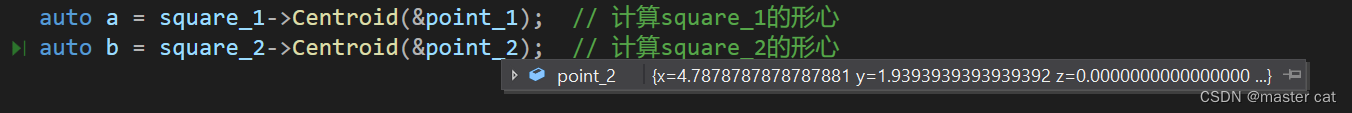
gdal求矢量图形的形心
gdal求矢量图形的形心 #include "gdal_priv.h" #include "ogrsf_frmts.h"int main() {OGRRegisterAll();OGRPolygon* square_1 new OGRPolygon();OGRLinearRing* ring_1 new OGRLinearRing();// 添加 square_1 的点ring_1->addPoint(0, 0);ring_1-&g…...

<深度学习基础> Batch Normalization
Batch Normalization批归一化 BN优点 减少了人为选择参数。在某些情况下可以取消dropout和L2正则项参数,或者采取更小的L2正则项约束参数;减少了对学习率的要求。现在我们可以使用初始很大的学习率或者选择了较小的学习率,算法也能够快速训…...

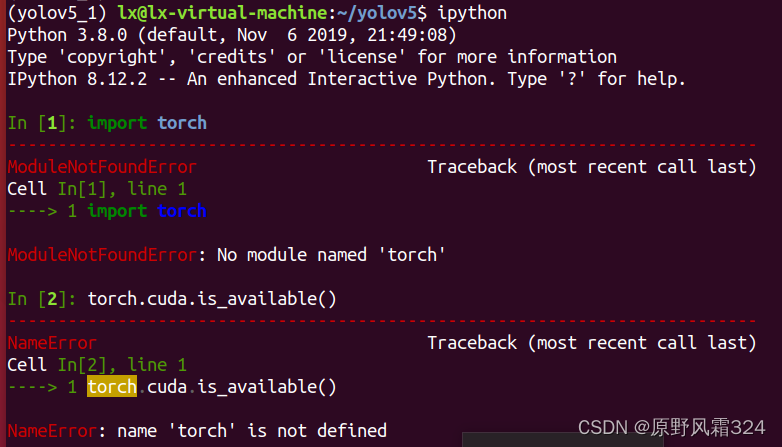
Ubuntu yolov5 环境配置
查看Ubuntu版本 $ cat /proc/version Linux version 5.4.0-150-generic (builddbos03-amd64-012) (gcc version 7.5.0 (Ubuntu 7.5.0-3ubuntu1~18.04)) #167~18.04.1-Ubuntu SMP Wed May 24 00:51:42 UTC 2023虚拟机磁盘扩容 因为在环境搭建过程中遇到了磁盘空间不足的问题&a…...

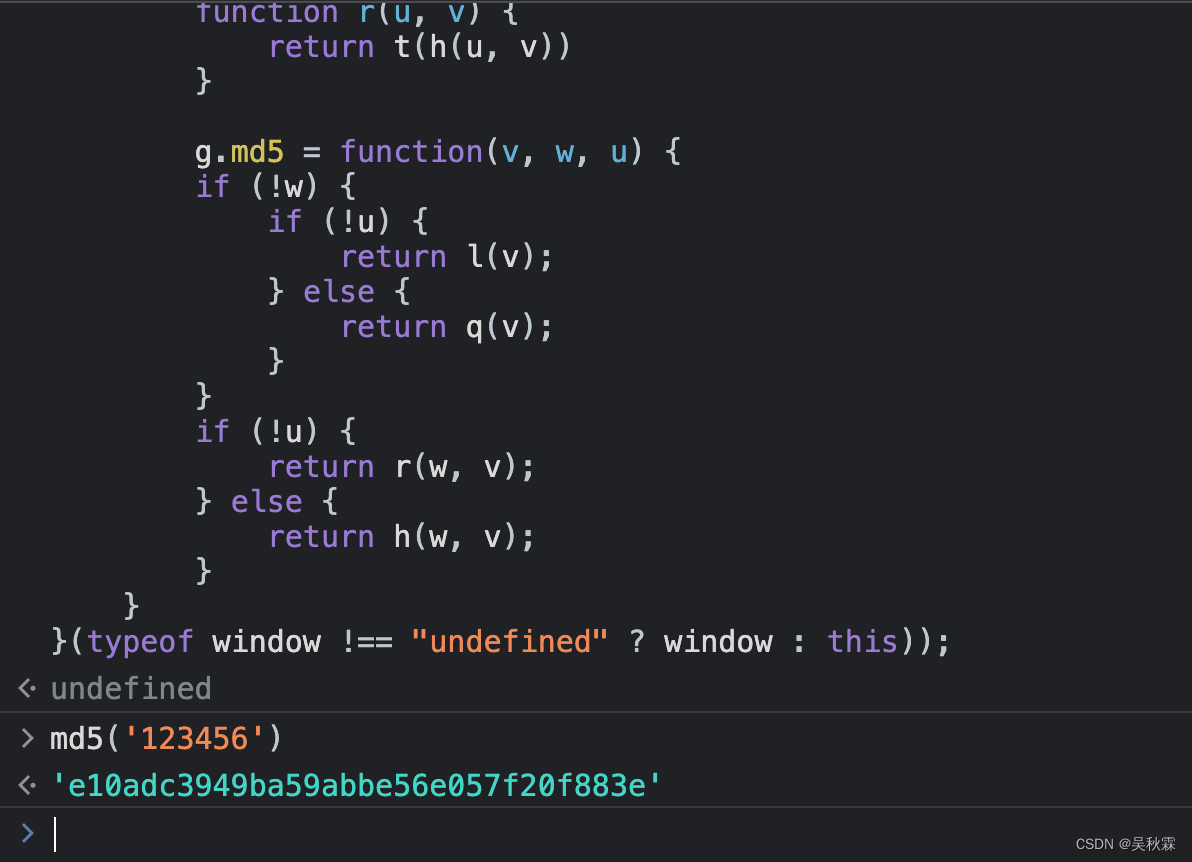
【自执行闭包JS逆向】某网站登录MD5加密分析
文章目录 一、写在前面二、抓包分析三、加密函数分析 一、写在前面 最近工作比较忙,不过还是在督促自己利用有限的时间学习更新一些技术文章。互联网这个行业大家目前也都知道是非常内卷的,所有大家在工作之余养成良好的自主学习习惯是非常好的ÿ…...

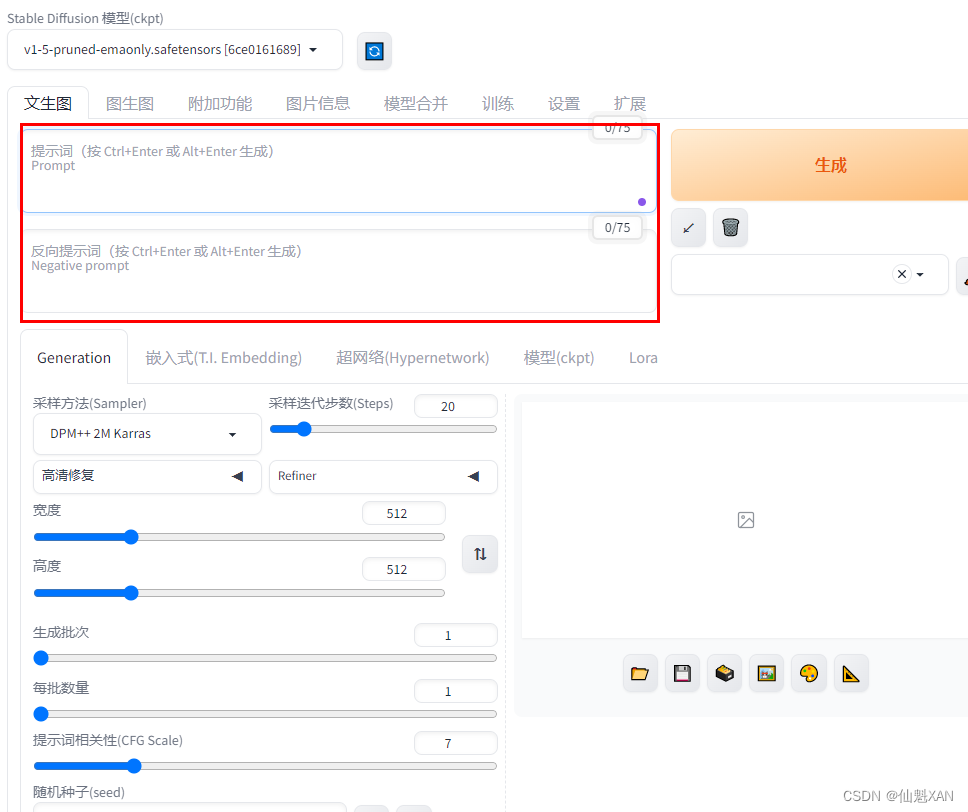
Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明
Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明 目录 Stable Diffuse 之 安装文件夹、以及操作界面 UI 、Prompt相关说明 一、简单介绍 二、安装文件相关说明 三、界面的简单说明 四、prompt 的一些语法简单说明 1、Prompt :正向提示词 &am…...

【Linux】- 一文秒懂shell编程
shell编程 1.1 Shell 是什么1.2 Shell 脚本的执行方式1.3 编写第一个 Shell 脚本2.1 Shell 的变量2.2 shell 变量的定义2.3 设置环境变量3.1 位置参数变量3.2 预定义变量4.1 运算符4.2 条件判断5.1 流程控制5.2 case 语句5.3 for 循环5.4 while 循环5.5 read基本语法6.1函数6.2…...

CentOS下多网卡绑定多IP段时导致只有一个会通的问题解决
CentOS下多网卡绑定多IP段时导致只有一个会通的问题解决 虚拟机配置多个网络地址,结果同时只能有一个ip是通的, 原因:Linux默认开启了反向路由检查导致的,比如说外面访问eth0的网卡,而网关在eth1上,又或者从…...

关于实现 Vue 动态数据显示,比如数字 0 或 1 怎么显示为 男 或 女等等的动态显示实现方法
具体 Vue 代码演示: test.vue 文件演示: <template> <!-- 方法一 --> <div>{{ test.data 0 ? 男 : 女}}</div><!-- 方法二 --> <div>{{ test.data 0 ? 男 : }}{{ test.data 1 ? 女 : }}{{ test.d…...

mac制作ssl证书|生成自签名证书,nodejs+express在mac上搭建https+wss(websocket)服务器
注意 mac 自带 openssl 所以没必要像 windows 一样先安装 openssl,直接生成即可 生成 ssl/自签名 证书 生成 key # 生成rsa私钥,des3算法,server_ssl.key是秘钥文件名 1024位强度 openssl genrsa -des3 -out server_ssl.key 1024让输入两…...

Unix System V BSD POSIX 究竟是什么?
学习Linux系统,很多同学对这些单词概念很模糊、一脸懵逼! 黄老师觉得,了解了历史,才会真正明白这些单词的含义,坐稳、黄老师发车了!!! 首先介绍一下什么是Unix? UNIX(非复用信息和计算机服务,英语:Uniplexed Information and Computing Service,UnICS)取“UNI…...

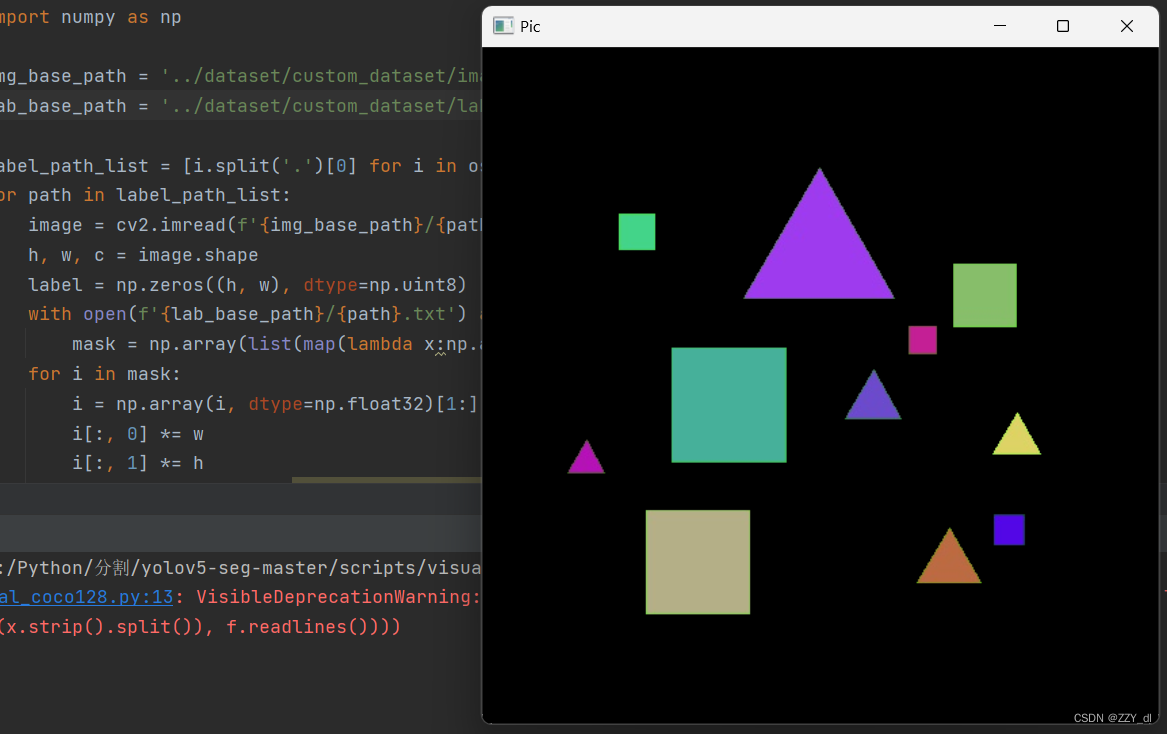
数据集学习笔记(六):目标检测和图像分割标注软件介绍和使用,并转换成YOLO系列可使用的数据集格式
文章目录 一、目标检测1.1 labelImg1.2 介绍1.3 安装1.4 使用1.5 转换1.6 验证 二、图像分割2.1 labelme2.2 介绍2.3 安装2.4 使用2.5 转换2.6 验证 一、目标检测 1.1 labelImg 1.2 介绍 labelImg是一个开源的图像标注工具,用于创建图像标注数据集。它提供了一个…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

ElasticSearch搜索引擎之倒排索引及其底层算法
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...
