以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险评估、气候变化研究、决策支持系统等。
依据本人岩鸣杨子在气象行业中多年的设计经验,在此和大家浅聊一下作为UI设计师,需要如何在ToB/ToG行业中如何做好UI设计。
一、UI设计的重要性
ToB(商业对商业)/ToG(商业对政府)领域目前正处于快速发展和激烈竞争的时期。在这种情况下,为了取得成功,公司需要提供高质量的产品,而用户界面(UI)设计则是确保产品在设计上既吸引人又易于使用的必要因素。

1. UI设计在ToB/ToG行业中的重要性
体现团队实力,提升业务效益
- 售前阶段,好的UI可以提高中标的可能性
- 通过用户互相交流(气象局互访、领导视察),提升公司在行业内的口碑
- 在同行技术交流会(科技展),好的UI可以吸引潜在用户的关注
2. UI设计在项目流中的重要性
- 提升用户体验: 易用性、可访问性、专业性
- 提升工作效率: 开发过程中,规范的UI可以提高团队的协作效率,减少沟通成本,确保进度
二、如何提高设计效率
组件化思维,建立设计规范,增加交互
1. 了解行业特点
了解用户习惯,保证易用性
ToB/ToG行业的用户具有组织属性,需求来自组织和业务而不是用户本身。因此,在UI设计中需要充分了解用户的需求和使用习惯,以便更好地满足其需求。比如气象局的用户在使用气象系统时有一些常见的使用习惯,比如需要将不同要素进行对比等,因此在UI设计中需要注重用户的使用习惯,以便更好地提高用户的使用体验。
在UI设计中需要注重产品的易用性,尽可能减少用户的操作步骤和时间。可以通过合理的布局和设计来提高产品的易用性。ToB/ToG行业的界面结构追求比较高的秩序感,在UI设计中需要注重界面结构的清晰和有序,以便用户更好地理解和使用产品。比如同一个维度的功能一定是要放在一起的,如果内容较多一定要做好分类。
注重用户需求,保障功能性
在B端产品0到1阶段,最应该重视的是产品的功能稳定性。因此,在UI设计中要避免过度追求视觉美感,而是注重功能在最小可用版本上的实现。
符合行业特点,了解行业专业知识
气象行业需要展示大量的数据和图表,因此在UI设计中需要注重数据的展示和可视化,同时需要注重图表的清晰和易读性。UI设计师需要考虑用户的使用场景和需求,了解一些相关行业的专业知识,以便更好地展示数据和图表。
- 学习的必要性
为了做出更加符合业务需求的产品,我们就必须了解一些行业相关知识。比如气象行业中,每种要素的单位是什么(降水mm,雷达反射率dBZ,气压hPa);降水量通常用柱状图表示,温度用折线图表示;还有与其他物理量不同的是,气压的数值随高度降低……如果不知道这些,设计图标注错误就会显得不专业。 - 如何学习
- 收集学习真实的专业平台界面,如新闻媒体报道、客户发的样例、现场调研收集
- 查阅相关文献:知网、谷歌学术、百度学术
- 擅用搜索工具:chatGPT、NewBing
2. 建立完善的行业UI组件库
UI设计师要善于运用第三方组件库设计,比如选择器、折叠面板、上传、表格、表单等组件,这些成熟的组件都代表了用户常用的操作习惯,同时组件的使用有利于和技术人员高效协作。

- 了解市场上现有的组件库和设计规范, 以及前端使用的开发框架
- 熟悉组件库和设计规范的用法
- 构建属于自己行业的设计资产组件库

在工作中,我建立了一套常用的气象业务平台的设计组件库。
在这套组件库中,首先制定了全局规范,包括字体、颜色、间隔、布局等。
然后用这些全局规范,构建了基础组件,包括图标、按钮、开关、菜单、选项卡、选择器、输入框、表格等。这些基础组件主要参考了AntDesign的功能,因为我们的前端也是基于这套框架来做的。
再利用这些基础组件,设计了气象行业常用的业务组件,包括GIS工具栏、要素性选择面板、图层管理面板、时间轴、高度条、图例……
最后,由这些行业组件,则可快速搭建一套包含综合观测、数值预报、产品制作、服务统计、用户管理等功能的业务系统。

该设计组件的介绍,可以看这篇文章《专业气象业务通用功能组件》。
3. 选择合适的设计工具
先进的设计工具会大幅提高UI设计的工作效率。
设计工具在最初一直以Adobe家的Photoshop为主流,但因为其过于庞大和复杂,更适用于平面设计而非UI设计。后来有了AdobeXD和Sketch为主的专门用于UI设计的工具,从此设计工具从位图时代进入了矢量时代,并且逐步有了组件化的意识。
如今,设计工具已经迈入了以Figma为代表的多人线上协同时代,进一步提升了设计效率,规范了设计流程。类似的工具还有MasterGo、即时设计等,他们拥有更加本土化的中文界面和丰富的社区资源。

上面这张图很形象地表达了四大设计工具的状态。PS犹如一辆庞大的客车,功能强大,但运行速度很慢;AdobeXD像私家车,灵活小巧,用途更单一;Sketch是超跑,但依赖于MacOS系统,对用户量更大的Win系统来说很不友好;Figma就像飞机,所有人都有机会体验,并且速度飞快,效率无敌。

以上是近几年设计工具的市场份额(数据来自:UXtools),可以看出Figma已经在全球UI设计领域遥遥领先。

关于Figma的优势,可见之前写过的这篇文章《我为什么选择Figma作为主力设计工具》。
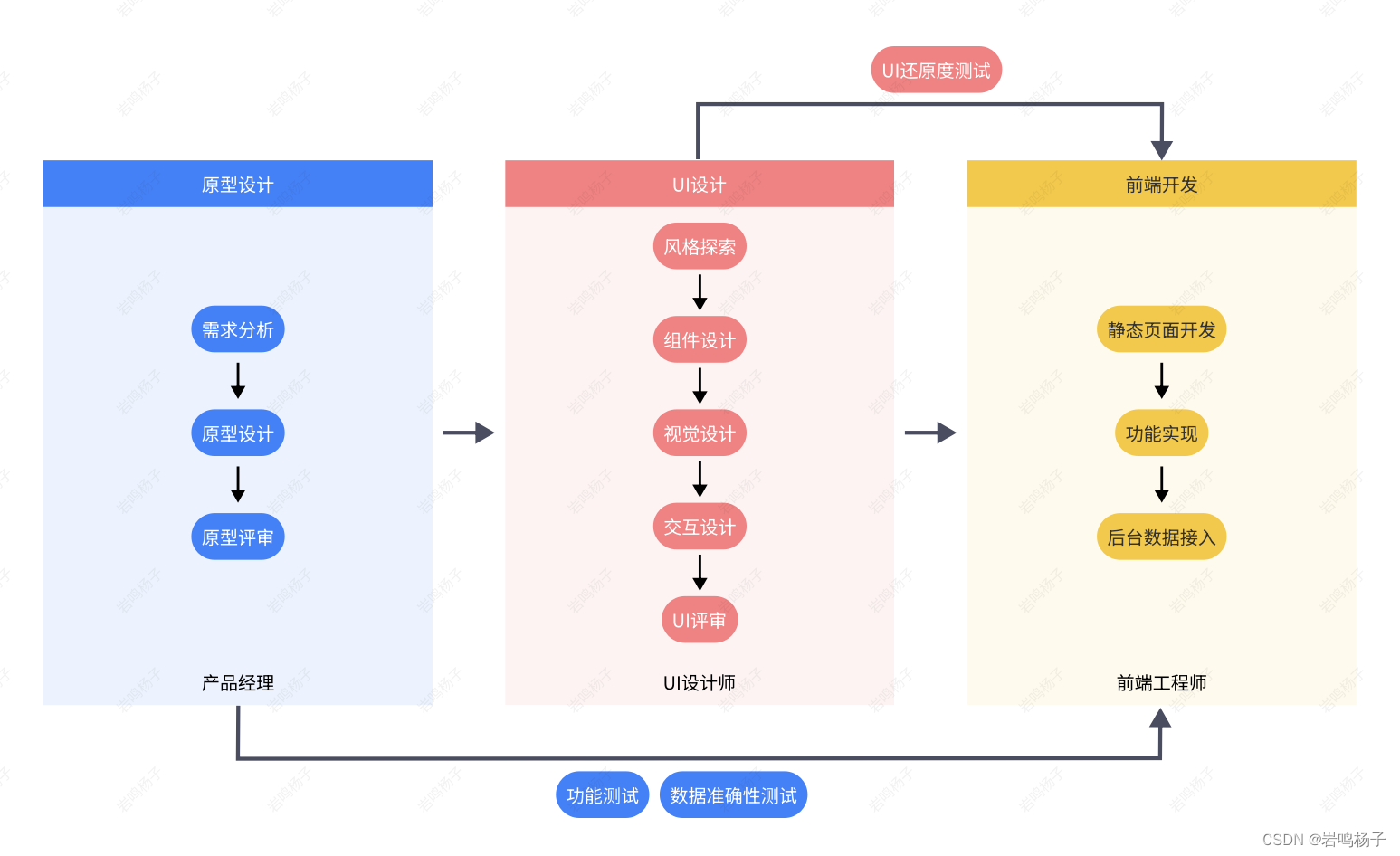
4. 建立标准化设计流程
我们部门在实际工作中,已经建立了一套标准的工作流程,完善了各岗位的协同作用,极大提高了工作效率。
原型设计阶段
在原型设计阶段,产品经理会根据用户需求进行需求分析、原型设计,然后进行内部原型评审和外部原型评审。内部评审是参与项目的UI设计师和前后端技术共同针对项目需求进行任务拆解和工时成本评估,外部评审则是和客户进行功能确认。
UI设计阶段
原型评审通过后,进入UI设计阶段,此时UI设计师需要先根据用户特点进行风格设定,然后和用户进行风格确认,比如浅色简约风格还是深色科技感风格。
风格确定下来后,就会进入组件和视觉设计。实际上,并非需要先设计组件再进行视觉设计,而是这两者需同步进行。我们一般会在原始气象通用组件的基础上,针对每个项目进行特定的个性化设计,所以一般每个项目都有一个单独的组件页面,设计时按需装配即可。
在设计过程中,还需要注重交互设计,使产品经理、开发人员以及用户都能直接在设计预览时达到类似真实系统般的操作体验,以便更容易发现功能和交互上的问题。除了页面间的跳转,还有一些悬停、按下等动作的交互设计。这些微交互就需要做在各个组件中,设计图中的实例会同步发生相对应的变化。另外,如果导航栏或者tab切换较多的情况下,一般超过三个选项时,我们都会做一个导航切换主组件,这样只需要在主组件中连好线,其他实例会自动带有跳转效果。所以很多时候,在Figma里面看到的密密麻麻的蜘蛛网般的交互连线,实际上巧妙利用组件的继承特性,就能化繁为简,大大简化工作量,提高工作效率。

最后就是UI设计评审,也是有内部评审和外部评审。内部评审时,产品经理会评估功能的完整性,开发同事会评估开发的难易程度,以保证项目进度。外部评审时,客户主要会对视觉提出一些想法,毕竟审美是个很主观的东西,我们要尊重用户的想法,采纳他们提出的一些合理的建议,针对不合理之处,我们可以提出一些设计理念来佐证我们的设计,但一定不要带有抵触心理。
开发阶段
到了开发阶段,前端同事会根据设计图来进行静态页面的编写和功能的实现,再接入后端数据,部署到测试服务器后,产品经理和测试人员会进行功能测试和数据准确性测试,同时,UI设计师也会对前端页面进行还原度测试,以保证开发效果在最大程度上还原设计效果。
三、如何应对UI设计趋势的不断变化
1. 现状
UI设计领域一直在不断发展变化,设计风格也在不断演化,了解UI设计的最新趋势并跟随其变化是必须的。
2. 应对措施
- 保持专业性
一流的行业平台应该紧跟设计潮流,并且仍保持专业性。 - 持续学习
了解前沿设计趋势,保持跟进新UI设计的思想和灵活性可以实现开发和完善更加优秀的产品。
四、总结
- UI设计在ToB/ToG业务中至关重要
- 提高UI设计效率,关键在于理解业务重点并有效地利用工具和流程
- 始终保持学习的态度,保持设计的前瞻性
相关文章:

以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…...

shiny根据数据的长度设置多个色板
shiny根据数据的长度设置多个色板 library(shiny) library(colourpicker) ui <- fluidPage(# 添加一个选择颜色的下拉菜单uiOutput("color_dropdown") )server <- function(input, output) {# 数据长度data_length <- reactive({length(c("数据1"…...

2023高教社杯 国赛数学建模D题思路 - 圈养湖羊的空间利用率
1 赛题 D 题 圈养湖羊的空间利用率 规模化的圈养养殖场通常根据牲畜的性别和生长阶段分群饲养, 适应不同种类、不同阶段 的牲畜对空间的不同要求,以保障牲畜安全和健康;与此同时,也要尽量减少空间闲置所造成 的资源浪费。在实际…...

网络是如何进行通信
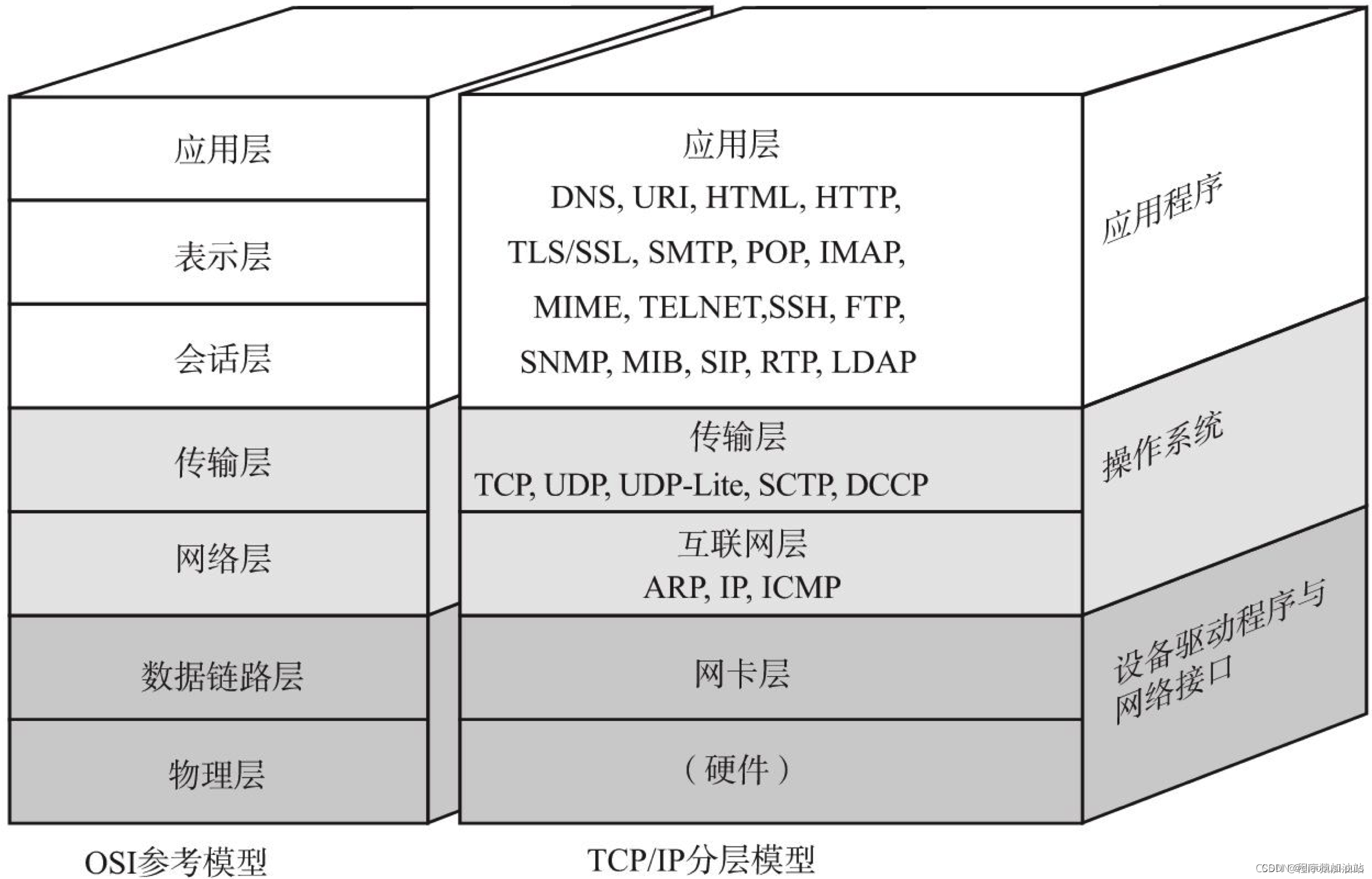
网络是如何进行通信的 简介 在现代社会中,网络已经成为我们生活中不可或缺的一部分。从上网搜索信息、在线购物到远程工作和社交媒体,我们几乎无时无刻不与网络保持着联系。但是,网络究竟是个什么玩意,它是如何工作的呢…...

vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到…...

lintcode 1410 · 矩阵注水【BFS 中等 vip】
题目链接,描述 https://www.lintcode.com/problem/1410 给一个二维矩阵,每个grid的值代表地势的高度。水流只会沿上下左右流动,且必须从地势高的地方流向地势低的地方。视为矩阵四面环水,现在从(R,C)处注水,问水能否…...
 架构评估(复审)-方法论)
软件架构设计(十) 架构评估(复审)-方法论
我们上一节讲到了为什么么要进行架构的评估, 以及架构评估有哪些质量属性,本节正式来学习架构评估的一些方法论。 再讲到架构评估之前,还需要了解几个概念,也就是风险点,非风险点,敏感点,权衡点等。 风险点:系统架构风险是指架构设计中潜在的,存在问题的架构策略所带…...

SQL注入案例
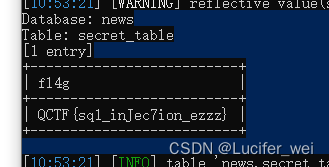
目录 一、简介 二、案例 1.发现注入点 2.寻找注入类型 3.寻找字段数 4.将传参值设为超出数据量的大值,联合查询找到回显位置 5.找到数据库 6.寻找库中的表 7.寻找表中列 8.查看表中数据 附:SQLMap注入 1.输入指令查数据库 2.输入指令查表 3…...

lv3 嵌入式开发-5 linux shell命令(进程管理、用户管理)
目录 1 进程处理相关命令 1.1 进程的概念 1.2 查看进程的命令 1.3 发送信号命令 2 用户管理相关命令 2.1 用户管理相关文件介绍 2.2 用户管理相关命令介绍 1 进程处理相关命令 1.1 进程的概念 进程的概念主要有两点: 进程是一个实体。每一个进程都有它自己…...

学习Bootstrap 5的第六天
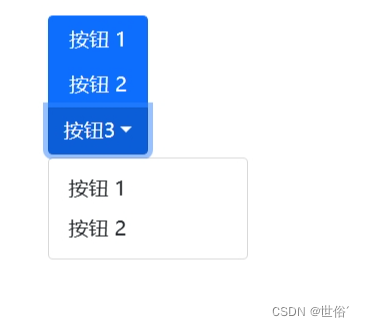
目录 信息警告框 警告框 实例 警告框链接 实例 关闭警告框 实例 警告框动画 实例 按钮 按钮样式 实例 按钮轮廓 实例 编辑按钮尺寸 实例 块级按钮 实例 实例 活动/禁用按钮 实例 加载器按钮 实例 扩展小知识 按钮组 按钮组 实例 实例 垂直按钮组…...

攻防世界-WEB-NewsCenter
打开环境 有查询,猜测是sql注入 保存请求头到文件中 准备利用sqlmap 查找数据库 python sqlmap.py -r ./123.txt --dbs 查找表 python sqlmap.py -r ./123.txt --tables -D news 查找字段 python sqlmap.py -r ./123.txt --column -D news -T secret_table 显示字…...

vue router 路由跳转获取不到参数
问题: 路由传参一直不能获取到参数, 未出现报错 原因: 混淆 query 和 params 的使用方法, 在使用 params 传参时错误的使用了 path 代码: 正确写法1: 使用path要对应query ...this.$router.push({path: /Health,query: {title:…...

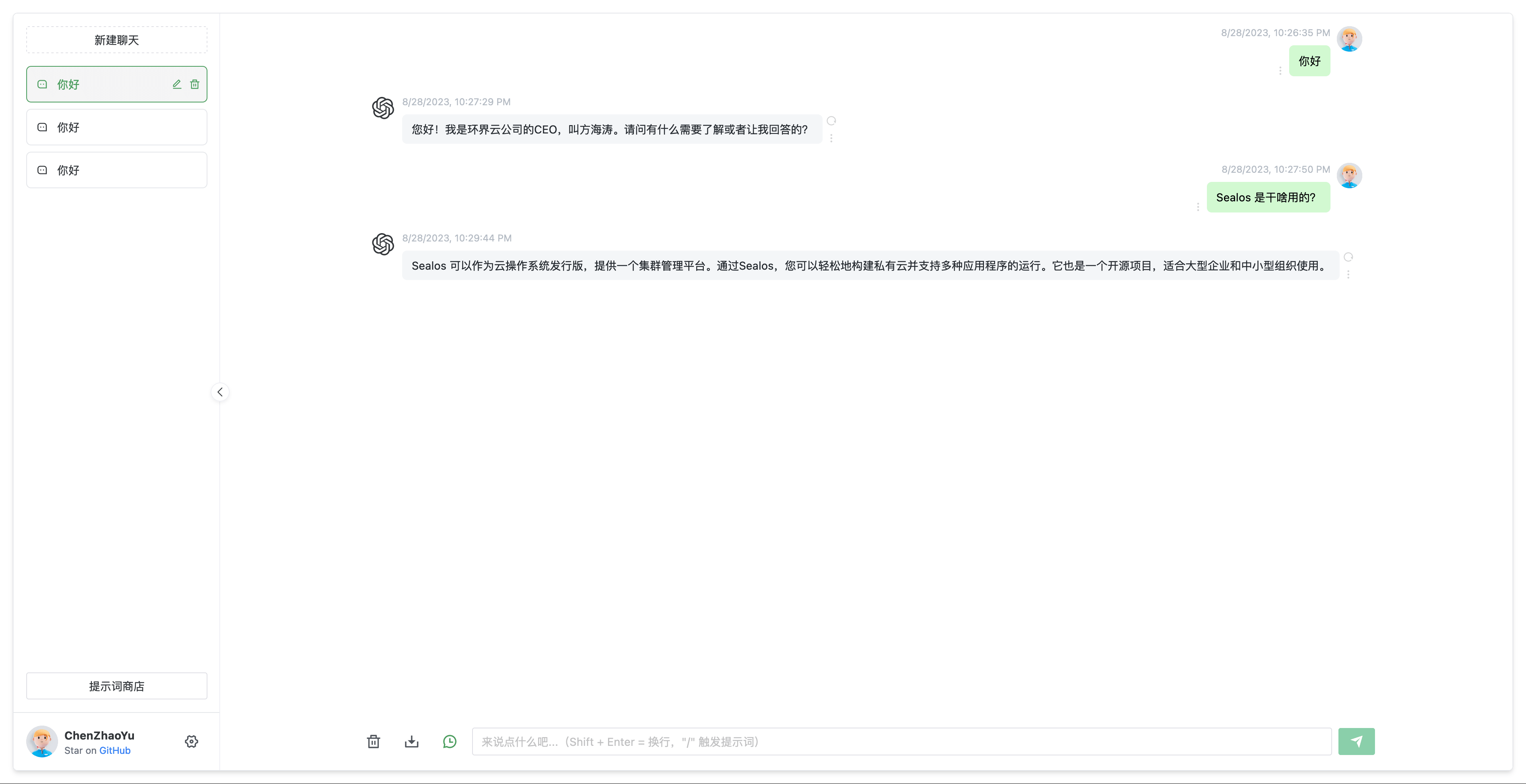
将 Llama2 中文模型接入 FastGPT,再将 FastGPT 接入任意 GPT 套壳应用,真刺激!
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! Llama2 是Facebook 母公司 Meta 发布的开源可商用大模型,国内的…...

Ubuntu之apt-get系列--apt-get安装软件的方法/教程
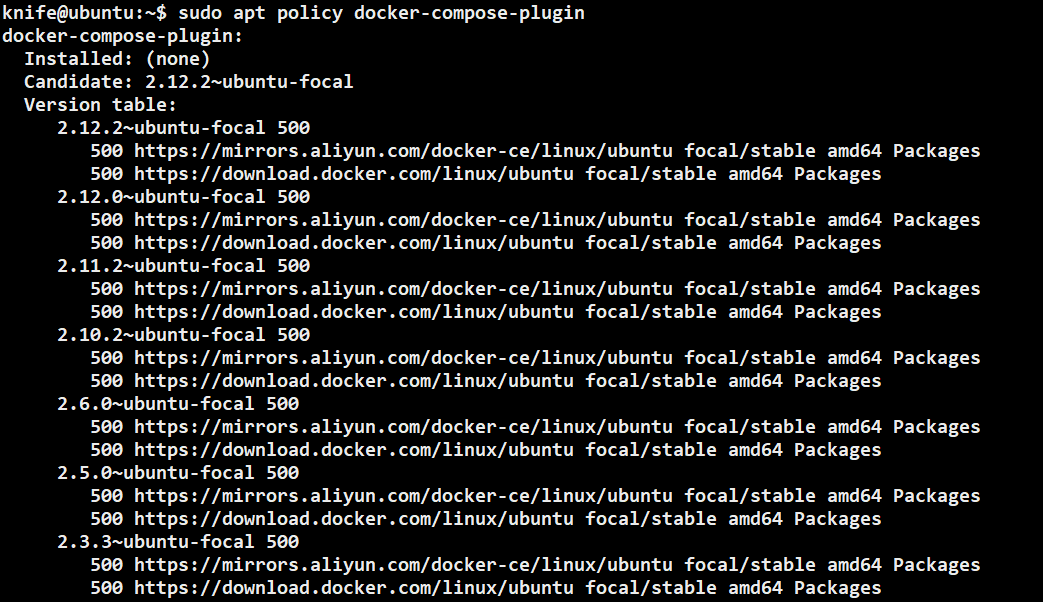
原文网址:Ubuntu之apt-get系列--apt-get安装软件的方法/教程_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Ubuntu使用apt-get安装软件的方法。 安装软件 先更新列表 sudo apt-get update 安装软件 sudo apt-get install <package name>[<version>]…...

redux的理解
技术栈: react redux webpack react-router ES6/7/8 immutable 运行项目(nodejs 6.0) git clone https://github.com/bailicangdu/react-pxq.gitcd react-pxqnpm i 或者运行 yarn(推荐)npm startnpm run build (发布&…...

【Java】Java 多线程的应用场景
文章目录 前言多线程的常见应用场景多线程使用的主要目的在于业务需求程序设计代码示例运行结果总结 前言 Java多线程程序设计到的知识: 对同一个数量进行操作 对同一个对象进行操作 回调方法使用 线程同步,死锁问题 线程通信 … 多线程的常见应用…...

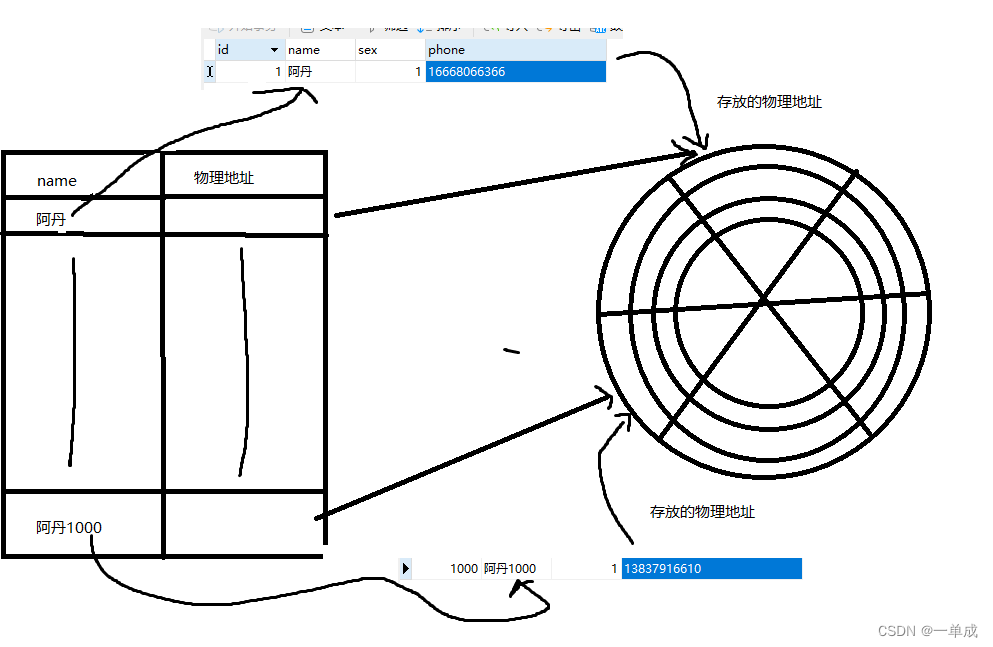
Mysql--技术文档--索引-《索引为什么查找数据快?》-超底层详细说明索引
索引的概念 在MySQL中,索引是一种数据结构,它被用于快速查找、读取或插入数据。索引能够极大地提高数据库查询的速度。 索引的工作方式类似于图书的索引。如果你想在图书馆找到一本书,你可以按照书名进行查找。书名就像是一个索引…...

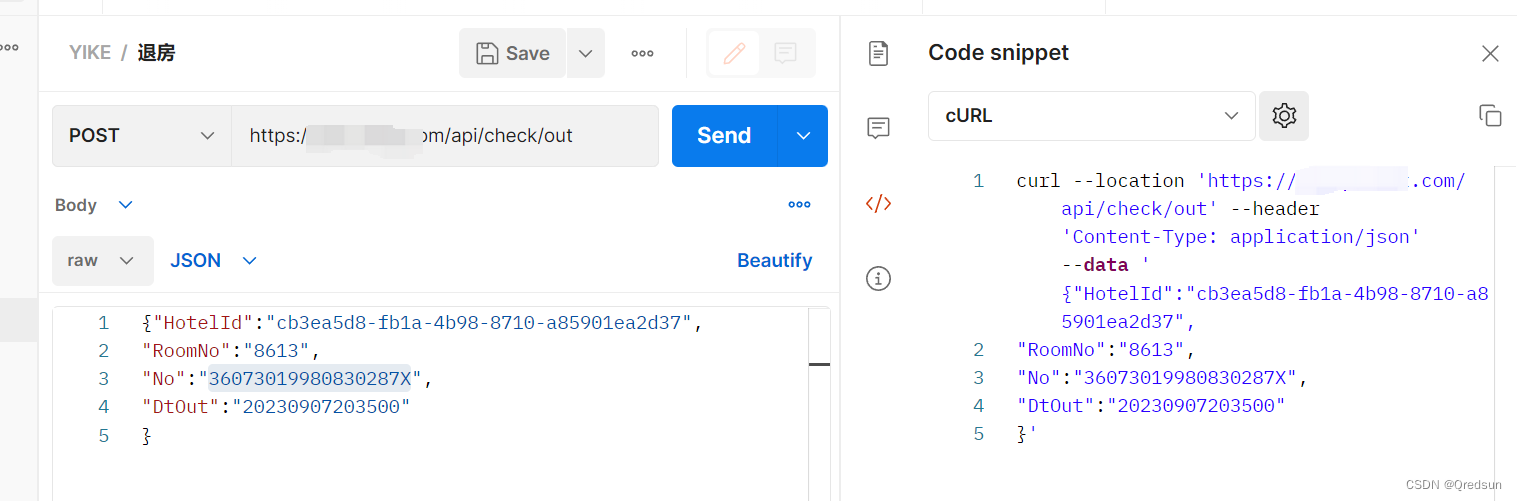
jmeter 接口快速创建
通过cURL命令创建测试计划 从浏览器获取接口 从postman获取接口...

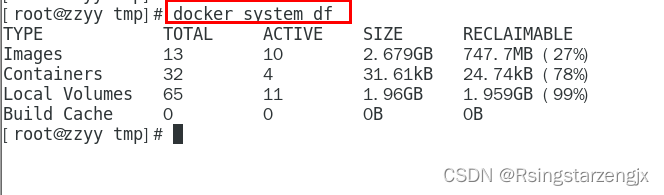
docker 笔记10:Docker轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2.安装 https://docs.portainer.io/v/ce-2.9/start/install/server/docker/linux 步骤 docker命令安装 docker run -d …...

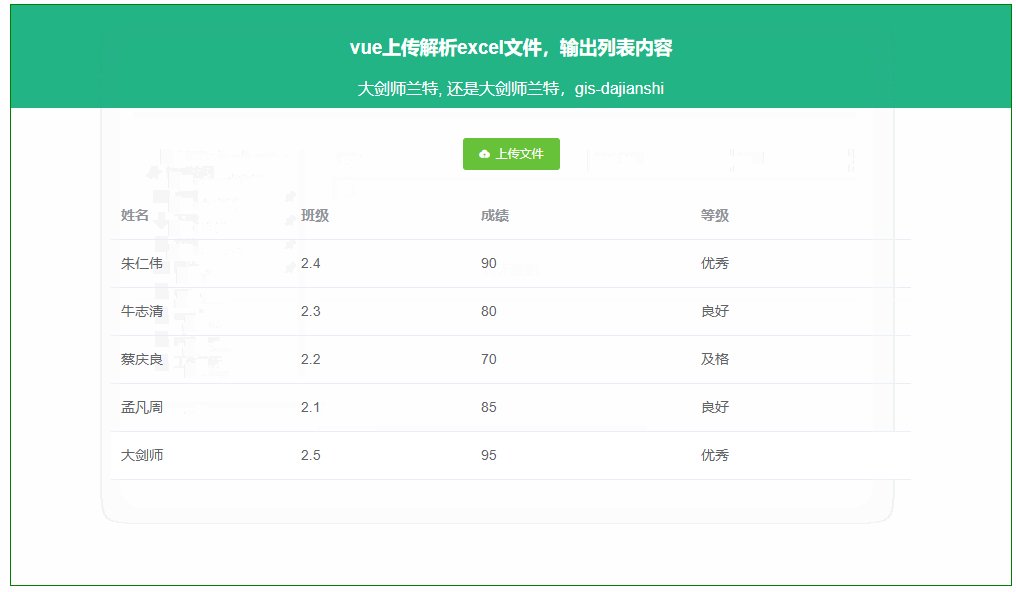
028:vue上传解析excel文件,列表中输出内容
第028个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...
