vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到以前的旧值和新值,watchEffect 只能拿到最新值
一、watch 监听
1、watch 监视 ref 所定义的单个响应式数据
<script setup>
import { watch, computed } from 'vue'
const num = ref(11)watch(// 监视的数据:监视 ref 所定义的单个响应式数据num,// 监视回调函数(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 无意义{ immediate: true, deep: true }
)
<script>
2、watch 监视 computed 计算属性
<script setup>
import { watch, computed } from 'vue'
const start = ref(1)
const end = computed(() => start.value + 1)watch(// 监视的数据:监视 computed 计算属性end,// 监视回调函数(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 无意义{ immediate: true, deep: true }
)
<script>
3、watch 监视 getter 函数
<script setup>
import { watch, computed } from 'vue'
const messages = ref('this is a mesage')watch(// 监视的数据:监视 getter 函数() => '返回的消息' + messages.value,// 监视回调函数(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 无意义{ immediate: true, deep: true }
)
<script>
4、watch 监视由 ref、computed、getter函数 等任意类型组成的数组
<script setup>
import { watch, computed } from 'vue'
const msg = ref('this is a msg')
const n = ref(1)
const count = computed(() => n.value + 1)watch(// 监视的数据:监视由 ref、computed、getter函数 等任意类型组成的数组[msg, n, count, () => n.value + count.value],// 监视的回调函数(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 无意义{ immediate: true, deep: true }
)
<script>
5、watch 监视 reactive 所定义的响应式对象, deep 深度监听默认强制开启,即使监听设置 deep:false 也无效;回调里很难正确的获得 oldValue, 回调的 newVal 和 oldVal 是相同的
<script setup>
import { watch, reactive } from 'vue'
const obj = reactive({name: 'bob',age: 18
})watch(// 监视的数据:监视 reactive 所定义的响应式对象obj,// 监视的回调函数: newVal 和 oldVal 是相同的(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 强制开启,即使手动设置 false 也无效{ immediate: true, deep: false }
)
<script>
6、watch 监视 reactive 所定义的响应式对象的某个属性
<script setup>
import { watch, reactive } from 'vue'
const obj = reactive({name: 'bob',age: 18,sex: '男',score: 90,info: {meta: 'meta'}
})watch(// 监视的数据:监视 reactive 所定义的响应式对象属性 name, 注意这里要用 getter 函数的形式书写,如果直接写 obj.name 则无效() => obj.name,// 监视的回调函数(newVal, oldVal) => {console.log(newVal, oldVal)}
)watch(// 监视的数据:监视 reactive 所定义的响应式对象属性 age, 注意这里要用 getter 函数的形式书写,如果直接写 obj.age 则无效 () => obj.age,// 监视的回调函数(newVal, oldVal) => {console.log(newVal, oldVal)}
)watch(// 监视的数据:监视 reactive 所定义的响应式对象多个属性[() => obj.sex, () => obj.score],// 监视的回调函数(newVal, oldVal) => {console.log(newVal, oldVal)}
)watch(// 监视的数据:监视 reactive 所定义的响应式对象属性 info, 注意这里要用 getter 函数的形式书写,如果直接写 obj.info 则无效 () => obj.info,// 监视的回调函数(newVal, oldVal) => {console.log(newVal, oldVal)},// 监视配置:immediate 的默认值是 false,当值为 true 表示立即执行; deep 表示是否深度监听,这里的 deep 需要开启,因为 obj.info 是一个对象,如果不开启无法深度监听{ immediate: true, deep: true }
)
<script>
7、watch 停止监听 & 重启监听
<script setup lang="ts">
import { watch, reactive } from 'vue'
const visible = ref<boolean>(false)let stopWatch = watch(visible,(newVal, oldVal) => {console.log(newVal, oldVal)},{ immediate: true, deep: true }
)
// 停止监听: 将 watch 赋值给一个变量,当达到条件时就调用这个变量来停止监听
setTimeout(() => {stopWatch()
}, 3000)// 重启监听: 将监听器重新赋值给变量
stopWatch = watch(visible,(newVal, oldVal) => {console.log(newVal, oldVal)},{ immediate: true, deep: true }
)
<script>二、watchEffect 监听
<script setup>
import { watchEffect, computed, ref,reactive } from 'vue'
const obj = reactive({ name: 'bob', age: 18 })
const n = ref(1)
const msg = () => n.value + 1
const count = computed(() => n.value + 1)// 只要 watchEffect 中涉及到数据发生变化,就会执行此回调
watchEffect(() => {const objName = obj.name.valueconst nValue = n.valueconst msgValue = msg.valueconst countValue = count.value
})// 取消监听
const stop = watchEffect(() => {const objName = obj.name.valueconst nValue = n.valuesetTimeout(() => {stop()}, 5000)
})// 重启监听
const stop = watchEffect(() => {const objName = obj.name.valueconst nValue = n.value
})
<script>
对比
| 对比 | 是否有惰性 | 参数 | 获得值 |
|---|---|---|---|
| watch | 有惰性,数值再次改变后执行监听函数 | 可以侦听多个数据的变化versions | 参数可以拿到当前值和原始 |
| watchEffect | 立即执行没有惰性 | 不需要传递侦听内容,自动感知代码依赖 | 不需要传递到很多参数,不能获取原始值 |
相关文章:

vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到…...

lintcode 1410 · 矩阵注水【BFS 中等 vip】
题目链接,描述 https://www.lintcode.com/problem/1410 给一个二维矩阵,每个grid的值代表地势的高度。水流只会沿上下左右流动,且必须从地势高的地方流向地势低的地方。视为矩阵四面环水,现在从(R,C)处注水,问水能否…...
 架构评估(复审)-方法论)
软件架构设计(十) 架构评估(复审)-方法论
我们上一节讲到了为什么么要进行架构的评估, 以及架构评估有哪些质量属性,本节正式来学习架构评估的一些方法论。 再讲到架构评估之前,还需要了解几个概念,也就是风险点,非风险点,敏感点,权衡点等。 风险点:系统架构风险是指架构设计中潜在的,存在问题的架构策略所带…...

SQL注入案例
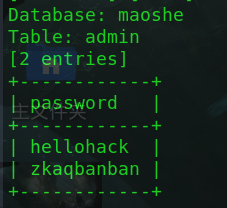
目录 一、简介 二、案例 1.发现注入点 2.寻找注入类型 3.寻找字段数 4.将传参值设为超出数据量的大值,联合查询找到回显位置 5.找到数据库 6.寻找库中的表 7.寻找表中列 8.查看表中数据 附:SQLMap注入 1.输入指令查数据库 2.输入指令查表 3…...

lv3 嵌入式开发-5 linux shell命令(进程管理、用户管理)
目录 1 进程处理相关命令 1.1 进程的概念 1.2 查看进程的命令 1.3 发送信号命令 2 用户管理相关命令 2.1 用户管理相关文件介绍 2.2 用户管理相关命令介绍 1 进程处理相关命令 1.1 进程的概念 进程的概念主要有两点: 进程是一个实体。每一个进程都有它自己…...

学习Bootstrap 5的第六天
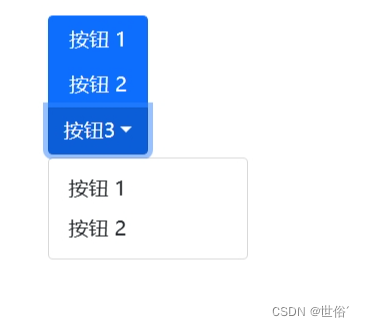
目录 信息警告框 警告框 实例 警告框链接 实例 关闭警告框 实例 警告框动画 实例 按钮 按钮样式 实例 按钮轮廓 实例 编辑按钮尺寸 实例 块级按钮 实例 实例 活动/禁用按钮 实例 加载器按钮 实例 扩展小知识 按钮组 按钮组 实例 实例 垂直按钮组…...

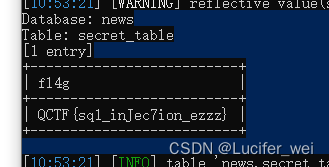
攻防世界-WEB-NewsCenter
打开环境 有查询,猜测是sql注入 保存请求头到文件中 准备利用sqlmap 查找数据库 python sqlmap.py -r ./123.txt --dbs 查找表 python sqlmap.py -r ./123.txt --tables -D news 查找字段 python sqlmap.py -r ./123.txt --column -D news -T secret_table 显示字…...

vue router 路由跳转获取不到参数
问题: 路由传参一直不能获取到参数, 未出现报错 原因: 混淆 query 和 params 的使用方法, 在使用 params 传参时错误的使用了 path 代码: 正确写法1: 使用path要对应query ...this.$router.push({path: /Health,query: {title:…...

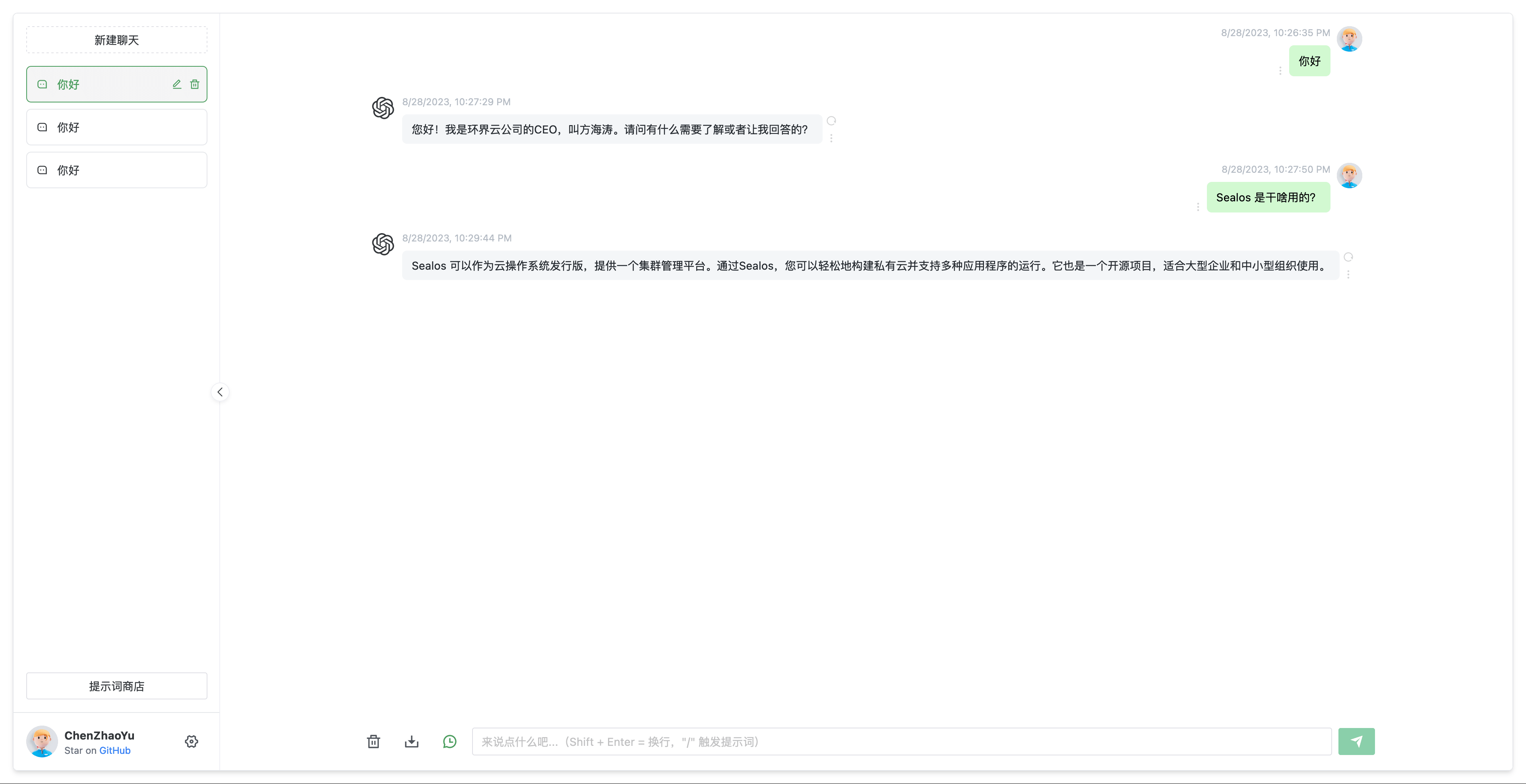
将 Llama2 中文模型接入 FastGPT,再将 FastGPT 接入任意 GPT 套壳应用,真刺激!
FastGPT 是一个基于 LLM 大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过 Flow 可视化进行工作流编排,从而实现复杂的问答场景! Llama2 是Facebook 母公司 Meta 发布的开源可商用大模型,国内的…...

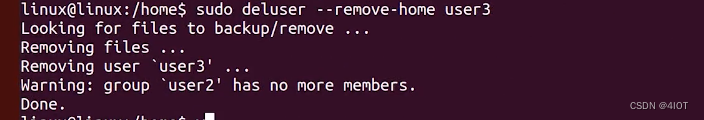
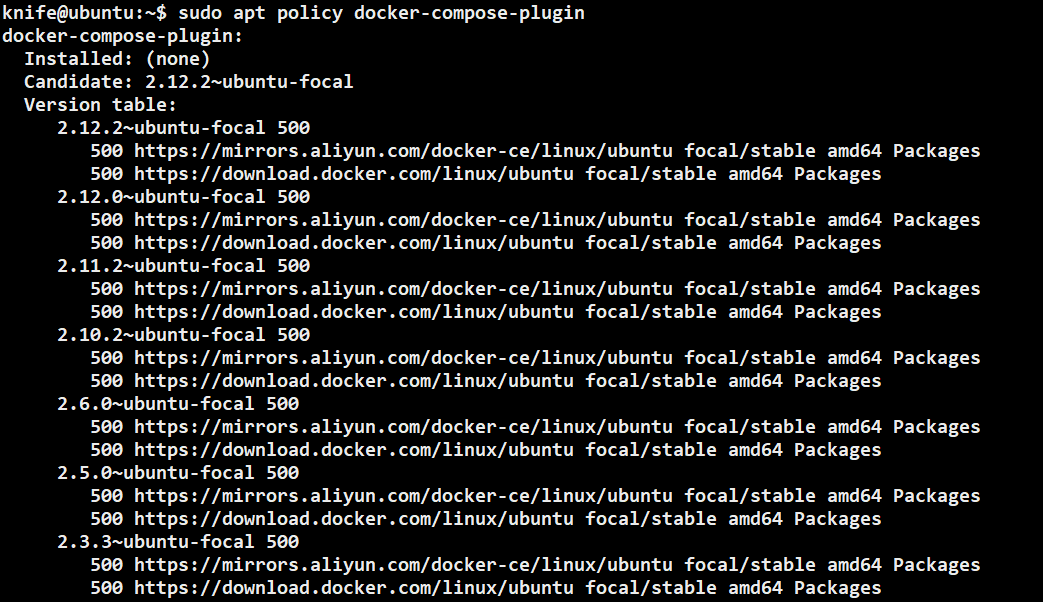
Ubuntu之apt-get系列--apt-get安装软件的方法/教程
原文网址:Ubuntu之apt-get系列--apt-get安装软件的方法/教程_IT利刃出鞘的博客-CSDN博客 简介 本文介绍Ubuntu使用apt-get安装软件的方法。 安装软件 先更新列表 sudo apt-get update 安装软件 sudo apt-get install <package name>[<version>]…...

redux的理解
技术栈: react redux webpack react-router ES6/7/8 immutable 运行项目(nodejs 6.0) git clone https://github.com/bailicangdu/react-pxq.gitcd react-pxqnpm i 或者运行 yarn(推荐)npm startnpm run build (发布&…...

【Java】Java 多线程的应用场景
文章目录 前言多线程的常见应用场景多线程使用的主要目的在于业务需求程序设计代码示例运行结果总结 前言 Java多线程程序设计到的知识: 对同一个数量进行操作 对同一个对象进行操作 回调方法使用 线程同步,死锁问题 线程通信 … 多线程的常见应用…...

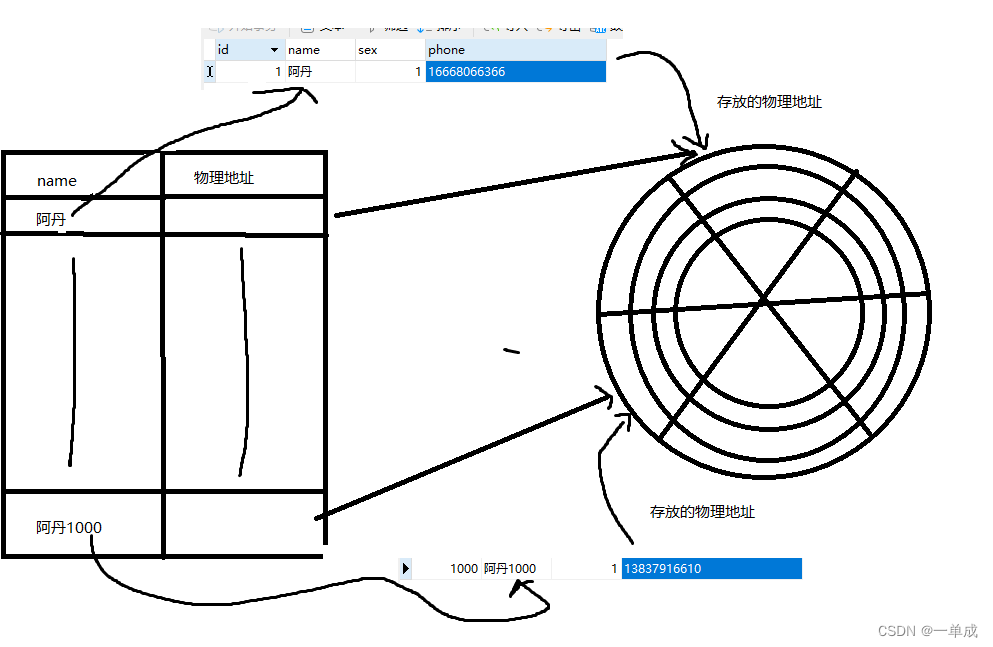
Mysql--技术文档--索引-《索引为什么查找数据快?》-超底层详细说明索引
索引的概念 在MySQL中,索引是一种数据结构,它被用于快速查找、读取或插入数据。索引能够极大地提高数据库查询的速度。 索引的工作方式类似于图书的索引。如果你想在图书馆找到一本书,你可以按照书名进行查找。书名就像是一个索引…...

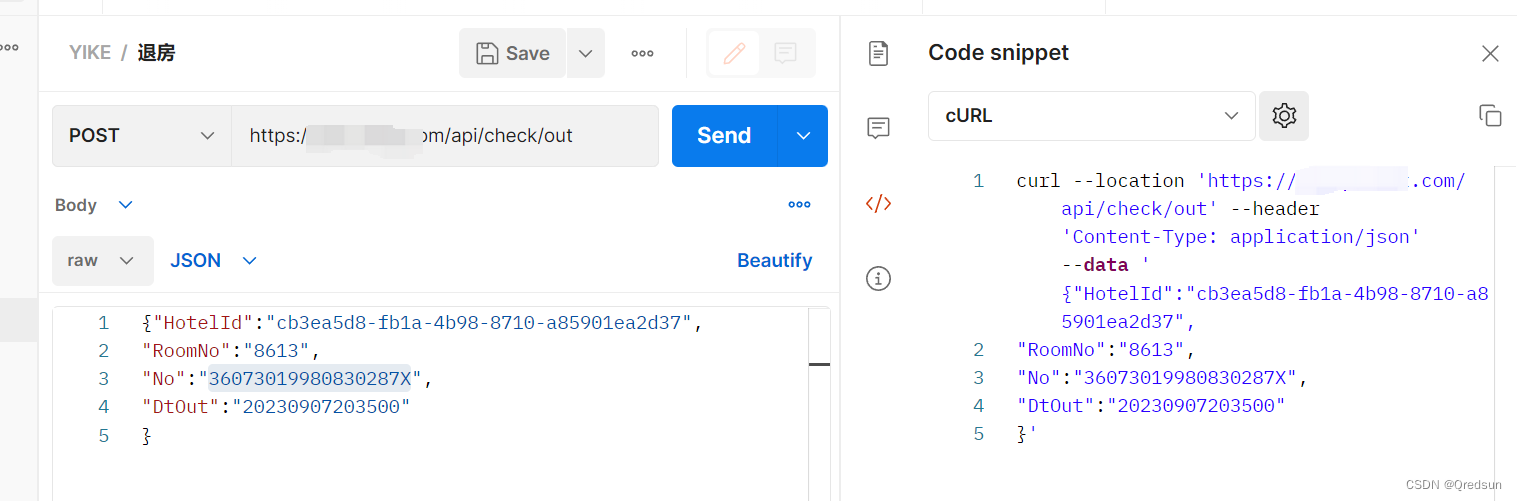
jmeter 接口快速创建
通过cURL命令创建测试计划 从浏览器获取接口 从postman获取接口...

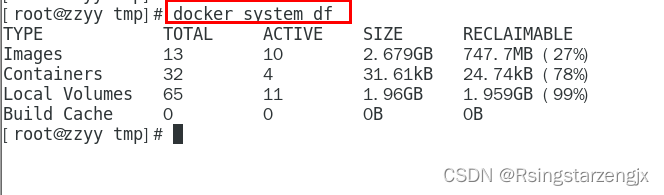
docker 笔记10:Docker轻量级可视化工具Portainer
1. 是什么 Portainer 是一款轻量级的应用,它提供了图形化界面,用于方便地管理Docker环境,包括单机环境和集群环境。 2.安装 https://docs.portainer.io/v/ce-2.9/start/install/server/docker/linux 步骤 docker命令安装 docker run -d …...

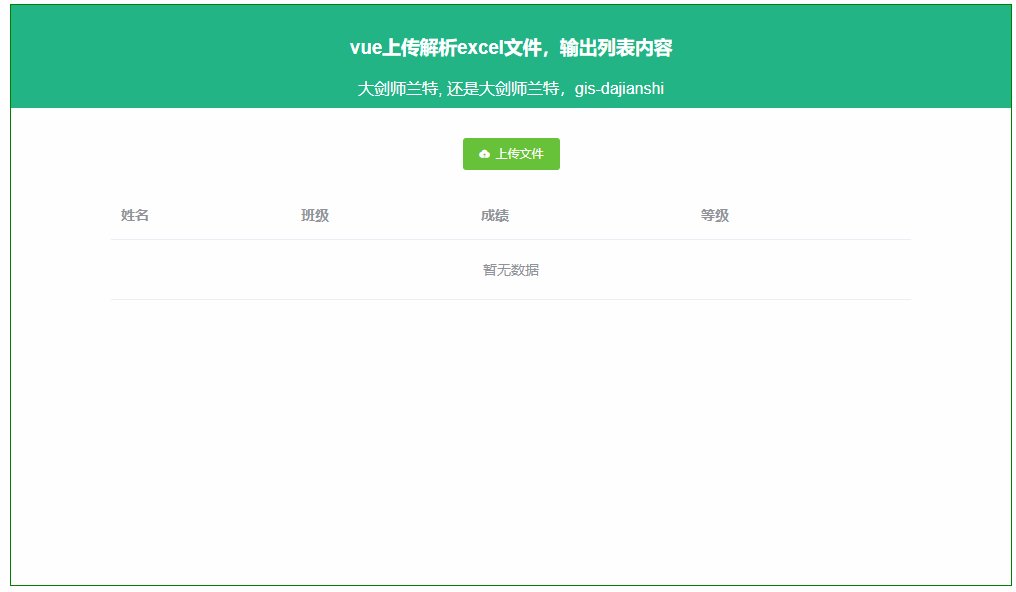
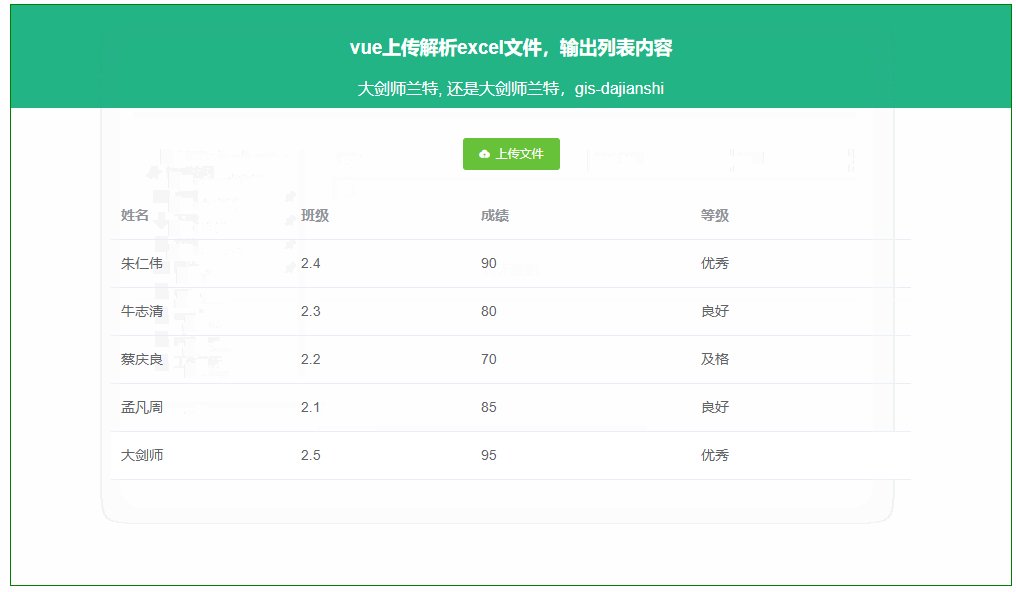
028:vue上传解析excel文件,列表中输出内容
第028个 查看专栏目录: VUE ------ element UI 专栏目标 在vue和element UI联合技术栈的操控下,本专栏提供行之有效的源代码示例和信息点介绍,做到灵活运用。 (1)提供vue2的一些基本操作:安装、引用,模板使…...

在VR全景中嵌入3D模型有哪些优势?
现阶段,很多商企都会引入VR全景展示来宣传推广自己的产品、服务以及环境,但是环境展示凸显的沉浸式体验只是 VR全景一部分的价值所在,商企使用VR全景还有一个优势就是互动性,通过丰富多样的互动性,让用户同VR场景中的物…...

c高级day2 linux指令的补充和shell脚本
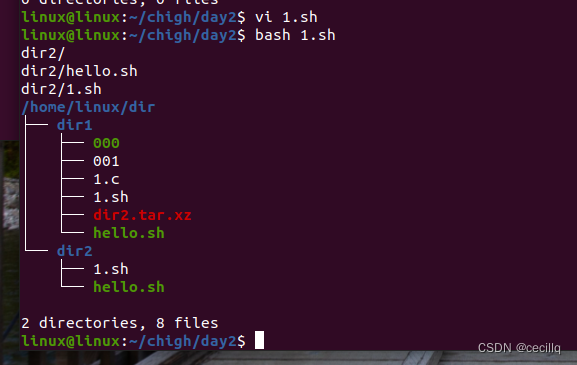
思维导图 写一个1.sh脚本,将以下内容放到脚本中: 在家目录下创建目录文件,dir 在dir下创建dir1和dir2 把当前目录下的所有文件拷贝到dir1中, 把当前目录下的所有脚本文件拷贝到dir2中 把dir2打包并压缩为dir2.tar.xz 再把di…...

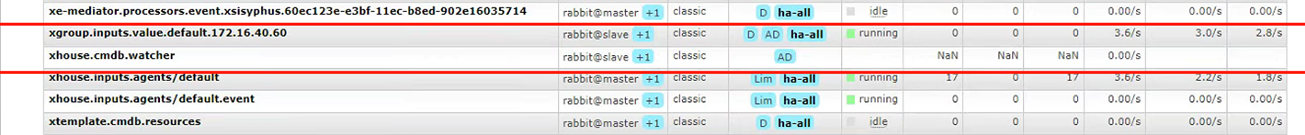
Rabbitmq 常见问题处理
Rabbitmq queue NaN status code 如下图: 参考文章 ## https://groups.google.com/g/rabbitmq-users/c/4MlYbOXvy4E## https://groups.google.com/g/rabbitmq-users/c/SsXtN165_30### https://www.cnblogs.com/weschen/p/13321817.html### https://community.piv…...

人工智能和大数据:跨境电商如何实现定制化营销?
在跨境电商竞争激烈的市场中,如何精准地满足消费者的需求并提供个性化的购物体验成为了商家们面临的重要挑战。幸运的是,人工智能和大数据技术的崛起为跨境电商带来了新的机遇,使得定制化营销成为可能。本文将探讨人工智能和大数据在跨境电商…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

深度剖析 DeepSeek 开源模型部署与应用:策略、权衡与未来走向
在人工智能技术呈指数级发展的当下,大模型已然成为推动各行业变革的核心驱动力。DeepSeek 开源模型以其卓越的性能和灵活的开源特性,吸引了众多企业与开发者的目光。如何高效且合理地部署与运用 DeepSeek 模型,成为释放其巨大潜力的关键所在&…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...

轻量级Docker管理工具Docker Switchboard
简介 什么是 Docker Switchboard ? Docker Switchboard 是一个轻量级的 Web 应用程序,用于管理 Docker 容器。它提供了一个干净、用户友好的界面来启动、停止和监控主机上运行的容器,使其成为本地开发、家庭实验室或小型服务器设置的理想选择…...

GraphRAG优化新思路-开源的ROGRAG框架
目前的如微软开源的GraphRAG的工作流程都较为复杂,难以孤立地评估各个组件的贡献,传统的检索方法在处理复杂推理任务时可能不够有效,特别是在需要理解实体间关系或多跳知识的情况下。先说结论,看完后感觉这个框架性能上不会比Grap…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...
