Vite,Vue3项目引入dataV报错的解决方法
背景:开发一个大屏项目中,需要是要DataV的那边边框,装饰等,只是DataV是基于vue2的,vue3版的作者还在开发中,于是翻了DataV的源码,发现使用esm方式时是直接引入源码而不经过打包,其源码中使用的vue语法vue3也支持,所以可以直接在vue3中引入使用.
vite,vue3项目直接引入DataV
安装
npm install @jiaminghi/data-view
使用
import dataV from "@jiaminghi/data-view";app.use(dataV)
引入后报错
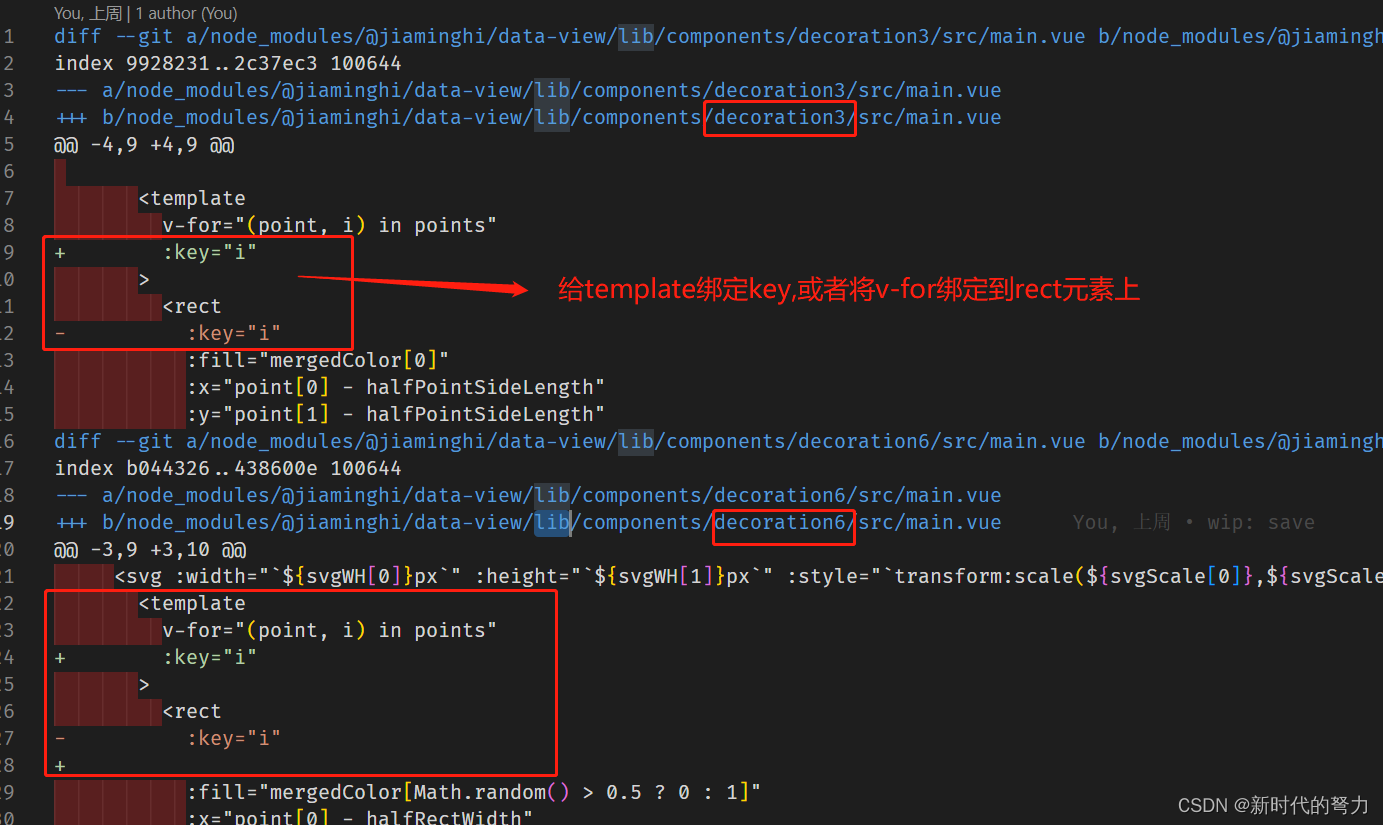
- template v-for 绑定key
解决方式: 使用patch-package给源码打补丁

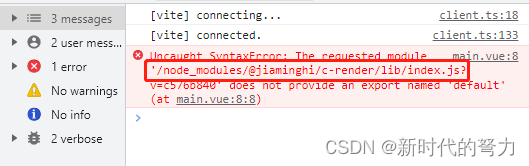
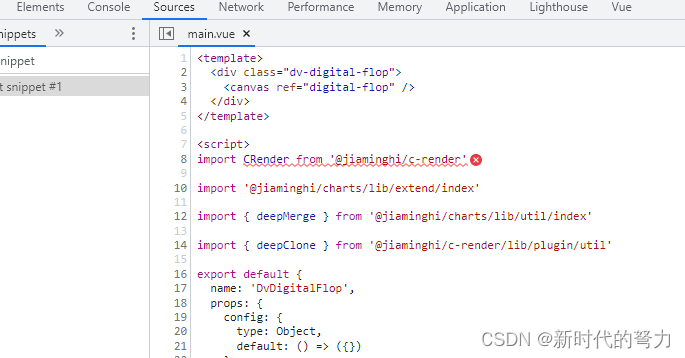
- 报错
Uncaught SyntaxError: The requested module '/node_modules/@jiaminghi/c-render/lib/index.js?v=c576b840' does not provide an export named 'default'


这是因为vite开发时会对依赖进行预构建,由于dataV源码中引入了其他commonjs包,而vite没有将这些依赖预构建转成esm,所以需要在vite.config.js中配置告知vite哪些依赖需要转成esm格式,配置在optimizeDeps.include,就可以愉快使用了.
配置如下:
export default defineConfig({// ... 省略其他配置optimizeDeps: {// 开发时 解决这些commonjs包转成esm包include: ["@jiaminghi/c-render","@jiaminghi/c-render/lib/plugin/util","@jiaminghi/charts/lib/util/index","@jiaminghi/charts/lib/util","@jiaminghi/charts/lib/extend/index","@jiaminghi/charts","@jiaminghi/color",],},build: {// 打包时需要另外处理的commonjs规范的包commonjsOptions: {include: [/node_modules/, // 必须包含],},},
});
fork一份dataV源码添加多vue3打包方式,发布npm包
- @iamzzg/data-view
- 仓库地址
改造过程
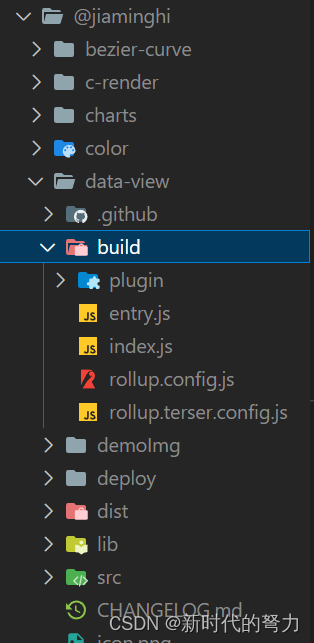
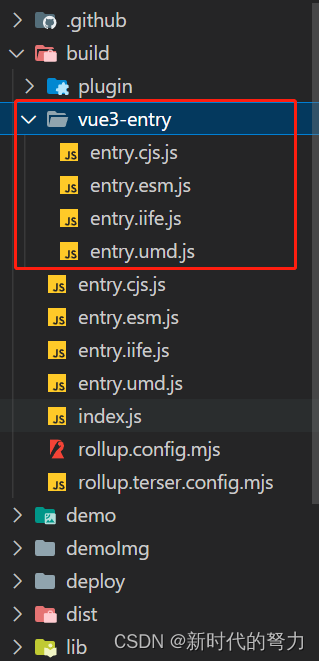
- 增加打包入口文件
源码构建源码

增加入口文件:

- 打包过程中发现缺少
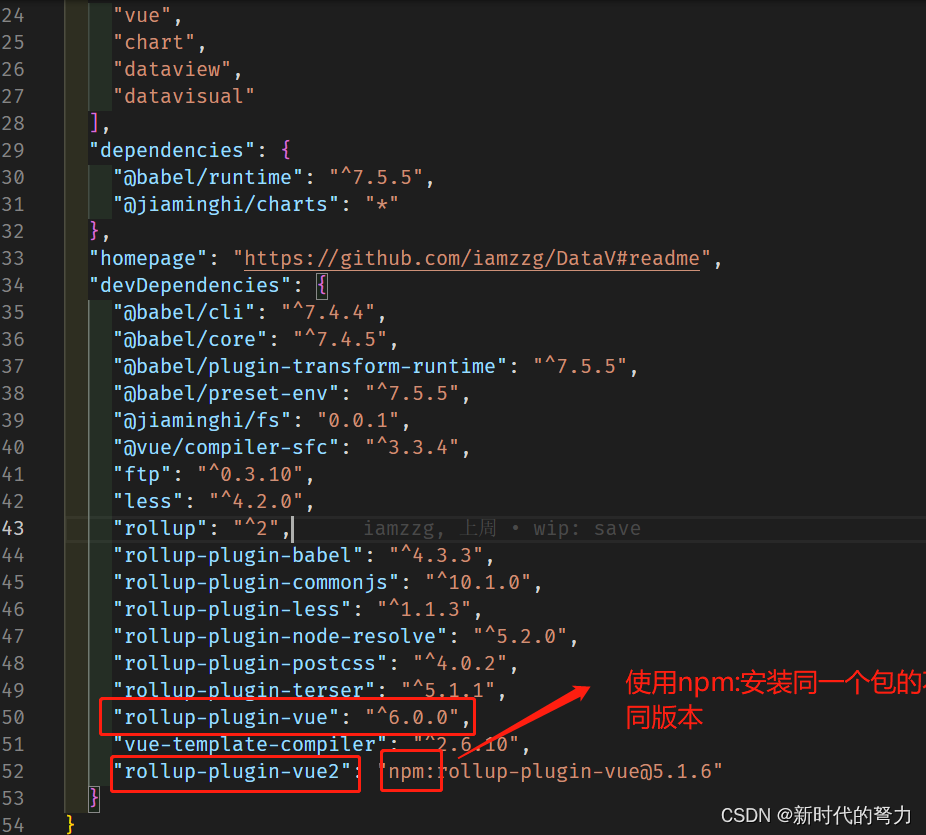
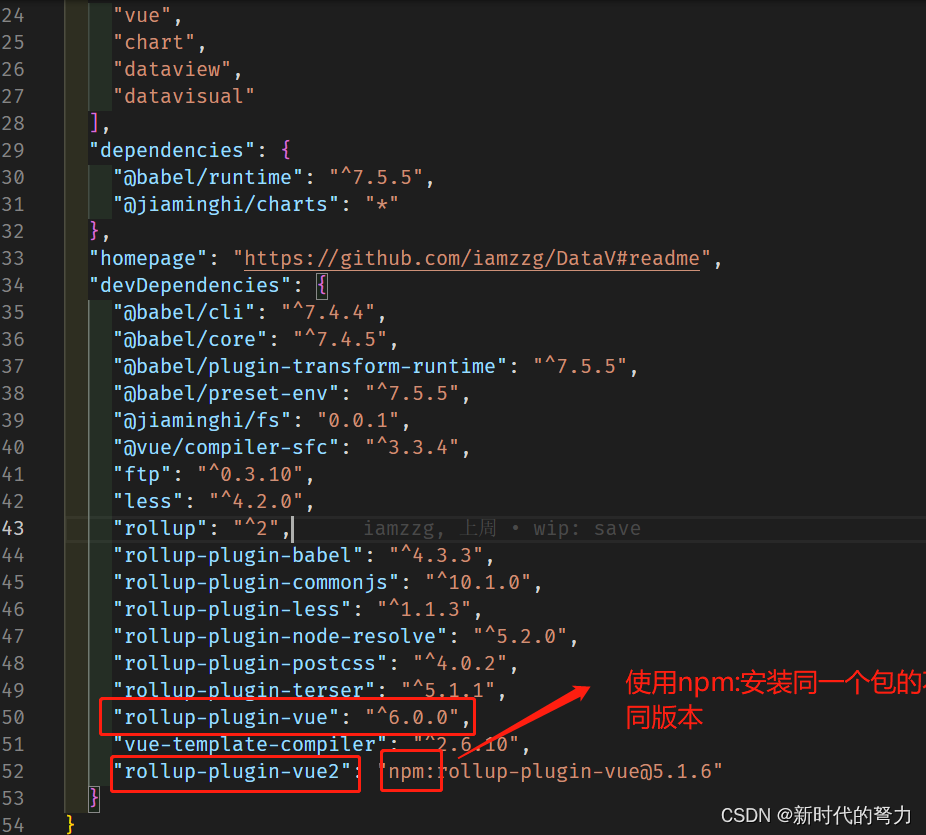
rollup和less,需要安装,为了同时打包vue2和vue3的格式,需要编译vue文件,vue2需要vue-template-compiler,vue3需要@vue/compiler-sfc,对应的rollup-plugin-vue版本是@6和@5.1.6

- 修改了rollup.config.js配置的插件顺序,否则打包不了
import resolve from "rollup-plugin-node-resolve";
import vue from "rollup-plugin-vue";
import commonjs from "rollup-plugin-commonjs";
import babel from "rollup-plugin-babel";
import postcss from "rollup-plugin-postcss";
import vue2 from "rollup-plugin-vue2";const bundleFormats = ["umd", "esm", "cjs", "iife"];
const vueVersions = ["vue2", "vue3"];const isVue3 = (v) => v == "vue3";
const isUmd = (v) => v == "umd";
const isCjs = (v) => v == "cjs";
const isIife = (v) => v == "iife";const getRollupConfig = (bundleFormat, vueVersion = "vue2") => {const vuePlugin = isVue3(vueVersion) ? vue : vue2;return {input: `build/${isVue3(vueVersion) ? "vue3-entry/" : ""}entry.${bundleFormat}.js`,output: {format: bundleFormat,file: `dist/${isVue3(vueVersion) ? "vue3/" : ""}datav.map.vue.${isUmd(bundleFormat) ? "" : bundleFormat + "."}js`,name: "datav",...(isUmd(bundleFormat) || isIife(bundleFormat)? {globals: {// 模块名: 变量名vue: "Vue",},}: {}),...(isCjs(bundleFormat) ? { exports: "named" } : {}),...(isUmd(bundleFormat) && isVue3(vueVersion) ? { exports: "default" } : {}),},plugins: [// rollup-plugin-vue 6.0.0版本 插件必须放在第一,需要postcss插件处理,sfc使用less,需安装lessvuePlugin({preprocessStyles: true,// 预处理css}),resolve(),babel({exclude: "node_modules/**",}),commonjs(),postcss(),],// 外部包external: ["vue"],};
};const configs = [];
bundleFormats.forEach((format) => {vueVersions.forEach((vueVersion) => {const config = getRollupConfig(format, vueVersion);configs.push(config);});
});export default configs;
- 发布npm包
修改包名为@iamzzg/data-view
npm login
npm publish --access=public
打包后Vue3使用方式
datav 打包成 vue3 的版本在 dist/vue3 文件夹下
umd使用方式
未托管到 cdn,可以直接复制dist/vue3/datav.map.vue.js
<script src="dist/vue3/datav.map.vue.js"></script>
<script>// app是createApp()的返回值app.use(datav);
</script>
esm使用方式
安装
npm i @iamzzg/data-view
全局注册
import datav from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";app.use(datav);
按需导入,和 vue2 方式一致
import { borderBox1 } from "@iamzzg/data-view/dist/vue3/datav.map.vue.esm";
app.use(borderBox1);
相关文章:

Vite,Vue3项目引入dataV报错的解决方法
背景:开发一个大屏项目中,需要是要DataV的那边边框,装饰等,只是DataV是基于vue2的,vue3版的作者还在开发中,于是翻了DataV的源码,发现使用esm方式时是直接引入源码而不经过打包,其源码中使用的vue语法vue3也支持,所以可以直接在vue3中引入使用. vite,vue3项目直接引入DataV 安…...

QT(8.30)常用类与组件,实现登录界面
1.作业: 完成一个登录界面(图片未附带): 头文件: #ifndef WIDGET_H #define WIDGET_H#include <QWidget>#include <QLineEdit>//行编辑器#include<QIcon>//图标#include<QLabel>//标签#include<QPushButton>//按钮#include<QIc…...

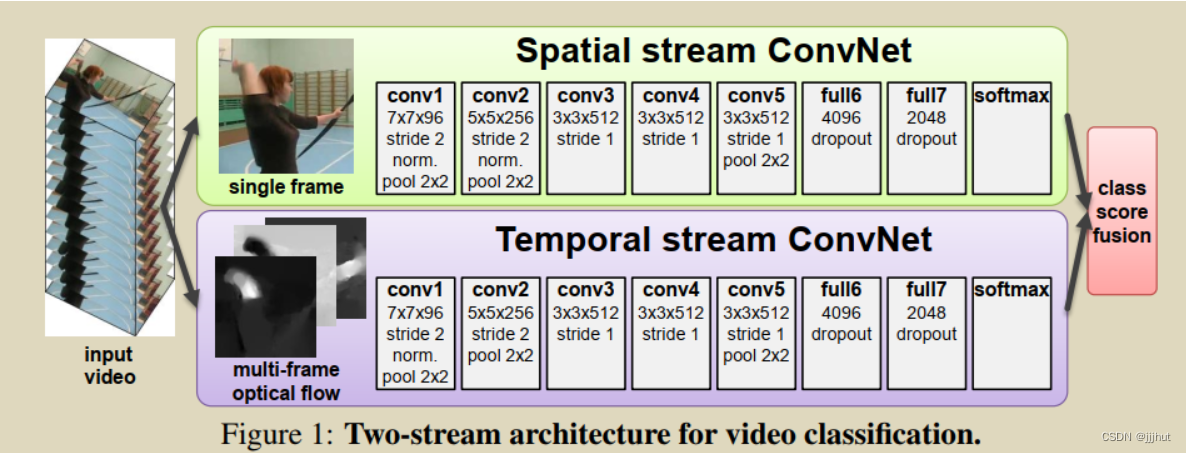
【Two Stream network (Tsn)】(二) 阅读笔记
贡献 将深度神经网络应用于视频动作识别的难点,是如何同时利用好静止图像上的 appearance information以及物体之间的运动信息motion information。本文主要有三点贡献: 1.提出了一种融合时间流和空间流的双流网络; 2.证明了直接在光流上训…...

记一次语音播报功能
浏览器本身就可以读文字 写功能前一直以为该功能得调用第三方平台的API才可以文字合成语音后用音频播放,原来HTML5已经支持了该功能(TTS)了 SpeechSynthesis 和 SpeechSynthesisUtterance SpeechSynthesis SpeechSynthesisUtterance let …...

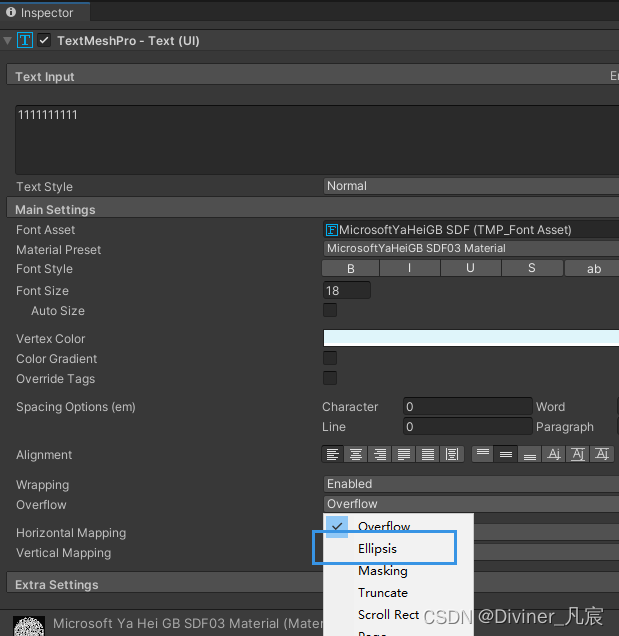
Unity设置TextMeshPro文本超出范围显示...
TextMtshPro文本超出范围,展示省略。选择Overflow为Ellipsis。...

Java中级面试题记录(三)
1.职业规划? 2.每家公司离职原因? 3.SpringCloud用到了哪些组件? GateWayNacosOpenFeignSeataHystrix 4.PG和Mysql的区别? 5.两种数据库的存储区别? 6.MySQL索引了解的内容? 一口气搞定索引的所有知识…...
)
spring高级源码50讲-1-8(spring容器与bean)
文章目录 容器与 bean1) 容器接口演示1 - BeanFactory 与 ApplicationContext 的区别关键代码参考 收获💡演示2 - 国际化 2) 容器实现演示1 - DefaultListableBeanFactory代码参考 收获💡演示2 - 常见 ApplicationContext 实现代码参考 收获💡…...

微服务06-Dockerfile自定义镜像+DockerCompose部署多个镜像
常见的镜像在DockerHub能找到,但是我们自己写项目得自己构造镜像 1 镜像结构 作用:提高复用性,当应用需要更新时,不再是整个系统重装进行更新 ,而是对需要更新的部分进行更新,其他地方不动——>这就是分…...

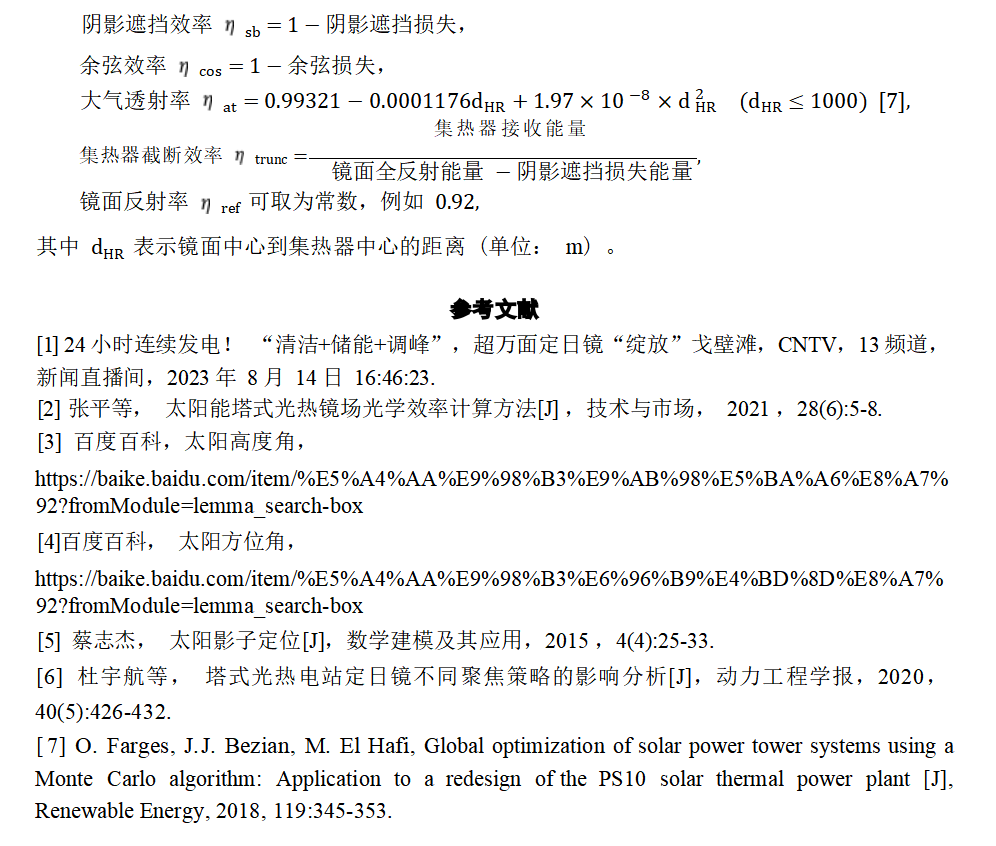
2023高教社杯 国赛数学建模A题思路 - 定日镜场的优化设计
1 赛题 A 题 定日镜场的优化设计 构建以新能源为主体的新型电力系统, 是我国实现“碳达峰”“碳中和”目标的一项重要 措施。塔式太阳能光热发电是一种低碳环保的新型清洁能源技术[1]。 定日镜是塔式太阳能光热发电站(以下简称塔式电站)收集太阳能的基本组件&…...

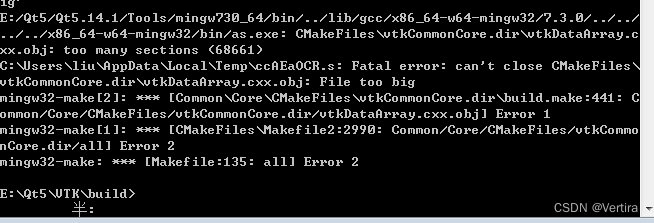
Qt +VTK+Cmake 编译和环境配置(第二篇,中级篇, 重新编译)
1.下载VTK和Cmake 这里不介绍了。我的VTK 8.2.0 cmake 3.27.4 就是不服这编译器了。重新来一次 打开Cmake,把VTK源文件路径和目标路径设置一下(目标路径自己设置,随意) 点击Configure:。 点击下一步 选择好 Qt的gcc…...

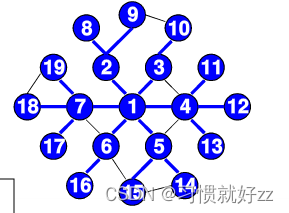
图的学习,深度和广度遍历
一、什么是图 表示“多对多”的关系 包括: 一组顶点:通常用V(Vertex)表示顶点集合一组边:通常用E(Edge)表示边的集合 边是顶点对:(v, w)∈E,其中v,w∈V有向边<v, w&…...

ChatGPT驱动下,网站AI客服该如何进步和创新
在ChatGPT这个AI智能的驱动下,网站AI客服在进步和创新方面有很多潜力。由于GPT模型的强大语言处理能力和智能对话技巧,使得网站AI客服能够更准确和流畅地与用户交互。looklook今天总结了一些网站AI客服智能的进步和创新方向,以供大家参考。 网…...

Linux系统中实现便捷运维管理和远程访问的1Panel部署方法解析
文章目录 前言 前言 1Panel 是一个现代化、开源的 Linux 服务器运维管理面板。高效管理,通过 Web 端轻松管理 Linux 服务器,包括主机监控、文件管理、数据库管理、容器管理等下面我们介绍在Linux 本地安装1Panel 并结合cpolar 内网穿透工具实现远程访问1Panel 管理…...

数学建模黄河水沙监测数据分析
数学建模黄河水沙监测数据分析 问题: 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导意义。 解题思…...

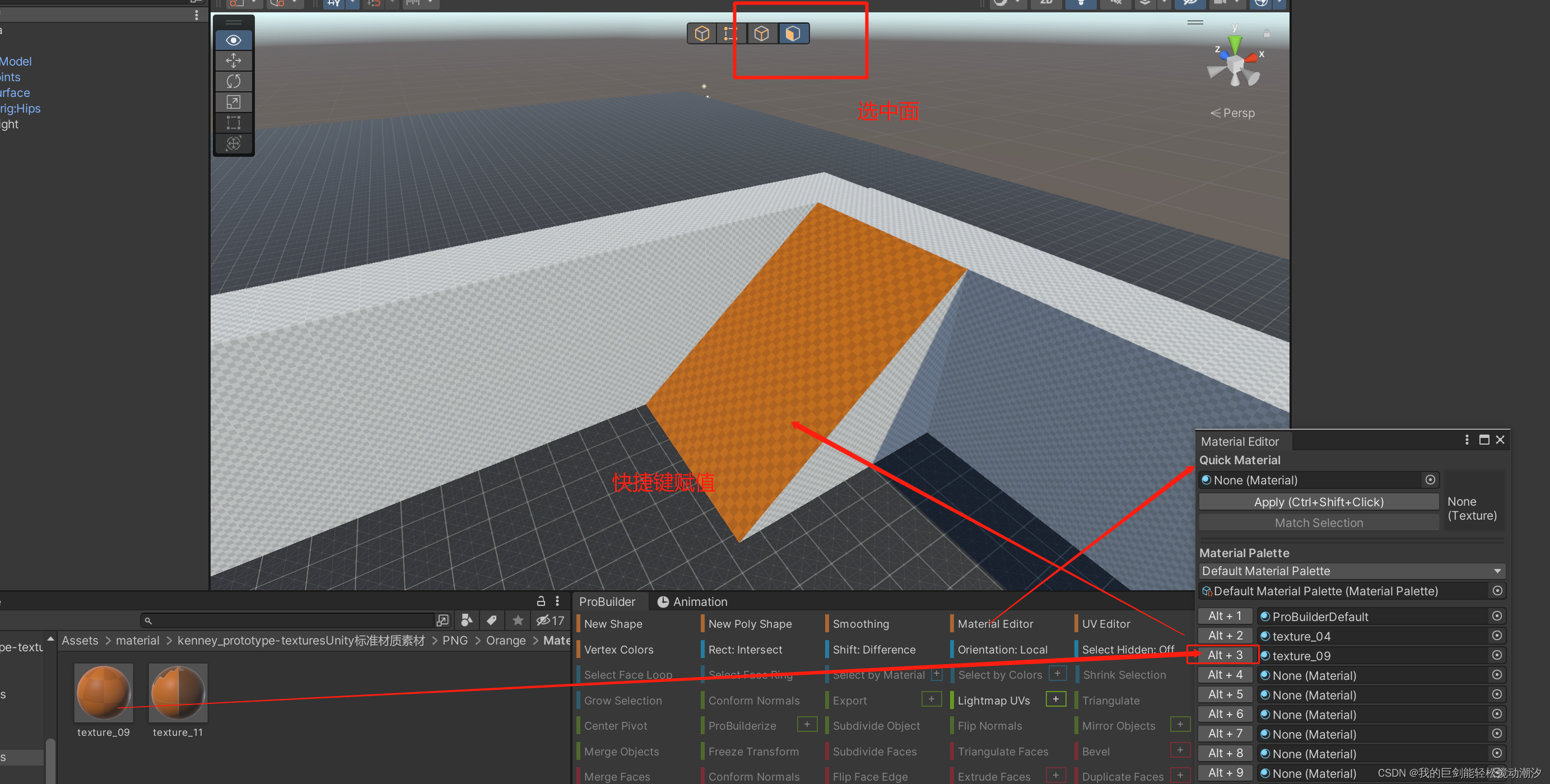
Unity ProBuilder(自己创建斜面、拐角)
目录 基础操作 下载 打开面板 新增对象 材质保存 1.斜面实例 2.拐角实例 3.切割实例 4.单独面赋值 基础操作 下载 打开面板 新增对象 选中想创建的块体后,在编辑器见面拉出块体 材质保存 打开材质编辑器后,将材质赋值,之后&am…...

以气象行业为例,浅谈在ToB/ToG行业中如何做好UI设计
商业气象公司是典型的TOB/TOG性质的公司,客户包括农业、能源、航空航天、交通运输、建筑工程等行业,它们需要准确的气象数据、预报和分析来支持业务决策和运营管理。商业气象公司通常会提供各种气象服务,如气象数据采集与分析、预报产品、风险…...

shiny根据数据的长度设置多个色板
shiny根据数据的长度设置多个色板 library(shiny) library(colourpicker) ui <- fluidPage(# 添加一个选择颜色的下拉菜单uiOutput("color_dropdown") )server <- function(input, output) {# 数据长度data_length <- reactive({length(c("数据1"…...

2023高教社杯 国赛数学建模D题思路 - 圈养湖羊的空间利用率
1 赛题 D 题 圈养湖羊的空间利用率 规模化的圈养养殖场通常根据牲畜的性别和生长阶段分群饲养, 适应不同种类、不同阶段 的牲畜对空间的不同要求,以保障牲畜安全和健康;与此同时,也要尽量减少空间闲置所造成 的资源浪费。在实际…...

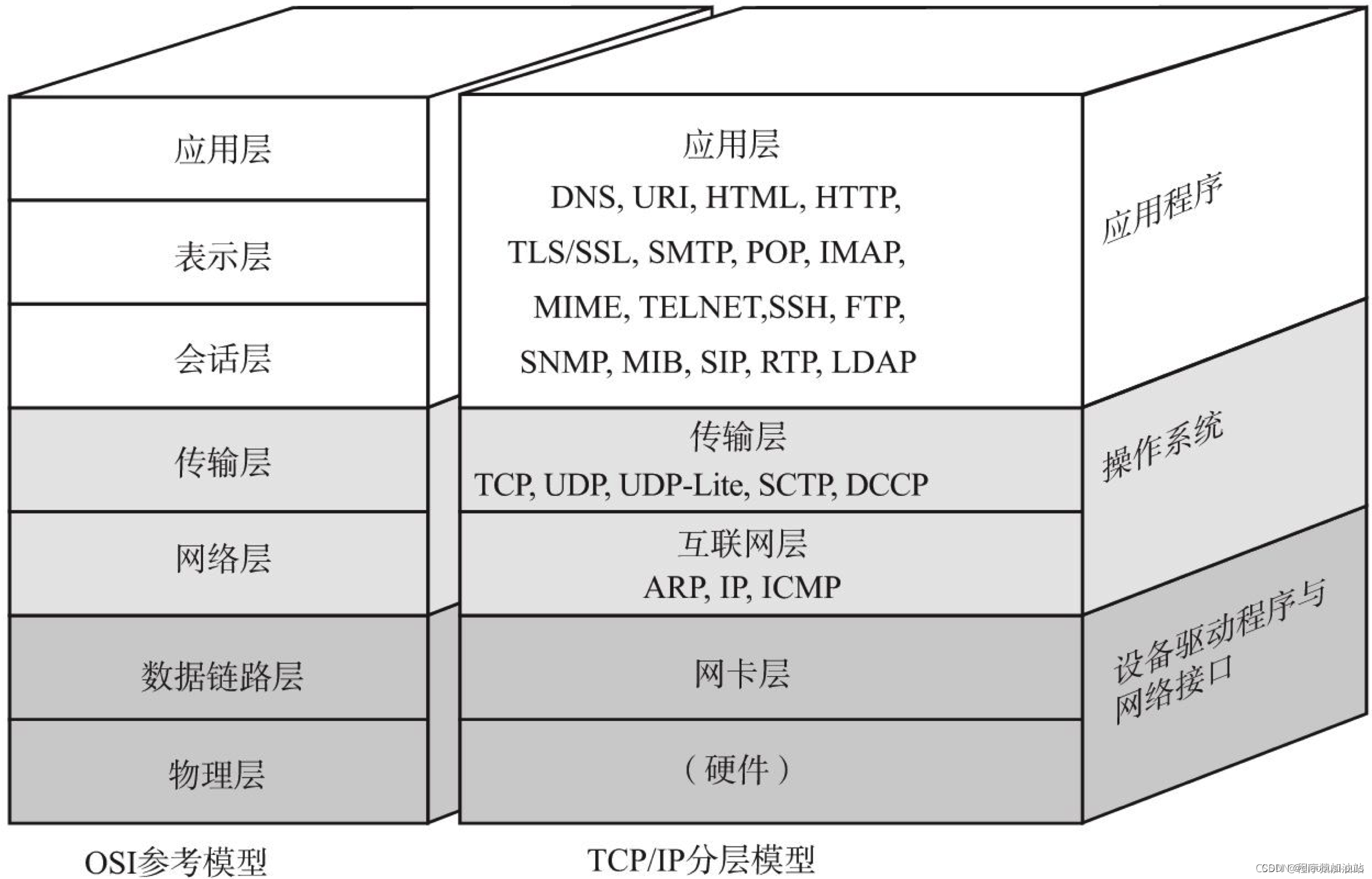
网络是如何进行通信
网络是如何进行通信的 简介 在现代社会中,网络已经成为我们生活中不可或缺的一部分。从上网搜索信息、在线购物到远程工作和社交媒体,我们几乎无时无刻不与网络保持着联系。但是,网络究竟是个什么玩意,它是如何工作的呢…...

vue3 watch watchEffect
watch & watchEffect 函数都是监听器, 用于监视数据的变化; watch 有惰性,watchEffect 无惰性;watch 需要指定具体的监视属性,watchEffect 不需要指定具体的监视属性和配置参数,会自动感知代码依赖;watch 能获取到…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

ZYNQ学习记录FPGA(一)ZYNQ简介
一、知识准备 1.一些术语,缩写和概念: 1)ZYNQ全称:ZYNQ7000 All Pgrammable SoC 2)SoC:system on chips(片上系统),对比集成电路的SoB(system on board) 3)ARM:处理器…...
0609)
书籍“之“字形打印矩阵(8)0609
题目 给定一个矩阵matrix,按照"之"字形的方式打印这个矩阵,例如: 1 2 3 4 5 6 7 8 9 10 11 12 ”之“字形打印的结果为:1,…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...
