elasticsearch的索引库操作
索引库就类似数据库表,mapping映射就类似表的结构。我们要向es中存储数据,必须先创建“库”和“表”。
mapping映射属性
mapping是对索引库中文档的约束,常见的mapping属性包括:
-
type:字段数据类型,常见的简单类型有:
-
字符串:text(可分词的文本)、keyword(精确值,例如:品牌、国家、ip地址)
-
数值:long、integer、short、byte、double、float、
-
布尔:boolean
-
日期:date
-
对象:object
-
-
index:是否创建索引,默认为true
-
analyzer:使用哪种分词器
-
properties:该字段的子字段
{"age": 321, "weight": 520.1, "isMarried": false, "info": "java实习生", "email": "1216019850@qq.com", "score": [929.1, 199.5, 98.9], "name": { "firstName": "白", "lastName": "李" }
}
对应的每个字段映射(mapping):
age:类型为 integer;参与搜索,因此需要index为true;无需分词器
weight:类型为float;参与搜索,因此需要index为true;无需分词器
isMarried:类型为boolean;参与搜索,因此需要index为true;无需分词器
info:类型为字符串,需要分词,因此是text;参与搜索,因此需要index为true;分词器可以用ik_smart
email:类型为字符串,但是不需要分词,因此是keyword;不参与搜索,因此需要index为false;无需分词器
score:虽然是数组,但是我们只看元素的类型,类型为float;参与搜索,因此需要index为true;无需分词器
name:类型为object,需要定义多个子属性
name.firstName;类型为字符串,但是不需要分词,因此是keyword;参与搜索,因此需要index为true;无需分词器
name.lastName;类型为字符串,但是不需要分词,因此是keyword;参与搜索,因此需要index为true;无需分词器
索引库的CRUD
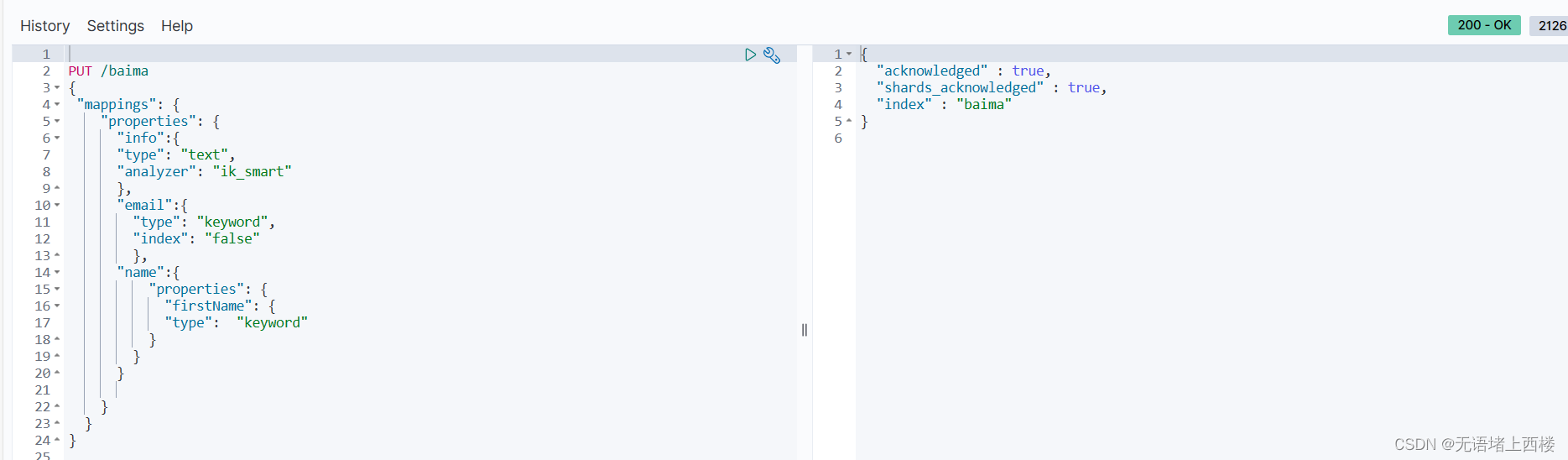
创建索引库和映射
PUT /baima
{"mappings": {"properties": {"info":{"type": "text","analyzer": "ik_smart"},"email":{"type": "keyword","index": "false"},"name":{"properties": {"firstName": {"type": "keyword"}}}}}
} 结果
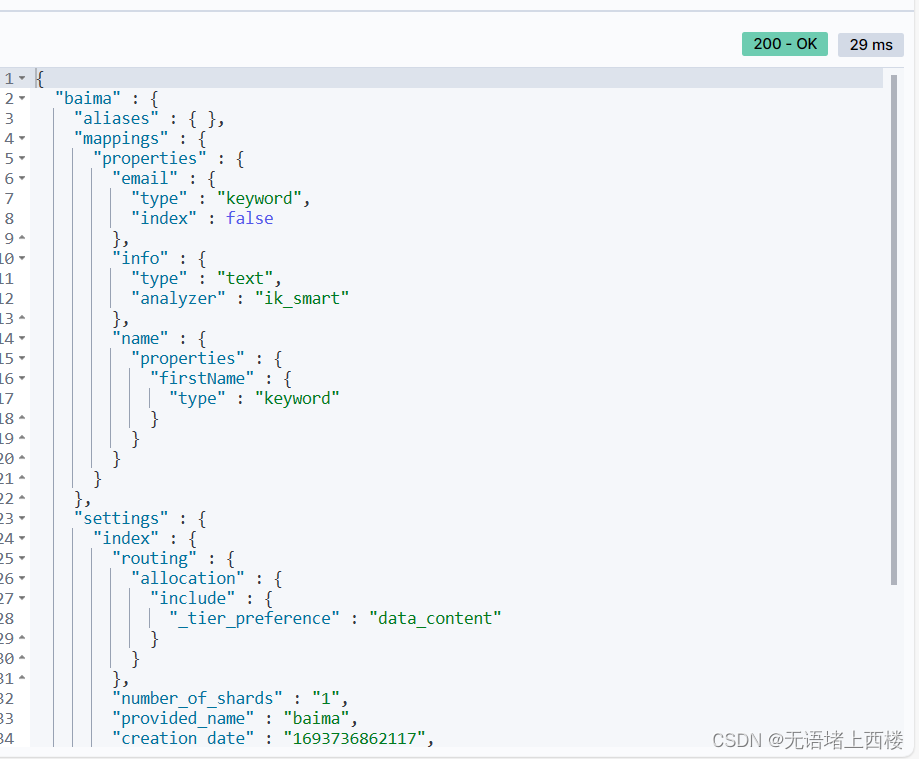
查询索引库
GET /baima
结果

修改索引库
索引库一旦创建,无法修改mapping.虽然无法修改mapping中已有的字段,但是却允许添加新的字段到mapping中,因为不会对倒排索引产生影响。
PUT /baima/_mapping
{"properties":{"age":{"type":"integer"}}
}结果

删除索引库
DELETE /baima结果

文档操作
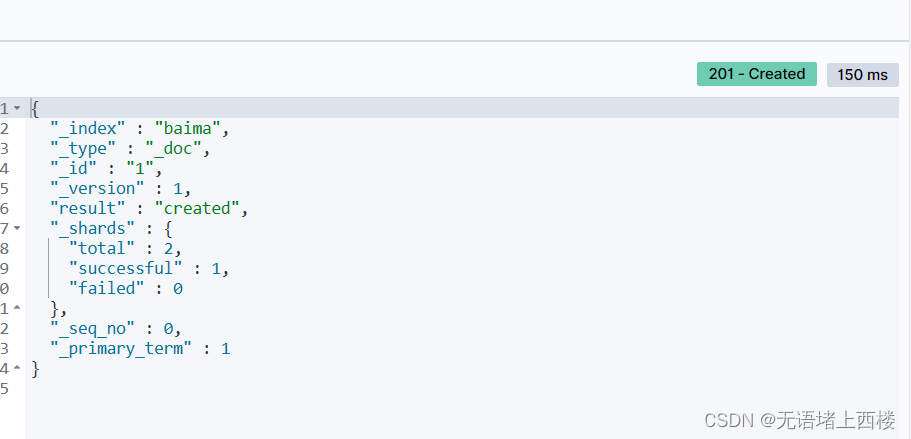
新增文档
POST /baima/_doc/1,1为id,可以不填,es会帮我随机生成
POST /baima/_doc/1
{"info": "java实习生","email": "1216019850@qq.com","name": {"firstName": "白","lastName": "李"}
}结果

查询文档
根据rest风格,新增是post,查询应该是get,不过查询一般都需要条件,这里我们把文档id带上。
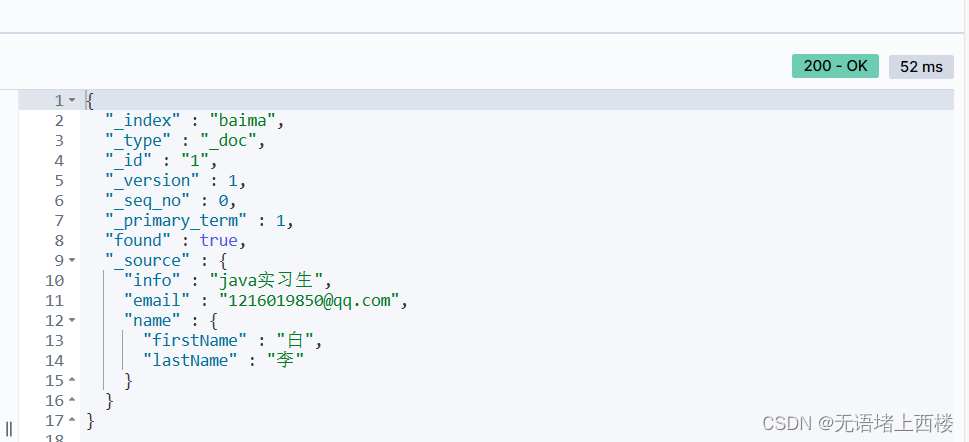
GET /baima/_doc/1结果

删除文档
删除使用DELETE请求,同样,需要根据id进行删除
DELETE /baima/_doc/1结果

修改文档
修改有两种方式:
全量修改:直接覆盖原来的文档
增量修改:修改文档中的部分字段
全量修改
全量修改是覆盖原来的文档,其本质是
-
根据指定的id删除
-
新增一个相同id的文档
如果根据id删除时,id不存在,第二步的新增也会执行,也就从修改变成了新增操作了
POST /baima/_doc/1
{"info": "es实习生","email": "1216019851@qq.com","name": {"firstName": "白白","lastName": "李"}
}增量修改
增量修改是只修改指定id匹配的文档中的部分字段
POST /baima/_update/1
{"doc": {"info": "es实习生"}
}
相关文章:

elasticsearch的索引库操作
索引库就类似数据库表,mapping映射就类似表的结构。我们要向es中存储数据,必须先创建“库”和“表”。 mapping映射属性 mapping是对索引库中文档的约束,常见的mapping属性包括: type:字段数据类型,常见的…...

把握市场潮流,溯源一流品质:在抖in新风潮 国货品牌驶过万重山
好原料、好设计、好品质、好服务……这个2023,“国货”二字再度成为服饰行业的发展关键词。以消费热潮为翼,越来越多代表性品类、头部品牌展现出独特价值,迎风而上,在抖音电商掀起一轮轮生意风潮。 一个设问是:在抖音…...

【网络教程】Python如何优雅的分割URL
文章目录 URL分割方法是一种用于解析URL字符串的方法,它可以将URL分解成不同的组成部分,如协议、域名、端口、路径等。在Python中,我们可以使用urllib.parse模块中的urlsplit方法来实现URL分割。 使用方法 下面是一个简单的示例代码,演示了如何使用urlsplit方法解析URL字符…...

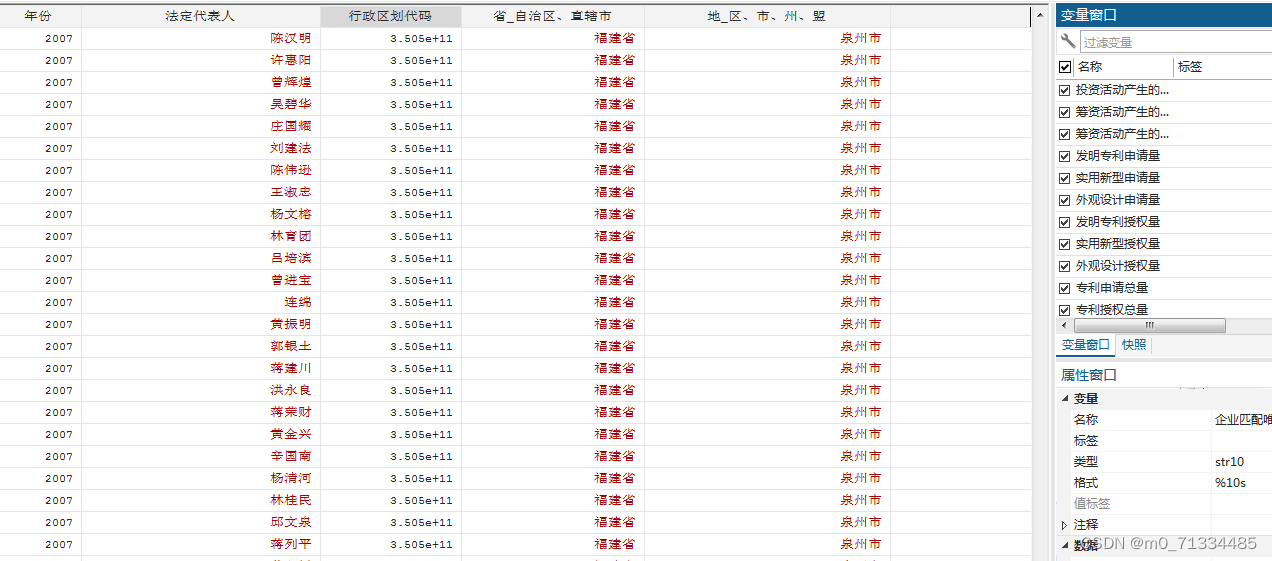
1998-2014年工业企业数据库和绿色专利匹配
1998-2014年工业企业数据库绿色专利匹配 1、时间:1998-2014年 2、样本量:470万 3、来源:工业企业数据库、国家知识产权局、WIPO 4、指标: 企业匹配唯一标识码、组织机构代码、企业名称、年份、法定代表人、法定代表人职务、行…...

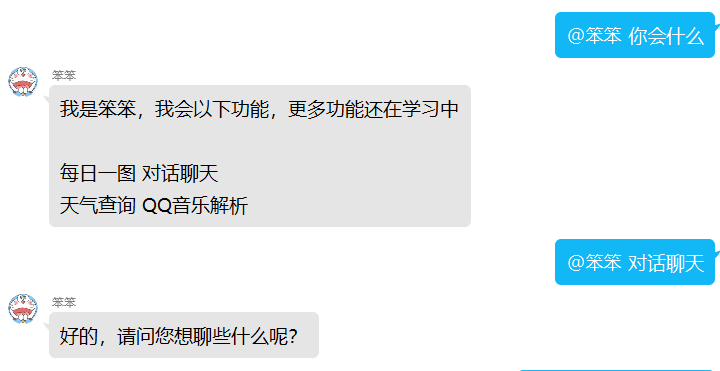
Python基于Mirai开发的QQ机器人保姆式教程(亲测可用)
在本教程中,我们将使用Python和Mirai来开发一个QQ机器人,本文提供了三个教学视频,包教包会,本文也很贴心贴了代码和相关文件。话不多说,直接开始教学。 目录 一、安装配置MIrai 图片验证码报错: 二、机器…...
算法笔记:堆
【如无特别说明,皆为最小二叉堆】 1 介绍 2 特性 结构性:符合完全二叉树的结构有序性:满足父节点小于子节点(最小化堆)或父节点大于子节点(最大化堆) 3 二叉堆的存储 顺序存储 二叉堆的有序…...

vue3 判断包含某个字符
<img v-if"node.level 1 && checkIfIncludeSubStr(node.label, 人口)"src"/assets/images/icon-convention-01.png" width"16"class"inlineBlock Vmiddle" style"margin-right: 8px;"/>const data reactive…...

MySQL的故事——查询性能优化
查询性能优化 文章目录 查询性能优化一、查询优化器的提示(hint)二、优化特定类型的查询 一、查询优化器的提示(hint) HIGH_PRIORITY和LOW_PRIORITY 这个提示告诉MySQL,当多个语句同时访问某一个表时,哪些语句的优先级相对高些,哪些相对低些…...

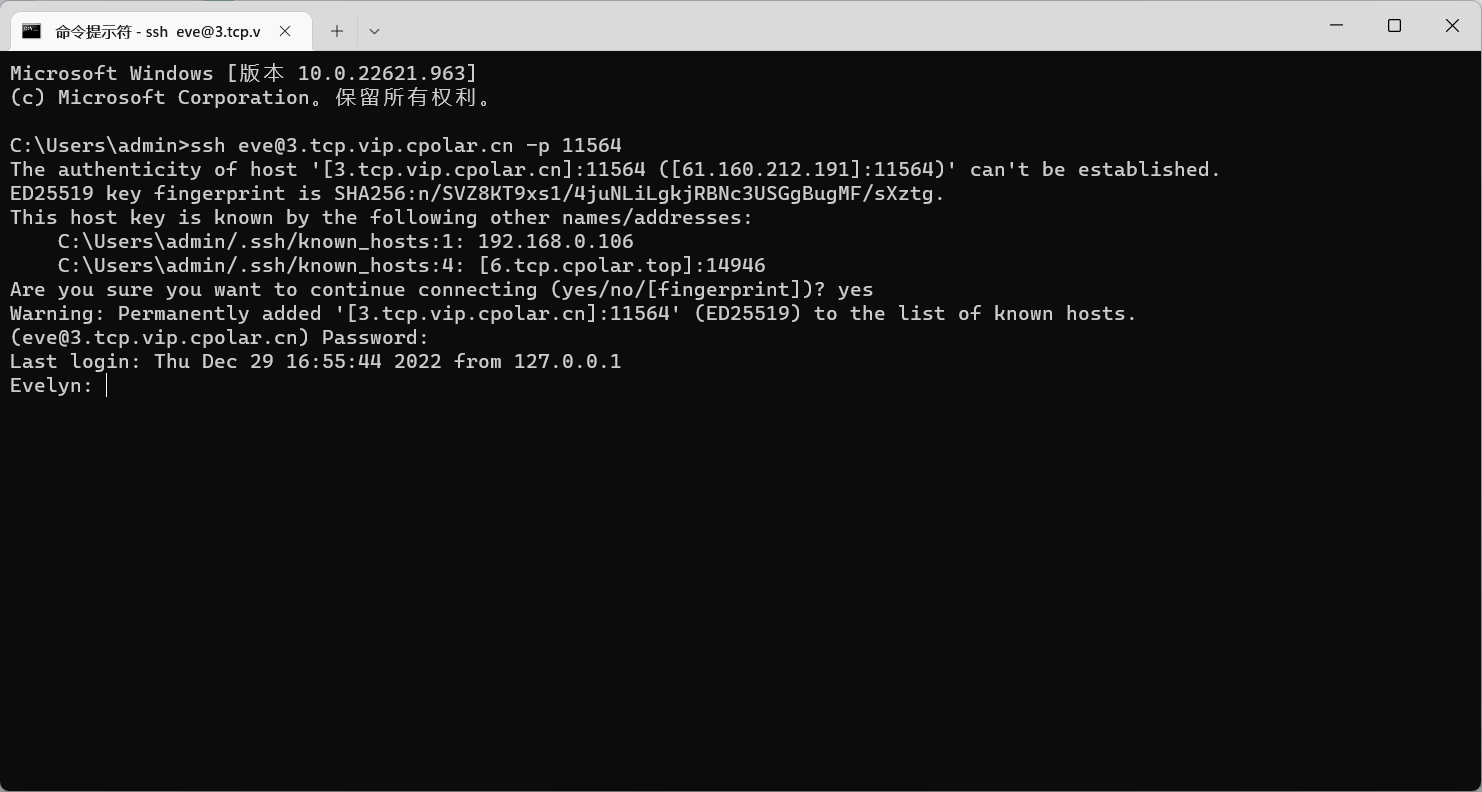
在外SSH远程连接macOS服务器【cpolar内网穿透】
文章目录 前言1. macOS打开远程登录2. 局域网内测试ssh远程3. 公网ssh远程连接macOS3.1 macOS安装配置cpolar3.2 获取ssh隧道公网地址3.3 测试公网ssh远程连接macOS 4. 配置公网固定TCP地址4.1 保留一个固定TCP端口地址4.2 配置固定TCP端口地址 5. 使用固定TCP端口地址ssh远程 …...

Nosql数据库服务之redis
Nosql数据库服务之redis 一图详解DB的分支产品 Nosql数据库介绍 是一种非关系型数据库服务,它能解决常规数据库的并发能力,比如传统的数据库的IO与性能的瓶颈,同样它是关系型数据库的一个补充,有着比较好的高效率与高性能。 专…...

当AI遇到IoT:开启智能生活的无限可能
文章目录 1. AI和IoT的融合1.1 什么是人工智能(AI)?1.2 什么是物联网(IoT)?1.3 AI和IoT的融合 2. 智能家居2.1 智能家居安全2.2 智能家居自动化 3. 医疗保健3.1 远程监护3.2 个性化医疗 4. 智能交通4.1 交通…...

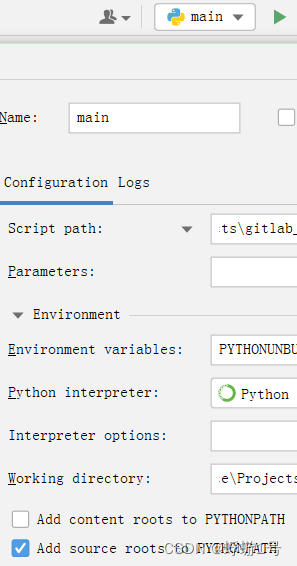
Qt5界面Qt Designer上添加资源图片后,ModuleNotFoundError: No module named ‘rcc_rc‘ 的终极解决方案
在网上找了很久都没弄明白,最后还是自己思考解决了。 起因: 用 Qt Designer 添加资源文件作为背景图,编译 \resource\static\qrc> pyuic5 -o .\xx.py .\xx.ui发现在 xx.py 文件末尾中多了一个语句: import rcc_rc然后运行就…...

社群运营怎么做?
社区运营虽然说起来简单,可是实际执行起来却常常发现无从下手。刑天营销曾经做过社区运营的案子,我们也总结一套自己的方法,要做好社群运营,以下的这些问题就不能忽视: 一、做好社区定位 做社区运营,首先…...

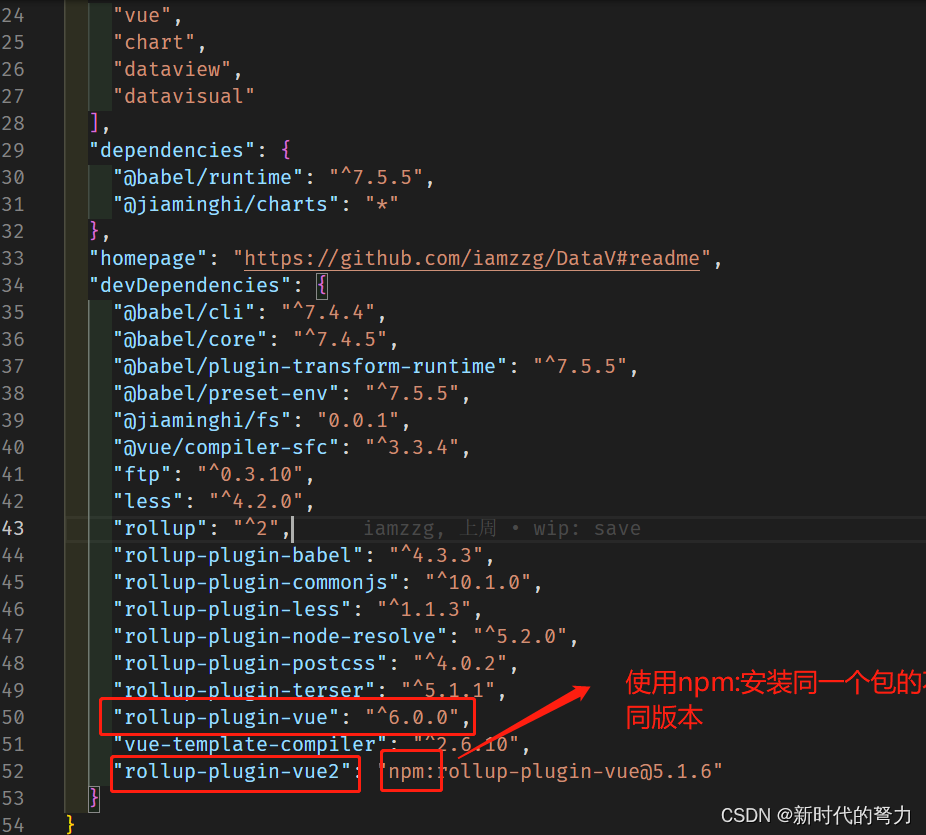
Vite,Vue3项目引入dataV报错的解决方法
背景:开发一个大屏项目中,需要是要DataV的那边边框,装饰等,只是DataV是基于vue2的,vue3版的作者还在开发中,于是翻了DataV的源码,发现使用esm方式时是直接引入源码而不经过打包,其源码中使用的vue语法vue3也支持,所以可以直接在vue3中引入使用. vite,vue3项目直接引入DataV 安…...

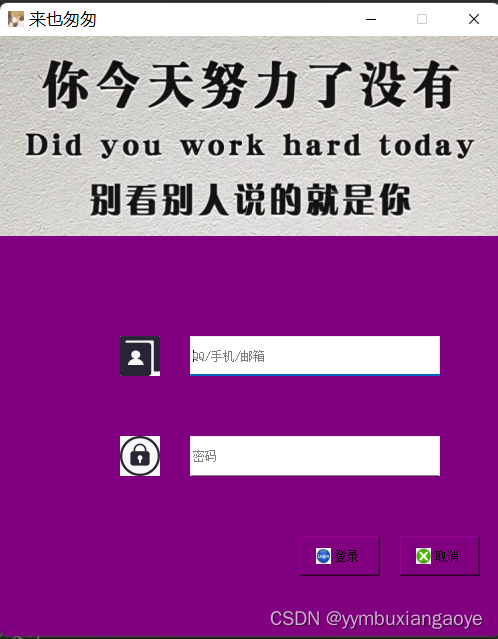
QT(8.30)常用类与组件,实现登录界面
1.作业: 完成一个登录界面(图片未附带): 头文件: #ifndef WIDGET_H #define WIDGET_H#include <QWidget>#include <QLineEdit>//行编辑器#include<QIcon>//图标#include<QLabel>//标签#include<QPushButton>//按钮#include<QIc…...

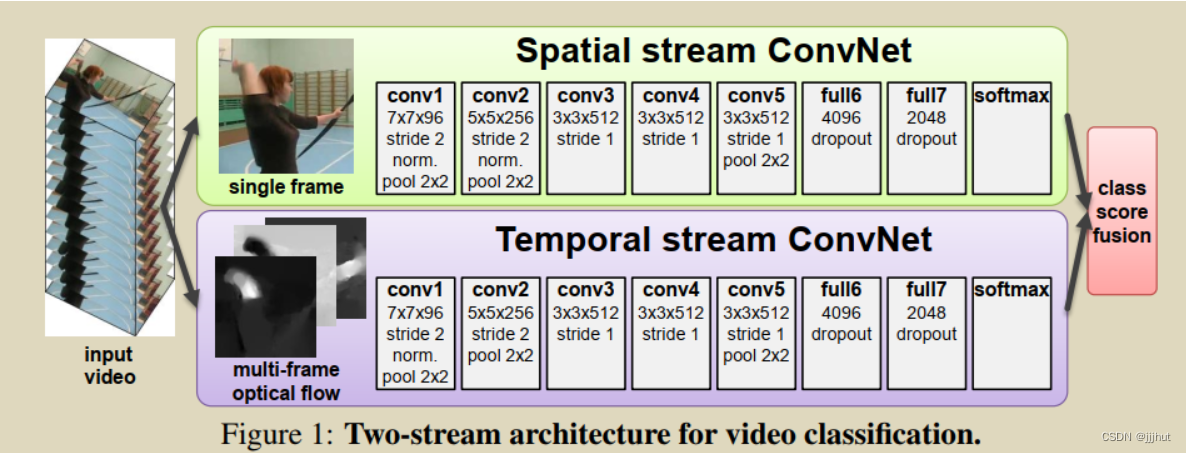
【Two Stream network (Tsn)】(二) 阅读笔记
贡献 将深度神经网络应用于视频动作识别的难点,是如何同时利用好静止图像上的 appearance information以及物体之间的运动信息motion information。本文主要有三点贡献: 1.提出了一种融合时间流和空间流的双流网络; 2.证明了直接在光流上训…...

记一次语音播报功能
浏览器本身就可以读文字 写功能前一直以为该功能得调用第三方平台的API才可以文字合成语音后用音频播放,原来HTML5已经支持了该功能(TTS)了 SpeechSynthesis 和 SpeechSynthesisUtterance SpeechSynthesis SpeechSynthesisUtterance let …...

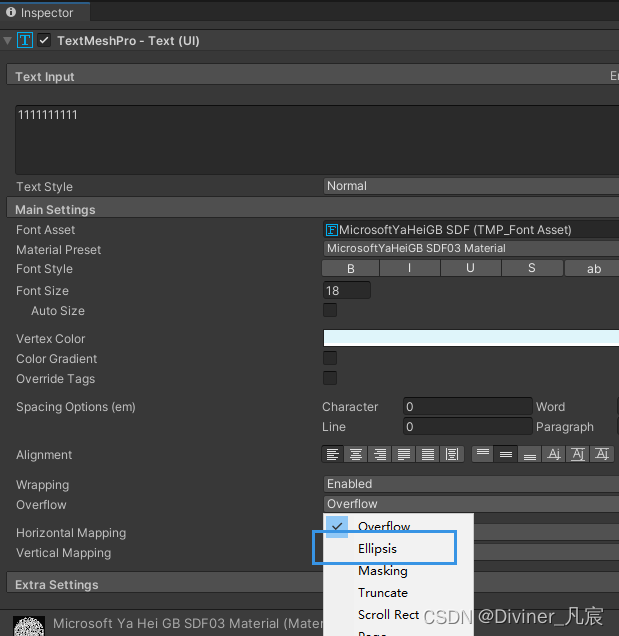
Unity设置TextMeshPro文本超出范围显示...
TextMtshPro文本超出范围,展示省略。选择Overflow为Ellipsis。...

Java中级面试题记录(三)
1.职业规划? 2.每家公司离职原因? 3.SpringCloud用到了哪些组件? GateWayNacosOpenFeignSeataHystrix 4.PG和Mysql的区别? 5.两种数据库的存储区别? 6.MySQL索引了解的内容? 一口气搞定索引的所有知识…...
)
spring高级源码50讲-1-8(spring容器与bean)
文章目录 容器与 bean1) 容器接口演示1 - BeanFactory 与 ApplicationContext 的区别关键代码参考 收获💡演示2 - 国际化 2) 容器实现演示1 - DefaultListableBeanFactory代码参考 收获💡演示2 - 常见 ApplicationContext 实现代码参考 收获💡…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...

[特殊字符] 手撸 Redis 互斥锁那些坑
📖 手撸 Redis 互斥锁那些坑 最近搞业务遇到高并发下同一个 key 的互斥操作,想实现分布式环境下的互斥锁。于是私下顺手手撸了个基于 Redis 的简单互斥锁,也顺便跟 Redisson 的 RLock 机制对比了下,记录一波,别踩我踩过…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

【Ftrace 专栏】Ftrace 参考博文
ftrace、perf、bcc、bpftrace、ply、simple_perf的使用Ftrace 基本用法Linux 利用 ftrace 分析内核调用如何利用ftrace精确跟踪特定进程调度信息使用 ftrace 进行追踪延迟Linux-培训笔记-ftracehttps://www.kernel.org/doc/html/v4.18/trace/events.htmlhttps://blog.csdn.net/…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

高保真组件库:开关
一:制作关状态 拖入一个矩形作为关闭的底色:44 x 22,填充灰色CCCCCC,圆角23,边框宽度0,文本为”关“,右对齐,边距2,2,6,2,文本颜色白色FFFFFF。 拖拽一个椭圆,尺寸18 x 18,边框为0。3. 全选转为动态面板状态1命名为”关“。 二:制作开状态 复制关状态并命名为”开…...
