typeScript--[数据定义]
一.安装ts
1.命令行运行如下命令,全局安装 TypeScript:
npm install -g typescript
2.安装完成后,在控制台运行如下命令,检查安装是否成功
tsc -V
二.创建ts文件
1.创建一个day01.ts文件,随便在里面码一点代码:
console.log("hello ts")2.在命令行上,运行 TypeScript 编译器(手动编译为js文件):
tsc day01.ts
输出结果为一个 day01.js 文件,它包含了和输入文件中相同的 JavsScript 代码。
3.在命令行上,通过 Node.js 运行这段代码:
node day01.js控制台会打印出来
hello ts4.vscode自动编译ts文件
1. 生成配置文件tsconfig.jsontsc --init
2. 修改tsconfig.json配置"outDir": "./js", //输出文件到当前文件下的js文件夹"strict": false,
3. 启动监视任务: 终端 -> 运行任务 -> 监视tsconfig.json
三.基本类型的定义规范
1.基础语法:
首先在 TS 中,创建变量时,var、let、const 还是和 JS 中的使用方式一样,但是,在声明变量时需要约束变量的数据类型:
var 变量名: 类型 = 值;
2.基本定义示例:
var a:number = 1
var b:string = "hello"
var c:boolean = true
var d:undefined = undefined
var e:null = null3.void
void 在 TS 中用来表示没有任何数据类型。通常,当一个函数没有返回值的时候,我们会将返回值的类型设置为 void,如果return了一个返回值会报错。
例如定义一个函数没有返回值:
function f(): void {console.log(123)
}4.any
any 在 TS 中用来表示任意数据类型。通常,只有当值来自于一些动态的内容,我们在一开始确定不了值的类型,可以选择使用 any。其他情况下都不推荐使用 any:
var g: any = "hello"
g = 123
g = null5.array
TS 中要求数组中的每一项必须是同一个数据类型。
var h: number[] = [1, 2, 3]
var i: Array<number> = [1,2,3] //定义的数组里只能存在number类型的数据//Array<string> = ["1","2","3"] //只能存在string类型的数据
var j: Array<any> = ["1", 2, true] //如果存在不同类型推荐使用 any6.元组
元组中,允许一个数组中保存多个类型的数据。
但是,要求数组中的值与元组类型必须:数量要对应、位置要对应、类型要对应。
var k: [number, string] = [1, "hello"]7.object
TS 中定义对象时,需要定义出对象中有哪些属性,每一个属性的值是什么类型。
var l: { id: number, name: string } = {id: 1,name: "逍遥的码农"
}8.enum枚举
enum num {one,two,three
}
var m:num = num.one
console.log(m) //0这里会输出0,因为枚举不赋值会取下标
赋值情况下看一下
enum num {one,two = 5,three
}
var m:num = num.three
console.log(m) //6这里会输出6,这里会递增
(1)普通枚举(编译js会生成对应的代码)
//ts代码
enum num {one,two = 5,three
}
var m:num = num.three
console.log(m)//js代码
// var num;
// (function (num) {
// num[num["one"] = 0] = "one";
// num[num["two"] = 5] = "two";
// num[num["three"] = 6] = "three";
// })(num || (num = {}));
// var m = num.three;
// console.log(m);(2)常量枚举(编译后不会产生多余的代码)
//ts代码
const enum num {one,two = 5,three
}
var m:num = num.three
console.log(m)//js代码
// var m = 6 /* num.three */;可以看到就编译了一行
9.never
never类型表示永远不会有值的一种类型。
// 返回never的函数必须存在无法达到的终点
// 因为总是抛出异常,所以 error 将不会有返回值
function error(message: string): never {throw new Error(message);
}
// 因为存在死循环,所以 infiniteLoop 将不会有返回值
function infiniteLoop(): never {while (true) {}
}相关文章:

typeScript--[数据定义]
一.安装ts 1.命令行运行如下命令,全局安装 TypeScript: npm install -g typescript2.安装完成后,在控制台运行如下命令,检查安装是否成功 tsc -V 二.创建ts文件 1.创建一个day01.ts文件,随便在里面码一点代码&…...

【常见相机模型】
常见相机模型 enum class Type {kPinhole 0,kUnifiedProjection 1,kOmni 2, //optimize_on_spherekEqFisheye 3};其余类型optimize_on_plane这4种类型的相机模型具有以下差异: kPinhole (针孔相机模型):这是最基本和常见的相机模型。它假设光线通过…...

大数据-玩转数据-Flink状态编程(上)
一、Flink状态编程 有状态的计算是流处理框架要实现的重要功能,因为稍复杂的流处理场景都需要记录状态,然后在新流入数据的基础上不断更新状态。 SparkStreaming在状态管理这块做的不好, 很多时候需要借助于外部存储(例如Redis)来手动管理状态, 增加了编…...

主动获取用户的ColaKey接口
主动获取用户的ColaKey接口 一、主动获取用户的ColaKey接口二、使用步骤1、接口***重要提示:建议使用https协议,当https协议无法使用时再尝试使用http协议***2、请求参数 三、 请求案例和demo1、请求参数例子(POST请求,参数json格式)2、响应返…...

C#写一个UDP程序判断延迟并运行在Centos上
服务端 using System.Net.Sockets; using System.Net;int serverPort 50001; Socket server; EndPoint client new IPEndPoint(IPAddress.Any, 0);//用来保存发送方的ip和端口号CreateSocket();void CreateSocket() {server new Socket(AddressFamily.InterNetwork, SocketT…...

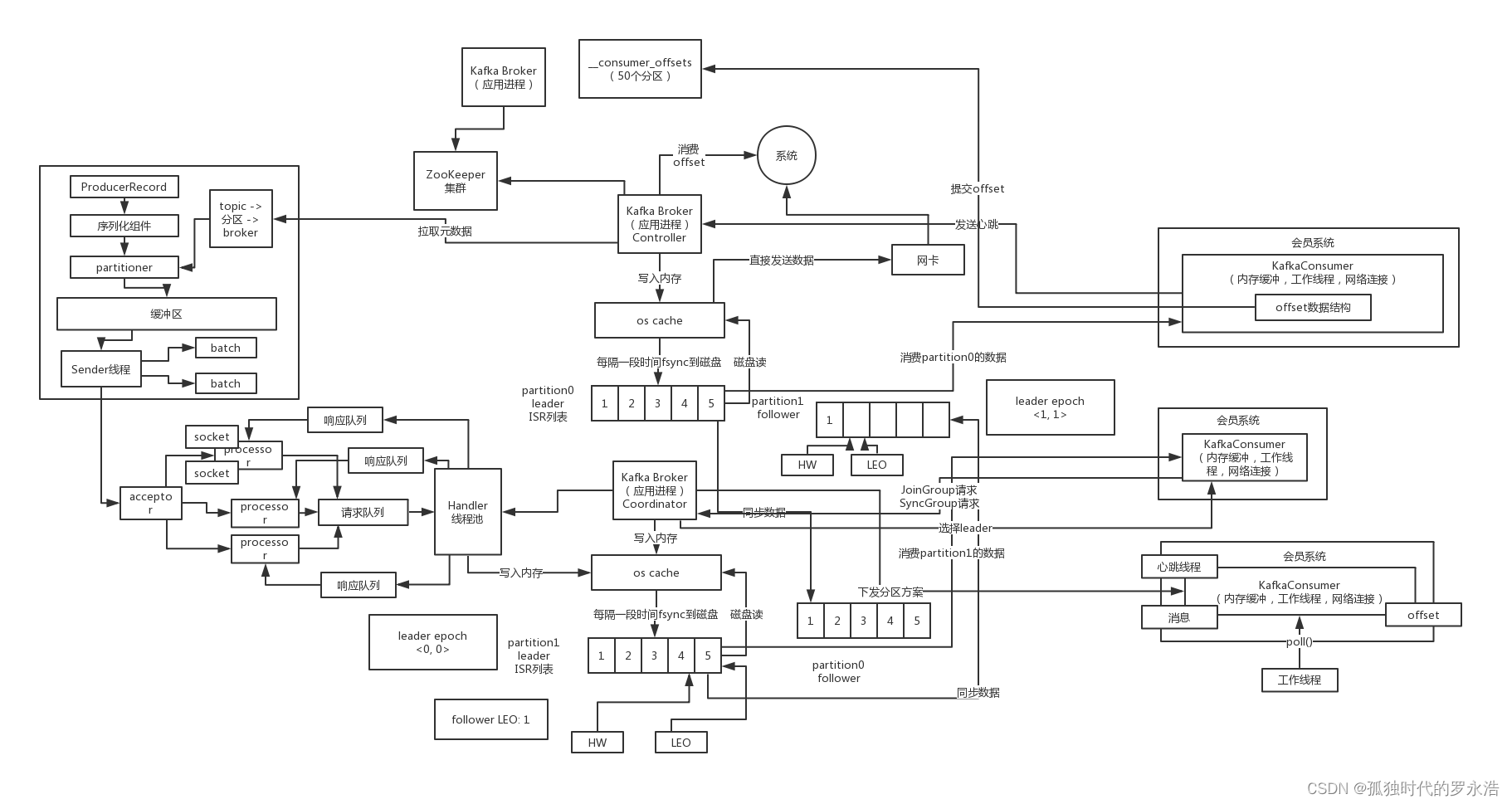
Kafka核心原理第二弹——更新中
架构原理 一、高吞吐机制:Batch打包、缓冲区、acks 1. Kafka Producer怎么把消息发送给Broker集群的? 需要指定把消息发送到哪个topic去 首先需要选择一个topic的分区,默认是轮询来负载均衡,但是如果指定了一个分区key&#x…...

巨人互动|游戏出海H5游戏出海规模如何?
H5游戏出海是指将H5游戏推广和运营扩展到国外市场的行为,它的规模受到多个因素的影响。本文小编讲一些关于H5游戏出海规模的详细介绍。 1、市场规模 H5游戏出海的规模首先取决于目标市场的规模。不同国家和地区的游戏市场规模差异很大,有些市场庞大而成…...

【爬虫】实验项目三:验证码处理与识别
目录 一、实验目的 二、实验预习提示 三、实验内容 实验要求 基本要求: 改进要求A: 改进要求B: 四、实验过程 基本要求 五、源码如下 六、资料 一、实验目的 部分网站可能会使用验证机制来阻止用户无效登录或者是验证用户不是用程…...

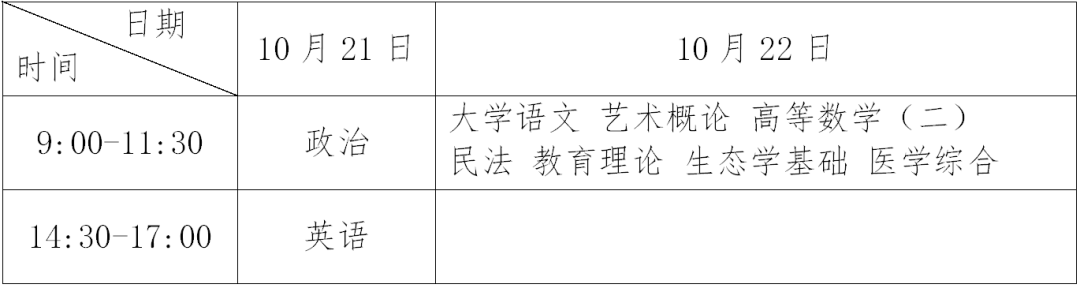
广东成人高考报名将于9月14日开始!
截图来自广东省教育考试院官网* 今年的广东成人高考正式报名时间终于确定了! 报名时间:2023年 9 月14—20日 准考证打印时间:考前一周左右 考试时间:2023年10月21—22日 录取时间:2023年12 月中上旬 报名条件: …...

pytorch中文文档学习笔记
先贴上链接 torch - PyTorch中文文档 首先我们需要安装拥有pytorch的环境 conda指令 虚拟环境的一些指令 查看所有虚拟环境 conda info -e 创建新的虚拟环境 conda create -n env_name python3.6 删除已有环境 conda env remove -n env_name 激活某个虚拟环境 activate env…...

element-ui全局导入与按需引入
全局引入 npm i element-ui -S 安装好depencencies里面可以看到安装的element-ui版本 然后 在 main.js 中写入以下内容: import Vue from vue; import ElementUI from element-ui; import element-ui/lib/theme-chalk/index.css; import App from ./App.vue;Vue.…...

go 地址 生成唯一索引v2 --chatGPT
问:golang 函数 getIndex(n,addr,Hlen,Tlen) 返回index。参数n为index的上限,addr为包含大小写字母数字的字符串,Hlen为截取addr头部的长度,Tlen为截取addr尾部的长度 gpt: 你可以编写一个函数来计算根据给定的参数 n、addr、Hlen 和 Tlen …...

JSON XML
JSON(JavaScript Object Notation)和XML(eXtensible Markup Language)是两种常用的数据交换格式,用于在不同系统之间传输和存储数据。 JSON是一种轻量级的数据交换格式,它使用易于理解的键值对的形式表示数…...

2023年MySQL实战核心技术第四篇
七 . 吃透索引:...

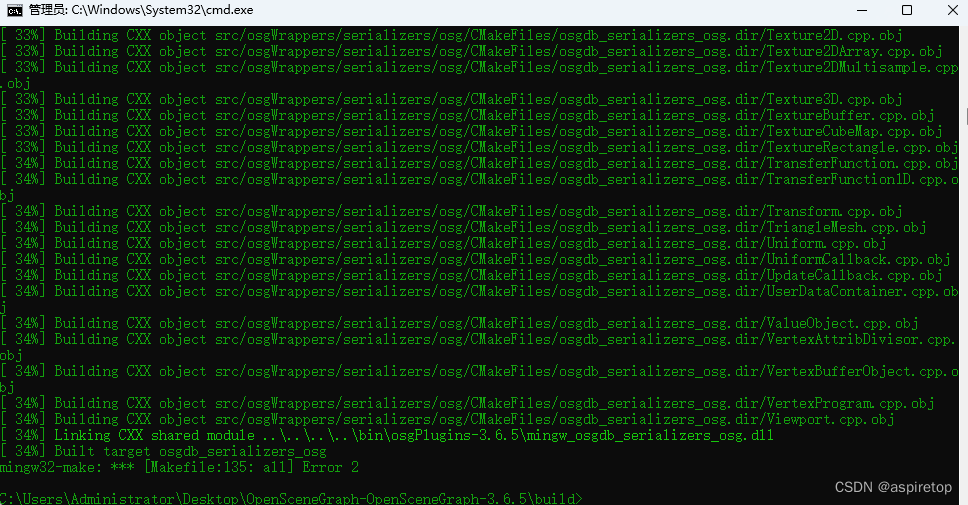
cmake编译(qtcreator)mingw下使用的osg3.6.5
官网下载osg3.6.5源码,先不使用依赖库,直接进行编译 如果generate后报错,显示找不到boost必须库,则手动增加路径。然后先在命令行中使用mingw32-make,如果显示不存在,则需要去环境变量里配置一下这个工具的…...

Python钢筋混凝土结构计算.pdf-混凝土强度设计值
计算原理: 需要注意的是,根据不同的规范和设计要求,上述公式可能会有所差异。因此,在进行混凝土强度设计值的计算时,请参考相应的规范和设计手册,以确保计算结果的准确性和合规性。 代码实现: …...

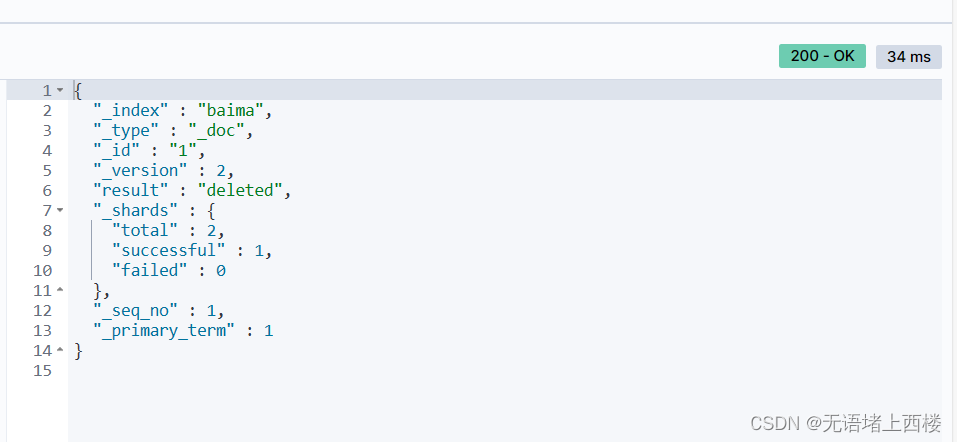
elasticsearch的索引库操作
索引库就类似数据库表,mapping映射就类似表的结构。我们要向es中存储数据,必须先创建“库”和“表”。 mapping映射属性 mapping是对索引库中文档的约束,常见的mapping属性包括: type:字段数据类型,常见的…...

把握市场潮流,溯源一流品质:在抖in新风潮 国货品牌驶过万重山
好原料、好设计、好品质、好服务……这个2023,“国货”二字再度成为服饰行业的发展关键词。以消费热潮为翼,越来越多代表性品类、头部品牌展现出独特价值,迎风而上,在抖音电商掀起一轮轮生意风潮。 一个设问是:在抖音…...

【网络教程】Python如何优雅的分割URL
文章目录 URL分割方法是一种用于解析URL字符串的方法,它可以将URL分解成不同的组成部分,如协议、域名、端口、路径等。在Python中,我们可以使用urllib.parse模块中的urlsplit方法来实现URL分割。 使用方法 下面是一个简单的示例代码,演示了如何使用urlsplit方法解析URL字符…...

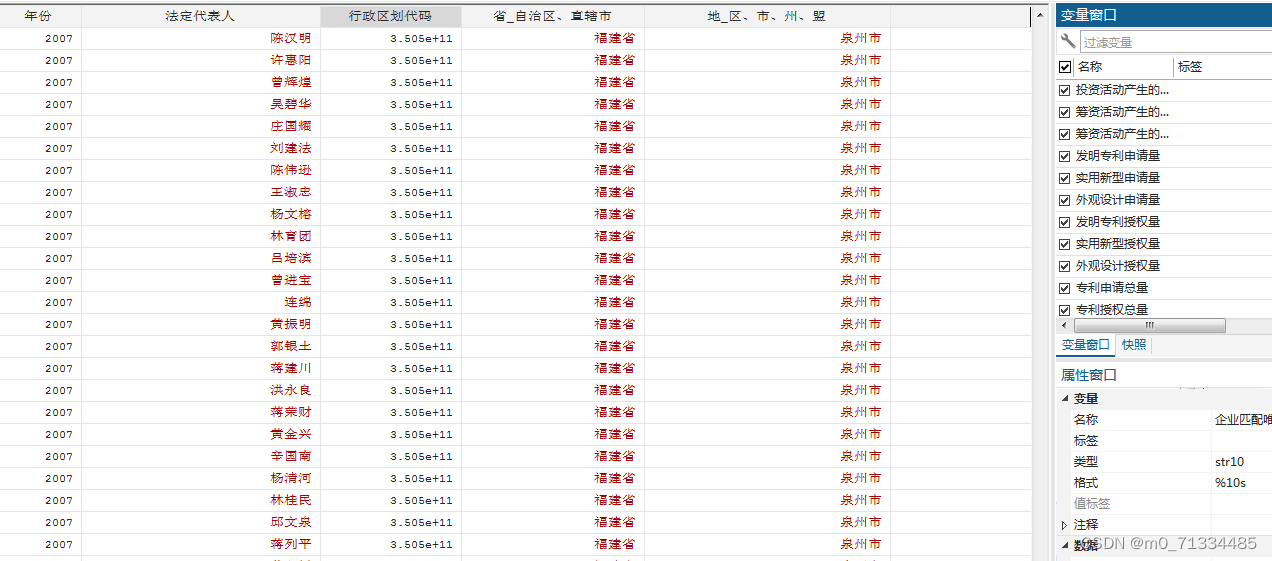
1998-2014年工业企业数据库和绿色专利匹配
1998-2014年工业企业数据库绿色专利匹配 1、时间:1998-2014年 2、样本量:470万 3、来源:工业企业数据库、国家知识产权局、WIPO 4、指标: 企业匹配唯一标识码、组织机构代码、企业名称、年份、法定代表人、法定代表人职务、行…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

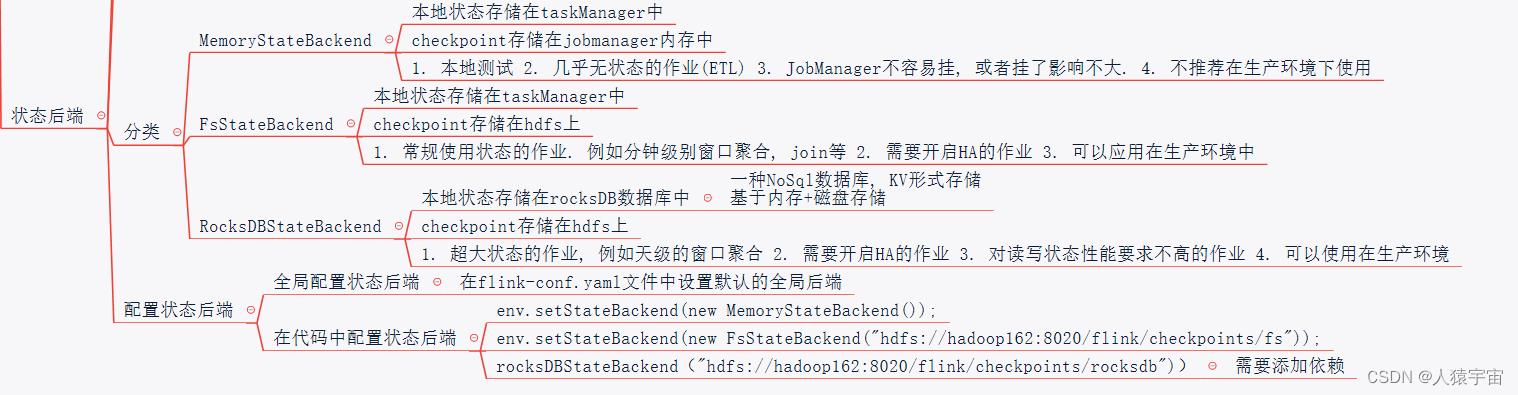
《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
