【Vue-Element-Admin】导出el-table全部数据
背景
因为el-table实现了分页查询,所以想要实现el-table需要重新编写一个查询全部数据的方法
查询全部数据
listQuery:
export default{return{listQuery:{//page:1,//limit:20,//如果想兼容按条件导出,可以定义查询条件age:undefined,sex:undefined},}
}
getAllList(){return findAll(this.listQuery).then(response=>{return response.data['items']}).catch(error=>{console.log(error)})
}
导出
async handleDownload(){this.downloadLoading=trueimport('@/vendr/Export2Excel').then(excel=>{const tHeader=[]const filterVal=[]this.getAllList().then(resp=>{const data=this.formatJson(filterVal,resp)excel.export_json_to_excel({header: tHeader,data,filename: '测试数据'+parseTime(new Date(),'{y}{m}{d}{h}{i}{s}')})})}).catch(error=>{console.log(error)})this.downloadLoading=false
},
formatJson(filterVal,all_list){//给表头添加序号all_list.forEach((item,index)=>{item.index=index+1})return all_list.map(v=>filterVal.map(j=>{if (j==='update_time'){return parseTime(v[j])}else{return v[j]}}))
}
相关文章:

【Vue-Element-Admin】导出el-table全部数据
背景 因为el-table实现了分页查询,所以想要实现el-table需要重新编写一个查询全部数据的方法 查询全部数据 listQuery: export default{return{listQuery:{//page:1,//limit:20,//如果想兼容按条件导出,可以定义查询条件age:undefined,sex:undefined…...

MFC 更改控件的大小和位置
获取当前主窗体的位置rect CRect dlgNow;GetWindowRect(&dlgNow);获取某一个控件当前的位置 CRect rect;CButton* pBtn (CButton*)GetDlgItem(IDC_BUTTONXXX);//获取按钮控件pBtn->GetWindowRect(rect);CWnd* pWnd(CWnd*)GetDlgItem(IDC_EDITXXX);//其它控件࿰…...
)
【向量数据库】相似向量检索Faiss数据库的安装及余弦相似度计算(C++)
目录 简介安装方法安装OpenBLAS安装lapack编译Faiss 代码示例余弦相似度计算输出ID号而非索引的改进版 简介 Faiss 是一个强大的向量相似度搜索库,具有以下优点: 高效的搜索性能:Faiss 在处理大规模向量数据时表现出色。它利用了高度优化的索…...

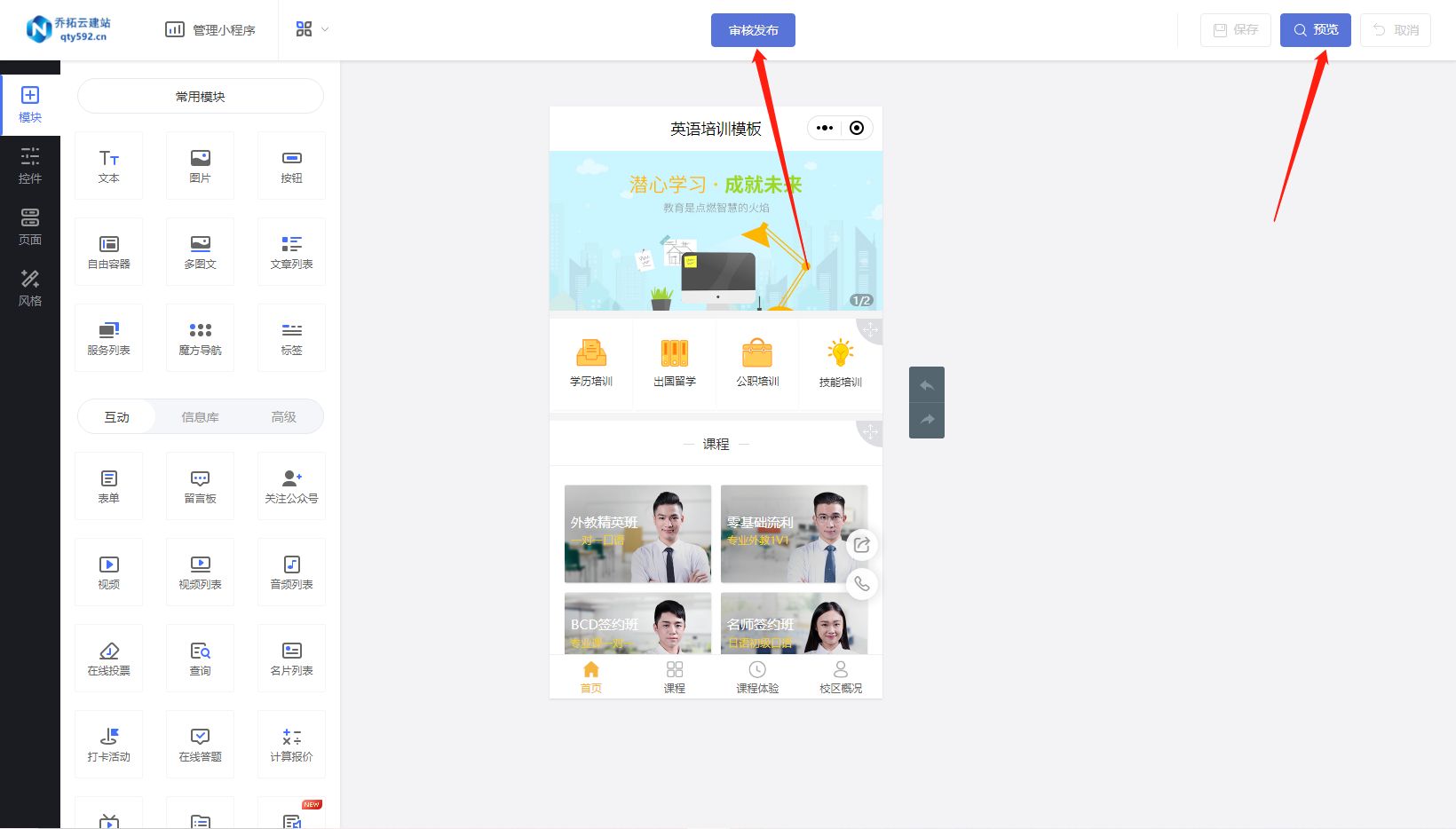
教育培训小程序的设计与功能解析
随着互联网的发展,线上教育逐渐成为一种趋势,越来越多的人开始选择在线学习。而搭建一个适合自己的线上教育小程序,可以为教育机构或个人提供更好的教学和学习体验。在本文中,我们将介绍如何通过一个第三方制作平台来搭建在线教育…...

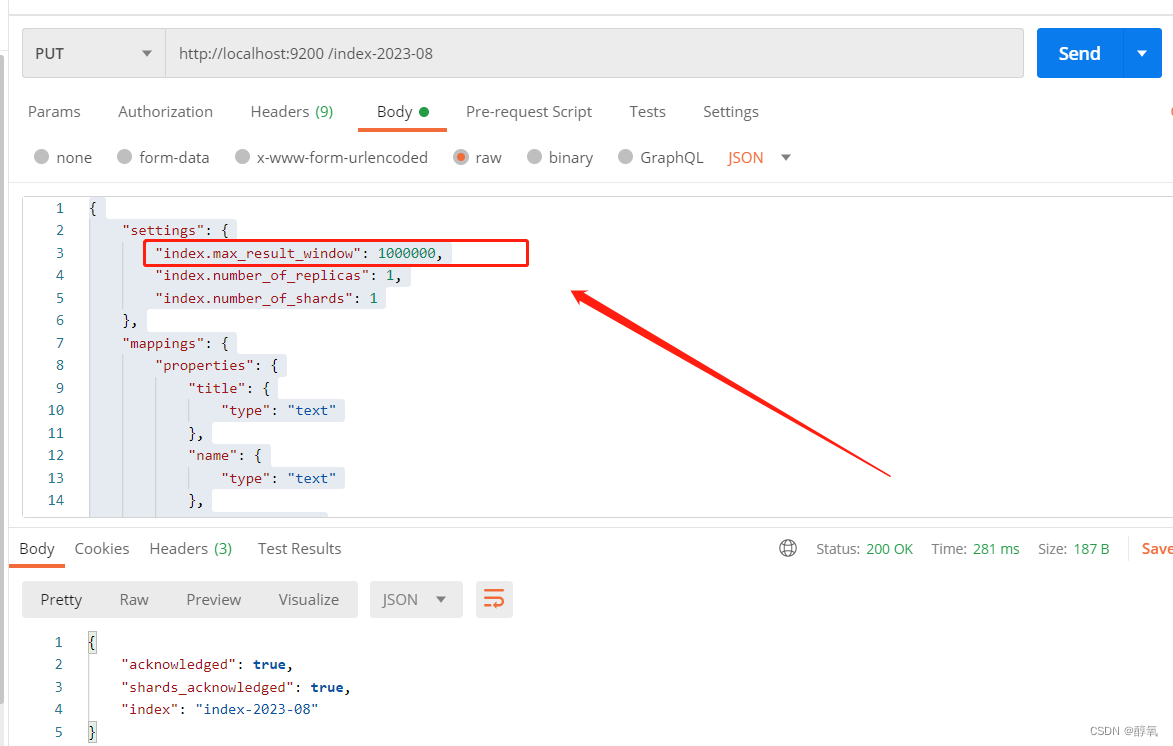
【ES】illegal_argument_exception“,“reason“:“Result window is too large
查询ES数据返回错误: {"root_cause":[{"type":"illegal_argument_exception","reason":"Result window is too large, from size must be less than or equal to: [10000] but was [999999]. See the scroll api for…...

SpringBoot实现登录拦截
如果我们不进行登录拦截的话,即使我们跳过登录页面直接去访问任意一个页面也能访问成功,那么登录功能就没有意义,同时也会存在安全问题,因为有些操作是要用户登录后才能执行的,如果用户没有登录,该接口就获…...

浅谈泛在电力物联网、能源互联网与虚拟电厂
导读:从能源互联网推进受阻,到泛在电力物联网名噪一时,到虚拟电厂再次走向火爆,能源领域亟需更进一步的数智化发展。如今,随着新型电力系统建设推进,虚拟电厂有望迎来快速发展。除了国网和南网公司下属的电…...

深度学习框架安装与配置指南:PyTorch和TensorFlow详细教程
如何安装和配置深度学习框架PyTorch和TensorFlow 为什么选择PyTorch和TensorFlow?PyTorchTensorFlow安装PyTorch 步骤1:安装Python步骤2:使用pip安装PyTorch 安装TensorFlow 步骤1:安装Python步骤2:使用pip安装TensorF…...

vue中属性执行顺序
vue中属性的执行顺序 在Vue 2中,组件的生命周期和数据绑定的执行顺序如下: data:首先,组件会调用 data 函数,该函数返回一个对象,该对象的属性和方法会被分配给组件的 $data。init:接下来&…...

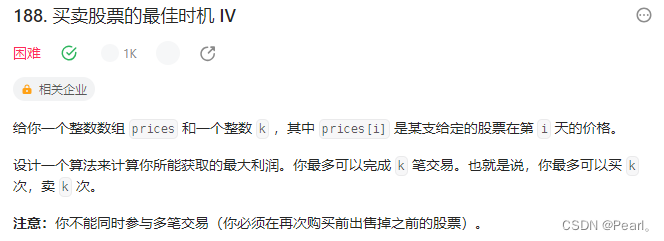
【代码随想录】Day 50 动态规划11 (买卖股票Ⅲ、Ⅳ)
买卖股票Ⅲ https://leetcode.cn/problems/best-time-to-buy-and-sell-stock-iii/ 无语了。。。 写的很好就是怎么都过不了。。。 还是就用代码随想录的写法吧。。。 class Solution { public:int maxProfit(vector<int>& prices) {int n prices.size();vector&…...

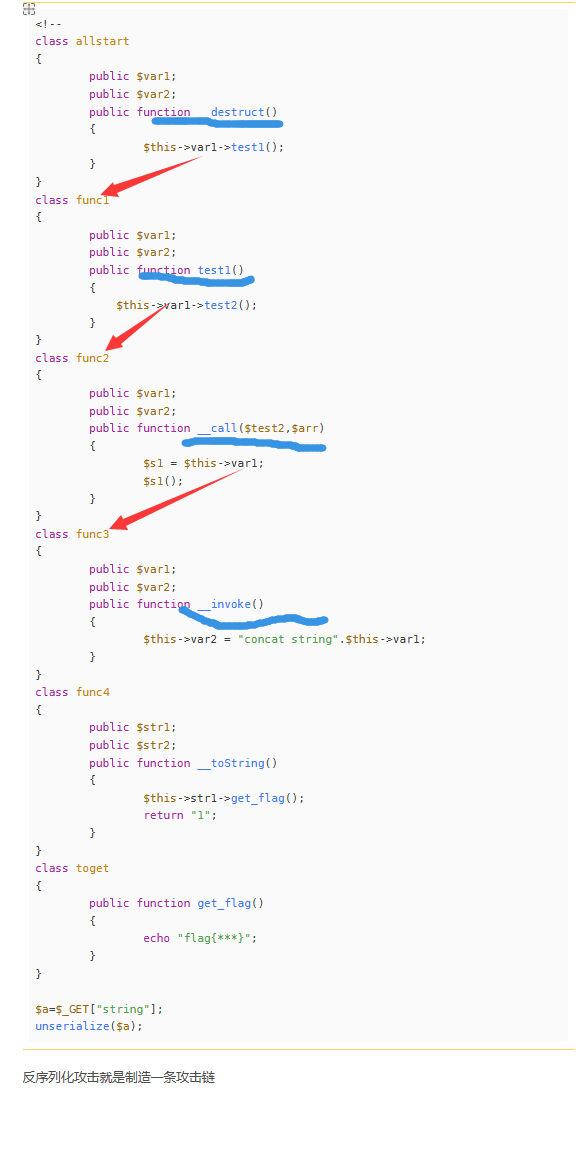
PHP反序列化漏洞
一、序列化,反序列化 序列化:将php对象压缩并按照一定格式转换成字符串过程反序列化:从字符串转换回php对象的过程目的:为了方便php对象的传输和存储 seriallize() 传入参数为php对象,序列化成字符串 unseriali…...

容器编排学习(一)k8s集群管理
一 Kubernetes 1 概述 就在Docker容器技术被炒得热火朝天之时,大家发现,如果想要将Docker应用于具体的业务实现,是存在困难的一一编排、管理和调度等各个方面,都不容易。于是,人们迫切需要一套管理系统࿰…...

js去除字符串空格的几种方式
方法1:(最常用)全部去除掉空格 var str abc d e f g ; function trim(str) { var reg /[\t\r\f\n\s]*/g; if (typeof str string) { var trimStr str.replace(reg,); } console.lo…...

Spring 自带工具——URI 工具UriComponentsBuilder
UriComponentsBuilder 是 Spring Framework 提供的一个实用工具类,用于构建 URI(Uniform Resource Identifier)。URI 是用于标识和定位资源的字符串,例如 URL(Uniform Resource Locator)就是一种特殊的 URI…...

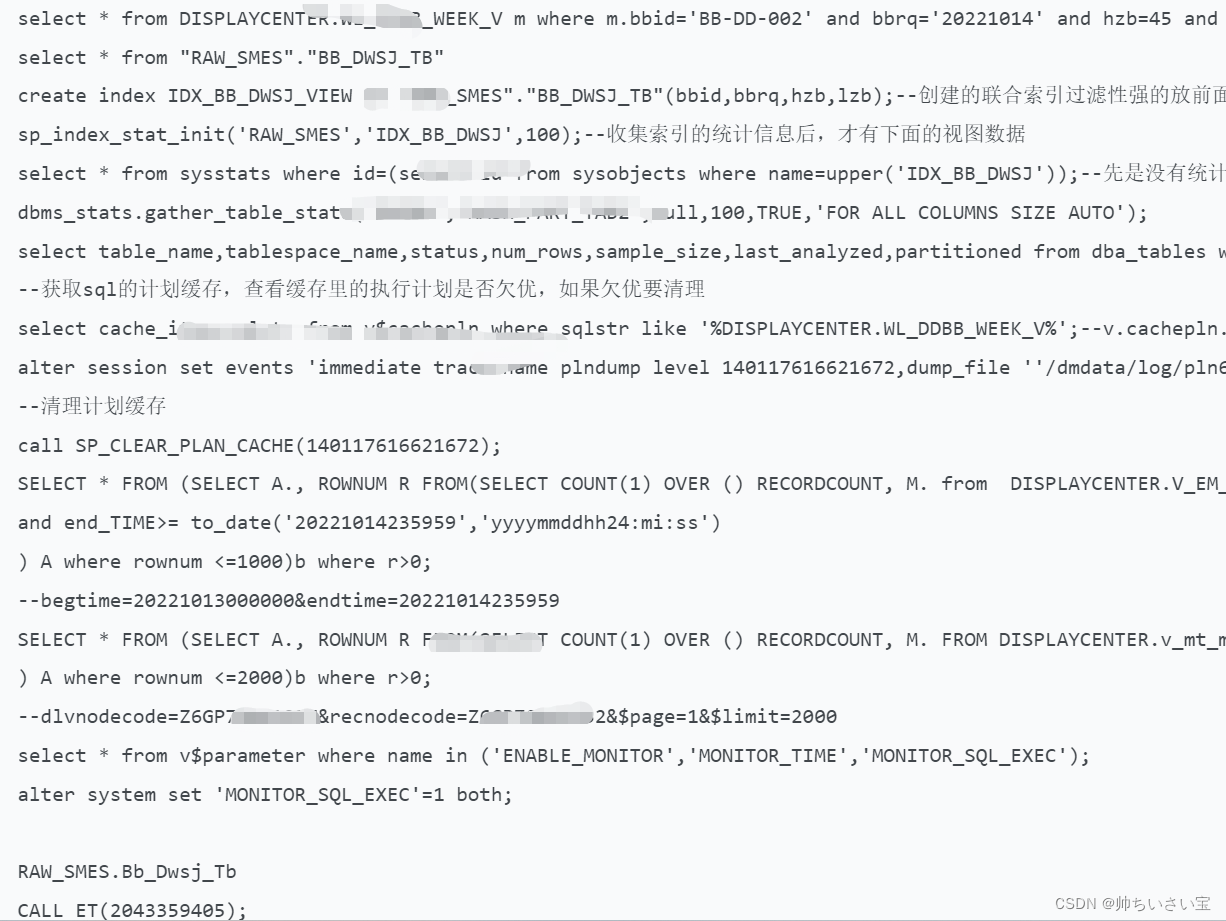
优化案例5:视图目标列改写优化
优化案例5:视图目标列改写优化 1. 问题描述2. 分析过程2.1 目标SQL2.2 解决思路1)效率低的执行计划2)视图过滤性3)查看已有索引定义 2.3 视图改写2.4 增添复合索引 3. 优化总结 DM技术交流QQ群:940124259 1. 问题描述…...

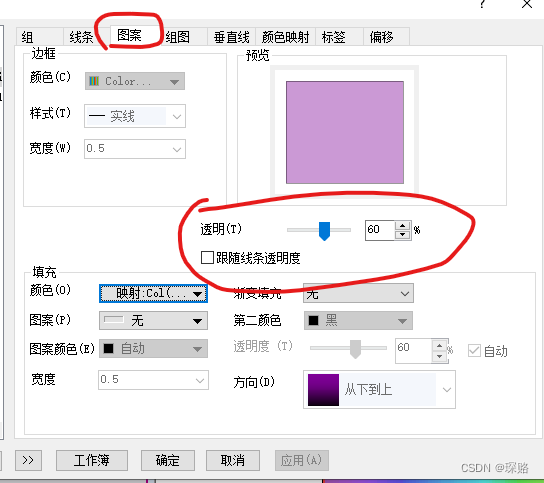
Origin绘制彩色光谱图
成果图 1、双击线条打开如下窗口 2、选择“图案”-》颜色-》按点-》映射-》Wavelength 3、选择颜色映射 4、单击填充-》选择加载调色板-》Rainbow-》确定 5、单击级别,设置成从370到780,右侧增量选择2(越小,颜色渐变越细腻&am…...

项目复盘:从实践中学习
引言 在我们的工作生涯中,每一个项目都是一次学习的机会。项目复盘是对已完成项目的全面评估,旨在理解我们做得好的地方,以及需要改进的地方。这篇文章将分享我们如何进行项目复盘,以及我们从中学到了什么。 项目背景 在我们开…...

机器学习和数据挖掘02-Gaussian Naive Bayes
概念 贝叶斯定理: 贝叶斯定理是概率中的基本定理,描述了如何根据更多证据或信息更新假设的概率。在分类的上下文中,它用于计算给定特征集的类别的后验概率。 特征独立性假设: 高斯朴素贝叶斯中的“朴素”假设是,给定…...

【面试题精讲】Java Stream排序的实现方式
首发博客地址 系列文章地址 如何使用Java Stream进行排序 在Java中,使用Stream进行排序可以通过sorted()方法来实现。sorted()方法用于对Stream中的元素进行排序操作。具体实现如下: 对基本类型元素的排序: 使用sorted()方法对Stream进行排序…...

浅谈Spring
Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器(框架)。 一、什么是IOC? IoC Inversion of Control 翻译成中⽂是“控制反转”的意思,也就是说 Spring 是⼀个“控制反转”的容器。 1.1控制反转推导 这个控制反转怎…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...
