Vue3【Provide/Inject】
前言
自从使用了Provide/Inject代码的组织方式更加灵活了,但是这个灵活性的增加伴随着代码容错性的降低。我相信只要是真的在项目中引入Provide/Inject的同学,一定一定有过或者正在经历下面的状况:
- 注入名(Injection key)经常拼错,又或者注入名太多导致注入名取名困难(程序员通病)
- 为了弄清楚inject()注入的是啥,不得不找到对应provide()
- 另一种情况是重复provide()同一值,导致Injection覆盖
- 使用inject()时祖先链上未必存在对应的provide(),不得不做空值处理或默认值处理
- 在hook中使用provide(),但是调用hook的组件无法inject()这个hook的provide()
- …
Provide/Inject解决了什么问题?
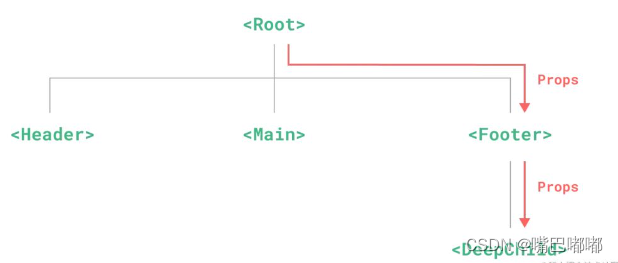
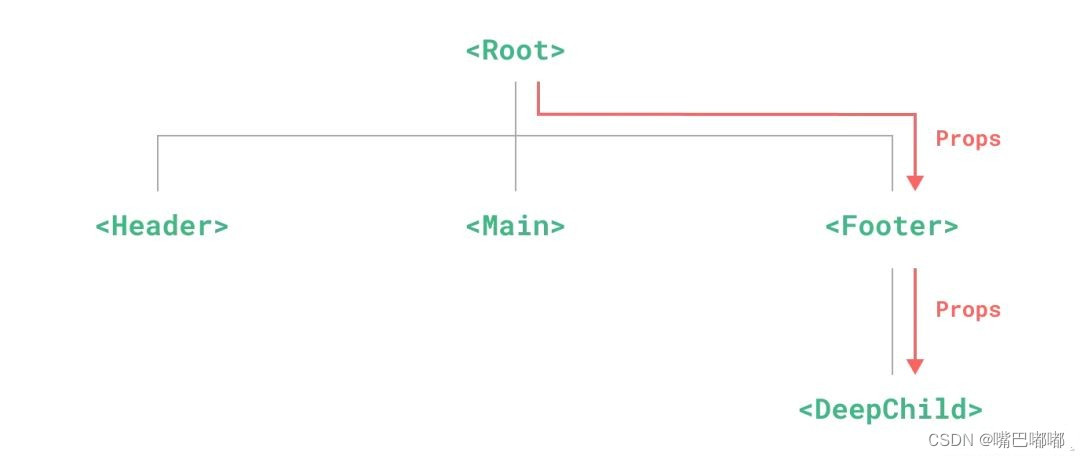
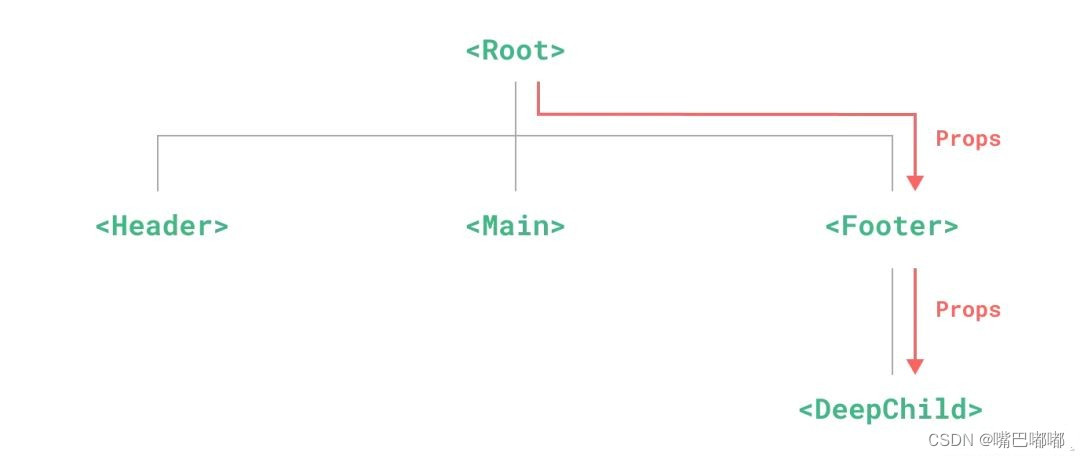
依赖注入|Vue.js中提到Provide/Inject这两个API主要是用来解决Prop逐级透传问题(就像下面这样)

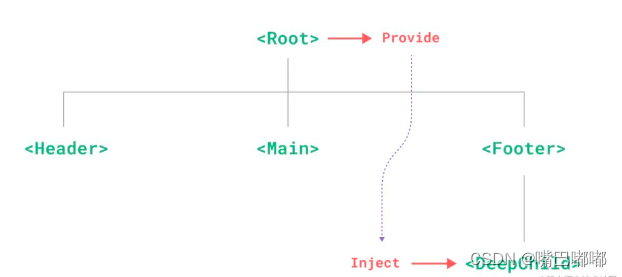
引入Provide/Inject后Prop就可以直接传入到后代组件(就像下面这样)

根组件中通过provide提供注入值,示例代码如下:
import { provide } from 'vue';provide(/* 注入名 */ 'account', /* 值 */ { name: 'youth' });
后代组件中通过inject获取祖先组件注入的值,示例代码如下:
import { inject } from 'vue';const message = inject('account');
当只是在项目中小范围的使用provide和inject时,上面示例的写法没什么问题。但是如果项目工程较大,代码量也多的情况下,就会出现一些问题。
注入名冲突
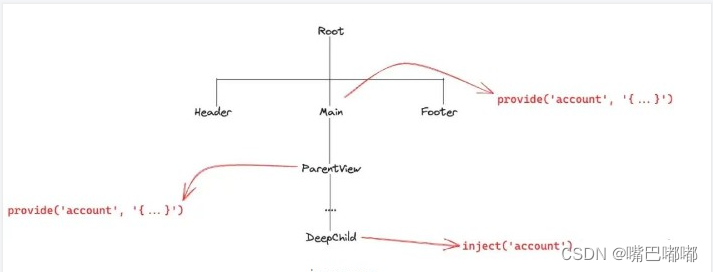
问题是如何保证account不会被其他业务组件覆盖?例如如果某个业务组件也提供了account的信息,就像下面这样:

中间层的ParentView组件可能是一个用户列表组件,也提供了account数据,这里的account可能是列表选中的用户,而Main中提供的是当前用户。在DeepChild组件中可能即需要当前登录用户信息,又需要列表选中的用户信息,而目前DeepChild中只能获取到ParentView提供的选中用户信息。
当然这种业务场景有很多解决方案,这里先认为只能通过provide/inject解决
当然我们完全可以在ParentView中将注入名改写为selectAccount来解决这个问题,但是如果中间层还有其他的组件,这些组件也有selectAccount呢?
实践方案
在项目中创建一个名为injection-key.ts的文件,我习惯将该文件创建为src/constants/injection-key.ts。这样在该文件中统一管理项目下的注入名,并且使用Symbol来创建注入名,来回避取名冲突.
export const CurAccountKey = Symbol('account');export const AuthAccountKey = Symbol('account');
用法示例:
Main.vue:
import { provide } from 'vue';
import { CurAccountKey } from '@/constants/injectionKeys';const user = reactive({ id: 1, name: 'youth' });
provide(CurAccountKey, user);
ParentView.vue:
import { provide } from 'vue';
import { AuthAccountKey } from '@/constants/injectionKeys';const user = reactive({ id: 1, name: 'John Doe' });
provide(AuthAccountKey, user);
DeepChild.vue:
import { inject } from 'vue';
import { AuthAccountKey, CurAccountKey } from '@/constants/injectionKeys';const curAccount = inject(CurAccountKey);
const authAccount = inject(AuthAccountKey);
注入提示
但是使用inject(CurAccountKey)会代码什么样的数据?这就不得不全局查找CurAccountKey的provide了。这种的使用体验十分不好,这时Vue官方推荐我们使用TS。
import { inject } from 'vue';
import { AuthAccountKey, CurAccountKey } from '@/constants/injectionKeys';const curAccount = inject(CurAccountKey);
curAccount.name; // curAccount存在name吗?
实践方案
Vue|为provide / inject 标注类型中提到了InjectionKey类型,使用TS和InjectionKey可以有效解决类型提示问题
src/types.ts:
export interface Account {name: string;id: number;
};
src/constants/injection-key.ts:
import { InjectionKey } from 'vue';
import { Account } from '@/types';export const CurAccountKey: InjectionKey<Account> = Symbol('account')
Main.vue:
import { provide } from 'vue';
import { CurAccountKey } from '@/constants/injectionKeys';const user = reactive({ id: 1, name: 'youth' });
provide(CurAccountKey, 'name: youth'); // ❌
provide(CurAccountKey, user); // 💯
DeepChild.vue:
const curAccount = inject(CurAccountKey);
curAccount?.age; // ❌
curAccount?.id; // 💯
严格注入
默认情况下,inject假设传入的注入名会被某个祖先链上的组件提供。如果该注入名的确没有任何组件提供,则会抛出一个运行时警告
const curAccount = inject(CurAccountKey);
curAccount?.id;
当然有时候我们可能并不是要求必须在祖先链上提供,这时候Vue官方推荐我们使用默认值来解决祖先链未提供值的情况,这也仅仅是能解决inject值不是必要值的情况
但是有些情况下我们又要求祖先链上必须提供需要的inject,这种情况更常见的是通用型组件开发中。例如:和组件,的祖先链上必须存在组件。如果单独使用是不合法的,这时候应该抛出错误❌而不是警告⚠️
要解决上面的严格依赖问题,我们当然可以在子组件中通过判断inject的值是否为undefined,如果是则抛出异常。这种代码很简单:
const curAccount = inject(CurAccountKey);
if (!curAccount) {throw new Error('CurAccountKey必须提供对应的Provide');
}
curAccount.id;
嗯,不错!是解决了问题!如果严格依赖的很多呢?难不成到处都是if判断?
实践方案
创建一个严格注入工具函数,当对应的注入名没有被提供时抛出异常。
export const injectStrict = <T>(key: InjectionKey<T>, defaultValue?: T | (() => T), treatDefaultAsFactory?: false): T => {const result = inject(key, defaultValue, treatDefaultAsFactory); if (!result) { throw new Error(`Could not resolve ${key.description}`); } return result;
}
使用injectStrict重写吧:
const curAccount = injectStrict(CurAccountKey);
curAccount.id;
再谈逐级穿透
在Vue中Provide组件无法使用provide值
这个看着有点绕,直观来看使用情况是这样的:
const user = reactive({ id: 1, name: 'youth' });
provide(CurAccountKey, user);...inject(CurAccount); // 这里无法获取👆提供的user
这时候有的同学肯定会说,Provide组件使用provide的值?有没有搞错啊?怎么会有这种操作?
const user = reactive({ id: 1, name: 'youth' });
provide(CurAccountKey, user);//这里需要user值的时候,直接用不就好了??
user;
逐级透传问题又来了
但是,别忘了自定义hook的情况啊!!如果provide(CurAccountKey, user);是在一个自定义的hook中的呢?
useAccount.ts:
export const useAccount = async () => {const user = await fetch('/**/*');provide(CurAccountKey, user);return { user };
}
如果是直接调用useAccount还不是问题,因为useAccount返回了user。在调用userAccount的地方可以直接解构出user,这样很直观也很方便。
如果useAccount被其他的hook再次封装呢?
useApp.ts:
export const useApp = async () => {const account = await useAccount();...return {account}
}
当然,这也不是没有解决方法,可以在useApp中解构account再返回
useApp.ts:
export const useApp = async () => {const account = await useAccount();...return {...account}
}
有没有觉得这种情况很熟悉?我们把hook换成组件,情况是不是就是这样:

Provide/Inject的出现就是为了解决这样的问题,但是当在hook中出现透传时,却又成了最初的样子啊!
实践方案
解决上面问题的方案也很简单,就是获取当前组件实例,然后从组件实例中找到provide的值就好了!
既然Vue本身无法支持当前组件获取当前组件的provide,那我们自己实现一个吧!
import { getCurrentInstance, inject, InjectionKey } from 'vue';export const injectWithSelf = <T>( key: InjectionKey<T>): T | undefined => { const vm = getCurrentInstance() as any; return vm?.provides[key as any] || inject(key);
}
这里我们从当前组件的实例中找到对应key的provide值,如果不存在就走inject从祖先链组件中获取。
使用injectWithSelf重写一下吧:
useAccount.ts:
export const useAccount = async () => {const user = await fetch('/**/*');provide(CurAccountKey, user);return { user };
}
useApp.ts:
export const useApp = async () => {const account = await useAccount();...return {account}
}
Main.vue:
useApp();// 必须在useApp()之后
const user = injectWithSelf(CurAccountKey)
最后
- 使用Symbol来创建注入名,来回避取名冲突
- 使用TS和InjectionKey可以有效解决类型提示问题
- 使用自定义injectStrict可以解决严格注入问题
- 使用自定义injectWithSelf可以解决hook嵌套时的返回值逐级穿透问题
相关文章:

Vue3【Provide/Inject】
前言 自从使用了Provide/Inject代码的组织方式更加灵活了,但是这个灵活性的增加伴随着代码容错性的降低。我相信只要是真的在项目中引入Provide/Inject的同学,一定一定有过或者正在经历下面的状况: 注入名(Injection key&#x…...

Go-Python-Java-C-LeetCode高分解法-第四周合集
前言 本题解Go语言部分基于 LeetCode-Go 其他部分基于本人实践学习 个人题解GitHub连接:LeetCode-Go-Python-Java-C Go-Python-Java-C-LeetCode高分解法-第一周合集 Go-Python-Java-C-LeetCode高分解法-第二周合集 Go-Python-Java-C-LeetCode高分解法-第三周合集 本…...

vue路由
一、声明式导航-导航链接 1.需求 实现导航高亮效果 如果使用a标签进行跳转的话,需要给当前跳转的导航加样式,同时要移除上一个a标签的样式,太麻烦!!! 2.解决方案 vue-router 提供了一个全局组件 router…...

最强的AI视频去码图片修复模型:CodeFormer
目录 1 CodeFormer介绍 1.1 CodeFormer解决的问题 1.2 人脸复原的挑战 1.3 方法动机 1.4 模型实现 1.5 实验结果 2 CodeFormer部署与运行 2.1 conda环境安装 2.2 运行环境构建 2.3 模型下载 2.4 运行 2.4.1 人脸复原 编辑编辑 2.4.2 全图片增强 2.4.3 人脸颜色…...

jenkins自动化部署安装
一、准备工作 1、安装jdk # 1、下载准备jdk包(也可以用docker安装) wget ... # 2、直接解压到,无需安装 unzip ...2、安装maven # 1、下载准备maven压缩包 wget ... # 2、直接解压,无需安装 unzip ... # 3、修改setting.xml,修改localRepository和MIRROR镜像地址…...

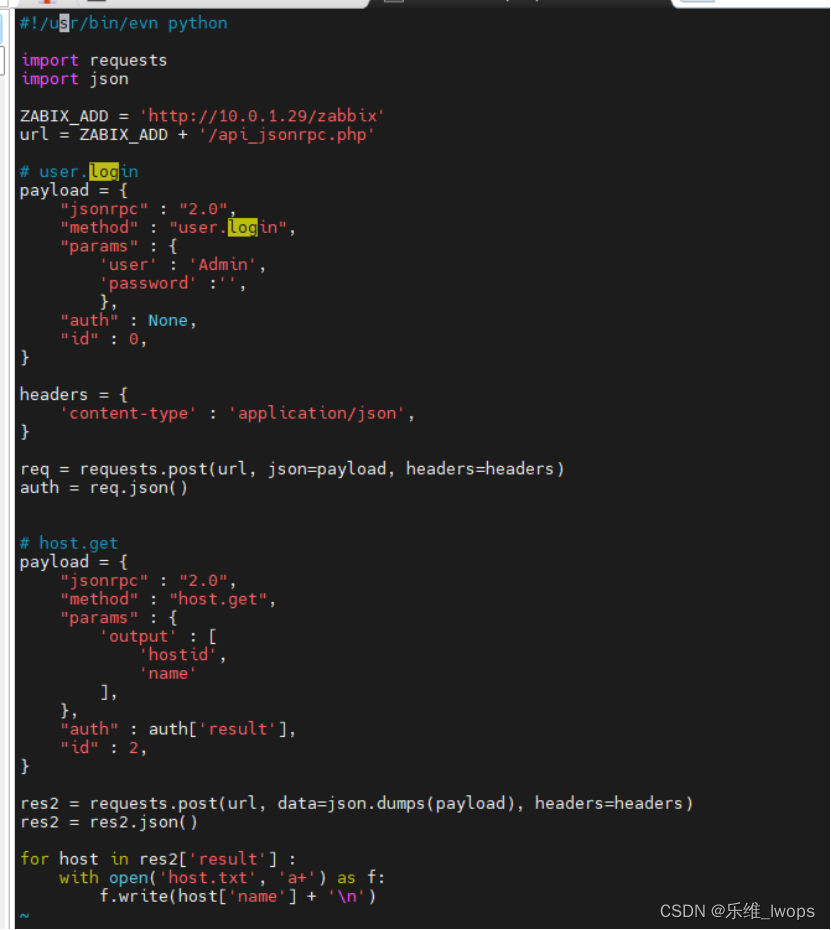
如何调用Zabbix API获取主机信息
自Zabbix 1.8版本被引进以后,Zabbix API开始扮演着越来越重要的角色,它可以为批量操作、第三方软件集成以及其他应用提供可编程接口。 在运维实践中,Zabbix API还有更多巧妙的应用。 面对规模庞大的监控设备,可能会出现某台机器发…...

批量执行redis命令总结
目录 批量执行redis命令方式1: redis-cli直接执行方式2:通过redis-cli和xargs等命令 批量执行redis命令 方式1: redis-cli直接执行 redis-cli command param redis-cli本身支持单个命令执行省略了连接参数操作的key等相关数据,可以通过线下获取或通过keys scan等命…...

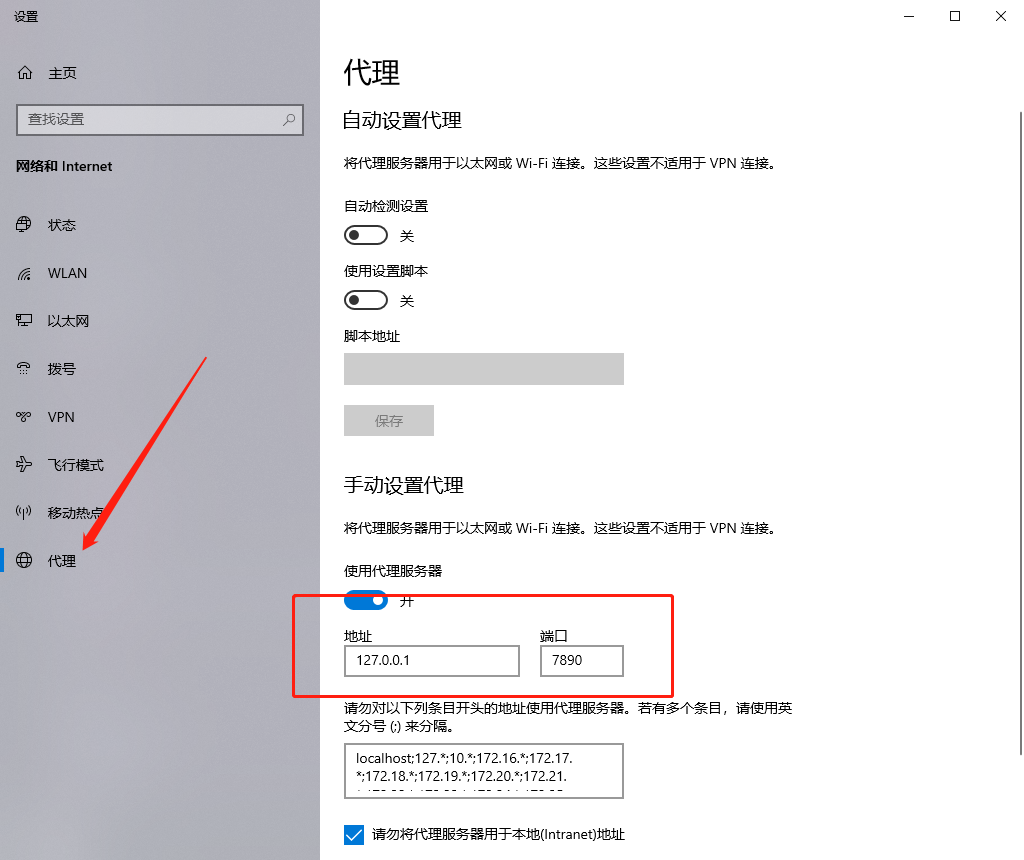
命令行git联网失败,但是实际可以联网
最近下载代码的时候发现总是告诉我连不上github的网页,但是我自己通过浏览器又可以上网,找了半天发现这个方法可以。 记录下这个代理 打开git bash 执行以下命令: git config --global http.proxy http://127.0.0.1:7890 git config --glob…...

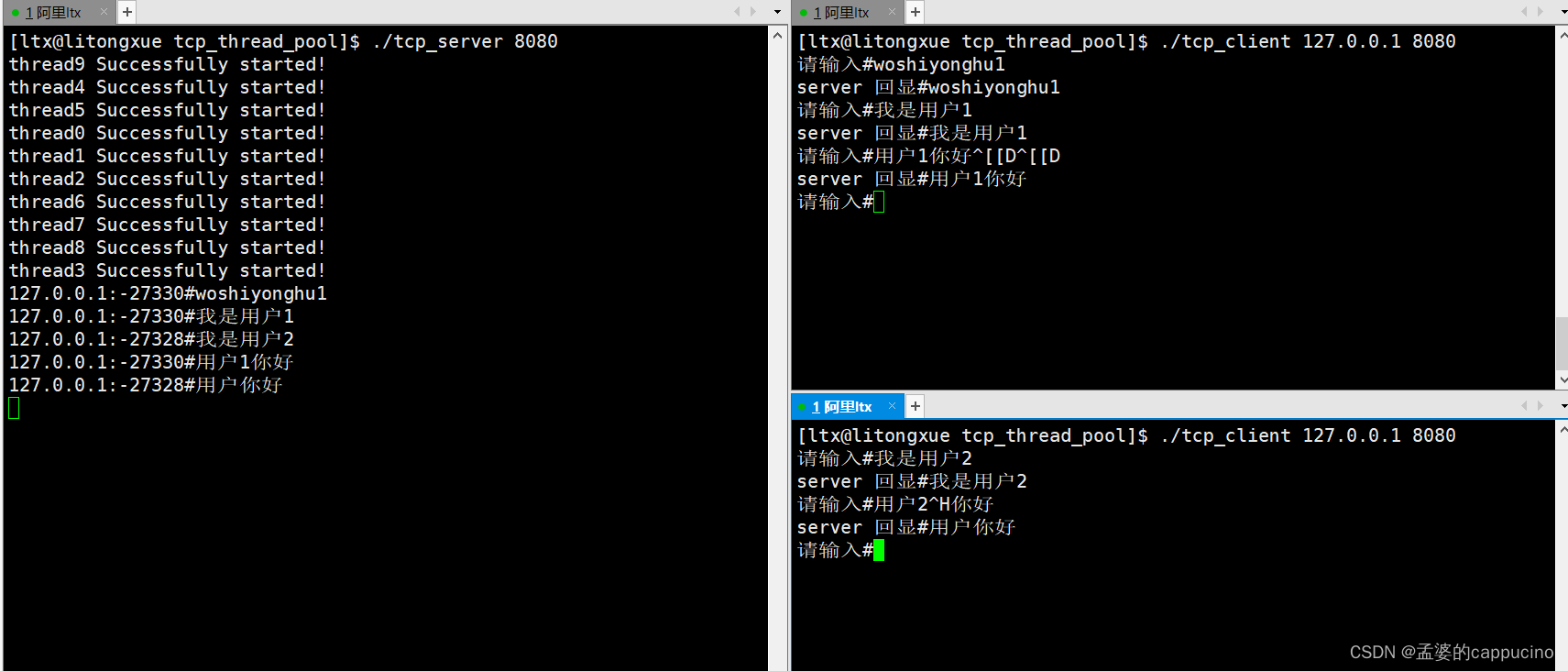
网络编程套接字,Linux下实现echo服务器和客户端
目录 1、一些网络中的名词 1.1 IP地址 1.2 端口号port 1.3 "端口号" 和 "进程ID" 1.4 初始TCP协议 1.5 UDP协议 2、socket编程接口 2.1 socket 常见API 2.2 sockaddr结构 3、简单的网络程序 3.1 udp实现echo服务器和客户端 3.1.1 echo服务器实…...

java+ssh+mysql智能化办公管理系统
项目介绍: 本系统为基于jspsshmysql的OA智能办公管理系统,包含管理员、领导、员工角色,功能如下: 管理员:公告信息;工作计划;公司资料;部门管理;员工管理;员…...

网络层抓包tcpdump
sudo tcpdump -i eth0 -s 0 -nn host iphost -w xxx.pcap 这段代码使用了命令行工具 tcpdump,用于在Linux系统上捕获网络数据包。让我详细介绍一下这段代码的含义和 tcpdump 的用法: 代码含义: sudo: 使用超级用户权限执行 tcpdump 命令&am…...

QT之形态学操作
形态学操作包含以下操作: 腐蚀 (Erosion)膨胀 (Dilation)开运算 (Opening)闭运算 (Closing)形态梯度 (Morphological Gradient)顶帽 (Top Hat)黑帽(Black Hat) 其中腐蚀和膨胀操作是最基本的操作,其他操作由这两个操作变换而来。 腐蚀 用一个结构元素…...

15、监测数据采集物联网应用开发步骤(11)
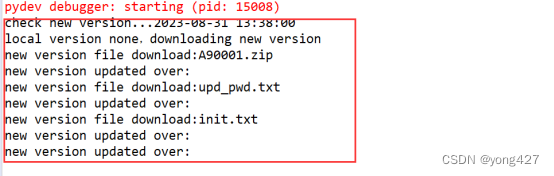
源码将于最后一遍文章给出下载 监测数据采集物联网应用开发步骤(10) 程序自动更新开发 前面章节写了部分功能模块开发: 日志或文本文件读写开发;Sqlite3数据库读写操作开发;定时器插件化开发;串口(COM)通讯开发;TCP/IP Client开发;TCP/IP Server 开发;modbus协议…...

Pygame中Trivia游戏解析6-2
3.1.2 读取保存题目的文件 在Trivia类的__init__()方法中,对各变量初始化完成之后,读取保存题目的文件,代码如下所示。 f open(filename, "r", encodingutf8) trivia_data f.readlines() f.close() 其中,open()函数…...

java 实现命令行模式
命令模式是一种行为设计模式,它允许您将请求封装为对象,以便您可以将其参数化、队列化、记录和撤销。在 Java 中实现命令模式涉及创建一个命令接口,具体命令类,以及一个接收者类,该接收者类执行实际操作。下面是一个简…...
)
A - Orac and Models(最长上升子序列——加强版)
There are nn models in the shop numbered from 11 to nn, with sizes s_1, s_2, \ldots, s_ns1,s2,…,sn. Orac will buy some of the models and will arrange them in the order of increasing numbers (i.e. indices, but not sizes). Orac thinks that the obtai…...

【python手写算法】逻辑回归实现分类(含公式推导)
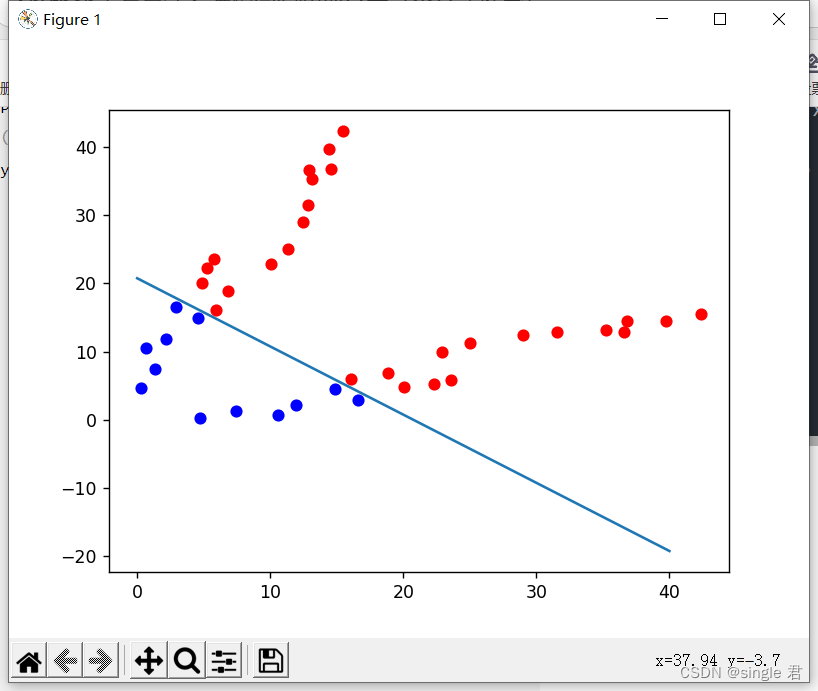
公式推导: 代码实现: # codingutf-8 import matplotlib.pyplot as plt import numpy as npdef f(w1,x1,w2,x2,b):zw1*x1w2*x2breturn 1/(1np.exp(-z)) if __name__ __main__:X1 [12.46, 0.25, 5.22, 11.3, 6.81, 4.59, 0.66, 14.53, 15.49, 14.43,2.1…...

【2023高教社杯数学建模国赛】ABCD题 问题分析、模型建立、参考文献及实现代码
【2023高教社杯数学建模国赛】ABCD题 问题分析、模型建立、参考文献及实现代码 1 比赛时间 北京时间:2023年9月7日 18:00-2023年9月10日20:00 2 思路内容 可以参考我提供的历史竞赛信息内容,最新更新我会发布在博客和知乎上,请关注我获得最…...

yum安装mysql5.7散记
## 数据源安装 $ yum -y install wget $ wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm $ yum localinstall mysql57-community-release-el7-8.noarch.rpm $ yum repolist enabled | grep "mysql.*-community.*" $ yum install mysql-…...

DNS解析
1.DNS介绍 DNS 表示域名系统。此系统实质上是用于整理和识别各个域名的网络电话簿。电话簿将“Acme Pizza”之类的名称转换为要拨打的正确电话号码,而 DNS 将“www.google.com”之类的网络地址转换为托管该网站的计算机的物理 IP 地址,如“74.125.19.147…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...
