vue2与vue3的使用区别
1. 脚手架创建项目的区别:
- vue2: vue init webpack “项目名称”
- vue3: vue create “项目名称” 或者vue3一般与vite结合使用:
npm create vite@latest
yarn create vite
2. template中结构
- vue2: template下只有一个元素节点
<template><div><div></div><div></div></div>
</template>
- vue3:template下可以有多个元素节点
<template><div></div><div></div><div></div>
</template>
3. main.js入口文件挂载App.vue文件
- vue2:
new Vue({app: '#app',router,...
})
- vue3:使用createApp
import App from './App.vue'
import router from '../src/router/index.js'createApp(App).use(router).mount('#app')
// const app = createApp(App)
// app.use(router) // 挂载路由
// app.mount('#app')
4. router的区别
- vue2:
在这里插入代码片
- vue3: 使用createRouter,使用createRouter必须要写history
import { createRouter, createWebHistory } from 'vue-router'const router = createRouter({history: createWebHistory(),// history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',component: () => import('@/App.vue'),},{path: '/props_pre',component: () => import('@/components/props_test/PropsTest.vue'),},]
})export default router
5. setup的使用
- vue2: 引入子组件需要使用compontents{}挂载
import xx from '..子组件...'
<script>export default {components: { xx }}
</script>
- vue3:
引入子组件:
<template><xx />
</template><script setup>import xx from '..子组件...'; // 引入子组件不需要再compontents{}挂载,在template中直接使用即可// 使用setup就不能使用export default{}导出了
</script>如果需要使用export default则:
<script>export default {setup() {...},}
</script>
6. props的使用
- vue2
子组件中:export default{props: {xx: {type: String/Number/Object/Array,default: ''/0/()=>{}/()=()=>{}}},// props:['xx1', 'xx2']}
- vue3: 如果报错 ‘defineProps’ is not defined则在package.json文件eslintConfig{env: {‘vue/setup-compiler-macros’: true }}中添加’vue/setup-compiler-macros’: true
defineProps(['xx1', 'xx2'])不需要引入直接使用,返回一个对象,数组或者对象写法都可子组件中使用 let props = defineProps(['xx1', 'xx2']), // 在template中props可以省略{{props.xx1}} => {{xx1}},props名字可以随便取<template><span>{{props.name}}</span> // 可以省略props,直接使用name <span>{{name}}</span>
</template>
<script setup>let props = defineProps(['name', 'age']);
</script>
7. ref的使用
- vue2:
<template><Child ref="child1" />
</template>
// 使用
<script>export default {mouted() {console.log(this.$refs.child1); // 获取child1的ref有关数据}}
</script>
- vue3: 需要先从vue中引入 ref, vue3中不可使用this
<template><Child :money = money /> // 子组件也是用defineProps(['money'])接收
</template><script setup>import { ref } from 'vue'let money = ref(10000)
</script>
8. 自定义事件
下面这个Event1组件上的@click:
- 在vue2框架当中,这种写法是自定义事件,可以通过.native修饰符变为原生DOM事件
- 在vue3框架当中,这种写法就是原生DOM事件,绑定自定义事件为<Event1 @xxx=“handlexxx” />
<template><Event1 @click="" />
</template>
自定义事件父子组件传值:
<Event2 @updateList=“handlexxx” />
- vue2中子组件用this.$emit(‘updateList’, 参数1, 参数2)调用
- vue3使用setup组合式APIZ没有实例不能用this.$emit,vue3中使用defineEmits方法返回函数触发自定义事件
<script setup>// 利用defineEmits方法返回函数触发自定义事件// defineEmits方法不需要引入直接使用let $emit = defineEmits(['updateList']);const handleUpdateList = () => {$emit('updateList', 参数1, 参数2);}
</script>
注意:
<template><Event2 @updateList="handle1" @click="handle2" />
</template><script setup>const handle1 = (参数1, 参数2) => {...}// click原生dom事件,点击就会执行const handle2 = (参数1, 参数2) => { // 子组件调用了父组件的click类型的方法,需要接收参数, 没调用传参时不用接收参数// alert(123) // 这是之前DOM事件时,点击就会执行...}
</script>
Event2子组件中
<template><button @click="$emit('click', 参数1, 参数2)">子组件调用父组件click自定义事件</button>
<template><script setup>let $emit = defineEmits(['updateList']); // 此时在父组件点击子组件会执行alert(123)let $emit = defineEmits(['updateList', 'click']); // 此时在父组件点击子组件不会执行alert(123),这里把click类型的DOM事件变成了自定义事件...$emit('updateList', 参数1, 参数2)
<script>
9. 组件通信方式之全局事件总线
- vue2:兄弟组件通信 b u s ( bus( bus(on, $emit)
- vue3:没有实例,没有this,所以不能使用$bus,使用插件mitt
1.安装mitt
npm i --save mitt
2.新建bus/index.js文件
mitt是一个方法(),方法执行会返回bus对象
import mitt from 'mitt'; // 引入mitt插件
const $bus = mitt(); // 名字随意取
export default $bus;
3.使用
在父组件中使用两个子组件
eventBus.vue中
<template><div class="box"><h1>全局事件总线$bus</h1><div class="dis-flex"><ChildBus1 /><ChildBus2 /></div></div>
</template><script setup>
import ChildBus1 from "./ChildBus1.vue";
import ChildBus2 from "./ChildBus2.vue";
</script>在ChildBus1子组件中监听接收
<template><div class="child1"><h3>我是子组件1: 曹植</h3></div>
</template><script setup>
import $bus from '../../bus/index.ts';
// 组合式API函数
import { onMounted } from "vue";
// 当组件挂载完毕时,当前组件绑定一个事件,接收将来兄弟组件传递的数据
onMounted(() => {// 第一个参数:即为事件类型,第二个参数:即为事件回调$bus.on('car', (car) => {console.log(car, '在回调函数内可以做这个组件相应的操作');})
})
</script>在ChildBus2子组件中发送
<template><div class="child2"><h2>我是子组件2:曹丕</h2><button @click="handleClick">点击我给我的兄弟送火箭</button></div>
</template><script setup>// 引入$bus对象import $bus from '../../bus/index.ts'; // 点击按钮回调const handleClick = () => {$bus.emit('car', {car: '火箭'});}
</script>
10. 组件通信方式之v-model
- vue2:
- vue3: 使用v-model, v-model不仅可以用来收集表单数据,实现数据双向绑定还可以用来父子组件之间通信
<template><input type="text" v-model="name" />
</template><script setup>
// v-model指令:收集表单数据,数据双向绑定
// v-model也可以实现组件之间的通信,实现父子组件数据同步的业务
import { ref } from 'vue';
let name = ref('');
</script>在vue的3.3版本中新加了defineModel,但是跟ref一样需要引入
import { defineModel } from 'vue';
let xx = defineModel();
v-model组件身上使用
<Child :modelValue="money" @update:moneyModel="handleMoney" /> 等价与
/**v-model组件身上使用第一:相当于给子组件传递props['modelValue'], 名字一定要叫modelValue第二:相当于给子组件绑定自定义事件update:modelValue
*/
<Child v-model="money" />
// 如果是v-model:money="money"这样的话,子组件传递props['money'], 名字不一定要叫modelValue了
<Child v-model:money="money" /> // 跟多个v-model一样的,然后这样的不用再绑定自定义事件,$emit那边就能更改
父组件
<template><!-- <ChildModel1 :modelValue="money" @update:modelValue="handleUpdate" /> --><ChildModel1 v-model="money" /> // 这句就相当于上面那行代码,用了这行代码可能会有报错,handleUpdate声明了却没使用,页面上叉掉报错是能正常增加的
</template><script setup>import ChildModel1 from './ChildModel1.vue';
let money = ref(100);const handleUpdate = (num) => {money.value = num;
}
</script>
子组件
<template><div>父组件的钱:{{modelValue}}</div><button @click="handleClick">点击更改父组件钱</button>
</template><script setup>
const props = defineProps(['modelValue']);
const $emit = defineEmits(['update:modelValue']);
const handleClick = () => {$emit('update:modelValue', props.modelValue + 1);
}
</script>
设置多个v-model
<template><Child v-model:pageNo="pageNo" v-model:pageSize="pageSize" />
</template><script setup>import { ref } from 'vue';let pageNo = ref(1);let pageSize = ref(10);
</script>
11. 组件通信方式之useAttrs方法
- vue3框架提供一个方法useAttrs方法,它可以获取组件身上的属性与事件
父组件中调用子组件并传参:
<template><HintButton type="primy" :size="small" :icon="edit" />
</template><script setup>import HintButton from './HintButton.vue';
</script>
在HintButton子组件中:
<template>// 使用$attrs<el-button :type="$attrs.type"></el-button>// 还可以使用语法<el-button :="$attrs"></el-button> // 这种写法相当于<h1 v-bind="{a: 1,b: 2}" /> => 可以简写为<h1 :="{a: 1,b: 2}" />
</template><script setup>// 1.这样可以获取子组件上的参数let props = defineProps(['type', 'size', 'icon']);// 2.引入useAttrs方法:获取组件标签身上的属性与事件, 此方法执行会返回一个对象import { useAttrs } from 'vue';let $attrs = useAttrs();
</script>
注意:使用defineProps接收过的参数,useAttrs()就接收不到了,defineProps(['xxx'])的优先级更高,useAttrs方法不仅能接收到父组件传过来的参数,还能接收事件(DOM原生click事件和自定义事件),比如<HintButton type="primy" :size="small" :icon="edit" @click="handle1" @handleUpdate="handle2" />
12. 组件通信方式之ref与$parent
相关文章:

vue2与vue3的使用区别
1. 脚手架创建项目的区别: vue2: vue init webpack “项目名称”vue3: vue create “项目名称” 或者vue3一般与vite结合使用: npm create vitelatest yarn create vite2. template中结构 vue2: template下只有一个元素节点 <template><div><div…...

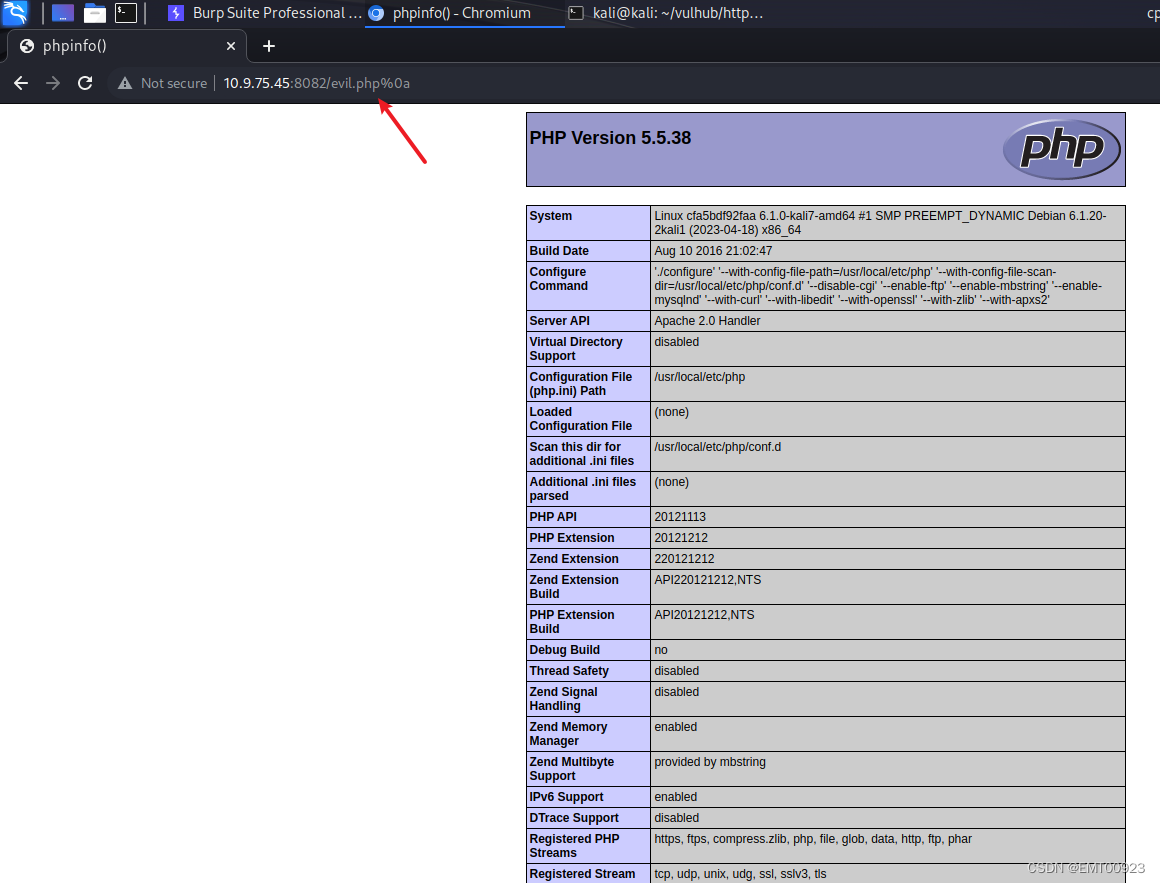
Apache httpd漏洞复现
文章目录 未知后缀名解析漏洞多后缀名解析漏洞启动环境漏洞复现 换行解析漏洞启动环境漏洞复现 未知后缀名解析漏洞 该漏洞与Apache、php版本无关,属于用户配置不当造成的解析漏洞。在有多个后缀的情况下,只要一个文件含有.php后缀的文件即将被识别成PHP…...

【漏洞复现】时空智友企业流程化管控系统文件上传
漏洞描述 通过时空智友该系统,可让企业实现流程的自动化、协同上提升、数据得洞察及决策得优化,来提高工作效率、管理水平及企业的竞争力。时空智友企业流程化 formservice接口处存有任意文件上传漏洞,未经认证得攻击者可利用此接口上传后门程序,可导致服务器失陷。 免责…...

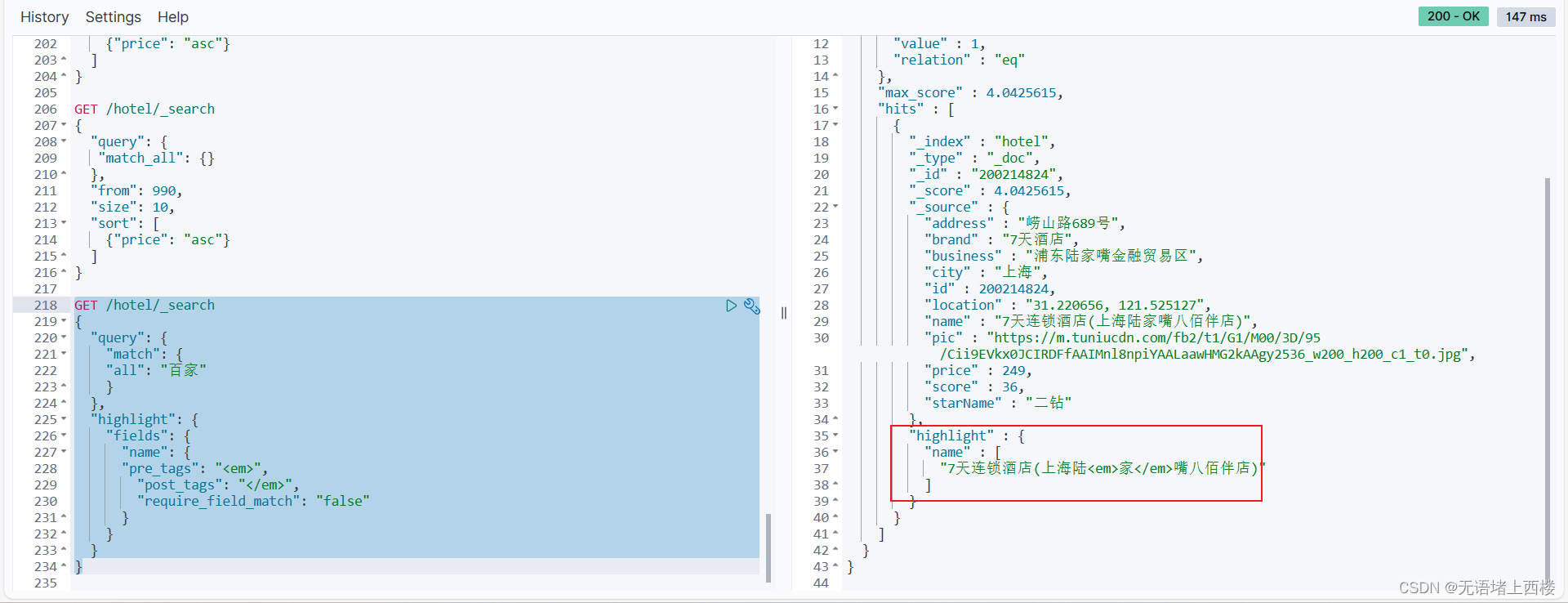
elasticsearch的DSL查询文档
DSL查询分类 查询所有:查询出所有数据,一般测试用。例如:match_all 全文检索(full text)查询:利用分词器对用户输入内容分词,然后去倒排索引库中匹配。例如: match_query multi_ma…...

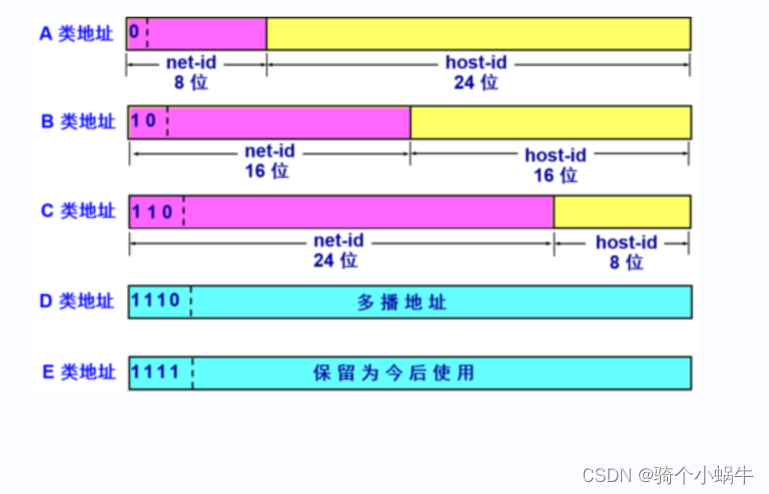
IP地址、子网掩码、网络地址、广播地址、IP网段
文章目录 IP地址IP地址分类子网掩码网络地址广播地址IP网段 本文主要讨论iPv4地址。 IP地址 实际的 IP 地址是一串32 比特的数字,按照 8 比特(1 字节)为一组分成 4 组,分别用十进制表示然后再用圆点隔开,这就是我们平…...

ffmpeg-android studio创建jni项目
一、创建native项目 1.1、选择Native C 1.2、命名项目名称 1.3、选择C标准 1.4、项目结构 1.5、app的build.gradle plugins {id com.android.application }android {compileSdk 32defaultConfig {applicationId "com.anniljing.ffmpegnative"minSdk 25targetSdk 32…...

智慧公厕是将数据、技术、业务深度融合的公共厕所敏捷化“操作系统”
文明社会的进步离不开公共设施的不断创新和提升。而在这些公共设施中,公共厕所一直是一个备受关注和改善的领域。近年来,随着智慧城市建设的推进,智慧公厕成为了城市管理的重要一环。智慧公厕不仅仅是为公众提供方便和舒适的便利设施…...

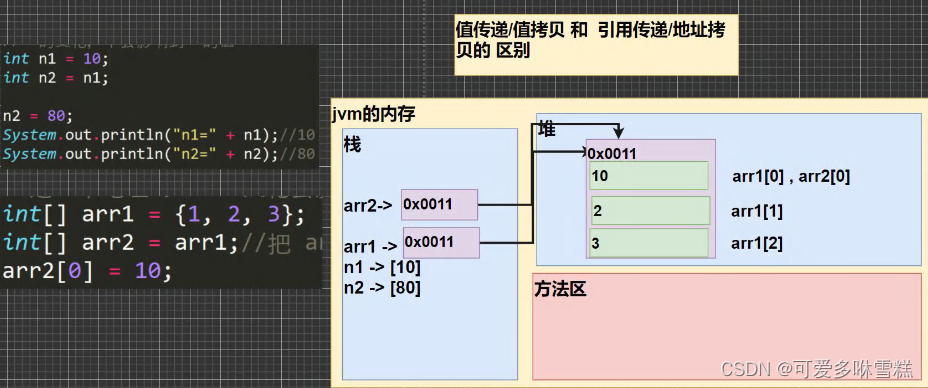
JVM中JAVA对象和数组内存布局
对象 数组 在Java中,所有的对象都是一种特殊的数组,它们的元素可以是基本数据类型、其他对象引用或者其他任何类型。Java对象和数组的内存布局包含以下部分: 1.对象头(Object Header) 每个Java对象都有一个对象头&am…...

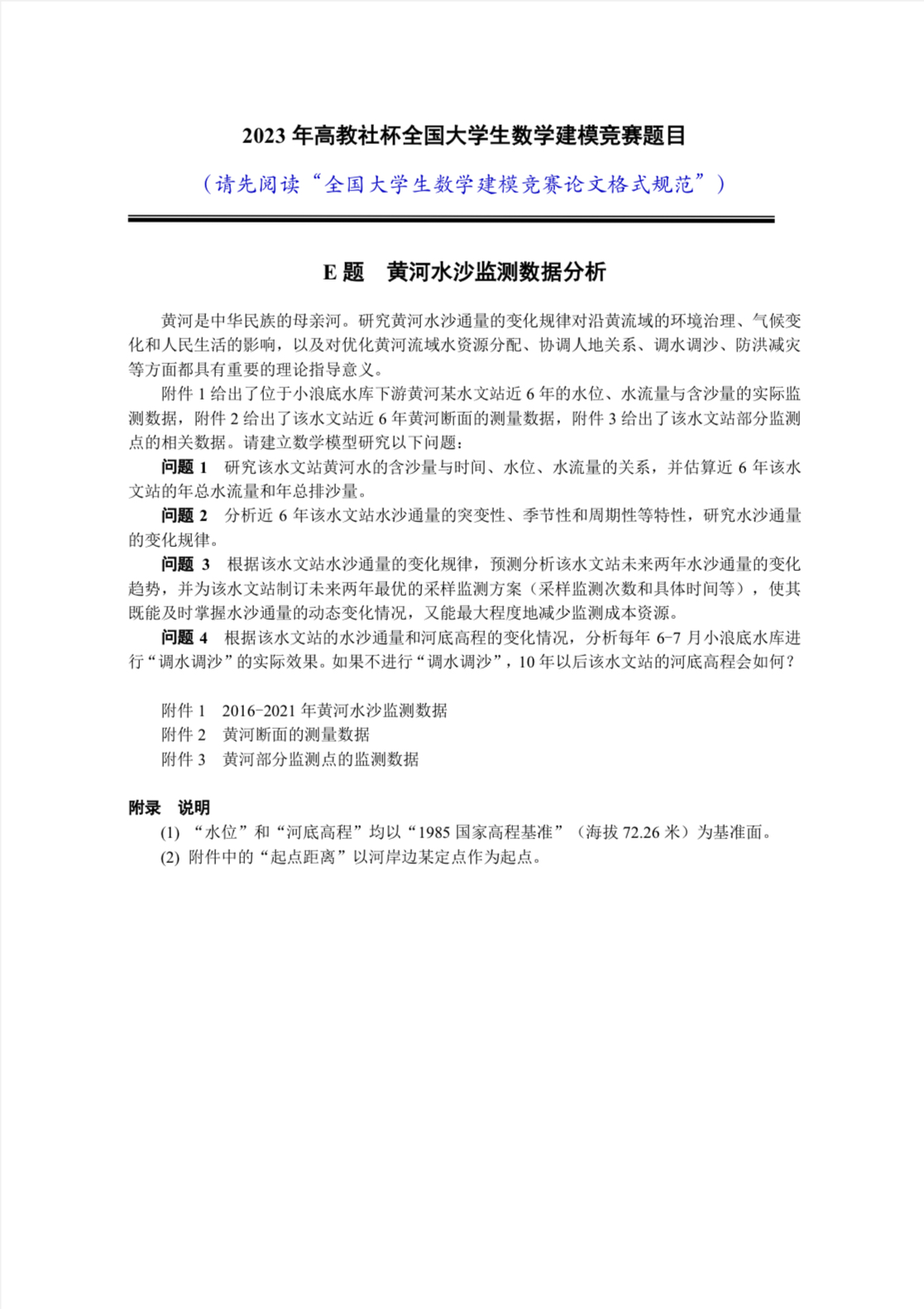
【2023年数学建模国赛】赛题发布
2023数学建模国赛赛题已经发布啦,距离赛题发布已经过去三个小时了,大家是否已经确定题目呢?学姐后续会持续更新赛题思路与代码~...

Java HashMap源码学习
Java HashMap源码学习 基本使用 包含创建,添加,删除,迭代,打印 val map java.util.HashMap<Int, Int>() map.put(1, 2) map.put(2, 2) map.put(3, 2) map.remove(1) map.forEach {println("it.key${it.key}, it.va…...

Gin中用于追踪用户的状态的方法?!!!
Gin中的Cookie和Session的用法 文章目录 Gin中的Cookie和Session的用法介绍Cookie代码演示 Session代码展示 介绍 cookie 和 session 是 Web 开发中常用的两种技术,主要用于跟踪用户的状态信息。 Cookie func (c *Context) Cookie(name string, value string, max…...

HTTP代理与HTTPS代理在工作流程上有哪些区别
HTTP代理和HTTPS代理都是常见的代理技术,可以实现隐藏客户端IP地址、突破网络封锁、加速网站访问、过滤网络内容等功能。本文将介绍HTTP代理和HTTPS代理在工作流程上的区别。 HTTP代理的工作流程 客户端向代理服务器发送HTTP请求 当客户端需要访问某个网站时&#x…...

Docker从认识到实践再到底层原理(二-2)|Namespace+cgroups
前言 那么这里博主先安利一些干货满满的专栏了! 首先是博主的高质量博客的汇总,这个专栏里面的博客,都是博主最最用心写的一部分,干货满满,希望对大家有帮助。 高质量博客汇总 然后就是博主最近最花时间的一个专栏…...

算法的概述
算法分析: 解决同一问题的算法可以有多种。 我们希望从中选出最优的算法,效率高或者存储空间小。为此,需要对算法进行评估,分析。 通常考虑两个度量: 1、 时间复杂度:算法运行时需要的总步数,…...

菜鸟教程《Python 3 教程》笔记(19):错误与异常
菜鸟教程《Python 3 教程》笔记(19) 19 错误和异常19.1 assert(断言)19.2 异常处理19.2.1 try/except19.2.2 try/except...else19.2.3 try-finally 语句 19.3 抛出异常19.4 用户自定义异常19.5 清理行为19.5.1 定义清理行为19.5.2…...

空气净化器上亚马逊美国站需要办理什么认证?空气净化器UL867测试报告如何办理?
空气净化器又称“空气清洁器”、空气清新机、净化器,是指能够吸附、分解或转化各种空气污染物(一般包括PM2.5、粉尘、花粉、异味、甲醛之类的装修污染、细菌、过敏原等),有效提高空气清洁度的产品,主要分为家用 、商用…...

SpringBoot的测试方案
写完代码后,测试是必不可少的步骤,现在来介绍一下基于SpringBoot的测试方法。 基于SpringBoot框架写完相应功能的Controller之后,然后就可以测试功能是否正常,本博客列举MockMvc和RestTemplate两种方式来测试。 准备代码 实体类…...

华为OD机考算法题:字符串解密
目录 题目部分 解读与分析 代码实现 题目部分 题目字符串解密题目说明给定两个字符串string1和string2。 string1是一个被加扰的字符串。string1由小写英文字母(a~z)和数字字符(0~9)组成,而加扰字符串由0~9、a~f 组…...

unity 锚点设置
锚点聚合情况: 一个2d物体的位置 pos x pos y 是中心点相对于锚点的偏移量: 中心点就是位置。 按住shift 锚点和中心点都会被设置: 按住Alt: 同时按住shift和alt : 中心点 锚点 UI元素在对应的位置上。 锚点拉伸情况…...

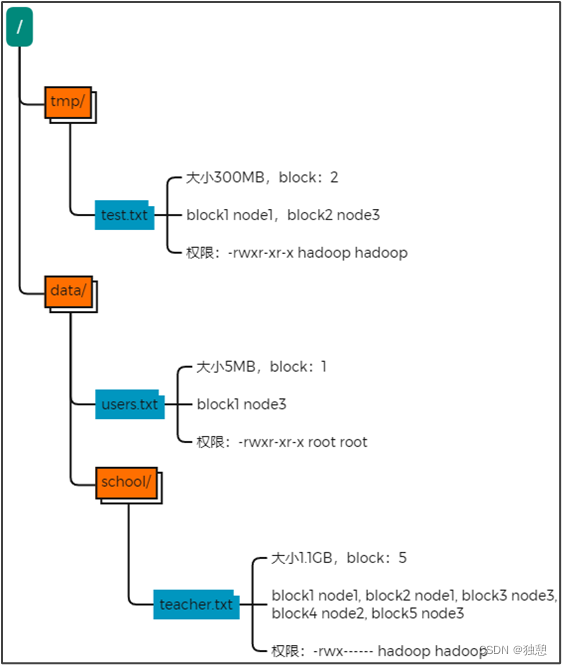
Hadoop:HDFS--分布式文件存储系统
目录 HDFS的基础架构 VMware虚拟机部署HDFS集群 HDFS集群启停命令 HDFS Shell操作 hadoop 命令体系: 创建文件夹 -mkdir 查看目录内容 -ls 上传文件到hdfs -put 查看HDFS文件内容 -cat 下载HDFS文件 -get 复制HDFS文件 -cp 追加数据到HDFS文件中 -appendTo…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

【数据分析】R版IntelliGenes用于生物标志物发现的可解释机器学习
禁止商业或二改转载,仅供自学使用,侵权必究,如需截取部分内容请后台联系作者! 文章目录 介绍流程步骤1. 输入数据2. 特征选择3. 模型训练4. I-Genes 评分计算5. 输出结果 IntelliGenesR 安装包1. 特征选择2. 模型训练和评估3. I-Genes 评分计…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

uni-app学习笔记二十七--设置底部菜单TabBar的样式
官方文档地址:uni.setTabBarItem(OBJECT) | uni-app官网 uni.setTabBarItem(OBJECT) 动态设置 tabBar 某一项的内容,通常写在项目的App.vue的onLaunch方法中,用于项目启动时立即执行 重要参数: indexnumber是tabBar 的哪一项&…...

智能问数Text2SQL Vanna windows场景验证
架构 Vanna 是一个开源 Python RAG(检索增强生成)框架,用于 SQL 生成和相关功能。 机制 Vanna 的工作过程分为两个简单步骤 - 在您的数据上训练 RAG“模型”,然后提出问题,这些问题将返回 SQL 查询,这些查…...
