Vue + Element UI前端篇(二):Vue + Element 案例
Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 案例
导入项目
打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目。

安装 Element
安装依赖
Element 是国内饿了么公司提供的一套开源前端框架,简洁优雅,提供了 vue、react、angular 等多个版本,我们这里使用 vue 版本来搭建我们的界面。
访问:http://element-cn.eleme.io/#/zh-CN/component/installation ,官方指南,包含框架的安装,组件的使用等的全方位的教程。

按照安装指南,我们选择 npm 的安装方式。我们使用 Yarn ,可以用 yarn add element-ui 命令替代。


项目导入
按照安装指南,在 main.js 中引入 element,引入之后,main.js 内容如下:

项目引入之后,我们在原有的 HelloWorld.vue 页面中加入一个 element 的按钮,测试一下。
Element 官网组件教程案例中,包含大量组件使用场景,直接复制组件代码到项目页面即可。

HelloWorld.vue 页面加入一个测试按钮

如下图所示,说明组件已经成功引入了。

页面路由
添加页面
我们把 components 改名为 views,并在 views 目录下添加三个页面,Login.vue,Home.vue,404.vue。
三个页面内容简单相似,只有简单的页面标识,如登录页面是 “Login Page”。
Login.vue,其他页面类似。
<template><div class="page"><h2>Login Page</h2></div>
</template><script>
export default {name: 'Login'
}
</script>
配置路由
打开 router/index.js,添加三个路由,分别对应主页、登录和404页面。
import Vue from 'vue'
import Router from 'vue-router'
import Login from '@/views/Login'
import Home from '@/views/Home'
import NotFound from '@/views/404'Vue.use(Router)export default new Router({routes: [{path: '/',name: 'Home',component: Home},{path: '/login',name: 'Login',component: Login},{path: '/404',name: 'notFound',component: NotFound}]
})
浏览器重新访问下面不同路径,路由器会根据路径路由到相应的页面。
http://localhost:8080/#/,/ 路由到 Home Page。

http://localhost:8080/#/login,/login 路由到 Login Page。

http://localhost:8080/#/404,/404 路由到 404 Error Page。

安装 SCSS
1.安装依赖
因为后续会用到 SCSS 编写页面样式,所以先安装好 SCSS。
yarn add sass-loader node-sass --dev
2.添加配置
在build文件夹下的webpack.base.conf.js的 rules 标签下添加配置。
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}
3.如何使用
在页面代码 style 标签中把 lang 设置成 scss 即可。
<style lang="scss"></style>
4.使用测试
丰富一下 404 页面内容,加入 scss 样式,移除 App.vue 的 logo 图片。

访问:http://localhost:8080/#/404, 正确显示修改后的 404 页面效果。

安装 axios
axios 是一个基于 Promise 用于浏览器和 nodejs 的 HTTP 客户端,我们后续需要用来发送 http 请求。
安装依赖
执行以下命令,安装 axios 依赖。
yarn add axios
安装完成后,修改 Home.vue 进行简单的安装测试。

点击测试按钮触发 http 请求,并弹出窗显示返回数据。

安装 Mock.js
为了模拟后台接口提供页面需要的数据,我们引入 Mock.js 为我们提供模拟数据,而不用依赖于后台接口的完成。
安装依赖
执行如下命令,安装依赖包。
yarn add mockjs --dev
安装完成之后,我们写个例子测试一下。
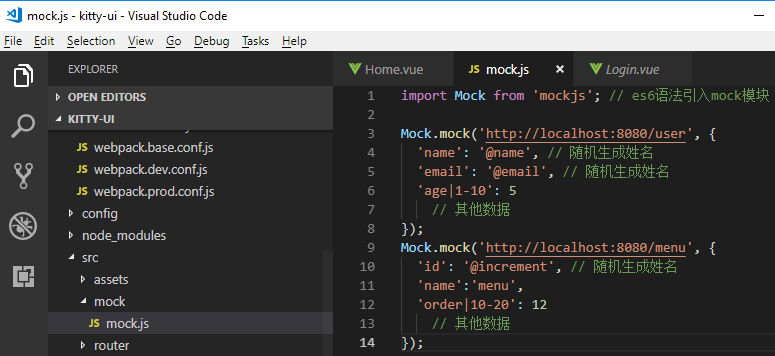
在 src 目录下新建一个 mock 目录,创建 mock.js,在里面我们模拟了两个接口,分别拦截用户和菜单的请求,并返回相应的数据。
如下图所示:

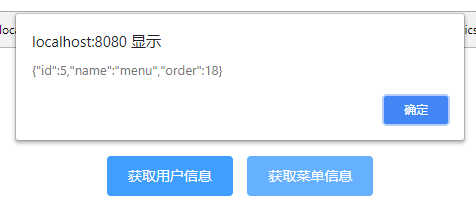
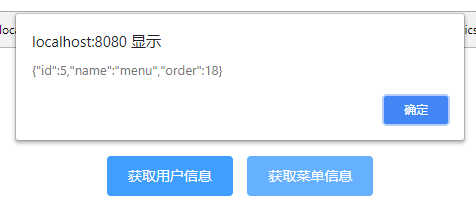
修改 Home.vue,在页面放置两个按钮,分别触发用户和菜单的处理请求,成功后弹出获取结果。

浏览器访问:http://localhost:8080/#/,分别点击两个按钮,mock 会根据请求 url 拦截对应请求并返回模拟数据。
获取用户信息

获取菜单信息

OK,mock 已经成功集成进来了。
相关文章:

Vue + Element UI前端篇(二):Vue + Element 案例
Vue Element UI 实现权限管理系统 前端篇(二):Vue Element 案例 导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目。 安装 Element 安装依赖 Element 是国内饿了么公司提…...

Qt5中connect信号槽无效问题 C++
在写QT的组件信号槽时遇到一个问题,我的QspinBox组件用connect连接函数总是无效,解决办法是: 在QT5中推荐使用如下形式连接槽函数: QObject::connect(ui->spinBox,QOverload<int>::of(&QSpinBox::valueChanged),th…...

服务端 TCP 连接的 TIME_WAIT 过多问题的分析与解决
https://blog.csdn.net/zxlyx/article/details/120397006 本文给出一个 TIME_WAIT 状态的 TCP 连接过多的问题的解决思路,非常典型,大家可以好好看看,以后遇到这个问题就不会束手无策了。 问题描述 模拟高并发的场景,会出现批量…...

【Unity3D赛车游戏优化篇】【十】汽车粒子特效和引擎咆哮打造极速漂移
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

肖sir__设计测试用例方法之编写测试用例12
编写测试用例 一、用例模板 案例1: 案例2: 案例3: 二、测试工作重点: 编写测试用例、 执行用例 (依据测试用例) 三、测试流程(h模型) 1、拿到需求 2、编写测试计划(…...

Android 11.0 ota升级之Systemui下拉状态栏quick_settings_tiles_default值减少时更新的功能实现
1.前言 在11.0的系统rom定制化开发中,在定制功能需求中,在进行systemui的下拉状态栏定制以后,当需要ota升级的时候,发现在systemui下拉状态栏的快捷功能键部分去掉的 一些快捷功能并没有减少,这是因为systemui有缓存造成的只有清理缓存或者恢复出厂设置后才正常,所以今天…...

Android Studio中创建java项目
1.创建普通的android工程 2.创建一个module 3.module类型选择java library 4.填写libary和class的名字 5.生成的工程如图所示 6.然后点击Run --- Edit Configurations... 选择Application选项 设置所需要的参数 选中myjavalib后点击OK。然后打开刚创建的lib的gradle 编辑gradl…...

冠达管理:“旺季”来临,煤炭板块走高,云煤能源、陕西黑猫涨停
煤炭板块1日盘中发力走高,截至发稿,云煤动力、陕西黑猫涨停,兖矿动力涨超7%,晋控煤业、华阳股份涨超6%,山西焦煤、平煤股份涨超5%。 组织表明,动力大通胀背景下,未来3-5年煤炭供需偏紧的格局仍…...

【EI检索】第四届公共卫生与数据科学国际学术研讨会(ICPHDS 2023)
第四届公共卫生与数据科学国际学术研讨会(ICPHDS 2023) 2023 4th International Conference on Public Health and Data Science(ICPHDS 2023) 第四届公共卫生与数据科学国际学术研讨会(ICPHDS 2023)将于…...

对时序数据进行分类与聚类
我在最近的工作中遇到了一个问题,问题是我需要根据银行账户在一定时间内的使用信息对该账户在未来的一段时间是否会被销户进行预测。这是一个双元值的分类问题,只有两种可能,即会被销户和不会被销户。针对这个问题一般来说有两种解决策略。 …...

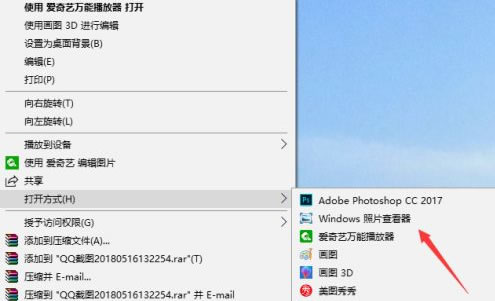
Win10如何找回图片查看器
近期有小伙伴反映在将Win10升级之后发现电脑自带的图片查看器没有了,这是怎么回事,该怎么找回呢,下面小编就给大家详细介绍一下Win10找回图片查看器的方法,有需要的小伙伴快来和小编一起阅读看看吧。 win10找回windows照片查看器…...

【脑机接口】基于运动想象的康复指导在脑卒中偏瘫患者中的应用
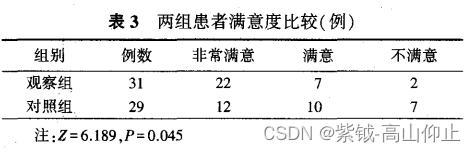
【摘要】 目的 探讨运动想象康复指导对脑卒中偏瘫患者的康复效果及意义。 方法 将 60例脑卒中偏瘫患者随机分为观察组(n31)和对照组(n29),对照组的康复训练指导采用讲解示范法,观察组采用运动想象法 。比较两组 患者 的运 动功能 、日常生活 活动能力及 …...

vue-cli中vuex下$store”未在实例上定义
这里写目录标题 一、版本的问题二、vuex中的代码 一、版本的问题 vuex版本不对,获取不到store,vue默认vue3版本,vuex默认vuex4版本,vuex4只能在vue3中使用,在vue2中能使用vuex3,那么不能默认下载最新的版本 npm instal…...
12.1 BSW WatchDog功能的配置和实现)
AutoSAR配置与实践(实践篇)12.1 BSW WatchDog功能的配置和实现
AutoSAR配置与实践(实践篇)12.1 BSW WatchDog功能的配置和实现 BSW WatchDog功能的配置和实现一、Wdg监控需求二、WdgM状态管理原理2.1 WdgM状态管理中的配置项和层次关系2.2 SE 本地状态(Local Status)管理2.3 全局状态(Global Status)管理三、Alive/ Deadline/ Program Flo…...

【UI自动化测试】Jenkins配置
前一段时间帮助团队搭建了UI自动化环境,这里将Jenkins环境的一些配置分享给大家。 背景: 团队下半年的目标之一是实现自动化测试,这里要吐槽一下,之前开发的测试平台了,最初的目的是用来做接口自动化测试和性能测试&…...

C#使用DataTable的Select方法来选择特定的字段
在C#中,可以使用DataTable的Select方法来选择特定的字段。要选择特定的字段,可以使用Select方法的参数来指定要返回的列的名称,然后将结果存储在一个新的DataTable中。以下是一个示例: using System; using System.Data; class …...

总结梳理HTTP状态码
前端开发中和后端联调时总会遇到一些状态码的问题,本文用于介绍一些常见的状态码,以及遇到这些状态码应该如何进行排查。 400 Bad Request - 请求无效。 表示客户端发送的请求存在语法错误,服务器无法理解或处理该请求的语法或参数。这通常…...

MySQL 8.0(winx64)安装笔记
一、背景 从MySQL 5.6到5.7,再到8.0,版本的跳跃不可谓不大。安装、配置的差别也不可谓不大,特此备忘。 二、过程 (1)获取MySQL 8.0社区版(MySQL Community Server) 从 官网 字样 “MySQL …...

vue封装wangEditor
components下面创建WangEditor.vue <template><div><toolbarstyle"border-bottom: 1px solid #ccc":editor"editor":defaultConfig"toolbarConfig":mode"mode"/><editorstyle"height: 500px; overflow-y: …...

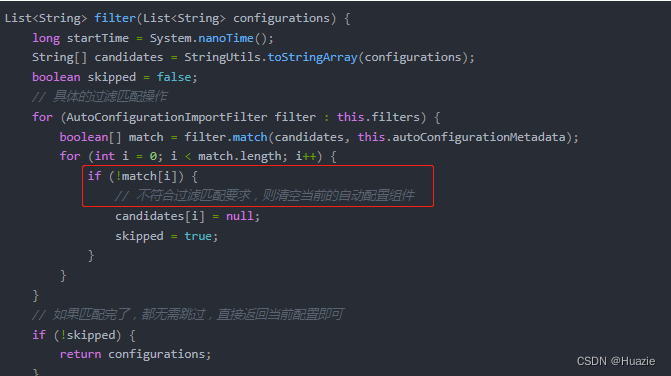
【Spring Boot 源码学习】深入 FilteringSpringBootCondition
走近 AutoConfigurationImportFilter 引言往期内容主要内容1. match 方法2. ClassNameFilter 枚举类3. filter 方法 总结 引言 前两篇博文笔者带大家从源码深入了解了 Spring Boot 的自动装配流程,其中自动配置过滤的实现由于篇幅限制,还未深入分析。 …...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...
