Spring Boot + Vue的网上商城之商品分类
Spring Boot + Vue的网上商城之商品分类
在网上商城中,商品分类是非常重要的一个功能,它可以帮助用户更方便地浏览和筛选商品。本文将介绍如何使用Spring Boot和Vue来实现商品分类的功能,包括一级分类和二级分类的管理以及前台按分类浏览商品的实现。
实现网上商城的商品分类功能,可以按照以下思路进行:
-
数据库设计:设计商品分类表和商品表,商品分类表包含分类的id和名称等字段,商品表包含商品的id、名称、价格、分类id等字段。
-
后端实现:
- 创建Spring Boot项目,配置数据库连接等相关配置。
- 创建商品分类实体类和商品实体类,并使用JPA注解进行映射。
- 创建商品分类的Controller类,实现添加、编辑、删除分类的接口。
- 创建商品的Controller类,实现按分类获取商品列表的接口。
-
前端实现:
- 使用Vue创建商品分类管理页面,可以展示所有分类、添加分类、编辑分类和删除分类。
- 使用Vue创建按分类浏览商品页面,可以展示所有分类、选择分类后获取对应的商品列表。
-
前后端交互:
- 前端使用axios等工具发送HTTP请求,调用后端的接口进行数据的增删改查操作。
- 后端接收前端的请求,处理对应的业务逻辑,并返回相应的数据。
通过以上步骤,就可以实现网上商城的商品分类功能。当用户在前台按分类浏览商品时,前端会发送请求到后端,后端根据分类id查询对应的商品列表,并返回给前端展示。同时,后台管理界面可以对商品分类进行管理,包括添加、编辑和删除分类。这样,用户就可以更方便地浏览和筛选商品了。
后台管理的分类实现
后端实现
首先,我们使用Spring Boot来实现后台管理的分类功能。我们可以创建一个Category实体类来表示商品分类,包括id、name和parentId等属性。然后,我们可以创建一个CategoryController来处理与分类相关的请求,包括添加分类、编辑分类、删除分类等操作。
@RestController
@RequestMapping("/api/categories")
public class CategoryController {@Autowiredprivate CategoryService categoryService;@GetMappingpublic List<Category> getAllCategories() {return categoryService.getAllCategories();}@PostMappingpublic Category addCategory(@RequestBody Category category) {return categoryService.addCategory(category);}@PutMapping("/{id}")public Category updateCategory(@PathVariable Long id, @RequestBody Category category) {return categoryService.updateCategory(id, category);}@DeleteMapping("/{id}")public void deleteCategory(@PathVariable Long id) {categoryService.deleteCategory(id);}
}
前端实现
接下来,我们使用Vue来实现后台管理的分类界面。我们可以创建一个CategoryList组件来展示所有的分类,并提供添加、编辑和删除分类的功能。
<template><div><h2>分类列表</h2><ul><li v-for="category in categories" :key="category.id">{{ category.name }}<button @click="editCategory(category)">编辑</button><button @click="deleteCategory(category.id)">删除</button></li></ul><h2>添加分类</h2><input v-model="newCategoryName" type="text" placeholder="分类名称" /><button @click="addCategory">添加</button></div>
</template><script>
export default {data() {return {categories: [],newCategoryName: '',};},mounted() {this.loadCategories();},methods: {loadCategories() {// 发起请求获取所有分类// 使用axios或者其他HTTP库axios.get('/api/categories').then((response) => {this.categories = response.data;});},addCategory() {// 发起请求添加分类axios.post('/api/categories', { name: this.newCategoryName }).then(() => {this.loadCategories();this.newCategoryName = '';});},editCategory(category) {// 编辑分类逻辑},deleteCategory(id) {// 发起请求删除分类axios.delete(`/api/categories/${id}`).then(() => {this.loadCategories();});},},
};
</script>
前台的按分类浏览商品实现
后端实现
在前台按分类浏览商品的功能中,我们可以创建一个Product实体类来表示商品,包括id、name和categoryId等属性。然后,我们可以创建一个ProductController来处理与商品相关的请求,包括按分类获取商品列表等操作。
@RestController
@RequestMapping("/api/products")
public class ProductController {@Autowiredprivate ProductService productService;@GetMappingpublic List<Product> getProductsByCategoryId(@RequestParam Long categoryId) {return productService.getProductsByCategoryId(categoryId);}
}
前端实现
接下来,我们使用Vue来实现前台的按分类浏览商品界面。我们可以创建一个ProductList组件来展示按分类获取到的商品列表。
<template><div><h2>按分类浏览商品</h2><select v-model="selectedCategoryId" @change="loadProducts"><option value="">全部分类</option><option v-for="category in categories" :key="category.id" :value="category.id">{{ category.name }}</option></select><ul><li v-for="product in products" :key="product.id">{{ product.name }}</li></ul></div>
</template><script>
export default {data() {return {categories: [],selectedCategoryId: '',products: [],};},mounted() {this.loadCategories();},methods: {loadCategories() {// 发起请求获取所有分类axios.get('/api/categories').then((response) => {this.categories = response.data;});},loadProducts() {// 发起请求按分类获取商品列表axios.get('/api/products', { params: { categoryId: this.selectedCategoryId } }).then((response) => {this.products = response.data;});},},
};
</script>
总结
通过使用Spring Boot和Vue,我们可以很方便地实现网上商城的商品分类功能。在后台管理中,我们可以通过CategoryController来管理一级分类和二级分类;在前台浏览商品中,我们可以通过ProductController来按分类获取商品列表。这样,用户就可以更方便地浏览和筛选商品了。
以上就是Spring Boot + Vue的网上商城之商品分类的详细介绍和代码案例。希望对你有帮助!
相关文章:

Spring Boot + Vue的网上商城之商品分类
Spring Boot Vue的网上商城之商品分类 在网上商城中,商品分类是非常重要的一个功能,它可以帮助用户更方便地浏览和筛选商品。本文将介绍如何使用Spring Boot和Vue来实现商品分类的功能,包括一级分类和二级分类的管理以及前台按分类浏览商品…...

Docker 容器逃逸漏洞 (CVE-2020-15257)复现
漏洞概述 containerd是行业标准的容器运行时,可作为Linux和Windows的守护程序使用。在版本1.3.9和1.4.3之前的容器中,容器填充的API不正确地暴露给主机网络容器。填充程序的API套接字的访问控制验证了连接过程的有效UID为0,但没有以其他方式…...

Python 如何使用 csv、openpyxl 库进行读写 Excel 文件详细教程(更新中)
csv 基本概述 首先介绍下 csv (comma separated values),即逗号分隔值(也称字符分隔值,因为分隔符可以不是逗号),是一种常用的文本格式,用以存储表格数据,包括数字或者字符。 程序在处理数据时…...

$nextTick属性使用与介绍
属性介绍 $nextTick 是 Vue.js 中的一个重要方法,之前我们也说过$ref 等一些重要的属性,这次我们说$nextTick,$nextTick用于在 DOM 更新后执行回调函数。它通常用于处理 DOM 更新后的操作,因为 Vue 在更新 DOM 后不会立即触发回调…...

【群智能算法改进】一种改进的鹈鹕优化算法 IPOA算法[2]【Matlab代码#58】
文章目录 【获取资源请见文章第5节:资源获取】1. 原始POA算法2. 改进后的IPOA算法2.1 随机对立学习种群初始化2.2 动态权重系数2.3 透镜成像折射方向学习 3. 部分代码展示4. 仿真结果展示5. 资源获取 【获取资源请见文章第5节:资源获取】 1. 原始POA算法…...

k8s 入门到实战--部署应用到 k8s
k8s 入门到实战 01.png 本文提供视频版: 背景 最近这这段时间更新了一些 k8s 相关的博客和视频,也收到了一些反馈;大概分为这几类: 公司已经经历过服务化改造了,但还未接触过云原生。公司部分应用进行了云原生改造&…...

编程语言新特性:instanceof的改进
以前也写过类似的博文,可能重复。 要判断一个对象是哪个类或父类的实例,JAVA用到instanceof,其实语言也有类似语法。而类一般是多层继承的,有时就让人糊涂。所以我提出改进思路: instanceof:保持不变。ins…...

数据挖掘的学习路径
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...
逻辑回归Logistic
回归 概念 假设现在有一些数据点,我们用一条直线对这些点进行拟合(这条直线称为最佳拟合直线),这个拟合的过程就叫做回归。进而可以得到对这些点的拟合直线方程。 最后结果用sigmoid函数输出 因此,为了实现 Logisti…...

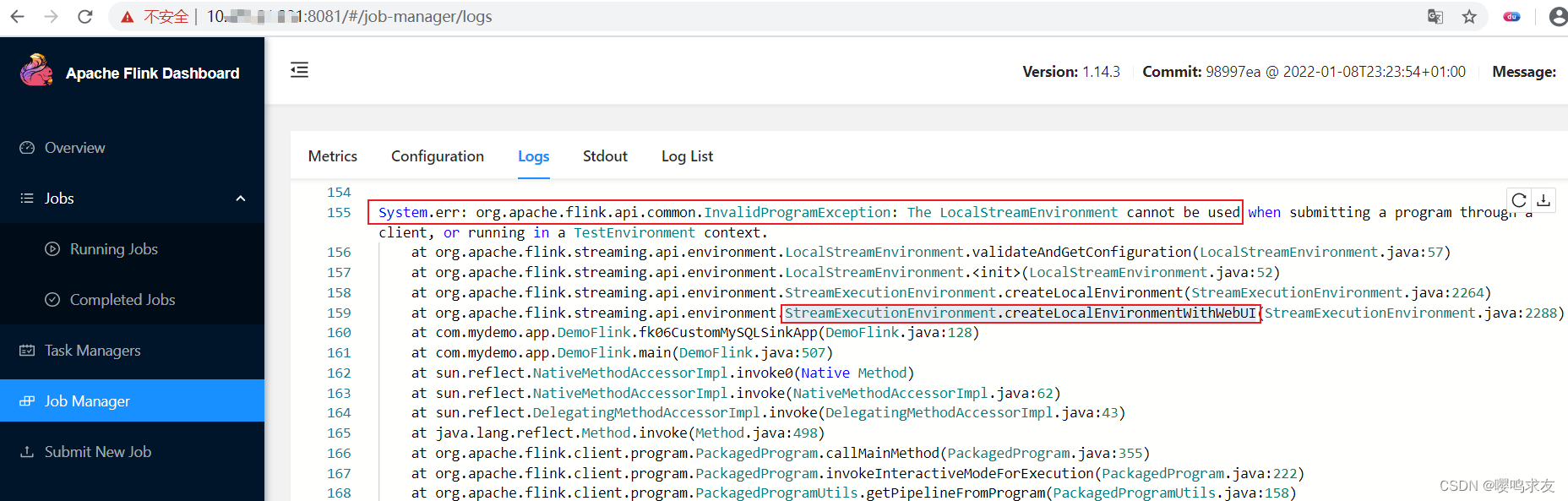
Flink提交jar出现错误RestHandlerException: No jobs included in application.
今天打包一个flink的maven工程为jar,通过flink webUI提交,发现居然报错。 如上图所示,提示错误为: Server Response Message: org.apache.flink.runtime.rest.handler.RestHandlerException: No jobs included in application. …...
】基础概念:数据仓库【用于决策的数据集合】的概念、建立数据仓库的原因与好处)
【数仓基础(一)】基础概念:数据仓库【用于决策的数据集合】的概念、建立数据仓库的原因与好处
文章目录 一. 数据仓库的概念1. 面向主题2. 集成3. 随时间变化4. 非易失粒度 二. 建立数据仓库的原因三. 使用数据仓库的好处 一. 数据仓库的概念 数据仓库的主要作用: 数据仓库概念主要是解决多重数据复制带来的高成本问题。 在没有数据仓库的时代,需…...

电商类面试问题--01Elasticsearch与Mysql数据同步问题
在实现基于关键字的搜索时,首先需要确保MySQL数据库和ES库中的数据是同步的。为了解决这个问题,可以考虑两层方案。 全量同步:全量同步是在服务初始化阶段将MySQL中的数据与ES库中的数据进行全量同步。可以在服务启动时,对ES库进…...

天线材质介绍--FPC天线
...

vue3 的 ref、 toRef 、 toRefs
1、ref: 对原始数据进行拷贝。当修改 ref 响应式数据的时候,模版中引用 ref 响应式数据的视图处会发生改变,但原始数据不会发生改变 <template><div>{{refA}}</div> </template><script lang"ts" setup> impor…...

WebRTC中 setup:actpass、active、passive
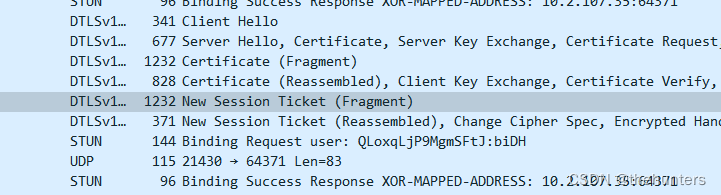
1、先看一下整个DTLS的流程 setup:actpass、active、passive就发生在Offer sdp和Anser SDP中 Offer的SDP是setup:actpass,这个是服务方: v0\r o- 1478416022679383738 2 IN IP4 127.0.0.1\r s-\r t0 0\r agroup:BUNDLE 0 1\r aextmap-allow-mixed\r amsid-semanti…...

ModuleNotFoundError: No module named ‘lavis‘解决方案
大家好,我是爱编程的喵喵。双985硕士毕业,现担任全栈工程师一职,热衷于将数据思维应用到工作与生活中。从事机器学习以及相关的前后端开发工作。曾在阿里云、科大讯飞、CCF等比赛获得多次Top名次。现为CSDN博客专家、人工智能领域优质创作者。喜欢通过博客创作的方式对所学的…...

双指针的问题解法以及常见的leetcode例题。
目录 介绍: 问题1:双指针 剑指offer57 和为S的两个数字。 问题2:剑指Offer 21. 调整数组顺序使奇数位于偶数前面 问题3:连续奇数子串(笔试遇到的真题) 问题4:滑动窗口的最大值 介绍&#…...

python容器模块Collections
Python附带一个模块,它包含许多容器数据类型,名字叫作collections defaultdict defaultdict与dict类型不同,你不需要检查key是否存在,所以我们能这样做: from collections import defaultdict colours ((Yasoob, Y…...

排序算法学习记录-快速排序
快速排序 快速排序关键在于确定一个中间值,使得小于这个中间值的数在左边,大于这个中间值的数在右边。那么中间值该如何确定呢?有以下几种做法 首元素,也就是arr[l]尾元素,也就是arr[r]中间元素,也就是ar…...

安装windows版本的ros2 humble的时候,最后报错
"[rti_connext_dds_cmake_module][warning] RTI Connext DDS environment script not found (\resource\scripts\rtisetenv_x64Win64VS2017.bat). RTI Connext DDS will not be available at runtime, unless you already configured PATH manually." 意思是没找到。…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
