less、sass、webpack(前端工程化)
目录
一、Less
1.配置less环境
1.先要安装node:在cmd中:node -v检查是否安装node
2.安装less :cnpm install -g less
3.检查less是否安装成功:lessc -v
4.安装成功后,在工作区创建xx.less文件
5.在控制台编译less,命令:lessc style.less style.css
lessc + 需要编译的文件名 + 编译成css的文件名
2.浏览器中直接使用less
温馨提示
此种方式必须用服务器方式运行项目
不推荐直接在前端使用,可以在服务器端使用
在项目中引入Less文件与解析Less的js文件
3.less_变量
LESS允许使用 @ 符号定义变量。 变量分配使用冒号(:)完成。
LESS中声明变量的格式为“@变量名:变量值”
选择器使用变量
Url地址使用变量
变量可以先使用在声明
属性当作变量
4.less_混合
混合添加括号
混合中使用!important
带参数的混合
5.less_嵌套
伪选择器与混合一同使用
6.Less_运算
7.less_转义
8.less_函数
9. less_作用域
10.less_注释与导入
注释
导入
二、Sass
1.Sass环境搭建
安装Ruby
RubyGems
sass安装
2.编译_sass
编写Sass代码
命令行编译
3.sass_变量
使用变量
变量名用中划线还是下划线分隔
4.sass_嵌套
5.导入sass文件
默认变量值
嵌套导入
6.静默注释
7.sass_混合
混合传参
8.使用选择器继承来精简CSS
继承原理
9.Sass_运算
运算中的优先级
应用场景
10.控制指令
@if
@for
三、Webpack
1.Webpack简介
2.搭建 Webpack环境
3.Webpack增加配置文件
入口配置
出口配置
4.Webpack中使用Loader
增加CSS文件
修改配置
安装 css-loader
安装 style-loader
5.Webpack中使用Loader_处理Less文件
安装
修改配置
6.Webpack中使用Loader_处理Sass文件
安装
修改配置
7.Webpack中使用插件_HTML插件
安装
配置插件
8.Webpack分离CSS文件
安装
温馨提示
mini-css-extract-plugin 与 style-loader 冲突,需要删除 style-loader
9.Webpack压缩CSS文件
安装
修改配置文件
10.Webpack中配置Babel
安装
增加配置文件"babel.config.js"
修改配置文件
11.Webpack中模式(Mode)
实现模式(Mode)有两种方式:
12.Webpack中使用DevServer
安装服务器依赖
修改配置文件
服务器运行方式
13.配置快捷运行方案
修改方案
温馨提示
如果在 package.json 文件中,并没有找到 scripts ,可以通过执行 npm init 重新生成 package.json 文件
运行方式
14.开发模式与生产模式分离
开发模式
生产模式
webpack 配置开发模式和生产模式
15.Webpack中devtool增强调试过程
Source Map
Source Map 的最佳实践
16. .browserslistrc文件说明
17.postcss-loader处理css兼容
编辑
18.Webpack构建React环境
安装
增加配置文件
编写React代码
19.Webpack构建Vue环境
安装
增加配置文件
编写Vue代码
20.Webpack图片处理
安装
增加配置(webpack.config.js)
21.Webpack中Proxy代理 (其实就是跨域的问题)
安装网络请求方案
增加配置
22.自动清理dist
安装
插件的配置
23.Webpack优化
规定文件处理区域
查看文件大小,过大的着手处理
安装:
增加配置:
24.JavaScript中的代码检查
JSLint
JSHint
ESLint
25.Webpack中配置ESLint
安装依赖
webpack配置文件( webpack.dev.config.js)
根目录下新增.eslintrc.js文件
安装Airbnb规则依赖
eslint配置文件中使用Airbnb
一、Less

1.配置less环境
1.先要安装node:在cmd中:node -v检查是否安装node
node -v2.安装less :cnpm install -g less
cnpm install -g less3.检查less是否安装成功:lessc -v
lessc -v4.安装成功后,在工作区创建xx.less文件
5.在控制台编译less,命令:lessc style.less style.css
lessc + 需要编译的文件名 + 编译成css的文件名
lessc style.less style.css
2.浏览器中直接使用less
温馨提示
此种方式必须用服务器方式运行项目
不推荐直接在前端使用,可以在服务器端使用
// 1.先安装一个服务器
cnpm install -g http-server
// 2.运行方式:在当前目录终端下执行
http-server
// Available on:
// http://192.168.110.154:8080
// http://127.0.0.1:8080
// Hit CTRL-C to stop the server
在项目中引入Less文件与解析Less的js文件
<link rel="stylesheet/less" type="text/css" href="style.less" /> <script src="./less.min.js" ></script>
3.less_变量
LESS允许使用 @ 符号定义变量。 变量分配使用冒号(:)完成。
LESS中声明变量的格式为“@变量名:变量值”
@width: 1200px; @height: 300px;.container {width: @width;height: @height;background-color: #f1f1f1; }选择器使用变量
选择器的名字也可以使用变量声明
@my-selector: banner;.@{my-selector} {font-weight: bold;line-height: 40px;margin: 0 auto; }Url地址使用变量
@images: "../img";body {color: #444;background: url("@{images}/hello.png"); }变量可以先使用在声明
.container {width: @width;height: @height;background-color: #f1f1f1; }@width: 1200px; @height: 300px;属性当作变量
使用$prop语法可以很容易地将属性当作变量来处理。有时,这可以使您的代码更轻松
.widget {color: #efefef;background-color: $color;margin: 15px;padding: $margin;font-size: 30px;left:$font-size; }
4.less_混合
混合允许您将一个类的属性用于另一个类,并且包含类名作为其属性
.p1 {color: red; }.p2 {background: #64d9c0;.p1(); }.p3 {background: #DAA520;.p1; } // p1后面的括号可以省略不写混合添加括号
如果你想创建一个混合,但是你不希望这个混合出现在你的CSS中,在混合定义后面加圆括号
.my-mixin {color: black; }.my-other-mixin() {background: white; }.class {.my-mixin();.my-other-mixin(); }混合中使用
!important在混合调用后使用!important关键字将它继承的所有属性标记为!important
.foo (@bg: #f5f5f5; @color: #900) {background: @bg;color: @color; }.unimportant {.foo(); }.important {.foo() !important; }带参数的混合
混合也可以接受参数,这些参数是混合时传递给选择器块的变量
.border-radius(@radius,@color:red) { // 声明变量的后面加:属性值 ,代表默认的属性border-radius: @radius;color: @color } #header {.border-radius(4px,blue); // 返回值就是4px blue } .button {.border-radius(6px); // 返回值:6px red }
5.less_嵌套
Less 提供了使用嵌套(nesting)代替层叠或与层叠结合使用的能力
<div class="header"><div class="nav"><ul><li><a href="#">首页</a></li></ul></div> </div>// 使用less嵌套 .header{width: 100%;height: 70px;background-color: #f1f1f1;.nav{width: 1200px;margin: 20px auto;ul{overflow: hidden;clear: both;li{float: left;a{font-size: 16px;color: #999;letter-spacing: 2px;}}}} }// 编码后等同于css中的:如下 .header {width: 100%;height: 70px;background-color: #f1f1f1; } .header .nav {width: 1200px;margin: 20px auto; } .header .nav ul {overflow: hidden;clear: both; } .header .nav ul li {float: left; } .header .nav ul li a {font-size: 16px;color: #999;letter-spacing: 2px; }伪选择器与混合一同使用
你还可以使用此方法将伪选择器与混合一同使用。重写为一个混合 (
&表示当前选择器的父级)<div class="header"><div class="nav"><ul><li><a href="#">首页</a></li></ul></div> </div>// 使用less嵌套@width:1200px;.header{width: 100%;height: 70px;background-color: #f1f1f1;.nav{width: @width;margin: 20px auto;ul{overflow: hidden;clear: both;li{float: left;&:hover{background-color:green;}a{font-size: 16px;color: #999;letter-spacing: 2px;}}}} }// 编码后等同于css中的:如下 .header {width: 100%;height: 70px;background-color: #f1f1f1; } .header .nav {width: 1200px;margin: 20px auto; } .header .nav ul {overflow: hidden;clear: both; } .header .nav ul li {float: left; } .header .nav ul li:hover {background-color: aquamarine; } .header .nav ul li a {font-size: 16px;color: #999;letter-spacing: 2px; }
6.Less_运算
算术运算符
+、-、*、/可以对任何数字、颜色或变量进行运算。如果可能的话,算术运算符在加、减或比较之前会进行单位换算。计算的结果以最左侧操作数的单位类型为准。如果单位换算无效或失去意义,则忽略单位注意:在除法运算的时候,需要将运算的内容放到一个小括号里面
@size: 14px; @widht:1000px; @color:#333333; @height:600px;a{font-size: @size + 4;// 字体就成了18px }.nav{width: @widht - 200; }p{color: @color * 3; }.box{height: (@height / 2); // 注意:除法的需要将运算的内容放到一个括号里 }等同于,如下:
a {font-size: 18px; } .nav {width: 800px; } p {color: #999999; } .box {height: 300px; }
7.less_转义
转义(Escaping)允许你使用任意字符串作为属性或变量值。任何
~"anything"或~'anything'形式的内容都将按原样输出练习做一个媒体查询的转义
.box{background-color: #af3131; }@max768:~"screen and (max-width:768px)"; @min768:~"screen and (min-width:768px) and (max-width:992px)"; @min992:~"screen and (min-width:992px) ";@media @max768 {.box1{.box;} } @media @min768 {.box2{background-color: blueviolet;} } @media @min992 {.box3{background-color: greenyellow;} }转义后的效果如下:
.box {background-color: #af3131; } @media screen and (max-width:768px) {.box1 {background-color: #af3131;} } @media screen and (min-width:768px) and (max-width:992px) {.box2 {background-color: blueviolet;} } @media screen and (min-width:992px) {.box3 {background-color: greenyellow;} }
8.less_函数
Less 内置了多种函数用于转换颜色、处理字符串、算术运算等。这些函数在Less 函数手册中有详细介绍
函数手册地址:https://lesscss.org/functions/
@width:0.6;.box1{width: percentage(@width);// 转化成百分比:60%; }.box2{height: ceil(96.8px);//向上取整:97px; }.box3{width: floor(96.8px);// 向下取整:96px; }
9. less_作用域
Less 中的作用域与 CSS 中的作用域非常类似。首先在本地查找变量和混合,如果找不到,则从“父”级作用域继承
@width:200px;.box{.nav{@width: 100px;ul{li{a{width: @width; // retutn 100px,}}}} }.box1{.nav{ul{li{width: @width; // return 200px;只能往父级寻找,不能往子级寻找a{@widht:100px;}}}} }.box2{.nav{ul{li{a{width: @width; // retutn 300px,懒加载,也可以解释成先引用后声明;}@width:300px;}}} }
10.less_注释与导入
注释
块注释和行注释都可以使用
/* 一个块注释* style comment! */ @var: red;// 这一行被注释掉了! @var: white;/* 注释块内容 */ @col :red;// 注释行内容 @wid:100px;导入
你可以导入一个
.less文件,此文件中的所有变量就可以全部使用了。如果导入的文件是.less扩展名,则可以将扩展名省略掉// style.less文件 @width:200px; @height:50px; @cor:green;.box{width:@height;color: @cor; }// index.less文件 @import url("./style.less");// 引入的文件后缀名.less,后缀名可以省略.box2{width: @width;height: 500px;color: @cor; }// index.less文件中引入 style.less文件 : @import url() // 编译index.less文件后 .box {width: 50px;color: green; } .box2 {width: 200px;height: 500px;color: green; }
二、Sass

1.Sass环境搭建
sass基于Ruby语言开发而成,因此安装sass前需要安装Ruby。(注:mac下自带Ruby无需在安装Ruby!)
安装Ruby
Ruby下载地址:DownloadsThe easy way to install Ruby on Windows This is a self-contained Windows-based installer that includes the Ruby language, an execution environment, important...
https://rubyinstaller.org/downloads/
安装完成后需测试安装有没有成功,运行CMD输入以下命令:
ruby -v
// ruby 3.1.2p20
RubyGems
RubyGems 类似 Nodejs中的 npm
RubyGems 一直以来在国内都非常难访问到,我们需要将他的源替换国内的
// 删除替换原gem源
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/// 打印是否替换成功
gem sources -l
// https://gems.ruby-china.com/
sass安装
Ruby自带一个叫做RubyGems的系统,用来安装基于Ruby的软件。我们可以使用这个系统来 轻松地安装Sass和Compass
// 安装如下(如mac安装遇到权限问题需加 sudo gem install sass)
gem install sass
gem install compass
// 检测是否安装成功
sass -v // Ruby Sass 3.7.4
compass -v // Compass 1.0.3
2.编译_sass
sass编译有很多种方式,如命令行编译模式、编译软件koala、工程化工具webpack等编写Sass代码
Sass文件的后缀名为
.scss.box {width: 300px;height: 400px;&-title {height: 30px;line-height: 30px;} }命令行编译
sass style.scss style.css
3.sass_变量
使用变量
sass让人们受益的一个重要特性就是它为css引入了变量。你可以把反复使用的css属性值 定义成变量,然后通过变量名来引用它们,而无需重复书写这一属性值。或者,对于仅使用过一 次的属性值,你可以赋予其一个易懂的变量名,让人一眼就知道这个属性值的用途
sass使用$符号来标识变量比如
$highlight-color和$sidebar-width。为什么选择$符号呢?因为它好认、更具美感,且在CSS中并无他用,不会导致与现存或未来的css语法冲突$public-width:1226px;.container{width: 100%; } .container .nav{width: $public-width;height: 50px;margin: 9px auto; }.computer{width: $public-width;height: 390px;background-color: #e9e966; } .phone{width: $public-width;height: 288px;background-color: #d6d; }// 编译后 .container {width: 100%; }.container .nav {width: 1226px;height: 50px;margin: 9px auto; }.computer {width: 1226px;height: 390px;background-color: #e9e966; }.phone {width: 1226px;height: 288px;background-color: #d6d; }/*# sourceMappingURL=style.css.map */变量名用中划线还是下划线分隔
sass的变量名可以与css中的属性名和选择器名称相同,包括中划线和下划线。这完全取决于个人的喜好$link-color: blue;a {color: $link_color; }
4.sass_嵌套
css中重复写选择器是非常恼人的。如果要写一大串指向页面中同一块的样式时,往往需要 一遍又一遍地写同一个ID#content article h1 { color: #333 } #content article p { margin-bottom: 1.4em } #content aside { background-color: #EEE }像这种情况,
sass可以让你只写一遍,且使样式可读性更高。在Sass中,你可以像俄罗斯套娃那样在规则块中嵌套规则块。sass在输出css时会帮你把这些嵌套规则处理好,避免你的重复书写。#content {article {h1 { color: #333 }p { margin-bottom: 1.4em }}aside { background-color: #EEE } }大多数情况下这种简单的嵌套都没问题,但是有些场景下不行,比如你想要在嵌套的选择器 里边立刻应用一个类似于
:hover的伪类。为了解决这种以及其他情况,sass提供了一个特殊结 构&article a {color: blue;&:hover { color: red } }实战如下:
$public_width:1200px; $public_color:#666; $public_background:greenyellow;// 嵌套 .header{width: 100%;.nav{width: $public_width;height: 50px;background-color: $public_background;ul{overflow: hidden;clear: both;li{float: left;&:hover{background-color: $public_background;}a{color: $public_color;}}}} }// 编译后.header {width: 100%; }.header .nav {width: 1200px;height: 50px;background-color: greenyellow; }.header .nav ul {overflow: hidden;clear: both; }.header .nav ul li {float: left; }.header .nav ul li:hover {background-color: greenyellow; }.header .nav ul li a {color: #666; }/*# sourceMappingURL=style.css.map */
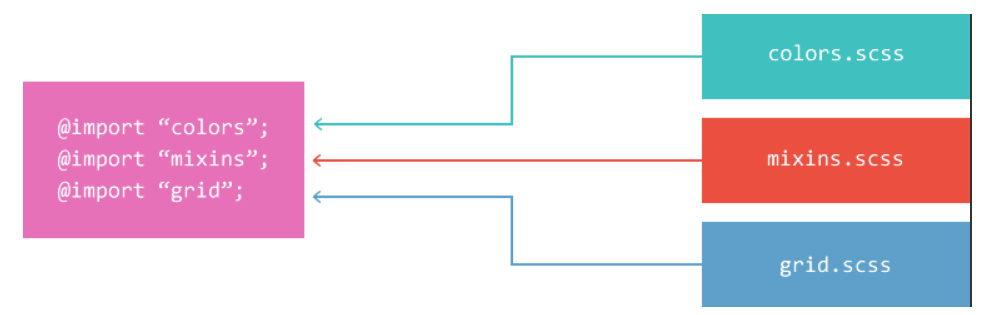
5.导入sass文件
css有一个特别不常用的特性,即@import规则,它允许在一个css文件中导入其他css文件。然而,后果是只有执行到@import时,浏览器才会去下载其他css文件,这导致页面加载起来特别慢。
sass也有一个@import规则,但不同的是,sass的@import规则在生成css文件时就把相关文件导入进来。这意味着所有相关的样式被归纳到了同一个css文件中,而无需发起额外的下载请求。使用
sass的@import规则并不需要指明被导入文件的全名。你可以省略.sass或.scss文件后缀
默认变量值
一般情况下,你反复声明一个变量,只有最后一处声明有效且它会覆盖前边的值
$link-color: blue; $link-color: red;a {color: $link-color; // red }
!default作用,是将这次变量值的优先级降到最低$link-color: blue; $link-color: red !default;a {color: $link-color; // blue }嵌套导入
跟原生的
css不同,sass允许@import命令写在css规则内// aside.scss aside {background: blue;color: white; }// style.scss .blue-theme {width:300px;@import "aside.scss" }// 编译后.blue-thems{width:300px;.aside {background: blue;color: white;} }
6.静默注释
css中注释的作用包括帮助你组织样式、以后你看自己的代码时明白为什么这样写,以及简单的样式说明。但是,你并不希望每个浏览网站源码的人都能看到所有注释。
sass另外提供了一种不同于css标准注释格式/* ... */的注释语法,即静默注释,其内容不会出现在生成的css文件中。静默注释的语法跟JavaScript``Java等类C的语言中单行注释的语法相同,它们以//开头,注释内容直到行末// style.sass /* 会出现在css样式文件中 */// 静默注释:不会出现在css样式中// style.css // 编译后 @charset "UTF-8"; /* 会出现在css样式文件中 *//*# sourceMappingURL=style.css.map */实际上,
css的标准注释格式/* ... */内的注释内容亦可在生成的css文件中抹去。当注释出现在原生css不允许的地方,如在css属性或选择器中,sass将不知如何将其生成到对应css文件中的相应位置,于是这些注释被抹掉// 这样写就不会出现在css样式中body {color /* 这块注释内容不会出现在生成的css中 */: #333; }实战如下:
/* 会出现在css样式文件中 */// 静默注释:不会出现在css样式中.header{background-color: greenyellow; /* 背景颜色*/color/* 字体颜色*/: #666;// 这样就不会出现在css样式中letter-spacing: 2px;// 字符间距 }编译后 --->
@charset "UTF-8";/* 会出现在css样式文件中 */.header {background-color: greenyellow;/* 背景颜色*/color: #666;letter-spacing: 2px; }/*# sourceMappingURL=style.css.map */
7.sass_混合
如果你的整个网站中有几处小小的样式类似(例如一致的颜色和字体),那么使用变量来统一处理这种情况是非常不错的选择。但是当你的样式变得越来越复杂,你需要大段大段的重用样式的代码,独立的变量就没办法应付这种情况了。你可以通过
sass的混合实现大段样式的重用@mixin rounded-corners {border-radius: 5px; }.notice {background-color: green;border: 2px solid #00aa00;@include rounded-corners; }@mixin container {width: 100px;height: 50px;border: 1px solid #67e500;margin: 10px; }.root{padding-left: 20px;box-shadow: 0 5px 10px #e5e5e5;@include container; }// 编译后 .root {padding-left: 20px;box-shadow: 0 5px 10px #e5e5e5;width: 100px;height: 50px;border: 1px solid #67e500;margin: 10px; }/*# sourceMappingURL=style.css.map */混合传参
混合并不一定总得生成相同的样式。可以通过在
@include时给混合传参,来定制混合生成的精确样式。并且,我们还可以指定参数默认值,当参数不传递的时候,可以使用默认值
@mixin content ($width,$height,$color:rgb(248, 153, 11)) {width: $width;height: $height;background-color: cornflowerblue;color: $color; }.box{margin: 10px;@include content(100px,256px ,#aecded) }.box2{border: 1px solid #999;border-radius: 15px;@include content(145px,40px);// 颜色没有传值,会使用默认颜色 }// 编译后.box {margin: 10px;width: 100px;height: 256px;background-color: cornflowerblue;color: #aecded; }.box2 {border: 1px solid #999;border-radius: 15px;width: 145px;height: 40px;background-color: cornflowerblue;color: #f8990b; }/*# sourceMappingURL=style.css.map */
8.使用选择器继承来精简CSS
使用
sass的时候,最后一个减少重复的主要特性就是选择器继承。选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现减少代码的方法:
☛ 定义变量;
☛ 混合;
☛ 继承;
.container{width: 1226px;height: 480px;box-shadow: 0 5px 10px #e5e5e5;margin-left: 27.7px; }.root{padding-bottom: 23px;@extend .container; }.box{float: left;text-align: center;@extend .container; }.login_pwd{padding: 2px;letter-spacing: 3px;@extend .container; }// 编译后.container, .root, .box, .login_pwd {width: 1226px;height: 480px;box-shadow: 0 5px 10px #e5e5e5;margin-left: 27.7px; }.root {padding-bottom: 23px; }.box {float: left;text-align: center; }.login_pwd {padding: 2px;letter-spacing: 3px; }/*# sourceMappingURL=style.css.map */继承原理
通常使用继承会让你的
css美观、整洁。因为继承只会在生成css时复制选择器,而不会复制大段的css属性。
9.Sass_运算
Sass支持数字的加减乘除等运算 (
+, -, *, /),如果必要会在不同单位间转换值温馨提示
运算过程中,不同单位不要参与运算
$size:1000px; .root{width: $size + 200px; }$size:1000px; .root{width: $size - 200px; }$size:1000px; .root{width: $size * 2; }$size:1000px; .root{width: ($size / 2); }运算中的优先级
圆括号可以用来影响运算的顺序
$size:1000px; .root{width: ($size - 400) * 2; }应用场景
在移动端适配的时候,通常会有REM计算
例如:根
font-size为50px, 设计师给的数值是340rem$fontREM:50; .root{width:(340rem / $fontREM); }
10.控制指令
Sass提供了一些基础的控制指令,比如在满足一定条件时引用样式,或者设定范围重复输出格式。控制指令是一种高级功能,日常编写过程中并不常用到
@if
当
@if的表达式返回值不是false或者null时,条件成立,输出{ }内的代码p {@if 1+1==2 {border: 1px solid;}@if 5 < 3 {border: 2px dotted;}@if null {border: 3px double;} } // return border:1px solid;@for
@for指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。@for $i from 1 through 3 {.item-#{$i} {width: 2px * $i;} }// return.item-1 {width: 2px; }.item-2 {width: 4px; }.item-3 {width: 6px; }/*# sourceMappingURL=style.css.map */
三、Webpack

1.Webpack简介
我们思考一个问题:当前端项目越来越大的时候,我们还能按照以往的思维方式继续开发么
问题症结所在:文件管理、ES6代码的转换、项目的打包...
解决方案:前端工程化(Webpack)
前端工程化
在企业级的前端项目开发中,把前端开发所需的工具、技术、流程、经验等进行规范化、标准化
例如:
砌一堵墙:怎么简单怎么来,只要材料准备齐全,一个人直接干就行
盖一栋楼:需要很多大型机器,也需要更多的人,重要的必须要规范化干活,避免发生危险
本质上,webpack 是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个依赖图,然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容
2.搭建 Webpack环境
安装全局
webpack// 先判断有没有安装node.js node -vnpm install --save webpack@5.73.0 npm install --save webpack-cli@4.10.0创建本地项目文件夹(可以使用命令,也可以在代码编辑器中创建)
mkdir webpack_demo cd webpack_demo初始化项目
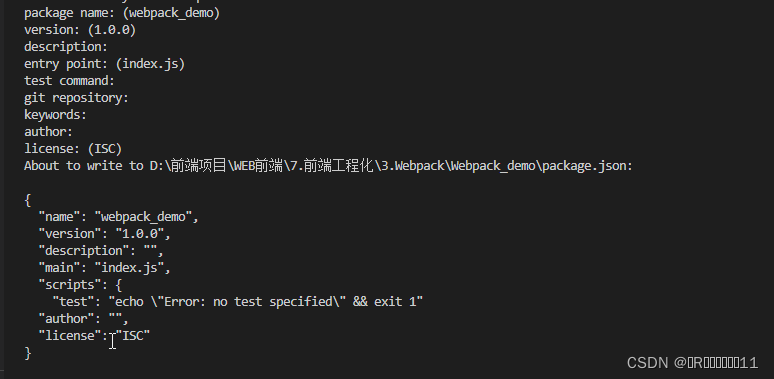
npm init执行初始化项目命令后出现如下:(如果不需要设置的话,直接可以回车键跳过)
安装
webpack到本地npm install --save-dev webpack@5.73.0 npm install --save-dev webpack-cli@4.10.0使用
webpack创建项目结构:在webpack_demo的文件路径下创建
src、public两个文件夹// src/show.js export function show(content) {window.document.getElementById('root').innerText = 'Hello,' + content; }// src/index.js import { show } from './show.js' show('iwen');执行命令:
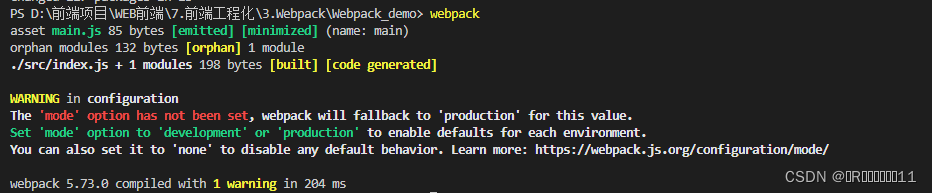
webpack
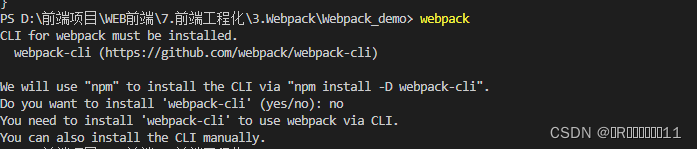
如果在终端执行webpack命令的时候出现以下情况:
需要将webpack-cli安装成全局
// 安装全局webpack-cli npm install webpack-cli -g
出现上面情况就说明webpack打包成功,就会在项目文件路径下出现:dist文件夹
温馨提示
webpack会自动寻找src目录,然后寻找index.js入口文件,然后进行打包,最终生成一个dist目录为打包后内容。
在
public下创建index.html,引入自动生成的main.js文件<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div id="root"></div><script src="../dist/main.js"></script> </body> </html>
3.Webpack增加配置文件
webpack可以增加配置文件,有了配置文件之后,可以更多的操作他入口配置
在项目的根目录下创建
webpack.config.js文件并输入以下代码module.exports = {// JavaScript 执行入口文件entry: './src/index.js', };出口配置
在
webpack.config.js文件增加出口配置代码const path = require("path");module.exports = {// 配置入口文件entry:"./src/index.js",// 配置出口文件output:{// 把所有依赖的模块合并输出到一个bundle.js文件filename:"bundle.js",// 把输入的文件都放到dist目录下// path.resolve:合并路径path:path.resolve(__dirname,"./dist"),} }然后我们再执行
webpack命令,此时就会默认执行webpack.config.js他会按照配置文件进行运行
4.Webpack中使用Loader
Webpack 只能理解 JavaScript 和 JSON 文件,这是 webpack 开箱可用的自带能力。loader 能让 webpack 能够去处理其他类型的文件(比如css类型文件,图片类型等),并将它们转换为有效模块,以供使用
Webpack 把一切文件看作模块,CSS 文件也不例外,所以想打包CSS需要安装
css-loader 和 style-loader增加CSS文件
在
index.js文件中引入CSS文件import "../src/css/index.css"修改配置
修改
webpack.config.js配置文件const path = require("path");module.exports = {module:{rules:[// 解析css文件{test:/\.css$/,use:['style-loader','css-loader']}]} }温馨提示
style-loader和css-loader是存在先后顺序的,必须先写style-loader在写
css-loader安装
css-loadernpm install --save-dev css-loader@6.7.1安装
style-loadernpm install --save-dev style-loader@3.3.1
5.Webpack中使用Loader_处理Less文件
安装
温馨提示:
需要安装less和less-loader两个包
npm instal --save-dev less@4.1.3 less-loader@11.0.0修改配置
修改
webpack.config.js配置文件const path = require('path');module.exports = {module: {rules: [// 解析less文件{ test: /\.less$/, use: ['style-loader', 'css-loader', 'less-loader'] }]} };增加
less文件引入到项目中import "../src/css/style.less"
6.Webpack中使用Loader_处理Sass文件
我想 webpack 能打包scss\sass文件类型
安装
温馨提示
需要安装sass和sass-loader两个包
npm instal --save-dev sass@1.52.3 sass-loader@13.0.0修改配置
修改
webpack.config.js配置文件module.exports = {module: {rules: [// 解析sass文件{ test: /\.(scss|sass)$/, use: ['style-loader', 'css-loader', 'sass-loader'] }]} };增加
scss文件引入到项目中import "../src/css/style.scss"
7.Webpack中使用插件_HTML插件
html-webpack-plugin可以帮助我们将src的index.html复制一份到项目的根目录中安装
npm install html-webpack-plugin@5.5.0 --save-dev配置插件
const HtmlPlugin = require('html-webpack-plugin')module.exports = { // 解析html文件plugins: [new HtmlPlugin({template: './src/index.html', // 指定源文件的存放路径filename: './index.html' // 指定生成的文件的存放路径})] };温馨提示
会自动帮打包好的bundle.js 自动放进index.html 的底部
8.Webpack分离CSS文件
当前的打包,是将JavaScript和CSS同时打包进入了一个文件中,如果CSS很小其实是有优势的,但是如果CSS很大,那么这个文件就应该单独抽离出来
我们可以使用
mini-css-extract-plugin进行分离CSS安装
npm install --save-dev mini-css-extract-plugin@2.6.1修改配置文件
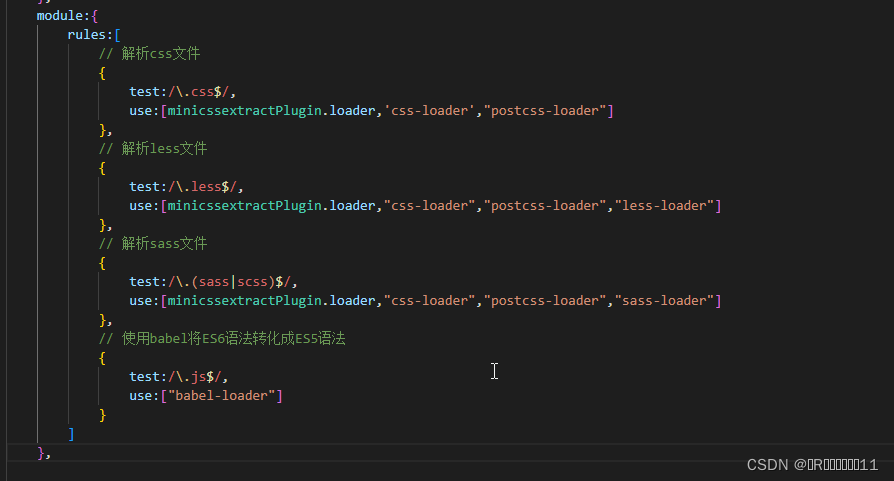
const minicssextractPlugin = require("mini-css-extract-plugin")module.exports = {module:{rules:[// 解析css文件{test:/\.css$/,use:[minicssextractPlugin.loader,'css-loader']},// 解析less文件{test:/\.less$/,use:[minicssextractPlugin.loader,"css-loader","less-loader"]},// 解析sass文件{test:/\.(sass|scss)$/,use:[minicssextractPlugin.loader,"css-loader","sass-loader"]}]},plugins:[// 分离CSS文件new minicssextractPlugin({filename:"./css/index.css"})] }温馨提示
mini-css-extract-plugin与style-loader冲突,需要删除style-loader
9.Webpack压缩CSS文件
通过
mini-css-extract-plugin分离出来的CSS文件并没有经历压缩,所以我们需要单独进行压缩,如何操作呢?安装
通过
optimize-css-assets-webpack-plugin进行压缩CSS文件npm/cnpm install --save-dev optimize-css-assets-webpack-plugin@6.0.1 // 我刚开始使用npm安装,报错了,但是使用cnpm就没事修改配置文件
const minicssextractPlugin = require("mini-css-extract-plugin") const optimizecssassetswebpackPlugin = require("optimize-css-assets-webpack-plugin")module.exports = {module:{rules:[// 解析css文件{test:/\.css$/,use:[minicssextractPlugin.loader,'css-loader']},// 解析less文件{test:/\.less$/,use:[minicssextractPlugin.loader,"css-loader","less-loader"]},// 解析sass文件{test:/\.(sass|scss)$/,use:[minicssextractPlugin.loader,"css-loader","sass-loader"]}]},plugins:[// 分离CSS文件new minicssextractPlugin({filename:"./css/index.css"}),// 压缩CSS文件new optimizecssassetswebpackPlugin()] }
10.Webpack中配置Babel

走到此时很多小伙伴可能会发现问题,我们现在写的ES6代码,为啥能正常运行呢?
那是因为我们目前用的是
Chrome浏览器,默认就支持,但是如果一些浏览器无法支持怎么办?我需要使用
babel进行编译安装
npm install --save-dev @babel/core@7.18.5 npm install --save-dev @babel/preset-env@7.18.2 npm install --save-dev babel-loader@8.2.5增加配置文件"babel.config.js"
在项目根目录下增加
babel.config.js的配置文件// babel.config.js module.exports = {presets: ['@babel/preset-env'] }修改配置文件
module: {rules: [// 使用babel将ES6语法转化成ES5语法{test:/\.js$/,use:['babel-loader']},] }
11.Webpack中模式(Mode)
提供
mode配置选项,告知 webpack 使用相应模式的内置优化。'none'| 'development' | 'production'
选项 描述 development 会将 DefinePlugin中process.env.NODE_ENV的值设置为development. 为模块和 chunk 启用有效的名。production 会将 DefinePlugin中process.env.NODE_ENV的值设置为production。为模块和 chunk 启用确定性的混淆名称,FlagDependencyUsagePlugin,FlagIncludedChunksPlugin,ModuleConcatenationPlugin,NoEmitOnErrorsPlugin和TerserPlugin。none 不使用任何默认优化选项 实现模式(Mode)有两种方式:
第一种:只需在配置对象中提供
mode选项module.exports = {mode: 'development', };第二种:从 CLI 参数中传递(就是在终端输入的命令中指定模式)
webpack --mode=development
12.Webpack中使用DevServer
到目前为止
webpack基本上可以正常使用了,但在实际开发中你可能会需要:
- 提供 HTTP 服务而不是使用本地文件预览;
- 监听文件的变化并自动刷新网页,做到实时预览;
- 支持 Source Map,以方便调试。
对于这些, Webpack 都为你考虑好了。Webpack 原生支持上述第2、3点内容,结合官方提供的开发工具 DevServer 也可以很方便地做到第1点。 DevServer 会启动一个 HTTP 服务器用于服务网页请求,同时会帮助启动 Webpack ,并接收 Webpack 发出的文件更变信号,通过 WebSocket 协议自动刷新网页做到实时预览
安装服务器依赖
npm install -g webpack-dev-server@4.9.2 npm install --save-dev webpack-dev-server@4.9.2 // 使用npm安装报错,改成cnpm就好了修改配置文件
const path = require('path');module.exports = {devServer: {// 服务器打开目录static: path.join(__dirname, 'public'),// 开启压缩compress: true,// 设置端口port: 9000,// 热更新hot: true,// 自动打开浏览器open: true,//使用 History 路由模式时,若404错误时被替代为 index.htmlhistoryApiFallback: true} };const path = require("path"); const htmlPlugin = require("html-webpack-plugin") const minicssextractPlugin = require("mini-css-extract-plugin") const optimizecssassetswebpackPlugin = require("optimize-css-assets-webpack-plugin")module.exports = {// 开发模式:development 生产模式:production// mode:"development",// 配置入口文件entry:"./src/index.js",// 配置出口文件output:{// 把所有依赖的模块合并输出到一个bundle.js文件filename:"bundle.js",// 把输入的文件都放到dist目录下// path.resolve:合并路径path:path.resolve(__dirname,"./dist"),},module:{rules:[// 解析css文件{test:/\.css$/,use:[minicssextractPlugin.loader,'css-loader']},// 解析less文件{test:/\.less$/,use:[minicssextractPlugin.loader,"css-loader","less-loader"]},// 解析sass文件{test:/\.(sass|scss)$/,use:[minicssextractPlugin.loader,"css-loader","sass-loader"]},// 使用babel将ES6语法转化成ES5语法{test:/\.js$/,use:["babel-loader"]}]},plugins:[// 解析HTML文件new htmlPlugin({template:"./public/index.html",// 指定html文件存放路径filename:"./index.html"// 指定生成文件存放的路径}),// 分离CSS文件new minicssextractPlugin({filename:"./css/index.css"}),// 压缩CSS文件new optimizecssassetswebpackPlugin()],devServer:{// 服务器打开目录static:path.join(__dirname,"public"),// 压缩compress:true,// 端口port:9000,// 实时更新hot:true,// 自动打开浏览器open:true,// 使用history路由模式,若404报错时被代替为index.htmlhistoryApiFallback:true} }服务器运行方式
webpack servewebpack-dev-server温馨提示
修改配置文件的情况下,是无法热更新的,需要重启服务器,热更新只对代码剩下
src
13.配置快捷运行方案
配置快捷运行方案可以方便我们统一运行方式,不然我们需要记忆更多关键词例如:
webpack、webpack serve、webpack-dev-server等等修改方案
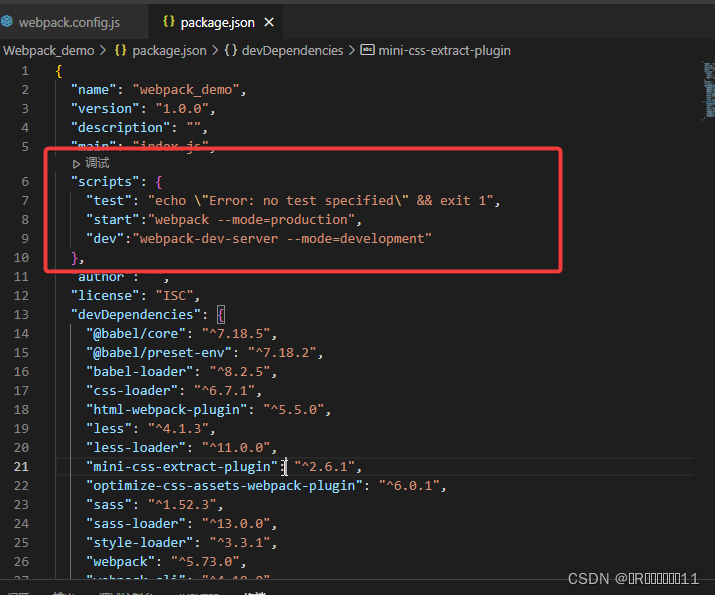
在
package.json中,scripts中进行配置"scripts": {"test": "echo \"Error: no test specified\" && exit 1","start":"webpack --mode=production","dev":"webpack-dev-server --mode=development"},
温馨提示
如果在
package.json文件中,并没有找到scripts,可以通过执行npm init重新生成package.json文件运行方式
npm start // 相当于运行webpack npm run dev // 相当于运行webpack serve
14.开发模式与生产模式分离
在开发的过程中,我们一般会将开发环境进行区分:
- 开发环境
- 测试环境
- 生产环境
- ...
开发模式
开发模式是为开发者更方便开发而存在的,在开发模式下,一般是为了更方便的调试,所以错误信息会提示很全面,并且存在热更新状态等
生产模式
生产模式是为了项目打包上线而存在的,在生产模式下,会去掉更多的错误提示,让想打包尽可能变小等
webpack配置开发模式和生产模式在
webpack中,我们可以区分开发模式和生产模式,例如mode就有development和production的区别安装依赖:
webpack-merge可以用来合并多个配置文件:npm install --save-dev webpack-merge@5.8.0 // npm安装报错,使用cnpm不报错创建开发和生产模式文件
在项目根目录下创建
webpack.dev.config.js和webpack.prod.config.js文件// webpack.dev.config.js 开发环境 const path = require("path") const {merge} = require("webpack-merge") const webpackConfig = require("./webpack.config")const devConfig = {mode:"production",devServer:{// 服务器打开目录static:path.join(__dirname,"public"),// 压缩compress:true,// 端口port:9000,// 实时更新hot:true,// 自动打开浏览器open:true,// 使用history路由模式,若404报错时被代替为index.htmlhistoryApiFallback:true} }module.exports = merge(webpackConfig,devConfig)// webpack.prod.config.js 生产环境 const {merge} = require("webpack-merge") const webpackConfig = require("./webpack.config")const prodConfig = {mode:"production" }module.exports = merge(webpackConfig,prodConfig)// webpack.config.jsconst path = require("path"); const htmlPlugin = require("html-webpack-plugin") const minicssextractPlugin = require("mini-css-extract-plugin") const optimizecssassetswebpackPlugin = require("optimize-css-assets-webpack-plugin")const webpackConfig = {// 开发模式:development 生产模式:production// mode:"development",// 配置入口文件entry:"./src/index.js",// 配置出口文件output:{// 把所有依赖的模块合并输出到一个bundle.js文件filename:"bundle.js",// 把输入的文件都放到dist目录下// path.resolve:合并路径path:path.resolve(__dirname,"./dist"),},module:{rules:[// 解析css文件{test:/\.css$/,use:[minicssextractPlugin.loader,'css-loader']},// 解析less文件{test:/\.less$/,use:[minicssextractPlugin.loader,"css-loader","less-loader"]},// 解析sass文件{test:/\.(sass|scss)$/,use:[minicssextractPlugin.loader,"css-loader","sass-loader"]},// 使用babel将ES6语法转化成ES5语法{test:/\.js$/,use:["babel-loader"]}]},plugins:[// 解析HTML文件new htmlPlugin({template:"./public/index.html",// 指定html文件存放路径filename:"./index.html"// 指定生成文件存放的路径}),// 分离CSS文件new minicssextractPlugin({filename:"./css/index.css"}),// 压缩CSS文件new optimizecssassetswebpackPlugin()],devServer:{// 服务器打开目录static:path.join(__dirname,"public"),// 压缩compress:true,// 端口port:9000,// 实时更新hot:true,// 自动打开浏览器open:true,// 使用history路由模式,若404报错时被代替为index.htmlhistoryApiFallback:true} }module.exports = webpackConfig;重新配置运行方式:(package.json文件中)
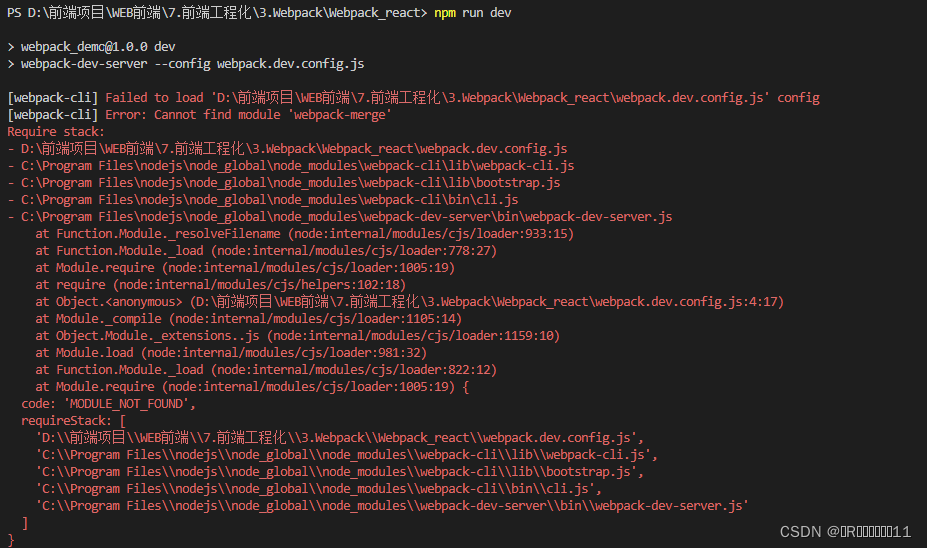
"scripts": {"start": "webpack --config webpack.prod.config.js","dev": "webpack-dev-server --config webpack.dev.config.js" }
15.Webpack中devtool增强调试过程
我们可以通过
devtool来设置增强调试过程通过设置
devtool:"source-map"Source Map
- source map 是一个信息文件,里面存储着代码压缩前后的位置信息。
- 即可以在Debug时直接显示原始代码的位置信息,而不是压缩后的,极大方便后期调试
开发环境下默认生成的Source Map ,记录的是生成后的代码的位置。会导致运行时报错的行数与源代码的行数不一致的问题
解决方案:在webpack.dev.config.js中添加如下配置,即可保证运行时报错的行数与源代码的行数保持一致
// webpack.dev.config.js 开发环境 const path = require("path") const {merge} = require("webpack-merge") const webpackConfig = require("./webpack.config")const devConfig = {// 开发模式mode:"development",//此选项生成的 Source Map 能保证运行时的报错行数与源代码的行数保持一致devtool:"source-map",devServer:{// 服务器打开目录static:path.join(__dirname,"public"),// 压缩compress:true,// 端口port:9000,// 实时更新hot:true,// 自动打开浏览器open:true,// 使用history路由模式,若404报错时被代替为index.htmlhistoryApiFallback:true} }module.exports = merge(webpackConfig,devConfig)// webpack.prod.config.js 生产环境 const {merge} = require("webpack-merge") const webpackConfig = require("./webpack.config")const prodConfig = {// 生产模式mode:"production",// 隐藏错误,不进行提示devtool:"hidden-nosources-source-map" }module.exports = merge(webpackConfig,prodConfig)Source Map 的最佳实践
开发模式下
建议直接把devtool 的值设置为
source-map,可以直接定位到具体的错误行生产环境下
建议关闭Source Map 或者 将devtool 设置为
hidden-nosources-source-map,防止源码泄漏,提高网站的安全性
16. .browserslistrc文件说明
browserslistrc文件是为了表示当前项目的浏览器兼容情况
使用方式有三种:
- 在package.json中设置
- 设置成独立的配置文件
- 某些插件需要重新设置browserslist
我们参考Vue项目的环境配置,选择第二种方式,设置成独立的配置文件
在项目的根目录下创建
.browserslistrc文件> 1% // 兼容市场上占有率超过1%的浏览器(世界级) last 2 versions // 兼容浏览器最近的两个版本 not dead // 不支持24个月内没有官方支持或者更新的浏览器 not ie 11 // 不支持ie 11
17.postcss-loader处理css兼容
postcss是JavaScript转换样式的工具,这个工具能处理css兼容问题。就是这个工具能给我们写的css代码添加一些兼容的前缀
cnpm install --save-dev autoprefixer@10.4.7 cnpm install --save-dev postcss@8.4.14 cnpm isntall --save-dev postcss-loader@7.0.0 cnpm install --save-dev postcss-preset-env@7.7.1在项目根目录下创建
postcss.config.js文件// postcss.config.js module.exports = {plugins: {"autoprefixer":{"overrideBrowserslist":[// 兼容IE7以上浏览器"ie >= 8",// 兼容火狐版本号大于3.5浏览器"Firefox >= 3.5",// 兼容谷歌版本号大于35浏览器,"chrome >= 35"]}} }修改
webpack.config.js文件rules: [{test: /\.css$/,use:[MiniCssExtractPlugin.loader ,"css-loader","postcss-loader"]},{test: /\.less$/,use:[MiniCssExtractPlugin.loader ,"css-loader","postcss-loader","less-loader"]},{test: /\.(scss|sass)$/,use:[MiniCssExtractPlugin.loader ,"css-loader","postcss-loader","sass-loader"]} ]#root{color: greenyellow;display: flex; }
如下:
报错了

在项目运行的根目录下的终端中运行:cnpm install

然后在项目运行的根目录下重启开发环境:npm run dev就可以运行起来了

18.Webpack构建React环境
目前React和Vue两个最常用的前端框架都是使用Webpack进行构建项目
接下来,我们用
webpack构架一个React项目的环境安装
cnpm install -D @babel/preset-react@7.17.12 cnpm install -S react@18.2.0 cnpm install -S react-dom@18.2.0增加配置文件
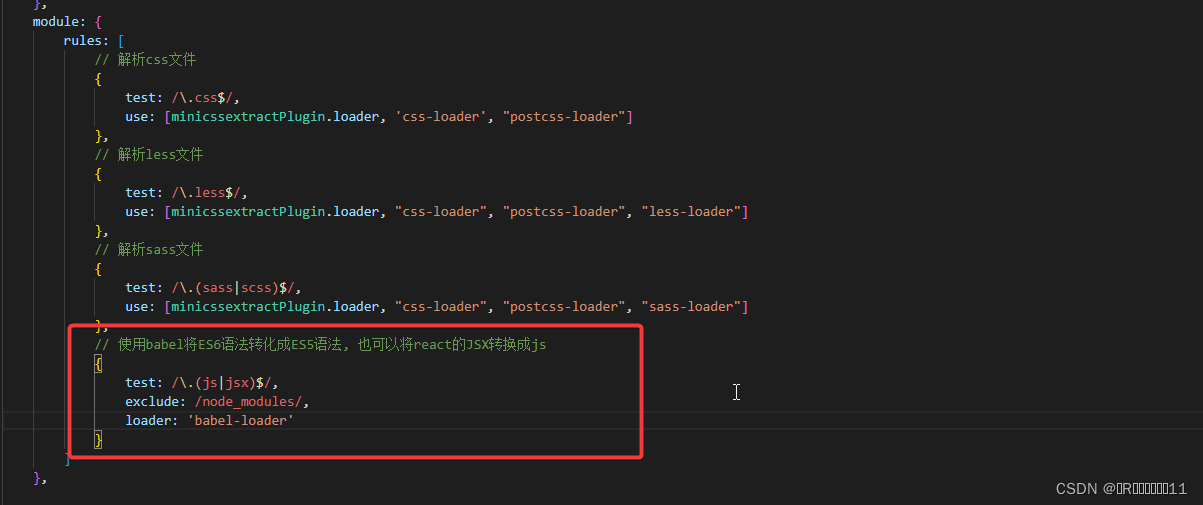
React使用的语法为
jsx语法,所以我们需要配置jsx的解析模块// 解析react文件 {test: /\.(js|jsx)$/,exclude: /node_modules/,loader: 'babel-loader' }
同时我们需要修改
babel.config.js文件module.exports = {presets: ['@babel/preset-env',"@babel/preset-react"] }编写React代码
import React from 'react' import ReactDom from 'react-dom'class App extends React.Component {render(){return (<div style={{color:"#333"}}>Hello</div>)} } ReactDom.render(<App/>,document.getElementById("root"))最后运行开发环境(npm run dev):react项目的环境就配置好了
19.Webpack构建Vue环境
目前React和Vue两个最常用的前端框架都是使用Webpack进行构建项目
接下来,我们用
webpack构架一个Vue项目的环境安装
Vue专属文件时
.vue,我们需要一些包帮助去解析他cnpm install --save vue@3.2.37 cnpm install --save-dev vue-loader@17.0.0 cnpm install --save-dev vue-style-loader@4.1.3 cnpm install --save-dev vue-template-loader@1.1.0 cnpm install --save-dev vue-template-compiler@2.6.14增加配置文件
在
webpack.config.js文件中const { VueLoaderPlugin } = require('vue-loader')const baseConf = {module:{{test: /\.vue$/,use: ['vue-loader']}},plugins:[new VueLoaderPlugin()] }编写Vue代码
// index.js import { createApp } from 'vue' import App from './App.vue'createApp(App).mount('#root')// App.vue <template><p>Vue文件环境测试</p> </template><script> export default {} </script><style> p{color: red; } </style>
20.Webpack图片处理
在Webpack中,一切皆模块,图片也不例外,也需要我们单独处理一下
安装
图片处理是通过
url-loader file-loadercnpm install --save-dev url-loader@4.1.1cnpm install --save-dev file-loader@6.2.0增加配置(webpack.config.js)
{test: /\.(png|svg|jpe?g|gif)$/i,use: {loader:"url-loader",options:{// 阈值,小于20 * 1024kb,进行base64转码limit:20 * 1024,// img/存放路径 [name]:图片名字 [hash:8]:hash8位 [ext]:后缀name:"img/[name].[hash:8].[ext]"}} }然后再给src目录下的文件中添加图片
此时,可以添加效果20 * 1024 kb的图片,并进行测试
温馨提示
如果图片大于20 * 1024kb,则需要安装
file-loadernpm install --save-dev file-loader@6.2.0不在需要做任何额外操作,即可引入大于20 * 1024kb,则是直接拷贝到
dist/img/目录下特别提示
这里字体图标也是可以识别的,这也是Webpack5版本带来的优势,一次性全处理了
21.Webpack中Proxy代理 (其实就是跨域的问题)
在做网络请求的时候,前端最常见的问题就是跨域,分别可以在前端和后端处理
前端
- JSONP(需要服务器端支持)
- proxy代理(开发模式)
后端
- cors
安装网络请求方案
cnpm install --save-dev axios@0.27.2增加配置
在
webpack.dev.config.js增加配置devServer:{proxy: {//定义一个标记,如以后api开头的请求都走代理的设置'/api': {// 要请求的真实服务端基地址 相当于被/api替代了target: 'http://iwenwiki.com',//把api重写为空,因为别人没有 /apipathRewrite: { "^/api": "" },//发送请求头中host会设置成targetchangeOrigin: true}} }// App.vue <template><p>Vue文件环境测试</p><img src="./assets/1.jpg" alt=""> </template><script> import axios from "axios"export default {mounted(){axios.get("/api/api/FingerUnion/list.php").then(res =>{console.log(res.data);})} } </script><style> p{color: red; } </style>这样就可以获取到信息,也解决了跨域的问题
22.自动清理dist
为了每次打包发布时自动清理dist目录下的文件(避免旧的文件会保留)
可以安装
clean-webpack-plugin插件安装
cnpm install --save-dev clean-webpack-plugin@3.0.0插件的配置
// webpack.prod.config.js const commonConfig = require("./webpack.config"); const { merge } = require("webpack-merge"); const { CleanWebpackPlugin } = require('clean-webpack-plugin')const cleanPlugin = new CleanWebpackPlugin()const prodConfig = {mode: 'production',devtool: 'nosources-source-map',plugins: [cleanPlugin] }module.exports = merge(commonConfig, prodConfig)
23.Webpack优化
Webpack的优化在之前的对Webpack的操作已经有很多,例如:分离开发和生产环境、分离和压缩CSS代码,增加
devtool优化开发和生产环境的调试等等接下来再介绍一些优化方案:
- 规定文件处理区域
- 查看文件大小,过大的着手处理
规定文件处理区域
项目中js文件是很多的,尤其是在
node_modules文件夹中,但是我们需要处理的就有src目录下的所以我们需要指定区域
{test: /\.js$/,use: ['babel-loader'],// 包含只处理 src 目录下的文件include: path.resolve(__dirname, 'src'),}查看文件大小,过大的着手处理
webpack-bundle-analyzer是一个打包分析神器,它的界面也清晰,而且能很直观的给出每一个打包出来的文件的大小以及各自的依赖,能够更加方便的帮助我们对项目进行分析安装:
cnpm install --save-dev webpack-bundle-analyzer增加配置:
// webpack.dev.config.js 开发环境const { BundleAnalyzerPlugin } = require('webpack-bundle-analyzer');module.exports = {plugins: [new BundleAnalyzerPlugin({analyzerPort: 8888, // 指定端口号openAnalyzer: false,})] }
24.JavaScript中的代码检查
一个前端团队很重要的就是代码规范,有了代码规范才可以保证代码质量
常见的前端代码规范工具:
- JSLint
- JSHint
- ESLint
当然这里我们首推
ESLint,后续的Webpack中我们也是集成ESLintJSLint
优点:配置是老道已经定好的,开箱即用
缺点:
- 有限的配置选项,很多规则不能禁用
- 规范严格,凡是不符合老道所认为的好的风格的,都会有警告
- 扩展性差
- 无法根据错误定位到对应的规则
JSHint
优点:
- 有了很多参数可以配置
- 支持配置文件,方便使用
- 支持了一些常用类库
- 支持了基本的
ES6缺点:
- 不支持自定义规则
- 无法根据错误定位到对应的规则
ESLint
优点:
- 默认规则里面包含了
JSLint和JSHint的规则,易于迁移- 可配置为
警告和错误两个等级,或者直接禁用掉- 支持插件扩展
- 可以自定义规则
- 可以根据错误定位到对应的规则
- 支持
ES6- 唯一一个支持
JSX的工具缺点:
- 需要进行一些自定义配置(因为太灵活了嘛,不过文档是很详细的)
- 慢 (它比其他两个都要慢)
25.Webpack中配置ESLint
为了统一规范团队代码习惯,降低代码出错风险,eslint已经成为前端项目必备法器
简单来说,写代码必须遵循一定的规范,至于是什么规范,我们可以自己定义
ESLint官网
Find and fix problems in your JavaScript code - ESLint - Pluggable JavaScript LinterA pluggable and configurable linter tool for identifying and reporting on patterns in JavaScript. Maintain your code quality with ease.
https://eslint.org/
安装依赖
cnpm install eslint@8.18.0 eslint-webpack-plugin@3.1.1 --save-devwebpack配置文件( webpack.dev.config.js)
// webpack.dev.config.js 文件中 const ESLintPlugin = require('eslint-webpack-plugin');module.exports = {plugins: [new ESLintPlugin()], };根目录下新增
.eslintrc.js文件module.exports = {env: {node: true,browser: true,es6: true,},// 支持ES6并不代表支持所有ES6新语法, 设置为 "module" 支持 ECMAScript 模块parserOptions: {sourceType: 'module'},rules: {// JS文件中不支持console.log()'no-console': 2}, };常见ESLint规范
“no-alert”: 0,//禁止使用alert confirm prompt
“no-array-constructor”: 2,//禁止使用数组构造器
“no-bitwise”: 0,//禁止使用按位运算符
“no-caller”: 1,//禁止使用arguments.caller或arguments.callee
“no-catch-shadow”: 2,//禁止catch子句参数与外部作用域变量同名
“no-class-assign”: 2,//禁止给类赋值
“no-cond-assign”: 2,//禁止在条件表达式中使用赋值语句
“no-console”: 2,//禁止使用console
“no-const-assign”: 2,//禁止修改const声明的变量
“no-constant-condition”: 2,//禁止在条件中使用常量表达式 if(true) if(1)
“no-continue”: 0,//禁止使用continue
“no-control-regex”: 2,//禁止在正则表达式中使用控制字符
“no-debugger”: 2,//禁止使用debugger
“no-delete-var”: 2,//不能对var声明的变量使用delete操作符
“no-div-regex”: 1,//不能使用看起来像除法的正则表达式/=foo/
“no-dupe-keys”: 2,//在创建对象字面量时不允许键重复 {a:1,a:1}
“no-dupe-args”: 2,//函数参数不能重复
“no-duplicate-case”: 2,//switch中的case标签不能重复
“no-else-return”: 2,//如果if语句里面有return,后面不能跟else语句
“no-empty”: 2,//块语句中的内容不能为空
“no-empty-character-class”: 2,//正则表达式中的[]内容不能为空
“no-empty-label”: 2,//禁止使用空label
“no-eq-null”: 2,//禁止对null使用==或!=运算符
“no-eval”: 1,//禁止使用eval
“no-ex-assign”: 2,//禁止给catch语句中的异常参数赋值
“no-extend-native”: 2,//禁止扩展native对象
“no-extra-bind”: 2,//禁止不必要的函数绑定
“no-extra-boolean-cast”: 2,//禁止不必要的bool转换
“no-extra-parens”: 2,//禁止非必要的括号
“no-extra-semi”: 2,//禁止多余的冒号
“no-fallthrough”: 1,//禁止switch穿透
“no-floating-decimal”: 2,//禁止省略浮点数中的0 .5 3.
“no-func-assign”: 2,//禁止重复的函数声明
“no-implicit-coercion”: 1,//禁止隐式转换
“no-implied-eval”: 2,//禁止使用隐式eval
“no-inline-comments”: 0,//禁止行内备注
“no-inner-declarations”: [2, “functions”],//禁止在块语句中使用声明(变量或函数)
“no-invalid-regexp”: 2,//禁止无效的正则表达式
“no-invalid-this”: 2,//禁止无效的this,只能用在构造器,类,对象字面量
“no-irregular-whitespace”: 2,//不能有不规则的空格
“no-iterator”: 2,//禁止使用iterator 属性
“no-label-var”: 2,//label名不能与var声明的变量名相同
“no-labels”: 2,//禁止标签声明
“no-lone-blocks”: 2,//禁止不必要的嵌套块
“no-lonely-if”: 2,//禁止else语句内只有if语句
“no-loop-func”: 1,//禁止在循环中使用函数(如果没有引用外部变量不形成闭包就可以)
“no-mixed-requires”: [0, false],//声明时不能混用声明类型
“no-mixed-spaces-and-tabs”: [2, false],//禁止混用tab和空格
“linebreak-style”: [0, “windows”],//换行风格
“no-multi-spaces”: 1,//不能用多余的空格
“no-multi-str”: 2,//字符串不能用\换行
“no-multiple-empty-lines”: [1, {“max”: 2}],//空行最多不能超过2行
“no-native-reassign”: 2,//不能重写native对象
“no-negated-in-lhs”: 2,//in 操作符的左边不能有!
“no-nested-ternary”: 0,//禁止使用嵌套的三目运算
“no-new”: 1,//禁止在使用new构造一个实例后不赋值
“no-new-func”: 1,//禁止使用new Function
“no-new-object”: 2,//禁止使用new Object()
“no-new-require”: 2,//禁止使用new require
“no-new-wrappers”: 2,//禁止使用new创建包装实例,new String new Boolean new Number
“no-obj-calls”: 2,//不能调用内置的全局对象,比如Math() JSON()
“no-octal”: 2,//禁止使用八进制数字
“no-octal-escape”: 2,//禁止使用八进制转义序列
“no-param-reassign”: 2,//禁止给参数重新赋值
“no-path-concat”: 0,//node中不能使用dirname或filename做路径拼接
“no-plusplus”: 0,//禁止使用++,–
“no-process-env”: 0,//禁止使用process.env
“no-process-exit”: 0,//禁止使用process.exit()
“no-proto”: 2,//禁止使用proto属性
“no-redeclare”: 2,//禁止重复声明变量
“no-regex-spaces”: 2,//禁止在正则表达式字面量中使用多个空格 /foo bar/
“no-restricted-modules”: 0,//如果禁用了指定模块,使用就会报错
“no-return-assign”: 1,//return 语句中不能有赋值表达式
“no-script-url”: 0,//禁止使用javascript:void(0)
“no-self-compare”: 2,//不能比较自身
“no-sequences”: 0,//禁止使用逗号运算符
“no-shadow”: 2,//外部作用域中的变量不能与它所包含的作用域中的变量或参数同名
“no-shadow-restricted-names”: 2,//严格模式中规定的限制标识符不能作为声明时的变量名使用
“no-spaced-func”: 2,//函数调用时 函数名与()之间不能有空格
“no-sparse-arrays”: 2,//禁止稀疏数组, [1,2]
“no-sync”: 0,//nodejs 禁止同步方法
“no-ternary”: 0,//禁止使用三目运算符
“no-trailing-spaces”: 1,//一行结束后面不要有空格
“no-this-before-super”: 0,//在调用super()之前不能使用this或super
“no-throw-literal”: 2,//禁止抛出字面量错误 throw
“error”; “no-undef”: 1,//不能有未定义的变量
“no-undef-init”: 2,//变量初始化时不能直接给它赋值为undefined
“no-undefined”: 2,//不能使用undefined
“no-unexpected-multiline”: 2,//避免多行表达式
“no-underscore-dangle”: 1,//标识符不能以_开头或结尾
“no-unneeded-ternary”: 2,//禁止不必要的嵌套 var isYes = answer === 1 ? true : false;
“no-unreachable”: 2,//不能有无法执行的代码
“no-unused-expressions”: 2,//禁止无用的表达式
“no-unused-vars”: [2, {“vars”: “all”, “args”: “after-used”}],//不能有声明后未被使用的变量或参数
“no-use-before-define”: 2,//未定义前不能使用
“no-useless-call”: 2,//禁止不必要的call和apply
“no-void”: 2,//禁用void操作符
“no-var”: 0,//禁用var,用let和const代替
“no-warning-comments”: [1, { “terms”: [“todo”, “fixme”, “xxx”], “location”: “start” }],//不能有警告备注
“no-with”: 2,//禁用with
“array-bracket-spacing”: [2, “never”],//是否允许非空数组里面有多余的空格
“arrow-parens”: 0,//箭头函数用小括号括起来
“arrow-spacing”: 0,//=>的前/后括号
“accessor-pairs”: 0,//在对象中使用getter/setter
“block-scoped-var”: 0,//块语句中使用var
“brace-style”: [1, “1tbs”],//大括号风格
“callback-return”: 1,//避免多次调用回调什么的
“camelcase”: 2,//强制驼峰法命名
“comma-dangle”: [2, “never”],//对象字面量项尾不能有逗号
“comma-spacing”: 0,//逗号前后的空格
“comma-style”: [2, “last”],//逗号风格,换行时在行首还是行尾
“complexity”: [0, 11],//循环复杂度
“computed-property-spacing”: [0, “never”],//是否允许计算后的键名什么的
“consistent-return”: 0,//return 后面是否允许省略
“consistent-this”: [2, “that”],//this别名
“constructor-super”: 0,//非派生类不能调用super,派生类必须调用super
“curly”: [2, “all”],//必须使用 if(){} 中的{}
“default-case”: 2,//switch语句最后必须有default
“dot-location”: 0,//对象访问符的位置,换行的时候在行首还是行尾
“dot-notation”: [0, { “allowKeywords”: true }],//避免不必要的方括号
“eol-last”: 0,//文件以单一的换行符结束
“eqeqeq”: 2,//必须使用全等 “func-names”: 0,//函数表达式必须有名字
“func-style”: [0, “declaration”],//函数风格,规定只能使用函数声明/函数表达式
“generator-star-spacing”: 0,//生成器函数*的前后空格
“guard-for-in”: 0,//for in循环要用if语句过滤
“handle-callback-err”: 0,//nodejs 处理错误
“id-length”: 0,//变量名长度
“indent”: [2, 4],//缩进风格
“init-declarations”: 0,//声明时必须赋初值
“key-spacing”: [0, { “beforeColon”: false, “afterColon”: true }],//对象字面量中冒号的前后空格
“lines-around-comment”: 0,//行前/行后备注
“max-depth”: [0, 4],//嵌套块深度
“max-len”: [0, 80, 4],//字符串最大长度
“max-nested-callbacks”: [0, 2],//回调嵌套深度
“max-params”: [0, 3],//函数最多只能有3个参数
“max-statements”: [0, 10],//函数内最多有几个声明
“new-cap”: 2,//函数名首行大写必须使用new方式调用,首行小写必须用不带new方式调用
“new-parens”: 2,//new时必须加小括号
“newline-after-var”: 2,//变量声明后是否需要空一行
“object-curly-spacing”: [0, “never”],//大括号内是否允许不必要的空格
“object-shorthand”: 0,//强制对象字面量缩写语法
“one-var”: 1,//连续声明
“operator-assignment”: [0, “always”],//赋值运算符 += -=什么的
“operator-linebreak”: [2, “after”],//换行时运算符在行尾还是行首
“padded-blocks”: 0,//块语句内行首行尾是否要空行
“prefer-const”: 0,//首选const
“prefer-spread”: 0,//首选展开运算
“prefer-reflect”: 0,//首选Reflect的方法
“quotes”: [1, “single”],//引号类型 `` “” ‘’
“quote-props”:[2, “always”],//对象字面量中的属性名是否强制双引号
“radix”: 2,//parseInt必须指定第二个参数 “id-match”: 0,//命名检测
“require-yield”: 0,//生成器函数必须有yield “semi”: [2, “always”],//语句强制分号结尾
“semi-spacing”: [0, {“before”: false, “after”: true}],//分号前后空格
“sort-vars”: 0,//变量声明时排序
“space-after-keywords”: [0, “always”],//关键字后面是否要空一格
“space-before-blocks”: [0, “always”],//不以新行开始的块{前面要不要有空格
“space-before-function-paren”: [0, “always”],//函数定义时括号前面要不要有空格
“space-in-parens”: [0, “never”],//小括号里面要不要有空格
“space-infix-ops”: 0,//中缀操作符周围要不要有空格
“space-return-throw-case”: 2,//return throw case后面要不要加空格
“space-unary-ops”: [0, { “words”: true, “nonwords”: false }],//一元运算符的前/后要不要加空格
“spaced-comment”: 0,//注释风格要不要有空格什么的
“strict”: 2,//使用严格模式
“use-isnan”: 2,//禁止比较时使用NaN,只能用isNaN()
“valid-jsdoc”: 0,//jsdoc规则
“valid-typeof”: 2,//必须使用合法的typeof的值
“vars-on-top”: 2,//var必须放在作用域顶部
“wrap-iife”: [2, “inside”],//立即执行函数表达式的小括号风格
“wrap-regex”: 0,//正则表达式字面量用小括号包起来
“yoda”: [2, “never”]//禁止表达条件
个人难以制定大而全的规范,此时我们可以借用大公司已成熟方案,再根据项目情况稍加修改,这里我们引用Airbnb
安装
Airbnb规则依赖cnpm install eslint-config-airbnb-base@15.0.0 eslint-plugin-import@2.26.0 --save-deveslint配置文件中使用
Airbnbmodule.exports = {env: {node: true,browser: true,es6: true,},// 支持ES6并不代表支持所有ES6新语法, 设置为 "module" 支持 ECMAScript 模块parserOptions: {sourceType: 'module'},extends: "airbnb-base",rules: {// JS文件中不支持console.log()'no-console': 2}, };此时编写不规范的代码,会发现新增加了诸多规则,这就需要我们一一改正了
相关文章:
less、sass、webpack(前端工程化)
目录 一、Less 1.配置less环境 1.先要安装node:在cmd中:node -v检查是否安装node 2.安装less :cnpm install -g less 3.检查less是否安装成功:lessc -v 4.安装成功后,在工作区创建xx.less文件 5.在控制台编译less,命令&…...

解析Java中的class文件
解析class文件需要把class文件当成文件流来处理,定义ClassReader结构体 type ClassReader struct {data []byte }go语言中的reslice语法可以跳过已经读过的数据。 同时定义了ClassFile数据结构来描述class文件的各个部分,该数据结构如下所示࿱…...

直播预告 | 企业如何轻松完成数据治理?火山引擎 DataLeap 给你一份实战攻略!
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 企业数字化转型正席卷全球,这不仅是趋势所在,也是企业发展必然面对的考题,也是企业最关心、最难决策的难题,数字化不…...
)
华为OD机试真题Python实现【 磁盘容量】真题+解题思路+代码(20222023)
磁盘容量 题目 磁盘的容量单位常用的有M、G、T 他们之间的换算关系为1T =1024G,1G=1024M 现在给定n块磁盘的容量,请对他们按从小到大的顺序进行稳定排序 例如给定5块盘的容量 5 1T 20M 3G 10G6T 3M12G9M 排序后的结果为 20M 3G 3M12G9M 1T 10G6T 注意单位可以重复出现 上述…...

php调试配置
错误信息输出 错误日志 nginx把对php的请求发给php-fpm fastcgi进程来处理,默认的php-fpm只会输出php-fpm的错误信息,在php-fpm的errors log里也看不到php的errorlog。原因是php-fpm的配置文件php-fpm.conf中默认是关闭worker进程的错误输出࿰…...

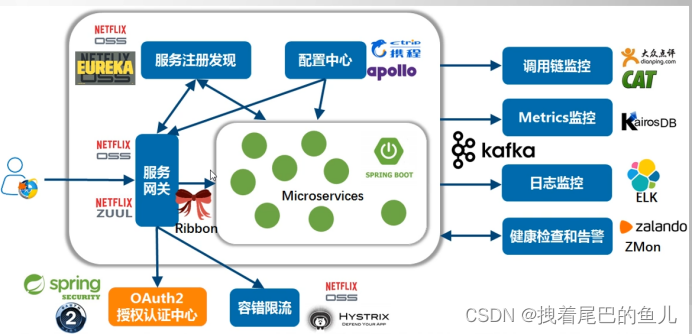
Spring架构篇--1 项目演化过程
前言:如今spring微服务以其灵活开发易于维护已基本占领开发占地,项目从一开始并不是这种服务的拆分,是一步步演变成现在的架构; 项目演化之路: 1 单体架构:开发和运维都较简单: 单体架构&am…...
)
华为OD机试真题Python实现【斗地主 2】真题+解题思路+代码(20222023)
斗地主 2 题目描述 在斗地主扑克牌游戏中,扑克牌由小到大的顺序为3 4 5 6 7 8 9 10 J Q K A 2 玩家可以出的扑克牌阵型有,单张,对子,顺子,飞机,炸弹等 其中顺子的出牌规则为,由至少 5 张由小到大连续递增的扑克牌组成 且不能包含2 例如:{3,4,5,6,7}、{3,4,5,6,7,8,9,1…...

Intel SIMD: AVX2
AVX2 资料: Intel 内部指令 — AVX和AVX2学习笔记Intel Intrinsics — AVX & AVX2 Learning NotesModule x86 AVX 向量寄存器有三种: 128-bit (XMM forms),AVX2 支持,符号 __m128, __m128d, __m128i256-bit (YMM forms)&a…...

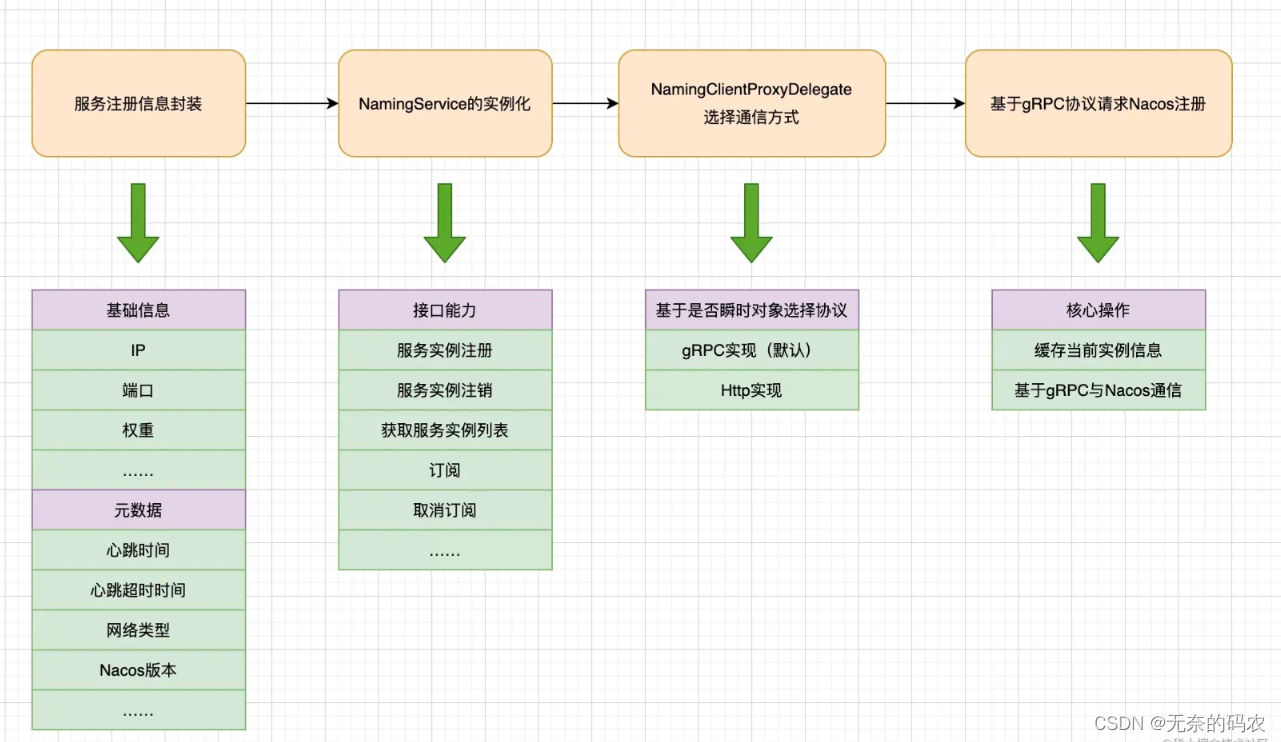
Spring Cloud Nacos源码讲解(二)- Nacos客户端服务注册源码分析
Nacos客户端服务注册源码分析 服务注册信息 我们从Nacos-Client开始说起,那么说到客户端就涉及到服务注册,我们先了解一下Nacos客户端都会将什么信息传递给服务器,我们直接从Nacos Client项目的NamingTest说起 public class NamingTest…...
 | 机试题+算法思路+考点+代码解析 【2023】)
华为OD机试 - 停车场最大距离(Python) | 机试题+算法思路+考点+代码解析 【2023】
停车场最大距离 题目 停车场有一横排车位0代表没有停车,1代表有车. 至少停了一辆车在车位上,也至少有一个空位没有停车. 为防止刮蹭,需为停车人找到一个车位 使得停车人的车最近的车辆的距离是最大的 返回此时的最大距离 输入 一个用半角逗号分割的停车标识字符串,停车标识为…...

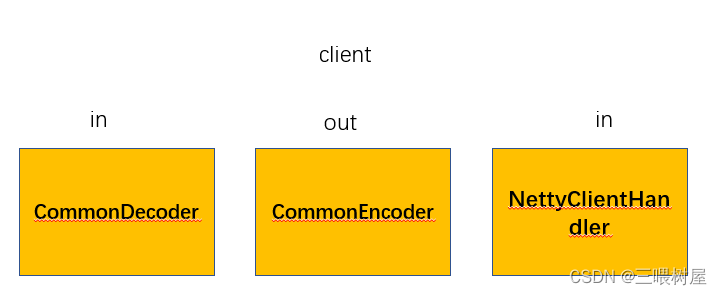
RPC(2)------ Netty(NIO) + 多种序列化协议 + JDK动态代理实现
依赖包解释 Guava 包含了若干被Google的 Java项目广泛依赖 的核心库,例如:集合 [collections] 、缓存 [caching] 、原生类型支持 [primitives support] 、并发库 [concurrency libraries] 、通用注解 [common annotations] 、字符串处理 [string process…...

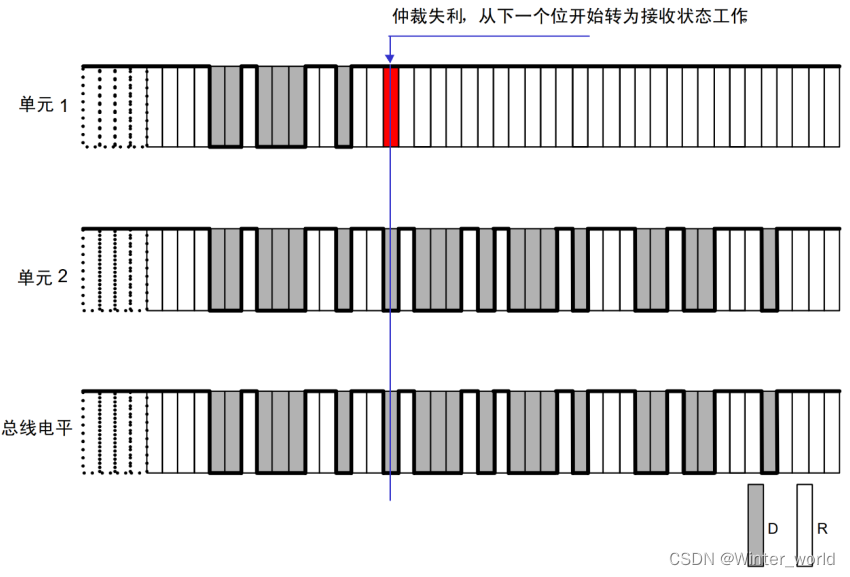
CAN现场总线基础知识总结,看这一篇就理清了(CAN是什么,电气属性,CAN通协议等)
【系列专栏】:博主结合工作实践输出的,解决实际问题的专栏,朋友们看过来! 《QT开发实战》 《嵌入式通用开发实战》 《从0到1学习嵌入式Linux开发》 《Android开发实战》 《实用硬件方案设计》 长期持续带来更多案例与技术文章分享…...

盘点全网好评最多的7款团队协同软件,你用过哪款?
能亲自带团队管理项目当然是一件开心和兴奋的事,但是突然成为团队负责人后开始不大适应。如何转换角色,还有自己和团队成员之间在心理、行为等方面的互动也变得很敏感。新手领导上任的过程,是团队秩序再造的过程;是晋升者个人职业…...

Node-RED 3.0升级,新增特性介绍
前言 最近给我的树莓派上的Node-RED(以下简称NR)做了一下升级,从2.x升级到得了3.0。这是一个比较大的版本升级,在用户体验方面,NR有了有很大的提升。下面让我们一起来看一如何升级以及,3.0新增了那些特性 升级3.0 由于之前的NR是直接使用npm来进行安装的,所以此处升级…...

使用带有 Moveit 的深度相机来避免碰撞
文章目录 什么是深度相机?如何将 Kinect 深度相机添加到您的环境中在 Rviz 中可视化深度相机数据在取放场景中使用深度相机将深度相机与您的 Moveit 设置一起使用有很多优势。机器人可以避免未知环境中的碰撞,甚至可以对周围的变化做出反应。然而,将深度相机连接到您的设置并…...

干货复试详细教程——从联系导师→自我介绍的复试教程
文章目录联系导师联系之前的准备联系导师注意自我介绍教育技术领域通用的复试准备其他补充联系导师 确定出分和自己能进复试以后联系。 分两类 科研技能型 低调,如实介绍,不吹不水。就算你很牛啥都会手握核心期刊论文也不太狂 学霸高分型 不要自卑&…...

Java 优化:读取配置文件 “万能方式“ 跨平台,动态获取文件的绝对路径
Java 优化:读取配置文件 “万能方式” 跨平台,动态获取文件的绝对路径 每博一文案 往事不会像烟雾似的飘散,将永远像铅一般沉重地浇铸在心灵的深处。 不过,日常生活的纷繁不会让人专注地沉湎于自己的痛苦 不幸,即使人…...
)
华为OD机试真题Python实现【最小施肥机能效】真题+解题思路+代码(20222023)
最小施肥机能效 题目 某农场主管理了一大片果园,fields[i]表示不同果林的面积,单位:( m 2 m^2 m2),现在要为所有的果林施肥且必须在 n 天之内完成,否则影响收成。 小布是果林的工作人员,他每次选择一片果林进行施肥,且一片果林施肥完...

python基于vue健身房课程预约平台
可定制框架:ssm/Springboot/vue/python/PHP/小程序/安卓均可开发 目录 1 绪论 1 1.1课题背景 1 1.2课题研究现状 1 1.3初步设计方法与实施方案 2 1.4本文研究内容 2 2 系统开发3 2.2MyEclipse环境配置 4 2.3 B/S结构简介 4 2.4MySQL数据库 5 2.5 django框架 5 3 系统分析 6 3.1…...

Allegro无法看到金属化孔的钻孔的原因和解决办法
Allegro无法看到金属化孔的钻孔的原因和解决办法 用Allegro设计PCB的时候,希望同时看到金属化孔的盘以及钻孔,如下图 但是有时显示效果是这样的,看不到钻孔了 导致无法直观地区分是通孔是还是表贴的盘 如何解决,具体操作如下 点击Setup...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

论文笔记——相干体技术在裂缝预测中的应用研究
目录 相关地震知识补充地震数据的认识地震几何属性 相干体算法定义基本原理第一代相干体技术:基于互相关的相干体技术(Correlation)第二代相干体技术:基于相似的相干体技术(Semblance)基于多道相似的相干体…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...